-
المساهمات
6975 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
218
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Wael Aljamal
-
في HTML 5 تم إضافة بعض الوسوم الجديدة التي لأسمائها دلالات، مثل الوسوم التي استبدلتها في الإجابة، ولكن اعتبر أن هذه الوسوم عبارة عن حاويات div ولا تأتي معها تنسيقات مسبقة، لذلك أخبرتك في جزء من الإجابة: هنا عليك إعادة تطبيق CSS من جديد باستخدام محددات الوصول الصحيح بع تعديل هيكلية HTML ويمكنك إعادة إضافة الأصناف Classes لهم كما قبل التعديل. أي عليك تعديل ملف CSS لتطبيق التنسيقات بشكل صحيح.
-
أرجو تجريب التنصيب مع تشغيل مدير الأوامر cmd مع صلاحيات الأدمن، وذلك بعد البحث في قائمة ويندوز نختار run as administrator ثم معاودة المحاولة. التوثيق الرسمي يحوي الخطوات للتنصيب على كل الأجهزة، منها ويندوز و هذا يتطلب تنصيب بيئة وهمية و متابعة الأوامر كما في التوفيق، توثيق المكتبة من الرابط هنا python -m pip install --upgrade pip setuptools virtualenv python -m virtualenv kivy_venv kivy_venv\Scripts\activate python -m pip install kivy[base] kivy_examples وفي حال استمرت المشكلة، قم بالتنفيذ من الأمر لتجنب التعارض مع المكتبات الأخرى python -m pip install --ignore-installed kivy.deps.sdl2 kivy.deps.glew يمكنك الاستفادة من الأسئلة:
-
ملاحظة: لم يظهر الموقع بالشكل المطلوب لعدم تضمين ملفات الصور، يوجد 3 عناصر HTML 5 يمكنك استخدامهم: الترويسة header (لو أردت وضع بعض الروابط ضمن قائمة مثلاً ضع القائمة ضمن عنصر nav) <div class="navbar"> <img src="animmation/logo.png" alt="logo" class="logo"> <button type="button">sign up</button> </div> => <header> <img src="animmation/logo.png" alt="logo" class="logo"> <button type="button">sign up</button> </header> القسم الرئيسي لديك و فيه المحتوى: نستعمل main <div class="content"> <small>Welcome to our</small> <h1>World's <br> Creative Studio</h1> <button type="button">Take a tour</button> </div> => <main> <small>Welcome to our</small> <h1>World's <br> Creative Studio</h1> <button type="button">Take a tour</button> </main> العنصر الجانبي يصبح aside: <div class="sidebar"> <img src="/animmation/menu.png" alt="" class="menu"> <div class="socialmedia"> <img src="animmation/fb.png" alt=""> <img src="animmation/ig.png" alt=""> <img src="animmation/tw.png" alt=""> </div> <div class="usful"> <img src="animmation/share.png" alt=""> <img src="animmation/info.png" alt=""> </div> </div> => <aside> ... </aside> يمكن اعتبار هذا قسم منفصل فنستخدم section <div class="bubbles"> .. </div> => <section> .. </section> وفي حال أضفت تذييل للصفحة استخدم Footer. في CSS يمكنك استهداف العناصر إما باسمهم، أو حتى أعد إضافة نفس الأصناف لهم لايوجد فرق كبير
-
شكرا لك، بعد تطبيق الملاحظة و فصل قراءة البيانات لتابع منفصل، تم عرض ملف chart بدون ظهور أخطاء والملف: nvessaie.html
- 4 اجابة
-
- 1
-

-
لا أستطيع التأكد من الحل إلا بعد الحصول على الملف و التجريب. كما هو واضح، بعد تحميل الصفحة document ready ستتم قراءة القيم من الحقول قبل أن يملأ المستخدم البيانات، لذلك عملية استخراج البيانات يجب أن تكون في تابع عند النقر يتم تنفيذها و ليس بها الشكل. هل تعمل chat.draw؟ لأنك قمت بتعريفها لاحقاً و ضمن دالة أخرى. أرجو ضغط الملف و إرفاقه
- 4 اجابة
-
- 1
-

-
نعم من المفترض أن تتابع دورة سكراتش و تقوم بالتطبيق مع المدرب، لغة برمجة سكراتش هي لغة بسيطة وتحوي تقريبا تطبيق لمعظم خواص لغات البرمجة، وهي مهمة للمبتدئ للبدء في تعلم معنى البرمجة و كيفية كتابة الشروط و الحلقات، وتعريف متغيرات و التعامل مع الأحداث. بالرغم من أنك تراها بسيطة ولكنها مفيدة و سهلة في تطبيق الخوارزميات المختلفة، يوجد نفس الاستفسار مسبقاً ويمكنك الاطلاع على رأي المدربين
-
لا يمكن إرسال بردي الكتروني من الواجهات الأمامية لأنه يحتاج لمخدم بريد الكتروني API online أو host a server. طريقة PHP التي ذكرتها يجب أن توفر السكربت على مخدم متصل بالانترنت أو استضافة لذلك ربما لم يعمل. يوجد بعض حدمات إرسال البريد الالكتروني مثل smtpjs و formspree و EmailJS وغيرهم يمكنك تضمين المكتبة في جزء script ثم تطبيق دالة بسيطة تقوم هذه الدالة بالاتصال ب webservice و هي من ترسل الإيميل لك. مثال عن smtpjs: <script src="https://smtpjs.com/v2/smtp.js"></script> <script> Email.send("from@you.com", // بريدك المرسل "to@them.com", // المستقبل "This is a subject", // موضوع "this is the body", // جسم البريد "smtp.yourisp.com", // مزود حدمة التي عليها بريدك "username", // معلومات بريدك "password"); </script> مثال عن formspree: <form action="https://formspree.io/f/{form_id}" method="post"> <label for="email">Your Email</label> <input name="Email" id="email" type="email"> <button type="submit">Submit</button> </form> form_id هو معرف المستخدم لديك ضمن الخدمة أي بعد عمل اشتراك تابع التوثيق الرسمي لهذه الخدمات لتفاصيل أكثر. كما أن الطريقة التي وضعها حسان بسيطة و فعالة و سهلة.
- 3 اجابة
-
- 2
-

-
أرجو إرفاق الشيفرة البرمجية لنتستطيع متابعة المشكلة.. كتابة الشيفرة بهذه الطريقة، يتم تنفيذها مباشرة مع تحميل الصفحة فلذلك سوف تكون القيم فارغة لأن قراءة القيم تبدو غير مرتبطة بحدث submit أو. تنفيذ دالة onclick استخراج القيم من النموذج و تعبئة data يجب أن تتم ضمن دالة يتم تنفيذها لاحقا، مثل ضع زر button و بالخاصية onclick استدعي دالة فيها الشيفرات السابقة
- 4 اجابة
-
- 2
-

-
لديك عدد لا نهائي من الصفحات التي يمكنك رفها، لكن حساب github واحد يمكنه عمل حساب github pages واحد (موقع واحد) ولا يوجد فرق بين حساب مستخدم و منظمة. أي يمكنك تخديم عدد لا نهائي من المواقع. مقتبس من موقعهم: You get one site per GitHub account and organization, and unlimited project sites
- 1 جواب
-
- 2
-

-
لأحسنت الفكرة جيدة، الموضوع أنه بعد رفض التطبيق أكثر من مرة عليك عمل تعديل كبير ليلاحظ المراجع الفروقات، لأنه بما أن الرفض مسبق فلن يعطي مجهود إضافي للتحقق، حاول أفضل ما لديك. نعم هذه مطلوبة، مثل فيس بوك مثلاً يمكنك إخفاء تعليق بنفسه
- 3 اجابة
-
- 2
-

-
بالنسبة لي كمستخدم، لم أستطع تمييز طريقة مباشرة أو على الأقل رمز واضح مثل علامة X بجانب التعليق المسيء، حاول توضيح آلية الحظر أو إخفاء التعليق المسيء، كما أرفق ترجمة لكلمتي حظر و إبلاغ بالإنكليزية لربما حدث سوء فهم من قبل المراجعين،
- 3 اجابة
-
- 2
-

-
يوجد مكتبة تسمح لك بتخصيص bottom tabs بطريقة جميله وهي react native curved bottom bar مثال: التنصيب: npm install react-native-curved-bottom-bar react-native-svg --save التوثيق: رابط 1: github /react-native-curved-bottom-tabbar رابط 2: npmjs /react-native-curved-bottom-bar مثال تطبيقي: expo.dev
- 1 جواب
-
- 1
-

-
ألا يوجد توثيق Documentation مقدم من موفر خدمة SMS API , يشرح طريقة ربطه؟
- 6 اجابة
-
- 1
-

-
على الأغلب الكوكيز لديك بنمط HTTP-only لذلك هي ليست ظاهرة، بعد عمل POST ستم جلب cookies و يمكنك استخدامها في الطلبيات اللاحقة بتمرير الخاصة و القيمة التالية: xhrFields: { withCredentials: true }, بالشكل: $.ajax("https://example.com/v2/...", { method: 'GET', xhrFields: { withCredentials: true }, crossDomain: true, success: suc_fun, error: error_fun });
- 4 اجابة
-
- 1
-

-
في حالتك يجب استقبال البيانات القادمة للحقول A 123.. من واجهة المستخدم و تنفيذ العمليات في المخدم. للضرورات التالية: أمن المعلومات: إن كانت المعلومات حساسة و بحاجة للحماية و التحقق من الضروري العمل عليها في المخدم. قوة المعالجة و سرعة المعالج: في أغلب الأحيان قوة معالجة المخدم أفضل من حاسوب المستخدم فنقوم بالعمليات المقعدة في المخدم. ببساطة يمكن للمستخدم حشو معلومات خاطئة أو وهمية فمن الافضل عمل تحقق قبل تخزينها بالحالة النهائية. إن كان لديك ملايين المستخدمين و قوة مخدم متواضعة، عندها سوف تضطر للاعتماد على حواسيب المستخدمين لكن مع الحذر.
- 2 اجابة
-
- 2
-

-
تأكد هل الاستضافة لديك تدعم بروتوكول اتصال SSH؟ عن طريق هذا البروتوكول يمكنك فتح Terminal بعيد للمخدم و تنفيذ الأوامر مثل كأنه سيرفر محلي.. ثم بعد الاتصال يمكنك تثبيت الحزمة بالأمر مثال للإصدار الثامن: sudo apt-get install php8.0-gd تختلف حسب إصدار php. يتوجب عليك تنصيب بعض البرمجيات على حاسوبك لاستكمال الإعداد ل SSH. وملاحظة: بعض الاستضافات مثل cpanel توفر برمجية Terminal يمكن من خلالها تنفيذ الأوامر. تابع هذا الشرح: و مقالات أكاديمية حسوب: مقالات SSH
- 1 جواب
-
- 1
-

-
حاول إضافة عنوان IP نفطة الوصول API لملف etc/hosts من خلال: فتح الملف sudo nano /etc/hosts ثم أضف حسب IP لديك 192.168.10.10 api.strip.com أو 127.0.0.1 api.strip.com و نفذ الأمر: setsebool httpd_can_network_connect 1 على الأغلب هي مشكلة في DNS حاول إعادة تشغيل مخدم أباتشي sudo service apache2 restart أو sudo /etc/init.d/apache2 restart /etc/init.d/apache2 restart
-
أنت تريد معرفة إن كان المستخدم قد سجل دخول أم لا عن طريق الاحتفاظ بقيمة token التي هي باسم testing (من الأفضل أن تكون بنفس الاسم token) *عدلها في المخدم*. قيمة cookie ستأتي مع الرد الخاص بالمخدم، بهذه الحالة عليك تخزينها ضمن متغير عام (مثل المتغير User) في أول الملف نقوم بإنشاء متغير let toker = ""; // قيمة فارغة بعد تأكدك من تسجيل الدخول، سوف يتم إعادة res معها cookie ولكن المتصفح يقوم بحفظها تلقائياً فيمكنك جلبها من خلال الكائن document ثم خاصية cookie. نحتاج تابع يقرأ السلسلة النصية من كوكيز الوثيقة ثم حفظها في المتغير فيكون شكل الدالة كالتالي: هذه دالة عامة ضعها في أول الملف تقوم الدالة باستقال مفتاح الكوكيز، ثم تقسم نص خاصية كوكيز لسلاسل نصية عن طريق الفاصلة المنقوطة، ثم تفصل بين المفتاح و القيمة حسب موقع إشارة = بينهما، و عند إيجاد المفتاح المطلوب تعيد قيمته function getCookie(cname) { var name = cname + "="; var ca = document.cookie.split(';'); for(var i=0; i<ca.length; i++) { var c = ca[i]; while (c.charAt(0)==' ') c = c.substring(1); if (c.indexOf(name) != -1) return c.substring(name.length,c.length); } return ""; } ثم عند نجاح الطلب في AJAX نقوم باستدعاء الدالة لقراءة قيمة token success: function(res) { token = getCookie("token"); alert(token); // ... },
- 4 اجابة
-
- 1
-

-
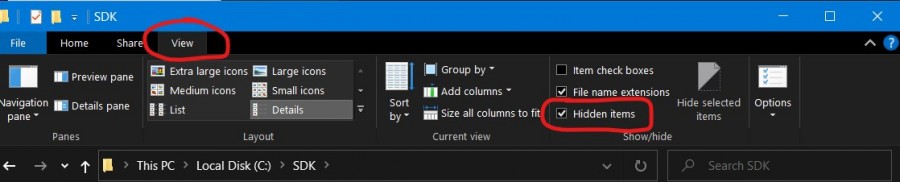
هل حاولتي الدخول للقرص C ثم المستخدمين ثم المستخدم الحالي ؟ ... على كل حال المجلد مخفي ربما عليك عرض الملفات المخفية من خلال اتباع ما يلي:
- 6 اجابة
-
- 2
-

-
المشكلة في التخزين المؤقت ل maven أرجو التوجه للمسار التالي: In Windows - C:\Users\<username>\Windows ^^^^^^^^^^ اسم المستخدم لديك ثم حذف المجلد .m2/repository/org/apache/maven/archetypes ^^^^^^^^^^^^^^ . فيه
- 6 اجابة
-
- 2
-

-
لايمكن التحكم بالمستخدمين، بل على التطبيق منعهم من تجاوز الشروط بتوفير قدرة على التحكم بما يضيفونه من بيانات
- 4 اجابة
-
- 1
-

-
حاولي حذف الفراغات من الرابط ليصبح بالشكل: repo.maven.apache.org وأخبرينا إن تم حل المشكلة
- 6 اجابة
-
- 1
-

-
إن لم تكن متأكداً من حصول مشكلة بعد حذف مجلد ما، يمكنك تغيير اسمه مؤقتاً و تابع استخدام الهاتف بشكل طبيعي وفي حال لم تعمل أحد خصائص تطبيق ما بالشكل المطلوب، يكون بسبب نقص ملفات ما، إن استطعت تشغيل ملفات الصوت هذه و معرفة التطبيق صاحبها فإن حذفها يرجع لك، أحياناً حذف مجلدات مباشرة بسبب مشكلة في التطبيق لعدم حذف مرجع الملف من قاعدة ملفات التطبيق/اللعبة فيعتبر أن الملف موجود و بعد محاولة تشغيله يعترضه خطأ و ربما يسبب إيقاف التطبيق و عدم عمله لاحقاُ لذلك عليك الانتباه و تعديل الاسم أولاً بمثابه خطوة لاسترجاع الملفات بإعادة الاسم لما هو عليه في حال حصل مشاكل.
-
سبب المشكلة حالياً هو User Generated Content (UGC) policy أي المحتوى المضف من المستخدمين، وعلى التطبيق تنفيذ واجهة برمجية تساعد في حذف المحتوى الذي يحوي على إساءة بسرعة، مثل فيسبوك . حاول عمل ذلك..
- 4 اجابة
-
- 2
-