-
المساهمات
7009 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
13
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عبدالباسط ابراهيم
-
توضيحاً للشرح السابق من خلال مثال عملي لنفترض أن لدينا تطبيق ويب يتضمن صفحة لإظهار قائمة بعض المستخدمين من قاعدة البيانات. يمكن تنفيذ هذا التطبيق بتشغيل منسق حيث تقوم جميع العمليات بالاتصال بقاعدة البيانات بشكل مركزي وتتم إدارة المعاملات بطريقة متناغمة. أما إذا قمنا بتنفيذ هذا التطبيق بتشغيل غير منسق، فقد يتم تنفيذ العمليات بشكل مستقل على عدة أجهزة مختلفة. على سبيل المثال، يمكن لكل مستخدم في الموقع تنفيذ عملية استعلام مختلفة عن قاعدة البيانات لاستخراج قائمة المستخدمين، بحيث يتم الحصول على قائمة متنوعة من النتائج وعدم تناسقها. هذا يعني أنه يجب علينا إدارة تنسيق عمليات الاستعلام والتي يمكن تحقيقها باستخدام تقنيات التشغيل غير المنسق. على سبيل آخر، يمكن استخدام التشغيل غير المنسق في تطبيقات الألعاب المتعددة اللاعبين، حيث يتم تنفيذ الأجزاء المختلفة من اللعبة بشكل مستقل على أجهزة مختلفة. على سبيل المثال، قد تتم إدارة حركة اللاعبين على جهاز واحد بينما يتم تنفيذ العمليات الأخرى، مثل الرسومات والأصوات، على أجهزة أخرى. هذا يتطلب تقنيات التشغيل غير المنسق لتحقيق التنسيق بين العمليات المختلفة وتجنب حدوث صراعات بين اللاعبين.
-
كما ذكر المدربون في التعليقات السابقة دورة علوم الحاسب هي الدورة الأفضل في أكاديمية حسوب للبداية في مجال البرمجة عموماً . وهي دورة مدفوعة ولكن إذا كنت تريد دورة مجانية فيعتبر من أفضل الكورسات هو CS50 CS50 هو مقرر تعليمي مفتوح المصدر يعرّف الطلاب على علوم الكمبيوتر. يهدف المقرّر إلى تعليم الطلاب كيفية تطوير البرامج باستخدام لغات البرمجة C و Python و SQL و JavaScript إلخ. يتضمن المقرر المواضيع الأساسية في الحوسبة مثل: الخوارزميات والبيانات. الهياكل والقوائم المرتبطة. البحث الثنائي. التراكب. المؤشرات. الإدارة الذاتية للذاكرة. وغيرها الكثير. يدرس المقرر بواسطة أساتذة من جامعة هارفرد. ويتم تدريس المقرر مجانا على موقع EDX حيث يمكن للطلاب التسجيل والانضمام والحصول على شهادة في نهاية المقرر. CS50 مقرر رائع للمبتدئين للتعرف على علوم الكمبيوتر بشكل عملي. أنصح بمتابعته لأي شخص يرغب في البرمجة وتطوير المهارات التقنية. لمزيد من المعلومات حول CS50 يمكنك زيارة الرابط التالي
-
إذا كنت تريد استخدام Netlify يمكنك استخدام الـ Netlify Functions لتنفيذ المطلوب ومثال على كيفية رفع مشروع json-server على Netlify، يجب عليك اتخاذ الخطوات التالية: أضف ملف netlify.toml الذي يحتوي على الإعدادات التالية: [build] command = "npm run build" publish = "build" [dev] command = "npm run start" # سيتم تشغيله عند تشغيل موقعك [[redirects]] from = "/*" to = "/index.html" status = 200 [functions] directory = "functions" # يحتوي على ملف lambda لتشغيل json-server أضف ملف functions/lambda.js يحتوي على: const jsonServer = require('json-server') const server = jsonServer.create() const router = jsonServer.router('db.json') const middlewares = jsonServer.defaults() server.use(middlewares) server.use(jsonServer.rewriter({ '/api/*': '/$1' })) server.use(router) server.listen(5000, () => { console.log('JSON Server is running') }) قم بتغيير المنفذ في "start" script إلى منفذ آخر مثل 5000 قم بنشر المشروع على Netlify سيقوم Netlify بتشغيل الوظيفة lambda.js التي بدورها ستقوم بتشغيل json-server على المنفذ 5000. ستتمكن من الوصول إلى البيانات من خلال https://your-site.netlify.app/api/posts هذا ما يجب عليك فعله لرفع مشروع json-server على Netlify. يمكنك الإطلاع على المصادر التي تم ذكرها في أول تعليق للمزيد من المعلومات
-
توجد بعض الاختلافات بين MySQL و Firebase (كما أخبرك مصطفى)في آلية الربط بين الجداول (Joins) . بالنسبة لـ Firebase فالتوصيل بين الجداول يتم بطريقة مختلفة. يمكنك القيام بذلك عن طريق: تخزين الروابط في حقل من نوع كائن (Object) أو سلسلة (String) تحتوي رقم المفتاح الأساسي في الجدول الآخر. مثلاً حقل "related_table_id". عند طلب البيانات من إحدى الجداول، تقوم بالإشارة إلى الجدول الآخر والبحث فيه بناءً على رقم المفتاح "related_table_id". تجميع النتائج من الجدولين في مصفوفة واحدة وإرجاعها للمستخدم. ولتسهيل التعامل مع ال FIREBASE قم بتعلم قاعدة البيانات NoSQL حيث تختلف عن ال sql بشكل كبير
- 4 اجابة
-
- 1
-

-
نعم، محرك الألعاب Godot 4 يدعم استخدام لغة البرمجة Python بشكل رسمي ويمكن استخدامها لتطوير الألعاب في المنصة. يمكن استخدام Python في Godot 4 باستخدام إضافة "GDScript Python" التي تأتي مع المحرك كإضافة قياسية، والتي تسمح للمطورين باستخدام Python في إضافة إلى GDScript و C# و Visual Scripting كلغات برمجة لتطوير الألعاب. لإستخدام لغة Python في محرك الألعاب Godot 4، يجب اتباع الخطوات التالية: تحميل إضافة "GDScript Python": يمكن تحميل الإضافة من موقع Godot الرسمي أو من مستودعات الإضافات الخاصة بـ Godot 4. تثبيت الإضافة: يجب فتح محرك Godot 4 والانتقال إلى مجلد "addons" الخاص بمشروعك، ومن ثم يتم نسخ الإضافة المحملة في المجلد. تفعيل الإضافة: بعد نسخ الإضافة، يجب فتح مشروع Godot الخاص بك والانتقال إلى قائمة "Project Settings"، ومن ثم اختيار "Plugins" وتفعيل إضافة "GDScript Python". إنشاء ملف Python جديد: يجب إنشاء ملف Python جديد داخل مشروع Godot الخاص بك وإضافة الأوامر الخاصة بـ Godot. تحديد مسار Python الصحيح: يجب تحديد مسار Python الصحيح في إعدادات المشروع. وذلك يتطلب تحديد مسار CPython المثبت على جهاز الكمبيوتر الخاص بك. استخدام Python في Godot 4: يمكنك الآن استخدام Python في Godot 4 لتحريك الكائنات وإدارة الصوت والرسوميات والتفاعل مع اللاعبين والمزيد.
-
سأوضح لك بعض الأسئلة بشكل مفصل كما يلي هناك عدة طرق للحفاظ على تنسيق الصفحة عند تغيير حجم الصور، منها: استخدام العلامات التجارية والأبعاد النسبية: يمكن استخدام العلامات التجارية مثل "width" و "height" و "max-width" و "max-height" و "min-width" و "min-height" لتعيين الأبعاد الصحيحة للصور والحدود الأقصى والأدنى لحجمها، وذلك يساعد على الحفاظ على تنسيق الصفحة عند تغيير حجم الصور. استخدام الصور المتجاوبة: يمكن استخدام الصور المتجاوبة (Responsive Images) والتي تتكيف مع حجم الشاشة وتقلل من اختلاف التنسيق عند تغيير حجم الصور، وذلك يمكن تحقيقه عن طريق استخدام وسائط الصور المختلفة مثل srcset و sizes. استخدام أدوات التحكم في حجم الصور: يمكن استخدام برامج تحرير الصور مثل Photoshop و GIMP وأدوات الضغط مثل TinyPNG و JPEGmini للحفاظ على جودة الصور وتحديد الأبعاد الصحيحة لتجنب اختلافات التنسيق. التأكد من توافق الأبعاد: يجب التأكد من توافق أبعاد الصور مع تنسيق الصفحة وعدم تجاوز حجم الصور الحدود المحددة في التصميم، وذلك يمكن تحقيقه عن طريق قياس الأبعاد بدقة ومراجعتها مع متطلبات التصميم. بشكل عام، يجب الاهتمام بتصميم الموقع من البداية بحيث يكون متجاوباً ومتناسباً مع جميع الأحجام الممكنة للشاشات والأجهزة المختلفة، ويمكن استخدام الأدوات المتاحة واعتماد أفضل الممارسات لضمان الحفاظ على تنسيق الصفحة عند تغيير حجم الصور أو أي عنصر آخر في التصميم. إضافة دعم للغات المتعددة للموقع يتطلب جهودًا من كل من مطور الواجهة الأمامية والخلفية للموقع. على المطور الأمامي تحديد العناصر التي يجب ترجمتها وجعلها قابلة للتغيير بسهولة، مثل النصوص المستخدمة في القوائم والأزرار والعناصر الأخرى التي يتفاعل معها المستخدم. يمكن استخدام ملفات الترجمة (مثل JSON، YAML، أو PO) لتخزين النصوص المترجمة وتحميلها بشكل ديناميكي. من ناحية المطور الخلفي، يتعين عليه تحديد الطريقة المناسبة لتحديد اللغة المستخدمة من قبل المستخدم، وتخزينها بشكل دائم في قاعدة البيانات أو تخزينها في ملفات تعريف الجلسة. ويمكن أيضًا استخدام رموز اللغة المختلفة (مثل "en" للإنجليزية، "ar" للعربية، و "fr" للفرنسية) لتحديد اللغة المستخدمة. هناك العديد من الأدوات التي يمكن استخدامها لتسهيل إضافة دعم للغات المتعددة، ومنها: gettext: هي أداة لترجمة النصوص المستخدمة في تطبيقات ومواقع الويب، وتعتمد على ملفات الترجمة المختلفة لتحقيق ذلك. i18next: هي أداة لإدارة اللغات المتعددة وترجمة المحتوى في تطبيقات الويب والمواقع، وتوفر واجهة سهلة الاستخدام لإضافة وتحرير الترجمات. Polyglot.js: هي مكتبة JavaScript تساعد على تحويل النصوص المعروضة في تطبيقات الويب إلى لغات مختلفة، وتتيح إمكانية تخزين الترجمات في ملفات JSON. WPML: هي إضافة لنظام إدارة المحتوى ووردبريس تسهل إدارة اللغات المتعددة وترجمة المحتوى، وتوفر واجهة سهلة الاستخدام لإضافة وتحرير الترجمات. Laravel Localization: هي إضافة لإطار عمل لارافيل تساعد على تحويل التطبيقات إلى لغات مختلفة، وتوفر واجهة سهلة الاستخدام لإدارة الترجمات. تستخدم هذه الأدوات وغيرها من الأدوات لتسهيل وتبسيط إضافة دعم للغات المتعددة في تطبيقات الويب والمواقع، وتساعد على توفير وقت وجهد المطورين في هذه العملية.
- 5 اجابة
-
- 1
-

-
يمكنك استخدام المكتبة react-native-deep-linking لإنشاء بروتوكول خاص بتطبيقك وتحويل الروابط إلى روابط داخل التطبيق. يجب تثبيت المكتبة كما في التعليق السابق ثم يجب تعريف البروتوكول والـ intent-filter في ملف AndroidManifest.xml وفقًا للتعليمات الموجودة في الدليل الرسمي: <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.myapp"> <application android:name=".MainApplication" android:label="@string/app_name" android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" android:allowBackup="false" android:theme="@style/AppTheme"> <activity android:name=".MainActivity" android:label="@string/app_name" android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|screenSize|smallestScreenSize|uiMode" android:launchMode="singleTask" android:windowSoftInputMode="adjustResize" android:exported="true"> <!-- Add the following intent filters --> <intent-filter android:label="@string/app_name"> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <!-- Add your custom scheme here --> <data android:scheme="myapp" /> </intent-filter> <!-- Handle deep links --> <intent-filter android:label="@string/app_name"> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <!-- Add your custom host and path here --> <data android:scheme="myapp" android:host="example.com" android:pathPrefix="/path" /> </intent-filter> </activity> </application> </manifest> ثم يمكنك استخدام المكتبة في تطبيقك كالتالي: import DeepLinking from 'react-native-deep-linking'; // ... // Define your deep link handlers const handleDeepLink = (link) => { // Handle the deep link here console.log('Deep link:', link); }; // ... // Initialize the deep linking library DeepLinking.addScheme('myapp://'); DeepLinking.addRoute('/path/:id', handleDeepLink); // Handle incoming deep links DeepLinking.evaluateUrl(); الآن، عند النقر على رابط myapp://example.com/path/123، سيتم فتح التطبيق بدلاً من المتصفح وتشغيل الدالة handleDeepLink() للتعامل مع الرابط المحدد.
-
قم بتعلم الاساسيات الموجودة في التعليقات السابقة ويجب عليك الإهتمام ببعض أساسيات الرياضيات وفرع الإحتمالات بالأخص وتعلم البرمجة ثم بعد ذلك قم بتحديد مجال معين حيث أن مجال الذكاء الاصطناعي هو مجال واسع ومتنوع يشمل العديد من التخصصات والمجالات الفرعية. ومن بين المجالات الرئيسية للذكاء الاصطناعي نجد: تعلم الآلة: يتمحور هذا المجال حول تدريب الأنظمة الحاسوبية على التعرف على الأنماط واتخاذ القرارات بشكل ذاتي، بناءً على البيانات والتجارب الماضية. ويستخدم في العديد من التطبيقات مثل تطبيقات التوصيات والتحليل البياني والروبوتات والتعرف على الكلام وغيرها. التعلم العميق: يمثل هذا المجال تطوير نماذج حاسوبية تعتمد على الشبكات العصبية الاصطناعية للتعرف على الأنماط المعقدة والتنبؤ بالبيانات. ويستخدم في العديد من التطبيقات مثل التعرف على الصور والكلام والترجمة الآلية والتحليل البياني وغيرها. معالجة اللغوية الطبيعية: يعمل هذا المجال على تطوير النظم الحاسوبية التي تستطيع فهم وتحليل اللغة الطبيعية بمختلف أشكالها وترجمتها وإنتاجها وتحليلها واستخلاص المعلومات منها. ويستخدم في العديد من التطبيقات مثل الترجمة الآلية والتحليل النصي والمحادثة الآلية وغيرها. الروبوتات: يعمل هذا المجال على تطوير الروبوتات الذكية التي تستطيع التفاعل مع البيئة المحيطة بها بشكل ذكي واتخاذ القرارات المناسبة بناءً على البيانات المتاحة. ويستخدم في العديد من التطبيقات مثل الصناعة والخدمات الصحية والتعليم وغيرها. يوجد فقط دورة تغطي الكثير من الأساسيات المطلوبة في هذا المجال وهي ما ذكرها مصطفى في التعليق دورة " دورة علوم الحاسوب "
-
الطريقة الأكثر شيوعًا لحساب دقة النموذج في حالة وجود Feature و Labels بها 0 أو 1 هي استخدام مقياس الدقة البسيط (Simple accuracy) الذي تم شرحه في الإجابة الأولى على سؤالك. هذا المقياس يحسب الدقة ببساطة كنسبة الحالات التي تم تصنيفها بشكل صحيح إلى الحالات الإجمالية. يعتبر هذا المقياس الأكثر شيوعًا لأنه سهل الفهم والتطبيق ولا يتطلب معرفة مسبقة بأساسيات الإحصاء أو الرياضيات. بالإضافة إلى ذلك، يمكن استخدام هذا المقياس مع جميع أنواع البيانات التي تحتوي على Labels بها 0 أو 1. ولكن هناك أيضاً مقاييس المختلفة لحساب دقة النموذج في حالة وجود Feature و Labels بها 0 أو 1: مقياس الدقة المتعددة الأصفار والواحد (Multiclass accuracy): يستخدم هذا المقياس في حالة وجود Labels متعددة بدلاً من قيم 0 أو 1. يتم حساب دقة النموذج عن طريق مقارنة التصنيف الصحيح لكل فئة بالتصنيف الفعلي للفئة المقابلة، ويتم حساب متوسط الأداء عبر جميع الفئات. مقياس الدقة الموزون (Weighted accuracy): يستخدم هذا المقياس في حالة وجود فئات غير متوازنة في البيانات، حيث يعطي وزنًا أكبر للفئات الأكثر شيوعًا. يتم حساب دقة النموذج عن طريق ضرب نسبة الحالات التي تم تصنيفها بشكل صحيح في كل فئة بالوزن النسبي لهذه الفئة، ويتم حساب المتوسط عبر جميع الفئات. مقياس الدقة الزمنية (Time-based accuracy): يتم استخدام هذا المقياس في حالة وجود بيانات ذات تسلسل زمني، مثل البيانات الطبية أو البيانات المالية، حيث يتم حساب دقة النموذج عن طريق تصنيف الحالات في فترة زمنية معينة، ومن ثم حساب عدد الحالات التي تم تصنيفها بشكل صحيح خلال هذه الفترة. مقياسات دقة المصنف (Classifier accuracy): تستخدم هذه المقاييس في حالة وجود Feature و Labels بها 0 أو 1، ولكن يتم تصنيف البيانات إما كـ"صحيح" أو "خاطئ". يمكن حساب دقة النموذج عن طريق حساب مقدار "صحيح إيجابي" (True positive)، و"صحيح سلبي" (True negative)، و"خاطئ إيجابي" (False positive)، و"خاطئ سلبي" (False negative)، ويمكن استخدام هذه المعلومات لحساب مقاييس مثل مقياس الحساسية (Sensitivity) ومقياس الدقة الخاصة (Specificity).
-
بالتأكيد ، يمكنك الانتقال مباشرة إلى تطوير ووردبريس بعد اتقان لغة PHP. فالووردبريس يستخدم PHP كلغة برمجة رئيسية، ومعرفة PHP بشكل جيد ستساعدك في فهم كيفية بناء وتطوير المواقع باستخدام ووردبريس. على الرغم من ذلك ، فإن حضور دورة تدريبية في Laravel يمكن أن يعزز مهاراتك في بناء تطبيقات الويب بشكل عام وتطوير ووردبريس بشكل خاص. لارافيل هو إطار عمل PHP شائع ومتقدم للغاية ويمكن أن يساعدك في فهم أفضل لأفكار التصميم والتنفيذ الأكثر تعقيدًا في تطوير الويب. على أي حال ، يعتمد الأمر على أهدافك وأولوياتك في التطوير. إذا كنت ترغب في تحسين مهاراتك في تطوير ووردبريس بشكل أسرع ، فمن المستحسن البدء في تطوير ووردبريس مباشرة بعد استكمال دورة PHP. وإذا كنت ترغب في تحسين مهاراتك في تطوير الويب عمومًا ، فمن المستحسن حضور دورة تدريبية في Laravel قبل الانتقال إلى تطوير ووردبريس. أهمية تعلم laravel ؟ السرعة والكفاءة: يساعد Laravel على تسريع عملية تطوير الويب، حيث يوفر الإطار العديد من الميزات والأدوات الجاهزة للاستخدام، مما يساعد على تقليل الوقت والجهد المبذولين في بناء تطبيقات الويب. سهولة الاستخدام: يتيح Laravel للمطورين بدء العمل على تطوير تطبيقات الويب بسهولة، حيث يتميز بتوفير واجهة سهلة الاستخدام وموجهة للمطورين. كما يوفر الإطار العديد من الميزات الجاهزة للاستخدام، مما يساعد على تقليل الجهد المبذول في بناء تطبيقات الويب. التوثيق الوافي: يوفر Laravel توثيقاً وافياً لكل الميزات والأدوات المتاحة في الإطار، مما يسهل على المطورين فهم كيفية استخدام الإطار ونقطة البدء في تطوير تطبيقات الويب. المرونة: يسمح Laravel للمطورين بتطوير تطبيقات الويب بشكل مرون وقابل للتوسع، حيث يتضمن الإطار العديد من الميزات والنماذج الجاهزة للاستخدام، ويمكن للمطورين إضافة وتخصيص الميزات والنماذج حسب حاجاتهم. المجتمع النشط: يتمتع Laravel بمجتمع نشط ومتواصل، حيث يتم تحديث الإطار بشكل مستمر ويتم تطويره بواسطة مجتمع متعدد من المطورين، وبالتالي، يمكن الاستفادة من تجارب وخبرات المطورين الآخرين في تطوير تطبيقات الويب بشكل أفضل.
-
لمحاذاة الأعمدة في طباعة Python ، يمكنك استخدام طريقة format () كما يلي # print the table rows for item in data: print("{:<15} {:<10} ${:<10,.2f}".format(item["Name"], item["Age"], item["Salary"])) يجب أن الناتج كما يلي John Doe 25 $50,000.00 Jane Smith 30 $60,000.00 Bob Johnson 40 $70,000.00 في هذا المثال، يتم استخدام طريقة format() لتنسيق رأس الجدول، الصفوف، والتذييل مع أعمدة مُحاذاة. يتم استخدام المحدد :<15 لمحاذاة العمود إلى اليسار بعرض 15 حرفًا، ويتم استخدام المحدد :<10 لمحاذاة عمود العمر إلى اليسار بعرض 10 حرفًا. يتم استخدام المحدد :${:<10,.2f} لتنسيق عمود الراتب كرقم عائم بـ 2 أرقام عشرية وإضافة فواصل لفصل الآلاف. يمكنك تعديل عرض ومحددي التنسيق حسب الحاجة الخاصة بك. يمكنك استخدام الدالة format بما يناسب البرنامج لديك
-
من الصورة المرفقة يمكن ملاحظة أن الكود المستخدم يستخدم دالة find للعثور على حدث واحد فقط من نموذج Event بناءً على معرف الحدث. للحصول على جميع الكليات التي تنتمي إلى حدث معين ، يمكن استخدام دالة where للعثور على الأحداث الخاصة بالحدث المطلوب ، ثم استخدام حلقة foreach للحصول على جميع الكليات المرتبطة بهذه الأحداث. على سبيل المثال ، يمكن استخدام الكود التالي للحصول على جميع الكليات المرتبطة بحدث معين بناءً على معرف الحدث: $event_id = 8; // قم بتعيين هذا المتغير بالقيمة المطلوبة $events = Event::where('id', $event_id)->get(); foreach ($events as $event) { $faculties = $event->FaNa; foreach ($faculties as $faculty) { $faculty_name = $faculty->Faculty_Name; // استخدم $faculty_name كما تحتاج } } يتم استخدام دالة where للعثور على الحدث الذي يتطابق مع معرف الحدث المطلوب ، ثم يتم استخدام دالة get لاسترداد جميع الأحداث التي تتطابق مع هذا الشرط. بعد ذلك ، يتم استخدام حلقة foreach للحصول على جميع الكليات المرتبطة بكل حدث ، وتخزين اسم كل كلية في متغير faculty_name للاستخدام فيما بعد.
- 4 اجابة
-
- 1
-

-
تشمل الاستخدامات الشائعة لـ Double Precision في البرمجة: الحسابات العلمية والهندسية: يتم استخدام Double Precision بشكل شائع في التطبيقات العلمية والهندسية التي تتطلب دقة عالية في الحسابات العددية. ويشمل ذلك مجالات مثل الفيزياء والفلك والكيمياء والهندسة. الحسابات المالية: يتم استخدام Double Precision أيضًا في التطبيقات المالية التي تتطلب حسابات دقيقة لنماذج مالية معقدة والمحاكاة. نظم المعلومات الجغرافية (GIS): تستخدم تطبيقات GIS Double Precision لتخزين وتلاعب بالإحداثيات الجغرافية، التي تتطلب دقة عالية لضمان تحليل مكاني دقيق. الألعاب والرسومات: يتم استخدام Double Precision في تطبيقات الألعاب والرسومات لتمثيل وتلاعب بالإحداثيات ثلاثية الأبعاد والمتجهات بدقة عالية. بشكل عام، تعتبر Double Precision بيانات مهمة في البرمجة تسمح بإجراء حسابات عددية دقيقة في مجموعة واسعة من التطبيقات. بالنسبة لـ "syntactic sugar"، فإليك بعض الأمثلة التي توضح الشرح السابق: في لغة البرمجة Python، يمكن استخدام تقنية List Comprehension كـ "syntactic sugar" لتبسيط إنشاء قوائم. على سبيل المثال، بدلاً من كتابة الكود التالي: numbers = [1, 2, 3, 4, 5] squares = [] for num in numbers: squares.append(num ** 2) يمكن استخدام List Comprehension لتبسيط الكود إلى الشكل التالي: numbers = [1, 2, 3, 4, 5] squares = [num ** 2 for num in numbers] في لغة البرمجة JavaScript، يمكن استخدام Arrow Function كـ "syntactic sugar" لتبسيط كتابة الدوال. على سبيل المثال، بدلاً من كتابة الكود التالي: function multiply(a, b) { return a * b; } يمكن استخدام Arrow Function لتبسيط الكود إلى الشكل التالي: const multiply = (a, b) => a * b; هذه هي بعض الأمثلة البسيطة للـ "syntactic sugar" في بعض لغات البرمجة، والتي تسهل عملية الكتابة وتحسينها بشكل جمالي دون التأثير على سلوك البرنامج.
- 4 اجابة
-
- 1
-

-
بالإضافة إلى الدوال `except()` و `only()`، يمكن استخدام الدالة `intersect()` للحصول على الحقول المتوفرة في الطلب فقط وتجاهل أي حقل آخر غير موجود في الطلب. يمكن استخدام هذه الدالة لضمان عدم تواجد أي حقل غير مرغوب في الطلب. على سبيل المثال، إذا كان لديك طلب (request) يحتوي على حقول مختلفة وتريد استخدام الحقول الموجودة في الطلب فقط، يمكن استخدام الدالة `intersect()` في الطلب وتمرير الحقول المطلوبة كمصفوفة: public function store(Request $request) { $data = $request->intersect(['name', 'email']); // $data الآن يحتوي على الحقول الموجودة في الطلب فقط وهي "name" و "email" } تمامًا مثل الدالتين `except()` و `only()`، يمكن استخدام الدالة `intersect()` في أي عملية (method) في Laravel تستخدم الطلب (request). ومن المهم الإشارة إلى أن هذه الدالة لا تعمل مع طلبات ملفات (multipart/form-data)، حيث يجب استخدام `except()` أو `only()` في هذه الحالة.
- 5 اجابة
-
- 1
-

-
المهارات التي تعلتمها لم تقم بالتطبيق عليها إلا في موقع واحد كما أنك لم تتعلم غير الأساسيات كما قلت وهذا ما يقف عنده الكثير ولا يحاول تطوير مهاراته والتطبيق عليها لإكتساب الخبرات إنما يستعجل الحصول على الوظيفة وهذا السبب هو المسئول عن كثرة المبرمجين ال frontend ولكن معظمهم ليسو بالخبرة الكافية أبداً بالطبع يمكنك الحصول على عمل في منصات العمل الحر ولكن ستواجه مشكلتين لن تكون قادر على تنفيذ المشاريع المعقدة نسبياً لذلك ستقدم عرضك على المشاريع البسيطة ستواجه عدد كبير من المتقدمين للمشروع ولذلك ستكون المنافسة عالية لدرجة كبيرة يمكنك إتباع الطريق السابق ولكن يمكنك أيضاً التطوير من مهاراتك لتحاول المنافسة في مكانة أعلى قليلاً وسيكون العائد وقتها أعلى ومنافسة أقل لذلك يجب عليك تطوير مهاراتك والتطبيق بشكل مكثف كيف يمكنك اكتساب خبرة قيّمة تساعدك في الحصول على وظيفة؟ تطوع بمهارات البرمجة الخاصة بك : يعد التطوع طريقة رائعة لاكتساب خبرة حقيقية وإضافة بعض المشاريع المثيرة للاهتمام إلى ال portfolio . العمل الحر: عندما تحاول إثبات نفسك كمطور قوي. تحقق من مواقع مثل مستقل لمشاريع مخصصة. قد يكون من المفيد أيضًا التواصل مع الشركات المحلية الصغيرة لمعرفة ما إذا كان بإمكانهم استخدام خدماتك. قد لا يكون هذا هو المسعى الأكثر ربحًا في حياتك المهنية ، لكنه يرسل رسالة واضحة إلى أصحاب العمل: لديك مهارات واقعية وأنت مستعد لاستخدامها! لا تتوقف عن البناء: عندما يتعلق الأمر بإقناع أصحاب العمل بأنك جاهز للعمل ، فإن الأمر كله يتعلق بالتدريب العملي ووضع مهاراتك موضع التنفيذ.لذلك ، من المهم حقًا الاستمرار في التعلم والبناء. كلما زاد عدد المشاريع التي تعمل عليها - سواء كانت مفتوحة المصدر أو تطوعية أو مستقلة - كلما كان عليك التحدث عنها في غرفة المقابلة.تعد مواكبة المشاريع وتجربة أشياء جديدة طريقة رائعة لتحسين مقاطع الترميز الخاصة بك. نصيحة أخيرة إذا كنت تفكر في الحصول على دورة من دورات حسوب للتطوير من مهاراتك فأنا أرشح لك بكل ثقة دورة تطوير التطبيقات باستخدام JavaScript أكثر من أي دورة أخرى حيث أن هذه الدورة مناسبة جداً لك قم بالإطلاع على المحتوى الخاص بالدورة
- 4 اجابة
-
- 1
-

-
بما أنك ذكرت ال frontend ستكلم معك بخصوص هذا المجال سيقل الطلب في المستقبل وهذا ولكن ليس لأن مثلاً يمكن لشخص ليس له علم بالبرمجة بناء الموقع بمفرده من خلال أدوات الذكاء الإصطناعي(وذلك حالياً ولكن لا يمكن لأحد توقع ما يمكن أن يحدث في المستقبل) إنما لنفترض حالة يصبح فيها تطوير Front End Development أسهل وأسرع بفضل الذكاء الاصطناعي والإكمال التلقائي للشفرة، مما يتيح للمطور الفردي استخدام نفس القدرة التي كان يستخدمها فريق بأكمله أو حتى لشخص غير مطور أن يفعل ما كان يمكن لمطور واحد فقط القيام به. لذلك تلخيصاً سيقل الطلب في الكثير من المجالات في البرمجة أو غيرها الكثير ولكن سيبقى هناك دائماً إحتياج للمبرمجين إذا كنت تقصد تطبيقات الويب (backend) فتعد لغتا Python و JavaScript من بين اللغات الأكثر استخدامًا في برمجة التطبيقات الواجهة الخلفية (Backend)، ولكل منهما مميزاتها وعيوبها التي ينبغي مراعاتها عند اختيار اللغة المناسبة للمشروع. لغة Python تتميز بسهولة التعلم والاستخدام ويمكن للمطورين برمجة تطبيقات الواجهة الخلفية بشكل سريع باستخدام إطارات العمل الشهيرة مثل Django و Flask. كما أن Python يتميز بقدرته على التعامل مع البيانات بشكل فعال وموثوق، ويتم استخدامه بشكل شائع في مجالات الذكاء الاصطناعي والتعلم الآلي. أما لغة JavaScript فهي اللغة الأساسية لبرمجة تطبيقات الويب، ويمكن استخدامها في برمجة الواجهة الخلفية باستخدام إطارات العمل الشهيرة مثل Node.js و Express.js. تتميز JavaScript بالقدرة على التفاعل مع صفحات الويب وجعلها أكثر حيوية وديناميكية، ويتم استخدامها بشكل شائع في برمجة تطبيقات الويب والتطبيقات النشطة. ومع ذلك، يجب أن يتم اختيار اللغة المناسبة لبرمجة الواجهة الخلفية بناءً على متطلبات التطبيق والمهارات المتاحة لدى المطورين وتوافر الموارد والأدوات المتاحة.
-
شرح مصطفى ال View Hierarchy بشكل ممتاز ويمكنك من خلال الفوائد التالية معرفة أهمية استخدامها يوفر استخدام View Hierarchy في Android العديد من الفوائد، من بينها: تحسين أداء التطبيق: يساعد View Hierarchy في تحسين أداء التطبيق عن طريق تقليل عدد العمليات التي تحتاج إلى القيام بها لتحديد ترتيب العناصر الرسومية وإدارة التفاعل مع المستخدم. ويمكن تحقيق ذلك عن طريق تحديد ترتيب العناصر الرسومية بشكل متسلسل وبطريقة فعالة. تسهيل إدارة التصميم: يساعد View Hierarchy في تسهيل إدارة التصميم وتحديد الأبعاد والمواقع النسبية لكل عنصر رسومي، وإدارة الحدث والتفاعل مع المستخدم. ويمكن تحقيق ذلك عن طريق تحديد علاقات واضحة بين العناصر الرسومية وتحديد الحدود والمسافات بينها بشكل دقيق. تسهيل الصيانة: يساعد View Hierarchy في تسهيل الصيانة والتطوير المستقبلي للتطبيق بسبب تصميمه الهيكلي والمنظم والمتسلسل. ويساعد ذلك المطورين في فهم تركيب التطبيق وإجراء التغييرات والتحسينات بسهولة. تحسين تجربة المستخدم: يمكن تحقيق تجربة مستخدم أفضل عن طريق استخدام View Hierarchy في Android. وذلك عن طريق تحسين ترتيب العناصر الرسومية وتحديد العلاقات النسبية بينها، وتحديد الحدود والمسافات بينها وتحديد الأبعاد والمواقع النسبية لكل عنصر رسومي، وإدارة التفاعل مع المستخدم. وتساعد هذه العناصر في تحسين جودة التصميم وتحسين تجربة المستخدم بشكل عام. بشكل عام، يعد استخدام View Hierarchy في Android أمرًا مهمًا لتحسين أداء التطبيق وتحسين جودة التصميم وتحسين تجربة المستخدم بشكل عام. ويساعد ذلك في جعل التطبيق أكثر فعالية وجاذبية للمستخدمين.
-
بعض الأدوات والمكتبات الممكن استخدامها لتطوير مثل هذا الموقع هي: React: يمكن استخدام هذه المكتبة لتطوير واجهة المستخدم الحديثة والمتطورة. تمكن React المطورين من تصميم واجهات المستخدم الديناميكية والتفاعلية بسهولة وفعالية. Node.js: يمكن استخدام Node.js لتطوير الخادم الخاص بالتطبيق والذي يمكنه التعامل مع الطلبات والاستجابات بطريقة متزامنة. MongoDB: يمكن استخدامها كقاعدة بيانات لتخزين المعلومات المتعلقة بالرحلات والحجوزات والطلبات. يتميز MongoDB بقدرته على التعامل مع البيانات غير المنظمة بطريقة فعالة. Stripe: يمكن استخدام Stripe لإدارة المدفوعات والحجوزات. تتيح Stripe إمكانية الدفع عبر الإنترنت بطريقة آمنة وسهلة. Google Maps API: يمكن استخدام Google Maps API لعرض الأماكن والمعالم السياحية وتوفير المعلومات المتعلقة بها. Firebase: يمكن استخدام Firebase لإدارة الحجوزات وإرسال الإشعارات والتحقق من الهوية والتخزين والتحليلات. هذه هي التقنيات الأساسية لمحاولة تنفيذ مشروع مثل الموجود بالسؤال ولكن هناك إختيارات أخرى لذلك من المهم التأكد من اختيار الأدوات والمكتبات المناسبة للمشروع والتأكد من تحديد الأهداف والمتطلبات بشكل جيد قبل الشروع في التطوير. الأدوات الأخرى التي ربما تحتاجها . Mapbox: يمكن استخدام Mapbox لإضافة خرائط التفاعلية والعرض المميز للخرائط. Algolia: يمكن استخدام Algolia لإضافة ميزات البحث السريع والدقيق إلى التطبيق. Auth0: يمكن استخدام Auth0 لإضافة الأمان وإدارة الهوية والوصول إلى التطبيق. Twilio: يمكن استخدام Twilio لإضافة ميزات الرسائل النصية والمكالمات الصوتية والفيديو إلى التطبيق. SendGrid: يمكن استخدام SendGrid لإضافة ميزات البريد الإلكتروني وإدارة الاتصالات مع المستخدمين. Cloudinary: يمكن استخدام Cloudinary لتحميل وتخزين الصور والفيديو وتحسينها وتسليمها بسرعة عالية.
-
عندما يتم وضع الصور والأيقونات والنصوص بصيغة PDF داخل مجلد `src`، قد يؤدي ذلك إلى زيادة حجم حزمة التطبيق النهائية، حيث يتم تضمين هذه الملفات في الحزمة النهائية للتطبيق. وهذا يمكن أن يؤدي إلى زيادة وقت التحميل وتأثير سرعة التحميل للصفحات. علاوة على ذلك، يمكن أن يؤدي وضع الصور والأيقونات والنصوص بصيغة PDF داخل مجلد `src` إلى صعوبة في إدارة هذه الملفات، حيث يتم إدارتها كملفات مصدرية وليس كملفات ثابتة مثل الصور والأيقونات التي تتم إدارتها في مجلد `public`. وبشكل عام، يجب الالتزام بوضع الصور والأيقونات والنصوص بصيغة PDF في مجلد `public` والاستفادة منها باستخدام المسارات النسبية في صفحات التطبيق والمكونات. ويمكن استخدام أدوات الضغط والتحسين لتقليل حجم هذه الملفات وتحسين أداء التطبيق في الوقت نفسه. ومع ذلك، قد يكون من الضروري وضع بعض الملفات داخل مجلد src في الحالات التالية: إذا تم استخدام الصور والأيقونات والنصوص بصيغة PDF كمكونات React وتم تحويلها إلى رموز مصدرية باستخدام webpack أو أدوات مماثلة. في هذه الحالة، يتم وضع الملفات داخل مجلد src ويتم إدخالها إلى التطبيق باستخدام import. إذا كانت الصور والأيقونات والنصوص بصيغة PDF جزءًا من محتوى محدد للتطبيق وتحتاج إلى إدارة وتحرير مستمر. في هذه الحالة، يمكن وضع الملفات داخل مجلد src وإدارتها كملفات مصدرية.
-
أفضل إختيار بالنسبة لك هو الإستفادة من هذا العرض في شراء دورة " تطوير واجهات المستخدم" حيث ستتعلم كيف تبني واجهات مواقع حقيقية، الأمر الذي سيؤهلّك للعمل كمطوّر واجهات محترف ويضعك على الطريق الصحيح في مشوارك المهني. وتصبح frontend web developer محترف وبعد الحصول على الدورة السابقة أفضل دورة مناسبة بالنسبة لك هو إختيار الدورة " تطوير التطبيقات باستخدام لغة JavaScript " ولكن لماذا أفضل هذه الدورة عن غيرها ؟ لأن هذه الدورة ستقوم بتعليمك بشكل أكثر تعمقاً ال javascript التي تحتاجها في frontend بكثرة ثم أساسيات مكتبة React.js المطلوبة في السوق حالياً ثم تعلم أساسيات بيئة Node.jsلتطوير النظم الخلفية بشرح مفصّل وعملي. والعديد من التقنيات الأخرى تعلم Full-Stack يوفر العديد من الفوائد للمطورين، بما في ذلك: اكتساب مهارات متعددة: يتيح لك تعلم Full-Stack اكتساب مهارات في مجالات متعددة من تطوير البرمجيات، بما في ذلك الواجهة الأمامية والخلفية وقواعد البيانات. هذا يسمح لك بالتحكم بكل جوانب التطبيق وتطويره بالكامل بنفسك. فهم كامل للتطبيق: عندما تعرف كيفية بناء التطبيق من الجانب الأمامي والخلفي وقواعد البيانات، فإن ذلك يساعدك على فهم كامل لكيفية عمل التطبيق والتفاعل بين مكوناته. هذا يسمح لك بتقديم تحسينات وإجراء تغييرات بسهولة وبسرعة. زيادة الفرص الوظيفية: يوفر التعلم Full-Stack فرصاً وظيفية أكبر، حيث يمكنك العمل في مجالات مختلفة والعمل في شركات صغيرة وكبيرة. كما أنه يزيد من فرص العمل كمستقل والعمل على مشاريعك الخاصة.
- 5 اجابة
-
- 1
-

-
يمكن تنفيذ عملية تنزيل ملف Excel وحفظه على الجهاز في React Native دون استخدام مكتبات خارجية، باستخدام fetch API. يمكنك استخدام الكود التالي: // تحميل ملف الإكسل fetch('https://example.com/excel-file', { method: 'GET', }) .then((response) => response.blob()) .then((blob) => { // إنشاء رابط URL للملف المحمل const url = URL.createObjectURL(blob); // إنشاء عنصر a للتنزيل const link = document.createElement('a'); link.href = url; link.setAttribute('download', 'example.xlsx'); // إضافة العنصر a للصفحة والنقر عليه للتحميل document.body.appendChild(link); link.click(); // حذف العنصر a بعد التحميل link.parentNode.removeChild(link); }) .catch((error) => { console.error(error); }); في هذا المثال، يتم استخدام fetch API لتنفيذ طلب GET لتحميل ملف الإكسل من https://example.com/excel-file. بعد ذلك، يتم استخدام response.blob() لتحويل الملف إلى كائن Blob. يتم إنشاء رابط URL للملف المحمل باستخدام URL.createObjectURL(blob)، ثم يتم إنشاء عنصر a باستخدام document.createElement('a') ويتم تعيين خاصية href للرابط URL وخاصية download لاسم الملف. يتم إضافة العنصر a للصفحة باستخدام document.body.appendChild(link)، ويتم النقر على العنصر a لتنزيل الملف باستخدام link.click()، ثم يتم حذف العنصر a بعد التحميل باستخدام link.parentNode.removeChild(link). كما أن هناك العديد من المكتبات التي يمكن استخدامها في React Native للتعامل مع ملفات Excel. فيما يلي بعض المكتبات الشائعة التي يمكن استخدامها: react-native-xlsx: مكتبة لقراءة وكتابة ملفات Excel في React Native باستخدام OpenXML. react-native-excel: مكتبة لقراءة وكتابة ملفات Excel في React Native باستخدام OpenXML و Apache POI. exceljs: مكتبة لقراءة وكتابة ملفات Excel في JavaScript. xlsx: مكتبة لقراءة وكتابة ملفات Excel في JavaScript. تختلف المكتبات في الوظائف التي تدعمها والطريقة التي تتعامل بها مع ملفات Excel، لذلك يجب اختيار المكتبة المناسبة بناءً على متطلبات المشروع.
-
عملية التحقق من صحة البيانات (Validation) يمكن أن تتم من جهتين: Front-end: باستخدام JavaScript وقبل إرسال البيانات إلى السيرفر. هذا الخيار يوفر على السيرفر تلقي بيانات خاطئة ومعالجتها. لكن لا يمنع من إمكانية تجاوز عملية التحقق بسهولة. Back-end: باستخدام Laravel Validation وبعد إرسال البيانات إلى السيرفر. هذا الخيار يضمن تلقي السيرفر لبيانات صحيحة فقط. لكن يؤدي إلى زيادة عدد الطلبات لأن بعضها قد تحتوي على بيانات خاطئة. الحل الأمثل هو استخدام Validation من الجهتين: على مستوى الـFront-end لتوفير بعض المعالجة وعدم إرسال بيانات ظاهرة الخطأ. على مستوى الـBack-end كضمانة أخيرة ولمنع أي محاولات للتجاوز. بهذه الطريقة نضمن تلقي السيرفر لبيانات صحيحة معظم الوقت، مع الأخذ بعين الاعتبار إمكانية وجود بعض البيانات الخاطئة والتي سيتم التعامل معها على مستوى السيرفر. أمثلة على الشرح السابق على مستوى الـFront-end: نقوم بتحديد قواعد التحقق من صحة الحقل مثل: طول الحقل ونوع البيانات وما إلى ذلك. نكتب دالة JavaScript تسمى مثلا validateForm() تقوم بالتحقق من جميع الحقول عند إرسال النموذج. إذا وجدت خطأ في أحد الحقول، نعرض رسالة خطأ للمستخدم ونمنع إرسال النموذج. إذا كانت كل البيانات صحيحة، نسمح بإرسال النموذج. على مستوى الـBack-end: نستخدم طريقة validate() في Laravel لتعريف قواعد التحقق لكل حقل. مثل: $this->validate($request, [ 'name' => 'required|max:50', 'email' => 'required|email|unique:users' ]); إذا كانت البيانات المرسلة من النموذج غير صحيحة، ستقوم طريقة validate() بإظهار رسالة خطأ وإعادة توجيه المستخدم إلى الصفحة السابقة.إذا كانت البيانات صحيحة، يتم قبول النموذج ومعالجة البيانات. هذه هي عملية التحقق من صحة البيانات بشكل أساسي. يمكن لـLaravel أيضا أن تقوم بالتحقق من صحة بيانات أكثر تعقيدا مثل توافق كلمة المرور أو تحقق من صيغة البريد الإلكتروني وغيرها.
- 5 اجابة
-
- 1
-

-
تخبرك الرسالة أنك تستخدم بعض الموارد ال deprecated، وهي navigator.userAgent navigator.appVersion navigator.platform لذلك يمكن الانتقال إلى استخدام `navigator.userAgentData` للوصول إلى معلومات المتصفح بدلاً من استخدام الخصائص المهجورة `navigator.userAgent` و `navigator.platform` و `navigator.appVersion`. يمكن استخدام هذا الأسلوب في المتصفحات الحديثة التي تدعم هذه الوظيفة مثل Chrome و Firefox و Edge. فيما يلي مثال على كيفية استخدام `navigator.userAgentData` للحصول على معلومات المتصفح: if (navigator.userAgentData) { const uaData = navigator.userAgentData; const browserName = uaData.brands.filter(brand => brand.brand === 'Google Chrome')[0].brand; const browserVersion = uaData.brands.filter(brand => brand.brand === 'Google Chrome')[0].version; console.log(`Browser: ${browserName}, Version: ${browserVersion}`); } else { const userAgent = navigator.userAgent; const browserName = userAgent.indexOf("Chrome") !== -1 ? "Google Chrome" : "Unknown"; const browserVersion = userAgent.substring(userAgent.indexOf("Chrome")).split("/")[1].split(" ")[0]; console.log(`Browser: ${browserName}, Version: ${browserVersion}`); } في هذا المثال، يتم فحص توفر `navigator.userAgentData` وإذا كانت متاحة، يتم استخدامها للحصول على اسم وإصدار المتصفح. يتم استخدام خاصية `brands` للحصول على مصفوفة من العلامات التجارية للمتصفحات وإصداراتها، ويتم استخدام `filter` للبحث عن ماركة متصفح محدد (في هذا الحالة Google Chrome)، ثم يتم عرض اسم المتصفح وإصداره. إذا لم يكن `navigator.userAgentData` متاحًا، يتم استخدام `navigator.userAgent` للحصول على اسم وإصدار المتصفح. يتم استخدام `indexOf` للبحث عن "Chrome" في سلسلة معرف المستخدم، ثم يتم استخدام `substring` و `split` لاستخراج إصدار المتصفح. يجب ملاحظة أن هذا المثال يستخدم `navigator.userAgentData` للحصول على اسم المتصفح وإصداره، ولكن يمكن استخدامه أيضًا للحصول على معلومات أخرى، مثل نوع جهاز المستخدم وهل يدعم الجهاز WebVR أو WebAR.
-
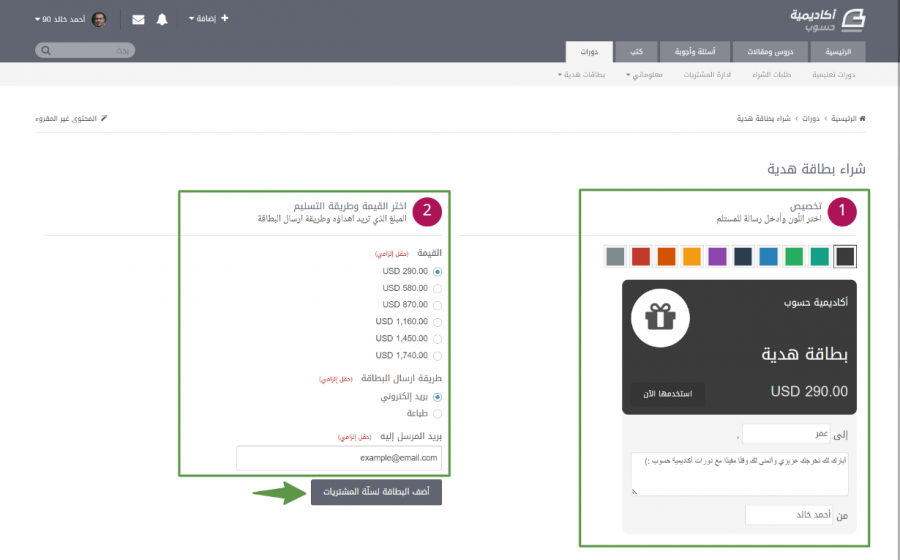
نعم يمكنك شراء دورة و اهدائها لصديق حيث تُوفّر أكاديمية حسوب لزوارها إمكانية شراء بطاقة هدية ومشاركتها، ليتمكن متلقّي الهدية من استخدامها في التسجيل بالدورات المتوفرة في الأكاديمية. كما بالصورة التالية يمكنك الإطلاع على الخطوات كاملة من هذا الرابط
-
@media only screen and ( min-wigth 600px){background-color: Ex red } تشير الكلمة الأساسية screen إلى أنه جهاز كمبيوتر أو هاتف محمول أو جهاز لوحي وما إلى ذلك. هناك نوعان آخران من الوسائط ، الطباعة والكلام ، بالإضافة إلى الافتراضي الكل. لذلك عند استخدام media only screen and كما في الكود السابق يعني أنك تستهدف فقط شاشات مثل أجهزة سطح المكتب والكمبيوتر المحمول والكمبيوتر اللوحي والجوال وما إلى ذلك ، وليس أجهزة الوسائط الأخرى مثل وسائط الطباعة وقارئات الشاشة وما إلى ذلك. لذلك يمكنك حذف ال only screen and واستخدام الكود كما في التعليق السابق بدون مشاكل كما أن الأكواد التي كتبتها يجب أن تعمل أيضاً في ال Sublime text و ال visual studio code حيث أنهما محررات أكواد وليس لهما تأثير على الكود لذلك ربما كتبت الكود بشكل غير صحيح في ال visual studio code
- 4 اجابة
-
- 1
-