-
المساهمات
6234 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
95
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد أبو عواد
-
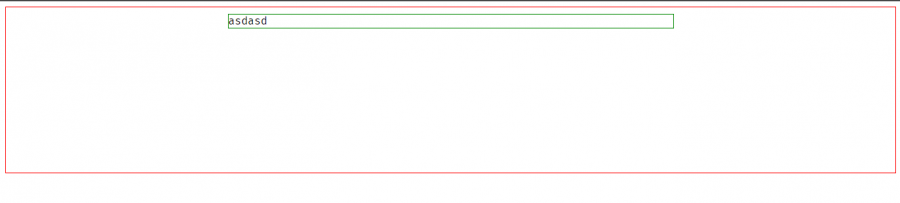
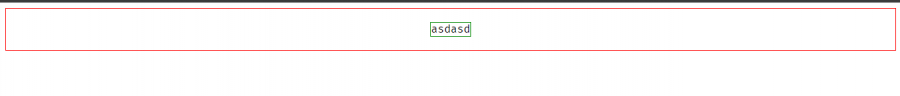
هناك العديد من الطرق لتوسيط div بداخل div, لنستعرض معا البعض منها الطريقة الأولى: نقوم بإعطاء div الداخلي width معين مثلا 50% ومن ثم نعطيه خاصية margin كما هو موضح في الكود الآتي .b{ width: 50%; margin: 0 auto; } عند اعطاء هذه الخصائص لل div الداخلي سوف يتوسط بداخل div الخارجي وسوف تكون النتيجة بهذا الشكل الطريقة الثانية: نستخدم خاصية table حيث نعطي عنصر div الداخلي هذه الخصائص .b{ display: table; margin: 0 auto; } سوف تكون النتيجة بهذا الشكلالطريقة الثالثة: سوف نستخدم خاصية flexbox لتوسيط ال div الداخلي بداخل ال div الخارجي, لاحظ لو سمحت الكود الآتي .a{ border:1px solid #f00; display: flex; justify-content: center;//لتوسيط المحتوى padding: 20px; } لاحظ أعطينا الdiv الخارجي خاصية display: flex; ومن ثم ثم قمنا بتوسيط المحتوى الذي بداخله سوف تكون النتيجة مشابهة لنتيجة الطريقة الثانية
- 5 اجابة
-
- 1
-

-
يستخدم Arduino لغة البرمجة الخاصة به ، والتي تشبه C ++. ومع ذلك ، من الممكن استخدام Arduino مع Python أو لغة برمجة أخرى عالية المستوى. في الواقع ، تعمل منصات مثل Arduino بشكل جيد مع Python ، خاصة للتطبيقات التي تتطلب التكامل مع أجهزة الاستشعار والأجهزة المادية الأخرى. بشكل عام ، يمكن لـ Arduino و Python تسهيل بيئة تعليمية فعالة تشجع المطورين على الدخول في تصميم الإلكترونيات. إذا كنت تعرف بالفعل أساسيات Python ، فستتمكن من بدء استخدام Arduino باستخدام Python للتحكم فيه.
- 3 اجابة
-
- 1
-

-
لا تقلق فهي ليست مشكلة كبيرة, تظهر بسبب أنك لم تقم باعطاء العنصرين أي خاصية من خصائص css لاحظ معي الكود الذي قمت بكتابته لو سمحت body{// سطر رقم 16 //فارغ ولا يوجد أي خاصية } #home .content h2{// سطر رقم72 //فارغ ولا يوجد أي خاصية } لأنها فارغان ولا يمتلكان أي خاصية ظهر لك الرقم 2 بجانب اسم الملف, لو حاولت اعطاءهم بعض الخصائص سوف يختفي الرقم 2
-
انت تستخدم في ملف js.js كود jquery ولذلك يجب تحميل مكتبة jquery واستدعائها في الكود أو يمكنك استخدام نسخة cdn منها وتستطيع الحصول عليه من هنا ومن ثم استدعائه في الكود <script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script> يمكنك استخدام الكود الذي في الأعلى وسوف يعمل معك بشكل صحيح
-
لعمل أي برنامج هناك 7 مراحل يجب المرور عليها: 1. العصف الذهني والتخطيط العصف الذهني - الخطوة الأولى في عملية تطوير البرمجيات. كل شيء يبدأ بفكرة رائعة. لكن أي فكرة تحتاج إلى التفكير بعناية من أجل تنفيذها. التخطيط الدقيق هو أول وأحد المراحل الأساسية لتطوير البرمجيات أو تطوير المنتج لأنه يفترض مسبقًا تحديد نطاق المشروع ، وتحديد وسائل وطرق النظام الجديد لتلبية الأهداف الاستراتيجية للأعمال ، وتوافر الموارد ، والقضايا المتعلقة بالتكلفة ، والأطر الزمنية وتحديد الحلول. 2. المتطلبات وتحليل الجدوى خلال هذه المرحلة من عملية تطوير البرمجيات ، يتم تحديد المشروع بالتفصيل ويتم تنفيذ تحليل متطلبات المشروع. من أجل بناء حل قابل للتنفيذ ، لا يكفي الكود النظيف والتصميم الجذاب ، فأنت تحتاج أولاً إلى فريق التطوير للحصول على فهم أعمق لهدف المشروع وجمع كل المتطلبات. 3. التصميم يعد تصميم البرامج مكونًا بارزًا في دورة تطوير المنتج. أثناء مرحلة التصميم ، يتم إنشاء التصور الفعلي للحل ، أي يتم إنشاء بنية البرنامج التفصيلية التي تلبي متطلبات المشروع المحددة. 4. التطوير والترميز تدور مرحلة التطوير حول كتابة التعليمات البرمجية وتحويل وثائق التصميم إلى برنامج فعلي ضمن عملية تطوير البرامج. 5. احتبار البرنامج اجراء سلسلة من الاختبارات بما في ذلك اختبار الوظائف وتكامل الأنظمة وقابلية التشغيل بالإضافة إلى اختبار قبول المستخدم وما إلى ذلك من أجل التأكد من أن الكود نظيف وتحقيق أهداف العمل الخاصة بالحل. يشكل التحقق والتحقق جزءًا حيويًا في ضمان إكمال التطبيق / الحل بنجاح. الآن بعد أن أصبح البرنامج خاليًا من الأخطاء ، تبدأ مرحلة التنفيذ. 6. التنفيذ والنشر هذه مرحلة يتم نقل التطبيق الذي تم إنشاؤه واختباره حديثًا إلى الإنتاج بما في ذلك نقل البيانات والمكونات بينما سيتم نشر التغييرات المحددة فقط خلال الإصدارات التالية. اعتمادًا على مدى تعقيد المشروع ، قد يكون إصدارًا مباشرًا (إذا كان المشروع بسيطًا) أو تم إصداره بشكل متقطع (على مراحل) في حالة وجود مشروع أكثر تعقيدًا. الآن يمكن لمحللي النظام والمستخدمين رؤية التطبيق الجاهز وتجربته. 7. العمليات والصيانة تتضمن المرحلة الأخيرة من دورة حياة تطوير البرامج الصيانة والتحديثات المنتظمة. يتم التعامل مع المرحلة بأقصى قدر من الاهتمام حيث أنه خلال المرحلة يتم صقل المنتج وترقيته وتحسينه وضبطه وفقًا لتعليقات المستخدمين على أدائه. هذا هو بالضبط التوقيت المثالي لتقوية وظائف التطبيق لترقية أدائه وتعديله وفقًا للاحتياجات الفعلية للمستخدم النهائي لإضافة إمكانات جديدة أو تلبية متطلبات المستخدم الإضافية. وأخيرا تختلف دورة حياة تطوير البرمجيات كعملية تكرارية منظمة من شركة إلى أخرى بهدف تقديم أفضل المنتجات عالية الجودة التي تلبي احتياجات العملاء الأكثر تطلبًا.
- 1 جواب
-
- 1
-

-
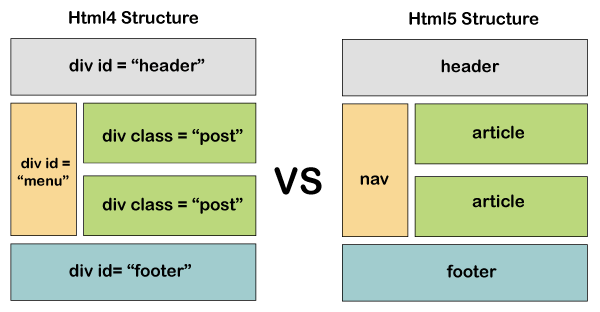
بمرور الوقت يجري تحديثات على Html ، وأحدث إصدار من HTML هو HTML5 فهو يحتوي على الكثير من الوسوم الجديدة مثل <header> ، <footer> ، <navy> ، <Audio> ، <video> ، <main>, ,هذه الصورة توضح الفرق في بناء صفحة Html4 و Html5 . وأيضا يوفر HTML5 الدعم الكامل لتشغيل JavaScript بينما لا يمكن أن تسمح HTML بتشغيل JavaScript داخل مستعرض الويب, يدعم HTML5 أنواعًا جديدة من عناصر التحكم في النموذج ، مثل التاريخ والوقت والبريد الإلكتروني والرقم والفئة والعنوان وعنوان URL والبحث وما إلى ذلك.
- 4 اجابة
-
- 2
-

-
مرحبا معاذ لا تطلب الدراسة في أكاديمية حسوب اللغة الانجليزية فجميع الدورات باللغة العربية شكرا لك
- 4 اجابة
-
- 1
-

-
يمكنك البدء من بداية الدورة بشكل طبيعي وليس من الضروري البدء بالأرشيف , حيث أنك لو تابعت من البداية بشكل جيد مع الدورة والمدرب فسوف تسير بشكل صحيح وتجد الأمور بخير. أما أرشيف الدورات فهي للدورات القديمة التي حُدثت ولن تحتاج له
-
لجعل البرنامج يتوافق مع جميع الاجهزة نستخدم media queries وهي ميزة في CSS3 تتيح لك تحديد وقت تطبيق قواعد CSS معينة. يتيح لك ذلك تطبيق CSS خاص للجوال ومختلف الشاشات ، أو ضبط تخطيط للطباعة. تبدو البنية الأساسية كما يلي: #header-image { background-repeat: no-repeat; background-image:url('image.gif'); } // عرض صورة أكبر عندما تكون على شاشة كبيرة @media screen and (min-width: 1200px) { #header-image { background-image:url('large-image.gif'); } } // إزالة صورة الهيدر عند الطباعة. @media print { #header-image { display: none; } } ولكن يمكن أيضًا استخدامها بهذا الشكل: <link rel='stylesheet' media='all' href='normal.css' /> <link rel='stylesheet' media='print' href='print.css' /> <link rel='stylesheet' media='screen and (min-width: 701px)' href='medium.css' /> يوضح هذا المثال الكتلتين على الشاشات الكبيرة بجوار بعضهما البعض ، بينما سيتم عرضهما على الشاشات الصغيرة أسفل بعضهما البعض. #block1, #block2 { float: left; width: 100%; } @media (min-width: 1000px) { #block1, #block2 { width: 50%; } } تستطيع ارفاق العديد من الملفات باستحدام خاصية multiple كما هو موضح في المثال الآتي <input type="file" id="files" name="files" multiple><br><br>
-
الإطاران مختلفان تمامًا ومن الصعب دائمًا تحديد أيهما أفضل. كل شيء يعتمد على حالة واحدة. ما هي التكنولوجيا التي تفضلها لعملية تطوير تطبيقك؟. هناك أشياء يجب أن تكون على دراية بها حول Cordova, إذا كنت تبحث عن إطار عمل مفتوح المصدر وسهل التعلم لبناء تطبيقات الأجهزة المحمولة ، فليس هناك خيار أفضل من Cordova. تتطلب الأداة معرفة عميقة بجافا سكريبت و HTML / CSS مما يفتح آفاقًا واسعة لتنفيذ أي فكرة, يسمح Cordova للتطبيقات بمشاركة كود واحد عبر جميع الأنظمة الأساسية للجوّال. هذا يجعل تشغيل التطبيق على Android و iOS ومنصات غريبة أخرى مثل Blackberry و Windows Phone وما إلى ذلك أمرًا سريعًا ومريحً, وأيضا من السهل إنشاء تطبيق للهاتف المحمول يعتمد على كوردوفا بسبب إمكانية إعادة استخدام الكود, تعمل تطبيقات كوردوفا في غلاف WebView ، مما يعني أن كود الويب يعمل في متصفح الهاتف المحمول. يمكن إنشاء أي شيء باستخدام HTML و CSS و JavaScript فقط.وأيضا من المميزات التي يتميز بها إطار عمل Cordova انه من السهل عليك تصحيح أخطاء تطبيق Cordova الجديد. ReactNative هو إطار عمل JavaScript الذي يسمح لك بإنشاء تطبيقات iOS و Android في وقت واحد. تحتاج فقط إلى الترميز مرة واحدة وسيتم استخدامه لكلا النظامين الأساسيين مما سيؤدي في النهاية إلى توفير الوقت والجهد. يجب أن تكون على دراية بـ JSX ومكونات React وتدفق البيانات والأنماط المضمنة ونموذج Flexbox لبدء العمل مع React Native. ليست هناك حاجة لاستخدام HTML / CSS ، حيث أن العمل مع هذا الإطار يركز بشكل أساسي على JS. يتم تجميع مكونات React Native في عناصر عرض واجهة المستخدم لكل نظام أساسي. Ionic هي أيضًا منصة تتيح للمطورين إنشاء تطبيقات عالية الأداء عبر الأنظمة الأساسية باستخدام كود واحد.يمكن استخدام التطبيقات التي تم إنشاؤها عبر Ionic على الويب أو أي جهاز آخر.يوفر إطار العمل مفتوح المصدر هذا أدوات ودية للمطورين إلى جانب الخدمات المدعومة.كما أنه يشتمل على مكتبة غنية ومكونات بناء تجعل الأمور أسهل بالنسبة للمطور. أنصحك باستخدام ReactNative.
- 3 اجابة
-
- 1
-

-
استخدم Gzip ، وهو تطبيق برمجي لضغط الملفات ، لتقليل حجم ملفات CSS و HTML و JavaScript التي يزيد حجمها عن 150 بايت.لا تستخدم Gzip على ملفات الصور. بدلاً من ذلك ، قم بضغطها في برنامج مثل Photoshop حيث يمكنك الاحتفاظ بالتحكم في جودة الصورة.تصغير ملفات CSS وJavascript و HTML من خلال تحسين الكود بما في ذلك إزالة المسافات والفواصل والأحرف الأخرى غير الضرورية ، قم أيضًا بإزالة تعليقات التعليمات البرمجية والتنسيق والتعليمات البرمجية غير المستخدمة. أنصحك باستخدام CSSNano و UglifyJS. تقليل عمليات إعادة التوجيه: في كل مرة يتم فيها إعادة توجيه الصفحة إلى صفحة أخرى ، يواجه الزائر وقتًا إضافيًا في انتظار اكتمال دورة استجابة طلب HTTP. على سبيل المثال ، إذا كان نمط إعادة التوجيه للجوال يبدو كالتالي: "example.com -> www.example.com -> m.example.com -> m.example.com/home" ، فإن كل من عمليتي إعادة التوجيه الإضافيتين تجعل صفحتك تحميل أبطأ. الاستفادة من التخزين المؤقت للمتصفح: تقوم المتصفحات بتخزين الكثير من المعلومات (أوراق الأنماط والصور وملفات JavaScript والمزيد) بحيث عندما يعود الزائر إلى موقعك ، لا يتعين على المتصفح إعادة تحميل الصفحة بأكملها. استخدم أداة مثل YSlow لمعرفة ما إذا كان لديك بالفعل تاريخ انتهاء محدد لذاكرة التخزين المؤقت. ثم قم بتعيين رأس "انتهاء الصلاحية" الخاص بك إلى متى تريد تخزين هذه المعلومات مؤقتًا. في كثير من الحالات ، ما لم يتغير تصميم موقعك بشكل متكرر ، فإن السنة هي فترة زمنية معقولة. تحسين وقت استجابة الخادم: يتأثر وقت استجابة الخادم بمقدار حركة المرور التي تتلقاها ، والموارد التي تستخدمها كل صفحة ، والبرنامج الذي يستخدمه خادمك ، والاستضافة الذي تستخدمها. لتحسين وقت استجابة الخادم ، ابحث عن الأشياء التي تؤدي الى بطئ الأداء مثل استعلامات قاعدة البيانات البطيئة ، أو بطء التوجيه ، أو نقص الذاكرة الكافية وإصلاحها. تحسين الصور: تأكد من أن صورك ليست أكبر مما يجب أن تكون عليه ، وأنها بصيغة الملف الصحيح (تكون PNG بشكل عام أفضل للرسومات التي تحتوي على أقل من 16 لونًا بينما صور JPEG أفضل للصور الفوتوغرافية بشكل عام) وأنها مضغوطة للويب.
-
JSON هو اختصار لـ JavaScript Object Notation ، وهو وسيلة لتخزين المعلومات بطريقة منظمة وسهلة الوصول. باختصار ، يمنحنا ذلك مجموعة من البيانات التي يمكن للبشر قراءتها والتي يمكننا الوصول إليها بطريقة منطقية. تخزين بيانات JSON: كمثال بسيط ، يمكن كتابة المعلومات الخاصة في JSON على النحو التالي: var my_info = { "age" : "22", "name" : "محمد أبو عواد", "gender" : "male" }; يؤدي هذا إلى إنشاء كائن يمكننا الوصول إليه باستخدام المتغير my_info. بإحاطة قيمة المتغير بأقواس معقوفة ، فإننا نشير إلى أن القيمة هي كائن. داخل الكائن ، يمكننا التصريح عن أي عدد من الخصائص باستخدام اقتران "name": "value" ، مفصولة بفواصل. للوصول إلى المعلومات المخزنة في my_info، يمكننا ببساطة الرجوع إلى اسم الخاصية التي نحتاجها. على سبيل المثال ، للوصول إلى معلومات عني ، يمكننا استخدام المقتطفات التالية: document.write('moahmmed is ' my_info.age); // Output: moahmmed is 24 document.write('moahmmed is a ' my_info.gender); // Output: moahmmed is a male تخزين بيانات JSON في المصفوفات يتضمن المثال الأكثر تعقيدًا تخزين شخصين في متغير واحد. للقيام بذلك ، نضع كائنات متعددة بين أقواس مربعة ، مما يدل على مصفوفة. على سبيل المثال ، إذا كنت بحاجة إلى تضمين معلومات عني وعن أخي في متغير واحد ، فيمكنني استخدام ما يلي: var family = [{ "name" : "mohammed", "age" : "22", "gender" : "male" }, { "name" : "osama", "age" : "16", "gender" : "male" }]; للوصول إلى هذه المعلومات ، نحتاج إلى الوصول إلى فهرس مصفوفة الشخص الذي نرغب في الوصول إليه. على سبيل المثال ، سنستخدم المقتطف التالي للوصول إلى المعلومات المخزنة في العائلة: document.write(family[1].name); // Output: osama document.write(family[0].age); // Output: 22 يعد هذا مفيدًا إذا كان من الضروري إجراء حلقة من خلال المعلومات المخزنة ، حيث أنه يفسح المجال لحلقة for ذات قيمة متزايدة تلقائيًا. تداخل بيانات JSON: هناك طريقة أخرى لتخزين عدة أشخاص في متغير واحد وهي تداخل الكائنات. للقيام بذلك ، سننشئ شيئًا مشابهًا لما يلي: var family = { "mohammed" : { "name" : "mohammed", "age" : "22", "gender" : "male" }, "osama" : { "name" : "osama", "age" : "16", "gender" : "male" } الوصول إلى المعلومات في الكائنات المتداخلة أسهل قليلاً في الفهم ؛ للوصول إلى المعلومات الموجودة في الكائن ، سنستخدم المقتطف التالي: document.write(family.osama.name); // Output: osama document.write(family.mohammed.age); // Output: 22 document.write(family.osama.gender); // Output: male
-
JavaScript هي لغة برمجة تسهل الأمر على المستخدمين من خلال أتمتة عمليات مواقع الويب والتطبيقات. ظهرت JavaScript في الأصل كلغة أمامية لتزويد المتصفحات بوظائف ديناميكية لم تكن ممكنة مع HTML و CSS فقط. بعد ظهور Node.js كلغة خلفية في عام 2009 ، ظهرت شعبية JavaScript حيث يمكن للمطورين استخدام JavaScript لبرمجة كل من الواجهة الأمامية وجانب الخادم. من ناحية أخرى ، فإن Python هي لغة برمجة موجهة للكائنات حيث تسمح للمبرمجين بإنشاء تطبيقات ومواقع ويب باستخدام كائنات ليست سوى وحدات بناء افتراضية. تستخدم لغات مثل Python نموذج الكائن لتقليل التعقيد من خلال منح المبرمجين بنية واضحة وديناميكية أكثر واقعية. كلتا اللغتين لهما إيجابيات وسلبيات عندما يتعلق الأمر بالتنوع. بينما يتم استخدام اللغتين على نطاق واسع في تخطيط موارد المؤسسات وتطوير الويب ، يتم استخدام Python بشكل أكبر في المجالات القادمة مثل تحليلات البيانات والذكاء الاصطناعي (AI) و ML (التعلم الآلي). كما أنها تُستخدم بشكل أكبر في مجالات مثل Finance / Fintech لزيادة نوع البيانات المفيدة في هذا المجال. إذا كنت ترغب في الخوض في النهاية في أي من هذه المجالات ، فإن تعلم Python يعد خيارًا أفضل بكثير. من ناحية أخرى ، تتمتع JavaScript بميزة كونها لغة واجهة أمامية وخلفية. Python هي لغة خلفية مقيدة في جانب الخادم, كما يُنظر إلى JavaScript على نطاق واسع على أنها أسرع لغة فهي اللغة المفضلة عندما يتعلق الأمر بإنشاء تطبيقات في الوقت الفعلي, وأيضا لغة JavaScript تدعم البرمجة الغير متزامنة في حين أن Python لا تدعمها. المفتاح هو فهم نقاط القوة والضعف في كلتا اللغتين لمعرفة أيهما يناسبك بشكل أفضل
-
لا يمكنك فعل الكثير باستخدام Laravel إذا لم تتعلم php أولاً لأنك ستحتاج في معظم الأوقات إلى تنفيذ الوظائف التي لا يأتي بها Laravel والطريقة الوحيدة للقيام بذلك هي كتابة PHP. كما لا يمكنك فهم كيفية عمل Laravel دون معرفة PHP. إطار Laravel مكتوب بلغة php ، لذا عليك أن تتعلم php أولاً ، مفهوم OOP ، التركيب الأساسي على الأقل لتشغيل Laravel. عليك أن تفهم ما يحدث تحت غطاء أي تطبيق ويب أو موقع ويب ، لكي يكون Laravel منطقيًا.
- 6 اجابة
-
- 1
-

-
JSON هو اختصار لـ JavaScript Object Notation ، وهو وسيلة لتخزين المعلومات بطريقة منظمة وسهلة الوصول. باختصار ، يمنحنا ذلك مجموعة من البيانات التي يمكن للبشر قراءتها والتي يمكننا الوصول إليها بطريقة منطقية. تخزين بيانات JSON: كمثال بسيط ، يمكن كتابة المعلومات الخاصة في JSON على النحو التالي: var my_info = { "age" : "22", "name" : "محمد أبو عواد", "gender" : "male" }; يؤدي هذا إلى إنشاء كائن يمكننا الوصول إليه باستخدام المتغير my_info. بإحاطة قيمة المتغير بأقواس معقوفة ، فإننا نشير إلى أن القيمة هي كائن. داخل الكائن ، يمكننا التصريح عن أي عدد من الخصائص باستخدام اقتران "name": "value" ، مفصولة بفواصل. للوصول إلى المعلومات المخزنة في my_info، يمكننا ببساطة الرجوع إلى اسم الخاصية التي نحتاجها. على سبيل المثال ، للوصول إلى معلومات عني ، يمكننا استخدام المقتطفات التالية: document.write('moahmmed is ' my_info.age); // Output: moahmmed is 24 document.write('moahmmed is a ' my_info.gender); // Output: moahmmed is a male تخزين بيانات JSON في المصفوفات يتضمن المثال الأكثر تعقيدًا تخزين شخصين في متغير واحد. للقيام بذلك ، نضع كائنات متعددة بين أقواس مربعة ، مما يدل على مصفوفة. على سبيل المثال ، إذا كنت بحاجة إلى تضمين معلومات عني وعن أخي في متغير واحد ، فيمكنني استخدام ما يلي: var family = [{ "name" : "mohammed", "age" : "22", "gender" : "male" }, { "name" : "osama", "age" : "16", "gender" : "male" }]; للوصول إلى هذه المعلومات ، نحتاج إلى الوصول إلى فهرس مصفوفة الشخص الذي نرغب في الوصول إليه. على سبيل المثال ، سنستخدم المقتطف التالي للوصول إلى المعلومات المخزنة في العائلة: document.write(family[1].name); // Output: osama document.write(family[0].age); // Output: 22 يعد هذا مفيدًا إذا كان من الضروري إجراء حلقة من خلال المعلومات المخزنة ، حيث أنه يفسح المجال لحلقة for ذات قيمة متزايدة تلقائيًا. تداخل بيانات JSON: هناك طريقة أخرى لتخزين عدة أشخاص في متغير واحد وهي تداخل الكائنات. للقيام بذلك ، سننشئ شيئًا مشابهًا لما يلي: var family = { "mohammed" : { "name" : "mohammed", "age" : "22", "gender" : "male" }, "osama" : { "name" : "osama", "age" : "16", "gender" : "male" } } الوصول إلى المعلومات في الكائنات المتداخلة أسهل قليلاً في الفهم ؛ للوصول إلى المعلومات الموجودة في الكائن ، سنستخدم المقتطف التالي: document.write(family.osama.name); // Output: osama document.write(family.mohammed.age); // Output: 22 document.write(family.osama.gender); // Output: male
-
لتلقي أو الحصول على مدخلات من المستخدم ، استخدم cin. هنا ، المدخلات هي المتغير الذي يخزن قيمة رقم أو حرف أو سلسلة معينة. في هذا المثال سوف نجعل المستخدم يدخل رقم ثم نخزنه في متغير val ثم نعرضه على الشاشة باستخدام cout: #include<iostream> using namespace std; int main() { int val; cout<<"Enter the Number: "; cin>>val; cout<<"\nThe Value is "<<val; cout<<endl; return 0; في هذا البرنامج نجعل المستخدم يدخل حرف ثم طباعة الحرف على الشاشة: #include<iostream> using namespace std; int main() { char ch; cout<<"Enter the Character: "; cin>>ch; cout<<"\nYou've entered: "<<ch; cout<<endl; return 0; } في هذا البرنامج سوف يدخل المستخدم سلسلة من المدخلات باستخدام cin ثم عرضها على الشاشة باستخدام cout: #include<iostream> using namespace std; int main() { char str[200]; cout<<"Enter the String: "; cin>>str; cout<<"\nYou've entered: "<<str; cout<<endl; return 0; }
- 3 اجابة
-
- 1
-

-
تنتشر العديد من لغات البرمجة في جميع أنحاء الإنترنت ، مما يجعل الكثير من الناس في حيرة من أمرهم لاختيار أي منها. تم إنشاء كل لغة برمجة تقريبًا لمجموعة متنوعة من الأغراض ، لا يوجد شيء خاص وهناك شيء مشترك. بما في ذلك التشفير والعديد من لغات البرمجة المستخدمة في تنفيذ التشفير. أهم اللغات المستخدمة في التشفير : 1. بايثون: لا تزال بايثون هي المفضلة لتطبيق التشفير ، ولا سيما للتحليل. مع الراحة المتوفرة في Python ، يمكننا تنفيذ التشفير بسهولة. 2. Golang: لغة برمجة جديدة نسبيًا. تم تطوير Golang بواسطة Google ، يوجد العديد من المبرمجين الذين يستخدمونها لتنفيذ التشفير. 3. Ruby: من المتوقع أن تكون Ruby هي خليفة بايثون ، والتي توفر سهولة الترميز ، أصبحت Ruby بديلاً آخر لـ Python لتنفيذ التشفير بشكل مريح. 4. C/C++: اللغة البرمجة الرسمية للتشفير . لا يزال يحتفظ C / C ++ بأفضل أداء. 5.C#: لا عجب في أن العديد من مكتبات التشفير مبنية باستخدام لغة البرمجة C # ، لأنها توفر نظام التشغيل الذي يستخدمه الناس على نطاق واسع في جميع أنحاء العالم. من الممكن استخدام Java أيضا.
- 3 اجابة
-
- 1
-

-
7 لغات لبرمجة ألعاب الفيديو: C ++: هي واحدة من أفضل لغات البرمجة المتاحة. C ++ عبارة عن رمز مُحسَّن للغاية يسمح بإدارة أكبر للذاكرة ، وهي سمة ضرورية لألعاب الفيديو عالية الدقة . تسمح برمجة C ++ باللعب بأسلوب منمق ، تعمل لغة C ++ مع معظم محركات الألعاب ، مما يجعلها واحدة من أكثر الاختيارات شيوعًا لمبرمجي الألعاب. C #: لغة البرمجة C # هي لغة برمجة سهلة التعلم نسبيًا ، وغالبًا ما تستخدمها استوديوهات الألعاب الصغيرة. C # هو رمز آخر من الرموز الرئيسية التي تظهر في محركات الألعاب الشعبية. Lua: Lua هي لغة بيسطة ومتعددة المنصات ، ولكنها متوافقة بشكل كبير مع اللغات الأكثر تعقيدًا. تعتبر خفيفة الوزن وسهلة التعلم ، ومفيدة لأنواع مختلفة من الألعاب ، فضلا عن تطبيقات الويب ومعالجة الصور. Java: مستوحاة من C ++ ، تعد برمجة ألعاب Java متوافقة عالميًا تقريبًا ، مما يجعلها متعددة الاستخدامات بشكل لا يصدق ، وواحدة من أكثر اللغات شيوعًا المستخدمة اليوم. أحد أسباب شعبية Java بين المبرمجين هو أنه يمكن ترقية نموذجها باستمرار ، مما يسمح لها بالتنافس مع أحدث التقنيات. أثرت Java على JavaScript ، وهي لغة البرمجة النصية الأكثر استخدامًا للألعاب المستندة إلى الويب والمتصفح. غالبًا ما يتم إقران Java مع HTML5 لتحسين التفاعل. Python: مثل C ++ و Java ، تقدم Python برمجة موجهة للكائنات (OOP) ، ولكن مع بناء جملة وتنفيذ أبسط. تتيح لك Python إنشاء نماذج أولية بشكل أسرع ، مما قد يساعد في جعل عملية تطوير اللعبة أكثر سلاسة. Objective-C: غالبًا ما تُستخدم لغة البرمجة هذه لترميز الألعاب لأنظمة تشغيل الهواتف الذكية مثل Android أو iOS. إنها ليست مهمة ثقيلة مثل اللغات الأكثر حداثة المستخدمة في محركات الألعاب المتقدمة ، ولكن Objective-C يمنح مطوري ألعاب الجوال مساحة كافية لإنشاء ألعاب صغيرة ولكنها شاملة. ActionScript: مستوحاة من جافا سكريبت ، أكشن سكريبت هي لغة اللعبة الشائعة وراء العديد من الألعاب القديمة القائمة على الفلاش للهواتف الذكية القديمة. إنها لغة لعبة قائمة على الحدث ، مما يعني أن ردودها يتم تشغيلها من خلال إجراء المستخدم أو الرسائل من نظام آخر. يسمح ActionScript بالتطوير السريع وجمع البيانات المهملة تلقائيًا ، أو طريقة لاستعادة الذاكرة.
-
يشير مصطلح UX الى "تصميم تجربة المستخدم" ، بينما يشير مصطلح UI إلى "تصميم واجهة المستخدم". كلا العنصرين ضروريان للمنتج ويعملان معًا بشكل وثيق. ولكن على الرغم من علاقتهم المهنية ، فإن الأدوار نفسها مختلفة تمامًا ، وتشير إلى جوانب مختلفة جدًا من عملية تطوير المنتج ونظام التصميم. أولا تعلم أساسيات التفكير التصميمي وتصميم التفاعل وأحدث برامج التصميم , ثانيا قم بإعادة تصميم مواقع وانظر لتصميم الموقع بعين المصمم واكتشف الأخطاء ان وجدت وقم بتعديلها في تصميمك, ثالثا قم بتطوير حساسية التصميم الخاصة بك من خلال التمارين على تصميم المواقع وتصميم تجربة المستخدم.
- 3 اجابة
-
- 1
-

-
تطوير تطبيقات الجوال باستخدام تقنيات الويب . عندما تنتهي من هذه الدورة سوف تصبحين مطورة قادرة على تحويل الأفكار الى تطبيقات جوال لأنظمة أندرويد وأيفون باستخدام تقنيات الويب البسيطة. لا تحتاجين لخبرة سابقة كما سوف تحصلين على شهادة معتمدة من أكاديمية حسوب. خلال 18 ساعة سوف تتعرفين على ميزات Cordova وكيف تستخدميها لتطوير تطبيقات متعددة المنصات وتطوير تطبيق مشاركة وصفات الطعام وتطوير تطبيق لمطعم باستخدام اطار عمل Ionic 4 وتطوير تطبيق لطلاب المدارس وبناء تطبيق لموقع ووردبريس وتطوير تطبيق قائمة مهام. لذا أنصحك بها.
-
في سلم الوظائف المصمم له اسم وظيفي يختلف عن الفرونت اند التصميم عالم منفصل عن البرمجة هذا في العالم الواقع بينما في منصات العمل الحر لن تجد لهذا الكلام أي معنى كل شيء يعتمد علي العميل سوف تجد بعض العملاء يأتون ومعهم التصاميم جاهزة ويطلبون تكويدها فقط وهذا يعود لخبرة العميل في البرمجة وسوف تجد البعض يطلبون منك تصميم وفي نفس الوقت تكويد التصميم فلا يضر معرفتك ببعض أساسيات التصميم وزيادة خبرتك في الديزاين جرافيك بالتوفيق
- 6 اجابة
-
- 1
-

-
تستطيع باستخدام هذا الكود jquery <script type="text/javascript"> jQuery("#youtube-player-container").tubeplayer({ onPlayerEnded: function(){ // اكتب هنا ما الذي تريد فعله }, }); </script>
-
بداية يجب أن ترسم خطة كاملة لمشروعك وأن تحسب كل صغيرة وكبيرة في هذا المشروع مثل هل تريد أن يكون الموقع تفاعلي أم فقط تعريفي , هل تريده أن يحتوي على دردشة ونظام رسائل أم ماذا؟ هل تريد فيه نظام عضويات أم لا؟ هل تريده كمتجر الكتروني بحيث يكون هناك وسائل دفع أم لا؟ كل هذه الأسئلة وغيرها الكثير الكثير هي التي تحدد طبيعة مشروعك كيف يكون أما بالنسبة لبناء الموقع بالطبع اختيار قالب جاهز أفضل من بناء الموقع من البداية فهو أقل تكلفة وتوفيرا للوقت وسهل التعامل من قبل المستخدمين وسهل التعديل عليه من خلال موقع مستقل يمكنك توظيف المبرمج المناسب لهذه الوظيفة كيف تختار المستقل المناسب للعمل على المشروع؟ أولا احرص على قراءة جميع العروض المقدمة والتركيز على تفاصيل العرض مثل السعر والمدة الزمنية وصياغة العرض ثانيا النبذة التعريفية الخاصة بكل مستقل فمن خلالها يمكنك التعرف أكثر على المستقل ومن ثم تحديد هل هو مناسب أم لا ثالثا التقييمات والمراجعات فمن خلالها تستطيع معرفة جودة المستقل ومستوى خبرته رابعا معرض الأعمال الخاص بالمستقل يعطيك فكرة عن خبرة المستقل
-
هذا سؤال غير صحيح في عالم البرمجة لا يوجد شيء أفضل من شيء فلا يمكننا القول أن laravel أفضل من Django لماذا؟ لأن لكل تقنية استخدامات مختلفة ومميزات وعيوب حيث هناك أفكار تبنى ب Django بسهولة بينما في laravel تكون صعبة والعكس تماما الذي يحدد التقنية المناسبة والأفضل هو المشروع الذي تعمل عليه لا يوجد اسمه الأفضل بالمطلق فلكل شيء عيوب ومميزات طبعا هناك الكثير من البدائل ل Node JS منها php بمختلف اطر العمل الخاصة بها مثل laravel هناك أيضا python و إطار العمل Django
- 2 اجابة
-
- 1
-