-
المساهمات
219 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mohammed Hhhh
-
اريد موقع يشرح جافا سكربت كامله بس يكون الشرح نصي و افضل ان تكون لغة الموقع عربي هل يوجد ام لا لأني بحثت مطولا و لم اجد
- 3 اجابة
-
- 1
-

-
ما هو الافضل ك back-end php or python مع العلم اني تعلمت بايثون من قبل و من عليه فرص عمل اكثر و من هو الافضل في وقتنا الحالي
- 1 جواب
-
- 1
-

-
كود html <!DOCTYPE html> <html lang="en" dir="rtl"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="in this site we will do the best to help you!!!"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Tajawal:wght@300;400;500;700&display=swap" rel="stylesheet"> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="fontAwsome/all.css"> <link rel="stylesheet" href="fontAwsome/fontawesome.min.css"> <link rel="shortcut icon" href="images/dev.png" type="image/x-icon"> <title>DEVs</title> </head> <!-- (index) - navBar - home-section - lastestProjects-section - aboutUs-section - footer-section --> <body> <!-- navBar --> <header> <!-- site logo --> <nav class="nav-bar-container"> <div class="logo"><i class="fa-solid fa-plug"></i></div> <ul class="lnav-bar-inks"> <li><a href="#userss">آراء المستخدمين</a></li> <li><a href="#lastest-p">آخر مشاريعنا</a></li> </ul> <button class="sign-in" onclick="sign_f()">تسجيل الدخول</button> </nav> </header> <div class="container"> <!-- home-section --> <div class="home"> <div class="aboutus"> <h1>تطوير </h1> <p> نحن شركة <span>تطوير</span> نقوم بتطوير و برمجة المواقع</p> </div> <i class="fa-solid fa-code"></i> </div> <!-- - lastestProjects-section --> <div class="lastestProjects" id="lastest-p"> <h1 class="our-projects">آخر مشاريعنا</h1> <div class="project"> <div class="about-project"> <i class="fa-solid fa-fire fire"></i> <h3>مشروع 1</h3> <p>هذا المشروع هو عباره عن موقع بالأخضر و الأبيض و هذا مجرد مثال مثال مثال مثال مثال</p> </div> <img src="images/one.jpg" alt="No-img" width="400px" style="border-radius: 20px ;" draggable="false"> </div> <div class="project"> <div class="about-project"> <i class="fa-solid fa-fire fire"></i> <h3>مشروع 2</h3> <p>هذا مشروع ابيض و ازرق و هذا مجرد مثال مثال و هذا مجرد كتابه فقط هي مجرد مثال مثال</p> </div> <img src="images/one.jpg" alt="No-img" width="400px" style="border-radius: 20px ;" draggable="false"> </div> <div class="project"> <div class="about-project"> <i class="fa-solid fa-fire fire"></i> <h3>مشروع 3</h3> <p>هذا مشروع ابيض و ازرق و هذا مجرد مثال مثال و هذا مجرد كتابه فقط هي مجرد مثال مثال</p> </div> <img src="images/one.jpg" alt="No-img" width="400px" style="border-radius: 20px ;" draggable="false"> </div> </div> <!-- aboutUs-section --> <div class="about-us-section" id="userss"> <h1 class="about-us-section-title our-projects"> آراء المستخدمين </h1> <div class="grid-users-container"> <div class="user1 user"> <i class="fa-solid fa-user"></i> <h5 class="user-name">محمد</h5> <p class="user-desc">هذا الموقع جدا ممتاز لقد ساعدني بشكل كبير من الصفر حتى نهاية الموقع شكرا لكم هذا نص مجرد مثال مثال</p> </div> <div class="user2 user"> <i class="fa-solid fa-user"></i> <h5 class="user-name">عمر</h5> <p class="user-desc">هذا الموقع جدا ممتاز لقد ساعدني بشكل كبير من الصفر حتى نهاية الموقع شكرا لكم هذا نص مجرد مثال مثال</p> </div> <div class="user3 user"> <i class="fa-solid fa-user"></i> <h5 class="user-name">فيصل</h5> <p class="user-desc">هذا الموقع جدا ممتاز لقد ساعدني بشكل كبير من الصفر حتى نهاية الموقع شكرا لكم هذا نص مجرد مثال مثال</p> </div> <div class="user4 user"> <i class="fa-solid fa-user"></i> <h5 class="user-name">يوسف</h5> <p class="user-desc">هذا الموقع جدا ممتاز لقد ساعدني بشكل كبير من الصفر حتى نهاية الموقع شكرا لكم هذا نص مجرد مثال مثال</p> </div> <div class="user5 user"> <i class="fa-solid fa-user"></i> <h5 class="user-name">زياد</h5> <p class="user-desc">هذا الموقع جدا ممتاز لقد ساعدني بشكل كبير من الصفر حتى نهاية الموقع شكرا لكم هذا نص مجرد مثال مثال</p> </div> <div class="user6 user"> <i class="fa-solid fa-user"></i> <h5 class="user-name">أحمد</h5> <p class="user-desc">هذا الموقع جدا ممتاز لقد ساعدني بشكل كبير من الصفر حتى نهاية الموقع شكرا لكم هذا نص مجرد مثال مثال</p> </div> </div> </div> </div> <!--المشكله هنا هنا هنا--> <!--المشكله هنا هنا هنا--> <!--المشكله هنا هنا هنا--> <!--المشكله هنا هنا هنا--> <!-- footer section --> <footer> <h1>تطوير.كوم</h1> <p>تم تطوير هذا الموقع من قبل محمد محمود حيمور</p> <div class="icons"> <a href="https://www.facebook.com/profile.php?id=100056578988785" target="_blank"><i class="fa-brands fa-facebook icon" style="margin:0 10px ;"></i></a> <a href="https://github.com/mohammed710" target="_blank"><i class="fa-brands fa-github icon" style="margin:0 10px ;"></i></a> <a href="https://twitter.com/dVv0h9EgfoEOK62" target="_blank"><i class="fa-brands fa-twitter icon" style="margin:0 10px ;"></i></a> </div> </footer> <!--المشكله هنا هنا هنا--> <!--المشكله هنا هنا هنا--> <!-- java script file --> <script src="main.js"></script> </body> </html> كود css /* font-family: 'Tajawal', sans-serif; */ * { padding: 0; margin: 0; box-sizing: border-box; } :root { --back-gound-color: #292F36; --dark-perpule: rgb(84, 92, 153); --text-color: white; } body { font-family: 'Tajawal', sans-serif; background-color: var(--back-gound-color); } html { scroll-behavior: smooth; } /* <!-- (index) - navBar - home-section - lastestProjects-section - aboutUs-section - footer-section --> */ /* navBar */ .nav-bar-container { display: flex; justify-content: space-around; align-items: center; margin-top: 5px; } /* logo */ .nav-bar-container .logo { font-size: 5vh; color: var(--dark-perpule); transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -ms-transition: 0.5s all; -o-transition: 0.5s all; } .nav-bar-container .logo:hover { color: #292f36ba; } /* --- */ .nav-bar-container .lnav-bar-inks li { padding: 0 10px; display: inline-block; list-style: none; font-weight: 700; } .nav-bar-container .lnav-bar-inks li a { text-decoration: none; color: var(--text-color); transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -ms-transition: 0.5s all; -o-transition: 0.5s all; } .nav-bar-container .lnav-bar-inks li a:hover { color: rgb(160, 160, 160); } .nav-bar-container .sign-in { background-color: var(--dark-perpule); width: 100px; height: 40px; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; color: var(--text-color); font-family: 'Tajawal', sans-serif; padding: 5px; border: none; transition: all 0.5s; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -ms-transition: all 0.5s; -o-transition: all 0.5s; } .nav-bar-container .sign-in:hover { background-color: #212b36; } /* container */ .container { max-width: 100%; } /* home-section */ .home { display: flex; justify-content: space-evenly; align-items: center; color: var(--text-color); height: 90vh; margin-bottom: 110px; } .home .aboutus h1 { text-shadow: 5px 3px var(--dark-perpule); font-size: 5rem; } .home .aboutus p { font-size: 1rem; } .home .aboutus p span { text-shadow: 0 0 5px var(--dark-perpule); } .home i { font-size: 5rem; text-shadow: 5px 3px var(--dark-perpule); } .lastestProjects { height: 140vh; display: flex; justify-content: space-around; align-items: center; flex-direction: column; } .our-projects { font-size: 50px; margin-bottom: 20px; text-shadow: 5px 3px var(--dark-perpule); color: white; } .project { display: flex; justify-content: space-between; align-items: center; margin: 10px 50px; background-color: #1a222a; border-radius: 10px 10px 10px 10px; -webkit-border-radius: 10px 10px 10px 10px; -moz-border-radius: 10px 10px 10px 10px; -ms-border-radius: 10px 10px 10px 10px; -o-border-radius: 10px 10px 10px 10px; color: white; } .project .about-project { padding: 40px; } .project .fire { color: rgb(188, 88, 0); text-shadow: 0 0 5px red; font-size: 1.5rem; } .about-project h3 { margin-bottom: 10px; } .project img { border-radius: 10px 0 0 10px; } /* - aboutUs-section */ .about-us-section { height: 120vh; } .about-us-section .about-us-section-title { text-align: center; margin-top: 100px; margin-bottom: 100px; } .about-us-section .grid-users-container { display: grid; grid-template-columns: repeat(3, 1fr); gap: 50px; color: var(--text-color); padding: 50px; } .about-us-section .grid-users-container .user { background-color: #1a222a; padding: 50px 20px; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; -ms-border-radius: 10px; -o-border-radius: 10px; } .user-name { font-size: 1.3rem; padding: 5px 0 5px 0; } /* - footer-section */ /*المشكله هنا هنا هنا *//*المشكله هنا هنا هنا */ /*المشكله هنا هنا هنا */ /*المشكله هنا هنا هنا */ footer { background-color: #1a222a; color: white; text-align: center; display: block; } @keyframes footer_h1_animation { 0% { text-shadow: 2px 1px var(--dark-perpule); } 20% { text-shadow: 2px 1px rgb(65, 65, 65); } 40% { text-shadow: 5px 3px black; } 80% { text-shadow: 5px 3px rgb(61, 8, 110); } 100% { text-shadow: 2px 1px var(--dark-perpule); } } footer h1 { text-shadow: 2px 1px var(--dark-perpule); padding: 20px; animation: footer_h1_animation infinite ease 2s; -webkit-animation: footer_h1_animation infinite ease 2s; } .icons { padding: 20px 0 5px 0; font-size: 20px; } .icon { transition: all 0.5s; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -ms-transition: all 0.5s; -o-transition: all 0.5s; } .icon:hover { color: #212b36; } a { color: var(--text-color); } @media screen and (max-width: 800px) { .project { flex-direction: column; } .lastestProjects { height: 200vh; justify-content: space-around; } .lastestProjects img { display: block; width: 300px; padding: 10px; border-radius: 20px; -webkit-border-radius: 20px; -moz-border-radius: 20px; -ms-border-radius: 20px; -o-border-radius: 20px; } .about-us-section .grid-users-container { grid-template-columns: repeat(2, 1fr); } .home { height: 80vh; margin: 0; } html { font-size: 13px; } .about-us-section { height: 150vh; } } /*المشكله هنا هنا هنا */ /*المشكله هنا هنا هنا */ /* media rules */ /*المشكله هنا هنا هنا*//*المشكله هنا هنا هنا*/ /*المشكله هنا هنا هنا*/ /*المشكله هنا هنا هنا*/ /*المشكله هنا هنا هنا*/ @media screen and (max-width: 500px) { footer { position: absolute; bottom: 0; top: 540vh; background-color: #1a222a; color: white; text-align: center; display: block; } .home { height: 110vh; text-align: center; } .home i { display: none; } .project { flex-direction: column; padding: 5px; } .lastestProjects { height: 200vh; justify-content: space-around; } .lastestProjects img { width: 200px; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; -ms-border-radius: 10px; -o-border-radius: 10px; } .about-us-section .grid-users-container { grid-template-columns: 1fr; } .about-us-section { height: 120vh; } .about-us-section .about-us-section-title { font-size: 2rem; margin: 10px 0 0 0; } } @media screen and (max-width: 300px) { img{ border-radius: 20px ; -webkit-border-radius: 20px ; -moz-border-radius: 20px ; -ms-border-radius: 20px ; -o-border-radius: 20px ; } html { font-size: 8px; } footer{ background-color: #1a222a; color: white; text-align: center; display: block; } } @media screen and (max-width: 150px) { html { font-size: 5px; } } @media screen and (max-width: 150px){ html::before{ content: " you cant opne this site from this site "; } body{ display: none; } } /*المشكله هنا هنا هنا*/ /*المشكله هنا هنا هنا*/ /*المشكله هنا هنا هنا*/ /*المشكله هنا هنا هنا*/ و شكرا لك
- 3 اجابة
-
- 1
-

-
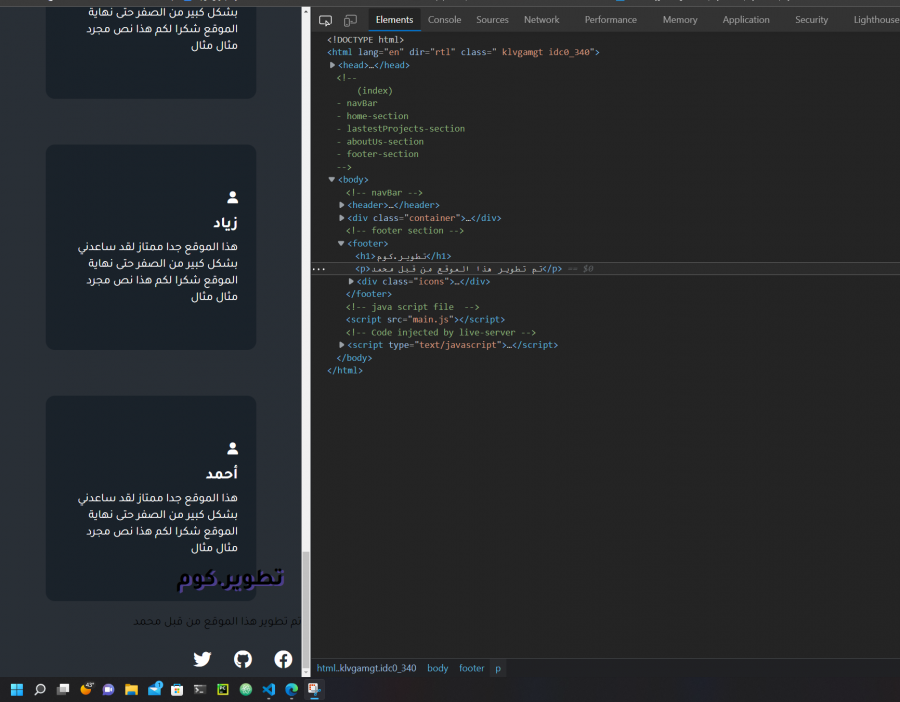
انا لدي مشكله مع جزء ال FOOTER حيث انه عندما اصغر الصوره يخرج للأعلى لم افهم ما السبب انا حليتها عن طريق ال POSITION و لكن اظن ان حلي غير منطقي صورة
-
انا تأسست على c++ و بايثون و من ثم تعلمت ال web تعلمت في الويب html و css و تعلمت لغة JS و تعلمت css framework = bootstrab and scss هل بأمكاني ايجاد و ظيفه ام يجب علي تعلم المزيد و شكرا لكم ..... + هل يجب علي تعلم الأنميشين في جافاسكربت ومن اين اجد على دوره تشرحها
- 3 اجابة
-
- 1
-

-
ما هو ال buffer في c++ و الفرق بين ال \n و endl في c++
-
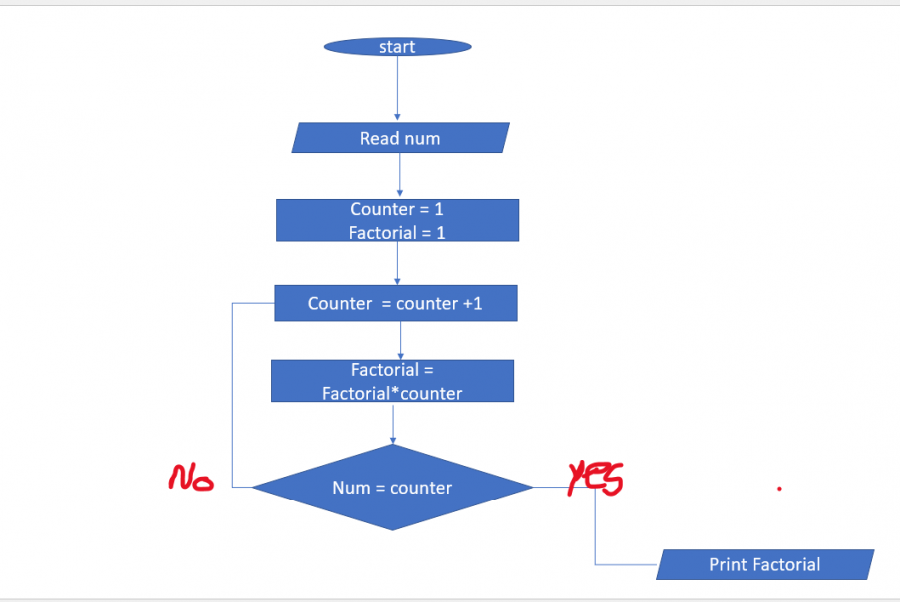
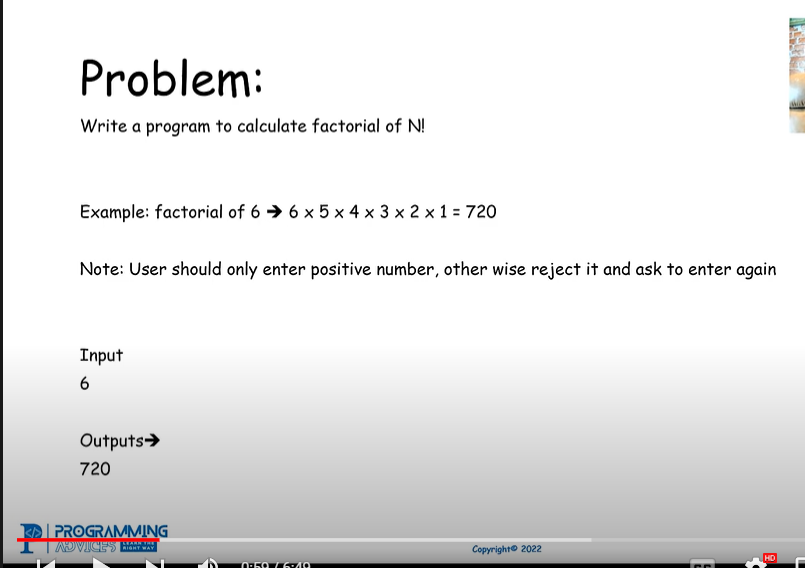
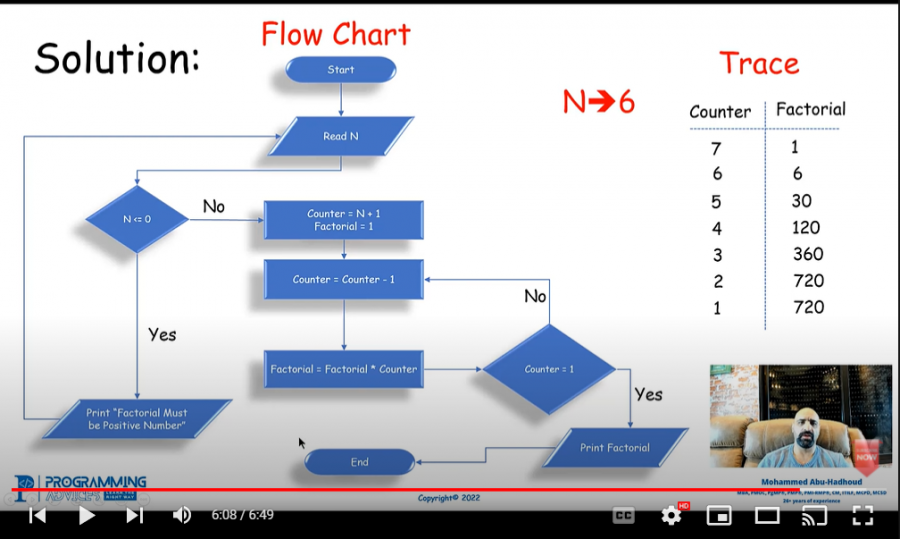
كان يوجد لدي تمرين في تمارين اساسيات البرمجه و قمت بحل السؤال موضح في الصوره كالتالي هل حلي صحيح ام خطأ ولكن انا عملت عكس البرانامج البرنامج كان العد فيه تنازلي و لكن انا عملت العد تصاعدي صورة حل الاستاذ
- 1 جواب
-
- 1
-

-
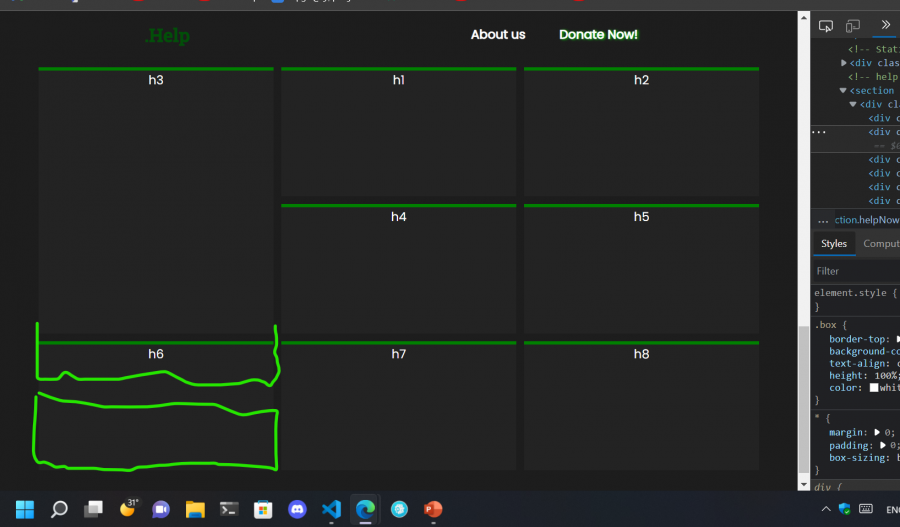
انا قمت بعمل هذا الشكل الموضح في الصوره و قمت بتكبير مربع ال h3 و لكن انا اريد ان اقوم بتكبيره اكثرو لكن دون حذف اخر عنصر ال1ي هو h6 (من دون ان تتغير حجم الاعمده الاخرى) صورة توضح المشكله و شكرا لكم ...........
-
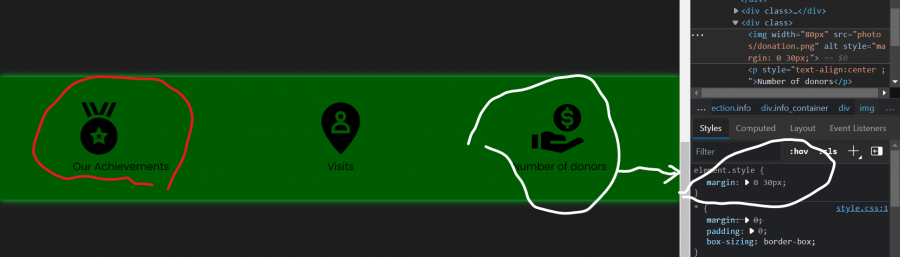
هنا كان يوجد لدي مشكله بأن الصور لا تاتي في المنتصف ف قمت بتحريكها عن طريق margin هل هذا صحيح يوجد صوره توضيحيه و شكرا لكم على المساعده
- 2 اجابة
-
- 2
-

-
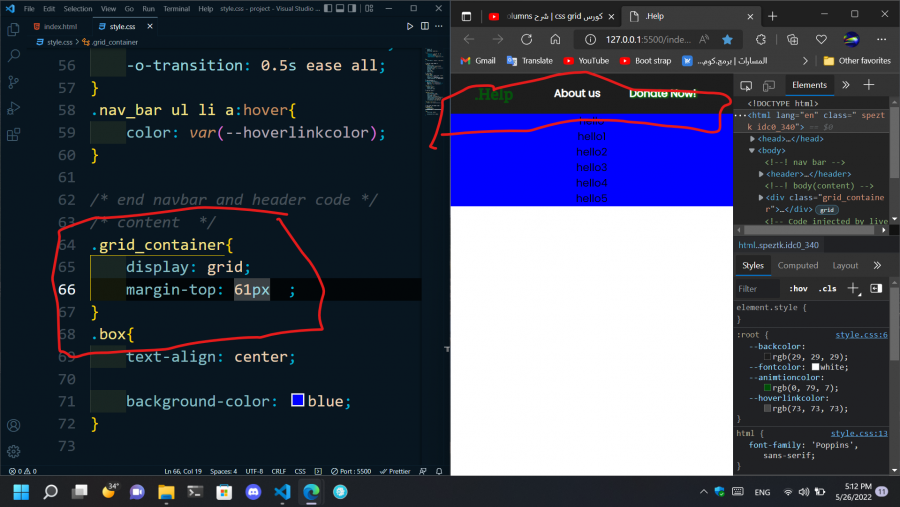
قمت بأعطاء ال NAV-BAR قيمة Position : fixed و قامت جميع العناصر بالارتفاع في مكان ال nav bar وقمت بأعطائهم margin-top هل هذه هي الطريقه الصحيحه في جعل grid ينزل عن ال nav- bar ام لا و شكرا css
- 2 اجابة
-
- 1
-

-
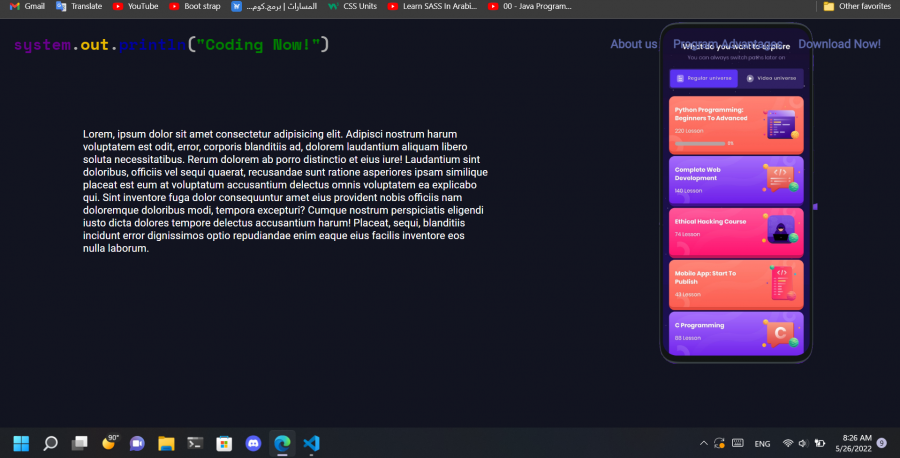
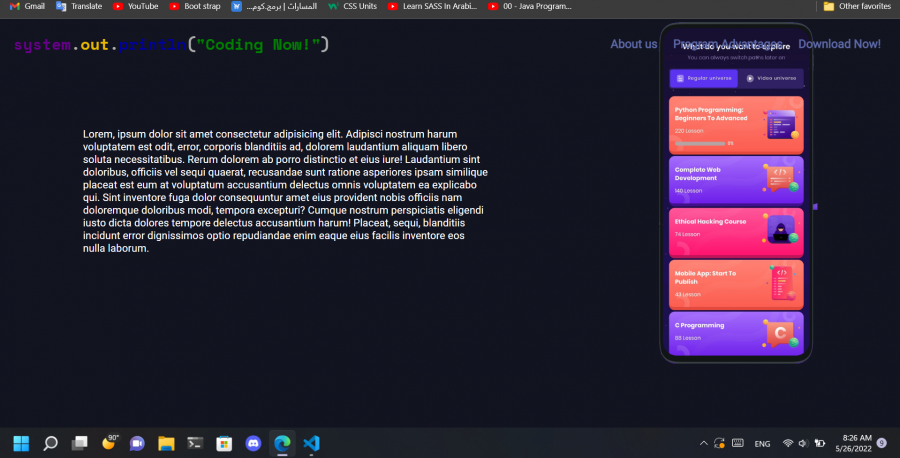
كيف اجعل صورة الهاتف تحترم ال header و المشكله موضحه في الصورة المرقفه كود html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Space+Mono:wght@700&display=swap" rel="stylesheet"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet"> <link rel="stylesheet" href="style.css"> <title>coding_Now</title> </head> <body> <!-- nav bar and header --> <header > <nav class="navbar"> <h1 style="font-family: 'Space Mono', monospace; font-weight: 900;"> <span class="one">system</span>.<span class="two">out</span>.<span class="three">println</span>(<span class="four">"Coding Now!"</span>)</h1> <ul> <li> <a href="">About us</a> </li> <li> <a href="">Program Advantages</a> </li> <li> <a href="">Download Now!</a> </li> </ul> </nav> </header> <!--section(container)--> <section class="content"> <div class="phone"> <p class="phone_des">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Adipisci nostrum harum voluptatem est odit, error, corporis blanditiis ad, dolorem laudantium aliquam libero soluta necessitatibus. Rerum dolorem ab porro distinctio et eius iure! Laudantium sint doloribus, officiis vel sequi quaerat, recusandae sunt ratione asperiores ipsam similique placeat est eum at voluptatum accusantium delectus omnis voluptatem ea explicabo qui. Sint inventore fuga dolor consequuntur amet eius provident nobis officiis nam doloremque doloribus modi, tempora excepturi? Cumque nostrum perspiciatis eligendi iusto dicta dolores tempore delectus accusantium harum! Placeat, sequi, blanditiis incidunt error dignissimos optio repudiandae enim eaque eius facilis inventore eos nulla laborum.</p> <img class="phone_img" width="250px" src="photos/phone.png" alt="noIMg"> </div> </section> </body> </html> كود css * { margin: 0; padding: 0; box-sizing: border-box; } body { background-color: #121420; font-family: 'Roboto', sans-serif; } /* logo colors */ /* nav bar code and header*/ .one { color: rgb(104, 0, 139); } .two { color: rgb(232, 185, 0); } .three { color: rgb(0, 0, 160); } .four { color: green; } /* nav bar code and header*/ header { position: fixed; width: 100%; } .navbar { display: flex; flex-wrap: nowrap; align-content: center; justify-content: space-between; align-items: center; margin: 20px; color: rgb(172, 172, 172); } .navbar ul li { list-style: none; display: inline-block; } .navbar ul li a { font-size: 18px; font-weight: 700; color: #5d69a9; text-decoration: none; padding: 10px; transition: 1s all; -webkit-transition: 0.5 all; -moz-transition: 1s all; -ms-transition: 1s all; -o-transition: 1s all; } .navbar ul li a:hover { text-shadow: 2px 5px rgb(0, 30, 86); border: solid red 2px; } /* end of header and nav bar */ .phone { display: flex; justify-content: space-around; align-items: center; } .phone_des { width: 45%; color: white; }
-
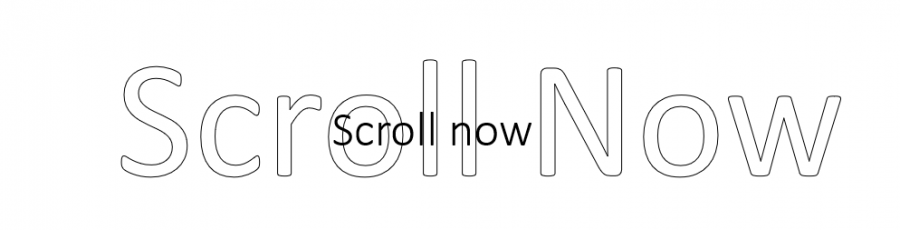
كيف اقوم بعمل مثل هذا العنصر و توسيطه في منتصف الشاشه انا حاولت عمله عن طريق ال flex و استطعت توسيط الكلمه الكبيره و لكن الكلمه التي في المنتصف لم استطع و ضعها في المنتصف و حاولت و ضعها في ::before
-
كيف اقوم بعمل مثل هذا العنصر و توسيطه في منتصف الشاشه انا حاولت عمله عن طريق ال flex و استطعت توسيط الكلمه الكبيره و لكن الكلمه التي في المنتصف لم استطع و ضعها في المنتصف و حاولت و ضعها في ::before
- 3 اجابة
-
- 1
-

-
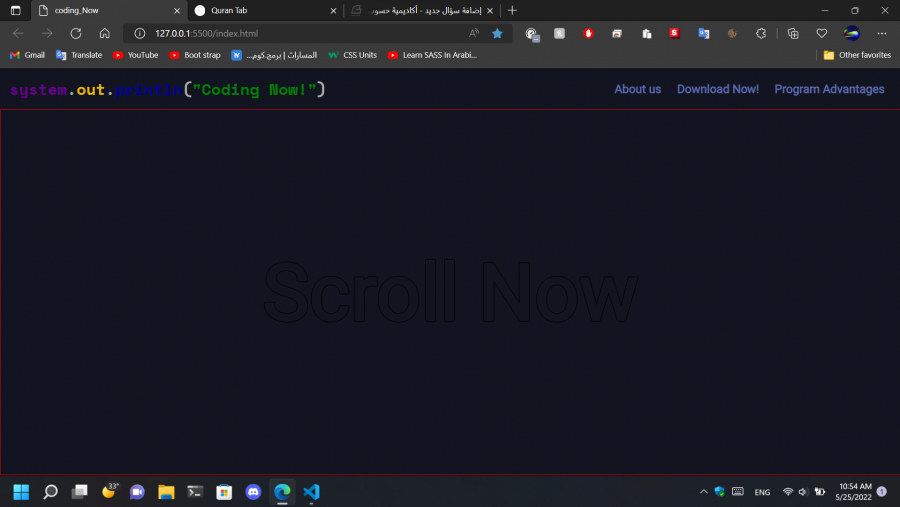
هل هذه الطريقه التي قمت انا بعملها صحيحه لجعل كلمة scroll now في المنتصف ام يوجد افضل و شكرا <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Space+Mono:wght@700&display=swap" rel="stylesheet"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet"> <link rel="stylesheet" href="style.css"> <title>coding_Now</title> </head> <body> <!-- nav bar and header --> <header> <nav class="navbar"> <h1 style="font-family: 'Space Mono', monospace; font-weight: 900;"> <span class="one">system</span>.<span class="two">out</span>.<span class="three">println</span>(<span class="four">"Coding Now!"</span>)</h1> <ul> <li> <a href="">About us</a> </li> <li> <a href="">Download Now!</a> </li> <li> <a href="">Program Advantages</a> </li> </ul> </nav> </header> <!-- scroll now --> <section class="container_scroll"> <h1 class="big_scroll">Scroll Now</h1> <h1 class="scroll"></h1> </section> </body> </html> css * { margin: 0; padding: 0; box-sizing: border-box ; } body { background-color: #121420; font-family: 'Roboto', sans-serif; } /* logo colors */ /* nav bar code and header*/ .one { color: rgb(104, 0, 139); } .two { color: rgb(232, 185, 0); } .three { color: rgb(0, 0, 160); } .four { color: green; } /* nav bar code and header*/ .navbar { display: flex; flex-wrap: nowrap; align-content: center; justify-content: space-between; align-items: center; margin: 14px; color: rgb(172, 172, 172); } .navbar ul li { list-style: none; display: inline-block; } .navbar ul li a { font-size: 18px; font-weight: 700; color: #5d69a9; text-decoration: none; padding: 10px; transition:1s all; -webkit-transition:0.5 all; -moz-transition:1s all; -ms-transition:1s all; -o-transition:1s all; } .navbar ul li a:hover { text-shadow: 2px 5px rgb(0, 30, 86) ; border:solid red 2px ; } /* end of header and nav bar */ .container_scroll{ border: solid red 1px ; display: flex; justify-content: center; align-items: center; padding: 206px; } .big_scroll{ font-size: 120px; color: #121420 ; text-shadow: -1px 0 rgb(0, 0, 0), 0 1px rgb(0, 0, 0), 1px 0 rgb(0, 0, 0), 0 -1px rgb(0, 0, 0); }
-
هل جافا سكربت تمكنك من عمل صفحة log-in مع التحقق من كلمة المرور ام انه ليس من عمل مبرمج front-end
- 3 اجابة
-
- 2
-

-
هل يوجد موقع عربي يشرح sass يكون عباره عن كتابه و ليس فيديو
- 1 جواب
-
- 1
-

-
هل يجب على مبرمج FRONT-END اتقان عمل مشروع CRUD في js
-
هل ال dom و ال bom من ال back-end او ال front-end
-
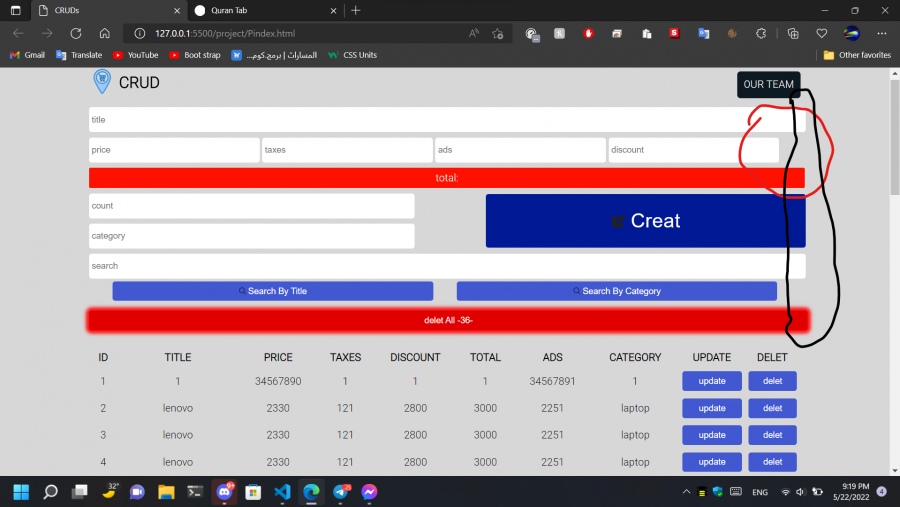
لماذا هذه العناصر لاتأتي على صف واحد مثل ما هو موضح في الصوره كود html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <link rel="stylesheet" href="pstyle.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap" rel="stylesheet"> <title>CRUDs</title> </head> <body> <div class="crud"> <!-- ----- --> <div class="head"> <h2> <img src="/project/photos/cruds.png" alt="" width="40px"> <p>crud</p> </h2> <a target="_blank" href="/ourTeam.html" class="ourTeam">Our Team</a> </div> <!-- ----- --> <div class="inputs"> <input type="text" name="" id="title" placeholder="title"> <div class="price" > <input onkeyup="getTotal()" type="text" value="" id="price" placeholder="price"> <input onkeyup="getTotal()" type="text" value="" id="taxes" placeholder="taxes"> <input onkeyup="getTotal()" type="text" value="" id="ads" placeholder="ads"> <input onkeyup="getTotal()" type="text" value="" id="discount" placeholder="discount"> </div> <p style="text-align: center ; width: 100%; margin: 4px 0;" id="total"></p> <div class="containerOfcreat"> <div class="creatdiv"> <input type="text" id="count" placeholder="count"> <input type="text" id="category" placeholder="category"> </div> <button id="submit"> <img src="/project/photos/creat.png" alt="noIMGerror" width="20px"> Creat</button> </div> </div> <!-- ----- --> <div class="outputs"> <div class="searchBlock"> <input onkeyup="searchData(this.value)" type="text" id="search" placeholder="search"> <div class="btnSearch"> <button onclick="getSearchMood(this.id)" id="searchTitle"> <img width="10px" src="/project/photos/search.png" alt="noIMG"> Search By Title</button> <button onclick="getSearchMood(this.id)" id="searchTCategory"> <img width="10px" src="/project/photos/search.png" alt="noIMG"> Search By Category</button> </div> </div> </div> <div id="deletAll"></div> <table> <tr> <th>id</th> <th>title</th> <th>price</th> <th>taxes</th> <th>discount</th> <th>total</th> <th>ads</th> <th>category</th> <th>update</th> <th>delet</th> </tr> <tbody id="tbody"> </tbody> </table> </div> <footer> <p>Proudly made by Mohammed Haimour 😁</p> </footer> <script src="JSfile.js"></script> </body> </html> css * { margin: 0; padding: 0; } html { font-family: 'Roboto', sans-serif; } body { background-color: rgb(215, 215, 215); color: rgb(0, 0, 0); } .crud { width: 80%; margin: auto; } .head { display: flex; justify-content: space-between; text-align: left; text-transform: uppercase; margin: 10px 0; } .head h2 p { position: relative; top: -10px; display: inline-block; } .head .ourTeam { margin: 5px 0 0 0; background-color: #0d1a22; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; padding: 10px; text-decoration: none; color: white; transition: all 1s ease; -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -ms-transition: all 1s ease; -o-transition: all 1s ease; } .head .ourTeam:hover { background-color: #264b62cb; color: rgb(199, 199, 199); box-shadow: 0px 0px 10px rgb(0, 41, 113); text-shadow: 5px 5px 5px rgb(255, 255, 255); } input { width: 100%; height: 30px; outline: none; border: none; background-color: rgb(255, 255, 255); margin: 4px 0; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; -ms-border-radius: 4px; -o-border-radius: 4px; padding: 4px; transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -ms-transition: 0.5s all; -o-transition: 0.5s all; } input:focus { background-color: #000; color: white; transform: scale(1.1); -webkit-transform: scale(1.1); -moz-transform: scale(1.1); -ms-transform: scale(1.1); -o-transform: scale(1.1); } .price input { width: 23%; } #total { background-color: rgb(148, 24, 24); padding: 6px 3px; border-radius: 2px; -webkit-border-radius: 2px; -moz-border-radius: 2px; -ms-border-radius: 2px; -o-border-radius: 2px; color: white; } #total::before { content: "total: "; } button { width: 101%; height: 30px; border: none; cursor: pointer; background-color: rgb(65, 88, 208); color: white; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; -ms-border-radius: 4px; -o-border-radius: 4px; transition: all 0.5s; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -ms-transition: all 0.5s; -o-transition: all 0.5s; } button:hover { background-color: rgb(0, 25, 149); letter-spacing: 0.5px; } .containerOfcreat{ display: flex; flex-direction: row; align-items: center; justify-content: space-between; } .creatdiv{ width: 45%; } #submit { width: 45%; padding: 20px; display: block; height: 82px; font-size: 30px; position: relative; right: -8px; } .btnSearch { display: flex; justify-content: space-evenly; } .btnSearch button { width: 45%; } #deletAll button{ margin: 15px 0; background-color: rgb(225, 0, 0) ; box-shadow: 0 0 5px 5px rgb(255, 21, 21); transition: all 1s ; -webkit-transition: all 1s ; -moz-transition: all 1s ; -ms-transition: all 1s ; -o-transition: all 1s ; } #deletAll button:hover{ background-color: rgb(143, 0, 0) ; box-shadow: 0 0 5px 5px rgb(255, 87, 87); } table { width: 100%; text-align: center; margin: 10px 0; } table th { text-transform: uppercase; } th, td { padding: 5px; } footer { width: 100%; margin-top: 40px; background-color: #0d1a22; padding: 30px 0; } footer p { color: #346787; text-align: center; font-weight: bold; font-size: 30px; transition: all 1s; -webkit-transition: all 1s; -moz-transition: all 1s; -ms-transition: all 1s; -o-transition: all 1s; } footer p:hover { color: #0d1a22; text-shadow: 0px 0px 10px whitesmoke; }
- 2 اجابة
-
- 1
-

-
السلام عليكم و رحمة الله وبركاته انا اقوم بعمل مشروع crud و لكن صادفتني مشكله المشكله هي في ميزة ال update عندما اقوم ب عمل update فأنها لا تقوم بالعمل بشكل جيد و عندما اقوم بعمل creat ينشأ لي عنصرين و ليس عنصر واحد مع اني حاولت كثيرا لكي اقوم بأصلاح المشاكل التاليه ما هو الحل و شكرا <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <link rel="stylesheet" href="pstyle.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap" rel="stylesheet"> <title>CRUDs</title> </head> <body> <div class="crud"> <!-- ----- --> <div class="head"> <h2> <img src="/project/photos/cruds.png" alt="" width="40px"> <p>crud</p> </h2> <a target="_blank" href="/ourTeam.html" class="ourTeam">Our Team</a> </div> <!-- ----- --> <div class="inputs"> <input type="text" name="" id="title" placeholder="title"> <div class="price"> <input onkeyup="getTotal()" type="number" value="" id="price" placeholder="price"> <input onkeyup="getTotal()" type="number" value="" id="taxes" placeholder="taxes"> <input onkeyup="getTotal()" type="number" value="" id="ads" placeholder="ads"> <input onkeyup="getTotal()" type="number" value="" id="discount" placeholder="discount"> <small id="total"></small> </div> <div class="containerOfcreat"> <div class="creatdiv"> <input type="text" id="count" placeholder="count"> <input type="text" id="category" placeholder="category"> </div> <button id="submit"> <img src="/project/photos/creat.png" alt="noIMGerror" width="20px"> Creat</button> </div> </div> <!-- ----- --> <div class="outputs"> <div class="searchBlock"> <input type="text" id="search" placeholder="search"> <div class="btnSearch"> <button id="searchTitle">Search By Title</button> <button id="searchTCategory">Search By Category</button> </div> </div> </div> <div id="deletAll"></div> <table> <tr> <th>id</th> <th>title</th> <th>price</th> <th>taxes</th> <th>discount</th> <th>total</th> <th>ads</th> <th>category</th> <th>update</th> <th>delet</th> </tr> <tbody id="tbody"> </tbody> </table> </div> <footer> <p>Proudly made by Mohammed Haimour 😁</p> </footer> <script src="JSfile.js"></script> </body> </html> let title = document.getElementById("title"); let price = document.getElementById("price"); let taxes = document.getElementById("taxes"); let ads = document.getElementById("ads"); let discount = document.getElementById("discount"); let total = document.getElementById("total"); let count = document.getElementById("count"); let category = document.getElementById("category"); let submit = document.getElementById("submit"); // console.log(title ,price ,taxes ,ads ,discount, total,count,category,submit); let mood = "creat"; let tmp; // count total function getTotal() { if (price.value != "") { let result = +price.value + +ads.value + +taxes.value - +discount.value; total.innerHTML = result; total.style.background = "#040"; } else { total.innerHTML = ""; total.style.background = "#421"; } } // creat product // pro == product let dataPro; if (localStorage.product != null) { dataPro = JSON.parse(localStorage.product); } else { dataPro = []; } submit.onclick = function () { let newPro = { title: title.value, price: price.value, taxes: taxes.value, ads: ads.value, discount: discount.value, total: total.innerHTML, count: count.value, category: category.value, }; if (mood === "creat") { if (newPro.count > 1) { for (let i = 0; i < newPro.count; i++) { dataPro.push(newPro); } } else { dataPro.push(newPro); } }else{ dataPro[tmp] = newPro; } dataPro.push(newPro); // save localstorage localStorage.setItem("product", JSON.stringify(dataPro)); clearData(); }; // clear inoupts function clearData() { title.value = ""; price.value = ""; taxes.value = ""; total.innerHTML = ""; count.value = ""; category.value = ""; } // read function showData() { let tabel = ""; for (let i = 0; i < dataPro.length; i++) { tabel += ` <tr> <td>${i}</td> <td>${dataPro[i].title}</td> <td>${dataPro[i].price}</td> <td>${dataPro[i].taxes}</td> <td>${dataPro[i].ads}</td> <td>${dataPro[i].discount}</td> <td>${dataPro[i].total}</td> <td>${dataPro[i].category}</td> <td><button onclick="updateData(${i})" id="update">update</button></td> <td><button onclick="deletData(${i})" id="delet">delet</button></td> </tr> `; } document.getElementById("tbody").innerHTML = tabel; let btnDelt = document.getElementById("deletAll"); if (dataPro.length > 0) { btnDelt.innerHTML = ` <button onclick="deletAll()">delet All -${dataPro.length}- </button> `; } else { btnDelt.innerHTML = ""; } } showData(); var newww = showData(); // delet function deletData(i) { dataPro.splice(i, 1); localStorage.product = JSON.stringify(dataPro); showData(); } function deletAll() { localStorage.clear(); dataPro.splice(0); showData(); } // count // update function updateData(i) { title.value = dataPro[i].title; price.value = dataPro[i].price; taxes.value = dataPro[i].taxes; ads.value = dataPro[i].ads; discount.value = dataPro[i].discount; getTotal(); count.style.display = "none"; category.value = dataPro[i].category; submit.innerHTML = "Update"; mood = "update"; tmp = i; } // search // clean data * { margin: 0; padding: 0; } html { font-family: 'Roboto', sans-serif; } body { background-color: #222; color: #fff; } .crud { width: 80%; margin: auto; } .head { display: flex; justify-content: space-between; text-align: left; text-transform: uppercase; margin: 10px 0; } .head h2 p { position: relative; top: -10px; display: inline-block; } .head .ourTeam { margin: 5px 0 0 0; background-color: #0d1a22; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; padding: 10px; text-decoration: none; color: white; transition: all 1s ease; -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -ms-transition: all 1s ease; -o-transition: all 1s ease; } .head .ourTeam:hover { background-color: #264b62cb; color: rgb(199, 199, 199); box-shadow: 0px 0px 10px rgb(0, 41, 113); text-shadow: 5px 5px 5px rgb(255, 255, 255); } input { width: 100%; height: 30px; outline: none; border: none; background-color: #111; margin: 4px 0; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; -ms-border-radius: 4px; -o-border-radius: 4px; padding: 4px; transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -ms-transition: 0.5s all; -o-transition: 0.5s all; } input:focus { background-color: #000; color: white; transform: scale(1.1); -webkit-transform: scale(1.1); -moz-transform: scale(1.1); -ms-transform: scale(1.1); -o-transform: scale(1.1); } .price input { width: 20%; } #total { background-color: rgb(148, 24, 24); padding: 6px 3px; border-radius: 2px; -webkit-border-radius: 2px; -moz-border-radius: 2px; -ms-border-radius: 2px; -o-border-radius: 2px; } #total::before { content: "total: "; } button { width: 101%; height: 30px; border: none; cursor: pointer; background-color: rgb(3, 11, 50); color: white; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; -ms-border-radius: 4px; -o-border-radius: 4px; transition: all 0.5s; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -ms-transition: all 0.5s; -o-transition: all 0.5s; } button:hover { background-color: rgb(14, 50, 226); letter-spacing: 0.5px; } .containerOfcreat{ display: flex; flex-direction: row; align-items: center; justify-content: space-between; } .creatdiv{ width: 45%; } #submit { width: 45%; padding: 20px; display: block; height: 82px; font-size: 30px; position: relative; right: -8px; } .btnSearch { display: flex; justify-content: space-evenly; } .btnSearch button { width: 45%; } #deletAll button{ margin: 15px 0; background-color: rgb(159, 0, 0) ; box-shadow: 0 0 5px 5px red; } table { width: 100%; text-align: center; margin: 10px 0; } table th { text-transform: uppercase; } th, td { padding: 5px; } footer { width: 100%; margin-top: 40px; background-color: #0d1a22; padding: 30px 0; } footer p { text-align: center; font-weight: bold; font-size: 30px; transition: all 1s; -webkit-transition: all 1s; -moz-transition: all 1s; -ms-transition: all 1s; -o-transition: all 1s; } footer p:hover { color: #0d1a22; text-shadow: 0px 0px 10px whitesmoke; }
- 7 اجابة
-
- 1
-