-
المساهمات
6975 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
218
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Wael Aljamal
-
إن كانت المشكلة في تمرير كل من العنوان و الصورة بنفس الوقت (يمكن فقط تمرير الصورة) يمكننا وضع الشرط التالي لنضمن على الأقل مشاركة الصورة import 'dart:io' show Platform; if (Platform.isAndroid) { Share.shareFiles([path], text: 'Great picture'); } else if (Platform.isIOS) { Share.shareFiles([path]); }
- 16 اجابة
-
- 1
-

-
المشكلة لديك هو أن قيمة resultAPI تكون undefined عند طلبها في العبارة البرمجية التي ظهر الخطأ بها. السبب هو أن الاتصال غير متزامن Async و الشيفرة البرمجية ليست بكامها ضمن then block أي مشكلة أقواس.. انقل القوسين من السطر 48 إلى السطر 66 .then((data) => { // console.log(data) resultAPI = data; description.innerText = resultAPI.current.weather[0].description; temperature.innerText = `${Math.trunc(resultAPI.current.temp)} °C`; loc.innerText = resultAPI.timezone; tod.innerText = date + " - " + month + " - " + year; for (let i = 0; i < time.length; i++) { let varHour = hour + i * 3; if (varHour >= 24) { time[i].innerText = `${varHour - 24} h`; } else { time[i].innerText = varHour + " h"; } } console.log(resultAPI); for (let j = 0; j < value.length; j++) { value[j].innerText = `${Math.trunc(resultAPI.hourly[j * 3].temp)} °C`; } }); الملف: main.js
-
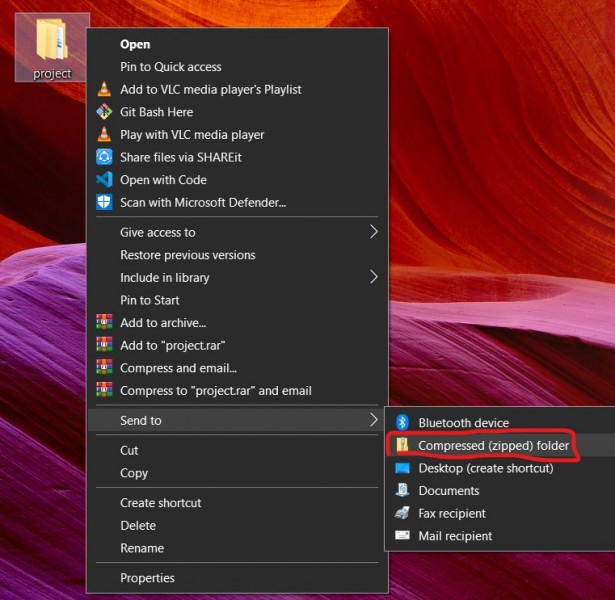
يمكن ضغط أي مجلد بالطريقة التالية: ثم في التعليق نقوم بإرفاق الملف المضغوط أسفل هذه النص يوجد عبارة "اسحب الملفات إلى هنا أو اختر ملف" يمكنك من إرفاق ملفات
- 9 اجابة
-
- 1
-

-
حاول عدم استخدام الخاصية text بشكل عام، نحتاج لمكتبة تدعم whatsapp لنظام IOS وعند بحثي رأيت هذا التعليق، الخاصية الاختيارية text سبب هذه المشكلة له و قد عمل البرنامج عنده بعد إزالتها.
- 16 اجابة
-
- 1
-

-
للأسف لايمكن تطبيق هذه الطريقة بشكل مباشر حيث أن res.json تعمل فقط في حال أن القيمة مكتوبة على شكل JSON Format , ويعطي خطأ في حالة غير ذلك. حاول طلب الصفحة على شكل JSON بتمرير التالي: import requests url = "https://www.instagram.com/7sampli/?__a=1" res = requests.get(url , headers={'content-type':'application/json'}) print(res.json()) حيث طلبنا أن يأتي المحتوى بشكل جيسون
- 4 اجابة
-
- 1
-

-
أي مكتية تستخدم؟ share plus أم flutter share؟ لأنك طرحت سؤالين و كل مرة مكتبة، لا مشكلة من استخدام المكتيتين سوياً، لكن اعط المكتية اسم مستعار باستعمال as عند التضمين.
- 16 اجابة
-
- 1
-

-
أعتقد هي shareFile يوجد مشاركة ملف أو ملفات مع إضافة S
-
سوف تصبح هكذا: Future ShareImage()async{ var urls='https://upload.wikimedia.org/wikipedia/commons/thumb/b/b6/Image_created_with_a_mobile_phone.png/1200px-Image_created_with_a_mobile_phone.png'; final name = 'Image_created_with_a_mobile_phone'; final url=Uri.parse(urls); final res =await http.get(url); final bytes =res.bodyBytes; // هذه Share.file( title, "$name", bytes, // هنا "image/png", ) } /* final temp = await getTemporaryDirectory(); final path ='${temp.path}/imageToShare.jpg'; File(path).writeAsBytesSync(bytes); // Share.shareFiles([path],text:'Great picture'); */ جرب هذه، هنا مشاركة ملف ثنائي بصيفة binary - bytes
- 16 اجابة
-
- 1
-

-
هه الشيفرة تقوم بتحميل ملف صورةمن رابط انترنت أو مخدم محلي، ثم تكتب الملف على التخزين الخاص بالتطبيق ضمن الهاتف، ثم تشارك المسار. تحتاج للمتغير path أن يكون عام للجميع اماباقي الشيفرة تستخدم ضمن دالة تحميل الصورة. لكي لا تعبث بالشيفرة القديمة أضف هذه الشيفرة كما هي في دالة function مستقلة، واربطها مع زر مشاركة. الشيفرةةالسابقة التي ارفقادتعا لك والتي تمرر bytes ل share أي ملف ثنائي بدل المسار أي مرر لها هذه مباشرة
- 16 اجابة
-
- 1
-

-
ما الخطأ الذي يظهر؟
- 16 اجابة
-
- 1
-

-
لتقوية نفسك في أساسيات اللغة مثل التعامل مع المشاكل البرمجية التي تتطلب وضع الشروط و الحلقات و استدعاء التوابع يمكنك التوجه إلى موقع codeforces مثلا، وهو موقع مختص في المسابقات البرمجية. يمكنك من تصفح المسائل البرمجية من تبويب problem set حيث أن المسائل من نوع A هي الأسهل ثم B أصعب ثم C تصبح تعتمد على الخوارزميات في حلها.. بعد قرائتك لمسألة ما، تكتب حلاً لها في محرر الأكواد الذي تستخدمه عادة وتتأكد من تنفيذ الأمثلة sample test الموجودة في صفحة المسألة ثم يمكنك من رفع ملف الحل submit من صفحة المسألة بجهة اليمين بعد اختيار للغة البرمجة JavaScript والإصدار الذي تستخدمه. في حال كان الحل صحيح سوف يعطيك Accepter و إلا wrong answer أو شيئ آخر حسب حلك.
- 5 اجابة
-
- 1
-

-
حاولت التأكد من المشكلة وتبين أنها ليست بسبب السياسة للتطبيق، لأنه في تلك الحالة يجب أن تطبق على أندرويد أيضا. تبين أنها كانت تعمل حتى قامت واتساب بتحديث API خاصتهم، أي أنها مشكلة برمجية وفي واتساب IOS فقط. أي ملف صورة مع نص.يمكن ان تعمل المشاركة لواتساب عن طريق الخاصية التالية باستخدام bytes: Share.file( title, "$name.png", bytes, "image/png", // text: title, ) ); ويمكنك مراجعة واتساب API هنا أي الحل وضع زر مشاركة خاص بالواتساب فقط لبيئة IOS والتي يمكنك اختبارها ضمن شرط if بالاستعانة ب مزوظ platform من فلاتر
- 16 اجابة
-
- 1
-

-
تدل هذه الأرقام على عدد صفحات التعليقات المرتبطة بالدرس، حيث يتم تلقائياً عرض فقط 50 تعليق أسفل كل درس في صفحة واحدة (لتسريع تحميل الموقع، بعض الدروس تحوي على 500 تعليق فيكون حجم الصفحة ضخماً)، أما باقي التعليقات يمكن التنقل لهم عن طريق رقم الصفحة. يمكنك التعلم برمجياً عن طريقةالتقسيم التي تدعى paginating حيث تتكلم المقالة عن طريقة تطبيقها في إطار Laravel/PHP
- 1 جواب
-
- 1
-

-
يمكنك نشر سؤال مع رسالة الخطا، وسيحاول المدربون شرح المشكلة و اقتراح حلول.
-
عند إنشاء حساب جديد، تقوم بإنشاء Token لها مدة زمنية و ترسلها مع البريد الإلكتروني مع الرابط، وعند نقر المستخدم عليه يطلب نفس الرابط من المخدم مثلاً http://server/verifyEmail/123456wael000afshgdf.. فيقوم بتفعل الحساب المرتبط مع هذه ال Token. عند إنشاء الحساب: //في متحكم إضافة المستخدم router.post('/AddUser', function(req, res, next) { // جلب بيانات المستخدم var user = new User(); user.name = req.body.name; user.email = req.body.email; user.is_verified = false; // غير مفعل بعد // جزء المصداقة var info = {}; info.user = user; // صلاحية info.expiry = new Date(new Date().getTime() + 24 * 60 * 60 * 1000); // توليد Token var token = jwt.encode(info,config.secret); console.log("http://localhost:3000/verifyEmail/" + token); // بيانات البريد الالكتروني var mailOptions = { from : "TEST<noreply@vysly.com>", to : user.email, subject : "Welcome to TEST", text : 'Visit this http://localhost:3000/verifyEmail/'+token, html : '<a href="http://localhost:3000/verifyEmail/'+token+'"><H2>Click on this</H2></a>' } // إرسال البريد // تعريف الكائن var transport = mailer.createTransport({ service : "Gmail", auth : { user : config.central_email, pass : config.central_email_password } }); // الإرسال transport.sendMail(mailOptions,function(email_err,email_data){ if(email_err){ console.log(email_err); res.json(email_err); }else{ console.log("Email is Sent"); res.json({result : 1}); } }); التأكد من التفعيل: // متحكم المصادقة router.get('/verifyEmail/:token',function(req,res){ // جلب بيانات الطلبية var token = req.params.token; var data = jwt.decode(token,config.secret); console.log(new Date(data.expiry)); console.log(new Date()); // تاريخ الصلاحية // نتأكد من أن التوكن ليست منتهية if(new Date(data.expiry) > new Date()){ User.findOne({ _id : data.user._id, name : data.user.name }) .exec(function(err,user){ if(err){ console.log(err); res.json(err); }else if(!user){ console.log("User not found"); res.json({error : "User not found"}); }else{ console.log("User found"); user.is_verified = true; // هنا نعدل حالة المستخدم بوضع أنه مفعل user.save(function(update_err,update_data){ if(update_err){ console.log(update_err); res.json(update_err); }else{ console.log("Email is verified of user "+update_data._id); res.json({result : 1}); } }); } }); }else{ console.log("Link is expired"); res.json({error : "Link is expired"}); } });
-
يمكنك حذف النص من الخاصية var ob = { number: `${Math.random()}` } وفي حال أردت تخزين القيمة و من ثم استخدامها var num = Math.random(); var ob = { numberِAndText: `${num} your number !`, number: num } console.log(ob.num) console.log(ob.numberِAndText) هكذا لديك خاصيتين إحداهما للرقم فقط و الثانية للرقم مع النص
-
تمام هو يعيد مصفوفة أي imageMaine = dataImage[0]['image']; يجب أن تعمل، هل كان الخطأ يظهر من قبل؟ ماالتعديل الذي سبب ظهوره
- 17 اجابة
-
- 1
-

-
قائمة من عناصر Json أليس كذلك؟ إن كان رد السيرفر كائن واحد هل تعيد مصفوفة؟ جرب imageMaine = dataImage['image']; ومن الأفضل لتعرف بنية الغرض أن تطبعه هكذا: تضمين import 'dart:developer'; ثم dataImage = convertDataToJson['result']; inspect(dataImage);
- 17 اجابة
-
- 1
-

-
سنقوم بتخزين الصورة محلياًثم نشارك مسارها. سوف نعتمد على مكتبة flutter_cache_manager أو غيرها getLocalPathForNetworkImage يخزن الصورة من الانترنت و يعيد رابط الملف الخاص بها في التطبيق import 'dart:async'; import 'dart:io' as Io; import 'package:image/image.dart'; import 'package:flutter_cache_manager/flutter_cache_manager.dart'; import 'package:path_provider/path_provider.dart'; Future<String> get _localPath async { final directory = await getApplicationDocumentsDirectory(); return directory.path; } Future<Io.File> getLocalPathForNetworkImage(String url) async { var cacheManager = await CacheManager.getInstance(); Io.File file = await cacheManager.getFile(url); return file.path; } أو طريقة أخرى import 'dart:io'; import 'package:http/http.dart' as http; import 'package:path/path.dart'; import 'package:path_provider/path_provider.dart'; final directory = (await getExternalStorageDirectory()).path; File imgFile = File('$directory/imageToShare.png'); imgFile.writeAsBytesSync(imageMaine); Share.shareFiles(['$directory/imageToShare.png']);
- 17 اجابة
-
- 1
-

-
أرجو إرفاق المسار الذي يظهر لديك. القصد أن تكتب ملف الصورة القادمة من الاستعلام على شكل ملف و تعيد مساره imageMaine = dataImage[0]['image']; هذه بيانات صورة، ما المسار الذي تعيده؟ نريد مسار مخزن على الهاتف/تخزين التطبيق ليستطيع برنامج آخر قراءة الملف. ***** بالنسبة للمثال من توثيق المكتية، تشارك المكتبة قائمة من مسارات ملفات الصور، لاحظ تعريف المتيغر List<String> imagePaths = []; ثم عند إضافة صورة نضيف مسارها if (pickedFile != null) { setState(() { imagePaths.add(pickedFile.path); ^^^^^^^^^^^^^^^^^ }); } ثم تتم مشاركة قائمة مسارات الملفات (الصور) if (imagePaths.isNotEmpty) { await Share.shareFiles(imagePaths, ^^^^^^^^^^^^^^^ text: text, } مسار الصورة يجب أن يكون على الهاتف و ليس في المخدم المحلي
- 17 اجابة
-
- 1
-