-
المساهمات
219 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mohammed Hhhh
-
- 2 اجابة
-
- 1
-

-
اريد برنامج يقوم بتشغيل الجهاز مثلا الساعه 8 ص و يقوم بفتح ال بوربوينت و من ثم قفله مثلا الساعه 9 م
- 1 جواب
-
- 1
-

-
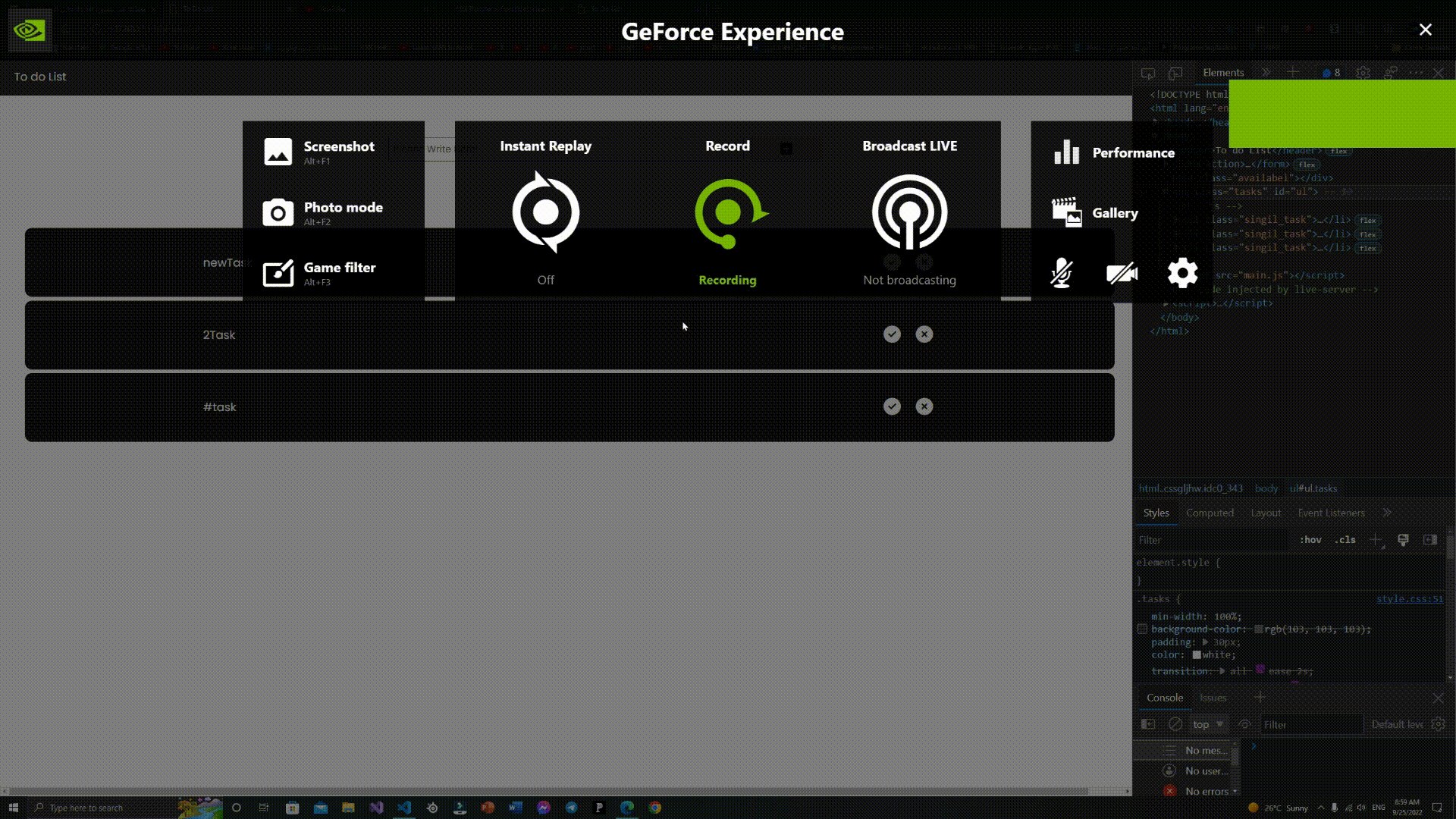
لدي مشكله في برنامجي هي اني عندما اقوم بأزالة مهمه تختفي ولكن المهمه التي اسفلها لا تنتقل بشكل سلس بالتقوم بالأرتفاع مباشره ما حل ذلك موضوح في الفيديو الاكواد <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet"> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE+4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <title>To Do List</title> </head> <body> <header>To do List</header> <form action=""> <input class="txt" id="txt" type="text" placeholder="Please Write Here!" id="todo_txt"> <button type="submit" id="submit_todo"><i class="fa-solid fa-square-plus"></i></button> </form> <div class="availabel"></div> <ul class="tasks" id="ul"> <!-- js --> </ul> <script src="main.js"></script> </body> </html> * { margin: 0; padding: 0; box-sizing: border-box; font-family: 'Poppins', sans-serif; transition: all ease; -webkit-transition: all ease; -moz-transition: all ease; -ms-transition: all ease; -o-transition: all ease; } body{ transition: all 2s ease ; -webkit-transition: all 2s ease ; -moz-transition: all 2s ease ; -ms-transition: all 2s ease ; -o-transition: all 2s ease ; } header { width: 100%; height: 5vh; background-color: rgb(39, 39, 39); color: white; padding: 20px; display: flex; align-items: center; } form { margin: 50px; width: 100%; height: 5vh; display: flex; align-items: center; justify-content: center; } .txt { padding: 5px; margin: 10px; width: 500px; } form button { width: 100px; font-size: 20px; } .tasks { min-width: 100%; /*background-color: rgb(103, 103, 103); */padding: 30px; color: white; transition: all ease 2s ; -webkit-transition: all ease 2s ; -moz-transition: all ease 2s ; -ms-transition: all ease 2s ; -o-transition: all ease 2s ; } .singil_task { min-width: 100%; display: flex; justify-content: space-evenly; align-items: center; margin: 5px; background-color: rgb(23, 23, 23); padding: 30px; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; -ms-border-radius: 10px; -o-border-radius: 10px; transition: all ease 0.5s; -webkit-transition: all ease 0.5s; -moz-transition: all ease 0.5s; -ms-transition: all ease 0.5s; -o-transition: all ease 0.5s; } p { max-width: 50%; min-width: 50%; overflow: hidden; } .icons { min-width: 74px; font-size: 24px; } .icons i { transition: all ease 0.5s; -webkit-transition: all ease 0.5s; -moz-transition: all ease 0.5s; -ms-transition: all ease 0.5s; -o-transition: all ease 0.5s; } .fa-circle-xmark:hover { color: red; } .fa-circle-check:hover { color: green; } .availabel { text-align: center; position: absolute; width: 210px; height: 45px; top: 115px; right: 0; } h5 { animation: animationv ease 1.2s; -webkit-animation: animationv ease 1.2s; } .singil_task { animation: animationc ease 1s; -webkit-animation: animationc ease 1s; } @keyframes animationc { 0% { opacity: 0.5; transform: perspective(700px) translate(0px, 80px); transform-origin: center center; } 100% { opacity: 1; transform: perspective(700px); transform-origin: center center; } } @keyframes animationv { 0% { opacity: 0.5; transform: perspective(700px) translate(0px, 80px); transform-origin: center center; } 50% { opacity: 1; transform: perspective(700px); transform-origin: center center; } 100% { opacity: 0; transform: perspective(700px) translate(0px, 80px); transform-origin: center center; } } .done { opacity: 0.2; background-color: green; color: black; } .remove{ opacity: 0; transform: scale(2); -webkit-transform: scale(2); -moz-transform: scale(2); -ms-transform: scale(2); -o-transform: scale(2); } let task_title = document.getElementById("txt"); let submit_btn = document.getElementById("submit_todo"); let availabel = document.querySelector(".availabel"); submit_btn.onclick = function (e) { e.preventDefault(); if (task_title.value != "") { let ul = document.getElementById("ul"); let li = document.createElement("li"); li.classList.add("singil_task"); let p = document.createElement("p"); p.textContent = task_title.value; let div_icons = document.createElement("div"); div_icons.classList.add("icons"); div_icons.innerHTML = ` <i class="fa-circle-check fa-sharp fa-solid "></i> <i class="fa-circle-xmark fa-solid" style="padding-left: 15px;"></i> `; li.appendChild(p); li.appendChild(div_icons); ul.appendChild(li); task_title.value = ""; let cheak = li.querySelector(".fa-circle-check"); cheak.addEventListener("click", function () { li.classList.toggle("done"); }); let deleteBtn = li.querySelector(".fa-circle-xmark"); deleteBtn.addEventListener("click", function () { li.classList.add("remove"); li.addEventListener('transitionend' , _ =>{ li.remove(); }) }); } else { let h5 = document.createElement("h5"); h5.textContent = "please enter a task"; h5.style.color = "red"; h5.style.display = "block"; h5.style.padding = "10px"; availabel.appendChild(h5); setTimeout((_) => { h5.remove(); }, 1000); } };
- 8 اجابة
-
- 1
-

-
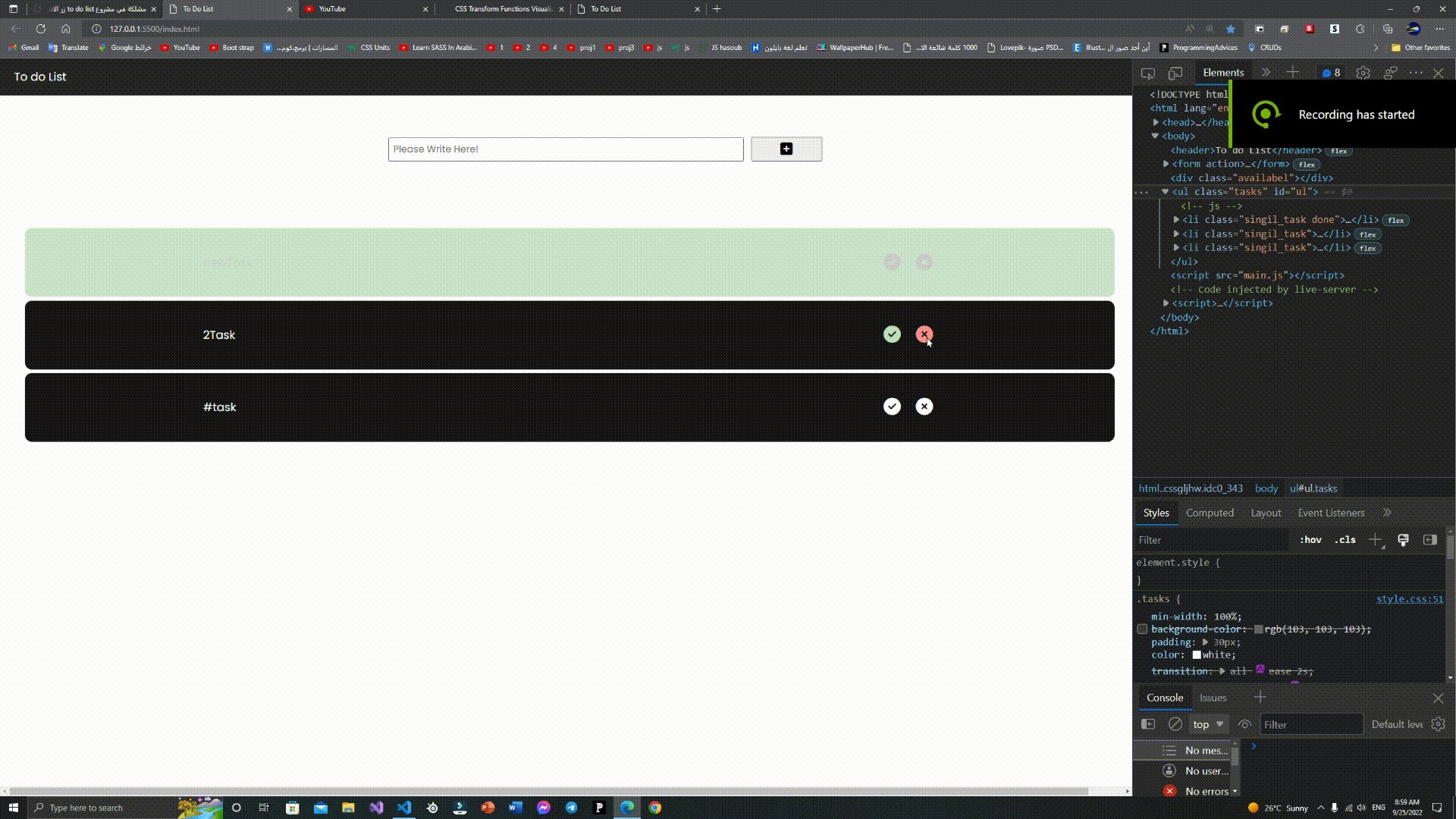
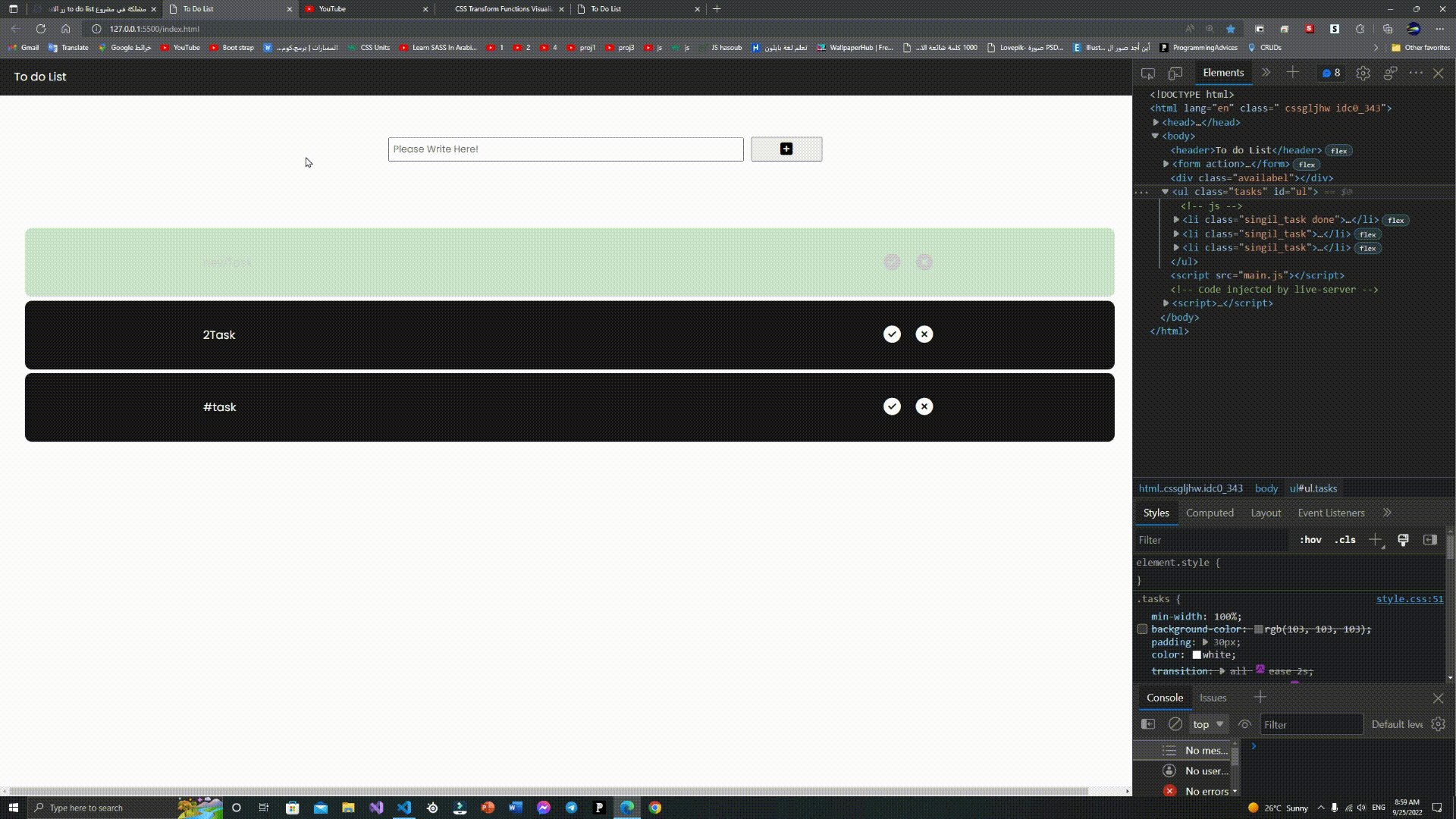
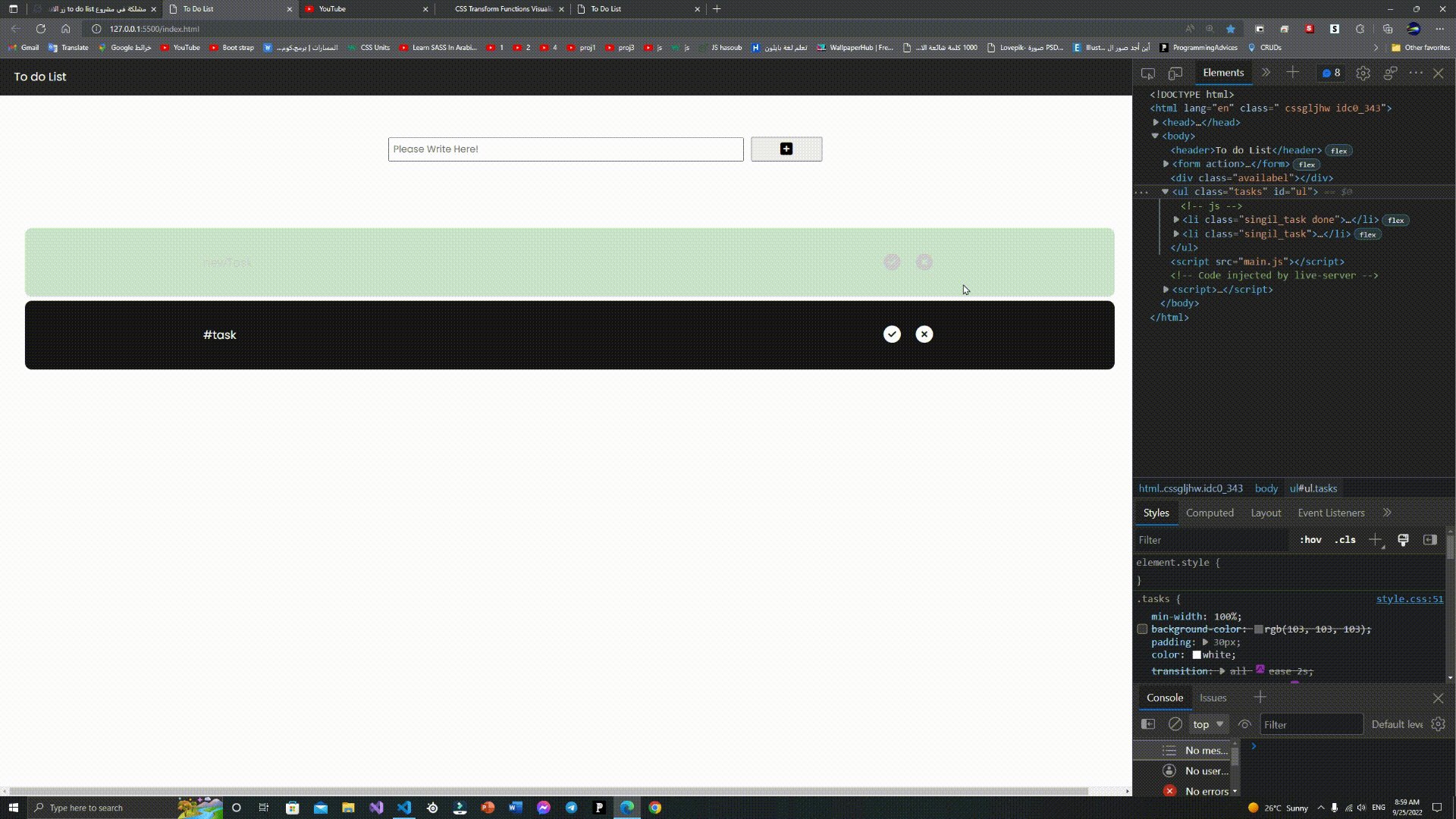
انا لدي مشكله في مشروعي قمت بعمل اضافه لل مهام و لكن مهمة الحذف و الـــ النتهاء من المهمه لا تعمل ما السبب و شكرا html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet"> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE+4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <title>To Do List</title> </head> <body> <header>To do List</header> <form action=""> <input class="txt" id = "txt" type="text" placeholder="Please Write Here!" id="todo_txt"> <button type="submit" id="submit_todo"><i class="fa-solid fa-square-plus"></i></button> </form> <div class="availabel"></div> <ul class="tasks" id = "ul"> <!-- js --> </ul> <script src="main.js"></script> </body> </html> css * { margin: 0; padding: 0; box-sizing: border-box; font-family: 'Poppins', sans-serif; transition: all ease; -webkit-transition: all ease; -moz-transition: all ease; -ms-transition: all ease; -o-transition: all ease; } header { width: 100%; height: 5vh; background-color: rgb(39, 39, 39); color: white; padding: 20px; display: flex; align-items: center; } form { margin: 50px; width: 100%; height: 5vh; display: flex; align-items: center; justify-content: center; } .txt { padding: 5px; margin: 10px; width: 500px; } form button { width: 100px; font-size: 20px; } .tasks { min-width: 100%; background-color: rgb(103, 103, 103); padding: 30px; color: white; } .singil_task { min-width: 100%; display: flex; justify-content: space-evenly; align-items: center; margin: 5px; background-color: rgb(23, 23, 23); padding: 30px; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; -ms-border-radius: 10px; -o-border-radius: 10px; } p { max-width: 50%; min-width: 50%; overflow: hidden; } .icons { min-width: 74px; font-size: 24px; } .icons i { transition: all ease 0.5s; -webkit-transition: all ease 0.5s; -moz-transition: all ease 0.5s; -ms-transition: all ease 0.5s; -o-transition: all ease 0.5s; } .fa-circle-xmark:hover { color: red; } .fa-circle-check:hover { color: green; } .availabel { text-align: center; position: absolute; width: 210px; height: 45px; top: 115px; right: 0; } h5 { animation: animationv ease 1.2s; -webkit-animation: animationv ease 1.2s; } .singil_task { animation: animationc ease 0.5s; } @keyframes animationc { 0% { opacity: 0.5; transform: perspective(700px) translate(0px, 80px); transform-origin: center center; } 100% { opacity: 1; transform: perspective(700px); transform-origin: center center; } } @keyframes animationv { 0% { opacity: 0.5; transform: perspective(700px) translate(0px, 80px); transform-origin: center center; } 50% { opacity: 1; transform: perspective(700px); transform-origin: center center; } 100% { opacity: 0; transform: perspective(700px) translate(0px, 80px); transform-origin: center center; } } .done{ opacity: 0.2 ; background-color: green ; color: black ; } JS let task_title = document.getElementById("txt"); let submit_btn = document.getElementById("submit_todo"); let availabel = document.querySelector(".availabel"); // proplem!! let cheak = document.querySelector(".fa-circle-check"); //---- let li = document.createElement("li"); submit_btn.onclick = function (e) { e.preventDefault(); if (task_title.value != "") { let ul = document.getElementById("ul"); li.classList.add("singil_task"); let p = document.createElement("p"); p.textContent = task_title.value; let div_icons = document.createElement("div"); div_icons.classList.add("icons"); div_icons.innerHTML = ` <i class="fa-circle-check fa-sharp fa-solid "></i> <i class="fa-circle-xmark fa-solid" style="padding-left: 15px;"></i> ` li.appendChild(p); li.appendChild(div_icons); ul.appendChild(li); task_title.value = ""; } else { let h5 = document.createElement("h5"); h5.textContent = "please enter a task" h5.style.color = "red"; h5.style.display = "block"; h5.style.padding = "10px"; availabel.appendChild(h5); setTimeout(_ => { h5.remove() }, 1000) } } // proplem // proplem cheak.addEventListener("onclick" , function(){ li.classList.add("done"); }) // proplem // proplem مع الملاحظه بأن المشطله بالأسفل
- 7 اجابة
-
- 2
-

-
الحين انا لاحظت ان بعض المواقع تعمل انميشن لل عانصر لما توصل عندها scroll كيف ممكن اسوي هذا الشيء و شكرا
- 3 اجابة
-
- 3
-

-
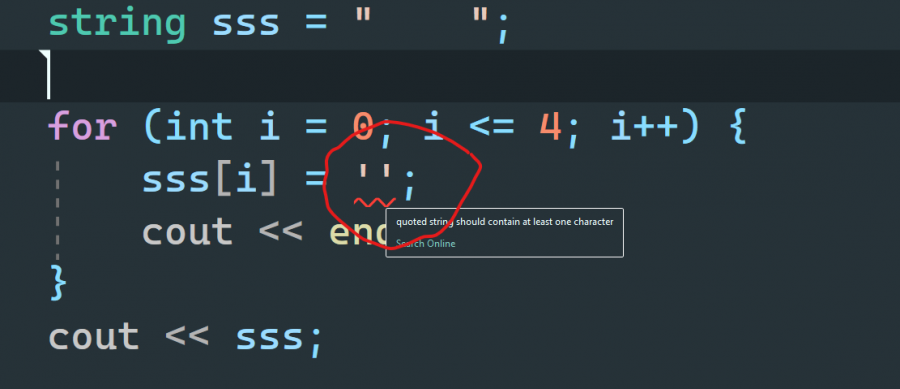
how to remove char from string with out using functions in لقد حاولت ان اقوم بأزالة char من ال string في سي بلس بلس و لم ينفع هذا هو كودي : string sss = " "; for (int i = 0; i <= 4; i++) { sss[i] = ''; cout << endl; } cout << sss;
- 3 اجابة
-
- 2
-

-
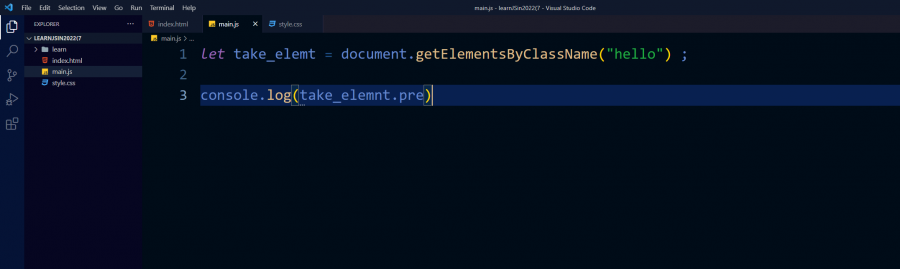
لماذا عندما اكتب نقطه لا ارى الاختصارات )انا اعلم انه يوجد خطأ كتابي في الكود و لكنها ايضا لا تعمل (
- 1 جواب
-
- 1
-

-
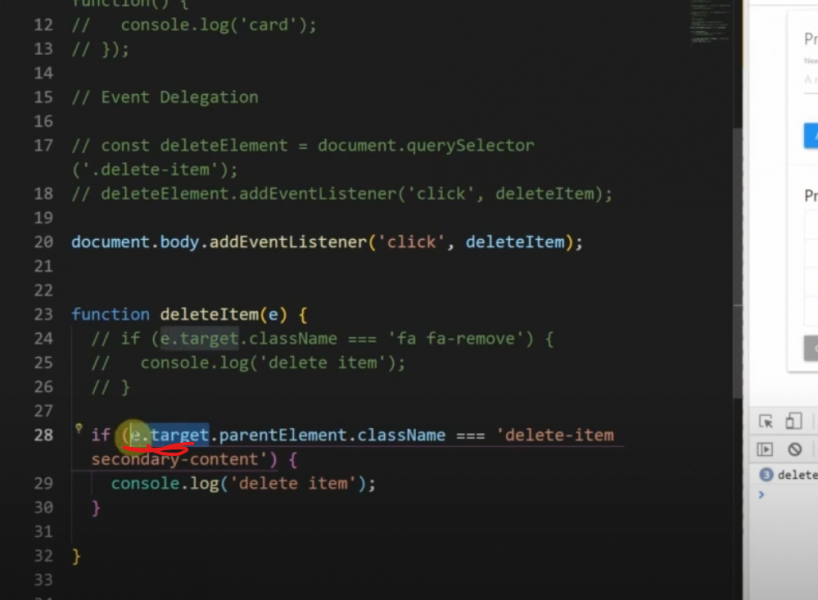
ولكن كان بأمكانه تنفيذ الكود بدونها اليس كذالك --, target (شكرا لك افضل الشرح باللغه العامه) و ايضا انا اعرف ان لل target كثير من الخصائص مثل tagName , nodeTagname
- 3 اجابة
-
- 1
-

-
- 3 اجابة
-
- 1
-

-
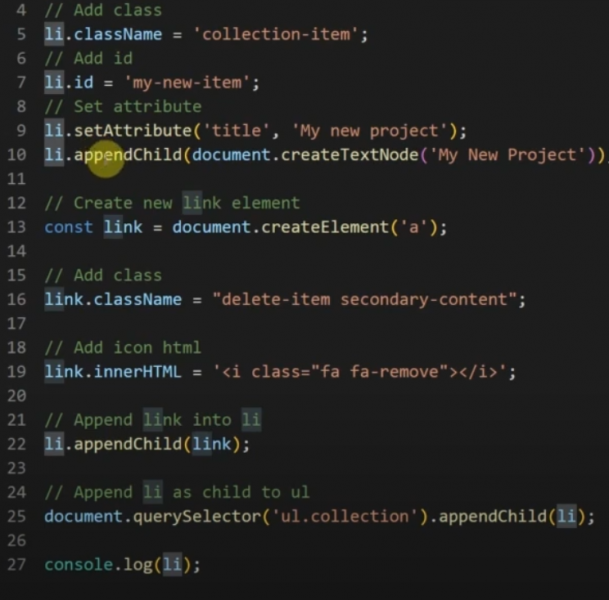
لماذا لم تضاف ال a الى الأ[ li let li = document.createElement('li') ; li.className = "new_li" ; li.setAttribute("style","background-color: red ;") ; li.appendChild(document.createTextNode("hello iam mohammed")) // append child to li let a = document.createElement('a'); a.innerHTML = `<p>mohammed is dev</p>` li.appendChild(a); console.log(li);
- 3 اجابة
-
- 1
-

-
كيف يستطيع ال forEach استدعاء نفسه (ال فنكشن الذي بداخله و كيف تم تحديد ما ذا يفعل البراميتر) من غير ما استدعيه انا بنفسي مثل ال function العاديه مثال let cars = ["ford" , "toyota" , "dodge" , "range rover"]; // simpel function function simple_func(newDate){ console.log(`this is the date today ${newDate}`) ; } simple_func(Date()) // -------- console.log("------------------"); // -------- // ال for العاديه for(let i = 0 ; i <= cars.length-1 ; i++){ console.log(`this is my cars 0-0> ${cars[i]}`) } // -------- console.log("------------------"); // -------- // ال forEach cars.forEach(function(my_cars){ console.log(`this is my cars 0-0>${my_cars}`) // لماذا لا يجب استدعاء الفنكشن }); // -------- console.log("------------------"); // --------
- 1 جواب
-
- 1
-

-
طيب انا استطيع كتابة Date() بدون new ما الفرق
-
const new_day = new Date() -- new new ما عملها و ما الفائده منها
- 4 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته الآن هنا لدي مشكله في هذا البرنامج اريد مع كل لوب يعمله ال for-loop يتغير ال random - number فــ ما هو الخطأ الذي لدي في هذا الكود #include <iostream> using namespace std; int main(){ int a; int list_of_random_numbers[4]; for (int s = 0; s <= 3; s++) { srand(time(0)); a = rand() % 3; list_of_random_numbers[s] = a; cout << "random number --> " << list_of_random_numbers[s]; cout << endl; } return 0; }
- 6 اجابة
-
- 1
-

-
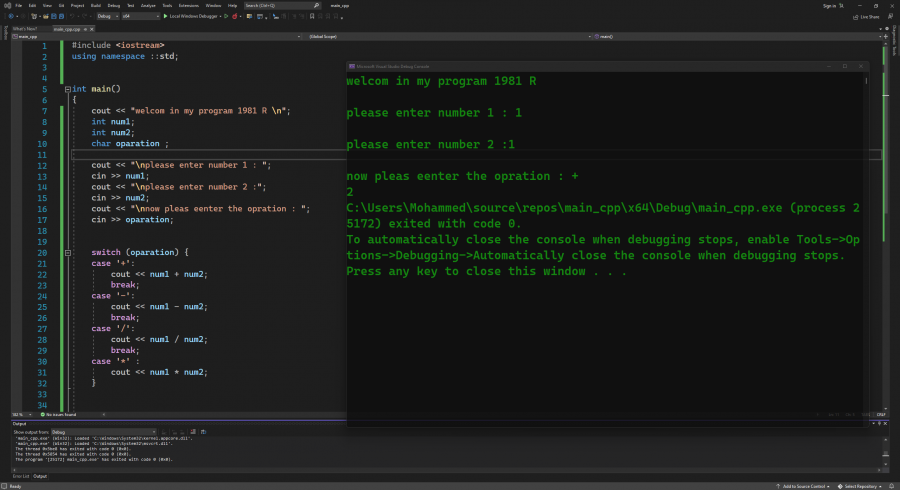
لماذا هنا ال switch لا يقبل الا char حاولت ان اجعل قيمت ال oparation string و لكن رفض ال switch و لكن عندما وضعتها char اشتغل البرنامج
- 1 جواب
-
- 1
-

-
شكرا لك اشد الشكر لم اكن اعرف عنها كنت اريد شيئ اراجع فيه اللغه بشكل كامل و سريع و احترافي و لدي سؤال هل انتم تشرحون ال dom في قسم جافا سكربت
- 3 اجابة
-
- 1
-