-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
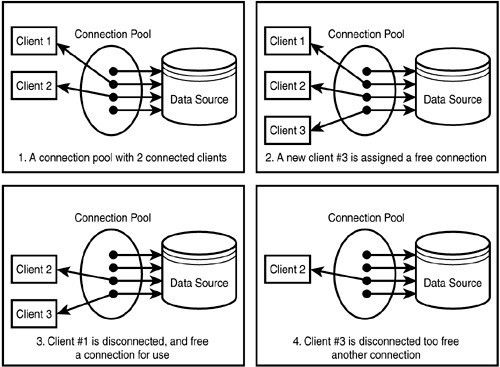
تقنية الـ Connection pooling يمكنك تشبيهها ببركة تحتوي على مجموعة من الاتصالات بقاعدة البيانات مفتوحة وجاهزة للاستخدام المتكرر ( ولنفترض 10) والفائدة من ذلك توفير الوقت الذي يكون مابين اغلاق الاتصال و فتحه مرة أخرى لعملية أخرى. بذلك وعند نفاذ كمية الاتصالات من البركة (اي ان هناك عدد معين من المستخدمين في نفس الوقت يستخدمون جميع قنوات الاتصال في هذه البركة ) يتم اضافة اتصال آخر بشكل اوتوماتيكي ( ليصبح مثلا 14 اتصال داخل البركة ) وعند الانتهاء يرجع للعدد الطبيعي (10) ويتم غلق هذه الاتصالات. تعد تقنية Connection pooling مفيدة جدًا في تحسين أداء قاعدة البيانات، حيث يمكنها تقليل عدد الاتصالات التي يتم إجراؤها بشكل متكرر مع قاعدة البيانات، وبالتالي توفير استجابة أسرع للطلبات. يمكنك استخدام connection pooling مع Mongoose عن طريق تحديد خيار poolSize في URI الخاص بالاتصال بقاعدة البيانات. يمكنك إضافة "poolSize={pool size}" إلى URI الخاص بالاتصال بقاعدة البيانات. على سبيل المثال، يمكنك استخدام mongodb://{user}:{password}@localhost:{port}/{db_name}?poolSize=5 لتحديد حجم حوض الاتصال الذي ترغب في استخدامه. أحد أهم عيوب Connection pooling هو أنه يستهلك ذاكرة كبيرة، خاصةً إذا كان هناك عدد كبير من الاتصالات المفتوحة في نفس الوقت. ومن بين المزايا التي يوفرها هذه التقنية هو تحسين أداء قاعدة البيانات وزيادة سرعة استجابتها. للتعمق اكثر يمكنك الاطلاع على هذا المقال بالانجليزية.
-
المشكلة انك استخدمت الخاصية innerHTML بشكل خاطئ، حيث انك كتبتها بالشكل innerHtml والصحيح هو innerHTML. حيث ان innerHTML هو خاصية في جافاسكريبت تستخدم للحصول على أو تعيين الـ HTML الخاص بعنصر معين. بينما innerHtml ليس خاصية صحيحة في جافاسكريبت ولن يعمل إذا قمت باستخدامه. لذلك يجب عليك استخدام innerHTML بدلاً من ذلك.
-
لا يظهر سبب المشكلة في الصور التي شاركتها. هل يمكنك مشاركة كامل الكود حتى استطيع تجريبه وتحديد المشكلة، يفضل مشاركة مجلد المشروع بالكامل. قد تكون المشكلة في ترتيب اضافة العناصر أو لكون الـ js غير مربوط بالشكل الصحيح، وقد تظهر احياناً بسبب نسيان حفظ التعديلات.
-
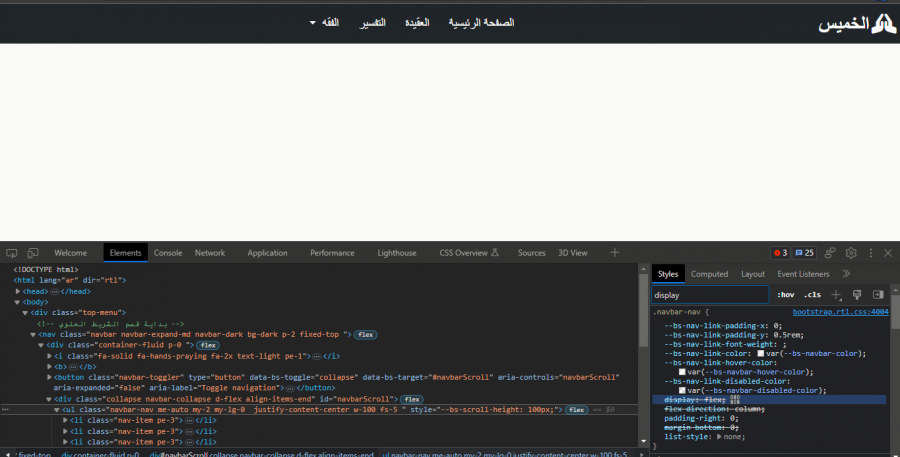
يجب أن يتم وضعها للـ ul كالتالي : <ul class="navbar-nav me-auto my-2 my-lg-0 justify-content-center w-100 fs-5 " لاحظ أنني اعطيتها الخاصية w-100 بالإضافة للـ justify-content-center وذلك لأننا بحاجة لجعلها تأخذ كامل عرض الأب الخاص بها، ومن ثم قمنا بتوسيط العناصر داخلها. والطريقة التي عرفت فيها اين اضع الخاصية، هي عبر تجريب اضافة الخاصية من الـ developers tool في المتصفح ومراقبة عرض كل عنصر.
-
ماهي المشكلة التي تواجهها ؟
-
المشكلة تحدث في حال كان الرابط visited وقام المستخدم بعمل hover عليه، أو إذا كان hove ثم قمت بالنقر عليه active، فعندها ستظهر التنسيقات الخاصة بآخر واحد تم تعريفه وذلك بالنسبة للتنسيقات المكررة أما التنسيقات المختلفة فلن تتأثر، فإذا كنت قد اعطيت كل من الـ visited و الـ hover و active ألوان مختلفة، فستكون النتيجة تعتمد على أي منهما قمت بتعريفه آخراً. فكما تعلم فإن css هل لغة تراتبية، أي انه سيتم تنفيذ آخر خاصية من نفس النوع اعطيتها للعنصر، مثل : div { color: red; background:#000; } div { color: blue; } سيكون النتيجة أن العنصر سيأخذ اللون blue، والخلفية ستكون سوداء #000.
- 2 اجابة
-
- 2
-

-
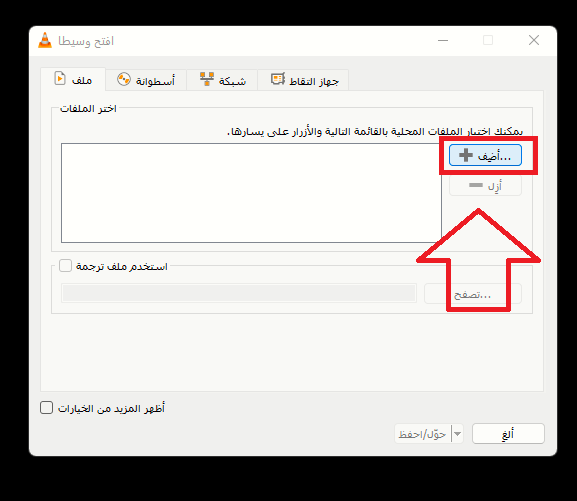
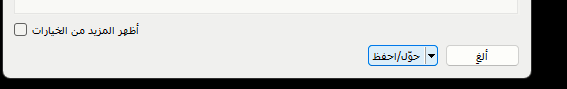
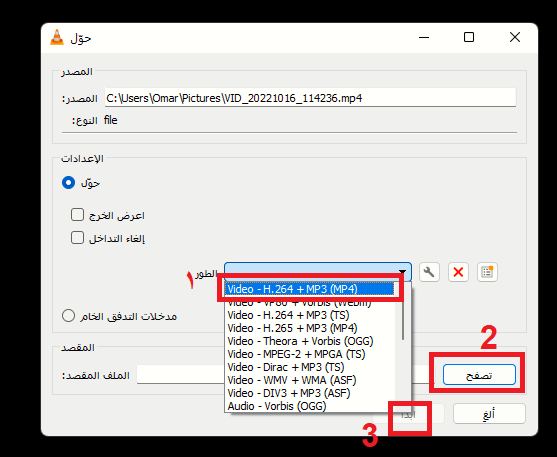
افضل الصيغ المدعومة للفيديو على الويب هي MP4 و WebM و Ogg. يمكنك تحويل ملف فيديو من صيغة MOV إلى MP4 باستخدام برنامج مجاني مثل Handbrake أو VLC. يمكنك تحوويل صيغة الفيديو باستخدام vlc كالتالي : نفتح البرنامج ثم نضغط على ctrl + r ثم نختار أضِف : ننقر على الزر حول أو احفظ : ثم نختار الصيغة التي نريدها من القائمة المنسدلة (الطور) ونختار المكان الذي نريد حفظ الملف الناتج فيه ثم ننقر على ابدأ :
-
دعم الصيغ يتوقف على المتصفح الذي تستخدمه، جرب الكود التالي : <video width="320" height="240" controls> <source src="movie.mov" type="video/mp4"> Your browser does not support the video tag. </video> حيث ان النوع يجب أن يكون video/mp4. وكذلك يجب أن تتأكد من ان مسار الفيديو صحيح. نعم يمكن تشغيل الفيديو في HTML دون استخدام وسم source ولكن لا ينصح بذلك، حيث يستخدم العنصر source داخل العنصر video لتحديد مصادر الفيديو المختلفة التي يمكن استخدامها في حالة عدم دعم المتصفح لصيغة الفيديو الأساسية. يمكن تحديد عدة مصادر للفيديو باستخدام عناصر source متعددة داخل عنصر video، وسيقوم المتصفح بتحميل أول مصدر يتوافق مع صيغة الفيديو المدعومة.
-
قم بمشاركة الكود الخاص بك حتى نقوم بمساعدتك، كما انني لم اعرف ماهي اللغة التي تستخدمها ؟
-
نعم يعد جيداً للبدء، ولكن ينقص مواصفات الهارد، حيث يفضل أن يكون الهارد من النوع SSD أو احدث، وكذلك يمكنك إضافة رامات إضافية لاحقاً إذا أردت تطوير الجهاز، حيث ان المتوسط حالياً هو 16 رام، ولكن 8 يعد مقبولاً. بالنسبة للشاشة فليس من الجيد أن تكون صغيرة إلا إذا كنت ستستخدم الجهاز في الخارج، حيث ان صغر حجم الشاشة يزيد من عمر البطارية. كذلك فإن مواصفات المعالج جيدة.
-
@oubai nezar تخبرك الرسالة أنه لا يمكنك قراءة الـ appendChild لعنصر من النوع null. وهذا يعني أنه هنالك مشكلة في احضار العنصر contentainer, تأكد من ان عنصر الـ html الذي تحاول الوصول إليه يملك id بالاسم content كما يظهر في الصورة الخاصة بك. غالباً سيكون هنالك خطأ املائي في الكلمة content أو انك استخدمت الـ class بدلاً من الـ id. هنالك احتمال ثالث، وهو أنك تقوم بتحميل كود الـ js قبل أن تقوم بتحميل كود الـ html، وهذا يحدث عندما تضع العنصر script في بداية الكود، والصحيح ان يكون العنصر script هو اخر عنصر في الـ body. في حال لم تستطع حل المشكلة باستخدام النصائح السابقة، قم بمشاركة المجلد الحاوي على المشروع بالكامل.
-
نعم يمكن كتابة مثل هذا الكود بالفعل، ولكن نحن هنا نقوم بمساعدة المبرمجين وليس بناء الصفحات بالكامل. يمكنك توظيف مبرمج لكتابة مثل هذا الكود لك من موقع مستقل من هنا أو من موقع خمسات من هنا أو يمكنك التعلم اكثر عن html في حال اردت بناء الصفحة بنفسك من هنا : https://academy.hsoub.com/programming/html/أساسيات-إنشاء-موقع-ويب-باستخدام-تعليمات-html-r1894/ https://academy.hsoub.com/programming/html/تعلم-لغة-html-r1702/ وهذا كود مبسط عن كيفية القيام بذلك : <!DOCTYPE html> <html> <head> <title>نموذج شراء المنتج</title> </head> <body> <form> <label for="fname">الاسم الأول:</label><br> <input type="text" id="fname" name="fname"><br> <label for="lname">اسم العائلة:</label><br> <input type="text" id="lname" name="lname"><br><br> <label for="address">العنوان:</label><br> <input type="text" id="address" name="address"><br><br> <label for="state">اختر المحافظة:</label><br> <select name="state" id="state"> <option value="">--اختر المحافظة--</option> <option value="1">المحافظة 1</option> <option value="2">المحافظة 2</option> <option value="3">المحافظة 3</option> </select><br><br> <label for="quantity">الكمية:</label><br> <input type="number" id="quantity" name="quantity" min="1"><br><br> <label for="message">رسالة:</label><br> <textarea id="message" name="message"></textarea><br><br> <input type="submit" value="إرسال"> </form> <p>التكلفة الإجمالية: <span id="total"></span></p> <script> // سعر المنتج var price = 10; // سعر التوصيل لكل محافظة var deliveryPrices = { "1": 5, "2": 7, "3": 10 }; // حساب التكلفة الإجمالية function calculateTotal() { var quantity = document.getElementById("quantity").value; var state = document.getElementById("state").value; var deliveryPrice = deliveryPrices[state]; var total = (price * quantity) + deliveryPrice; document.getElementById("total").textContent = total; } // إضافة مستمع للحدث على حقول الإدخال document.getElementById("quantity").addEventListener("input", calculateTotal); document.getElementById("state").addEventListener("change", calculateTotal); </script> </body> </html>
-
هل جربت القيام بذلك بنفسك ؟ إذا كنت قد جربت، فماهي المشاكل التي تواجهها حتى نقوم بمساعدتك ؟ إذا كنت ما تزال في مرحلة التعلم، فيمكنك القيام بذلك عبر التحكم بالـ dom. وهذا مثال بسيط لعداد مع زر إضافة وتنقيص يوضح كيفية التعامل مع الـ DOM في js والية التلاعب بأكواد الـ html في js : <!DOCTYPE html> <html> <head> <title>Counter</title> </head> <body> <h1>Counter</h1> <!-- يتم إنشاء زرين، أحدهما للزيادة والآخر للنقصان --> <button onclick="decrement()">-</button> <span id="count">0</span> <button onclick="increment()">+</button> <script> // يتم تعريف متغير count وتعيين قيمته الأولية إلى 0 let count = 0; // يتم الحصول على العنصر span بواسطة معرفه وتخزينه في متغير countElement const countElement = document.getElementById("count"); // يتم تعريف دالة increment لزيادة قيمة المتغير count بواحد وتحديث نص العنصر span function increment() { count++; countElement.textContent = count; } // يتم تعريف دالة decrement لإنقاص قيمة المتغير count بواحد وتحديث نص العنصر span function decrement() { count--; countElement.textContent = count; } </script> </body> </html> يمكنك التعلم عن الـ dom من هنا : https://academy.hsoub.com/questions/23559-ما-هو-الـ-dom-في-javascript/
-
هنا مثال يوضح الفرق بين استخدام `with` و `load` في لارفل: // استخدام with $users = User::with('comments')->get(); // هذا يحمل جميع المستخدمين وتعليقاتهم في استعلام واحد // استخدام load $users = User::all(); // هذا يحمل جميع المستخدمين في الاستعلام الأول $users = $users->load('comments'); // هذا يحمل تعليقات المستخدمين في الاستعلام الثاني في المثال أعلاه، يتم استخدام `with` لتحميل جميع المستخدمين وتعليقاتهم في استعلامين فقط. بالمقابل، يتم استخدام `load` لتحميل المستخدمين أولاً، ثم تحميل تعليقاتهم في وقت لاحق. و لقد تم الاجابة على سؤالك سابقاً هنا :
-
يمكنك استخدام الرابط التالي لإنشاء رابط المشاركة عبر واتساب: <a href="https://wa.me/?text=url">مشاركة عبر واتساب</a> استبدل الـ "url" بالرسالة التي تريد مشاركتها. يمكنك أيضًا استخدام الرابط التالي لإنشاء رابط المشاركة عبر الماسنجر: <a href="https://www.facebook.com/dialog/send?app_id=1234567890&link=url">مشاركة عبر الماسنجر</a> استبدل "1234567890" بمعرف التطبيق الخاص بك على فيسبوك المطورين و"url" بالرابط الذي تريد مشاركته.
-
كلا `127.0.0.1` و `localhost` يتم استخدامهما للإشارة إلى الكمبيوتر المحلي أو الكمبيوتر الذي تعمل عليه. `127.0.0.1` هو عنوان IP لواجهة الحلقة الداخلية، وهي واجهة شبكة خاصة تستخدمها حاسوبك للتواصل مع نفسه. يتم استخدام مصطلح "localhost" للإشارة إلى الحاسوب المحلي نفسه، ويتم تعريفه في ملف hosts في نظام التشغيل الخاص بك. في سياق الاتصال بـ MongoDB، يمكن استخدام كلا من `127.0.0.1` و `localhost` بشكل متبادل حيث يشير كلاهما إلى نفس الجهاز ولكن في حال لم يعمل الـ localhost فيمكن أن يكون هناك العديد من الأسباب. يمكن أن يكون ملف HOSTS معطوبًا، ويجب حذفه وإعادة إنشائه، وكذلك يمكن أن يتسبب جدار الحماية في حظر الخادم، وقد يؤدي عدم إحالة localhost إلى 127.0.0.1 لهذه المشكلة.
- 3 اجابة
-
- 1
-

-
هذه هي خطوات رفع مجلد على GitHub : قم بإنشاء مستودع جديد وجعله متاح للعامة (Public) مع مراعاة اختيار اسم مناسب. قم بفتح هذا المستودع (Repository) عن طريق برنامج GitHub Desktop الذي قمت بتثبيته. اختر مكاناً مناسباً لحفظ ملفات المشروع على جهازك ثم اضغط على Clone. توجه إلى مجلد الحفظ وانقل موقعك إلى مجلد المشروع. قم بعمل Commit . لقد تم شرح ذلك اكثر من مرة سابقاً وبطرق مختلفة :
-
الدالة WINDOW (النافذة) هي نوع من دوال SQL التي تعمل على مجموعة من الصفوف المحددة بواسطة جملة OVER. تحتوي جملة OVER على جزء فرعي PARTITION BY يحدد كيفية تجميع الصفوف إلى نوافذ. يتبع جزء PARTITION BY واحد أو أكثر من أسماء الأعمدة التي تحدد معايير تجميع الصفوف. جزء ORDER BY اختياري ويحدد كيفية فرز الصفوف داخل كل نافذة. على سبيل المثال: SELECT car_make, car_model, car_price, AVG(car_price) OVER (PARTITION BY car_type) AS "متوسط سعر نوع السيارة" FROM car_list_prices هذا الاستعلام يحسب متوسط سعر السيارات لكل نوع من أنواع السيارات، ثم يقوم بعرض هذه المتوسط مع كل صف في عمود جديد يسمى "متوسط سعر نوع السيارة". يتم حساب المتوسط باستخدام الدالة AVG(). يتم تحديد كيفية تقسيم البيانات عبر الاستعلام PARTITION BY وهنا اخترنا أن نقسم السيارات حسب النوع حتى نقوم بحساب متوسط سعر السيارات لكل نوع. وهذا مثال آخر : SELECT id, first_name, last_name, department, salary, ROW_NUMBER() OVER (PARTITION BY department ORDER BY salary DESC) AS rownum FROM employees; هذا الاستعلام سيقسم نتائج الاستعلام إلى أقسام حسب قيمة القسم، وسيطبق وظيفة ROW_NUMBER على كل قسم بشكل منفصل. سيتم ترتيب الصفوف داخل كل قسم حسب راتب الموظف بشكل تنازلي. هذا يعني أن الموظف ذو الراتب الأعلى في كل قسم سيحصل على رقم صف 1، والثاني سيحصل على رقم صف 2، وهكذا. هذه هي بعض البيانات التي قد يعود بها الاستعلام: | id | first_name | last_name | department | salary | rownum | |----|------------|-----------|-----------------|--------|--------| | 1 | Bob | Mendelsohn| Risk Management | 5412.47| 1 | | 2 | Frances | Jackson | Risk Management | 5123.12| 2 | | 3 | Alice | Smith | Marketing | 4321.56| 1 | | 4 | David | Jones | Marketing | 3987.34| 2 | | 5 | Emma | Watson | Sales | 4567.89| 1 | | 6 | John | Doe | Sales | 4234.67| 2 |
-
هذا رابط الكتاب : https://vebuka.com/print/190825204354-a3c37964bb536e3a676e822fc0deac83/___ وهنالك كتب اخرى مقدمة من قبل الأكاديمية لتعلم بايثون مثل :
-
هذه قائمة بالمشاريع التي يمكنك القيام بتنفيذها : منصة التجارة الإلكترونية: يمكنك إنشاء موقع يسمح للمستخدمين بشراء وبيع المنتجات عبر الإنترنت. صفحة الأحداث: يمكنك إنشاء موقع يعرض قائمة بالأحداث المحلية أو العالمية ويسمح للمستخدمين بالتسجيل أو حجز التذاكر. قائمة المهام: يمكنك إنشاء موقع يساعد المستخدمين على تنظيم مهامهم اليومية والأولويات. نظام التصويت الإلكتروني: يمكنك إنشاء موقع يسمح للمستخدمين بالتصويت على قضايا مختلفة أو المرشحين. نسخة من تطبيق زووم: يمكنك إنشاء موقع يسمح للمستخدمين بإجراء مكالمات فيديو جماعية أو فردية. تطبيق التمويل الجماعي: يمكنك إنشاء موقع يسمح للمستخدمين بجمع التبرعات للأسباب أو المشاريع التي يؤمنون بها. تطبيق الدردشة: يمكنك إنشاء موقع يسمح للمستخدمين بالتواصل مع بعضهم البعض عبر رسائل نصية أو صوتية أو فيديو. صفحة الاستطلاع: يمكنك إنشاء موقع يسمح للمستخدمين بإجراء استطلاعات رأي أو استبيانات على الإنترنت. أما بالنسبة لتطبيق الملاحظات، فهي فكرة جيدة كذلك وقم بعمل إعادة تنسيق للكود.
- 3 اجابة
-
- 1
-

-
سبب المشكلة أنه عندما اعطيته الخاصية fixed أبح في طبقة ثانية خلف الطبقة الاصلية، وبشكل افتراضي فإنه يعود إلى بداية الصفحة. جرب إعطائه padding أو margin من الأعلى، أو يمكنك التحكم بموقعه عبر إعطاءه الخاصية top و right. مثل : #sidebar { top:150px; }
- 3 اجابة
-
- 1
-

-
قد يكون السبب هو كون الوظيفة BottomNavigationBarItem لا تدعم الـ title وتم استبدالها بالخاصية label ، اطلع من هنا. ليصبح الخاصية بالشكل : label: tabNo == 0 ? Text("Home") : Container(), بدلاً من : title : tabNo == 0 ? Text("Home") : Container(), لاكتشاف هذه الأخطاء في المرة القادمة يمكنك وضع مؤشر الفأرة على الخط الأحمر وانظر ماهي رسالة الخطأ التي ستظهر لك (حيث ستخبرك في الغالب أن الخاصية قد تم استبدالها).
- 2 اجابة
-
- 1
-

-
الرفع إلى قوة في الرياضيات هو تكرار ضرب العدد في نفسه عدة مرات، ويسمى العدد المرفوع لقوة ما بالأساس، والرقم المرفوع فوق الأساس بالقوة أو الأس. على سبيل المثال: 3**4 = 34 // هي نفس 3×3×3×3 = 34 في المثال السابق الـ 3 بالأساس و 4 بالأس. وتقرأ ثلاثة أُس أربعة. وسأتحدث عن الرفع إلى قوة في جافاسكريبت : يُعبَّر عن القوة في جافاسكريبت بالرمز ** ويُستخدم بين قيمتين عدديتين، الأولى هي الأساس والثانية هي الأس. مثلا: 2**3 // يعني 2 مرفوعة للقوة 3 // 8 3**2 // يعني 3 مرفوعة للقوة 2 // 9 قد يفيدك الاطلاع على المقال التالي : صفحة المعاملات الرياضية من موسوعة حسوب
- 2 اجابة
-
- 1
-

-
تخزين token في localstorge ليس أمنًا بشكل كامل، لأنه يمكن لأي نص برمجي يعمل في المتصفح الوصول إلى قيمة token واستخدامها. لذلك، ينصح بعض المصادر باستخدام ملفات تعريف الارتباط (cookies) بدلاً من localstorge، لأنها توفر خيارات أمان أكثر، مثل تحديد نطاق الملفات الشخصية أو جعلها غير قابلة للوصول من جافاسكربت، ومع ذلك فإن ملفات تعريف الارتباط ليست محصنة ضد الهجمات أيضاً. لذلك، يجب دائمًا اتباع الممارسات الأمنية الجيدة عند التعامل مع token، مثل استخدام https وتحديد فترة صلاحية قصيرة والتحقق من صحة الطلبات.