-
المساهمات
6975 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
218
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Wael Aljamal
-
مع كل تبديل في حالة الاختيار، سيتم إرسال القائمة كاملة مع التعديلات، لذلك في كل مرة، يمكننا تحديد أن جميع الخيارات متاحة، ثم نعود و نزيل ما تم تحديده، سأحاول تطبيق الفكرة: الأولى نعتبرهم جميعاً ظاهرين ثم نخفي ما تم تحديده ضعها قبل for each const int gvProductsCount = gvProducts.Columns.Count; for (int i = 0; i < gvProductsCount; i++) { gvProducts.Columns[i].Visible = true; } ثم تأتي for each لتخفي ما تم اختياره. الفكرة الثانية باستخدام if - else foreach (ListItem item in lstBoxTest.Items) { if (item.Selected) { // item 1 if (item.Value == "1" ) { gvProducts.Columns[1].Visible = false; } else { gvProducts.Columns[1].Visible = true; } // item 2 if (item.Value == "2" ) { gvProducts.Columns[2].Visible = false; } else { gvProducts.Columns[2].Visible = true; } // item 3 if (item.Value == "3" ) { gvProducts.Columns[3].Visible = false; } else { gvProducts.Columns[3].Visible = true; } } }
- 4 اجابة
-
- 2
-

-
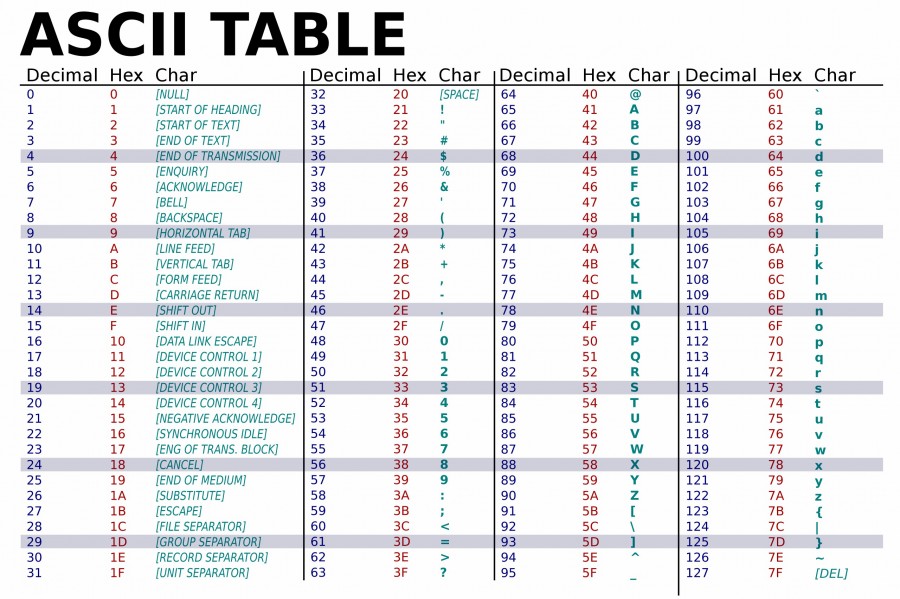
هو عبارة عن جدول يقوم باستخدامه الحاسوب ليعمل مقابلة بين رقم المحرف و معناة بشكل آخر، لكل حرف أو رقم ترميز في الحاسوب بالشكل الثنائي، وليعلم الحاسوب ماهو الحرف وكيف يظهره يستعمل الجدول، مثلا رقم الحرف A هو 65 و B هو 66 والصورة التالية توضح جدول ASCII
- 3 اجابة
-
- 2
-

-
الخطأ في الدالة الثانية، لأنها تستقبل كدخل لها الناتج الأول، فعليك عكس العمليات التي قمنا بها لحساب القيمة في يوم واحد
- 5 اجابة
-
- 1
-

-
أرجو توضيح المشكلة مع مثال عددي لما يظهر لديك. باقي القسمة يمكن استخدامه مباشرة remaining = 160 - (chars % 160);
- 1 جواب
-
- 1
-

-
يمكنك استخدام قوالب متاحة على الانترنت لمكتبات مجانية مثل بوتستراب، حيث يتوفر على أكواد HTML مع تنسيقات جاهزة، وبالطبع يمكنك تخصيصها كما تشاء. مثلاً قالب HTML: <div class="container mt-5"> <div class="row d-flex justify-content-center"> <div class="col-md-8"> <div class="headings d-flex justify-content-between align-items-center mb-3"> <h5>Unread comments(6)</h5> <div class="buttons"> <span class="badge bg-white d-flex flex-row align-items-center"> <span class="text-primary">Comments "ON"</span> <div class="form-check form-switch"> <input class="form-check-input" type="checkbox" id="flexSwitchCheckChecked" checked> </div> </span> </div> </div> <div class="card p-3"> <div class="d-flex justify-content-between align-items-center"> <div class="user d-flex flex-row align-items-center"> <img src="https://i.imgur.com/hczKIze.jpg" width="30" class="user-img rounded-circle mr-2"> <span><small class="font-weight-bold text-primary">james_olesenn</small> <small class="font-weight-bold">Hmm, This poster looks cool</small></span> </div> <small>2 days ago</small> </div> <div class="action d-flex justify-content-between mt-2 align-items-center"> <div class="reply px-4"> <small>Remove</small> <span class="dots"></span> <small>Reply</small> <span class="dots"></span> <small>Translate</small> </div> <div class="icons align-items-center"> <i class="fa fa-star text-warning"></i> <i class="fa fa-check-circle-o check-icon"></i> </div> </div> </div> </div> </div> </div> وتنسيقه: body { background-color: #f7f6f6 } .card { border: none; box-shadow: 5px 6px 6px 2px #e9ecef; border-radius: 4px } .dots { height: 4px; width: 4px; margin-bottom: 2px; background-color: #bbb; border-radius: 50%; display: inline-block } .badge { padding: 7px; padding-right: 9px; padding-left: 16px; box-shadow: 5px 6px 6px 2px #e9ecef } .user-img { margin-top: 4px } .check-icon { font-size: 17px; color: #c3bfbf; top: 1px; position: relative; margin-left: 3px } .form-check-input { margin-top: 6px; margin-left: -24px !important; cursor: pointer } .form-check-input:focus { box-shadow: none } .icons i { margin-left: 8px } .reply { margin-left: 12px } .reply small { color: #b7b4b4 } .reply small:hover { color: green; cursor: pointer } مع تضمين المكتبات:: في قسم head ضمن وسم link https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-alpha1/dist/css/bootstrap.min.css https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-alpha1/dist/js/bootstrap.bundle.min.js وتكون النتيجة:
- 1 جواب
-
- 1
-

-
تحتاج فقط لعمل عداد لكل قيمة ثم في نهاية الشيفرة تختبر إن كان الشرط محقق أم لا يمكنك استعمال الدالة count من المصفوفة مع تمرير القيمة التي تريد حساب تكرارها # إنشاء قائمة numbers = [19, 19, 15, 5, 3, 5, 5, 2] # حساب تكرار 19 count_19 = numbers.count(19) # حساب تكرار 5 # اكتبها بنفسك # اكتب الشرط المناسب للمشألة print() # Output: True | False
-
(OCR (Optical Character Recognition : يعمل التعرف الضوئي على الأحرف عن طريق التقاط الصور (مثل المسح الضوئي) لجزء من النص ثم تحليله أولاً لتحديد كيفية محاذاة الأحرف (في أي اتجاه) ، ومدى حجمها (المربعات الفردية) ثم تحليل كل حرف محتمل للعثور عليه تطابق من قاعدة البيانات الداخلية ocrs (أي إذا كان الحرف المعزول "A" أو "B" وما إلى ذلك). أي هي طريقة حديثة لتحليل المستندات الممسوحة ضوئيًا عبر رأس القارئ ، باستخدام خوارزميات الكمبيوتر لمقارنة الصور بأنماط الذاكرة المخزنة للأحرف ، مع نسبة احتمالية للمخرجات المختارة (اختيار الحرف حسب الأكثر تطابقاً مع الأنماط، تكون الدقة تقريبية). (OMR (Optical Mark Recognition: يعمل التعرف الضوئي على العلامة (OMR) في الاستطلاعات والاستبيانات عادةً حيث يتم وضع علامة (علامة مميزة مثل علامة X أو طمس المربع) كإجابة. يعد OMR أسهل من OCR لأن كل ما عليك فعله عادة هو إما تحديد أن هناك شيئًا ما في الاستجابة (علامة X أو مربع ممتلئ مطموس) عادةً باستخدام مستشعرات الصور التي تحدد أن المربع فارغ أم لا ، وإلا فسيستخدم OMR باستخدام OCR ولكن بطريقة أسهل ، الآن بعد أن عرفت بالضبط أين توجد مربعات الاستجابة (تحتوي على قالب في قاعدة بياناتها) ، يمكنها عمل التحليل للصورة للحصول على علامة أو X أو لا شيء وما إلى ذلك. كما يتم استخدامه مع أجهزة قراءة الرموز الشريطية للمسح الضوئي بالليزر Bar Code MICR (Magnetic Ink Character Recognition): يعمل (التعرف على الأحرف المغناطيسية بالحبر) عن طريق طباعة أجزاء معينة من النص أو الكود بخصائص مغناطيسية بحيث لا يحتاج إلى تحليل بصري. يمكن لمجموعة من المستشعرات المغناطيسية مسح الرموز المطبوعة مغناطيسيًا بطريقة سهلة وسريعة بحيث تصبح الرموز المطبوعة رمزًا ثنائيًا أو تعود إلى ASCII بطريقة سهلة وسريعة. الفرق مع OCR هو السرعة. يعد MICR أسرع بكثير من التعرف الضوئي على الحروف ولذلك نستخدمه مع معالجة الشيكات (بطاقات مصرفية أو ائتمانية). نحن لا نستخدمها في كل مكان لأنها أكثر تكلفة بكثير. عدة تقنيات للتعرف على النص وقراءته.
- 3 اجابة
-
- 2
-

-
kotlin تساعد في برمجة تطبيقات أندرويد فقط، اما React Native تعمل على عدة أنظمة، و طالما تتقن لغة برمجة تعمل في مجال معين يمكنك تطبيق ماتشاء فيها. ربما دعم kotlin أقوى في اندرويد، ولكن React Native تزداد المكتبات خاصتها كل يوم لتقوم بالتغطية على تنفيذ وظائف لم تكن ممكنة من قبل. الموضع غير سهل التحديد، ابحث عن الميزات التي تريد وضعها في تطبيق، وما الآليات اللازمة لذلك، وهل React Native قادرة على تحقيقها أم لا.. على الأغلب هي قادرة على تحقيق معظم المتطلبات.
-
أعتقد أن postData غير معرفة لديك (ليست ملف)، استبدلها بملف صريح مثل كائن ملف من avatar حسب التوثيق: import { getStorage, ref, uploadBytes } from "firebase/storage"; const storage = getStorage(); const storageRef = ref(storage, 'some-child'); // 'file' comes from the Blob or File API uploadBytes(storageRef, file).then((snapshot) => { console.log('Uploaded a blob or file!'); }); file comes from the Blob or File API أي نوع الملف مثلاً const file = new File(avatar) uploadBytes(imagesRef, file) وتأكد من خاصية fullPath للملف المخزن في avatae req.file.fullPath => ???? هل يعطي مرجعية صحيحة؟ وإن كان لديك ملف الصورة بشكل Base64 ستكون الصورة عبارة عن نص، فنستخدم دالة أخرى بدل uploadBytes يجب أن تكون uploadString وأضف البيانات الوصفية metadata التوثيق: firebase/storage/web/upload-files
-
لنفرض لديك مصفوفة بعناوين هذه الفيديوهات ربما تجلبها من API أو من التخيزن المحلي const Videos = [ { videoURL: 'url_1', }, { videoURL: 'url_2', }, { videoURL: 'url_3', }, ]; إن كنت تريد تشغيل فيديو واحد بمكانه، عليك عرضهم ضمن قائمة، وعند الضغط على أي فيديو، تود لتبني العرض وتفعل التشغيل التلقائي ل ID الفيديو المضغوط عليه. أما إن كان لديك مكون واحد لاستعراض الفيديوهات، render() { return (<video src={videos[this.state.currentUrlIdx].VedioURL} autoPlay onEnded={this.handleEnded}/)>; } ودالة للاستجابة لتغيير رابط الفيديو // حالة لتخزين الفيديو قيد التشغيل this.state = { currentUrlIdx: 0, } // حدث الاستجابة لانتهاء الفيديو والانتقال للتالي handleEnded(e) { const nextUrlIdx = (this.state.currentUrlIdx + 1) % Vedios.length; // حساب رقم الفيديو التالي this.setState({ currentUrlIdx: nextUrlIdx }); } ***** على كل حال، في الدالة المسؤولة عن الاستجابة لحدث النقر على فيديو معين (لتغيير الفيديو الذي يعمل) يكون لدينا reference أو مرجع للفيديو قيد التشغيل، محفوظ في الحالة، نوقف عمله ثم نحدث الحالة بالفيديو الجديد و نشغله. playVideo = () => { state.video.play() }; pauseVideo = () => { state.video.pause(); }; handelChangeVedio() => { pauseVideo() setState({vedio: newVedio}); playVideo() } onPress() => { handelChangeVedio() }
- 1 جواب
-
- 2
-

-
بالطبع يمكنك بناء تطبيقات لا تحتاج للاتصال بالانترنت، ولكن تعلمك لأمور الخادم والاتصال به و جلب بيانات وتحديث الشاشة وعمل تخزين محلي ومستودع البيانات وغيرها، كلها مهارات ستتطلبها عملك في المستقبل، على الأقل اتصال مع API لموقع أو خدمة معينة وجلب بيانات منها وعرضها للمستخدم. كمطور تطبيقات لست مطالباً ببرمجة المخدم، ولكن من خلال متابعتي لعروض العمل، أغلب الشركات تحتاج Full Stack Mobile Developer أي يستطيع برمجة تطبيق لمختلف أنظمة تشغيل الهواتف + يستطيع عمل API من خلال لغة برمجية Back End مثل جافاسكربت / Node JS أو غيرها مثل PHP. أنصح بأخذ فكرة عامة عن Back End Server Side أي برمجة خلفية، ثم بعدها التخصص في Mobile Development. أفكار تطبيقات لا تحتاج لاتصال انترنت أو مخدم، متصفح كتب PDF مخزنة مسبقاً في التطبيق تطبيق ملاحظات تطبيق تتبع مصروف مشغل موسيقا مستعرض صور / فيديو التقاط وتعديل الصور
- 3 اجابة
-
- 1
-

-
يمكنك تصفح المشاريع المبرمجة عن طريق سكراتش و تحمل sprites منها، power rangers sprite collection 6 شخصيات متنوعة ل سكراتش Custom Scratch Sprites Speedy friend شخصية مثل سونيك Aquarium list dialogue - multiple actors استخدام موقع Scratch sprites maker وغيرهم بناء شخصية بالاعتماد على صورة: يمكنك رفع أي صورة ثم تعديلها لتصنع الشخصية التي تريدها (احذف الخلفية بعد رفع الصورة) استخدم الفرشاة و أداة الرسم لإنشاء أي شكل تريده
- 2 اجابة
-
- 1
-

-
لدي سؤال، هل قمت بتحميل التطبيق من متجر بلاي بعد رفعه على اجهزتك و التجريب، أم من النسخة التي قمت ببنائها محليا
- 12 اجابة
-
- 1
-

-
قمت بتعديل الشيفرة، ال id يجب أن يكون مميز للعنصر نفسه وغير مكرر، أضفت صنف autoHide لإخفاء الجداول بشكل تلقائي، تمرير رقم العنصر للدوال show + hide لتحديد ماذا نعرض و ماذا نخفي، حذف أجزاء مكررة من الشيفرة و التأكد من إغلاق الوسوم بشكل صحيح، أرجو المراجعة للتعديلات وفهم الآلية. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link href="https://fonts.googleapis.com/css?family=Poppins:600&display=swap" rel="stylesheet" /> <script src="https://kit.fontawesome.com/a81368914c.js"></script> <meta name="viewport" content="width=device-width, initial-scale=1" /> <script src="https://kit.fontawesome.com/597cb1f685.js" crossorigin="anonymous" ></script> <link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css" /> <link rel="stylesheet" type="text/css" href="../css/sty.css" /> <title>Document</title> </head> <style> .autoHide { display: none; } </style> <body> <div class="services"> <div class="service"> <img src="../img/qq.jfif" width="100px" height="400px" /> <h2 class="service-title">Rodney Cooper</h2> <button id="show" onclick="show(1)">More Detailes</button> <div id="container1" class="autoHide"> <table border="1px"> <thead> <tr> <th><img src="../img/222.png" height="20PX" width="20PX" /></th> <th>Doctor name</th> <th>Dr. Maram Taher</th> </tr> </thead> <tbody> <tr> <td> <center> <img src="../img/111.png" height="20PX" width="20PX" /> </center> </td> <td> <center>Work Time</center> </td> <td>Mon to friday -- 07.00 AM to 10.00 PM</td> </tr> </tbody> <tbody> <tr> <td> <center> <img src="../img/333.png" height="20PX" width="20PX" /> </center> </td> <td> <center>Treatment fee</center> </td> <td> <center>10$</center> </td> </tr> </tbody> </table> <button onclick="hide(1)">Less Detailes</button> <button>Book A Session</button> </div> <br /> <img src="//i.picsum.photos/id/380/400/250.jpg" alt="" /> <i class="fab fa-facebook-square"></i> <i class="fab fa-linkedin"></i> <i class="fab fa-twitter-square"></i> </div> <div class="d"> <div class="dd"> <img src="../img/qq.jfif" width="400px" height="400px" /> <h2 class="ddd-title">Rodney Cooper</h2> <button id="show" onclick="show(2)">More Detailes</button> <div id="container2" class="autoHide"> <table border="1px"> <thead> <tr> <th> <img src="../img/222.png" height="20PX" width="20PX" /> </th> <th>Doctor name</th> <th>Dr. Maram Taher</th> </tr> </thead> <tbody> <tr> <td> <center> <img src="../img/111.png" height="20PX" width="20PX" /> </center> </td> <td> <center>Work Time</center> </td> <td>Mon to friday -- 07.00 AM to 10.00 PM</td> </tr> </tbody> <tbody> <tr> <td> <center> <img src="../img/333.png" height="20PX" width="20PX" /> </center> </td> <td> <center>Treatment fee</center> </td> <td> <center>10$</center> </td> </tr> </tbody> </table> <button onclick="hide(2)">Less Detailes</button> <button>Book A Session</button> </div> <script> function show(id) { x = document.getElementById("container" + id); b = document.getElementById("show" + id); x.style.display = "block"; b.style.display = "none"; } function hide(id) { x = document.getElementById("container" + id); b = document.getElementById("show" + id); x.style.display = "none"; b.style.display = "block"; } </script> <br /> <img src="//i.picsum.photos/id/380/400/250.jpg" alt="" /> <i class="fab fa-facebook-square"></i> <i class="fab fa-linkedin"></i> <i class="fab fa-twitter-square"></i> </div> </div> </div> </body> </html> هذه أحد طرق حل المشكلة، يمكنك التعديل وتغيير الطريقة.
- 5 اجابة
-
- 1
-

-
هل تأكدت من تعديل real Banner Ad ID بدل test Ad ID قبل بناء التطبيق ورفعه على المتجر؟ وجدت هذا التعليق، هل يفيدك في شيء؟
- 12 اجابة
-
- 1
-

-
أعتقد أن سبب المشكلة هو اختير العنصر عن طريق id آخر، أي تحديد العنصر الذي يعرض بشكل غير صحيح. اولا حاول التأكد من id العنصر ،وفي حال لم تستطع حل المشكلة، أرجو إرفاق الشيفرة البرمجية.
- 5 اجابة
-
- 1
-

-
إن كان هذا حساب إعلان، ماذا يظهر لك في حقل ad accounts من فضلك. أحيانا بعض الكاش يسبب مشاكلؤ حاول عمل clean and rebuild و flutter clean هل إعلانات فيسبوك متاحة في الدولة التي تجرب عليها التطبيق (الأجهزة الأخرى) حاول تشغيل تطبيق vpn وتغيير الدولة
- 12 اجابة
-
- 1
-

-
أعتقد يوجد أكثر من نقطة تتطلب المراجعة، هل يحوي التطبيق حاليا على شيفرة مثل التالية التي تخص عرض الإعلان للاختبار؟ if (BuildConfig.DEBUG) { AdSettings.setTestMode(true); } سيتم تنفيذها في حال كان DEBUG ضمن BuildVonfig ب true. ثانياً من لوحة تحكم فيسبوك، عليك تحديد الخيار لتصبح مثل live أو Active إطفاء الاختبار: ثم و
- 12 اجابة
-
- 1
-

-
إن كنت تريد توظيف مبرمج لمساعدتك على إضافة هذه الميزة في تطبيقك يمكنك توظيف أحدهم من موقع خمسات أو مستقل، وإن كان سؤالاً يمكنك إضافة تفاصيل لأن المشكلة غير مفهومة ولا تحوي تفاصيل.
-
ما الخطأ الذي يظهر لديك؟ هل حاولت مسح الذاكرة المؤقتة؟ ربما التعديلات لم يتم الأخذ بهم. php artisan optimize php artisan optimize:clear php artisan cache:clear php artisan route:cache php artisan view:clear php artisan config:cache وعليك التأكد من rules هل تحتاجهم جميعهم؟
- 1 جواب
-
- 1
-