-
المساهمات
6234 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
95
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد أبو عواد
-
الأمر الذي استخدمته يقوم بحذف جميع الجداول ثم اعادة تهجيرها وبسبب ذلك سوف تحذف جميع البيانات التي بداخل الجداول, لحسن الحظ هناك يمكننا تهجير ملف محدد وذلك عن طريق استخدام نفس الأمر الذي نستخدمه لتهجير الملفات ولكن الاختلاف الوحيد في هذا الامر اننا نحدد مسار الملف الذي نريد تهجيره php artisan migrate --path=/database/migrations/fileName.php يمكننا تحديد مسار الملف باستخدام الأمر path-- ثم نكتب مسار الملف المراد تهجيره
-
يمكننا طباعة عناصر list بالمرور على جميع عناصرها, كيف نقوم بالمرور على جميع العناصر بداخل list؟ سوف نستخدم for loop. بداية سوف نقوم بانشاء list a = [1, 2, 3, 4, 5] ثم سوف نقوم بانشاء حلقة التكرار for loop التي تمر على جميع العناصر في list for x in a: print(x) سوف تكون النتجة كذلك 1 2 3 4 5 من الممكن انشاء function وظيفتها طباعة أي list قد مررناها الى ال function, لاحظ الكود الخاص بال function def show(a): for x in a: print(x) الآن سوف انشئ list وامررها لل function لطباعتها b = [1, 2, 3, 4, 5] show(b) سوف تكون النتيجة كذلك 1 2 3 4 5
-
بداية سوف نقوم بانشاء كلاس ليكن اسمه Test class Test: def __init__(self): print('تم انشاء الأوبجكت') def __del__(self): print('تم حذف الأوبجكت') لقد قمت بانشاء الكلاس وأنشأت ال constructor وال Destructor , الآن لنحاول انشاء اوبجكت ونحذفه لنرى النتيجة obj = Test() del obj سوف تكون النتيجة كالتالي //تطبع عند انشاء الأوبجكت تم انشاء الأوبجكت //تطبع عند حذف الأوبجكت تم حذف الأوبجكت
-
سوف نقوم بانشاء ليكن اسمه car class Car: def __init__(self, color): self.color = color الآن سوف نقوم بانشاء اوبجكت ونمرر له قيمة المتغير color x = car('red') print(x.color) سوف تكون النتيحة red لنحاول أن نضيف خاصية أخرى للصنف car ونحاول انشاء اوبجكت منه, class Car: def __init__(self, color,name): self.color = color self.name = name لاحظي لقد أضفت الخاصية name, الآن يجب أن نمررها للأوبجكت عند انشائه x = car('red','BMW') print(x.name) سوف تكون النتيجة BMW
-
بداية لتسهيل عملية الشرح سوف نقوم بانشاء كلاس ليكن اسمه person class Person: def __init__(self, name="ali"): self.name = name قمت بانشاء الكلاس والدالة البانية أو ما يعرف ب constructor, في الدالة البانية اعطيت قيمة أولية للمتغير name وهي قيمة ali أي اذا انشأت اوبجكت بدون parameter سوف تكون قيمة المتغير name هي ali, لنجرب ذلك بالكود x = Person() print(x.name) سوف تكون النتيجة ali الآن لنحاول انشاء اوبجكت ونمرر اليه parameter ليكن قيمته Mohammed x = Person("Mohammed") print(x.name) سوف تكون النتيجة Mohammed
-
يمكننا كتابة constructor في بايثون باستخدام الدالة __init__ , كما هو موضح في الكود التالي class Person: def __init__(self, name): self.name = name الآن لطباعة الاسم يمكننا اضافة الجملة print ونمرر لها الاسم class Person: def __init__(self, name): self.name = name print(self.name) الآن بمجرد انشاء كائن من كلاس person سوف يطبع الاسم x = Person("Mohammed") سوف يتم طباعة الاسم Mohammed الآن لطباعة الاسم يفضل أن تكون هناك دالة منفصلة عن constructor لفعل ذلك فيكون شكل الكلاس كالتالي class Person: def __init__(self, name): self.name = name def print_name(self): print(self.name) الآن سوف ننشئ كائن من الكلاس person x = Person("Mohammed") سوف نطبع الاسم باستخدام الدالة print_name x.print_name() سوف تكون النتيجة كالتالي Mohammed
-
يمكننا انشاء كلاس اسمه person ومن ثم يمكننا تعريف المتغيرات فيه بشكل طبيعي كما نفعل عادة, لاحظي الكود التالي class Person: per_age=20 per_name="Mohammed" per_id=1 per_address="palestine" هكذا نستطيع تعريف المتغيرات, يمكننا استخدامها هكذا x = person() print(x.per_name) سوف تكون النتيحة كالتالي Mohammed
-
ربما تبحث في المكان الخاطئ, ربما الفترة التي قررت البحث فيها لم يكن موجود بداخلها, ربما جودة البرنامج الذي تستخدمه غير جيدة
- 5 اجابة
-
- 1
-

-
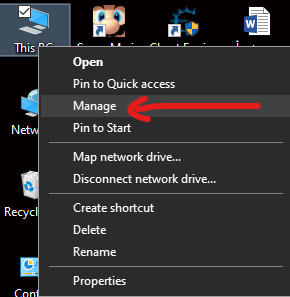
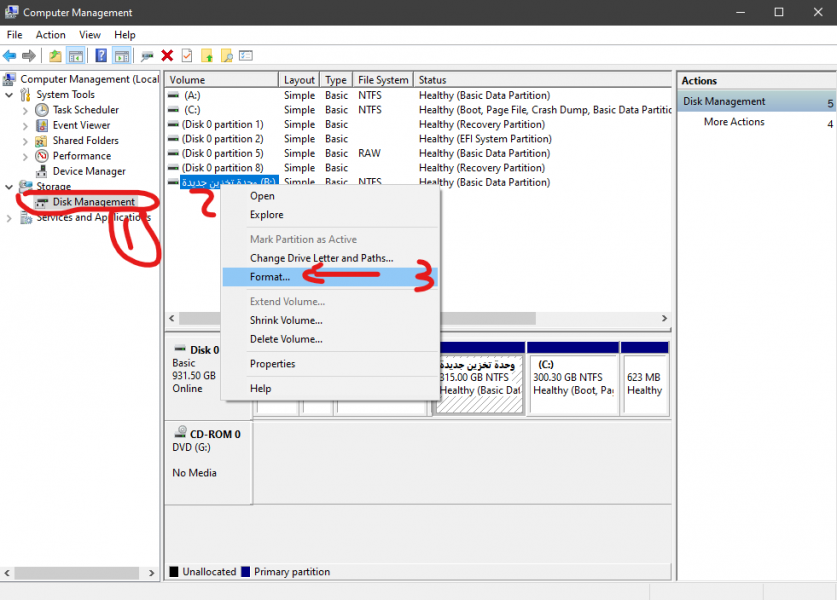
يمكنك تنزيل ووندوز جديد للكمبيوتر ومن خلال تنزيل الووندوز تستطيع عمل فورمات للهارد ديسك بالكامل واعادة تقسيمه من البداية, أو يمكنك عمل فورمات لكل الأقراص كما في الصور الآتية بداية تضغط بالزر اليمين على أيقونة الكمبيوتر وتختار ادارة أو manage, ثم تظهر لك هذه الواجهة تختار ادارة الأقراص أو Disk Management ثم تظهر لك جميع الأقراص, تستطيع الضغط على أي قرص بالزر الأيمن للماوس وتختار Format
- 7 اجابة
-
- 1
-

-
هل تاكدتي من اسم الملف؟ هل تاكدتي من مصدر الملف واين موجود بالتحديد؟ ربما اخطأتي في كتابة المصدر, ارجو منك التاكد
- 8 اجابة
-
- 1
-

-
هل يمكنك ارفاق ملفات المشروع لمساعدتك بشكل أفضل؟
- 8 اجابة
-
- 1
-

-
في كود jquery لقد قمت بتحديد العنصر a.scroll ,لكن لو لاحظت في الكود التالي <a href="#proudct"> معرض صور </a> <a href="#services">الخدمات </a> <a href="#gallery">المنتجات </a> <a href="#contacts">عنا </a> لا يوجد الصنف scroll لذلك لن يحدث النزول, حاول اضافة الصنف scroll
- 5 اجابة
-
- 1
-

-
هل يمكنك ارفاق ملفات المشروع لمساعدتك بشكل أفضل؟
-
يمكنك في بداية ملف style.css اضافة الكود الخاص بازالة السطر من أسف الرابط التشبعي لكي لا تكرر الكود لكل عنصر رابط تشعبي, a,a:visited,a:hover,a:active,a:focus { text-decoration: none; } هذا الكود سوف يقوم بازالة الخط من أسفل الرابط التشعبي عند مرور اشارة الماوس عليه وعند الضغط عليه وعند التركيز عليه
-
تكون سبب المشكلة في عناصر html , اذا كنت تستخدم بوتستراب فغالبا ما تكون المشكلة بسبب أحد العناصر التي لديها الصنف row, حيث تكون قد نسيت اغلاق العنصر بشكل صحيح, لذلك المشكلة تظهر, لحلها يمكنك اعطاء عنصر body هذه الخاصية, body{ overflow-x: hidden; } ولكن لا أنصح بها كثير , أنصح أن تجد العنصر الذي لم يغلق جيدا وأن تتأكد من العناصر أنها مغلقة بشكل صحيح, أنصح باستخدام حزمة المطورين في تحديد العناصر سوف تساعدك كثيرا
-
لنجعل كلاس يرث من كلاس اخر سوف نمرر الكلاس الاب كمعامل عند انشاء الكلاس الابن, لنشرح ذلك بمثال عملي, سوف نقوم بانشاء الكلاس الأب والذي اسمه person class Person: def __init__(self, Fname, Lname): self.FirstName=Fname self.Lastname= Lname def printname(self): print(self.FirstName, self.Lastname) الآن سوف ننشيء كلاس الابن والذي اسمه student class Student(Person): pass كما تلاحظي قمت بتمرير الكلاس الأب person كمعامل عند انشاء الكلاس الابن نستخدم الكلمة pass عندما لا نريد إضافة أي خصائص أو دوال أخرى إلى الكلاس الآن لنحاول انشاء كائن من الكلاس الابن ونستخدم دالة printname التي أنشأناها في الكلاس الأب person x = Student("FName", "LName") x.printname() سوف تكون النتيجة كالتالي FName LName
- 2 اجابة
-
- 1
-

-
هناك عدة طرق لاخفاء النص أو العنصر, سوف أقوم بشرح بعضها بداية لدينا عنصر p في كود html <p>نص مخفي</p> الطريقة الاولى لاخفائه كالتالي p{ visibility:hidden } قمنا بإعطاء العنصر خاصية visibility ومعناها باللغة العربية "الظهور" وقمنا باسناد القيمة hidden والتي معناها بالعربية اخفاء الطريقة الثانية كالآتي p{ display: none; } قمنا بإعطاء العنصر خاصية display وأسندنا القيمة none لها أي لن يظهر العنصر الطريقة الثالثة من الممكن أن نقوم باعطاء العنصر صنف فليكن اسم الصنف hiddentext فيكون الكود كالتالي <p class="hiddentext">نص مخفي</p> ونقوم باعطاء الصنف بعض التنسيقات التي تجعله لا يظهر مثل أن نقوم بتغير مكان العنصر ,كالتالي .hiddentext { position: absolute top: 0px; left: -5000px; } قمنا بتغيير موضع العنصر وحددنا مكانه بالنسبة للشاشة من اتجاه الشمال ومن اتجاه الأعلى, سوف يتغير موضع العنصر وسوف يصبح غير ظاهر
- 21 اجابة
-
- 2
-

-
لا نريد اضافة أي كلاس ولا نريد تغيير أي كلاس, لن نغير اي شيء في عناصر html, ما سنقوم به فقط اضافة القليل من التنسيقات لعنصر ul الموجود بداخل العنصر div الذي لديه الكلاس item, نحتاج أن نحدد له عرض ثابت في الشاشات الصغيرة ,في الشاشات الصغيرة سوف نعطيه هذا التنسيق .item ul{ width: 112px; } وسوف تحل المشكلة
-
المشكلة في هذا العنصر <li><a href="#">Corporate giving</a></li> بسبب طول الجملة help us تنزاح الى الشمال, ما الحل؟ سوف أقدم لك بعض النصائح ويمكنك اتباعها في حل المشكلة, يمكنك تحديد عرض معين لعنصر ul الموجود في عنصر item, بعد اعطائه عرض مناسب له سوف تلاحظ أن القوائم بدأت تظهر بشكل أفضل, بقي أن نبعدها عن بعضها, كيف نبعدها؟ نحن قمنا باعطاء العنصر footer-nav خاصية justify-content: space-between; اذا من المفترض أن تبتعد القوائم عن بعضها, ولكن لم تبتعد بالقدر الكافي لماذا حصل ذلك؟ لأن العنصر footer-nav لا يأخذ العرض بالكامل, اذا الحل أن نعطيه العرض الكامل , لقد أعطيتك بعض النصائح , حاول العمل بها
-
طريقة كتابة هذا الأوبجكت صحيحة وطريقة الوصول الى القيم التي بداخله أيضا صحيحة أحسنت أما بالنسبة للأوبكت التالي ولاذي كتبته فهو خاطئ الاوبجكت يجب أن يتبع نظام key:value , أنت في هذا الأوبجكت قمت بوضع value دون key ولذلك لن نستطيع الوصول اليه وأيضا سوف يعطيك خطأ لأن طريقة كتابته خاطئة, اذا ما الحل؟ الحل كما أسلفت سابقا يجب أن يكون نظام key:value أي يجب أن نضع key لهذا ال value, لاحظ كيف يصبح شكل الكود const data = { 'user': { name: "mohamed", age: 22 } } لاحظ ال key يوزر , الآن يمتلك قيمة وهي من نوع اوبجكت, كيف يمكننا الوصول الى قيمه؟ يكون الوصول كالتالي data.user.name لو حاولنا طباعة قيمة name باستخدام تعليمة console.log فسوف يكون شكل الكود كالتالي console.log(data.user.name); //output mohamed
-
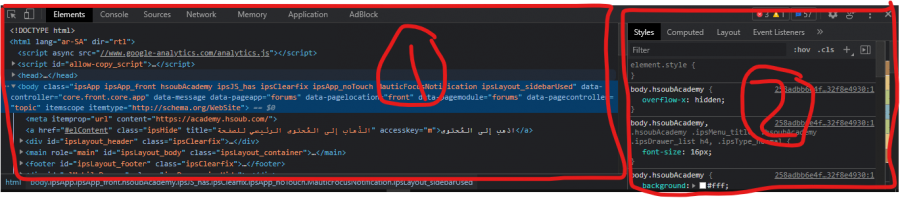
يمكنك اعطاء الزر صنف معين ليكن مثلا اسم الصنف no-shadow وتستطيع اعطاء الصنف هذا التنسيق .no-shadow{ box-shadow: none !important; } الخاصية !important لكي يتجاهل التنسيقات الأخرى ويطبق التنسيق الذي قمت به أنت, من الممكن أن لا تستخدم صنف جديد ويمكنك استخدام المحدد الذي يستخدمه بوتستراب للتعديل عليه, كيف يمكننا الحصول على المحدد الذي يستخدمه بوتستراب؟ يمكنك تحديد العنصر من خلال حزمة المطورين التي تستطيع الوصول اليها من خلال الضغط في أي مكان من الصفحة بالزر الأيمن من الماوس ثم تختار فحص العنصر أو inspect element, سوف تظهر لك هذه الواجهة من خلال الواجهة رقم 1 تستطيع تحديد العنصر الذي تريده ويمكنك في الواجهة رقم 2 الحصول على المحدد والتنسيقات الخاصة بالعنصر ويمكنك التعديل عليها من خلال نسخ المحدد ولصقه في ملف style.css واعطاء العنصر التنسيقات التي تريدها
- 1 جواب
-
- 1
-