Ahmed Sharshar
الأعضاء-
المساهمات
348 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Ahmed Sharshar
-
هناك فكرة أخرى سهلة لتنفيذ هذا الأمر. ببساطة نستطيع كتابة كود بحيث يقوم بقراءة الصورة byte by byte أي byte واحدة كل مرة،ثم يقوم بتخزينهم بجوار بعضهم باستخدام buffer وحين ينتهي من قراءة الملف كاملا يقوم بعرض ما قام بتخزينه أي الصورة كاملة. الكود التالي يوضح هذا: import base64 import json import cv2 import numpy as np #قراءة الملف response = json.loads(open('./0.json', 'r').read()) string = response['img'] #تحويل ال bytes jpg_original = base64.b64decode(string) # استدعاء البايت من الbuffer jpg_as_np = np.frombuffer(jpg_original, dtype=np.uint8) #تحويل الصورة الي شكل مرئي img = cv2.imdecode(jpg_as_np, flags=1) cv2.imwrite('./0.jpg', img)
-
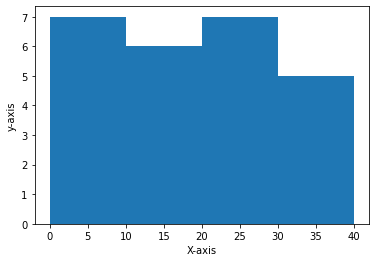
يمكنك اما تغيير حجم ال bins بطريقة يدوية عن طريق وضع list يكون فيها ال bins التي تريد رسمها كالتالي: import matplotlib.pyplot as plt import numpy as np N_points = 50 #حجم ال bins bins_list =[0, 10, 20, 30,40] x1 = abs(np.random.randn(N_points)*50) plt.hist(x1,bins = bins_list ) plt.xlabel("X-axis") plt.ylabel("y-axis") plt.show() وتظهر كالتالي: أو عن طريق جلب أكبر قيمة وأصغر قيمة ثم طرحهما وقسمة الناتج على عدد ال bins التي تريدها وبالتالي يكون لدينا أحجام bins متساوية كالتالي: import matplotlib.pyplot as plt import numpy as np import math N_points = 50 x1 = abs(np.random.randn(N_points)*50) #خلق bins ذات حجم 5 w = 5 n = math.ceil((x1.max() - x1.min())/w) ax = plt.hist(x1, bins = n) plt.xlabel("X-axis") plt.ylabel("y-axis") plt.show() وتظهر كالتالي:
-
بشكل عام، يعاني Jupyter notebook من بعض المشاكل في التعامل opencv لذا هناك أكثر من حل: أولا اللجوء الى استخدام matplotlib ولكن هذا يقتضي شكلاً خاصاً لاستخدامها داخل Jupyter كالتالي: %matplotlib inline #هذا السطر مهم لاستخدام المكتبة بداخلJupyter Notebook import cv2 from matplotlib import pyplot as plt #استدعاء الصورة image = cv2.imread("input_path") # تعديل ألوان الصورة image= cv2.cvtColor(image, cv2.COLOR_BGR2RGB) #عرض الصورة plt.imshow(image) plt.show() الحل الثاني أن تقوم باستدعاء cv2.imshow من colab كالتالي كما أوضح أستاذ علي: google.colab.patches.cv2_imshow(your_image)
-
نستخدم الاسماء المستعارة في sql وذلك لجعل الاستعلام أسهل وأوضح، فهي كانها متغير في لغة البرمجة، فنقوم باسناد أمر معين لهذا المتغير، الأمر الذي يجعل أستخددامه أسهل وأوضح من إعادة كتابته من البداية وهكذا. وسبب أخر مهم و هو أكثر موضوعية. إذا ظهر الجدول أكثر من مرة في جملة From فأنت بحاجة إلى أسماء مستعاره للجدول من أجل الاحتفاظ بما قمت باستخراجة مميزا. تنضم إلى الاحتياج ذاته الحالات التي يحتوي فيها الجدول على مفتاح أجنبي foreign key يشير إلى المفتاح الأساسي primary key لنفس الجدول أما عن طريقة استخدامها فهي كالتالي: SELECT inv_no AS invoice_no, amount, due_date AS 'Due date', cust_no 'Customer No' FROM invoices; مثال أخر: SELECT emp.deptno as "DeptID", SUM(emp.sal) as "DeptSal" FROM employees emp GROUP BY emp.deptno HAVING emp.deptno = 20;
- 3 اجابة
-
- 1
-

-
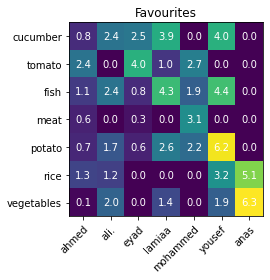
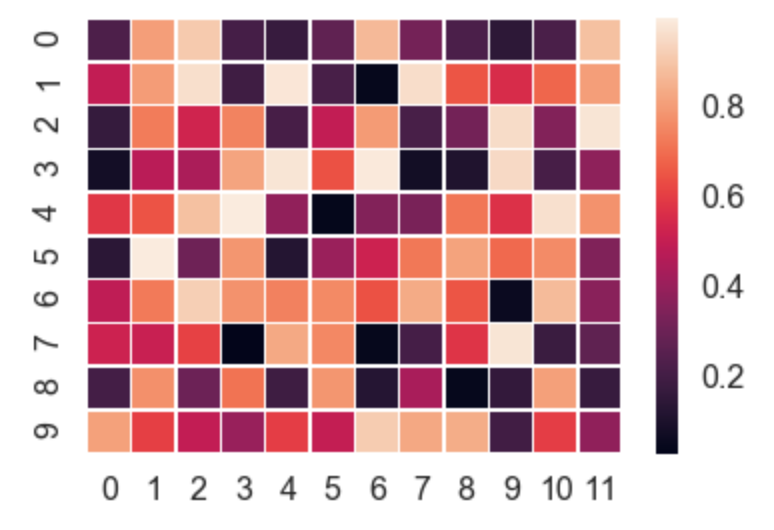
توجد العديد من الأشكال للخرائط الحرارية، ولعل أكثرها استخداما هي تلك التي توضح نسبة كل خلية عن طريق اظهار الرقم داخل الخلية والتعبير عنه بلون تزداد شدته كلما زادت نسبتها، المثال التالي يوضح هذا: # استدعاء المكتبات import numpy as np import matplotlib import matplotlib.pyplot as plt dishes = ["cucumber", "tomato", "fish", "meat", "potato", "rice", "vegetables"] people = ["ahmed", "ali.", "eyad", "lamiaa", "mohammed", "yousef", "anas"] harvest = np.array([[0.8, 2.4, 2.5, 3.9, 0.0, 4.0, 0.0], [2.4, 0.0, 4.0, 1.0, 2.7, 0.0, 0.0], [1.1, 2.4, 0.8, 4.3, 1.9, 4.4, 0.0], [0.6, 0.0, 0.3, 0.0, 3.1, 0.0, 0.0], [0.7, 1.7, 0.6, 2.6, 2.2, 6.2, 0.0], [1.3, 1.2, 0.0, 0.0, 0.0, 3.2, 5.1], [0.1, 2.0, 0.0, 1.4, 0.0, 1.9, 6.3]]) fig, ax = plt.subplots() im = ax.imshow(harvest) # كل ما تريد عرضه ax.set_xticks(np.arange(len(peoples))) ax.set_yticks(np.arange(len(dishes))) # تسمية المحاور ax.set_xticklabels(people) ax.set_yticklabels(dishes) # تنظيم شكلها plt.setp(ax.get_xticklabels(), rotation=45, ha="right", rotation_mode="anchor") # تسمية العناصر for i in range(len(dishes)): for j in range(len(people)): text = ax.text(j, i, harvest[i, j], ha="center", va="center", color="w") ax.set_title("Favourites") fig.tight_layout() plt.show() وتظهر نتيجة العرض هكذا: هناك الكثير من الميزات الاضافية مثل تغيير الالوان أو اظهار الأرقام كنسب أو رسم أكثر من خريطة حرارية سوية وهكذا ويمكنك الاستعانة ب seaborn لتوضيح قيمة كل لون يظهر في الرسمة عن طريق شريط جانبي هكذا: import numpy as np import seaborn as sns import matplotlib.pylab as plt data = np.random.rand(10, 12) ax = sns.heatmap(data, linewidth=0.5) plt.show()
-
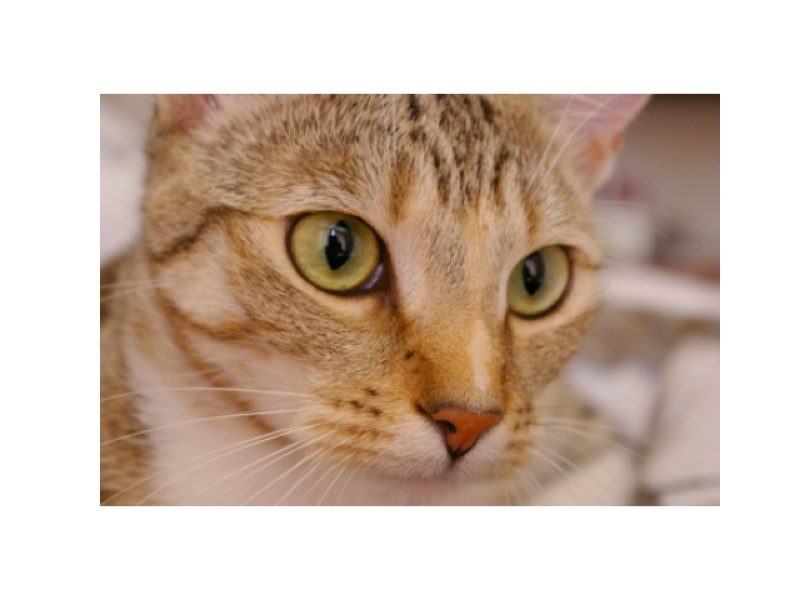
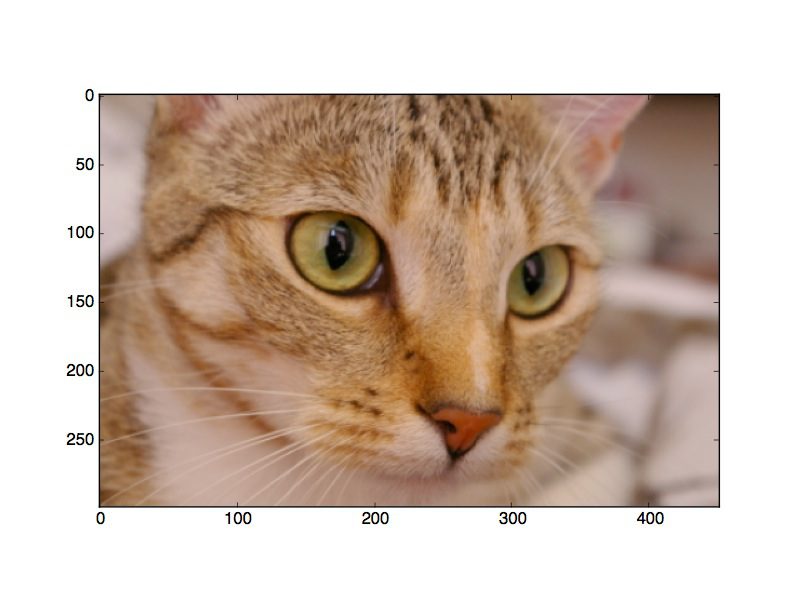
يمكنك قراءة وعرض الصور بشكل تفاعلي من Matplotlib باستخدام imread و mpimg كالتالي: import matplotlib.pyplot as plt import matplotlib.image as mpimg img = mpimg.imread('your_image.png') imgplot = plt.imshow(img) plt.show() وتظهر هكذا: اما اذا أردت اخفاء مكان الأرقام الظاهرة يمكنك استخدام plt.axis("off") كالتالي: plt.axis("off") plt.imshow(image) plt.show() وتظهر حينها هكذا: لاحظ انه عند قراءه الصورة في matplot فانها تظهر بالوانها الحقيقية وليس مثل opencv.
-
يمكنك استخدام الدالة line وهي كالتالي: ine(img, pt1, pt2, color, thickness) حيث img هي الصورة المراد رسم الخط بها، بينما pt1 هي نقطة بداية الخط و pt2 هي نقطة نهايته. color هو لون الخط و thickness هو سمك الخط وكلاهما يمكنك تغييرهما تبعا لشكل الخط الذي تريده. المثال التالي يوضح رسم الخط على صوره من اليمين لليسار: # استداء المكتبة import cv2 # مسار الصورة path = r'C:\Users\ahmed\Desktop\test.png' # قراءه الصورة بشكل رمادي image = cv2.imread(path, 0) # اسم النافذه التي ستعرض الصورة window_name = 'Image' # نقطة البداية (225, 0) # أعلى يمين الصورة start_point = (225, 0) # نقطة النهاية (0, 225) #اسفل يسار الصورة end_point = (0, 225) # لون أسود للخط color = (0, 0, 0) # سمك الخط thickness = 5 # استخدام الطريقة image = cv2.line(image, start_point, end_point, color, thickness) # عرض الصورة cv2.imshow(window_name, image)
-
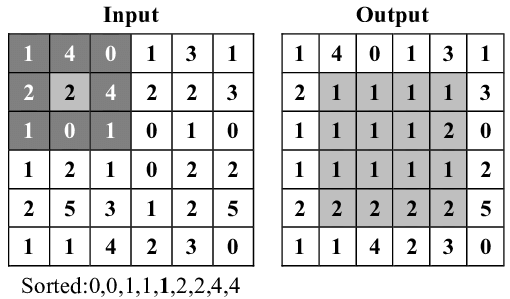
كما قلت فإن median blur يقوم بأخذ المتوسط لمجموعة من البيكسلات المجاورة واستبدال القيمة القديمة للبيكسل بقيمة ذلك المتوسط ويتم تحديد عدد البيكسل التي يتم أخذ المتوسط منها عن طريق ال kernel ، فمثلا المثال التالي يوضح ال median filter ل kernel ذو أبعاد 3*3: لاحظ في المثال السابق انه لم يأخض الحدود borders مع في الحسبان. لكن في التطبيق الفعلى يتم ضمن الحدود بطريقة من اثنتين: أولا اما أن يتم مضافعه الحد الأصلي ليمثل حد جديد وبالتالي يكون الحد الأصلي هو أول صف يتم تطبيق المرشح عليه وبالتالي قد قمنا بضمه لنا وهو يسمى BORDER_REPLICATE كما أوضح علي. الطريقة الثانية وهي الأكثر استخداما أن يتم إضافة أصفار على حدود الصورة بحيث تمثل صفاً وهمياً فقط لجعلنا نأخذ بالإعتبار الصف الأصلي، المثال التالي يوضح هذا:
-
من أجل توفير المساحة وتحسين الأداء، يجب اختيار الشكل الأمثل للبيانات الذي يكون دقيقا على حجم البيانات التي تريد ادخالها. هنا في status توجد لديك عدة حالات منها استلام - قيد التوصيل - قيد الطهي - في الانتظار وغيرها..، وهنا يعتمد شكل البيانات على طريقة استخدامك لهذة الطرق وهناك طريقتين: اما ان تكون البيانات بداخلها نصا، مثلا "نعم" أو "لا" وهكذا، حينها يجب أن تكون البيانات من نوع Varchar. أما اذا قررت استخدامها ك 0 و 1، بحيث تعني 0 "لا" وتعني 1 "نعم" ، حنها يمكنك اما استخدام int أو tinyint .
- 3 اجابة
-
- 1
-

-
يمكنك استخدام cross join والتي تقوم بعمل مزيج بين كل العناصر في الجدول الأول عناصر الجدول الثاني كما توضح الرسمة التالية: ويتم كتابتها بالشكل التالي: SELECT * FROM table1 CROSS JOIN table2; للتوضيح كمثال، دعنا ننشئ الجدول التالي: Player Department_id Goals Ahmed 1 2 Mohamed 2 2 Eyad 3 5 والجدول الثاني هكذا: Department_id Department_name 1 IT 2 HR 3 Marketing اذا قمنا بكتابة الكود لتالي لعمل cross بين الجدولين: SELECT * FROM MatchScore CROSS JOIN Departments يظهر لنا الجدول التالي: Player Department_id Goals Depatment_id Department_name Ahmed 1 2 1 IT mohamed 2 2 1 IT Eyad 3 5 1 IT Ahmed 1 2 2 HR mohamed 2 2 2 HR Eyad 3 5 2 HR Ahmed 1 2 3 Marketing mohamed 2 2 3 Marketing Eyad 3 5 3 Marketing لاحظ أنه قام بدمج كل عنصر في الجدول الأول بكل عنصر في الجدول الثاني
- 2 اجابة
-
- 2
-

-
في البداية عليك قراءة الصورة بشكل رمادي عوضا عن قراءتها بالألوان كالتالي: import cv2 im_gray = cv2.imread('grayscale_image.png', cv2.IMREAD_GRAYSCALE) بعد ذلك تقوم بعمل التعتيب، وهو أن تضع حدا بحيث يكون كل البيكسل التي أقل من هذا الحد =0 أي سوداء بينما كل ما هو أكبر منها = 1 أي أبيض كالتالي: thresh = 127 im_bw = cv2.threshold(im_gray, thresh, 255, cv2.THRESH_BINARY) لاحظ أنه يمكنك تغيير قيمة 127 بأي قيمة تريد حسب رغبتك في تعتيم أو تفتيح الصورة، اما اذا لم تعرف القيمة التي تريد يمكنك تطبيق إحدي طرق التعتيب المتوفرة مسبقا هكذا: (thresh, im_bw) = cv2.threshold(im_gray, 128, 255, cv2.THRESH_BINARY | cv2.THRESH_OTSU) في النهاية عليك حفظ الصورة وستظهر بالشكل الذي تريد. في المثال الخاص بك يمكنك تجربة هذا الكود: import cv2 originalImage = cv2.imread('C:/Users/ahmed/Desktop/Test.png') grayImage = cv2.cvtColor(originalImage, cv2.COLOR_BGR2GRAY) (thresh, blackAndWhiteImage) = cv2.threshold(grayImage, 127, 255, cv2.THRESH_BINARY) cv2.imshow('Black white image', blackAndWhiteImage) cv2.imshow('Original image',originalImage) cv2.imshow('Gray image', grayImage) cv2.waitKey(0) cv2.destroyAllWindows() والذي تكون نتيجته أظهار الصورة الرمادية هكذا: والصورة الأبيض والأسود هكذا:
-
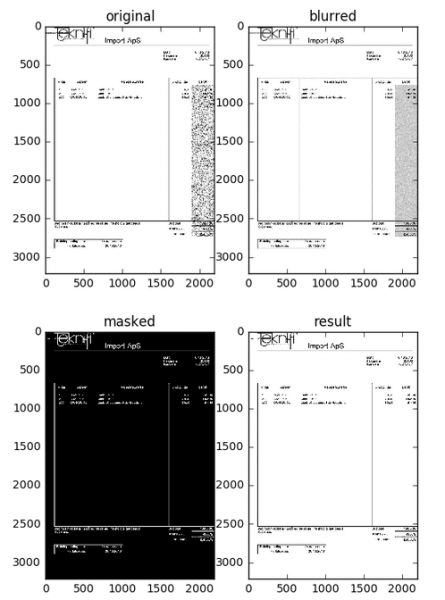
إذا أردت استخدام المرشج الجاوسي Gaussian filter من أجل تنقية الصورة من الضجيج الجاوسي Gaussian noise فيجب في البداية أن نفهم من أين يأتي الضجيج. في البداية Gaussian noise هي بعض الضوضاء التي تأتي من التوزيع الجاوسي Gaussian distribution والتي تحدث خللاً له نمط في الصور، ولازالتها نقوم بتنعيم الصورة عن طريق عمل مصفوفة أحادية وقسمتها على عددها كالتالي: 1/3 * [1 1 1 1 1 1 1 1 1] ويتم تطبيق المصفوفة على كل بيكسل في الصورة بحيث تعمل كانها تأخذ المتوسط فيقلل هذا تأثير الضوضاء، المثال التالي يوضح هذا: import numpy as np import cv2 import matplotlib.pyplot as plt %matplotlib inline # قراءةالصورة img = cv2.imread('./imagesStackoverflow/danish_invoice.png') # تطبيق الفلتر blur = cv2.GaussianBlur(img,(5,3), 1) # عمل حد للصورة لتحويلها لأبيض وأسود mask=cv2.inRange(blur,(0,0,0),(150,150,150)) # عكس الصورة res = 255 - mask plt.figure(1) plt.subplot(121), plt.imshow(img[:,:,::-1]), plt.title('original') plt.subplot(122), plt.imshow(blur, cmap='gray'), plt.title('blurred') plt.figure(2) plt.subplot(121), plt.imshow(mask, cmap='gray'), plt.title('masked') plt.subplot(122), plt.imshow(res, cmap='gray'), plt.title('result') plt.show() ويكون الناتج في صورة من ملف كالتالي:
-
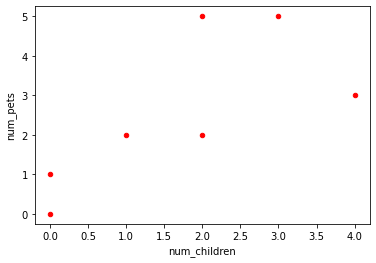
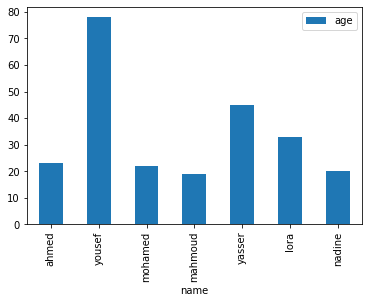
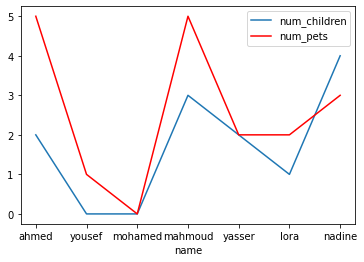
يمكنك رسم البيانات من dataframe عن طريق دالة plot والتي تسمح الرسم بأكثر من شكل وطريقة وكذلك تغيير الألوان وغيرها من الميزات، أنظر المثال التالي للتوضيح: تخيل أن عندنا بيانات على الشكل التالي: import pandas as pd df = pd.DataFrame({ 'name':['ahmed','yousef','mohamed','mahmoud','yasser','lora','nadine'], 'age':[23,78,22,19,45,33,20], 'gender':['M','F','M','M','M','F','M'], 'state':['cairo','alex','aswan','alex','cairo','morroco','morroco'], 'num_children':[2,0,0,3,2,1,4], 'num_pets':[5,1,0,5,2,2,3] }) اذا قمنا بتنفيذ كود الرسم التالي: import matplotlib.pyplot as plt import pandas as pd df.plot(kind='scatter',x='num_children',y='num_pets',color='red') plt.show() تظهر الرسمة التالية: كذلك يمكننا تغيير شكل الرسمة وأيضا رسم نقاط بجانب string كالتالي: import matplotlib.pyplot as plt import pandas as pd df.plot(kind='bar',x='name',y='age') أو رسم أكثر من دالة سويا هكذا: ax = plt.gca() df.plot(kind='line',x='name',y='num_children',ax=ax) df.plot(kind='line',x='name',y='num_pets', color='red', ax=ax) plt.show() وتظهر هكذا: ويمكنك تغيير شكل الرسومات وكذلك الألوان لأكثر من نوع اذا أردت
-
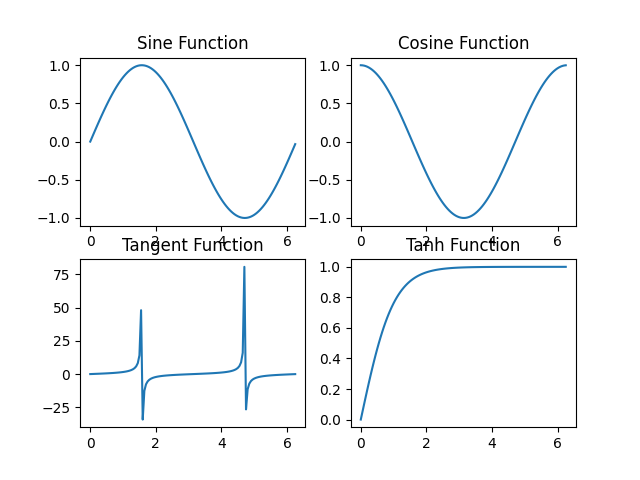
يمكنك تحديد أي عدد من الرسومات تريديها واعطاءها مكاننا بحيث يبدأ عد الرسومات من اليسار الأعلى بحيث يكون الصف الأول هو 0 والثاني 1 وهكذا بينما العمود الأول 0 والثاني 1 وهكذا أيضا. ويتم تحديد مكان كل رسمة عن طريق زوج من الإحداثيات يمثل مكانها في الصف والعمود، المثال التالي يوضح هذا: # استدعاء المكتبات import matplotlib.pyplot as plt import numpy as np import math # الرسم X = np.arange(0, math.pi*2, 0.05) # الدوال التي نريد رسمها Y1 = np.sin(X) Y2 = np.cos(X) Y3 = np.tan(X) Y4 = np.tanh(X) # تحديد حجم وعدد الرسومات التي نريدها، هنا حددنا عمودين وصفين لتحوي 4 رسومات figure, axis = plt.subplots(2, 2) # من أجل دالة السين axis[0, 0].plot(X, Y1) axis[0, 0].set_title("Sine Function") # دالة الكوزين axis[0, 1].plot(X, Y2) axis[0, 1].set_title("Cosine Function") # دالة التان axis[1, 0].plot(X, Y3) axis[1, 0].set_title("Tangent Function") # دالة التان اتش axis[1, 1].plot(X, Y4) axis[1, 1].set_title("Tanh Function") # عرض الرسومات plt.show() وتظهر هكذا:
-
يمكنك استخدام الشكل التالي عوضا عن الطريقة التقليدية لتحسين الأداء: SELECT t1_id, (select t2_name from t2 where t1_id = t2_id), (select t3_name from t3 where t1_id = t3_id), (select t4_name from t4 where t1_id = t4_id), (select t5_name from t5 where t1_id = t5_id), (select t6_name from t6 where t1_id = t6_id), (select t7_name from t7 where t1_id = t7_id), (select t8_name from t8 where t1_id = t8_id), (select t9_name from t9 where t1_id = t9_id) FROM t1 كذلك يمكنك فعلها بشكل منفصل هكذا: select ... from t1 innerjoin t2 on t1.pk=t2.fk leftjoin t3 on t1.pk=t3.fk أو يتجميع كافة الاختيارات أولا قبل عملية التجميع join بحيث يكون البحث أسرع هكذا: SELECT a.month, a.roadTypeID, a.speed, a.pid, a.or, b.pid, b.or, c.pid, c.or, d.pid, d.or, e.pid, e.or, f.pid, f.or, g.pid, g.or, h.pid, h.or, i.pid, i.or, j.pid, j.or, k.pid, k.or, l.pid, l.or, m.pid, m.or, n.pid, n.or, o.pid, o.or, p.pid, p.or, q.pid, q.or, r.pid, r.or, s.pid, s.or, t.pid, t.or, u.pid, u.or, v.pid, v.or FROM wspeed2 a JOIN wspeed3 b on a.speed = b.speed JOIN wspeed20 c on a.speed = c.speed JOIN wspeed24 d on a.speed = d.speed JOIN wspeed25 e on a.speed = e.speed JOIN wspeed26 f on a.speed = f.speed JOIN wspeed27 g on a.speed = g.speed JOIN wspeed63 h on a.speed = h.speed JOIN wspeed65 i on a.speed = i.speed JOIN wspeed68 j on a.speed = j.speed JOIN wspeed69 k on a.speed = k.speed JOIN wspeed70 l on a.speed = l.speed JOIN wspeed71 m on a.speed = m.speed JOIN wspeed72 n on a.speed = n.speed JOIN wspeed73 o on a.speed = o.speed JOIN wspeed74 p on a.speed = p.speed JOIN wspeed75 q on a.speed = q.speed JOIN wspeed76 r on a.speed = r.speed JOIN wspeed77 s on a.speed = s.speed JOIN wspeed78 t on a.speed = t.speed JOIN wspeed81 u on a.speed = u.speed JOIN wspeed82 v on a.speed = v.speed
-
يجب أن تقوم باضافة ON كشرط لدمج الأعمدة التي تكون المفتاح الأساسي الخاص بك، بعد ذلك تقوم بعمل الاءتعلام الذي تريد كالمثال التالي: SELECT * FROM Table1 INNER JOIN Table2 ON Table1.Key1 = Table2.Key1 AND Table1.Key2 = Table2.Key2 AND Table1.Key3 = Table2.Key3 كتطبيق لهذه النظرية أنظر المثال التالي: #الجدول الأول A 1 1980-01-01 A 1 1990-01-01 B 1 1970-08-08 B 2 2011-11-11 #الجدول الثاني A 1 1986-01-01 A 1 1998-01-01 C 1 1970-08-08 C 2 2011-11-11 #تفعيل الاستعلام SELECT * FROM table1 JOIN table2 ON table1.col1 = table2.col1 AND table1.col2 = table2.col2 سيقوم بارجاع 4 صفوف والتي تحدث تطابق بين الجداول.
-
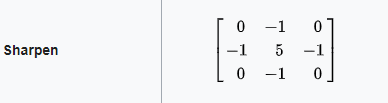
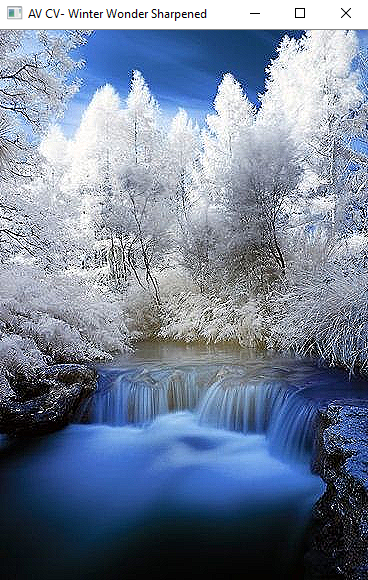
لاحظ أن فكرة زيادة حدة الصورة تعمل عمل التفاضل، وهي عن طريق زيادة وابراز الفروقات بين حواف الصورة والتي تكون فيها شدة كل بيكسل مختلفة اختلافاً واضحاً عما بجانبها، لذا فانه كلما زاد هذا الفرق، كلما وضح أكثر وزادت حدة الصورة. لذلك فإنه ولفعل هذا، يجب أن نقوم بتمرير مصفوفة تحدث هذا الفرق، لذا قد نستخدم مثل هذة المصفوفة: بحيث تمر المصفوفة على كل بيكسل ونقوم بضربها فيها، لاحظ أن القيمة التي في المنتصف كبيرة بشدة عما حولها، كذلك فانه الصف الأول يشابه الصف الأخير ونفس الموضوع بالنسبة للعمود وهذا حتى نحدث فرقاً واضحاً حول قيمة البيكسل التي في المنتصف لزيادة حدة الصورة. المثال التالي يوضح كيفية تأثر الصورة بها. هنا نبدأ بعرض الصورة الأصلية: import cv2 import numpy as np image = cv2.imread('C:/Users/ahmed/Pictures/images.jpg', flags=cv2.IMREAD_COLOR) cv2.imshow('AV CV- Winter Wonder', image) cv2.waitKey() cv2.destroyAllWindows() بعد ذلك نضيف المصفوفة ونقوم بعملية زيادة الحدة: kernel = np.array([[0, -1, 0], [-1, 5,-1], [0, -1, 0]]) image_sharp = cv2.filter2D(src=image, ddepth=-1, kernel=kernel) cv2.imshow('AV CV- Winter Wonder Sharpened', image_sharp) cv2.waitKey() cv2.destroyAllWindows() وتكون النتيجة واضحة هكذا: يمكنك استخدام أي مصفوفة تريدها كمشتقات لابلاس أو غيرها بحيث توصلك الى درجة الحدة التي تريد.
-
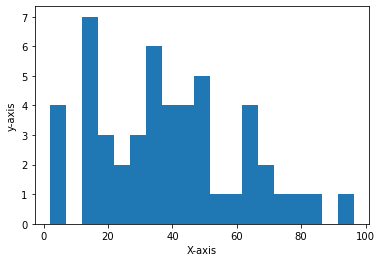
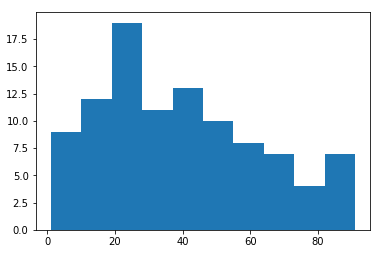
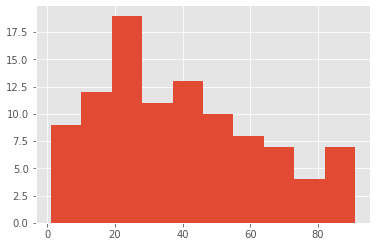
الطريقة العامة لرسم histogram في بايثون سهلة وهي كالتالي: import matplotlib.pyplot as plt x = [value1, value2, value3,....] plt.hist(x, bins = number of bins) plt.show() حيث أن x هي البيانات التي نريد رسمها بينما bins هي عدد الخانات التي نريد أن تكون فيها البيانات، أنظر المثال التالي: import matplotlib.pyplot as plt x = [1,1,2,3,3,5,7,8,9,10, 10,11,11,13,13,15,16,17,18,18, 18,19,20,21,21,23,24,24,25,25, 25,25,26,26,26,27,27,27,27,27, 29,30,30,31,33,34,34,34,35,36, 36,37,37,38,38,39,40,41,41,42, 43,44,45,45,46,47,48,48,49,50, 51,52,53,54,55,55,56,57,58,60, 61,63,64,65,66,68,70,71,72,74, 75,77,81,83,84,87,89,90,90,91 ] plt.hist(x, bins=10) plt.show() وتكون الرسمة كالتالي: ويمكنك تغيير شكل الرسمة عن طريق plt.style.use كالتالي: import matplotlib.pyplot as plt x = [1,1,2,3,3,5,7,8,9,10, 10,11,11,13,13,15,16,17,18,18, 18,19,20,21,21,23,24,24,25,25, 25,25,26,26,26,27,27,27,27,27, 29,30,30,31,33,34,34,34,35,36, 36,37,37,38,38,39,40,41,41,42, 43,44,45,45,46,47,48,48,49,50, 51,52,53,54,55,55,56,57,58,60, 61,63,64,65,66,68,70,71,72,74, 75,77,81,83,84,87,89,90,90,91 ] plt.style.use('ggplot') plt.hist(x, bins=10) plt.show() وتظهر بشكل مختلف هكذا: ويمكنك تغيير الشكل واللون بأشكال مختلفة.
-
اذا كنت تستخدم cv2، يمكنك استخدام الأمر copy من numpy والذي يقوم بعمل نسخة بحيث لا تتأثر بأي تغيير يحدث للأصل، المثال التالي يوضح هذا: In [1]: import numpy as np In [2]: x = np.arange(10*10).reshape((10,10)) In [4]: y = x[3:7,3:7].copy() In [6]: y[2,2] = 2000 In [8]: 2000 in x Out[8]: False # لاحظ انه لم يحدث تغيير للنسخة عن الأصل.
-
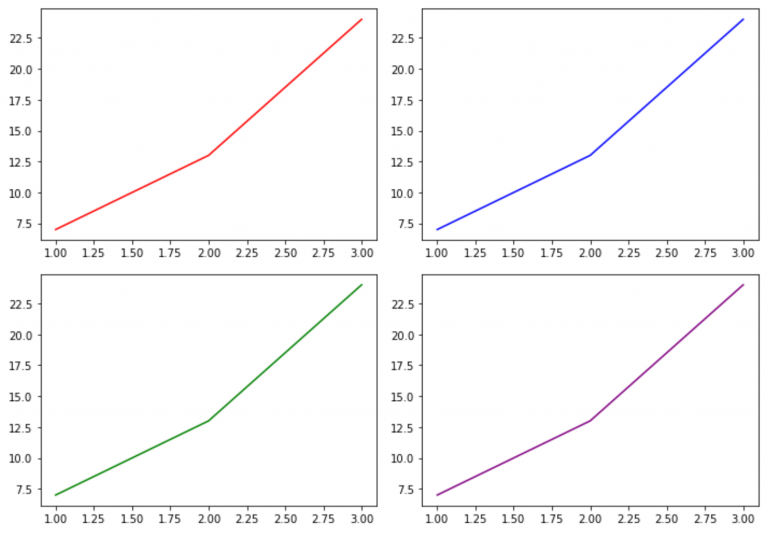
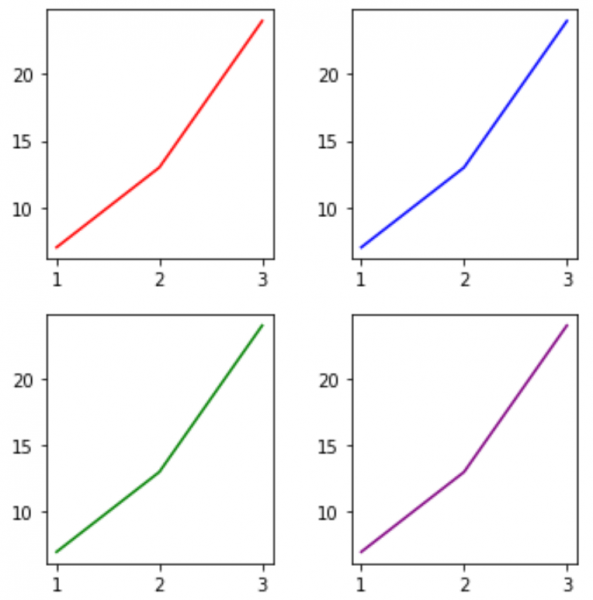
يمكنك استخدام set_figwidth و set_figheight لضبط طول وعرض الصورة بتمرير رقم يمثل حجم الطول أو العرض كالتالي: f.set_figheight(15) f.set_figwidth(15) كذلك يمكنك استخدام figsize للتحكم في الإحداثيات التي يتم عرضها بالطول والعرض كالتالي: import matplotlib.pyplot as plt fig, ax = plt.subplots(2, 2, figsize=(10,7)) #حجم الرسم fig.tight_layout() #البيانات المراد عرضها x = [1, 2, 3] y = [7, 13, 24] #خلق الرسم ax[0, 0].plot(x, y, color='red') ax[0, 1].plot(x, y, color='blue') ax[1, 0].plot(x, y, color='green') ax[1, 1].plot(x, y, color='purple') وتظهر كالتالي: أو تضغير حجم الرسمة بتصغير الأبعاد التي يراد عرضها هكذا: import matplotlib.pyplot as plt fig, ax = plt.subplots(2, 2, figsize=(5,5)) #حجم الرسم fig.tight_layout() #البيانات المراد عرضها x = [1, 2, 3] y = [7, 13, 24] #خلق الرسم ax[0, 0].plot(x, y, color='red') ax[0, 1].plot(x, y, color='blue') ax[1, 0].plot(x, y, color='green') ax[1, 1].plot(x, y, color='purple') فهذه المرة تظهر أصغر هكذا:
-
يمكنك استخدام xlim و ylim لعكسهما بسهولة حيث نبدل أقصي قيمة بأقل قيمة ببساطة كالتالي: x = [1, 6, 9, 5,7] y = [3,8,4,15,9] plt.scatter(x,y) ax = plt.gca() plt.xlim(max(x), min(x)) plt.ylim(max(y), min(y)) plt.title('Matplotlib Reverse Example') plt.show() وبنفس الطريقة يمكننا استخدام axis بدلا من xlim كالتالي: x = [1, 6, 9, 5,7] y = [3,8,4,15,9] plt.scatter(x,y) ax = plt.gca() plt.axis([max(x), min(x), max(y), min(y)]) plt.title('Matplotlib Reverse Example') plt.show()
-
الحالة المعروضة لن تفرق في الأداء كثيرا مهما كبر حجم البيانات وذلك لأن الأمر نفسه صغير. وبشكل عام فأن الأداء يعتمد على عدد الصفوف التي يتم العمل عليها وعدد الأعمدة التي تقوم بأرجاعها وهنا لا فرق بين الأثنين لذا لن تجد فرقا في الأداء. وهذا لان خطط الإستعلام لكلاهما واحدة، لذا فإن عدد الصفوف المتأثرة وعدد الأعمدة التي ترجع واحدة، وبشكل عام فأن الخادم sql server سيقوم بتحويلهم لنفس الصورة في النهاية فلا فرق. اما اذا كان الإستعلام يحتوى على بعض الحسابات أو التجميعات ( calculations, aggregations) فإن الطريقة الثانية أفضل بالتاكيد، اما هذة الحالة فلا لانه لا توجد حسابات أو تجميعات.
- 2 اجابة
-
- 1
-

-
LIKE هو معامل يستخدم مع where لايجاد نمط أثناء البحث، كالأسماء التي تبدأ أو تنتهي بحرف معين وهكذا. هنا بعض أهم الأمثلة التي تستخدم فيها LIKE ومعني كل استخدام لها: #اختيار الأسماء التي تبدأ ب XXXX SELECT FROM table_name WHERE column LIKE 'XXXX%' or #اختيار الأسماء التي تحتوي المقطع XXXX في أي مكان SELECT FROM table_name WHERE column LIKE '%XXXX%' or #أختيار الأسماء التي تحتوي XXXX في المكان الثاني لغاية الرابع SELECT FROM table_name WHERE column LIKE '_XXXX' مثال، أنظر الجدول التالي: +----+----------+-----+-----------+----------+ | ID | NAME | AGE | ADDRESS | SALARY | +----+----------+-----+-----------+----------+ | 1 | Ramesh | 32 | Ahmedabad | 2000.00 | | 2 | Khilan | 25 | Delhi | 1500.00 | | 3 | kaushik | 23 | Kota | 2000.00 | | 4 | Chaitali | 25 | Mumbai | 6500.00 | | 5 | Hardik | 27 | Bhopal | 8500.00 | | 6 | Komal | 22 | MP | 4500.00 | | 7 | Muffy | 24 | Indore | 10000.00 | +----+----------+-----+-----------+----------+ اذا قمنا بتشغيل الكود SQL> SELECT * FROM CUSTOMERS WHERE SALARY LIKE '200%'; والذي يعني اختيار كل الأشخاص الذي تبدأ رواتبهم ب 200 فانه يقوم بارجاع الجدول: +----+----------+-----+-----------+----------+ | ID | NAME | AGE | ADDRESS | SALARY | +----+----------+-----+-----------+----------+ | 1 | Ramesh | 32 | Ahmedabad | 2000.00 | | 3 | kaushik | 23 | Kota | 2000.00 | +----+----------+-----+-----------+----------+ لاحظ اختياره للراتب ب 2000 وذلك لانها تبدأ ب 200.
-
ببساطة فإن semi-join هي طريقة تصفية مجموعة صفوف بناءً على تضمين صفوفها في مجموعة صفوف أخرى وهي تعادل: SELECT * FROM A WHERE A.key IN (SELECT B.key FROM B) ويوجد لفظ semi وذلك لانك لا تقوم فعليا بدمج الجزء الأيمن والأيسر من الجدول كما تفعل join ، نحن فقط نختار الذي قد يتحتويه الصفوف من الجدولين دون مقارنة كل الصفوف ببعضها. المثال التالي يوضح الفكرة، تخيل هناك جدول للأستاذة كالتالي: ID Rank Salary 101 Assistant Professor 80,000 102 Associate Professor 90,000 103 Lecturer 70,000 وجدول للطلاب هكذا: ID RollNo Marks 103 2017 – 01 80 104 2017 – 02 90 105 2017 – 03 70 فإان اختيار Student Semi Join Teacher ينتج عنه هذا الجدول: ID RollNo Marks 103 2017 – 01 80 لاحظ أنه قام بإرجاع البيانات الخاصة بالطالب الذي توافق ال id الخاص به بالمعلم. اما اذا قمنا بعمل Teacher SEMI-JOIN Student فالجدول يصبح كالتالي: ID Rank Salary 103 Lecturer 70,000 لاحظ هنا أنه قام بإرجاع البيانات الخاصة بالمعلم الذي توافق ال id الخاص به بالطالب.
- 2 اجابة
-
- 1
-

-
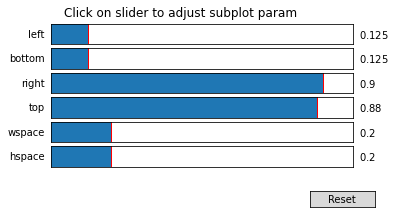
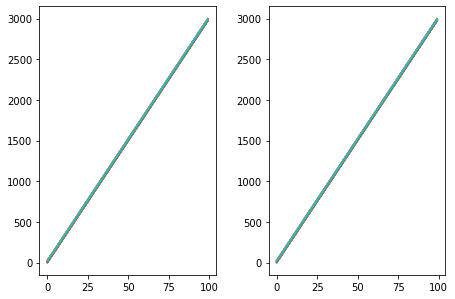
هناك طريقة سهلة للغاية باستخدام subplots_tool والتي توفر طريقة سهلة لضبط أبعاد الصورة ، الكود التالي يوضح كيفية استخدامها: import matplotlib.pyplot as plt import numpy as np data = np.arange(3000).reshape((100,30)) fig = plt.figure() subplot1 = fig.add_subplot(121) subplot1.plot(data) subplot2 = fig.add_subplot(122) subplot2.plot(data) plt.subplot_tool() plt.show() تظهرلك هذه الشاشة: من هنا تستطيع ضبط أبعاد الصورة كما تشاء دون الحاجة لمزيد من الكود. أو استخدام constrained_layout = True كالتالي: import matplotlib.pyplot as plt import numpy as np data = np.arange(3000).reshape((100,30)) fig = plt.figure() subplot1 = fig.add_subplot(121) subplot1.plot(data, constrained_layout = True) subplot2 = fig.add_subplot(122) subplot2.plot(data, constrained_layout = True) plt.show() وفي كلتا الطريقتين يمكن ضبطهمها ليكونوا بالمسافة التي تريد هكذا: