-
المساهمات
6234 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
95
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد أبو عواد
-
المشكلة في القسم serv الذي يسبق القسم team3 , والمشكلة بالتحديد العنصر الذي لديه الصنف banner-img , لقد قمت باعطائه التنسيقات التالية section.team .serv .banner-img { float: right; ^^^^^^^^^^^^^^ width: 530px; height: 500px; transform: translateY(-320px); } بعد استخدام خاصية float يجب استخدام الخاصية clear للعنصر الأب أي العنصر overlay2 , هناك طريقة ابسط لفعل ذلك ولا داعي لاستخدام الخاصية float أو الخاصية transform, يمكنك أولا حذف الخاصيتين float و transform من العنصر banner-img واعطاءه هامش خارجي من جهة الشمال من خلال الخاصية margin كالتالي section.team .serv .banner-img { width: 530px; height: 500px; margin-left: auto; } ويمكننا اعطاء الصنف overlay2 الخاصية display وقيمتها flex وبشكل تلقائي سوف تعرض العناصر بشكل افقي section.team .overlay2 { background-color: rgba(40, 42, 42, .92); padding-left: 11.5%; padding-right: 14.5%; height: 430px; display: flex; } سوف تعرض العناصر بشكل أجمل بهذا الشكل ,وأيضا سوف تظهر الصورة الخاصة بالجوال بشكل كبير لأنك حددت عرض 99% لجميع الصور بداخل القسم team , لاحظ section.team img { width: 99%; } يمكنك تحديد الصورة بشكل محدد لكي لا تطبق على جميع الصور
- 4 اجابة
-
- 1
-

-
لديك حزمتين تقومان بمعالجة الصور لديك , الحزمة file-loader والحزمة html-loader , لمنع هذا التعارض تحتاج الى تثبيت اصدار 1 من حزمة html-loader من خلال الأمر التالي npm i html-loader@1.3.2 ثم جرب تشغيل السيرفر مرة أخرى ولاحظ هل يتم عرض الصور أم لا وأخبرني بالنتيجة رجاء
- 4 اجابة
-
- 1
-

-
هل يمكنك ارفاق ملف package.json لكي أعرف ما اصدار الحزم التي تستخدمها؟
-
حاول تكرار فقط عنصر tr , أي اجعل العنصر tbody خارج حلقة التكرار كالتالي <tbody> <? php while($row=fetch_data($query)){ <tr> <td>...... ..... ... ... </tr> <?php } ?> </tbody> </table> ثم حدث الصفحة وأخبرني بالنتيجة
-
لا داعي لتمرير قيمة الى دالة البحث , يمكنك الاكتفاء بقيمة الحقل , لقد قمت بالحصول على الحقل الخاص بالبحث وأسميته search كالتالي var serch = document.getElementById("serch"); تستطيع الحصول على قيمته كالتالي serch.value الآن يمكننا مقارنة اسم الكائن بالقيمة الخاصة بحقل البحث كالتالي if (productContainer[i].name.toLowerCase().includes(serch.value)== true){ ^^^^^^^^^^^ الآن يمكنك ازالة الباراميتر الممرر خلال الدالة serchProduct function serchProduct(){...} وأيضا في html <input onkeyup="serchProduct()" id="serch" type="text"> ^^^^^^^^^^^^^
- 2 اجابة
-
- 1
-

-
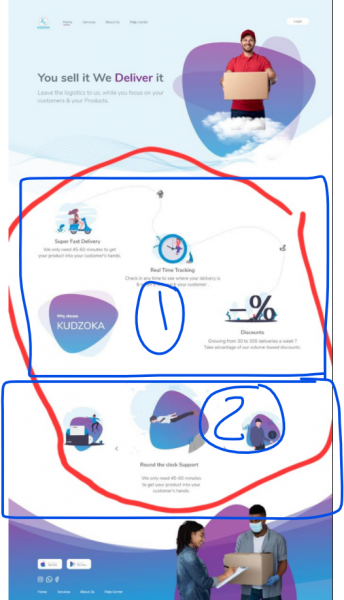
يصعب ترتيب الصور بهذا الشكل باستخدام css , في الجزء الذي حددته في الصورة ينقسم الى قسمين في عناصر html , لاحظ الصورة لقد قسمت الجزء المحدد الى قسمين , القسم الاول وهو خلفية يتم تصميمها باستخدام الفوتوشوب ومن ثم استخدامها في عناصر html باستخدام العنصر img او باستخدام الخاصية background-image في css لأنه يصعب جدا اظهار الصور بهذا الشكل باستخدام css خاصة أن الصور أيضا مرتبطة بخط متقطع القسم الثاني وهو عبارة عن سلايدر يتكون من عدة شرائح , عند الضغط على السهم اليمين يعرض الشريحة اليمنى , وعند الضغط على السهم الشمال يعرض الشريحة التي في الجهة الشمال , يتم وضع في كل شريحة صورة ويتم ذلك باستخدام html وبالتحديد باستخدام العنصر img بشكل عام مثل هذه الصور تكون جاهزة ومصممة باستخدام احدى برامج التصميم مثل الفوتوشوب
-
يمكننك اعطاء الصنف parent1 خاصية position وقيمتها relative كالتالي .parent1 { width: 800px; height: 600px; background-color: bisque; margin: auto; overflow: hidden; z-index: 75; position: relative; ^^^^^^^^^^^^^^^^^^^^^^^^^ } ويمكنك ازالة الخاصية z-index من الصنف z , لاحظ .z { width: 400px; height: 400px; border-radius: 50%; margin: 100px auto; background-color: aqua; display: flex; justify-content: center; align-items: center; position: relative; z-index: 5; ^^^^^^^^^^^^ } بعد الازالة .z { width: 400px; height: 400px; border-radius: 50%; margin: 100px auto; background-color: aqua; display: flex; justify-content: center; align-items: center; position: relative; } وسوف تظهر الخلفية
-
حاول أن تجعل قيمة z-index سالبة , فبدلا من صفر حاول أن تجعلها -1 كالتالي .z::after{ content: ""; width: 400px; height: 400px; border-radius: 50%; background-color: blueviolet; position: absolute; top: 0px; left: 60px; z-index: -1; ^^^^^^^^^^^^^^ } وبالمثل ل before .z::before{ content: ""; width: 400px; height: 400px; border-radius: 50%; background-color: forestgreen; position: absolute; top: 0px; right: 60px; z-index: -1; ^^^^^^^^^^^ }
-
تستخدم لغة بايثون في العديد من المجالات مثل تطوير الويب والذكاء الاصطناعي وتحليل البيانات المعقدة وغيرها من المجالات , وتعتبر من اللغات المثالية للبدء بها نظرا لسهولة تعلمها وفهمها , وتعتبر الكتب احدى أفضل الوسائل لتعلم أي مهارة أو تقنية ومن ضمنها أيضا لغة بايثون , هناك الكثير من الكتب التي تستطيع استخدامها لهذا الغرض , متوفر في الاكاديمية كتاب اسمه البرمجة بلغة بايثون والذي يشرح المفاهيم البرمجية الأساسية بلغة بايثون , يمكنك الذهاب الى الصفحة الخاصة به وقراءة المزيد عنه ورؤية مراجعات القارئين وتحميله من هنا , هناك أيضا العديد من الكتب المهمة التي يمكنك استخدامها لتعلم اللغة وهي: Python Crash Course: كتاب يقدم قسمين , القسم الأول مقدمة شاملة لأساسيات اللغة , القسم الثاني مجموعة من الاختبارات للأساسيات , يتم عمل الاختبارات باستخدام برامج حقيقية Learning Python, 5th Edition : الكتاب لكل من يريد أن يتعلم ويتفوق في بايثون, من المبتدئين إلى المطورين المحترفين, يقوم الكتاب بتقديم مقدمة شاملة ومتعمقة للغة بايثون الأساسية Head-First Python (2nd edition) : يعتبر من أفضل الكتب لتعلم Python اذا لم يكن أفضلها, حل سريع وسهل بالنسبة لك إذا كنت ترغب في تعلم أساسيات برمجة Python, ويساعدك الكتاب أيضا في اكتساب فهم سريع لأساسيات برمجة بايثون والعمل مع الوظائف المضمنة وهياكل البيانات هذه أفضل الكتب المتوفر لتعلم بايثون , يمكنك الاستفادة منها
-
بوتستراب يستخدم في نظامه الشبكي أو ما يعرف بgird system الخاصية flex بالفعل, فكما تلاحظ نستخدم الصنف row كحاوية للعناصر التي تمتلك الأصناف col , وأيضا يعتبر الصنف row صندوق مرن أي flexbox, لاحظ تنسيقاته .row { display: -ms-flexbox; display: flex; ^^^^^^^^^^^^^^ -ms-flex-wrap: wrap; flex-wrap: wrap; margin-right: -15px; margin-left: -15px; } كما تلاحظ نستخدم الخاصية display وقيمتها flex, من الممتاز اتقانك للصندوق المرن -flexbox- سوف تسهل عليك الكثير في بعض الأحيان , ولكن بوتستراب بالفعل تستخدم الخاصية flex لذلك من الأفضل ان تستخدم بوتستراب لأنه سوف يوفر عليك الوقت والجهد , فالكود الذي سوف تكتبه لتوزيع العناصر باستخدام css في 20 سطر سوف يستغرق منك كتابة اسم صنف واحد فقط , وأيضا اهمية بوتستراب لا تكمن فقط في النظام الشبكي او ما يعرف ب gird system, بل هناك العديد من الاصناف الأخرى والمكونات التي توفر عليك الكثير من الوقت في بنائها مثل مكون card و navbar والسلايدر وغيرها , لذلك لا أنصح بالاستغناء عن بوتستراب خاصة أنه مطلوب في سوق العمل ويتم طلبه بالاسم ليتم العمل به شكرا لك
- 1 جواب
-
- 1
-

-
في Java يتم تمرير كل معلمة ليست من النوع البدائي (int ، long ، byte ، char ، boolean ...) كمرجع لهذا الكائن , على سبيل المثال public static void test(List<Integer> list){// أنشأت دالة تستقبل معامل والمعامل عبارة عن مرجع لكائن من نوع List ونوع العناصر التي تستقبلها القائمة هي أعداد صحيحة list.add(3);// وظيفة الدالة فقط اضافة عنصر اليها وقيمته 3 } public static void main(String[] args){ List<Integer> list1 = new LinkedList<>();//انشاء كائن من LinkedList تقبل عناصر من نوع اعداد صحيحة list1.add(1);// اضافةعنصر الى القيمة قيمته 1 list1.add(2);// ضافةعنصر الى القيمة قيمته 2 test(list1);// تمرير المرجع للكائن LinkedList الذي تم انشائه الى الدالة التي قمت بانشائها والتي اسمها test Iterator it = list1.iterator();// أنشأت كائن من iterator للمرور على عناصر LinkedList while(it.hasNext()){// حلقة تكرار تعمل طالما القائمة تمتلك عنصر آخر System.out.println(it.next());// طباعة قيمة العنصر } } في المثال السابق قمت بانشاء دالة تستقبل معامل واحد وهو من نوع List , يمكنك متابعة الشرح في الكود , نتيجة الكود سوف تكون 1 2 3
- 2 اجابة
-
- 1
-

-
لنفترض أنه لدينا الكلاس student كالتالي public class Student { private String name; public String getName() { return surname; } public void setName(String name) { this.name = name; } } يمكننا انشاء أكثر من كائن بسهولة بهذه الطريقة Student s1 = new Student();=> الكائن الأول Student s2 = new Student();=> الكائن الثاني Student s3 = new Student();=> الكائن الثالث وهكذا , يمكننا أيضا استخدام مصفوفة من الكائنات , كالتالي Student[] students = new Student[5]; //إنشاء مصفوفة تحتوي على خمس كائنات من الكلاس student // نقوم باستخدام حلقة تكرار بالمرور على عناصر المصفوفة وانشاء كائن من الكلاس student في كل عنصر من عناصر المصفوفة for (int i = 0; i < 5; i++) { Student[i] = new Student(); Student[i].setName(name); } قمت بانشاء مصفوفة تحتوي على 5 عناصر من الكلاس student , ثم من خلال حلقة التكرار يمكنني انشاء كائن من الكلاس student في كل عنصر من عناصر المصفوفة وبالتالي يمكنني الوصول للخصائص الخاصة بكل كائن
-
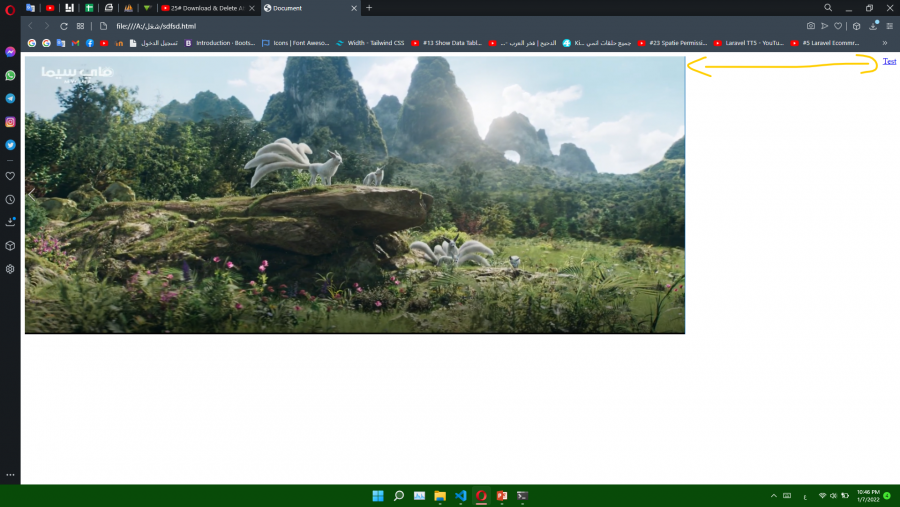
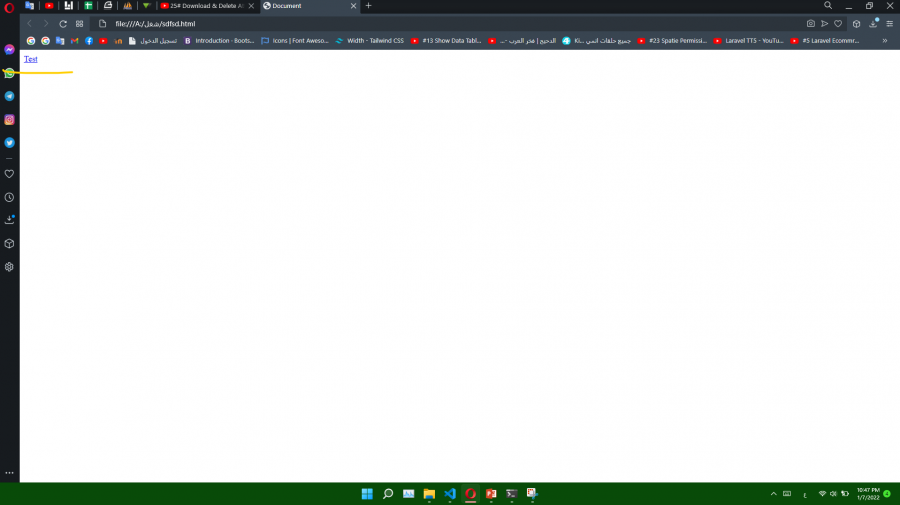
اذا كان لديك نفس العنصرين -الصورة والزر- في نفس الحاوية ولوحدهما فقط يمكنك اعطاء الحاوية الخاصية display وقيمتها flex , ونقوم باعطاء الصورة خاصية margin من جهة اليسار وقيمتها auto , لاحظ المثال التالي <div style="display: flex;"> <img src="1.png" alt="" style="margin-right: auto;"> <a href="#">Test</a> </div> لدينا الحاوية div وأعطيتها الخاصية display وقيمتها flex , تحتوي على العنصرين الصورة والزر فقط , أعطيت الصورة الخاصية margin-right وقيمتها auto , لاحظ النتائج في حال وجود صورة النتيجة في حال عدم وجود صورة
-
يمكننا فعل ذلك باستخدام الدالة Integer.parseInt() , على سبيل المثال String str1 = "10"; لدينا قيمة 10 من نوع نص , يمكننا تحويلها الى integer كالتالي int num = Integer.parseInt(str1); وبالمثل اذا أردنا تحويل قيمة نصية الى قيمة من نوع double فيكون باستخدام Double.parseDouble كالتالي String str1 = "12.34"; double num1 = Double.parseDouble(str1); وبالمثل نستطيع تحويل قيمة نصية الى قيمة من نوع float باستخدام Float.parseFloat كالتالي float num1=Float.parseFloat(str1);
- 3 اجابة
-
- 1
-

-
لا يمكنك أن تجعل الكيبورد يتصرف بناء على اشياء من اختيارك , يأتي جاهزا لما سوف يقوم بفعله ولا يتم تغييره , يمكنك شراء كيبورد خارجي كامل بديل للكيبورد الذي لديك , هل يمكنك ارفاق صورة للكيبورد الخاص بك , ربما نستطيع أن نجد الحرف , يمكنك أيضا ايجاده من لوحة المفاتيح الخاصة بالووندوز تأكد بأن اللغة انجليزية ثم يمكنك من خلال الرموز ايجاده
-
المحدد ~ هو أحد المحددات التي تساعدنا في الوصول الى العناصر لإعطاءها بعض التنسيقات , لنشرح الأمر من خلال مثال , لاحظ الكود التالي <style> p ~ ul { background: #ff0000; } </style> <body> <div>عنصر div</div> <ul> <li>d</li> <li>d</li> <li>d</li> </ul> <p>عنصر p</p> <ul> <li>p</li> <li>p</li> <li>p</li> </ul> <h2>عنوان</h2> <ul> <li>h</li> <li>h</li> <li>h</li> </ul> </body> كما نلاحظ لدينا 3 عناصر ul وعنصر div و p و h2, و كود css قمت باستخدام المحدد ~ وذلك بتحديد العنصر ul المسبوق بعنصر p , التنسيق عبارة عن تغيير لون الخلفية الى اللون الأحمر , سوف تكون النتيجة كالتالي نلاحظ أنه تم تحديد فقط عنصرين ul , لماذا اختار فقط عنصرين وبالتحديد العنصرين الأخيرين والذين يقعان بعد عنصر p؟ ذلك بسبب المحدد ~ , فهو محدد يقوم باستهداف العنصر الثاني المحدد والمسبوق بالعنصر الأول المحدد , يمكنك قراءة المزيد عن المحدد من خلال موسوعة حسوب , يمكنك الذهاب اليه من هنا بالنسبة لوجوده في لوحة المفاتيح , عادة يكون في لوحة المفاتيح باللغة الانجليزية مكان الزر الذي يكتب حرف "ذ" , يمكنك تحويل لوحة المفاتيح الى اللغة الانجليزية ثم تضغط shift + حرف الذال باللغة العربية , اذا لم تجده يمكنك نسخه ولصقه , غالبا لن تستخدمه كثيرا في التصميم
-
يقدم كل منها مزايا مختلفة لنماذج البيانات وقدرات لربط العلاقات بين البيانات graph database قاعدة بيانات الرسم البياني - graph database - هي قاعدة بيانات NoSQL تخزن البيانات كرسم بياني , ما يميز قواعد بيانات الرسم البياني عن قواعد البيانات الأخرى هو أنها تقوم بتوثيق العلاقات بين البيانات وتحديد أولوياتها , تتكون قواعد بيانات الرسم البياني من عقد وحواف ، حيث تمثل العقد كيانات محددة ، بينما تمثل الحواف الاتصال بين عقدتين. تم تصميمها لتكون قابلة للتطوير وتوفر مرونة يصعب العثور عليها في قواعد البيانات الأخرى. relational database قواعد البيانات العلائقية -relational database- تخزن البيانات في جداول علائقية. يتم تحديد الجداول من خلال الأعمدة والصفوف ، ويتم تحديد كل صف بواسطة مفتاح فريد بحيث يمكن ربطها بالصفوف في جداول أخرى, تكون قواعد البيانات العلائقية أسرع عند التعامل مع أعداد ضخمة من السجلات لأن بنية البيانات معروفة مسبقا. هذا يجعل استهلاك الذاكرة أقل, لا تحتوي قواعد بيانات الرسم البياني على بنية محددة مسبقا للبيانات وهذا هو سبب وجوب فحص كل سجل بذاته أثناء الاستعلام لتحديد بنية البيانات.
-
هادا الوضع الطبيعي لعمل عنصر الفورم , وليس المكون المودال , المكون المودال هو مكون جاهز من بوتستراب فقط ويمكننا وضع فيه ما نشاء من العناصر, من ضمن العناصر التي يمكننا وضعها بداخل المكون مودال هو عنصر فورم, عنصر فورم يستخدم لادخال بيانات وعند عمل submit للفورم يتم الذهاب الى مسار معين , هذا المسار اما الهدف منه عملية جلب بيانات من قاعدة بيانات أو تخزين البيانات في قاعدة البيانات , عند عمل submit للفورم يتم بالتأكيد تحديث الصفحة
- 16 اجابة
-
- 1
-

-
بالنسبة لأول جملة نعم صحيحة وهذا التصرف الطبيعي لعنصر form , بالنسبة للجملة الثانية لم أفهمها
- 16 اجابة
-
- 1
-

-
يتم استخدام الدالة PreventionDefault () لمنع المتصفح من تنفيذ الإجراء الافتراضي للعنصر المحدد. فمثلا الاجراء الافتراضي لعنصر form هو عند عمل submit له يتم تحديث المتصفح وارسال البيانات الى الخادم , هذا السطر يمنع حدوث ذلك , لذلك عندما كان السطر تعليق كان يتم تنفي اجراء submit بشكل طبيعي وبالتالي تحديث الصفحة وبالتالي اختفاء القيم بسرعة
- 16 اجابة
-
- 1
-

-
بداية هذا عبارة عن نموذج وعند عمل submit له يتم تحديث الصفحة , ولذلك يجب ازالة التعليق عن السطر // e.preventDefault(); ليصبح كالتالي e.preventDefault(); ثانيا في السطرين $('#demo1').html('num1'); ^^^^^^^ $('#demo2').html('num2'); ^^^^^^^ لا نضع المتغير بداخل علامتي تنصيص , أرجو منك تعديل الكود كالتالي $('#demo1').html(num1); ^^^^^^^ $('#demo2').html(num2); ^^^^^^^ ثالثا عمل submit للفورم لن يختفي العنصر modal , لذلك بعد انتهاء العملية سوف نقوم باخفاء العنصر Modal من خلال عمل له hide كالتالي $("#myModal").modal('hide'); يصبح الكود كالتالي $(document).ready(function(){ $("#myModal").modal('show'); $('#form1').submit(function(e){ e.preventDefault(); var num1 = $('#text1').val(); var num2 = $('#text2').val(); if(num1 != null && num2 != null){ $('#demo1').html(num1); $('#demo2').html(num2); } $("#myModal").modal('hide'); }); });