-
المساهمات
85 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
آخر يوم ربح فيه Mohamed Refaat10 هو يونيو 15 2017
Mohamed Refaat10 حاصل على أكثر محتوى إعجابًا!
آخر الزوار
1722 زيارة للملف الشخصي
إنجازات Mohamed Refaat10
-
لقد تمكنت من خلال موقع jsdelivr من تحويل رابط الملف من GitHub 1- يتم فتح الملف المراد استدعائه والضغط على زر row 2 - نسخ الرابط والذي يكون مشابه للرابط التالي https://raw.githubusercontent.com/***/***/main/***.js 3- الذهاب لموقع jsdelivr وتحويل الرابط سيصبح الرابط كالشكل التالي https://cdn.jsdelivr.net/gh/***/***@main/***.js يمكن استدعاء الملف مباشرة ولكن عند التعديل على الملف الأصلي لا يتم تحديث التغيرات ولحل المشكلة والحصول على التغييرات فور تحديث الملف يجب حذف @main ويكون الرابط النهائي كالشكل التالي https://cdn.jsdelivr.net/gh/***/***/***.js ملحوظة النجوم الموجودة في الرابط *** الأولى هي اسم المستخدم في github *** الثانية هو اسم المستودع *** الثالثة هو اسم الملف
-
اريد تضمين ملف js من GitHub في صفحة ويب خارجية الملف لا يعمل إلا ذا قمت بتحويل الرابط باستخدام موقع raw.githack.com وأخذ المسار الجديد وتضمينه ولكن عند تعديل الشفرات الموجودة داخل الملف الأصلي والمخزن في GitHub لا يتم تحديث الملف إلا إذا قمت بتحويل الرابط مرة أخرى وأخذ الرابط الجديد من raw.githack.com هل يوجد طريقة لاستدعاء ملف من GitHub ويعمل بشكل طبيعي ويتم تحديثه عند تعديل الملف بشكل تلقائي أو أي منصة أخرى لتخزين الملفات
-
تمكنت من العثور على طريقة للحصول على رابط صورة الملف الشخصي للصفحات العامة بواسطة api الخاصة بالفيسبوك عن طريق https://graph.facebook.com/*****/picture?type=large هل يوجد طريقة مشابهة للحصول على رابط صورة الغلاف ، قمت بتجربة بعض الطرق لم تنجح
- 5 اجابة
-
- 1
-

-
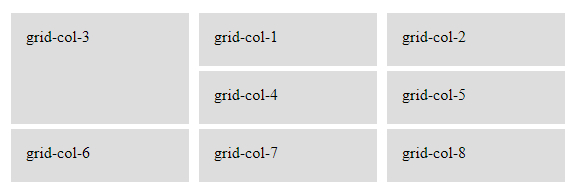
دي طريقتي اللى بستخدمها HTML <div class="grid grid-3 style-1"> <div class="grid-col"><div class="fix-height"><div>grid-col-1</div></div></div> <div class="grid-col"><div class="fix-height"><div>grid-col-2</div></div></div> <div class="grid-col"><div class="fix-height"><div>grid-col-3</div></div></div> <div class="grid-col"><div class="fix-height"><div>grid-col-4</div></div></div> <div class="grid-col"><div class="fix-height"><div>grid-col-5</div></div></div> <div class="grid-col"><div class="fix-height"><div>grid-col-6</div></div></div> <div class="grid-col"><div class="fix-height"><div>grid-col-7</div></div></div> <div class="grid-col"><div class="fix-height"><div>grid-col-8</div></div></div> </div> CSS .grid{ display:grid } .grid-3 { grid-template-columns: 33.333333% 33.333333% 33.333333%; } .grid-col{ padding:5px; overflow: hidden; } .grid-col .fix-height{ background:#ddd; padding:15px; height:100%; overflow: hidden; } .grid-3.style-1 .grid-col:nth-of-type(3){ grid-area: 1 / 1 / 3 / 1; } النتيجة هتكون كده بإمكانك التعديل على القيم التالية باللي يناسبك grid-area: 1 / 1 / 3 / 1; /* grid-row-start: 1; بداية الصف grid-column-start: 1; بداية العمود grid-row-end: 3; نهاية الصف grid-column-end: 1; نهاية العمود */
- 2 اجابة
-
- 1
-

-
مخزن مجموعة من البيانات عن طريق الـ object وقمت بإضافة حقل إدخال وزر ، واستخدمت حلقة تكرارية ودالة if بداخل الحلقة ليتم التحقق من القيمة التي تم ادخالها في الحقل وإذا كانت متطابقة يتم عرض باقي البيانات وهنا لا أجد أي مشكلة أو أي خطأ ، ولكن عند إضافة الشرط else ليتم طباعة جملة معينة في حالة عدم تطابق القيمة ولكن عند ادخال أي قيمة يتم طباعة الجملة المحددة في الشرط else حتى وإن كانت القيمة متطابقة ما عدا أخر عنصر يتم طباعته بشكل طبيعي كود HTML <input id="input" type="text" placeholder="ادخل القيمة هنا"> <button id="action">ابحث</button> <table> <thead> <th>field1</th> <th>field2</th> <th>field3</th> <th>field4</th> <th>field5</th> </thead> <tbody id="demo"></tbody> </table> الـ Object let fields = [ { field1: "field1 001", field2: "field2 001", field3: "field3 001", field4: "field4 001" }, { field1: "field1 002", field2: "field2 002", field3: "field3 002", field4: "field4 002" }, { field1: "field1 003", field2: "field2 003", field3: "field3 003", field4: "field4 003" }, { field1: "field1 004", field2: "field2 004", field3: "field3 004", field4: "field4 004" }, { field1: "field1 005", field2: "field2 005", field3: "field3 005", field4: "field4 005" } ]; تنفيذ المهمة عند الضغط على الزر let action = document.getElementById("action"); action.addEventListener("click", function () { let input = document.getElementById("input").value, demo = document.getElementById("demo"); if(input != ""){ for (i = 0; i < fields.length; i++) { if(input == fields[i].field1){ let result = "<tr><td>" + fields[i].field1 + "</td>" + "<td>" + fields[i].field2 + "</td>" + "<td>" + fields[i].field3 + "</td>" + "<td>" + fields[i].field4 + "</td>" + "<td>" + fields[i].field5 + "</td></tr>"; demo.innerHTML = result; } /*else { demo.innerHTML = "غير موجود"; }*/ } // end for Loop } else{ demo.innerHTML = "لا يمكن ترك الحقل فارغ"; } }); أريد أن أعرف سبب المشكلة عند استخدام الشرط else
- 2 اجابة
-
- 2
-

-
@سامح أشرفإزاي أقدر استدعي مقالات بطريقة عشوائية بنفس الأكواد الموجودة في الملف التالي حاولت استخدم دالة Math.random ودالة Math.floor لكن مش عارف استخدمها بطريقة صحيحة مع بلوجر
- 4 اجابة
-
- 1
-

-
مثلا يوجد حقل ادخال <input type="number" id="test"> <button id="action">action</button> <div id="demo"></div> var action = document.getElementById("action"); action.addEventListener("click",function(){ var test = document.getElementById("test").value, demo = document.getElementById("demo"); demo.innerHTML = test; }); لو استخدمت demo.innerHTML = test.toLocaleString(); يتم طباعة الرقم كما تم ادخاله في الحقل ولا تظهر العلامات العشرية
- 4 اجابة
-
- 1
-

-
كيفية إضافة العلامات العشرية إذا كان الرقم مثلا 1000 يبقى الرقم هكذا 1,000 أو أكبر من ذلك var x = 50, y = 2000, z = x * y; console.log(z); // 100000 إذا أخلى الناتج يظهر معه علامة عشرية مثلا 100,000
- 2 اجابة
-
- 1
-