-
المساهمات
6234 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
95
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد أبو عواد
-
مرحبا لتحويل نوع بيانات جميع القيم نستخدم الدالة astype, لنشرح ذلك على المثال الذي لديك a = [[1.2, '1.2', '4.2'], [55, '70', '0.03'], [14, '5', '0']] df = pd.DataFrame(a) // سوف نستخدم الدالة astype df = df.astype(float) الآن تم تحويل جميع انواع البيانات للقيم الى النوع float, يمكنك التاكد من ذلك عن طريق طباعة نوع البيانات كالتالي print(df.dtypes) شكرا لك
-
مرحبا يبدو أنك لم تقومي بكافة الأوامر, يمكنك القيام بأحد الأمرين التاليين الامر الأول: هو تنفيذ السطر التالي git branch -M main ثم تشغيل السطر التالي git push -u origin main الأمر الثاني: يمكنك تنفيذ السطر التالي فقط git push -u origin master شكرا لك
- 5 اجابة
-
- 1
-

-
مرحبا نحتاج الى مصفوفتين, مصفوفة فيها العناصر ومصفوفة فارغة سوف نضع فيها العناصر الغير متكررة لفعل ذلك سوف نقوم بعمل حلقة على عناصر المصفوفة التي فيها العناصر ونضيف كل عنصر غير مكرر الى المصفوفة الفارغة, لنشرح ذلك بمثال myArray = [1, 3, 5, 6, 3, 5, 6, 1]//المصفوفة التي فيها العناصر print ("The original list is : " + str(myArray))//نريد أن نطبعها قبل ازالة العناصر المتكررة myArray_after = []//مصفوفة فارغة لنضيف فيها العناصر الغير مكررة for i in myArray://حلقة للمرور على العناصر في المصفوفة الاولى التي فيها العناصر if i not in myArray_after://هذا شرط ان لا يكون العنصر موجود في المصفوفة الفارغة لكي نتاكد بأنه لن يتكرر myArray_after.append(i)//اذا تحقق الشرط سوف يتم اضافته الى المصفوفة الفارغة print ("The list after removing duplicates : " + str(myArray_after))//نطبع المصفوفة الثانية التي تم اضافة العناصر اليها لقد شرحت لك الكود بالاعلى شكرا لك
-
مرحبا علي في الحقيقة الامر سهل جدا, بعد انشاء ملف scss نقوم بترجمته ونحدد له اسما باسم الصفحة التي تريدها,مثلا اسم الصفحة index.html فليكن الملف المخرج اسمه index.css, عندما يتم ترجمته واخراجه سوف يخرج على هيئة ملف css, ثم نقوم بتضمينه في ملف index.js, ويباك سوف تخرج ملفات css الموجودة في المجلد src الى ملف واحد في المجلد dist شكرا لك
- 5 اجابة
-
- 1
-

-
مرحبا مرام في بايثون يمكننا ذلك باستخدام الدالة ord, لنحاول استخدامها في مثال,سوف نطبع قيمة ASCII للحرف المدخل من قبل المستخدم ch = input("Enter any character: ") print("The ASCII value of char " + ch + " is: ",ord(ch)) ^^^^^^ سوف تكون النتيجة كالتالي Enter any character: a The ASCII value of char a is: 97 شكرا لك
-
مرحبا مرام يقارن عامل المساواة (==) قيم كل من المعاملات ويتحقق من تساوي القيمة. أما العامل "is" يتحقق مما إذا كان كلا المعاملين يشيران إلى نفس الكائن أم لا, لنشرح ذلك بمثال list1 = [] list2 = [] //المقارنة الأولى if (list1 == list2): print("True") else: print("False") //المقارنة الثانية if (list1 is list2): print("True") else: print("False") في المقارنة الأولى نقارن هل قيمة list1 هي نفسها قيمة list2, سوف يطبع true لأن القيم بالفعل متساوية في المقارنة الثانية نقارن هل list1 يشير الى نفس الكائن الذي يشير اليه list2 , بالطبع لا فسوف يطبع false شكرا لك
-
مرحبا محمد نعم فهي لغة من الأساس تستخدم في متصفحات الويب التي يتم انشاءها باستخدام html و css وذلك سبب كافي لتعلمهما, يتم استخدام جافاسكربت لإنشاء صفحات ويب أكثر تفاعلية مثل تحريك بعض العناصر واخفاء بعضها او اظهارها, ولفعل مثل تلك الأمور يجب أن تتعامل بشكل مباشر مع عناصر Html وأحيانا نريد أن نعطي عنصر html ما بعض تنسيقات css باستخدام جافاسكربت وهذا أيضا سبب آخر لتعملها, بالإضافة الى أنه من السهل تعلم html و css ولن تستغرق الكثير من الوقت لاتقانهما شكرا لك
- 6 اجابة
-
- 1
-

-
مرحبا حنان المشكلة أنك جعلتي المتغير i يساوي طول المصفوفة, طول المصفوفة يساوي 9, اذا اخر index هو 8, لذلك في أول حلقة سوف يعطينا خطأ عدم وجود ال index 9, يمكننا حل المشكلة كالتالي public class Main { public static void main(String[] args) { String [] letters={"ABC","DEF","GHI","JKL","MNO","PQR","STU","VWX","YZ&"}; for(int i=letters.length-1;i>=0;i--){ System.out.printf("%s\n", letters[i].charAt(1)); } } } لاحظي لقد غيرت قيمة المتغير i لتساوي طول المصفوفة ناقص 1 أي ان المتغير i سوف تصبح قيمته تساوي 8 وأيضا جعل شرط الحلقة i>=0 لكي يمر على كل المصفوفة ولا يترك اخر عنصر letters[i] ترجع العنصر الذي index الخاص به يساوي قيمة المتغير i letters[0] =>"ABC" ketters[1] =>"DEF" أما letters[i].charAt(1) ترجع أول حرف من العنصر letters[0].charAt[1] =>"B" شكرا لك
-
مرحبا المشكلة أننا نحاول طباعة عنصر غير معرف في المصفوفة, لنحاول حساب العنصر الذي سوف يطبع array[array[2]-array[3]*2] أولا عملية الضرب أقوى من عملية الطرح اذا سوف ينفذ عملية الضرب أولا سوف نضرب العنصر الذي لديه index رقم 3 في المصفوفة وهو يساوي 9 9*2=18 الآن لنحاول حساب عملية الطرح العنصر الذي لديه index رقم 2 - 18 أي 12-18=-6 اذا نحن نحاول طباعة العنصر الذي لديه index رقم -6 وهذا العنصر غير موجود لذلك يظهر الخطأ شكرا لك
- 5 اجابة
-
- 1
-

-
مرحبا اسماعيل هناك خيارات كثيرة لمحرر النصوص froala , يمكنك اضافتها على شكل كائن من نوع JSON ويمكنك الغاء حذف زر ادراج الصور و الفيديوهات بوضع هذا الخيار imageUpload: false يمكنك معرفة المزيد من خلال الموقع الرسمي لمحرر النصوص froala, يمكنك الذهاب الى طريقة استخدام الخاصية imageUpload: false من هنا شكرا لك
- 1 جواب
-
- 2
-

-
تحتاج بداية الى التعرف على الحاسوب وكيف يعمل وتتعرف على أهم المصطلحات في علم البرمجة وتتعرف على أساسيات البرمجة وما هي قواعد البيانات وأيضا التعرف على الشبكة العالمية وعالم الويب وكيف يعمل وهذا كله متوفر في دورة علوم الحاسوب, ثم لكي نصمم الموقع سوف نحتاج التعرف على أهم التقنيات المستخدمة في تصميم مواقع الانترنت مثل html, css ,js bootstrap,jquery وغيرها الكثير وكيفية بناءها من الصفر وذلك سوف تجده في دورة تطوير واجهات المستخدم, ثم بعد ذلك تحتاج الى لغة برمجة تطور بها النظام الخلفي للموقع وتربط بها الواجهات التي صممتها بقواعد البيانات الخاصة بالموقع وذلك يتوفر في عدو دورات منها دورة تطوير تطبيقات الويب باستخدام لغة PHP وأيضا دورة تطوير تطبيقات الويب باستخدام لغة Ruby وأيضا دورة تطوير التطبيقات باستخدام JavaScript, بعد ذلك تحتاج الى تقنيات لبناء تطبيقات جوال يمكنك ذلك من خلال دورة تطوير تطبيقات الجوال باستخدام تقنيات الويب وأيضا دورة تطوير التطبيقات باستخدام JavaScript التي تتعلم من خلالها تطوير تطبيقات جوال باستخدام React Native وبناء تطبيق دردشة يشبه WhatsApp.
- 3 اجابة
-
- 1
-

-
لتعلم أي لغة برمجة ليس عليك أن تكون متفوق في اللغة الانجليزية, ولكن يكفي أن تعرف المصطلحات التي تستخدم في علم البرمجة, ولكن هذا لا يعني الابتعاد تماما عن تعلم اللغة الانجليزية, حيث أن تعلمها يساعد كثيرا في توسيع سوق العمل الخاص بك ويزيد من فرص حصولك على الوظائف والمشاريع في مواقع العمل الحر فمن خلالها تستطيع مخاطبة العالم بأكمله وليس دول محددة فقط, تستطيع تعلمها بالتوازي مع تعلمك لغة بايثون.
- 2 اجابة
-
- 1
-

-
بالطبع لا فمن خلال محتويات المسار سوف يتم شرح كل شيء بالتفصيل, ولكن احرص على فهم كل شيء وعدم تفويت أي كود لكي تتخرج وأنت على دراية بجميع الأكواد
- 2 اجابة
-
- 1
-

-
لا يوجد برمجة قديمة أو جديدة فالعلم تراكمي وكذلك البرمجة,يوجد هناك اصدارات وتحديثات وتطويرات مثل html5 هي الاصدار الخامس من html, بالطبع لم يتم الغاء الاشياء التي كانت في الاصدار الأول ولكن تم التطوير عليها واضافة اشياء جديدة وتم حذف بعض العناصر وكذلك الحال في css3 فهي الاصدار الثالث من css وبالطبع يوجد فيه بعض التطويرات الجديدة والمزايا الجديدة,في هذا الكورس نستخدم الاصدارات الحديثة من تقنيات تصميم الويب لذلك بالطبع عند انتهاء هذا الكورس سوف تكون شخص قادر على تصميم مواقع الانترنت باحدث اصدارات التقنيات, لا يغني تعلم بايثون عن تعلم التقنيات الأخرى, بالتأكيد لغة بايثون لغة قوية ومتعددة الاستخدامات ولكن لن نستطيع تصميم صفحة ويب من خلالها ولذلك نحتاج الى تعلم تقنيات تصميم الويب مثل html و css و جافاسكربت المتوفرة في الكورسات
-
لديك خطأ في كتابة الكود, تحقق جيدا ربما نسيت وضع بعض الأقواس أو الفاصلة
-
إذا كانت لديك متغير يحمل قيمة سلسلة بسيطة ، فيمكنك الحصول على ذلك في جافا سكريبت مباشرة كالمثال الآتي <?php $name = 'Mohammed'; ?> <script type="text/javascript"> var name = '<?php echo $name; ?>'; console.log(name); </script> ولكن إذا كان لديك متغير يحمل قيمة من نوع مصفوفة وتريد الحصول عليها في جافا سكريبت ، فعليك استخدام طريقة تشفير json كالمثال الآتي <?php $names = array('mohammed', 'ahmed', array('ali', 'sami')); ?> <script type="text/javascript"> var names = <?php echo json_encode($names); ?>; console.log(names); </script> لاحظ لقد استخدمنا الوظيفة json_encode لإرجاع تمثيل JSON لقيمة المتغير names ومن ثم نستطيع استخدامها في كود javascript
-
class_exists هي وظيفة موجودة في php تستخدم للتحقق مما إذا كان قد تم تعريف الصنف أم لا, تستقبل معاملان , المعامل الأول اسم الصنف الذي نريد التحقق منه, والمعامل الثاني autoload الذي يحدد ما إذا كان سيتم استدعاء __autoload افتراضيًا أم لا, تسترجع الوظيفة true اذا كان قد تم تعريف الصنف,وتسترجع false اذا لم يتم تعريف الصنف, وبناء على القيمة التي تم استرجاعها نقوم بتنفيذ الأوامر.
-
- 3 اجابة
-
- 2
-

-
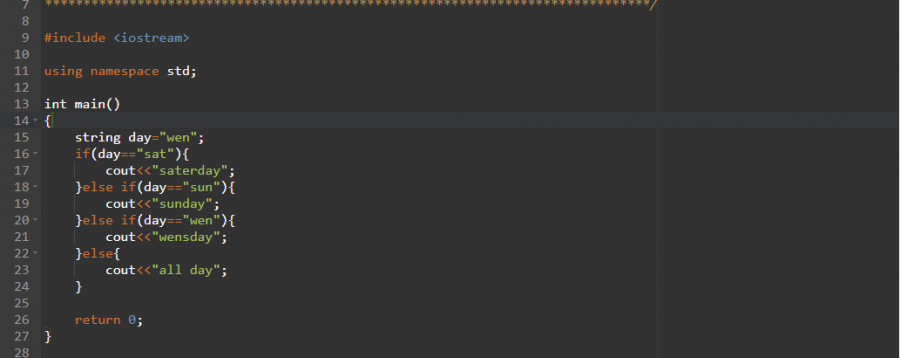
الخطأ في المتغير الذي بجانب switch, لا يوضع بداخل علامات تنصيص بل يوضع بداخل أقواس هكذا switch(day) حاولي رجاء تجربة الأمر
-
يعد Android Studio بلا شك الأول من بين أدوات مطوري Android. فهو بيئة رسمية متكاملة لتطوير تطبيقات Android تتيح تعديل الكود وتصحيح الأخطاء والاختبار بسهولة, ولكن هناك العديد من الأدوات الأخرى التي تساعدك في بناء تطبيقات أندرويد ومن ضمنها IntelliJ IDEA, فهو بديل جيد لـ Android Studio ، يستخدم بشكل أساسي للتطبيقات البسيطة. IntelliJIDEA سريع ويأتي مع مجموعة متنوعة من أدوات التطوير مثل: إكمال الكود الذكي ، التحليل الفوري للكود ، إعادة البناء ، ومكونات JetBrains, وهناك أيضا أداة AIDE حيث يسمح بإنشاء تطبيق Android على جهاز Android الخاص بك. يوفر AIDE طريقة ليس فقط لكتابة الرمز على هاتفك أو جهازك اللوحي ولكن أيضًا للتشغيل والاختبار والتصحيح. تعد هذه البيئة خيارًا جيدًا للمطورين المبتدئين بدلاً من Android Studio أو IntelliJ IDEA. الجانب السلبي هو أنه يدعم Java و C / C ++ فقط. إذا كنت تقوم بإنشاء تطبيق في Kotlin ، فانتقل إلى Android IDE آخر.
-
يدخل المتصفح في وضع المراوغات (Quirks Mode), هذا يعني أنه سوف يكون هناك العديد من الأخطاء التي كانت موجودة في المتصفحات القديمة. لذا ستحصل على نتائج مختلفة بشكل كبير. الغرض من DOCTYPE هو إخبار المتصفح بنوع HTML الذي تكتبه. لا يجوز حذف DOCTYPE.اذا لم يتم كتابتها سيحاول المستعرض فقط تحليل HTML بأفضل ما في وسعه. ولكن لن يتم عرض جميع العناصر بشكل صحيح. DOCTYPE هو جزء مطلوب من جميع مستندات HTML, إنها إرشادات لمتصفح الويب حول إصدار HTML الذي تمت كتابة الصفحة به, تركها من الممكن أن يؤدي الى عدم توافق المتصفح مع الكود وقد يتجاهل الكثير من العناصر ,على سبيل المثال: الميزات والعلامات الجديدة في HTML5 مثل <article> ، <footer> ، <header> ، <nav> ، <section> قد لا تكون مدعومة إذا لم يتم التصريح عن <! DOCTYPE>.
- 4 اجابة
-
- 9
-

-

-
نعم يمكنك ذلك باستخدام المرشحات أو ما يعرف بالفلاتر, هناك العديد من الفلاتر ولكل منها استخدام مختلف هذا شكل الصورة قبل استخدام الفلاتر والآن لنستخدم احدى الفلاتر على الصورة لاحظ لو سمحت الكود الآتي // كود Html <img src="test.png" alt=""> // كود css img{ filter: brightness(0.25); } سوف تكون النتيجة كالأتي تستطيع استخدام اكثر من فلتر في نفس الوقت, لاحظ الكود الاتي لو سمحت img{ filter: invert(48%) sepia(13%) saturate(3207%) hue-rotate(130deg) brightness(95%) contrast(80%); } سوف تكون النتيجة كالتالي تستطيع التعديل في قيمة الفلاتر كما يحلو لك
- 3 اجابة
-
- 1
-

-
هل يمكنك تصوير ملف File.vue ؟
-
نستطيع القيام بذلك من خلال Html أو Css بداية لاحظ معي الكود دون تعديل على حجم الصورة كود Html <div class="test"> <img src="test.png" alt=""> </div> كود Css .test{ border: 1px solid #333; width: 50vw; height: 50vh; } حددت للحاوية div التي لها الصنف test طول وارتفاع وأعطيته بوردر وسوف تكون النتيجة هكذا الآن سوف نعدل في حجم الصورة باستخدام Html و Css أولا من خلال Html : نعطي العنصر img خاصية width و height كالمثال الآتي <div class="test"> <img width="100%" height="100%" src="test.png" alt=""> </div> لاحظ الخاصيتان width , height بعد تحديد قيمتهما سوف تكون النتيجة هكذا ثانيا من خلال Css : نعطي العنصر img خاصية width و height كالتالي .test{ border: 1px solid #333; width: 50vw; height: 50vh; } img{ width: 100%; height: 100%; } سوف تكون النتيجة مشابهة للنتيجة في الأعلى
- 2 اجابة
-
- 2
-