-
المساهمات
7009 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
13
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عبدالباسط ابراهيم
-
تعتبر لغة البرمجة أنها تدعم وظائف الدرجة الأولى عندما لا يكون لها قيود / حدود على كيفية إنشاء الوظائف أو استخدامها.حيث يقال إن لغة البرمجة لها وظائف من الدرجة الأولى عندما يتم التعامل مع الوظائف في تلك اللغة مثل أي متغير آخر. بعض "الامتيازات" للوظائف من الدرجة الأولى: يمكن إسنادها كقيمة لمتغيرات بدون مشكلة const string = "Foo" const num = 2 const bool = false const greet = (name) => `Hello ${name}` greet('Ahmed') // Hello Ahmed يمكن تمريرها كمعاملات للوظائف const nums = [1, 2, 3, 4, 5] const addOne = (n) => n + 1 const addedOne = nums.map(addOne) // [2, 3, 4, 5, 6] يمكن إرجاعها كنتيجة من وظيفة ما const makeCounter = () => { let count = 0 return () => ++count } const counter = makeCounter() counter() // 1 counter() // 2 يمكن تخزينها في أي هياكل البيانات : يمكننا تخزين الوظائف في مصفوفات و يمكننا أيضًا تخزينها في كائنات وظائف الترتيب الأعلى هي وظائف تعمل على وظائف أخرى ، إما عن طريق أخذها كوسيطات أو عن طريق إعادتها. بكلمات بسيطة ، دالة الترتيب الأعلى هي وظيفة تتلقى دالة كوسيطة أو تُرجع الدالة كإخراج. على سبيل المثال ، Array.prototype.map و Array.prototype.filter و Array.prototype.reduce هي بعض وظائف الترتيب الأعلى المضمنة في اللغة. ولمعرفة الأهمية سنقوم بكتابة مثال من خلال وظائف الترتيب الأعلى وبدونها بدون وظيفة الترتيب الأعلى const birthYear = [1975, 1997, 2002, 1995, 1985]; const ages = []; for(let i = 0; i < birthYear.length; i++) { let age = 2018 - birthYear[i]; ages.push(age); } يمكنك تنفيذ البرنامج السابق ببساطة مع وظيفة الترتيب الأعلى map const birthYear = [1975, 1997, 2002, 1995, 1985]; const ages = birthYear.map(year => 2018 - year);
- 7 اجابة
-
- 1
-

-
لا، ليس من الضروري تعلم C# Windows Forms Applications قبل تعلم ASP.NET MVC وEntity Framework وXamarin وغيرها من إطارات عمل .NET Framework. على الرغم من أنه من المفيد أن يكون لديك فهم جيد للغة C#، إلا أن ASP.NET MVC و Entity Framework و Xamarin يتطلبون معرفة مختلفة عن تطوير تطبيقات Windows Forms. وعلاوة على ذلك، هذه الإطارات تستخدم مفاهيم وأدوات مختلفة عن تطوير تطبيقات Windows Forms. لذلك، يمكنك تعلم هذه الإطارات مباشرةً إذا كانت تلبي احتياجاتك، وستحتاج إلى استكشاف وتعلم مفاهيم جديدة وأدوات مختلفة عن تطوير تطبيقات Windows Forms.
-
قبل أن تقوم بالتسويق للمدونة الخاصة بك يجب عليك إتباع الخطوات التالية للتركيز على موقعك أولاً حدد جمهورًا لمدونتك. لا تحاول إقناع الجميع. اكتب للجمهور لأن ذلك يساعدك على التركيز أكثر. تأكد من أن كل ما تكتبه يتصل بجمهورك. لا تكتب أشياء طبيعية يعرفها معظم الناس بالفعل. حاول كتابة محتوى مختلف ورائع. أكثر ما يميز المحتوى هو فرص مشاركته على وسائل التواصل الاجتماعي اكتب بطريقة بسيط. لا تستخدم كلمات ثقيلة أو الكثير من المصطلحات. تأكد من أن لديك تصميمًا نظيفًا للمدونة بأزرار مشاركة يمكن الوصول إليها بسهولة حتى يتمكن الأشخاص من مشاركة الأشياء الخاصة بك بسهولة على وسائل التواصل الاجتماعي إذا أحبوا ذلك. لا تنس وضع مربع اشتراك على مدونتك بحيث إذا أعجب الأشخاص منشوراتك وأرادوا الاشتراك ، يمكنهم فعل ذلك بسهولة. اعطائها الوقت. يستغرق بناء الجمهور وقتًا ولا يمكن أن يحدث أبدًا بين ليلة وضحاها. استمر في كتابة أشياء رائعة باستمرار بعد ذلك يمكنك التفكير في الطرق المناسبة للتسويق للمدونة وتعبر الأفكار التي إقترحها أسامة في التعليق السابقة مفيدة ويعتبر من أكثر الطرق ترويجاً لموقعك هو الإستثمار في بناء الروابط : وهي استراتيجية قيمة للترويج للمدونات. غالبًا ما تساعد الروابط الواردة (المعروفة أيضًا باسم backlinks) على زيادة حركة المرور وبناء المصداقية مع جمهورك المستهدف.الطريقة الرئيسية لدمج هذا التكتيك هي إنشاء محتوى رائع يلهم المشاركة. اجعل مدونتك سهلة القراءة وتضمين معلومات مفيدة أو ذات قيمة إخبارية سيقدرها القراء.فكر أيضًا في تضمين روابط لموضوعات ذات صلة تهمك في نهاية مدونتك. هذا يمنح القراء سهولة الوصول إلى المزيد من مواد القراءة على موقعك.
- 3 اجابة
-
- 1
-

-
يجب عليك أولاً معرفة المسار المتبع لتصبح مطور واجهات أمامية frontend ومن خلال هذه المقالة ستجد جميع المهارات المطلوبة في هذا المجال وبالنسبة للدورات في متاحة بكثرة وهذه يمكن أن تسبب مشكلة فلذلك يجب عليك القراءة أولاً حول هذا المجال ولتستطيع تحديد الدورة المناسبة لك ويمكنك البحث عن الدورات سواء الموجودة بأكاديمية حسوب أو على اليوتيوب يوجد الكثير من الكورسات المجانية فلا يوجد أكثر من المصادر وبدلاً من التكرار يمكنك أن تجد نصائح مفيدة في إجابات هذا السؤال ولكن تبقى النصيحة الأهم في تعلم البرمجة هي التطبيق هو ما يجعل محترف في هذا المجال أو غيره
- 4 اجابة
-
- 1
-

-
من خلال المهارات التي قمت بذكرها يمكنك أن عديد جيد من الوظائف على مواقع العمل الحر بمختلف أنواعها مثل " بناء صفحة هبوط " إذا قمت بالبحث في المشاريع المتاحة عن هذا المشروع ستجد الكثير مثل هذه الصفحة من موقع مستقل مثلاً ولكن تقع مشكلة وهي السبب في صعوبة الحصول على عمل وهي المنافسة الشديدة حيث أن هذه المهارات أصبح الكثير يتوقف عندها ولا يطور من نفسه فتجد الكثير من العروض على هذه المشاريع لذلك الحل هو أن تعمل بهذه النصائح في تقديم العرض الخاص بك على المشروع وبدلاً من التكرار يمكنك قراءة الإجابات على هذه الأسئلة 1 2 وقراءة هذه المقالة وحاول البحث عن المشاريع التي تناسب مهاراتك كما في الرابط السابق في مستقل أو غيره أما الحل الثاني هو التطوير من مهاراتك حتى تصل للمشاريع التي تتطلب مهارات عالية ولن تجد بها الكثير من المنافسة وهذا يتطلب من تعلم العديد من المهارات كما في التعليق السابق
- 4 اجابة
-
- 1
-

-
لا يؤثر استخدام علامات p أو علامات div وحدهما بشكل مباشر على تحسين محركات البحث. تعد هذه العلامات جزءًا من بنية HTML وتُستخدم لتنظيم المحتوى وتنسيقه على صفحة الويب.ومع ذلك ، فإن الطريقة التي تستخدم بها علامات p و div يمكن أن تؤثر بشكل غير مباشر على تحسين محركات البحث. تستخدم محركات البحث إشارات مختلفة لتحديد مدى ملاءمة وجودة صفحة الويب ، والطريقة التي تنظم بها المحتوى الخاص بك يمكن أن تؤثر على هذه الإشارات. على سبيل المثال ، تعتبر محركات البحث عمومًا أن النص داخل علامات p أكثر أهمية من النص داخل علامات div لأن علامات p تهدف إلى الإشارة إلى فقرات من النص. لذلك ، يمكن أن يؤدي استخدام علامات p لفصل الفقرات وتوفير عناوين واضحة إلى تحسين قابلية قراءة المحتوى الخاص بك وإمكانية الوصول إليه ، مما يؤدي بدوره إلى تحسين تصنيف محرك البحث الخاص به. بالإضافة إلى ذلك ، يمكن أن يساعد استخدام HTML الدلالي ، بما في ذلك علامات p و div ، محركات البحث في فهم محتوى وهيكل صفحات الويب الخاصة بك ، مما قد يؤدي أيضًا إلى تحسين مُحسنات محركات البحث لديك. يشير HTML الدلالي إلى استخدام علامات HTML التي تعكس بدقةالمحتوى الذي تحتويه. على سبيل المثال ، يمكن أن يساعد استخدام علامات h1 للعناوين الرئيسية وعلامات h2 للعناوين الفرعية محركات البحث في فهم التسلسل الهرمي للمحتوى وتنظيمه. باختصار ، لا يؤثر استخدام علامات p وعلامات div وحدها بشكل مباشر على مُحسنات محركات البحث ، ولكن الطريقة التي تستخدمها يمكن أن تؤثر على قابلية القراءة وإمكانية الوصول والهيكل الدلالي لصفحات الويب الخاصة بك ، مما قد يؤثر بشكل غير مباشر على مُحسنات محركات البحث.
-
يتطلب إنشاء تطبيق يشبه Uber مزيجًا من تطوير الواجهة الأمامية والخلفية ، بالإضافة إلى تكامل العديد من واجهات برمجة التطبيقات والخدمات.ولنتحدث حول لغة البرمجة c# وما يمكنها تنفيذه يمكن استخدام C # لتطوير تطبيقات الأجهزة المحمولة لأنظمة Android و iOS و Windows. فيما يلي بعض الطرق التي يمكنك من خلالها استخدام C # لتطوير تطبيقات الجوال: Xamarin : هو إطار تطوير تطبيقات جوّال شائع متعدد الأنظمة الأساسية يستخدم C # و .NET لإنشاء تطبيقات جوال أصلية لأجهزة Android و iOS و Windows. باستخدام Xamarin ، يمكنك مشاركة ما يصل إلى 90٪ من قاعدة التعليمات البرمجية الخاصة بك عبر منصات متعددة ، مما يقلل من وقت التطوير وتكاليفه. Unity: هو محرك ألعاب يدعم البرمجة النصية لـ C # ويمكن استخدامه لتطوير ألعاب الجوال لنظامي التشغيل iOS و Android ومنصات أخرى. باستخدام Unity ، يمكنك إنشاء ألعاب غامرة ثنائية وثلاثية الأبعاد تعمل على مجموعة متنوعة من الأجهزة المحمولة. NET MAUI: (واجهة مستخدم تطبيقات متعددة الأنظمة الأساسية) عبارة عن إطار عمل جديد لإنشاء تطبيقات جوال متعددة الأنظمة الأساسية باستخدام C #. إنه تطور لـ Xamarin.Forms ويسمح للمطورين بإنشاء تطبيقات أصلية لنظام Android و iOS و Windows و macOS باستخدام قاعدة كود واحدة. ASP.NET Core: هو إطار عمل ويب شائع يدعم C # ويمكن استخدامه للتطويرتطبيقات الجوال التي تعتمد على واجهات برمجة التطبيقات المستندة إلى الويب. باستخدام ASP.NET Core ، يمكنك إنشاء واجهات برمجة التطبيقات التي تتفاعل مع قواعد البيانات ، والمصادقة على المستخدمين ، وتنفيذ المهام الخلفية الأخرى. C # هي لغة متعددة الاستخدامات يمكن استخدامها في مجموعة متنوعة من سيناريوهات تطوير تطبيقات الأجهزة المحمولة. سواء كنت تقوم ببناء لعبة أو تطبيق جوال أصلي أو تطبيق جوال مستند إلى الويب ، يمكن أن توفر C # تجربة تطوير قوية وفعالة.
- 2 اجابة
-
- 1
-

-
بالإضافة للحلول السابقة يمكنك استخدام إضافة للمتصفح تقوم بتنفيذ الحلول السابقة بدلاً عنك ولكن لاحظ أنه يتم استخدام هذه الإضافة في حالة أنك تقوم بتنفيذ هذا الموقع كتدريب حيث الإضافة تعالج المشكلة بالتأكيد. ومع ذلك ، فإن هذا الإصلاح ينطبق فقط على جهازك الخاص. في البيئة المحلية ، من الجيد أن يكون لديك الإضافة مثبت يمكنه مساعدتك في تجاوز الخطأ.ولكن بمجرد نشر تطبيقك ، لا تتوقع أن يقوم المستخدمون بتثبيت الإضافة أيضًا. تثبيت امتداد moesif CORS. بمجرد التثبيت ، انقر على الأيقونة في متصفحك لتنشيط الامتداد.
- 6 اجابة
-
- 1
-

-
بما أنك تقوم بإنشاء موقع social إذا ستحتاج للتعامل مع الوقت والتواريخ في كثير من الأماكن وبمعالجة مختلفة لذلك يعتبر الأفضل هو استخدام المكتبات الجاهزة وهناك الكثير منها ولكن الأفضل Moment.js : هي واحدة من أقدم وأشهر المكتبات ذات الصلة بالتاريخ لكل من Node.js و vanilla Javascript (مما يجعلها متوافقة مع المستعرض) متوفر في العديد من البيئات المختلفة ومديري الحزم المختلفين بما في ذلك npm و yarn و NuGet و spm و meteorمستقر وموثوق للغاية ولكن تعتبر بطيئة نسبياً وحجمها كبير مقارنة بالمكتبات الأخرى date-fns : يوفر date-fns مجموعة الأدوات الأكثر شمولاً وبساطة وثباتًا للتعامل مع تواريخ JavaScript في المستعرض و Node.js dayJS : هو نسخة مصغرة من Moment.js. يستخدم DayJS نفس واجهة برمجة التطبيقات الخاصة بـ Moment.js ولكنه يقلل حجم ملفه بنسبة 97٪
-
هل تقصد أن ال live server على يظهر في القائمة عن الضغط على ملف من ملفات ال javacsript ؟ إذا كنت تقصد ذلك فهو الطبيعي حيث أن ال javascript لا تظهر كما تظهر ملفات ال html في المتصفح ولكن إذا كنت تريد تنفيذ ملف javacsipt فقم بربط هذا الملف مع ملف html <script src="javascript.js"></script> ثم فتح ملف ال html في المتصفح
-
إذا كنت تريد أن تصبح مطور واجهة أمامية أو مطور ويب متكامل ، فأنت بحاجة ماسة إلى إتقان HTML و CSS قبل الانتقال إلى JavaScript - فهما الاساس في هذا المجال مثل javascript . لذلك لا خلاف على أنه يجب أن تتقن ال html و ال css ولكن السؤال هل يجب أن تكون قبل تعلم ال javascript ؟ الأفضل هو التعمق في ال css قبل تعلم ال javascript حيث أن ال css ليست سهلة كما تبدو فيمكنك تنفيذ فكرة واحدة بالكثير من الطرق والوسائل المختلفة لذلك هناك مواضيع متعمقة يجب عليك تعلمها مثل جعل مواقع الويب أكثر استجابة بسهولة أكبر ، وبغض النظر عن نوع أو حجم الجهاز الذي يستخدمه شخص ما لعرض موقعك ، فإنه يبدو رائعًا ويعمل بشكل جيد. لا مزيد من الصور المتداخلة أو النصوص الصغيرة! هيكلة صفحات الويب الخاصة بك بشكل أكثر كفاءة. نعم ، هذا يعني أنه يمكنك أن تنسى ال float ولكن لا تزال تضع العناصر وتحاذيها بالطريقة التي تريدها تمامًا ويغير المحتوى الخاص بك الحجم أو الموقع بمرونة بالطريقة التي تريدها. أو يمكنك استخدام CSS لتخصيص موقع بالكامل من خلال تصميم عناصر معينة فقط أو تكييف المحتوى تلقائيًا. إنشاء وتصميم أنواع المواقع الأكثر طلبًا في الوقت الحاضر ، ويجب عليك القيام بذلك بسرعة وسهولة وكفاءة أكبر. ستكون قادرًا على إنجاز المزيد باستخدام كود أقل ، وستكون الشفرة التي تكتبها أكثر قابلية للفهم والتنظيم ، لذا ستتمكن من العمل بشكل أفضل سواء بمفردك أو ضمن فريق. كما يمكنني كتابة العديد من تنسيقات ال css التي لا تعرفها مثل CSS masking Shape Outside Scroll Snap توليد نص متحرك Feature Query استخدام ال grid و ال flexbox بشكل أكثر إحترافية وهناك الكثير من التقنيات الأخرى في ال css لذلك لا تستهون بال css فيمكنك تنفيذ مواقع مبهرة بواسطة ال html و ال css فقط وبالنسبة ل يمكنك تنفيذ ذلك بال css بالطبع ستكون أصبح من ال javascript ولكن للتعلم يفضل استخدام ال css كما يوجد مكتبات لل animation بال css فقطللتوضيح أنه يمكنك تنفيذ ما تريد من خلال ال css الأفضل هو التعمق في ال css قبل تعلم ال javascript
-
يمكنك تحسين سرعة استعلامات sql والحد من استهلاك المواردبدرجة كبيرة ولكن هذا كله من خلال الكود النظيف واستخدام الكود المناسب حيث أن عملية تحسين الاستعلام هو عملية تحديد الطريقة والتقنيات الأكثر فعالية والأمثل التي يمكن استخدامها لتحسين أداء الاستعلام بناءً على الاستخدام الرشيد لموارد النظام ومقاييس الأداء. الغرض من ضبط الاستعلام هو إيجاد طريقة لتقليل وقت استجابة الاستعلام ، ومنع الاستهلاك المفرط للموارد ، وتحديد أداء الاستعلام الضعيف. بشكل مختصر سأكتب لك العديد من الممارسات والنصائح الجيدة لتحسين الإستعلام تحسين استعلامات sql : قم بتحليل استعلامات sql لتحديد أي أوجه قصور أو اختناقات. استخدم عبارة "EXPLAIN " لتحديد خطة التنفيذ لاستعلامك وتحديد أي مجالات يمكن تحسين الأداء فيها. استخدام أنواع البيانات المناسبة: استخدم أنواع البيانات المناسبة لأعمدتك ، حيث يمكن أن يؤثر ذلك على أداء الاستعلام. على سبيل المثال ، يمكن أن يؤدي استخدام نوع بيانات رقمي بدلاً من نوع بيانات سلسلة إلى تحسين الأداء عند إجراء العمليات الحسابية. تجنب استخدام SELECT *: بدلاً من تحديد كل الأعمدة من جدول ، حدد فقط الأعمدة التي تحتاجها بالفعل. يمكن أن يؤدي ذلك إلى تحسين أداء الاستعلام عن طريق تقليل كمية البيانات التي يجب معالجتها. استخدام الاستعلامات الفرعية والصلات بفعالية: استخدم الاستعلامات الفرعية والصلات فقط عند الضرورة ، وتأكد من تحسينها للأداء. تجنب استخدام الاستعلامات الفرعية المتداخلة أو الصلات شديدة التعقيد التي يمكن أن تبطئ أداء الاستعلام. استخدم إستراتيجية الفهرسة المناسبة: اختر إستراتيجية الفهرسة المناسبة بناءً على مخطط قاعدة البيانات وأنماط الاستعلام وحجم البيانات. يمكن أن يشمل ذلك تحديد نوع الفهرس الصحيح مثل b-tree أو التجزئة أو الصورة النقطية ، باستخدام فهرس التغطية أو استخدام التقسيم.
-
يمكنكي استخدام أحد الأدوات التي تعمل على معرفة القالب المستخدم في الموقع مثل هذه الأدوات WP Theme Detector WordPress Theme Detector ولكن كما في التعليق السابق فإن هذا الموقع برمجة خاصة وللبحث عن أفضل القوالب في مجال التدريس يمكنكي البحث في المواقع التي تقدم هذه الخدمة مثل موقع بيكاليكا ومن خلال هذا الرابط يوجد العديد من القوالب كما يوجد العديد من المواقع الأخرى العالمية يوجد القوالب التالية وهي من أفضل قوالب ال wordpress Eduma WPLMS Clever Course Guru Academia Social Learner Kalium Eikra Skillfully Superwise Divi هناك بعض القوالب ليست متخصصة فقط في التعليم عن بعد إنما في الكثير من المجالات
-
حتى تقوم بدراسة مجال ال cyber security بشكل فعال وأكثر إحترافية يجب عليك تعلم الأساسيات التالية تعلم أساسيات البرمجة فهم كيفية عمل أنظمة التشغيل وبنيتها التعامل مع قواعد البيانات إتقان التعامل مع سطر الأوامر command line بمختلف أوامره البسيطة والمتقدمة. فهم كيفية عمل الشبكات وكيف تتواصل الأجهزة مع بعضها البعض وتتبادل البيانات باستخدام بروتوكولات الاتصال المختلفة. التعامل مع أحد توزيعات لينكس الموجهة للأمن السيبراني والاختراقات بتمرّس، ونذكر منها توزيعة ريدهات Redhat لإدارة الخوادم (التي ستمكنك من الحصول على شهادة RHCSA وشهادة RHCE) ولينكس كالي Kali Linux، إذ تحتوي هذه التوزيعات على أدوات أساسية للتعامل مع الشبكات ومهام الأمن السيبراني. لاحظ أن من خلال قراءة محتوى الدورة التعليمية ستجد أن الدورة تقوم بتغطية هذه الأساسيات وأكثر لذلك الجواب المختصر هو أن دورة علوم الحاسوب لأكايمية حسوب تساعدنك في تعلم الcyber security إذا كنت تقصد تعلم ال cyber security فيمكنك قراءة الأجوبة في التعليق السابق وهذه الأجوبة توضح المسار الكامل لهذا المجال
-
أعتقد أنك تتحدث عن العمل بواسطة react ودمج هذه المكتبات مع react . تعد كل من Material UI و Tailwind CSS مكتبات واجهة مستخدم شائعة لبناء واجهات مستخدم ديناميكية وسريعة الاستجابة في React. تتمتع كلتا المكتبتين بنقاط القوة والضعف الخاصة بهما ويعتمد الاختيار بينهما في النهاية على احتياجاتك الخاصة ومتطلبات المشروع. Material UI هي مكتبة واجهة مستخدم تستند إلى إرشادات تصميم المواد من Google. إنه يوفر مجموعة شاملة من المكونات المبنية مسبقًا وعناصر التصميم ، مما يجعل من السهل إنشاء واجهة مستخدم متسقة وجذابة بصريًا. توفر واجهة المستخدم المادية أيضًا مجموعة واسعة من خيارات التخصيص ، مما يسمح للمطورين بتعديل شكل ومظهر مكوناتهم لتتناسب مع علامتهم التجارية. من ناحية أخرى ، فإن Tailwind CSS عبارة عن إطار عمل CSS أول أداة مساعدة يوفر مجموعة كبيرة من الفئات المصممة مسبقًا (ال classes) لتصميم عناصر HTML . إنه يركز على توفير خيارات تصميم منخفضة المستوى ، مما يسمح للمطورين بإنشاء مكونات مخصصة بسرعة وسهولة. يمكن تخصيص Tailwind CSS أيضًا بشكل كبير ، مع توفر عدد كبير من خيارات التكوين لضبط شكل ومظهر المكونات الخاصة بك. إذا كنت تبحث عن مجموعة شاملة من المكونات المبنية مسبقًا وعناصر التصميم ، فقد تكون Material UI اختيارًا جيدًا. إذا كنت تفضل مكتبة واجهة مستخدم خفيفة الوزن وقابلة للتخصيص بدرجة كبيرة ، فقد يكون Tailwind CSS خيارًا أفضل.
- 7 اجابة
-
- 1
-

-
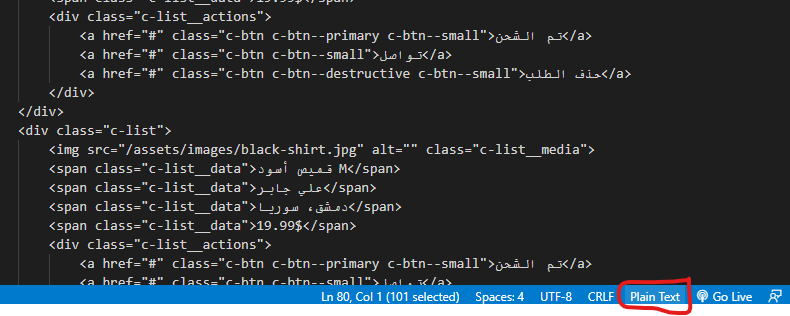
يمكن أن تكون المشكلة من ال theme كما شرح عمر في التعليق السابق ويمكنك حل هذه المشكلة من خلال فتح ال command palette من خلال الضغط على ctrl + shift + p وستظهر لك قائمة بالألوان قم بإختيار أي لون dark أو يمكن أن تكون المشكلة في أن البرنامج لم يتعرف على النص الموجود بالملف وتحديد لغة البرمجة لذلك سيظهر النص باللون الأبيض لذلكفي الجانب الأيمن السفلي من برنامج code vs الخاص بك ، سيكون هناك نص عادي (plain text) انقر فوقه يعرض لغة مختلفة ، حدد اللغة التي تتم كتابة الكود بها بعد تطبيق اللون تلقائيًا كما بالصورة التالية
-
هذه المشكلة من المحتمل أن يكون لها 3 أسباب: Android tools مسار JDK ثبيت JAVA_HOME مسار PATH=$PATH:$HOME/Library/Android/Sdk/emulator PATH=$PATH:$HOME/Library/Android/Sdk/tools PATH=$PATH:$HOME/Library/Android/Sdk/tools/bin PATH=$PATH:$HOME/Library/Android/Sdk/platform-tools export ANDROID_HOME=$HOME/Library/Android/ هذه هي المتغيرات المطلوبة أما بالنسبة لتثبيت JDK قم بقراءة الشروط التالية من التوثيق الرسمي ل cordova وبالنسبة ل JAVA_HOME فمن خلال الصوره أعتقد أنك قمت بهذه الخطوة كما أن يمكنك الإطلاع على التوثيق الرسمي لمتابعة الخطوات مرة أخرى إذا كانت هناك مشكلة من خلال هذا الرابط
- 5 اجابة
-
- 1
-

-
هل المشكلة طبيعية وحدثت مع أي مبرمج والحل لهذه المشكلة هو عند التطبيق وراء أي مدرب على موقع ما حاول تغيير أو استخدام التنسيقات بشكل مختلف عند المدرب بحيث تستطيع معرفة النتائج المختلفة لكل خاصية أمامك مباشرة فمثلاً يمكنك تغيير بعض التتنسيقات بدلاً من استخدام ال position لتحديد مكان عنصر ما حاول تنفيذ هذا الكود من خلال flexbox مثلاً وبدلاً من استخدام ال flexbox جرب استخدام ال grid هذه أمثلة فقط يمكنك تنفيذ المطلوب من خلال فهم المعنى هنا ربما شاهدت دورة لبناء موقع بال html و ال css حاول بدلاً من التطبيق وراء المدرب درس وراء الآخر التطبيق بعد عدة دروس مثلاً 10 دروس حتى تختبر نفسك في التطبيق بمفردك بدون الحاجة لإعادة الفيديو الكثير من المرات لتحاول نسخ ما يقوم المدرب بفعله بالضبط حاول بناء الموقع بنفسك ستجد أن هذه الخطوة صعبة بالنسبة لك ولكن حاول تنفيذ موقع كامل أو جزء بسيط مثل form ولكن بنفسك ستجد أن هناك بعض الأفكار لا تستطيع تنفيذها ولا يوجد مشكلة في ذلك قم بالبحث عن كيفية تنفيذ هذه الخطوة فمثلاً يمكنك البحث عن "كيفية توسيط عنصر بال css" إذا لم تكن قادر على ذلك مثلاً قم بتنفيذ الخطوات السابقة وستجد أن طريقة التعلم أصبحت مختلفة وأكثر كفاءة
- 3 اجابة
-
- 1
-

-
بالطبع ما يحدث معك ربما حدث مع العديد من المبتدئين . يجب عليك أن تعرف أن عدم قدرتك على التطبيق هو نتيجة بعض الأخطاء في طريقة التعلم لذلك يجب علينا تطبيق الحلول التالية حتى ترجع لتعلم البرمجة بطريقة تعلم أفضل ولمعالجة الأخطاء السابقة مفاهيم البرمجة وال syntax . كلاهما مهم. لكن فهم المفاهيم يساعدنا بشكل أفضل من حفظ ال syntax تدرب بشكل تدريجي: الممارسة تجعلك مبرمجًا أفضل. عندما تبدأ في فهم مفاهيم JavaScript ، يجب أن تمارسها. تدرب بشكل تدريجي لجعل تعلمك ممتعًا ومستمرًا. ماذا تعني الممارسة الإضافية ، رغم ذلك؟في استراتيجية ممارسة تدريجية ، تبدأ بمثال رمز ممارسة لمفهوم ما. عندما تنتقل إلى المفهوم التالي في الخريطة الذهنية ، فإنك تبني مثال رمز الممارسة التالي أعلى المثال السابق.لنفترض أنك تتعلم وظائف JavaScript وتمارسها من خلال إنشاء مقتطفات التعليمات البرمجية. بعد ذلك ، عندما تتعرف على النطاق أو سلسلة النطاق ، قم بتوسيع نفس المثال الذي استخدمته للوظائف وضخ مفاهيم النطاق وسلسلة النطاق فيه. ربط المفاهيم بالمشاريع :أثناء ممارسة المفاهيم بشكل تدريجي ، من الضروري إنشاء المشاريع. عند متابعة دورة أو برنامج تعليمي ، ستتمرن على المشروع الدقيق الذي سيقوم معلمك بتدريسه. هذا جيد ، لكن يمكن أن يكون أفضل.بعد متابعة المدرب وإكمال المشروع ، حاول التوقف مؤقتًا. فكر ، ما الذي يمكنك بناءه بالمفهوم الذي تعلمته الآن؟ أنت على المسار الصحيح إذا كان بإمكانك التفكير في فكرة أو حالة استخدام للبناء باستخدام المفهوم. بعد ذلك ، حاول تنفيذه.قد تتعثر في مرحلة التنفيذ. ارجع إلى موضوع الخرائط الذهنية. ابحث عن المفاهيم التي تحتاج إلى صقلها لإزالة الحواجز. اقرأ عن هذه المفاهيم ، ومارسها بشكل تدريجي ، وابدأ من جديد في المشروع. هذه هي الطريقة التي تتعلم بها بشكل فعال! وللخروج من المشكلة حالياً يمكنك تنفيذ التالي البحث عن دروس لبناء مشروع يطبق المفاهيم التي قمت بدراستها وحاول التطبيق وراء المدرب بهذه الطريقة يمكنك ربط المفاهيم بالمشاريع أي فهم الإستفادة من كل سطر في لغة البرمجة
-
من خلال التوثيق الرسمي لل nodejs يمكنك أن تجد مما يعني أنك لأستخدام ال export & import كما تستخدم في الكود الخاص بك يجب عليك توفير اياً من الشروط التالية استخدام أداة تحميل وحدات ECMAScript عبر امتداد الملف .mjs أو حقل "type" كما في package.json كما في التعليق السابق العلامة --input-type. كما في التوثيق الرسمي لل nodejs
-
إذا لم تكن لديكي خبرة تقنية ،من الأفضل البحث عن حلول الجهات الخارجية مثل Shopifyبمجرد أن ينمو عملك التجاري وتتحمل وجود فريق تقني كامل ، يجب أن تذهب إلى موقع من الصفر . لذلك يوجد إختيارات جاهزة مثل Shopify :Shopify هي أفضل منصة للتجارة الإلكترونية إلى حد بعيد للشركات الصغيرة والمتوسطة الحجم التي بدأت للتو في متجر على الإنترنت. ستجد العديد من القوالب الجاهزة للاستخدام ولكن يمكن تخصيصها لتلبية متطلبات العمل. يسمح النظام ببيع البضائع المادية أو الرقمية. Shopify منصة التجارة الإلكترونية مرنة وسهلة الاستخدام وتتيح لك التوسع مع الميزات المطلوبة باستخدام الوظائف الإضافية أو تطبيقات الطرف الثالث. Magento ويوجد العديد والكثير فقط قومي بالبحث عن هذه الخدمات أما خطوات بناء متجر إلكتروني بواسطة laravel فيتطلب خبرة برمجية من خلال الخطوات التالية وهي مختصرة قم بإعداد بيئة التطوير: قم بتثبيت خادم تطوير محلي ، مثل XAMPP أو WAMP ، وقم بتنزيل وتثبيت Laravel على جهاز الكمبيوتر الخاص بك. تثبيت الحزم والمكتبات الضرورية: يستخدم Laravel Composer لإدارة حزمه وتبعياته. قم بتثبيت الحزم اللازمة لإنشاء موقع ويب للتجارة الإلكترونية ، مثل منصة التجارة الإلكترونية مثل Magento أو Shopify. صمم قاعدة البيانات: استخدم Eloquent ORM من Laravel لتصميم بنية قاعدة البيانات وإنشاء جداول للمنتجات والفئات والطلبات والعملاء ، إلخ. بناء الواجهة الأمامية: استخدم محرك قالب Blade المدمج في Laravel لإنشاء HTML و CSS وجافا سكريبت لواجهة مستخدم الموقع. بناء النهاية الخلفية: استخدم مسارات ووحدات تحكم ونماذج Laravel للتعامل مع منطق التطبيق ، بما في ذلك أوامر المعالجة وإدارة المخزون ومعالجة بيانات العميل. اختبار الموقع ونشره: اختبر الموقع محليًا ثم انشره على خادم مباشر ، مثل Amazon Web Services أو Heroku. ضع في اعتبارك أن إنشاء موقع ويب للتجارة الإلكترونية يمكن أن يكون عملية معقدة ، وقد تحتاج إلى توظيف مطور أو البحث عن موارد إضافية إذا كنت جديدًا في تطوير الويب. ومع ذلك ، يوفر Laravel مجموعة قوية من الأدوات والميزات التي يمكنها تبسيط عملية إنشاء موقع ويب للتجارة الإلكترونية غني بالميزات.
-
Laravel هو إطار عمل ويب و ال nodejs هي وقت تشغيل. أعتقد أن المقارنة الأفضل ستكون بين Laravel و Expressjs وحتى بعد ذلك يمكنك القول بأن Express ليس إطار عمل MVC مميزًا بشكل كامل ، فإن المقارنة الأكثر قربًا في عالم JavaScript ستكون شيئًا مثل Adonis js أو Sails js لكنني سأساعدك وأجعل لك ومقارنتها للتعبير Laravel: إطار عمل قائم على MVC ( model view controller) ، يحتوي على أي شيء وكل ما قد تحتاجه لإنشاء تطبيق ويب سريع مثل المصادقة المضمنة ، والنماذج ، والمساعدين وأكثر من ذلك ، ولكن كونه إطار عمل كامل الميزات ، يمكن أن يكون مبالغة في التطبيقات البسيطة Expressjs: هو إطار عمل مصغر حسب التصميم مما يعني أنه لا يحتوي على أي من الميزات المضمنة التي ذكرتها مع Laravel ولكنك تفوز بالنمطية ، وهي ميزة إضافية كبيرة إذا كنت بحاجة إلى إنشاء تطبيق بالطريقة التي تريدها بالضبط لأنك تسحب الحزم الدقيقة التي تريدها من مستودعات الحزم مثل npmjs ، كما أن Express سهل الاستخدام للغاية إذا كنت بحاجة إلى وضع rest apis بعض حالات الاستخدام المقنعة لـ Laravel تطبيقات الويب عالية الأداء يتميز تصميم الإطار المصغر من Laravel بكفاءة عالية لتطبيقات التجارة الإلكترونية. يتكون من وحدات متعددة تعمل بشكل مستقل وتدمج تطبيقات Laravel واسعة النطاق بناءً على كتل بناء فردية. نتيجة لذلك ، يصبح من السهل تقسيم برنامج طويل إلى أجزاء أصغر مستقلة. Prebuilt apps : يحتوي Laravel على العديد من التطبيقات المنشأة مسبقًا لتوفير الوقت للمطورين والمستخدمين تطبيقات الأمان عالية المستوى بعض حالات الاستخدام المقنعة لـ nodejs Web streaming apps: تتضمن ال nodejs واجهة برمجة تطبيقات Native Stream يمكنها البث بفعالية باستخدام أنابيب Unix Real-time applications تطبيقات قابلة للتطوير بدرجة كبيرة Server-side rendering لذلك تحتاج لمراجعة أهداف المشروع لتحديد التقنية التي تناسب المشروع
- 7 اجابة
-
- 1
-

-
يجب عليك أولاً معرفة أن مجال تطبيقات الويب مختلف بشكل كبير عن مجال تطبيقات المحمول وكل مجال من هذه المجالات يحتوي على مجالات عديدة يمكنك الدراسة بها لعديد من السنوات لذلك يجب عليك أولاً تحديد المجال المناسب بالنسبة لك للعمل به من خلال قراءة المقال التالي ولكن إذا كنت تريد تعلم تطبيقات سواء للاندرويد او للايفون و مواقع الويب إذا أفضل مسار بالنسبة لك هو تعلم لغة javascript حيث تعتبر اللغة الأساسية للويب كما أن يمكنك تصميم تطبيقات سواء للاندرويد او للايفون عن طريق أطر عمل من خلال لغة javascript قم بقراءة المقالة التالية للتمييز بين تطبيقات المحمول
-
بالإضافة للفوائد التي تم ذكرها في التعليقات السابقة حول ملف ال package-lock.json هو تحسين الأمان الذي يأتي مع ملف package-lock.json . نظرًا لأنه يحتفظ بجميع تجزئة الحزم إذا قام شخص ما بالتلاعب بسجل npm العام وتغيير كود المصدر للحزمة دون تغيير إصدار الحزمة نفسها ، فسيتم اكتشافه بواسطة ملف package-lock.json . كما أن ربما تتسائل حول مجرد استخدام package.json مع أرقام الإصدارات الدقيقة حيث أن ملف ال package.json بالفعل يقوم بحفظ الإصدارات . ضع في اعتبارك أن package.json الخاص بك يحتوي فقط على تبعياتك المباشرة ، وليس تبعيات تبعياتك (تسمى أحيانًا التبعيات المتداخلة). هذا يعني أنه مع الحزمة القياسية. .
-
هناك العديد من الشهادات المتاحة في مجال الأمن السيبراني، ولكن بعضها أكثر شهرة ومطلوبة من غيرها. بعض أفضل الشهادات التي يمكنك الحصول عليها هي: (CISSP)، والتي تثبت قدرتك على تصميم وإدارة برامج أمنية متقدمة. (CISM)، والتي تبرز مهاراتك في إدارة أمن المعلومات. (CEH)، والتي تؤهلك لاختبار نظام الأمن باستخدام نفس التقنيات التي يستخدمها المخترقون. security +، والتي تغطي مجالات مثل التشفير والإدارة الهوية والشبكات. GIAC (GSEC)، والتي تغطي مجالات مثل التحقق من حساسية نظام التشغيل أما بالنسبة لتأثير الذكاء الإصطناعي على هذا المجال بالتحديد فمن غير المحتمل أن يتم استبدال مهندسي الأمن السيبراني بالكامل بالذكاء الاصطناعي. بينما يمكن أن يساعد الذكاء الاصطناعي في اكتشاف الهجمات الإلكترونية ومنعها ، لا تزال الخبرة البشرية ضرورية لمهام مثل تحديد نقاط الضعف ، وتطوير استراتيجيات الأمان ، والاستجابة للهجمات المعقدة. بالإضافة إلى ذلك ، يعد الأمن السيبراني مجالًا يتطور باستمرار ، وهناك حاجة إلى خبراء بشريين للبقاء على اطلاع بأحدث التهديدات والتقنيات. ومع ذلك ، يمكن للذكاء الاصطناعي بالتأكيد تعزيز قدرات محترفي الأمن السيبراني وجعل وظائفهم أكثر كفاءة. ويعتبر مجال الأمن السيبراني من آخر وأقل المجالات التي يمكن أن تتأثر بشكل كبير بالذكاء الإصطناعي حيث يستخدم بالفعل أتمتة ذكية كبيرة للعثور على نقاط الضعف والمهاجمين. لكن في مجال الأمن ، إذا تمكن المدافعون من العثور عليه تلقائيًا ، فيمكن للمهاجمين أيضًا ، والعكس صحيح. لذا فإن أي شيء يمكن لأجهزة الكمبيوتر العثور عليه بسهولة ليس مفيدًا جدًا للهجمات. لذلك سيكون للبشر أهمية بالغة للأمن حتى النهاية.