-
المساهمات
2193 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
65
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Yomna Raouf
-
تكمن المشكلة لديك في ال RAM لأنك عند التطوير تقوم باستخدام محاكي emulator و طرفية و محرر أكواد بالإضافة إلى أحد المتصفحات لتتمكن من البحث عن حلول للمشكلات التي تواجهك أو البحث عن أي شيء تريده و بالطبع كل هذا يستهلك جزء كبير من مساحة ال RAM لذلك ستجد أن البرامج تنهار و تغلق في بعض الأحيان أو تعمل ببطء شديد. أنصحك بعمل ترقية لل RAM الخاص بجهازك إلى 16GB RAM على الأقل "بإضافة RAM أخرى سعتها 8GB" سيعمل الجهاز بشكل أفضل في هذه الحالة و لكن ليس بأفضل أداء. أو إذا كنت تستطيع أن تتحمل تكلفة ترقيتها إلى 32GB سيكون هذا أفضل بكثير و لن تعاني أي مشاكل بسبب بطء الجهاز في العمل.
- 10 اجابة
-
- 1
-

-
مرحبًا عبد الواحد. يمكنك بناء الslider الموجود في المثال المرفق باستخدام html و css فقط دون الحاجة إلى استخدام أي مكتبات كما يلي: أكواد html: <div class="slider"> <div class="slider__item"> <img class="slider__image" src="image1.png" alt="" > </div> <div class="slider__item"> <img class="slider__image" src="image2.png" alt="" > </div> <div class="slider__item"> <img class="slider__image" src="image3.png" alt="" > </div> <div class="slider__item"> <img class="slider__image" src="image4.png" alt="" > </div> <div class="slider__item"> <img class="slider__image" src="image5.png" alt="" > </div> <div class="slider__item"> <img class="slider__image" src="image6.png" alt="" > </div> <div class="slider__item"> <img class="slider__image" src="image7.png" alt="" > </div> </div> أكواد css: .slider { display: flex; /*تظهر على هيئة صف slider ستقوم هذه الخاصية بجعل محتويات الحاوية */ overflow-x: scroll; /* حتى نرى باقي العناصر scroll بعدها نستخدم هذه الخاصية حتى نتمكن من عمل */ /* IE, Edge and Firefox في المتصفحات scroll baar نستخدم التنسيقين التاليين إذا أردنا إخفاء ال */ -ms-overflow-style: none; /* IE and Edge */ scrollbar-width: none; /* Firefox */ } /* Chrome, Safari and Opera في المتصفحات scroll baar نستخدم التنسيقين التاليين إذا أردنا إخفاء ال */ .slider::-webkit-scrollbar { display: none; } .slider__image { width: 150px; } نتيجة الأكواد السابقة: repl.it.mp4 ملفات الأكواد إذا أردت تجربتها: ThoroughWateryWireframes.zip
-
مرحبا عبد الواحد. نعم لغات اللغات المستخدمة لتخصيص قوةلب بلوجر هي html و. Css. و بالطبع بعد إتقانك واجهات المستخدم يمكنك تصميم قوالب منصة بلوجر. يمكنك الإطلاع على الدورة التالية لتتعلم كيفية تصميم قوالب بلوجر من الصفر. الجزء الأول من الدورة الجزء الثاني من الدورة الجزء الثالث من الدورة و ستجد غيرها العديد من الدورات إذا قمت بالبحث عن بناء قالب بلوجر من الصفر.
-
يمكنك الاطلاع على هذه المقالات فهي تشرح كيفية القيام بذلك, و يمكنك أيضًا البحث عن php email verification via otp code في أحد محركات البحث و ستجد العديد من المقالات التي تشرح ذلك email-php-otp-authentication php-login-with-otp-authentication mobile-number-verification-via-otp-sms-using-php
-
طريقة كتابة المقالات و اللغة واضحة جدًا ربما كان الموضوع الذي كنت تقرأ فيه متقدم أو معقد بعض الشيء و يحتج للقراءة عدة مرات أو يحتاج معلومات مسبقة في مواضيع معينة حتى تتمكن من فهمه بشكل أفضل. ستعاني من هذا الأمر كثيرًا في البداية و ستظن أن السبب هو اللغة أيًا كان المكان الذي تقرأ منه و لكن مع الوقت ستبدأ الأمور في الوضوح يمكنك أن تجد العديد من المقالات في مجالات متعددة في البرمجة من هنا ستجد أيضًا مقالات عن java.
-
يمكنك القيام بذلك بتخزين البيانات التي يقوم بإدخالها المستخدم عند تسجيل الدخول "بعد التحقق من صحتها طبعًا" في قاعدة بيانات و بعدها يمكنك إرسال رسالة تأكيد إلى الإيميل الذي قام بتسجيل الدخول "فهو مخزن الان في قاعدة البيانات" باستخدام دالة mail الخاصة ب php. يمكنك قراءة هذا المقال فهو يشرح كيفية بناء script لتأكيد التسجيل من الصفر. في هذا المقال يتم إرسال رسالة تحتوي على اسم مستخدم و كلمة مرور للمستخدم . يمكنك الإطلاع على هذا المقال أيضًا فهو يشرح كيفية التحقق من التسجيل عبر إرسال رابط إلى إيميل المستخدم و يتم التأكيد بعد أن يضغط المستخدم على الرابط.
- 4 اجابة
-
- 1
-

-
بالطبع أنصحك بالاستمرا. فما تواجهه الآن أمر طبيعي و يحدث مع جميع المبتدئين فتعلم البرمجة و إتقانها ليس بالأمر السهل و يحتاج الكثير و الكثير من الوقت و المجهود و الصبر. فتعلم أي مهارة جديدة ليس بالأمر السهل و بالطبع لا أحد يستطيع أن يتقن أو يفهم مجالًا مثل مجال البرمجة في أيام قليلة فالأمر يحتاج إلى شهور من العمل و الممارسة حتى تتمكن من الفهم بشكل جيد. أنصحك بالاستمرار و عدم التسرع و مشاهدة الدروس أكثر من مرة و قراءة المقالات حتى تتمكن من الفهم بأكبر نسبة ممكنة و إن لم تتمكن من فهم بعض الأشياء لابأس يمكنك دائمًا أن تسأل عنها أو المحاولة معها لاحقًا. كما أنصحك بالممارسة و التدرب كثيرًا فهذا ما سيجعل منك مطور ماهر و سيجعلك تتمكن من الفهم بشكل أفضل. بالتوفيق.
- 3 اجابة
-
- 1
-

-
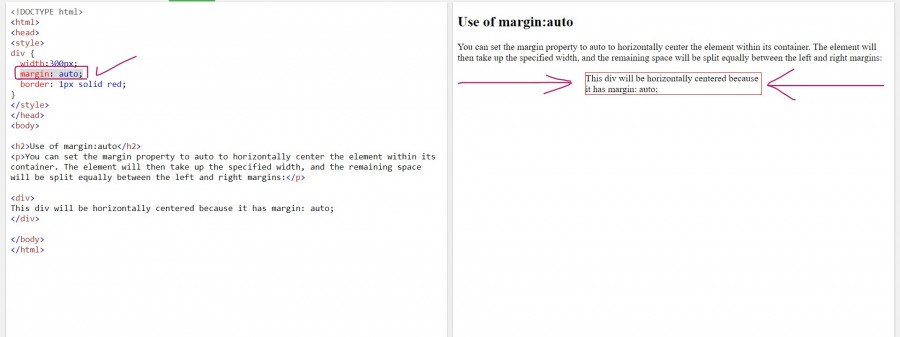
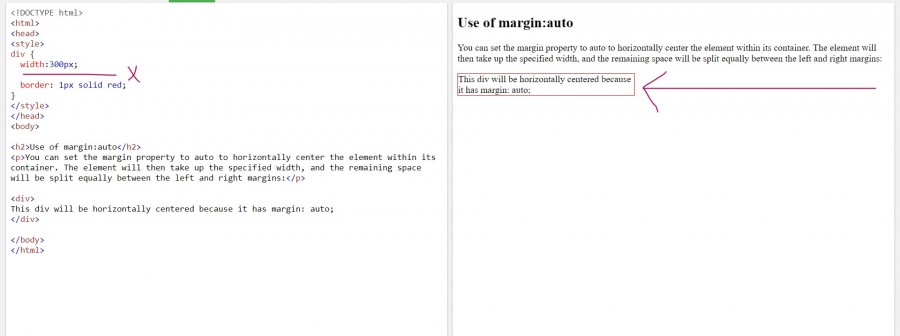
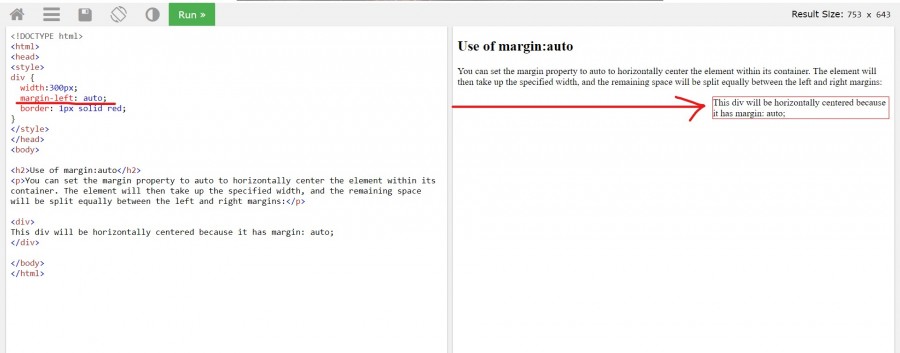
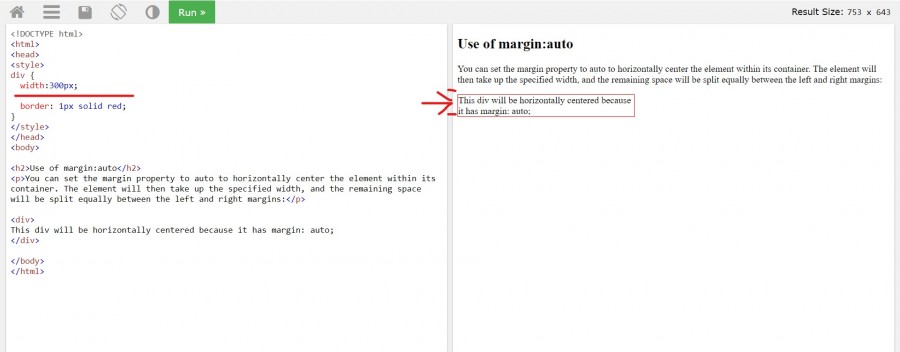
التنسيق margin بالقيمة auto يجعل العنصر يظهر في منتصف الصفحة أفقيًا بجعل الحواف الخارجية تلقائية. div { margin: auto; } في المثال التالي لاحظ موضع ال div الذي له الإطار الأحمر بعد إضافة التنسيق margin:auto و بعد إزالته. في وجود التنسيق margin:auto بدون التنسيق margin:auto أما التنسيق div { margin-left:auto } يجعل العنصر يظهر في نهاية الصفحة أفقيًا "في أقصى اليمين" بجعل الحواف الخارجية من جهة اليسار تلقائية. يمكنك قراءة المزيد في هذه المقالات
- 3 اجابة
-
- 2
-

-
السبب في هذه المشكلة هو نسخة ال GPU driver الخاص بك حيث أن النسخة التي تستخدمها لا توفر بيئة مستقرة لل emulators. يمكنك الضغط على ok و الاستمرار إن لم يعمل يمكنك أن تستخدم تطبيق الهاتف Expo حتى تتمكن من تشغيل التطبيق على هاتفك. و أيضًا يمكنك أن تحتفظ بهذه الصورة و تذهب بها إلى أي مركز صيانة و تطلب منهم تحديث نسخة ال GPU driver الخاصة بك. تفاصيل النسخة الخاصة بك موجودة أسفل السطر GPU#1 يمكنك أن تطلب منهم التحديث لنسخة أعلى أو البحث على الإنترنت عن كيفية تحديثها.
-
يعتمد هذا الكود على فهمك للعديد من الأساسيات المتعلقة ب React و ES6. في السطرين الثاني و الثالث تم استخدام ما يسمى ب useState react hook. و ال state هي عبارة عن متغير يصف حالة التطبيق و يتحكم في المحتوى الذي يظهر للمستخدم. أما عن الدالة handleDelete فهي تعمل كما يلي: عند الضغط على زر الحذف الخاص برسالة ما يتم استدعاء هذه الدالة و تمرير تلك الرسالة لها كمعامل بعدها نقوم بعمل حلقة على جميع الرسائل الموجودة باستخدام الmethod filter و وظيفة filter هي الفلترة تماما مثل اسمها. حيث تقوم بعمل حلقة على جميع الرسائل و بعدها تقوم بإرجاع الرسائل عدا الرسالة التي نريد حذفها"التي تم تمريرها كمعامل للدالة handleDelete" بعد أن تنتهي عملية الفلترة نقوم بتحديث الرسائل باستخدام الدالة SetMessages التي تم تعريفها في السطر الثاني. يمكنك قراءة المزيد عن: ()filter من هنا ()useState من هنا React hooks من هنا يمكنك أن تجد المزيد من المواضيع الأساسية هنا
- 3 اجابة
-
- 1
-

-
npm cache clean --force ثم npm install -g npm@latest --force ثم npm cache clean --force هل يمكنك تجربة الأوامر السابقة بالترتيب و بعد أن تنتهي منها قم بتشغيل npm start
-
تقنية PWA Progressive web apps هي تطبيقات يمكن استخدامها كمواقع و تطبيقات في نفس الوقت. هذه التطبيقات يتم تطويرها تمامًا بنفس كيفية تطوير مواقع الويب. و يمكن استخدامها كمواقع وتطبيقات بنفس الوقت. تعمل هذه التطبيقات على كل الأجهزة مثل الجوالات و أجهزة الحاسب دون الحاجة إلى كتابة أكواد مختلفة لكل حالة. و لكن بالرغم من أن هذه التطبيقات يمكنها العمل كتطبيقات هواتف إلا أنها لا يمكنها تقديم جميع المزايا التي تقدمها ال Native mobile apps فعلى سبيل المثال لا يمكنك الوصول إلى كاميرات الهاتف لاستخدامها من خلال التطبيق. و من مزايا هذه التطبيقات أنها لا تستهلك من المساحة التخزينية للجهاز كما هو الحال مع التطبيقات التي يتم تنزيلها من play store. يمكنك قراءة المزيد عن هذه التقنية في المقال التالي: مدخل إلى تطبيقات الويب التقدمية pwa أما Flutter فهو إطار عمل تم تطويره من قِبَل مطوري google و هو يستخدم لبناء تطبيقات هاتف هجينة أي يمكنها أن تعمل على المنصتين Android و IOS و يتم هذا دون الحاجة إلى كتابة code مختلف لكل منصة كما هو الحال مع تطبيقات الهاتف الأصيلة. لغة التصميم المستخدمة مع flutter هي Dart
-
تتمثل محتويات هذه الدورة فيما يلي. و ستتعلم فيها الكثير من الأساسيات مثل html و css و javaScript و Sass و Bootstrap وgulp و التصميم المتجاوب و غيرها من المواضيع المتقدمة و التي تؤهلك لسوق العمل. أساسيات تطوير الويب أساسيات HTML أساسيات CSS أساسيات جافاسكربت بناء موقع شخصي بناء واجهة مستخدم تشبه موقع YouTube أساسيات Bootstrap تخطيط الصفحات باستخدام Bootstrap مكونات Bootstrap إضافات وتحسينات متقدمة بناء خمس صفحات هبوط صفحة قريبا الانطلاق صفحة منتج صفحة شركة صفحة تطبيق جوال صفحة شخصية تطوير متجر الكتروني الصفحة الرئيسية صفحة المنتج صفحة الشراء صفحة الدفع صفحة البحث صفحة التواصل تجهيز ملفات المشروع للنشر معالجة التنسيقات عبر Sass تطوير موقع شركة الصفحة الرئيسية صفحة عن الشركة صفحة مشاريعنا المدونة تفاصيل التدوينة تواصل معنا بناء لوحة تحكم الأساسيات المكونات بناء الصفحات التجاوبية و غيرها
- 2 اجابة
-
- 2
-

-
هل يمكنك كتابة التالي cd .. ثم cd lear ثم npm start
-
هل يمكنك نسخ هذا الأمر أيضًا و إخباري بالنتيجة بعدها. npx create-react-app learn-react
-
معذرةً و لكن هل يمكنك نسخ الأمر من هنا npm install -g create-react-app و لصقه كما هو في الطرفية حتى أتأكد من عدم وجود أخطاء كتابية
-
يمكنك استخدام pycharm في جميع هذه الحالات
- 4 اجابة
-
- 1
-

-
ما كنت أقصده. هو تشغيل الأوامر بالترتيب npm install -g create-react-app ثم npx create-react-app my-app ثم cd my-app
- 17 اجابة
-
- 1
-

-
يتم في هذا المثال حساب طول أطول خط ممكن لإغلاق المثلث. يتم حساب طول هذا الضلع باستخدام المعادلة side1 + side2 -1 لذلك قمنا بعمل دالة function تستقبل طولى الضلعين الموجودين و تقوم بعدها بحساب طول الطلع الثالث و إرجاعه. يمكنك قراءة هذا المقال لمزيد من المعلومات عن الدوال في javaScript.
- 11 اجابة
-
- 1
-

-
هل يمكنك تجربة التالي npm install -g create-react-app npx create-react-app my-app cd my-app npm start
-
هل يمكنك تشغيل الأمرين npm -v ثم node -v و بعدها إخباري بالنتائج " أرقام النسخ"
-
لديك خطأ كتابي بسيط في كلمة. Create فهي create و ليس creat
-
سيتم إرسال رسالة تأكيد لك على بريدك الإلكتروني. يمكنك تفقد قسم spam في بريدك الإلكتروني في حالة أنك لم تجد الرسالة. بعدها يمكنك أن تجد الدورة تحت قسم دوراتي الموجود في الشريط العلوي في الموقع
-
هل قمت بالانتفال إلى المشروع الخاص بك باستخدام الأمر cd قبل تشغيل الأمر npm start cd اسم المشروع // ثم npm start الأمر الخاص بإنشاء مشروع react هو npx create-react-app اسم المشروع // و ليس creat-react-app أرجو أن تقوم بإرفاق صورة للخطأ الذي يظهر لك حتى نتمكن من مساعدتك.