عزام عبد الحافظ
الأعضاء-
المساهمات
667 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
3
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عزام عبد الحافظ
-
مرحبًا @Bjm678, مقاطع لتعلم سكراتش موجودة داخل دورة علوم الحاسوب وليست في دورة واجهات المستخدم . كمبتدئ أنصحك أن تبدأ بسكراتش , هي لغة جميلة فيها سوف تتعلم مفاهيم البرمجة الأساسية مع تطبيق عملي ممّا يجعل لديك معلومة قوية, سوف تفيدك في بقية مشوارك لتعلم البرمجة لأن الأساس هو نفسه في باقي لغات البرمجة .
-
وجزاك الله خيرا , هذا هو الحل للمطلوب : numbers = [1, 2, 2, 2, 4, 5, 7, 2, 2] result = "" i = 0 # نحدد به عدد التكرار من اجل الجملة الشرطية if len(numbers) in [7,8,9]: # التحقق من ان عدد أرقام القائمة هو 7/8/9 for num in numbers: # عملية التكرار result += str(num) + " " # إضافة الرقم الى النص i += 1 if i == 3: # إضافة نقطة أو فاصلة على حسب الشرط المطلوب result += "." elif i == 6: result += "," elif len(numbers) in [4,5,6]:# التحقق من ان عدد أرقام القائمة هو 4/5/6 for num in numbers: result += str(num) + " " i += 1 if i == 3: result += "." elif len(numbers) == 3: print("nothing") print(result) #طباعة الجواب
-
وعليكم السلام , مرحبًا @أسماء عبدالله محمود النظاري, يمكنك عمل ذلك بإستخدام الدالة ()set و هي تقوم بتحويل القائمة الى نوع set , و set لا يسمح بتكرار الأرقام . numbers = [1, 2, 2, 2, 4, 5, 7, 2, 2, 8, 9] print( set(numbers) ) بعد ذلك نقوم بإعادة تحويل القائمة set الى list القائمة التقليدية بإستخدام الدالة ()list print( list(set(numbers)) ) يمكنك معرفة المزيد من الأكادمية .
- 7 اجابة
-
- 1
-

-
مرحبًا @محمد اسماعيل8, يمكنك الربط بين موقع الكتروني و تطبيق جوال بإنشاء Rest API على قاعدة البيانات , Rest Api هي تقنية تمكنك من تحديث قاعدة البيانات بطريقة مرنة و ثلثة مما يتيح لك ربط هذه البرامج مع قاعدة بيانات واحدة , اقرأ المزيد عنها من هنا . أولاً بما أنك تستخدم Python قم بإنشاء Rest Api بإستخدام إطار Django مع المكتبة rest framework , من ذلك يمكنك عمل موقع و تطبيق يقمان بتعامل مع Rest Api للعمل على قاعدة بيانات واحدة , يفضل إستخدام قاعدة البيانات Mysql او PostgreSql . في هذه المرحلة يتوفر لنا قاعدة بيانات على السيرفر , مع الإتصال على الإنترنت يمكن لبرنامج سطح المكتب التواصل مع قاعدة البيانات .
- 3 اجابة
-
- 1
-

-
مرحبًا @ابو تركي_2020, يجب عليك أن تستخدم الملفات داخل مجلد dist فيه توجد الملفات الجاهزة للتوزيع و الإستخدام , داخل مجلد js توجد ملفات جافا سكريبت يمكنك إستخدام bootstrap.js او ملف مضغوط bootstrap.min.js يحمل مساحة أقل . أما ملفات التنسيقات هي داخل مجلد css الملف bootstrap.min.css , و داخل مجلد rtl يوجد التنسيقات التي تدعم اللغة العربية (من اليمين إلى اليسار).
- 5 اجابة
-
- 1
-

-
مرحبًا @احمد الجلوي, عند شراء الدورة تظهر لديك في هذا الرابط سلسلة المقاطع للدورة وليست عن طريق اليوتيوب بل هنالك مٌشّغِل فيديو في ذات الصفحة للدرس .
-
مرحبًا @نور الدين كنجو, أهم شيء في تعلم البرمجة هو التطبيق العملي للكود و فهم مهمته . صحيح اننا نحتاج حفظ الاكواد الاساسية حتى لا يظهر لنا البرنامج أخطاء ولكن ما عدا ذلك البرمجة هي تعلم كيفية حل المشكلة و بناء خوارزمية لذلك , مع متابعة التمرين في كتابة الكود ستجد انك تتعلم الهيكل الاساسي للغة البرمجة ولا يحتاج كتابة الاوامر في دفتر خارجي الأفضل الكتابة في محرر نص مثل vscode حتى تقوم بتطوير سرعة كتابة الكود لديك . هنا مقال من الأكاديمية نصائح للبدء في تعلم البرمجة .
-
مرحبًا @حاتم المهدي يمكنك الإطلاع على الدورة من هذا الرابط و البدء فيها . عند الدخول عليها ستجد اول مقطع هو مدخل الى المسار فيه كافة التعليمات و تعريف على الدورة . اذا تواجه أي مشاكل يمكنك مراسلة فريق الدعم الفني بفتح تذكرة من هنا.
- 3 اجابة
-
- 1
-

-
وعليكم السلام @صالح السوفي , أكثر الخطوط العربية المستخدمة هي : Tajawal, Cairo و Droid Arabic Kofi . يمكنك ان تجد خيارات اخرى جيدة في google fonts .
- 2 اجابة
-
- 1
-

-
مرحبًا @Mr M Ostafa, اى لغة افضل فى مواقع الويبphp او python؟ تعد كل من python و php من الأفضل اللغات في بناء مواقع الويب ولكن تمتاك php الحصة الاكبر في سوق العمل , لكل منها إطارات تقوم بتسهيل تطوير المواقع في جانب الخادم (Backend) . لتطوير واجهة المستخدم (Frontend) للمواقع تحتاج Html, Css, Javascript ولا غنى عنهم مهما كانت اللغة التي تستعملها في تطوير جانب الخادم . أشهر الاطارات لتطوير المواقع في python همّا Flask و Django , و في php اطار Wordpress و Laravel . وانا هل من الممكن انا كون مطور مواقع وتطبيقات ام يجب ان اتخصص في مجال واحد فقط؟ تخصص في واحد اولا و الافضل بدء التعلم في تطوير المواقع و بعدها تطبيقات الجوال , السبب انه تتوفر إطارت مثل Cordova يتيج لك ميزة استعمال تقنيات تطوير المواقع لتطوير التطبيقات الجوال . واى لغة هى الافضل في التطبيقاتphp او python؟ ليس مناسب استعمال python او php في تطوير تطبيقات الجوال ولا ينصح بذلك . وسؤال اخير هل يمكن تعلم اكثر من لغة برمجة في نفس الوقت؟ يمكنك تعلم اكثر من لغة في نفس الوقت وقد يتطلب منك العمل على مشروع واحد التعامل مع اكثر من لغة برمجة مثل تطوير مواقع يحتاج تطوير Frontend و Backend حتى يكتمل بناء الموقع , الا اذا كنت تطور مع فريق ولكل واحد منكم مهمّة يقوم بها.
-
وعليكم السلام احمد , suggérée par كلمة بلغة فرنسية و تعني "مقترح من قبل" , و يعني مقترح من قبل إسم الشخص او الجهة التي تظهر بإسم الصيني . ايضاً نقطة مهمة في اليوتيب لا يمكن إستعمال مقاطع الآخرين إحترامً لحقوق النشر لكن يوجد مقاطع مع رخصة CC أي (Creative Commons) يمكنك استخدامها بعد تعديل عنوان و وصف المقطع .
- 6 اجابة
-
- 1
-

-
وعليكم السلام اسلم , تعد HTML , CSS , Javascript اللغات المطلوبة لتصميم واجهة المستخدم و ما يسمى Frontend Development , وهذا مجال مطلوب في عالم البرمجة لتطوير الويب . بإمكانك: عرض خدماتك على مستقل , قم ببناء معرض أعمال تضع فيه افضل ما قمت به مع هذه اللغات من تطوير واجهة المستخدم , بحث عن وظيفة Frontend Developer ما يساعد في ذلك هو بناء موقع شخصي او صفحة على موقع تواصل الإجتماعي تذكر فيها مشاريع قمت بها , يمكنك أيضاً توسعة مجالك بتعلم Bootstrap4 هو إطار Css معروف لتحكم اسهل في تنسيق الموقع و كثير من الوظائف او المشاريع الخاصة تتطلب التطوير بهذا الإطار او تعّلم إطار مثل Cordova/Ionic هذه الإطارات تجعلك تستخدم تقنيات الويب (HTML, CSS, Javascript ) في بناء تطبيقات على الهواتف الذكية .
- 3 اجابة
-
- 1
-

-
مرحبًا @Salah كرنبة, نعم يمكنك ذلك , هنالك إطارات تتيح إستخدام تقنيات الويب (Html, Css, Javascript) في تصميم واجهة التطبيقات و بنئها بكامل , وأشهر هذه الإطارات همّا Cordova و Ionic . تطبيقات هذه الإطارات تسمى تطبيقات هجينة (Hybrid) و المميز فيها انها تعمل على كل من نظام ال IOS و الاندرويد , يمكنك قراءة المزيد عن Cordova من هنا و Ionic من هنا .
- 1 جواب
-
- 1
-

-
مرحبًا @حنين الحصيني2 , يمكنك مراسلة مركز الدعم الفني من هنا و فتح تذكرة , سيتم التواصل معك في اقرب وقت لحل المشكلة .
-
مرحبًا @يونس ويس محمد C, هذا الكود يقوم بجلب موقع العنصر الذي في المصفوفة : #include <iostream> using namespace std; int main () { const char *names[4] = { "Ahmad", "Ali", "Ridwan", "Adam" }; //التي تحمل موقع النصوص *names نقوم بمرر على جميع عناصر المصفوفة for (int i = 0; i < 4; i++) { // نقوم بطباعة كل موقع cout << "Value of names[" << i << "] = "; cout << (names + i) << endl; } return 0; } names* هي المسؤولة عن تخزين موقع العناصر .
- 7 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته @Ahmed Edress, لتطوير تطبيقات الاندرويد تحتاج برنامج اندرويد ستديو Andriod Studio , وكما مذكر منهم متطلبات الجهاز : 4 جيجا رام , 4 جيجا مساحة في القرص , دقة الشاشة 1280x 800 . اذا كانت إمكانية الجهاز لديك اقل من هذا سيكون هنالك بطئ في العمل , شكرا لك.
- 2 اجابة
-
- 1
-

-
مرحبًا @Saloua El Bacha, عند إنشاء موقع او تطبيق يكون هنالك صفحة خاصة للمشرف تحتاج كلمة سر للدخول , منها يمكن لمشرف الموقع عمل تعديلات , إضافات , مراقبة نشاط الموقع الخ.. مثال Wordpress يتيح صفحة خاصة للمشرفين فيها لوحة تحكم كاملة .
-
مرحبًا ابراهيم , تعتمد الدورة على محتواها و على المدرب الذي يقوم بشرح المادة , الدورات في يودمي تقتدم من قبل مدربين مشتركين في موقع يودمي مثل يوتيوب لكن مقاطع الدورات مدفوعة , إذا كنت تفهم من المدرب و المحتوى جيد سوف تستفيد منها .
-
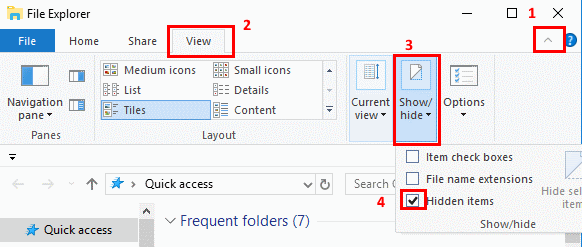
يمكنك إظهار الملفات المخفية بدخول على مجلد و النقر على View , بعدها انقر على Show/Hide و من Hidden Items يمكنك التحكم في إخفاء و إظهار الملفات .
- 7 اجابة
-
- 1
-

-
مرحبًا عبدالرحمن , في امر js قم بتغيير jquery-3.2.1.js بإسم الملف الذي تريد ضغته , قم بحذف ملف git. من المشروع لديك وأعد الرفع الى المستودع البعيد
- 7 اجابة
-
- 1
-

-
مرحبًا عبدالعزيز , JAVA SE : هذا هو الإصدار الاساسي للغة جافا و يحتوي على كافة مكاتب/حزم لغة الجافا , JAVA EE : عبارة عن مجموعة من واجهات برمجة تطبيقات جافا المملوكة لشركة Oracle والتي يمكن لمطوري البرامج استخدامها لبرمجة المواقع من جانب الخادم JAVA ME : هذا هو النظام الأساسي لتطوير التطبيقات للأجهزة المحمولة والأنظمة المدمجة
-
مرحبًا عبدالرحمن , هذه الرسالة تفيد انه تم ربط المشروع مع المستودع البعيد . طريقة سريعة هي في بيئة التطوير nodejs مع الحزمة cssnano-cli من اجل css و uglify-js من اجل js , التثبيت : npm install -g cssnano-cli uglify-js بعد ذلك من موجه الاوامر , ضغط css : cssnano < ملف css > main.min.css //هذا ملف الخرج main.min.css ضغط js : uglifyjs jquery-3.2.1.js --output jquery-3.2.1.min.js //ملف الخرج
- 7 اجابة
-
- 1
-

-
مرحبًا @Red Wolf , نعم rar جيد ايضاً الكود يعمل جيداً لكن لمثل هذا المشروع الافضل هو اختيار Console app لنوع المشروع مثل ما في الصورة
-
ملفات المشروع ليست كاملة , يحب عليك ارسال مجلد المشروع كامل على هيئة zip
- 5 اجابة
-
- 1
-