-
المساهمات
6975 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
218
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Wael Aljamal
-
المشكلة أن الدالة التي تستجيب لحدث التغيير لديكِ مكتوبة ضمن دالة الإرسال، فلا يتم إضافة التنصت للتغير إلى بعد عمل submit للصفحة. الحل هو وضع الدالة بشكل منفصل ضمن الدالة ready <script> $(document).ready(function () { $("#myModal").modal('show'); $('#form1').submit(function (e) { e.preventDefault(); var num1 = $('#text1').val(); var num2 = $('#text2').val(); if (num1 != null && num2 != null) { $('#demo1').html(num1); // $('#demo1').css({ color:'red' }); $('#demo2').html(num2); } // $("#sel1").change(); خطأ $("#myModal").modal('hide'); }); // ////// هنا $("#sel1").change(function (e) { var nam1 = $('#sel1 option:selected'); console.log(nam1) $('#table_d').html(nam1.text()); }); $('#print-btn').on('click', function () { window.print(); }); });
-
حاولي حذف هذه الجزئية مؤقتا: javaCompileOptions { annotationProcessorOptions { includeCompileClasspath true } } }
- 7 اجابة
-
- 1
-

-
حاول تعديل الشطر التالي dependencies { classpath 'com.android.tools.build:gradle:3.3.0' ^^^^^^^^^^^^^^ } أو 3.1.1 مع تحديث إصدار kotlin plugin وأضف google في buildscript buildscript { repositories { google() jcenter() } dependencies { classpath 'com.android.tools.build:gradle:3.1.1' // NOTE: Do not place your application dependencies here; they belong // in the individual module build.gradle files } } يمكنك محاولة إضافة maven buildscript { repositories { maven { url 'https://jitpack.io' } mavenCentral() maven { url "https://maven.google.com" } } dependencies { classpath 'com.android.tools.build:gradle:3.1.0' } }
-
هذا لأن نوع المتغير test ليس Number حاول استخدام parseInt var test = parseInt (document.getElementById("test").value) الآن ستتمكن من تطبيق demo.innerHTML = test.toLocaleString();
- 4 اجابة
-
- 1
-

-
يمكننا الاستفادة من الدالة Number.prototype.toLocaleString وهي موجودة built-in في لغة جافاسكربت لطباعة فاصلة بين كل 3 منازل عشري للعدد مثال: var n = 21978444.345; console.log( n.toLocaleString() ); // "21,978,444.345"
- 2 اجابة
-
- 1
-

-
حاولي في build.gradle (app) تبديل الشيفرة: androidResources { .. '...' } ب aaptOptions { noCompress '...' }
- 7 اجابة
-
- 1
-

-
يمكنك حذف مجلد gradle في المشروع و إعادة تحميله، سيتم ذلك تلقائيا في أندرويد استديو عند عمل المزامنة. و تأكدي في gradle wrapper.properties من أن بروتوكول الاتصال هو http بدل https في رابط تحميل gradle
- 3 اجابة
-
- 2
-

-
تستخدم ملفات GPX في عمليات تتبع الأنشطة ووضعها على الخريطة، ويتم تمثيلها على شكل XML ويمكن رسم هذه البيانات في المتصفح عن طريق استخدام مكتبة Leaflet. سيكون على شكل Track segment فيه Track Points <trkseg> <trkpt lat="47.644548" lon="-122.326897"> .. </trkpt> <trkpt lat="47.644548" lon="-122.326897"> ... </trkpt> <trkpt lat="47.644548" lon="-122.326897"> .. </trkpt> </trkseg> بعد عمل parse للملف عن طريق gpxparser نستخلص منه مصفوفة إحداثيات points ويمكن المرور عليهم بحلقة و نضعهم ضمن Polyline لرسم الخط. تضمين gpxparser يتم عن طريق: npm install --save gpxparser والتضمين في المكون: let gpxParser = require('gpxparser'); أو <script src="./js/GPXParser.js"></script> import 'leaflet/dist/leaflet.css' import React from 'react' import { MapContainer, Polyline, TileLayer } from 'react-leaflet' import 'gpxParser' from 'gpxparser'; const GpxMap = () => { // تعريف غرض للتعامل مع الملف const gpxData = new gpxParser() // نمرر المسار لللمف gpxData.parse(OUR_GPX_CONTENT) // جلب الإحداثيات كمصفوفة نقاط const positions = gpxData.tracks[0].points.map(p => [p.lat, p.lon] return ( // مكون الخريطة <MapContainer // تحديد المركز كأول نقطة center={positions[0]} zoom={9} scrollWheelZoom={false} > // صورة الخرطية // X Y Z إحداثيات الموقع المطلوب <TileLayer url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png" /> // رسم ال Tracks <Polyline pathOptions={{ fillColor: 'red', color: 'blue' }} positions={positions} /> </MapContainer> ) } لمعلومات أكثر عن TileLayer
- 1 جواب
-
- 1
-

-
حاول جعل التاريخ إجبارياً عند تعبئة النوذج، و يمكنك ملئ قاعدة البيانات مكان التاريخ الفارغ حاليا بأي تاريخ تريده أو خلال قراءة البيانات إن لم يكن هنالك تاريخ ضع تاريخ افتراضي قبل العرض. أو استبدله بنص مثلا التاريخ غير معروف..
- 4 اجابة
-
- 1
-

-
حاول ترقية المكتبة التالية: implementation "androidx.browser:browser:1.3.0 implementation 'com.google.firebase:firebase-auth:20.0.1' ثم توجه إلى google cloud console ثم مشروعك ثم APIs & Services ثم Dashboard وقم بتفعيل android device verification ثم أضف المفاتيح Add SHA-1 and SHA 256 in firebase project settings.(debug and release both) ثم قم بتحميل و بتعديل ملف google-services.json في مشروعك ثم قم بالتجريب و أطلعنا على المستجدات من فضلك.
- 5 اجابة
-
- 1
-

-
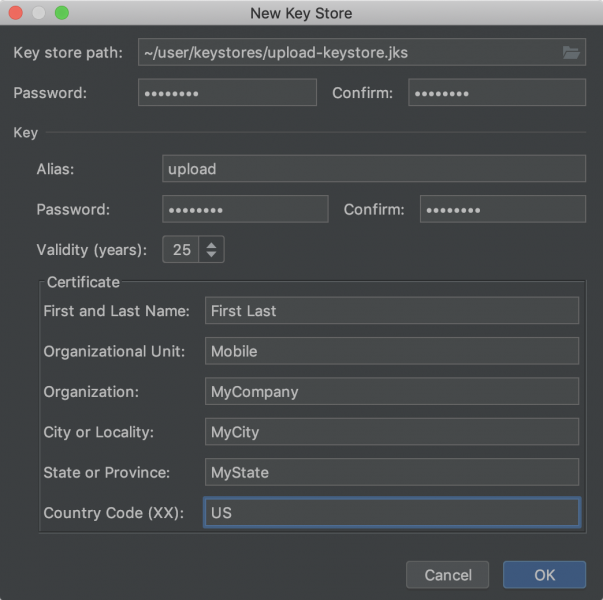
بل سنتابع إيجاد حل للمشكلة.. يوجد أكثر من أمر لإنشاء keyStore $ keytool -genkey -v -keystore debug.keystore -storepass android -alias androiddebugkey -keypass android -keyalg RSA -keysize 2048 -validity 10000 على كل حال يمكنك من أندرويد استديو إنشائه من شريط الأدوات build ثم sign app هذه الخطوة مشروحة في التوثيق الرسمي من هنا: android app-signing من Build > Generate Signed Bundle/APK. اختر Generate Signed Bundle or APK dialog, ثم اختر select Android App Bundle or APK and click Next. إنشاء مفتاح Below the field for Key store path, click Create new. ثم أرفق بياناتك
- 7 اجابة
-
- 2
-

-
يختلف الأمر حسب إصدار webpack لديك، حاول جعل الامر كالتالي webpack serve --mode development أي تحديد النمط للتطوير و تمرير hot ل dev server في webpack.config.js module.exports = { //... devServer: { hot: true, }, }; مع تمرير webpack serve --hot أو webpack.config.js ... module.exports = { ... devServer: { contentBase: ..., publicPath: ..., watchContentBase: true // هذه }, ... } package.json { ... "scripts": { "develop": "webpack-dev-server --open --mode development", ... } ... } أو webpack.config.js module.exports = { //... devServer: { liveReload: true, }, }; CLI: webpack serve --live-reload static لاتعمل بهذه الطريقة خطأ إقرا عنها في توثيق ويب باك
- 1 جواب
-
- 1
-

-
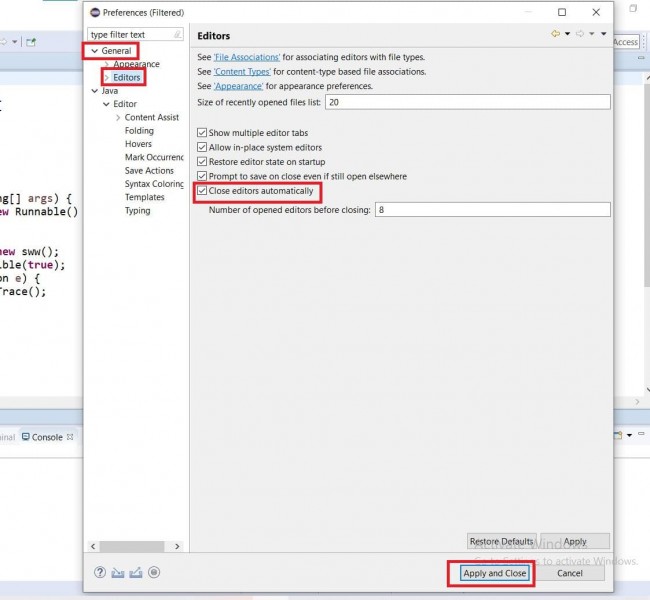
يقوم eclipse بعمل إغلاق تلقائي للتبويبات و يمكن منع حدوث ذلم من خلال: ننقر بالزر الأيمن للفأرة في محرر الأكواد (بجانب الكود مثلا) نختار preference ثم تظهر القائمة كما في الصورة و نزيل تحديد الخيار close editors automaticly نحفظ التعديلات
- 1 جواب
-
- 1
-

-
في React يمكنك عمل مكونات Components وهي عبارة عن دوال أو أصناف جافاسكربت و يمكن أن تحوي عناصر HTML (يصبح مكون React عنصر HTML جديد يمكنك استخدامه)، إن شيفرات JS يتم إرسالها للمتصفح ليعمل لها render ويتم منها تشكيل مكونات HTML الموافقة لها، أي خليط من جافاسكربت و HTML. CSS ضرورية في كل الحالات.
- 4 اجابة
-
- 1
-

-
المشكلة في تكون مفتاح التطبيق، يمكنك من Terminal تنفيذ الأمر التالي: keytool -genkey -v -keystore my-key.keystore -alias alias_name -keyalg RSA -keysize 2048 -validity 10000
- 7 اجابة
-
- 2
-

-
أرجو إرفاق تفاصيل أكثر، من هو المخدم و كيفية برمجة المتحكم الذي يقوم بالرد ..