-
المساهمات
219 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mohammed Hhhh
-
flutter : هل ال await تقوم بإيقاف البرنامج بالكامل يعني هل لما اكتب await رح يوقف البرنامج بالكامل حتى يتم تنفيذ الامر ولا انه لا يتوقف البرنامج ويكمل عادي و خلال عمله يتم تنفيذ ال await وشكرا و اعتذر عن عدم و ضوح السؤال و العنوان
- 2 اجابة
-
- 1
-

-
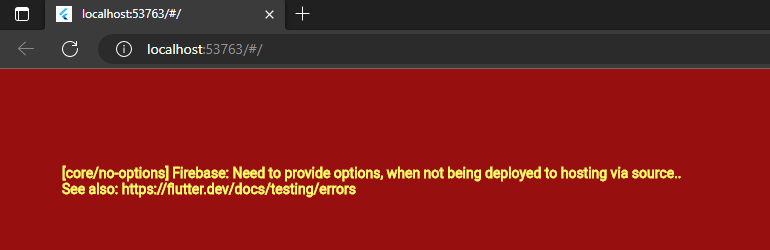
السلام عليكم......\ انا صارلي يومين و انا احاول ان اربط البروجيكت الخاص بي (فلاتر) بــ فايربايز و شاهدت الكثير من الفيديوهات عن الطريقه و لكن نفس المشكله و كان دائما يعمل على الهاتف بشكل طبيعي ولكن على الويب لم يكن يعمل بالشكل المطلوب ابدا وكان يظهرلي الأيرور الموضح في الصوره (---برجاء ارسال الطريقه بشكل واضح او عن طريق فيديو ---) وتعبت جدا جدا من المحاوله في هذه المشكله برجاء المساعده و شكرا
-
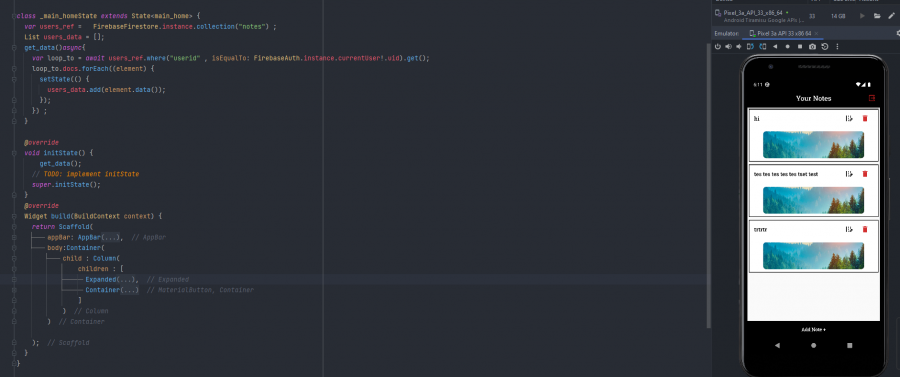
الكود import 'package:cloud_firestore/cloud_firestore.dart'; import 'package:firebase_auth/firebase_auth.dart'; import 'package:flutter/material.dart'; import '../auth/log_in_page.dart'; import 'Add_Note_page.dart'; class main_home extends StatefulWidget { const main_home({Key? key}) : super(key: key); @override State<main_home> createState() => _main_homeState(); } class _main_homeState extends State<main_home> { var users_ref = FirebaseFirestore.instance.collection("notes") ; List users_data = []; get_data()async{ var loop_to = await users_ref.where("userid" , isEqualTo: FirebaseAuth.instance.currentUser!.uid).get(); loop_to.docs.forEach((element) { setState(() { users_data.add(element.data()); }); }) ; } @override void initState() { get_data(); // TODO: implement initState super.initState(); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("Your Notes"), centerTitle: true , backgroundColor: Colors.black, actions: [ IconButton(onPressed: ()async{ await FirebaseAuth.instance.signOut(); Navigator.pushReplacement(context, MaterialPageRoute(builder: (context){ return log_in();} )) ; }, icon: Icon(Icons.output , color: Colors.red[900],)) ], ), body:Container( child : Column( children : [ Expanded( child: ListView.builder( itemBuilder: (context , i){ return Card( elevation: 0.0, shape: OutlineInputBorder( borderSide: BorderSide(color: Colors.black , width: 2.0), borderRadius: BorderRadius.circular(0.0), ), child: Column( children: [ ListTile( title: Text("${users_data[i]['title']}" , style: TextStyle(color: Colors.black),maxLines: 2 , overflow:TextOverflow.ellipsis), trailing: Row( mainAxisSize: MainAxisSize.min, children: [ IconButton( onPressed: (){}, icon: Icon(Icons.edit_road_outlined , color: Colors.black,), ), IconButton( onPressed: (){}, icon: Icon(Icons.delete , color: Colors.red[700],), ), ], ), ), Container( child:ClipRRect(child : Image.network("https://www.timeforkids.com/wp-content/uploads/2019/09/final-cover-forest.jpg" , fit: BoxFit.cover,), borderRadius: BorderRadius.circular(10)), width: 300.0, height: 100.0, padding: EdgeInsets.symmetric(vertical: 10.0), ) ] ) ); } , physics: BouncingScrollPhysics(), itemCount: users_data.length, ), ), Container( width: double.infinity, color: Colors.black, child: MaterialButton( color: Colors.black, child: Text("Add Note +" , style: TextStyle(color: Colors.white),), onPressed: (){ Navigator.push(context, MaterialPageRoute( builder: (context){ return add_note() ; } )); }, ),) ] ) ) ); } }
-
السلام عليكم انا اوجه مشكله في تحديث واجهة المشتخدم انا في برنامجي كلما اضيف (ملاحظه) لا تظهر مباشره في التطبيق بل يجب علي ان اقوم بأطفاء البرنامج و تشغيله ما الحل و شكرا
-
تم حل المشكله الحمد لله
-
السلام عليكم ممكن تشبك على جهازي اشوف الطريقه كيف من البدايه الى النهايه لأني بحثت كثيرا فــ من الممكن ان يكون هنالك مشكله في جهازي انا و رح اكون شاكر لك جدا جدا لم تعمل الطريقه المرسله او على الأقل فيديو توضيح من البدايه الى النهايه و شكرا لك
-
لقد ضاع مني الكثير من الوقت و انا احاول ربط الفايرباز مع فلاتر صار لي من الأمس من بعد صلاة العشاء و انا احاول ممكن تساعدني لأني انا موفاهم عليك (الطريقه) يعني ممكن ترسلي فيديو للطريقه بالكامل عشان اعرف اربط و رح اكون شاكر لك جدا جدا لأن اغلب اليوتيوب ينشر طريقه قديمه
- 6 اجابة
-
- 1
-

-
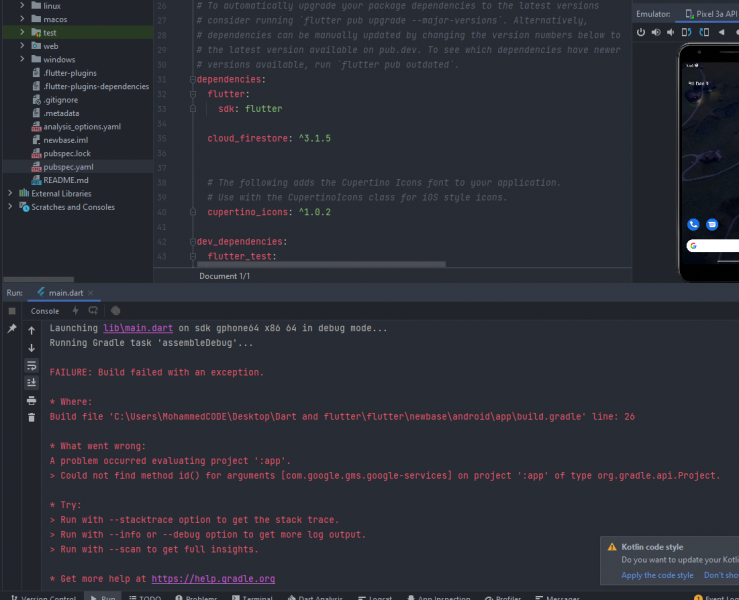
السلام عليكم انا احاول ان اقوم بربط هذا الملفف مع ال fairbase ولكن كل مره اعمل run لا ينجح تنفيذ البرنامج ما السبب و شكرا
-
السلام عليكم لقد حاولت في كل الطرق لــ اظهار ال sha-1 في اندرويد ستوديو مع فلاتر هل هنالك طريقه حديثه وشكررا
- 1 جواب
-
- 1
-

-
وين اقدر الاقي شرح للفايرباز مع الويب او ال flutter و شكرا
- 3 اجابة
-
- 1
-

-
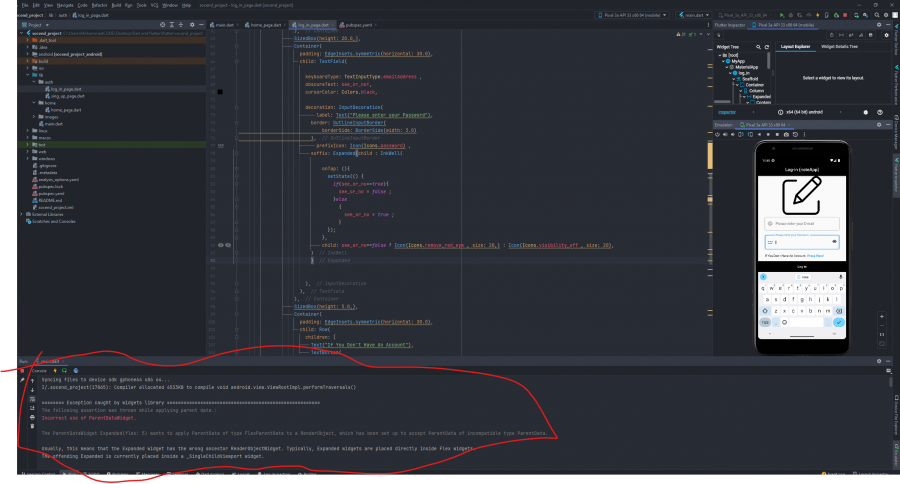
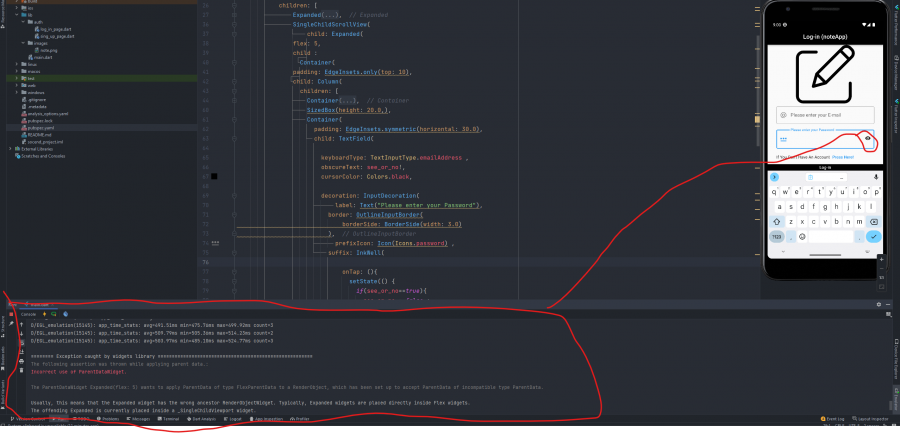
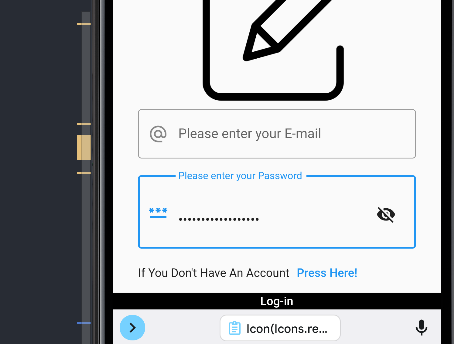
جزاك الله خير المشكله تعبتني المشكله بس هي ما تأثر على البرنامج بس نفسي اعرف شو سببها import 'package:flutter/material.dart'; import 'package:socend_project/auth/sing_up_page.dart'; import '../home/home_page.dart'; class log_in extends StatefulWidget { const log_in({Key? key}) : super(key: key); @override State<log_in> createState() => _log_inState(); } class _log_inState extends State<log_in> { bool?see_or_no = true ; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("Log-in (noteApp)"), centerTitle: true , backgroundColor: Colors.black, ), body: Container( width: double.infinity, height: double.infinity, child : Column( mainAxisAlignment: MainAxisAlignment.spaceAround, crossAxisAlignment: CrossAxisAlignment.center, children: [ Expanded( flex: 9, child: Container( child : Image.network( "https://cdn-icons-png.flaticon.com/512/1159/1159633.png" , width: 212, height: 212 , )), ), SingleChildScrollView( child: Expanded( flex: 5, child : Container( padding: EdgeInsets.only(top: 10), child: Column( children: [ Container( padding: EdgeInsets.symmetric(horizontal: 30.0), child: TextField( keyboardType: TextInputType.emailAddress , autofocus: true , cursorColor: Colors.black, decoration: InputDecoration( label: Text("Please enter your E-mail"), border: OutlineInputBorder( borderSide: BorderSide(width: 3.0) ), prefixIcon: Icon(Icons.alternate_email) , ), ), ), SizedBox(height: 20.0,), Container( padding: EdgeInsets.symmetric(horizontal: 30.0), child: TextField( keyboardType: TextInputType.emailAddress , obscureText: see_or_no!, cursorColor: Colors.black, decoration: InputDecoration( label: Text("Please enter your Password"), border: OutlineInputBorder( borderSide: BorderSide(width: 3.0) ), prefixIcon: Icon(Icons.password) , suffix: Flexible(child : InkWell( onTap: (){ setState(() { if(see_or_no==true){ see_or_no = false ; }else { see_or_no = true ; } }); }, child: see_or_no==false ? Icon(Icons.remove_red_eye , size: 20,) : Icon(Icons.visibility_off , size: 20), ) ) ), ), ), SizedBox(height: 5.0,), Container( padding: EdgeInsets.symmetric(horizontal: 30.0), child: Row( children: [ Text("If You Don't Have An Account"), TextButton( onPressed: (){ Navigator.push(context, MaterialPageRoute(builder: (context) => sing_up())); }, child: Text("Press Here!"), ), ] ), ), ], ), ), ) ), Container( width: double.infinity, color: Colors.black, child : MaterialButton( onPressed: (){ Navigator.pushReplacement(context, MaterialPageRoute(builder: (context) => main_home())) ; }, child: Text("Log-in" , style: TextStyle(color: Colors.white),) , color: Colors.black, ), ) , ], ), ), ); } }
- 4 اجابة
-
- 1
-

-
للأسف مازالت المشكله موجود ولقد لاحظت مشكله اخرى عند تشغيل البرنامج مباشره وهي موضحه في الصوره هل تريد ان ارسل لك الكود كاملا
- 4 اجابة
-
- 1
-

-
- 4 اجابة
-
- 1
-

-
-
-
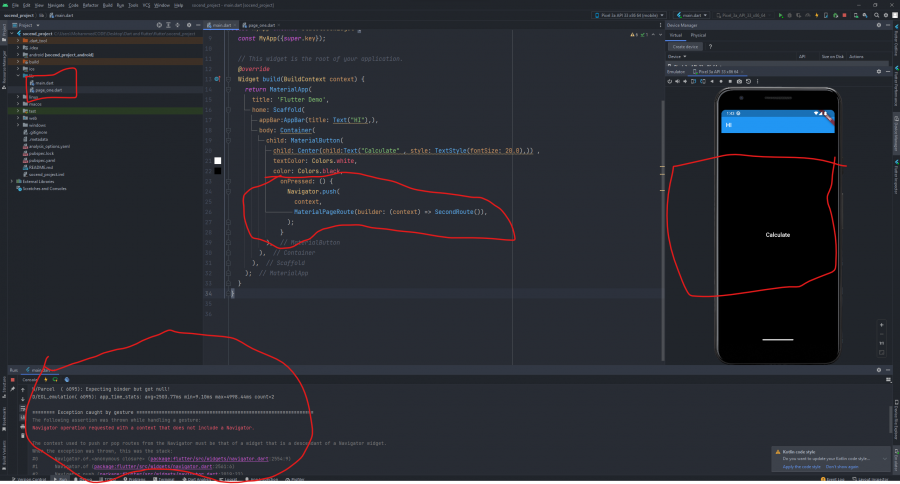
السلام عليكم عندي مشكله في استخدام ال navigator انا فقط اريده ان ينقلني الى الصفحه الثانيه ولكن اوجه مشكله كل مره
-
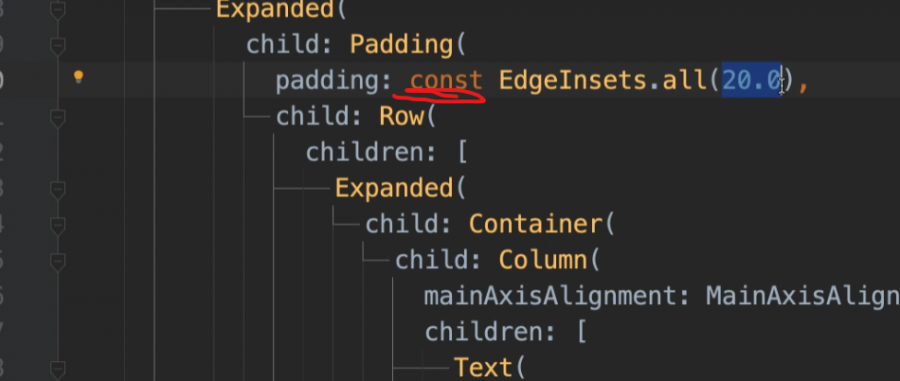
EdgeInsets.all(29.0) هل رح تكون مختلفه عن الي تحت EdgeInsets.all(33.0) و اتنى مزيد من التوضح و شكرا
- 4 اجابة
-
- 1
-

-
- 4 اجابة
-
- 1
-

-
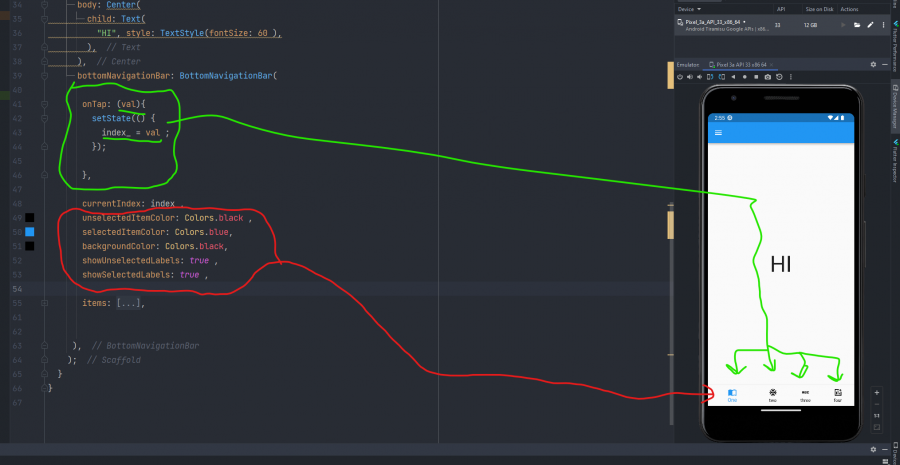
هذا هو الكود import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'Welcome to Flutter', home: NewTest() ); } } class NewTest extends StatefulWidget { const NewTest({Key? key}) : super(key: key); @override State<NewTest> createState() => _NewTestState(); } class _NewTestState extends State<NewTest> { @override Widget build(BuildContext context) { int index_ = 0 ; return Scaffold( appBar: AppBar(), drawer: Drawer() , body: null , bottomNavigationBar: BottomNavigationBar( items: [ BottomNavigationBarItem( icon: Icon(Icons.add_chart_sharp), label: "one" , ) , BottomNavigationBarItem( icon: Icon(Icons.add_chart_sharp), label: "one" , ) , BottomNavigationBarItem( icon: Icon(Icons.add_chart_sharp), label: "one" , ) , BottomNavigationBarItem( icon: Icon(Icons.add_chart_sharp), label: "one" , ) , BottomNavigationBarItem( icon: Icon(Icons.add_chart_sharp), label: "one" , ) ], // styles unselectedItemColor: Colors.black , selectedItemColor: Colors.blue , showUnselectedLabels: true , showSelectedLabels: true , backgroundColor: Colors.red, // ---> not working why?? // onTap doesn't working onTap: (val){ setState(() { index_ = val ; }); }, currentIndex: index_, ), ); } }
-
السلام عليكم عندي مشكلتين مو عارف ايش الحل الاولى : اني لما احاول احط backGroundColor ما بيشتغل معي في bottomNavigatorBar الثانيه : اني لما احاول اكبس على اي item داخل ال items ما بيتغير ال currentindex او بمعنى واضح لا ينتقل الى العنصر الذي بجانبه (موضح في الصوره) وشكرا لكم...... اللون الاحمر المشكله الاولى اللون الاخضر المشكله الثانيه
- 3 اجابة
-
- 1
-

-
اريد تعلم تطوير التطبيقات على ابل و اندرويد و عرفت انه يجب عليك تعلم FLUTTER فــ ممكن المسار
- 2 اجابة
-
- 1
-

-
شكرا لك
- 3 اجابة
-
- 1
-

-
- 3 اجابة
-
- 1
-