-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
المشكلة الرئيسية انك تقوم بتشفير كلمة السر مرتين، المرة الاولى في الـ route المسمى register والثانية ضمن الوظيفة create نفسها حيث انك قمت بإعداد الـ module لتقوم بالتشفير بشكل تلقائي وذلك في الملف User.js. وهذا هو الكود الخاص بك بعد التعديل ولقد اشرت إلى الاكواد التي عدلتها : // signup post router.post("/register", async (req, res) => { try { // hash password // create انت تقوم بالفعل بتشفير كلمة المرور قبل الحفظ في الوظيفة // req.body.password = await bcrypt.hash( خطا // req.body.password, خطا // await bcrypt.genSalt(10)); خطا // generate te user const user = await User.create(req.body) // response res.json({ status: "User Created" }); } catch (error) { res.status(400).json({ error }); console.log(error) } }) // login post router.post("/login", async (req, res) => { try { // console.log(email + "0"); // خطا، تقوم باستخدام المتغير قبل تعريفه // const {email} = req.body.email خطا // const { password } = req.body.password خطا const email = req.body.email // معدل const password = req.body.password // معدل // get the user const user = await User.findOne({ email }) console.log(email + "1"); if (user) { console.log(password, user.password) const passwordCheck = await bcrypt.compare(password, user.password) console.log(email + "2"); if (passwordCheck) { const payload = { email } const token = jwt.sign(payload, process.env.JWT_SECRET) console.log(email + "3"); res .cookie("token", token, { httpOnly: true }) .json({ payload, status: "logged in" }); console.log(email + "4"); } else { // res.status(400).json(error) // error خطا، لا يوجد متغير بهذا الاسم res.status(400).json({ error: "wrong password!" }) // معدل console.log(email + "5"); } console.log(email + "6"); } else { res.status(400).json({ error: "User does not exist!" }) } } catch (error) { res.status(400).json({ error }); } })
- 4 اجابة
-
- 1
-

-
هل يمكنك مشاركة ملفات المشروع حتى اتمنك من تجريب الكود.
-
نعم هي كافية بدرجة كبيرة بالنسبة لـ JavaScript ويمكنك الاعتماد عليها تماما إن كنت تريد موسوعة عربية وهي الافضل في الساحة العربية. والموسوعة في تطور مستمر ويتم تحديثها باستمرار. نعم بالفعل يوجد مثل هذه الدورات والكورسات ويمكنك الوصول إليها عبر الانترنت وإن كنت شخصياً افضل قراءة التوثيق المقدم من support.google وهو يتوفر باللغة العربية. يمكنك الوصول إليه من هنا وإذا كنت تحاول الوصول إلى شرح لفكرة معينة من الدورة فيمكنك البحث في محرك البحث الخاص بالأكاديمية نفسها وقد تجد مقالاً او اكثر يتحدث عن الفكرة التي تحاول فهمها وهذه مجموعة من المقالات الموجودة بالفعل على الأكاديمية والتي تناقش المفاهيم التي ذكرتها أما بالنسبة للمواضيع التي تحدثت عنها فهذه بعض المقالات التي قد تفيدك فيها : وبالنسبة للـ inheritance و الـ Prototype :
- 4 اجابة
-
- 1
-

-
يمكنك فعل ذلك كالتالي : قم بإنشاء مجلد جديد من اجل المشروع وليكن اسمه sqlite وقم بفتح المجلد باستخدام vs code. بعد ذلك قم بكتابة الأمر : git init -y من اجل انشاء مشروع node جديد وبعد ذلك قم بتنزيل الحزم الضرورية : npm install express body-parser sqlite3 نقوم بعد ذلك بإنشاء مجلد جديد داخل المجلد sqlite ونسيمه public وهو الذي سيحتوي على ملف الـ html الخاص بنا. نقوم بإنشاء ملف index.js وهو الذي سيحتوي الكود الخاص بالخادم كالتالي : // استدعاء ملفات الخادم var express = require("express") var app = express() const path = require("path") // منفذ الخادم var HTTP_PORT = 3000 // تشغيل الخادم app.listen(HTTP_PORT, () => { console.log("Server running on port %PORT%".replace("%PORT%", HTTP_PORT)) }); // متاحاً public اعداد الخادم لكي يجعل المجلد app.use(express.static(path.join(__dirname, 'public'))) // **************************************** // الكود الخاص بقاعدة البيانات // **************************************** // استدعاء ملفات قاعدة البيانات var sqlite3 = require('sqlite3').verbose() // مسار قاعدة البيانات const DB_SOURCE = "db.sqlite" // انشاء قاعدة البيانات let db = new sqlite3.Database(DB_SOURCE, (err) => { if (err) { // في حال فشلت العملية console.error(err.message) throw err } else { console.log('تم الاتصال بقاعدة البيانات بنجاح') db.run(`CREATE TABLE users ( id INTEGER PRIMARY KEY AUTOINCREMENT, name text, email text UNIQUE, password text, CONSTRAINT email_unique UNIQUE (email) )`, (err) => { if (err) { console.log("الحقل منشئ بالفعل"); } else { console.log("تم انشاء الحقل بنجاح"); } }); } }); // استدعاء ملفات مفسر الطلبات var bodyParser = require('body-parser') // application/x-www-form-urlencoded من اجل قبول الطلبات من النوع app.use(bodyParser.urlencoded({ extended: false })) // application/json من اجل قبول الطلبات من النوع app.use(bodyParser.json()) // المسار الخاص بحفظ مستخدم جديد app.post("/users", (req, res, next) => { // احضار البيانات من الطلب const { name, email, password } = req.body; // اضافة البيانات إلى قاعدة البيانات db.run('INSERT INTO users (name, email, password) VALUES (?,?,?)', [name, email, password], (error, result) => { if (error) { res.send("مشكلة في حفظ البيانات على الخادم") console.log("مشكلة في حفظ البيانات على الخادم\nرسالة المشكلة :\n", error); } else res.send("تم حفظ المستخدم بنجاح") }) }); // المسار الخاص بإحضار البيانات app.get("/users", (req, res, next) => { // متغير فارغ فلنسا بحاجة لإضافة خواص في هذا المثال var params = []; // احضار المستخدمين من قاعدة البيانات db.all("select * from users", params, (error, rows) => { if (error) { res.send("مشكلة في احضار البيانات من الخادم") console.log("مشكلة في احضار البيانات من الخادم\nرسالة المشكلة :\n", error); } else res.json(rows) }); }); // الاستجابة الافتراضية app.use(function (req, res) { res.status(404); }); ثم نقوم بإنشاء ملف index.html داخل مجلد الـ public ونكتب فيه الكود التالي : <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>example</title> </head> <body> <form onsubmit="handleSubmit(event)"> <div><label for="name">ادخل اسم المستخدم</label> <input type="text" id="name" placeholder="ادخل اسم المستخدم"> </div> <div><label for="email">ادخل البريد الالكتروني</label> <input type="email" id="email" placeholder="ادخل البريد الالكتروني"> </div> <div><label for="password">ادخل كلمة السر</label> <input type="password" id="password" placeholder="ادخل كلمة السر"> </div> <button type="submit">تسجيل</button> </form> <!-- رابط المستخدمين المسجلين --> <a href="/users">الاطلاع على المستخدمين المسجلين</a> <script> // الوظيفة الخاصة بإرسال البيانات إلى الخادم function handleSubmit(e) { // احضار القيم الخاصة بالنموذج const name = document.getElementById("name").value; const email = document.getElementById("email").value; const password = document.getElementById("password").value; // الغاء التصرف الافتراضي للنموذج e.preventDefault() // إرسال الطلب إلى الخادم fetch("/users", { // نوع الطلب method: "POST", // اعداد نوع البيانات والذي يتم إرساله في رأس الطلب headers: { "Content-Type": "application/json", // 'Content-Type': 'application/x-www-form-urlencoded', }, // حفن البيانات في جسم الطلب body: JSON.stringify({ name, email, password }), }).then(result => console.log(result))// طباعة الاستجابة التي سنحصل عليها .catch(error => console.log(error)) // طباعة الاخطاء في حال ورودها } </script> </body> </html> ملفات المشروع بالكامل : sqlLite.zip
- 7 اجابة
-
- 1
-

-
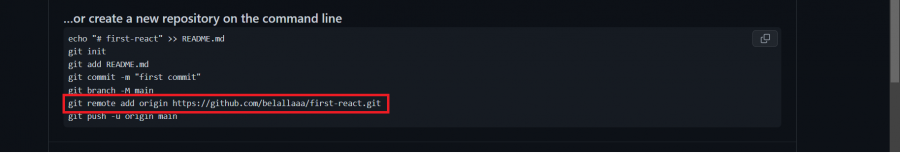
هذا يعني انك لم تقوم برفع المشروع بالشكل الصحيح. قم بحذف ملف الـ .git من ملفات المشروع الخاص بك ثم تأكد من انك في المسار الصحيح و جرب كتابة الاوامر التالية بالترتيب : git init git add . git commit -m "first commet" git remote add origin url حيث تضع الطراب الموجود في GitHub بدلاً من الـ url :
-
شارك ملفات المشروع حتى نستطيع اللاطلاع على سبب المشكلة.
-
من خلال تجربتي فأفضل المواقع هي namecheap.com من ناحية الفلوس، حيث تدعم الاستضافة المشتركة الارخص لديهم رفع ثلاث مواقع وتدعم node js أي وبالتالي تدعم الـ next. وفي حال لم تكن مشاريعك بتلك الضخامة والشعبية يمكنك رفعها على vercel بشكل مجاني. بعد قول ذلك فأنصحك بالبحث عن الاستضافات التي تدعم next في 2023 وان تقوم بالمقارنة بنفسك حتى يصبح لديك خبرة اكبر عن مواقع الاستضافات.
- 5 اجابة
-
- 1
-

-
شروط التقدم للامتحان هي : إتمام أربعة مسارات تعليمية على الأقل التطبيق العملي مع المدرب، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة رفع المشاريع على حسابك على GitHub أولًا بأول لمشاركتها معنا وكان يجب عليك ان تقوم برفع المشاريع اول بأول على GitHub فلا يمكن اجراء امتحان بمشاهدة المحتوى فقط. بعد قول ذلك فلا اعتقد ان ضياع ملفات مسار واحد في الدورة سيعوقك من التقدم للامتحان ولا سيما ان كنت تتحدث عن المسار الاول في الدورة، ولكن حاول ان ترفع المشاريع اول بأول في المسارات القادمة.
-
لم افهم سؤالك تماماً، ولكن إن كنت تسأل عن موقع لتوظيف مبرمجين للعمل على التطبيق فيمكنك الحصول على مبرمجين احرار عبر موقع مستقل.
-
الاشياء التي يجب اخذها بعين الاعتبار : استخدم احدث اصدار من react دائماً. استخدم اضافات المتصفح الخاصة بـ react والتي تمكنك من مراقبة اداء المكونات الخاصة بك. اهتم كثيراً بالصور والفيديو والخطوط وطريقة تحميلها في الصفحة وهنالك العديد من المكاتب التي تسهل تعاملك معها مثل react-lazyload و react-lazy-load-image-component واستخدم الصيغ التي ينصح بها مثل webp. لا تستخدم المكاتب المعقدة والتي تقوم بتحميل كبيرة من الاكواد طالما انك تستطيع كتابة اكواد ابسط من اجل الوظيفة التي تريدها. لا تستخدم react redux إلا عند الضرورة واستخدم نصائح الاستخدام عند استخدامها. قد يكون استخدام jsx styles افضل من css. استخدام Key فريد لكل عنصر عند استخدام الـ map. استخدم functional components واجعل المكونات الخاصة بك صغيرة. تعلم كيفية استخدام this بشكل مثالي. جرب استخدام مكاتب تدعم الـ SSR ( تحميل المكونات على السيرفر ) في react مثل next js. تعلم كيفية استخدام React Memo واستخدمها في تطبيقك
- 3 اجابة
-
- 1
-

-
الوظيفة ptm تقوم بحساب دفعة القرض بالنسبة لدفعات ثابتة و معدل فائدة ثابتة وتي تحتاج كل من العناصر التالية : Rate وهو معدل الفائدة الشهري، Nper عدد دفعات القرض. pv قيمة القرض الحالية fv قيمة القرض في المستقبل Type هو إما 1 ويعني "الدفع في بداية الفترة" أو 0 ويعني الدفع في نهاية الفترة. لاحظ المقال التالي : A1 =PMT(A2/12,A3,A4) // النتيجة ($1,037.03) A2 8% معدل الفائدة السنوية A3 10 عدد الاشهر التي سيدفع فيها القرض A4 $10,000 مقدار القرض بالعودة للملف الخاص بك : A1 =PMT(A2/12,A3,A4) // النتيجة ($1,037.03) A2 5% معدل الفائدة السنوية A3 12 عدد الاشهر التي سيدفع فيها القرض A4 ? مقدار القرض كان من الواضح كل من معدل الفائدة السنوية و عدد الاشهر ولكن لا يظهر ما هو مقدار القرض.
-
نعم يمكنك فعل ذلك، إذا كنت تقصد الشكل المرفق فقط، ولا استطيع بناء الـ diagram من اجلك ولكن يمكنك بنائه باستخدام الـ html مثل svg واضافة التعديلات عليه باستخدام js و css. أما إذا كنت تريد بناء تطبيق يتيح انشاء diagrams فستحتاج إلى استخدام مكتبة مثل bpmn، وهذا مثال عملي عنها : https://codesandbox.io/s/bpmn-js-properties-panel-forked-648fb
-
يمكنك مواصلة الدعم من هنا وشرح مشكلتك لهم، وسيقومون بمساعدتك.
-
لا يوجد ملف مرفق مع الكورس إلا الملف الحاوي على الاكواد اللازمة لمتابعة الكورس. ولكن ما ينصح بمتابعته هو موسوعة حسبوب، حيث يتم إرفاق روابط لمواضيع اسفل بعض الدروس يمكنك الاطلاع عليها. وكذلك يمكنك السؤال عن المواضيع التي لا تفهمها اسفل الدرس وسيقوم المدربون بإيضاح الافكار بشكل افضل. قد يفيد احياناً قراءة التعليقات اسفل الفيديو، حيث غالباً ما تحتوي على معلومات اكثر عن الدرس ومشاكل واجهها الطلاب مع حلولها وشرح عنها. وقد يفيدك الاطلاع على النقاش التالي :
-
هذه مجموعة من افكار المشاريع باستخدام الـ MERN stack والتي تعني (react - express - mongo dB - Node) : موقع ويب أسئلة وأجوبة موقع ويب يمثل متجر إلكتروني موقع ويب عن السياحة والسفر موقع ويب عن الأخبار موقع ويب عن الموضة والأزياء موقع ويب مختص بالطب و الصحة موقع ويب متخصص في وساطة الخدمات مثل (خمسات ومستقل وغيرها) موقع ويب عن الكورسات مدونة موقع تعريفي لشركة مع مدونة موقع افلام ومسلسلات موقع تواصل اجتماعي موقع بيع خدمات الكترونية sass موقع خدمات مصرفية وما ارشحه بشكل كبير لك هو انشاء موقع ويب يمثل متجر إلكتروني وذلك لأنه قد تتمكن من بيعه بسهولة في المستقبل.
- 2 اجابة
-
- 1
-

-
نعم يمكنك الاكمال، ولاسيما أن المسارات التالية تستخدم اغلب المعلومات التي تعلمتها في المسار الذي انهيته. ومن الصور التي ارفقتها جبدة انه لديك خبرة جيدة في html و css . وحتى تستفيد بشكل افضل من الدورة اطلع على النقاشات التالية : وكذلك :
- 2 اجابة
-
- 1
-

-
إذا كان هنالك api جاهزة فالربط مع api لا يحتاج لمطور backend. لكن ما يحتاج لـ backend هو انشاء الـ api الخاصة بالـ dashboard وتحتاج لمطور الـ backend كذلك حتى يقوم بإنشاء الـ api الخاص بالـ portfolio (الـ api الخاص برفع وعرض الصور وكذلك الخاص بحفظ معلومات المشروع و عرضها). وإلا فلن تكون الـ portfolio ديناميكية (قابلة للاضافة والحذف والتعديل) وستحتاج إلى اعادة رفع الموقع في كل مرة تقوم فيها بتعديل جديد.
- 5 اجابة
-
- 1
-

-
نعم يمكنك تجاوز مسار إلى عالم الويب والبدء في البرمجة كائنية التوجه. حيث ان المسارات الاساسية في هذه الدورة هي مدخل إلى علوم الحاسوب و أساسيات البرمجة والذي اتوقع انك انهيتهما باعتبار انك وصلت إلى مسار إلى عالم الويب. كما ان التقدم للامتحان الخاص بالدورة لا يتطلب منك متابعة كل المسارات، اعرف اكثر من هنا
-
يجب ان تبدأ ب تعلمه بعد ان تنهي التقنيات التي تسبقها في مسار الـ front-end : وقد يقيدك الاطلاع على المقال التالي :
-
جرب فتح الموقع على متصفح آخر مثل edge وفي حال لم يعمل جرب أن تفتح الموقع على جهاز مختلف. في حال لم يعمل رغم الطريقتين السابقتين جرب تشغيل بروكسي. في حال لم يعمل رغم الحلول السابقة قم بالتواصل مع الدعم من هنا
-
افضل مصدر لتعلم firebase هو من التوثيق الرسمي لـ firebase، حيث لديهم قسم الاساسيات fundamentals والذي يمكنك البدء به. وقد يفيدك النقاش التالي قبل البدء في تعلم أما إذا اردت شرحاً بالعربية فإذا بحث على جوجل ستجد العديد من الشروع بحسب اللغة التي تستخدمها. وقد يفيدك سلسلة المقالات التالية إذا كنت من مستخدمي angular:
-
الملف الذي شاركته غري صحيح، ويفضل اضافة التعليق تحد فيديو الدرس الذي تتحدث عنه. جرب الاطلاع على موجه الاوامر فقد يكون هنالك خطأ، وفي حال لم يكن كذلك قم بمشاركة ملفات المشروع بالكامل. نعم يوجد الكثير منها على مواقع التواصل مثل LinkedIn و Facebook وغيرها، كل ما عليك كتابته هو node في محركات البحث وسيظهر لك العديد من المجموعات.