-
المساهمات
2193 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
65
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Yomna Raouf
-
مرحبًا فهد. لقد تم تحديث الدورة الآن و أصبحت تستخدم webpack بدلًا من gulp.و هذا لأن webpack هي الأداة الأكثر استخدامًا و طلبًا في سوق العمل الآن حيث أنه يمكنك تنفيذ المهام التي كنت تقوم بها باستخدام gulp بالإضافة إلى مهام أخرى. لذلك أنصحك بتعلمها. فيما يخص نسخ gulp فالانتقال من نسخة gulp 3.9.1 إلى gulp 4 أمر بسيط للغاية , يتطلب الأمر تعديل بعض الأكواد فقط. أي إذا تعلمت الأساسيات في gulp 3 ستتمكن من الانتقال إلى gulp 4 بسهولة. يمكنك قراءة هذا المقال للتعلم عن كيفية الترقية ل gulp 4. بالتوفيق.
-
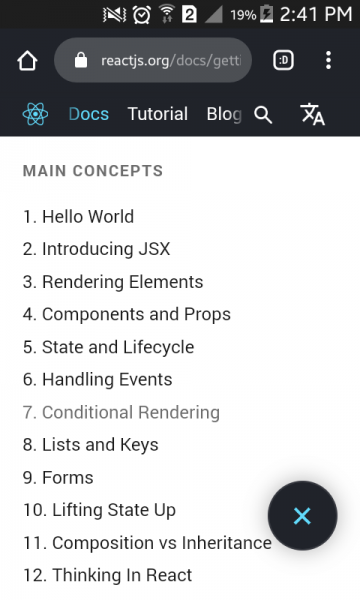
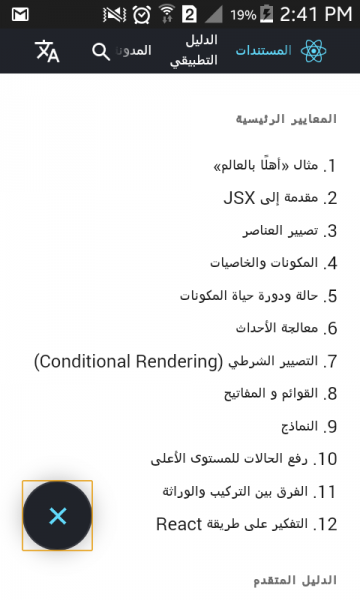
مرحبا @Ahmed Sawy نعم، بالطبع تحتاج إلى أن تبدأ بتعلم React.js قبل أن تتعلم React Native حيث أن ال principles المبادئ و الأساسيات التي ستحتاجها عند التطوير باستخدام react native كلها مبنية على React.js و معتمدة عليها. إليك هذه المقولة من facebook و هي الشركة التي قامت ببناء المكتبات React و React Native. :From Facebook React Native enables you to build world-class application experiences on native platforms using a consistent developer experience based on JavaScript and React يتضح من ذلك أن تطوير تطبيقات react Native يعتمد بصورة أساسية على javaScript و React. فقبل أن تبدأ بتعلم ال APIs الخاصة بتطبيقات الهواتف يجب أن تكون على علم ب React. بالطبع لا يجب عليك أن تتعمق كثيرا في تعلم React كل ما عليك تعلمه هو الأساسيات و ما أقصده بهذه الأساسيات هو المفاهيم الأساسية الموضحة في الصور التالية ال 12 مفهوم المذكورين في الصور السابقة يجب أن تعرفهم عن ظهر قلب حتى تتمكن من العمل ب react native بدون أي مشاكل أو عقبات يمكنك تعلمهم من التوثيق الرسمي الخاص ب react أو من خلال أي سلسلة تعليمية تفضل. يمكنك أن تقرأ عن هذه الأساسيات من التوثيق الرسمي الخاص ب react باللغة العربية من هنا. ** أريد أن أنوه على شيء و هو أنه حتى تتعلم react أو react native يجب أن تعرف ES6 قبلهم. لأنهما لا يستخدمان vanilla javaScript بل es6. أما Redux فهي عبارة عن حاوية لحالات التطبيق يمكن التنبأ بها أو بالنواتج التي نحصل عليها منها predictable state container. و هي تساعدنا في بناء تطبيقات يمكنها أن تعمل في بيئات مختلفة و تتصرف بشكل ثابت دائما "لا نحصل على نتائج غير متوقعة".هذا يعني أن تدفق البيانات يتم التحكم به من خلال component واحد فقط "و هذا واحد من أهم المبادئ التي جعلت من react مكتبة في غاية القوة و الكفاءة" و بالطبع يجب عليك تعلم أحد مكتبات إدارة الحالات مثل redux فهي مهمة للغاية. و لكن أنصحك أن تتعلم react-context-api قبل أن تتعلم أحد هذه المكتبات. حيث أن react-context-api تقوم بنفس وظيفة redux و لكنها أسهل في التعلم ستساعدك على تعلم و فهم أساسيات redux بشكل أفضل. و لكن react-context-api لا يمكن استخدامها في اامشاريع الكبيرة فهي تصلح للتطبيقات البسيطة الصغيرة فقط. بالتوفيق.
-
مرحبًا بك @Takla Eshak دورة تطوير الواجهات الخلفية تعتمد على دورة تطوير واجهات المستخدم ستلاحظ أن المدرب قد ذلك في بداية الدورة و هذا لأنه في بناء المشاريع الموجودة في الدورة ستتعامل مع html و css و javaScript لذلك أنصحك بأن نطلع على المسار الأول من دورة تطوير واجهات المستخدم و المسار الأول من دورة javaScript "ستجد أنهم مفتوحين لك" حيث ستتعلم الأساسيات الخاصة بهذه التقنيات. نعم يمكنك أن تتخصص في مجال دون الآخر frontend أو backend و لكن في كلا الحالتين يلزم تعلم أساسيات html و css و js. إذا كنت تريد أن تصبح مطور frontEnd يجب أن تتعمق في التقنيات و تتعلم إحدى مكتبات بناء واجهات المستخدم مثل React مثلًا. أما إذا كنت أن تصبح مطور backend فيمكنك أن تكتفي بالأساسيات فقط. بالتوفيق.
- 6 اجابة
-
- 1
-

-
مرحبًا عبد الواحد. يمكنك تصميم موقع مشابه للموقع الذي قمت بإرساله باستخدام HTML و CSS و JavaScript و Bootstrap مع استخدام بعض مكتبات JavaScript مثل: مكتبة aos.js و هي المكتبة التي تم استخدامها لصنع الحركات ال animations يمكنك الاطلاع على التوثيق الخاص بها من هنا. مكتبة sweet alert.js و هي المكتبة المسؤولة عن إظهار حاويات منبثقة لتأكيد عملة إرسال البيانات في الجزء الخاص بالمراسلة يمكنك الإطلاع على التوثية الخاص بها من هنا. مكتبة owl carousel.js و هي المكتبة التي تم استخدامها لبناء ال carousel في قسم our clients يمكنك الاطلاع على التوثيق الخاص بها من هنا. يمكنك بناء جميع أقسام الموقع باستخدام HTML و css و javaScript و jquery و Bootstrap و بعض التأثيرات الخاصة ب css التي قمت بتعلمها خلال الدورة. يمكنك أن تبدأ بالعمل عليه و طرح الأسئلة هنا في حال واجهتك مشاكل أو وجدت بعض الصعوبات. بالتوفيق.
-
مرحبًا بك عبد الله. بالإضافة إلى ما ذكره الأستاذ عبود. أنصحك بأن تقوم بالتالي حتى تحصل على أكبر استفادة ممكنة: يمكنك أن تقوم بتقسيم الشاشة أثناء متابعة الدرس بحيث يصبح نصفها المتصفح "فيديو الشرح" و النصف الآخر محرر الأكواد الخاص بك و الكتابة "الأكواد و أي ملاحظات" مع المدرب أثناء الشرح بعد أن تنتهي من الدرس يمكنك أن تقوم بالبحث ( في الدروس و المقالات الموجودة في الأكاديمية و في موسوعة حسوب و في الانترنت) عن موضوع الدرس و القراءة عنه أكثر. سيساعدك ذلك في ثتبيت المعلومات التي تعلمتها و فهمها بشكل أعمق لا تتردد أبدًا في طرح الأسئلة في حال وجود جزء غير واضح بالنسبة لك. أهم نصيحة هي الممارسة, الممارسة و الممارسة. حيث أن هذا المجال يعتمد على التطبيق العملي بشكل كبير فوحدها الممارسة المستمرة يمكنها أن تجعل منك مطورًا ماهرًا جدًا. لذلك أنصحك دائمًا بأن تعمل على مشاريع خاصة بك أو أن تقوم بالإضافة إلى المشاريع التي تقوم ببنائها داخل الدورة أو التغيير فيها و إضافة لمساتك الخاصة. سيساعدك ذلك كثيرًا على تطوير مستواك. بالتوفيق.
- 3 اجابة
-
- 1
-

-
مرحبا عبد الواحد. يوجد العديد من الطرق التي تمكنك من القيام بذلك ربما أبسطها هو استخدام صورة خلفية كما يلي: و من الطرق الأخرى ما يلي: SVG كما في المثال التالي: يمكنك في التفكير في ال SVG على أنها صور و لكنها تعتبر أفضل من صور jpeg. حيث أنها تحافظ على جودتها في مقاسات الشاشة المختلفة "لا تتشتت" الخاصية clip-path في css يوجد العديد من المواقع التي يمكنك استخدامها لتوليد هذه الأشكال ولصق الأكواد في مشروعك مثل هذا الموقع على سبيل المثال. يمكنك كذلك استخدال الخاصية. transform:skew في css يمكنك قراءة هذا المقال لمزيد من المعلومات و الشرح عن الفروق بين هذه الطرق. بالتوفيق.
-
السبب في ذلك هو أن python scripts. غير موجودة في متغيرات النظام. يمكنك أن تقومي بإضافة python و python scripts إلى متغيرات النظام و ستعمل بالسكل الصحيح. يمكنك اتباع الخطوات الموجودة في هذا الفيديو و بعد ذلك إعادة تشغيل الجهاز و التجربة مرة أخرى. إذا واجهتك أي مشكلة يمكنك أن تطرحي الأسئلة هنا و سنقوم بمساعدتك. بالتوفيق.
-
هل يمكنك التوضيح أكثر و إرسال صور للأكواد و النتائج حتى نتمكن من مساعدتك بشكل أفضل.
-
@Ali Alabri هذا لأن جافاسكريب لا تعمل إلا في المتصفحات عن طريق ربطها بملفات html أو باستخدام ال console الموجودة في أدوات المطوريين. أنصحك بمشاهدة الفيديو التالي لتتعلم كيفية تشغيل/استخدام javaScript في المتصفح أما إذا أردت تشغيلها/استخدامها خارج المتصفح يجب أن تقوم بتنزيل node من الموقع الرسمي nodejs.org "يجب تنزيل النسخة LTS" و بعد أن تقوم بتنصيب node ستتمكن من استخدام جافاسكريبت خارخ المتصفح كما يلي: نقوم بإنشاء ملف في مجلد F مثلا و نسميه script.js و نكتب به بعض الأكواد ونحفظ الملف بعد ذلك ننتقل إلى الطرفية و ننتقل إلى المجلد F باستخدام الأمر /:cd F بعدها نقوم باستخدام الأمر node script.js أي node بعد ذلك اسم الملف. و ستظهر النتائج في الطرفية. بذلك يمكنك استخدام javaScript في جهازك.
- 6 اجابة
-
- 1
-

-
وعليكم السلام و رحمة الله و بركاته. يمكنك القيام بذلك باستخدام مكتبة في python تسمى pandas. باستخدام الكود التالي: في البداية نقوم باستيراد المكتبة و تعديل اسمها ل pd حتى يسهل علينا استخدامها نقوم بتعريف متغير df أي. DataFrame حتى تتمكن من استخدام المكتبة يجب أن نقوم بتنزيلها أولا من خلال استخدام الأمر التالي في الطرفية. pip install pandas يمكنك قراءة المزيد من هنا.
- 1 جواب
-
- 1
-

-
مرحبا محمود. للأسف لا يوجد طريقة لذلك. يجب أن تقوم باستخدام استضافات تدعم php مثل bluehost أو hostgator على سبيل المثال.
- 3 اجابة
-
- 1
-

-
قمت باستخدام Oracle VM virtual machine و لم أواجه أي مشكلة في الأداء. بالطبع الإصدار الثامن سيكون أفضل في الأداء عن الإصدار السادس بفرق ملحوظ. و لكن هذا لا يعني أن الأداء في حالة الجيل السادس سيكون سيء. يمكنك العمل بهذا المعلج مع تقية الرامات و سيعمل بشكل جيد. و لكن أفضل رامات أكثر من 16GB إذا كنت تستطيع تحمُل تكلفتها سيساعدك ذلك كثيرًا على العمل بشكل أفضل. بالتوفيق.
- 14 اجابة
-
- 1
-

-
لا يوجد أي مشكلة في ال processor السبب في أن سعة ال RAM قليلة جدًا ف 8GB من الرام لا تطلح أبدًا لهذا الأمر. إذا قمت بترقية ال RAM إلى 16GB سيعمل بشكل جيد "لن تحصل على أفضل أداء في الحقيقة" و إذا كنت تستطيع ترقيتها إلى 32GB سيعمل بسلاسة أكبر و لن تلاحظ أي تعليق. الجهاز الخاص بي مواصفاتة كالتالي: core i7 8th Generation cores 4 logical processors 8 "لا يوجد أي مشكلة في ال processor ف أداءه ممتاز" RAM 8GB و كنت أعاني من نفس المشكلة التي ذكرتها و عندما قمت بترقية ال RAM إلى 16GB أصبح يعمل بشكل جيد و بأداء ممتاز و بدون تعليق. يمكنك أن تتجه إلى إحدى مراكز الصيانة و شراء RAM إضافية و تركيبها لجهازك. و لكن في حالتك أنصحك بزيادتها عن 16GB لأنك ستقوم بتشغيل virtual machine فقد تواجه مشاكل أيضًا قي هذه الحالة مع ال 16GB of RAM.
- 14 اجابة
-
- 1
-

-
مرحبًا مروان. هل تقصد RAM 16 GB?? @مروان مروان3 هل يمكنك إرفاق صورة لل task manager أثناء تشغيلك لل virtual machine ??
- 14 اجابة
-
- 1
-

-
يمكنك أن تجد بعض المشاريع المتعلقة ب tkinter في منصات العمل الحر مثل freelancer و upwork و مستقل"لم أصادف مشاريع متعلقة ب tkinter أو ال GUI عمومًا كثيرًا على مستقل". يمكنك أيضًا أن تقوم بالتدريس للمبتدئين. لكن إذا كنت تبحث عن وظائف في شركات مثلًا فلا أظن أنه من الممكن أن تجد وظيفة تتطلب معرفة tkinter فقط "أو على الأقل وظيفة تُدِّر دخل جيد" و لكن أنصحك بالبحث عن وظائف tkinter في linkedin و indeed أو مواقع التوظيف الأخري عن وظائف tkinter أو GUI عمومًا حتى تستطيع تكوين فكرة أفضل عن متطلبات سوق العمل. و لكن في العموم حتى تجد وظيفة جيدة كمطور python نصيحتي لك هي أن تتعلم أحد المجالات التالية فهي الأكثر طلبًا و دخلًا: Machine Learning Data Science Web development
- 4 اجابة
-
- 1
-

-
يمكنك القيام بذلك باستخدام الدالة ()type كما يلي: var = 10 type(var) #<type 'int'> var = 10.5 type(var) #<type 'float'> var = "Computer" type(var) #<type 'str'> var = [34, 57, 37] type(var) #<type 'list> للمقارنة: num = 34.22 if( type(num) == float): print('This number is float') else: print('This number is not float') يمكنك قراءة المزيد من هنا و هنا و هنا.
-
للأسف المعالج ال processor الخاص بهذا الجهاز سيسبب لك بعض المشاكل و الإزعاج لا أظن أنه مناسب تماما أنصحك بشراء جهاز المعالج الخاص به core i7 الجيل الثامن أو أعلى. إن لم تكن لديك القدرة تحمل جهاز بمعالج i7 يمكنك شراء جهاز core i5 آخر جيل و لكن ليس أقل من ذلك. أما ال RAM فلا أنصح بأقل من 16GB خصوصا في مجال تطوير تطبيقات الهاتف لأنك ستحتاج لاستخدام محاكي و طرفية و متصفح و محرر أكواد كل هذا في نفس الوقت و كل ذلك يستهلك مساحة كبيرة من ال RAM. و العمل ب RAM ذو سعة قليلة سيسبب لك العديد من المشاكل و لن تتمكن من العمل به. بالتوفيق.
- 3 اجابة
-
- 1
-

-
يوجد العديد من المكتبات التي يمكنها التعامل مع الباركود في جافا و لكن اختيار المكتبة المناسبة يتوقف على نوع الباركود نفسه. أنصحك بقراءة هذا المقال فهو يشرح أنواع الباركود و أشهر المكتبات و المكتبة المناسبة لكل باركود.
-
لا, لا يتم إغلاق الفيديوهات بعد انتهاء الدورة. يمكنك دائمًا الوصول إليها في الوقت الذي تريده. فبشرائك لأحد الدورات على حسوب تحصل على وصول مدى الحياة لمحتويات الدورة
- 2 اجابة
-
- 1
-

-
مرحبًا عبد الواحد. أحسنت العمل أرجو أن تستمر بهذا الأداء دائمًا فهذا سيجعل منك مطورًا ماهر للغاية. السبب في هذا أن هذه الحاوية "التي قمت بإضافة صورة الخلفية لها" موجودة داخل حاوية div لها صنف التنسيقات container تمامًا مثل الأقسام السابقة لها. فهذا الصنف يجعل العناصر تظهر في منتصف الصفحه بهذا الشكل. يمكنك أن تقوم بإخراجها منه و بعدها إعطاء الحاوية "التي قمت بإضافة صورة الخلفية لها" التنسيقات التالية: div { width: 100vw; /*كامل عرض الشاشة*/ } أو يمكنك تركها في مكانها داخل الحاوية container و إعطائها التنسيق التالي: div { margin-right:0!importaint; /*bootstrap يعني أننا نريد إلغاء تنسيقات bootstrap لأننا نقوم بتعديل التنسيقات المستخدمة في important نستخدم */ margin-left:0!importaint; width: 100vw!importaint; } بالتوفيق.
-
يعتمد تعلم البرمجة على التطبيق العملي لما تتعلمه فمشاهدة السلاسل التعليمية تباعًا "في فترة زمنية قصيرة" دون التطبيق العملي لن يفيد في شيء. يوجد العديد من المواقع التي يمكنك أن تبدأ بممارسة اللغة و حل بعض المشكلات, منها: hackerrank edabit و غيرها. حل المشكلات في هذه المواقع سيجعلك تكتسب مهارة حل المشكلات و سيزيد من ثقتك قليلًا بمهاراتك في اللغة. يمكنك أن تبدأ بالأسئلة الخاصة بالمبتدئين و مع الوقت يمكنك الانتقال إلى مستويات الأسئلة الأعلى. و لكن هناك نقطتين أريد التحدث عنهما: من الممكن أن تستغرق ساعات طويلة أو أيام أو ربما أسبوع في حل مشكلة واحدة فقط خاصةً في البداية. لا داعي للقلق في هذه الحالة فهذا أمر طبيعي جدًا و جميع المطورين حتى أمهرهم و أكثرهم خبرةً مرُّوا بهذه المرحلة في بداية طريقهم. قد تواجه مشكلة في كتابة بعض الأجزاء من الأكواد أو القواعد اللغوية. مثلًا قد تنسى كيفية كتابة الحلقة loop لا يوجد مشكلة في ذلك أيضًا يمكنك البحث عنها في أحد محركات البحث "loops in js" سيظهر لك العديد من النتائج يمكنك أن تقوم بقرائتها و بعد ذلك استخدامها و مع الوقت و الممارسة ستصبح كتابة هذه الأكواد طبيعة ثانية بالنسبة لك. و أيضًا جميع المطورين يقومون بالبحث عن الأشياء الأساسية في كثير من الوقت. فمهنة المطور لا تُحتم حفظ الأكواد و لكن حل المشكلات. أيضًا يمكنك التدرب على بناء مشاريع بسيطة باتباع أحد السلاسل التعليمية و كتابة الأكواد مع المدرب و بعد أن تنتهي منه يمكنك أن تضيف خاصية من عندك إلى المشروع أو محاولة التغيير فيه أو حتى محوه و محاولة بناءه بمفردك من الصفر. ستجد أن الأمر صعب في البداية و غير مريح و لكن استمر في ذلك فمع الوقت ستكتسب الخبرة و ستتمكن من بناء مشاريع بمفردك و ستصبح أكثر ارتيحًا. هذه أمثلة لبعض السلاسل التعليمية التي قد تساعدك في ذلك: javaScript projects tutorials 15JavaScript Projects - Vanilla JavaScript Build A Weather App With Vanilla Javascript Tutorial | Javascript For Beginners Build A Filterable List With Vanilla JavaScript 100+ JavaScript Projects for Beginners و ستجد غيرها الكثير إذا قمت بالبحث عن javaScript projects for beginners.
- 2 اجابة
-
- 1
-

-
لا يوجد مشكلة في ذلك. و لكن أنصحك أن تقوم بالتعديل عليها بعض الشيء أو إضافة لمسات خاصة بك بحيث تظهر مختلفة و فريدة و لا يلاحظ أصحاب العمل مستقبلًا أنه مشروع تم بناءه مع مدرب داخل دورة بل يظهر و كأنه عملك الخاص. لأنه عادةً ما تكون المشاريع التي يتم بناءها داخل الدورات مألوفة لدى أصحاب العمل فقد اطلعوا عليها في المئات من معارض الأعمال سابقًا . و بالطبع هم لا يبحثون عن شخص يمكنه فقط بناء مشاريع مع مدرب داخل دورة فأي شخص يمكنه القيام بذلك. لذلك أنصحك أن تتابع مع المدرب و ترفع المشاريع على المستودع كما يوصي المدرب "كثرة رفع الأكواد على github تدل على أنك شخص مجتهد و تعمل على تطوير ذاتك باستمرار" و لكن بعد الانتهاء منها يمكنك التعديل فيه كما تريد حتى يظهر مختلف تمامًا عن مشاريع الدورات ربما يمكنك إعادة تصميمه و إضافة أقسام أو مزايا إضافية للمشروع أو ما شابه.
- 2 اجابة
-
- 1
-

-
يمكنك قراءة المقالات التالية ستجد بها شرح مفصل عن كيفية القيام بذلك. المقال الأول المقال الثاني المقال الثالث أو المقال الثالث بالتوفيق.
-
لا يوجد مشكلة في معالج الجهاز الخاص بك.و لكن إذا كنت تريد الترقية أنصح ب core i7 8th or 10th generation. أو core i9 سيكون أفضل إذا كنت تستطيع تكلفة أعلى.
- 10 اجابة
-
- 1
-

-
نعم قمت بتجربة ذلك من قبل. نعم بالضبط حتى حواسيب ماك إذا كانت الرامات بها ذات سعة منخفضة لن تتمكن من تشغيل كل هذه الأشياء عليها. إذا قمت بترقية الرامات سيعمل كل شيء بشكل ممتاز
- 10 اجابة
-
- 1
-






.thumb.png.5ef521e4f2effedf323fb73018a2fe09.png)

.thumb.png.20c2088e14675176f742b7dfeac80da0.png)