عزام عبد الحافظ
الأعضاء-
المساهمات
667 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
3
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عزام عبد الحافظ
-
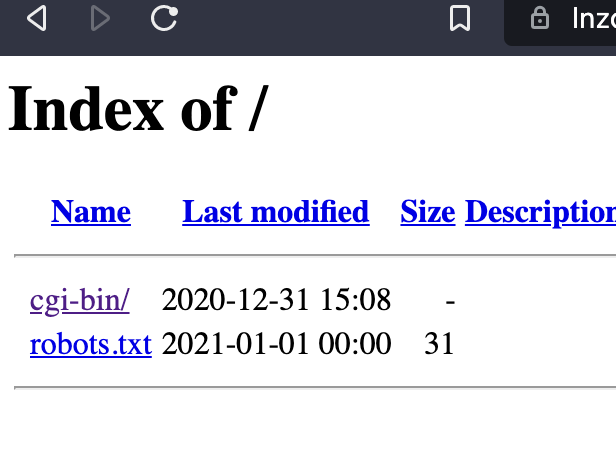
السلام عليكم ، انا لدي موقع مبرمج بإستخدام Python Django مشكلتي عند رفع الموقع على استضافة A2Hosting التي تستخدم Cpanel Apache و باستخدام Application Manager عندها الموقع يعمل فقط على http ولا يعمل على https , مع العلم ان الاستضافة توفر الخدمة هذا يتسبب طبعاً بأن الموقع يظهر علامة تحذير على المتصفحات ومن اللازم استخدام الHttps حتى يكون الدخول آمن ولا تظهر هذه التحذيرات.عند الدخول على https يظهر ملفات موجودة على مجلد باسم الموقع كما في الصورة المرفقة . اريد المساعدة في حل هذه المشكلة و الطريقة الصحيحة لربط ملفات موقعي ويعمل على Https ليكون آمن
-
يمكنك أن تستخدم المكتبة os في ذلك ، هي مكتبة تتوفر فيها الكثير من الدوال للتعامل مع النظام، المجلدات،ملفات و غيرها. في مكتبة os تقوم بإستعمال path مع دالة isfile ، هذه الدالة تقوم بإسترجاع True اذا كان المسار هو ملف و False اذا كان مجلد ، المثال: import os # المسار للملف myfile = "C:\\User1\\Documents\\Folder1\\example.txt" # التحقق من المسار isFile = os.path.isfile(myfile) print(isFile) # تسترجع القيمة True
- 3 اجابة
-
- 1
-

-
تستخدم الدلة sort ترتيب ASCIIbetical بدلاً من الترتيب الأبجدي الفعلي لترتيب نصوص المصفوفة ، وهذا يعني أن الكلمات ذات الأحرف الكبيرة تأتي أولًا ، اذا كنت تريد الترتيب الصحيح من غير الاهتمام في حالة الأحرف إن كانت كبيرة ام صغيره عليك أن تستعمل str.lower هكذا : names.sort(key=str.lower) عندها ستجد النتيجة : ['Ali', 'ahmad', 'malik', 'Mohammad']
- 3 اجابة
-
- 1
-

-
هذا موضع مناسب جدا لاستعمال القاموس في بايثون ، نعلم ان القاموس يختلف من المصفوفة الاعتيادية من انه يحمل مفتاح (key) لكل قيمة (value) و هذا المفتاح دائما مميز و قيمته لا تتكرر لذلك يمكنك الاعتماد عليه في هذا الحال ، اليك المثال : # يمكنك عمل قاموس حيث ان المفتايح هي القيمة التي يمكن ان يكتبها المستخدم # و قيمة كل مفتاح هو الرد الذي يستخدمه البرنامج reply = { "1" : "I like to play football", "2" : "The sky is blue", "3" : "Python is a programming language" } r = input('type : ') # متغير فيه قيمة المستخدم print(reply.get(r)) #get عرض قيمة المفتاح باستخدام المعامل لاحظ شيء مهم ، في المثال قمنا باستخدام المعامل get بدلا من هذه الطريقة لعرض النتيجه : print(reply[r]) وذلك لانها تقوم بعرض الخطا KeyError في حال عدم وجود مفتاح بقيمة المستخدم ، اما get يقوم بعرض None اذا لم نجد المفتاح.
- 2 اجابة
-
- 1
-

-
لك ان تستعمل مكتبة shelve هي أداة بسيطة لكنها فعالة لتخزين البيانات في حل ان قاعدة البيانات غير مطلوبه ، طريقة التعامل مع هذه المكتبة يشبه جدا طريقة التعامل مع القاموس في لغة python ولكن هذه المكتبه تقوم بحفظ قيم و مفاتيح القاموس في ملف للمقدرة للوصل الى البيانات حتى عند اغلاق البرنامج ، مثال : import shelve # استدعاء المكتبة #ويكون هو القاموس لحفظ البيانات s في متغير test نقوم بإنشاء ملف s = shelve.open("test") # هنا نقوم بتعين مفتاح و قيمة له بطريقة اعتيادية مثل القاموس العادي s['name'] = "Malik" s['age'] = 25 # بعد انتهاء العمل علينا ان نغلق الملف s.close() ############### # : اذا كان نريد فتح الملف و جلب قيمة s = shelve.open('test') print(s['name']) #Malik يقوم بطباعة القيمة
- 3 اجابة
-
- 2
-

-
هل تريد حذف ملف من الجهاز ام نقله الى سلة المهملات ؟ ساطرح لك كل الحالتين ، اولا لحذف ملف او مجلد او اذا نريد التحكم في ملفات الجهاز لدينا يمكننا ان نستعمل المكتبة os لا داعي لتحميلها هي تأتي جاهزة مع اللغة : import os # استدعاء المكتبة os.remove('example.txt') #نقوم بحذف الملف من الجهاز os.rmdir("MyFiles") #لحذف المجلد ولكن في حالت كان فارغ فقط داخل هذه الدوال لا نكتب اسم الملف فقط ولكن المسار كاملا ، اما في حالت كنت تريد نقل الملف الى سلة المهملات عليك بتنزيل المكتبة send2trash و بهذا الامر يمكنك ذلك : import send2trash filepath = "C:\\Desktop\\example.txt" send2trash.send2trash(filepath) و في حال كنت تريد حذف مجلد ما مع كل محتوياته استعمل المكتبة shutil مع الدلة rmtree : import shutil shutil.rmtree("C:\\MyFiles")
- 2 اجابة
-
- 2
-

-
اولا فلنتعرف على طريقة إنشاء قاموس و تعين قيمة له : people_phones = {} # هكذا نقوم بعمل قاموس فارغ بعدها لعمل مفتاح جديد و قيمة له : people_phones['Ali'] = '09876543' هكذا انت قمت بعمل مفتاح جديد مع قيمة '09876543' الان ما عليك الا ان تنشىء حلقة تكرار للمرور على المصفوفتان و التعين هكذا : people = ['Ali', 'Ahmad', 'Khalid'] phones = ['098765', '0123456', '08643179'] people_phones = {} #نقوم هنا بمرور على المصفوفات على حسب عدد العناصر for i in range(len(a)): # هنا نقوم بتعين قيمة المفتاح من people # و قيمة الهواتف من phones people_phones[people[i]] =phones[i] في بايثون هنالك حتى طريقة اسهل من ذلك ! : # zip يقوم بعمل مصفوفة #في مصفوفة داخلية phones واخرى من people هذه المصفوفة تحمل كل قيمة واحدة من #يقوم بتحويل الى قاموس dict و من ثم people_phones = dict(zip(people, phones))
- 3 اجابة
-
- 2
-

-
في Django يمكنك بكل سهولة عمل علاقة متعدد الى متعدد باستخدام الحقل ManyToManyField ، هذا الحقل من Django يمكنك من إنشاء العلاقة بين نموذج المدرسين و الفصول لديك . تجتاج تعريف النموذج الذي تود عمل العلاقة معه داخل الحقل ManyToManyField. مثلًا لديك يمكنك فعل : class Teacher(models.Model): name = models.CharField(max_length=50) salary = models.CharField(max_length=50) class Class(models.Model): name = models.CharField(max_length=50) capacity = models.CharField(max_length=20) teachers = models.ManyToManyField(Teacher) #تعريف علاقة متعدد الى متعدد بهذه الطريقة Django سيقوم تلقائيا بانشاء جدول يقوم بربط بين نموذج المدرس و الفصل. ولكن اذا كنت تريد تحكم اكبر و إنشاء نموذج اخر بنفسك يكون هو حلقة الربط يمكنك ذلك بهذا المثال: class Teacher(models.Model): name = models.CharField(max_length=50) salary = models.CharField(max_length=50) class Class(models.Model): name = models.CharField(max_length=50) capacity = models.CharField(max_length=20) teachers = models.ManyToManyField(Teacher, through='TeacherClasses') class TeacherClasses(models.Model): teacher = models.ForeignKey(Teacher) class = models.ForeignKey(Class) في المثال الذي في الاعلى نحن قومنا بإنشاء نموذج TeacherClasses و هو الذي يمثل العلاقة متعدد الى متعدد ، يقوم بتوصيل بين النموذجين Teacher و Class عبر حقل ForeignKey : class TeacherClasses(models.Model): teacher = models.ForeignKey(Teacher) class = models.ForeignKey(Class) ولاستخدام هذا النموذج الخاص بنا في الربط نقوم في نموذج Class باعطاء حقل ManyToManyField المعامل through الذي يخبره ان يستخدم نموذج TeacherClasses في علاقة متعدد الى متعدد .
- 1 جواب
-
- 1
-

-
يمكنك حفظ ملفات قوالب Html الخاصة بك في مسار مختلف ولكن يجب تعريف المسار في اعدادات الإطار وذلك في ملف Settings.py. نقوم أولًا داخل settings.py بعمل متغير يحتفظ بمتغير الجديد مثلًا : TEMPLATE_DIR = os.path.join(BASE_DIR,"templates") BASE_DIR هو متغير جاهز من Django يقوم بجلب مسار المشروع الخاص بك ، عندما نقوم بدمجه مع المجلد templates عندها يمكنك حفوظ الملفات في مجلد templates الذي هو داخل المشروع مباشرة أي ان المسار الكامل هو: Project > templates بدلا من المسار الافتراضي : Project1 > app1 >templates > app1 ولا تنسى وضع متغير الذي يحمل المسار الجديد في المصفوفة DIR داخل Templates حتي يتعرف عليها Django : TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [TEMPLATE_DIR,], # هنا 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
- 1 جواب
-
- 1
-

-
مرحبا @برامج بيبي تون Baby Tone Programs، يمكنك وضع صورة خلفية في Tkinter باستعانة على مكتبه PIL لقراءة بيانات الصورة باستخدام ImageTk و Image, ومن ثم وضعها في عنصر Canvas الشيفرة : from tkinter import * from PIL import ImageTk, Image root = Tk() #عنصر Canvas لوضع الصورة عليه canv = Canvas(root, width=400, height=300, bg='white') canv.grid(row=2, column=3) # نفتح الصورة على Image.open() # و نضع مسار الصورة فيه img = ImageTk.PhotoImage(Image.open("picture.jpg")) # نقوم بنشاء الصورة باستخدام create_image() canv.create_image(20, 20, anchor=NW, image=img) mainloop()
-
مرحبا اخي @Mohammed Abu Yousef يمكنك عمل تطبيق يشبه أجير او غيره من التطبيقات المشابه باستخدام اطار Flutter و Laravel ، و خطوات التطوير : اولا تحتاج انشاء API باستخدام اطار Laravel ، هذه التقنية ليست خاصة في هذا الاطار هي اختصار لجملة Application Programming Interface . هدف هذه التقنية هو إتاحة موارد/بيانات من قاعدة البيانات الى تطبيقات جوال او مواقع إلكترونية . هنالك امثلة كثيرة لAPI مثال من ذلك خرائط جوجل Google Maps التى تسمح للمطورين بعرض اجزاء من الخرائط لامكان معينة على تطبيقهم او موقعهم. ليس من الصعب تطوير API خاصة بك من اجل ان يتسخدمها تطبيقك او حتى اكثر من تطبيق و في النهاية الكل تحت قاعدة بيانات واحدة. من خلال API يمكنك إضافة ، تعديل او حذف البيانات . بعد ذلك عليك ان تقوم بتطوير واجهة التطبيق باستخدام Flutter و عليك فقط حينها ان تستخدم API من التطبيق لعرض البيانات و كما يمكنك انشاء حسابات مستخدمين و غيدها من احتياجات التطبيقات ، كل ذلك يعتمد على الجداول التي انشاتها في قاعدة البيانات ، التي أعطيت الAPI الصلاحية للوصل لها.
- 6 اجابة
-
- 1
-

-
وعليكم السلام @Mahommed Jarmar , مرحبًا بك. يمكنك ان تبدأ من قسم "مدخل إلى علوم الحاسوب" و من المقطع الاول "مدخل" ثم تتابع في السلسة , هذه هي اول مقاطع الدورة و فيها مقدمة جيدة للبدء في الدورة , شكراً لك.
-
مرحبًا @Oussama Zaidi2, كل دورة سعرها 160 دولار , دورة تطوير التطبيقات باستخدام جافا سكريبت و دورة تطوير واجهة المستخدم كل منهم سعرها 160 دولار . لكن عندما تدفع 160 من اجل دورة واحدة , حينها يمكنك الوصول إلى جميع المسارات الأولى لباقي الدورات وهي المسارات التي تشرح الأساسيات الخاصة بكل دورة
- 2 اجابة
-
- 1
-

-
مرحبًا اخي @عبد الواحد الحدادي, كل من هذه التقنيات تعتمد على javascript وليست ReactNative وحدها , لكن اطار ReactNative يحتاج معرفة مكتبة ReactJs . و هنالك فرق بين ReactNative و Cordova/Ionic , تُعتبر Cordova/Ionic اطارات تقوم بتطوير التطبيقات على هيئة webview يعني ان التطبيق سيقوم باستعمال محرك المتصفح في الخلفية من اجل تشغيل التطبيق و لذلك هي ليست افصل من ReactNative في تجربة المستخدم لكنها ليست سيئة ابداً . ولكن Cordova/Ionic هما اسهل من التعلم من ReactNative حيث انك تصبح انجزت فيهم شوط بمجرد تعلم Html Css Javascript طريقة البرمجة فيهم تُشبه تطوير المواقع . اما ReactNative اصعب نوعا ما ولكن افضل في تجربة المستخدم و التطبيق اسرع , تطبيقات ReactNative تُدعى native أي انها اصلية و تستخدم موارد الجهاز عند تشغيل التطبيق وليس محرك المتصفح . في المدى التطويل تعلم ReactNative , تعلم Cordova/Iconic لبناء تطبيقات بسرعة و بتقنيات انت اصلن تعلمتها مثل html و css .
- 3 اجابة
-
- 1
-

-
مرحبًا @Hafsa Aly, هنا يوجد جواب السؤال :
-
مرحبًا @عبد الواحد الحدادي, لإنشاء نموذج تواصل معنا , عليك اولاً تصميم القالب (تطوير واجهة المستخدم) , بعد ذلك لجعل هذا النموذج يعمل حقًا يجب علينا برمجة شيفرة تقوم بإرسال البريد الإلكتروني وذلك ليس ضمن تطوير واجهة المستخدم بل هو تحت تصنيف تطوير جانب الخادم (Backend) . لإرسال البريد الإلكتروني بإستخدام Javascript عليك العمل على اطار Nodejs و استخدام مكتبة مثل nodemailer , مثال للشيفرة التي تقوم بإرسال بريج الإلكتروني: var transporter = nodemailer.createTransport({ service: 'gmail', auth: { user: 'هنا تكتب البريد الذي سوف يرسل الرسالة', pass: 'كلمة المرور الخاصة ببريد' } }); var mailOptions = { from: 'هنا البريد الذي سوف يظهر على الرسالة', to: 'البريد الذي تريد ان ترسل له الرسالة', subject: 'عنوان البريد', text: 'نص البريد' }; transporter.sendMail(mailOptions, function(error, info){ if (error) { console.log(error); } else { console.log('تم ارسال البريد بنجاح: ' + info.response); } }); عندما تقوم بملء حقول نموذج تواصل معنا و الضغط على ارسال , حينها في شيفرة Nodejs على Backend عليك ان تقوم بحفظ قيمة حقول النموذج داخل متغيرات حتى تقوم باستخدمهما في المعامل mailOptions . ليس بضروري استخدام خدمة emailJs , هي خدمة مدفوعة وليست مكتبة , تمكنك من ان ترسل البريد الإلكتروني من غير الحوجة على التعامل مع جانب الخدام او Nodejs , هذه الخدمة تتولى ذلك .
- 1 جواب
-
- 1
-

-
مرحبًا @hanan fahad11 , لإنشاء متجر مثل امازون متعدد البائعين الأمر يتطلب العمل و إستخدام مجموعة من الإضافات و اخيبار القالب المناسب لدعم هذه الإضافات و حرص على قالب ذو تصميم جميل و متواقف مع مختلف الشاشات (responsive) . نوع الإضافات التي تحتاجها لعمل متجر متعدد التُجار/البائعين وذلك ما يُسمى (multi vendor market) هي : WooCommerce : هو إضافة في ووردبريس يضيف وظائف التجارة الإلكترونية إلى موقع الخاص بك حتى تتمكن من الحصول على متجر عبر الإنترنت. بإستخدام WooCommerce يتحول موقع ووردبريس الخاص بك إلى موقع تجارة إلكترونية كامل الوظائف. و هذه هي الإضافة الأساسية و الأهم . إضافة WCFM او Dokan : هنالك غيرهم الكثير لكن إضافات WCFM و Dokan هي الأبرز , تقوم هذه الإضافات بإعطاء خاصية تعدد التجار في الموقع لديك , WooCommerce يعطيك القدرة على تحويل الموقع الى متجر إلكتروني لكن انت فقط تكون البائع , لذلك يلزم العمل بهذه الإضافات . اعلم انه داخل هذه الإضافات المذكورة إضافات فرعية آخرى تُتيح لك خصائص ربما تحتاجها في المتجر , بعد ان عملت الإضافات التي تحتاج عليك الآن بإختيار القالب المناسب الذي يدعم كل هذا و يتميز بتصميم رائع بالتأكيد في حال لم تكن متأكد من ان قالب يدعم ما تريده ام لا , لا تتردد في التواصل مع فريق الدعم الفني للقالب .
-
وعليكم السلام , مرحبًا @محمود رضا موسى, ملف htaccess هو ليس جزء من PHP بل هو ملف تكوين اوامر للاستخدام على خوادم الويب التي تعمل على برنامج خادم Apache. عند وضع ملف .htaccess في مجلد يتم تحميله و اكتشافه وتنفيذ الاوامر التي بداخله بواسطة برنامج خادم Apache. هذه الاوامر داخل ملف htaccess يمكنها التعديل في طريقة عمل خادم Apache و إضافت مزايا له . مثلاً بعض الاوامر داخل htaccess : رفض زوار الموقع عن طريق عنوان IP: order allow,deny deny from 165.0.1.0 deny from 133.35.8.1 allow from all مثلاً هذه الاوامر داخل htaccess تقوم بمنع الزائرين من عنوان IP "165.0.1.0" و "133.35.8.1" والسماح لجميع عناوين IP الأخرى. إنشاء صفحات خطأ مخصصة ، فهو يسمح لنا بإظهار رسالة خطأ ودية لزوار موقع الويب ، في حالة ما إذا كان عنوان URL على موقع الويب الخاص بك لا يعمل : ErrorDocument 404 /error_pages/404.html اذا لم تجد محتوى لتعلم المزيد من ملف htaccess الخاص بخادم Apache أنصحك ان تذهب الى الموقع الرسمي فيه تجد كل ما تحتاج , ابحث على محرك البحث لديك بعبارة "apache htaccess file" وستجد من النتائج موقع apache الرسمي يقوم بشرح كل تفاصيل الملف لك .
-
مرحبًا @عبد الواحد الحدادي, في بناء sidebar تُفتح و تُقغل يقوم المبرمج بتجهيز كِلا الحالتين و واحدة منهم تكون الخيار التلقائي , لقد ذهبت انا للرابط الذي ارسلتها ثم فتحت Inspector على sidebar لمعرفة كيف تعمل , وجدت انه عند فتح و قفل sidebar هذه : عنصر div مع wrapper" id" لديه صنف (class) يتغير و هو toggled عندما تكون sidebar مفتوخة يحمل عنصر div هذا الصنف toggled و عندما تُغلق sidebar تقوم جافا سكريبت بحذف الصنف toggled : <div id="wrapper" class="toggled"> <!-- Sidebar --> <div id="sidebar-wrapper"> <ul class="sidebar-nav"> <li class="sidebar-brand"> <a href="#"> Start Bootstrap </a> </li> <li> <a href="#">Dashboard</a> </li> <li> <a href="#">Shortcuts</a> </li> <li> <a href="#">Overview</a> </li> <li> <a href="#">Events</a> </li> <li> <a href="#">About</a> </li> <li> <a href="#">Services</a> </li> <li> <a href="#">Contact</a> </li> </ul> </div> <!-- /#sidebar-wrapper --> <!-- Page Content --> <div id="page-content-wrapper"> <div class="container-fluid"> <h1>Simple Sidebar</h1> <p>This template has a responsive menu toggling system. The menu will appear collapsed on smaller screens, and will appear non-collapsed on larger screens. When toggled using the button below, the menu will appear/disappear. On small screens, the page content will be pushed off canvas.</p> <p>Make sure to keep all page content within the <code>#page-content-wrapper</code>.</p> </div> </div> <!-- /#page-content-wrapper --> </div> لجعل هذا sidebar يبدأ مغلقً عليك بإزالت الصنف toggled من العنصر div من wrapper" id"
- 4 اجابة
-
- 1
-

-
وعليكم السلام , مرحبًا @علي شعيلة, هنالك ايضاُ خطأ في الشيفرة التي لديك , الشيفرة : using System; namespace myApp { class Program { static void Main(string[] args) { Console.WriteLine("Hello World!"); } } } يجب ان تقوم بطباعة الجملة "!Hello World" ولكن هنالك خطأ بسيط لديك إذ ان الفصل Program و الدلة الاساسية Main يجب وضع الكلمة public قبل التعريف بهم , هذه الكلمة تجعل العناصر في لفة C# متاحة عامة للعمل بها , لكن يلزم التعريف بها للفصل الاساسي Program و الدالة Main دائماً , التعديل للشيفرة : using System; namespace myApp { /*هنا public يجب وجود */ public class Program { /*هنا public يجب وجود */ public static void Main(string[] args) { Console.WriteLine("Hello World!"); } } }
-
وعليكم السلام ورحمة الله وبركاته , @Marwan800, عند بناء تطبيق فيه مستخدمين و ادارين ليس هنالك داعي لعمل تطبيق خاص للاداريين هذا سوف يطلب مجهود كبير في التطوير و الحرص على ان كِلا التطبيقان لديهم تزامن في قاعدة اليبانات و غيرها من المشقة المحتملة . يمكنك جعل كل شيء في تطبيق واحد و جعل صفحات خاصة للادارين لا يمكن الوصول اليها الا بكلمة سر خاصة و هذه هي الطريقة المستخدمة عمومًا في مثل هذا النوع من التطبيقات و ووردبريس المنصة المعروغة تعمل بنفس الطريقة , يكون صفحة للاداريين داخل رابط خاص .
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته , مرحبًا @Mohamed Slimane, هنالك إضافات تقوم بحتويل موقع ووردبريس الى تطبيق جوال , هي طريقة سهلة و جيدة للمبتدئين , منها إضافات مجانية و مدفوعة , بعض هذه الاضافات : AppPresser : هي منصة سهلة الاستخدام تساعدك على تحويل أي موقع WordPress إلى تطبيق جوال , يحتوي على أداة تخصيص مرئية للتطبيق لتغيير مظهر تطبيقك بسهولة كما تفعل مع قوالب ووردبريس . يمكنك تخصيص الألوان وإضافة صفحات مخصصة وسحب محتوى ووردبريس والمزيد. MobiLoud : يسمح بتحويل مواقع ووردبريس إلى تطبيقات جوال. لديهم منتجان: أحدهما لمواقع الأخبار أو المدونات ، والآخر لمواقع الويب التي تستخدم WooCommerce أو غيرها من المكونات الإضافية المعقدة. لكن في الأغلب هذه الإضافات تُنتج تطبيقات هجنية/ويب فيو و هي التي تعرف ب Hybrid Apps , يعني تستعمل مُحرك تشغيل المتصفح لتشغيل التطبيق و لا تعطي تجربة مستخدم ممتازة. افضل طريقة لبرمجة تطبيق لموقع ووردبريس قائم اذا كان بإستعمال لغة Kotlin او غيرها هي استعمال Woocommerce REST API , يعني التطبيق يتعمال مع البيانات من API الخاصة بووردبريس وليس قاعدة بيانات خاصة به , حتي يتم التوافق بين التطبيق و الموقع .
-
مرحبًا @شمس رائد, المشكلة الاولى دالة تقوم تقوم بجمع الأرقام الموجودة داخل مصفوفة , سنقوم بعمل متغير داخل الدلة يحتوي على مجموع العناصر بإستخدام حلقة تكرار for loop: List = [1,2,3,4,5] def add_list(list_var): total = 0 for i in list_var: total += i print("The result is : " + str(total)) النتيجة : The result is : 15 المشكلة الثانية دالة تقوم بضرب عناصر مصفوف ة ب2 و تخزينها في مصفوفة جديدة , هنا نقوم بإستخدام List comprehension و هي طريقة مختصرة لإنشاء مصفوفة من مصفوفة آخرى : List = [1,2,3,4,5] def multiply_list_by_2(list_var): #list comprehension #list_var هنا ننشئ مصفوفة من عناصر مصفوفة #مختصرة تقوم بجلب العناصر الى المصفوفة الجديدة for تعمل هذه الطريفة بكتابة حلقة #i * 2 ترجع لنا مصفوفة جديدة و كل عناصر ضارب 2 بسبب new_list = [i * 2 for i in list_var] return new_list new_list = multiply_list_by_2(List) print(new_list) النتيجة : [2, 4, 6, 8, 10] شكراً لك.
-
مرحبًا @شمس رائد, لمشكلة الاولى , سوف نحتفظ بشكل المطلوب طباعته داخل مصفوفة و من ثم عمل حلقة تكرار for loop مع (range(3 حتى تقوم بعمل ثلاث مرات , داخل هذه الحلقة هنالك حلقة تكرار آخرى تقوم بطابعة الشكلة المطلوب , الشيفرة : chars = ["_", "*", "_", "*", "_"] #الشكلة المطلوب for i in range(3): # حلقة تعمل 3 مرات for char in chars: # حلقة طباعة الشكل print(char,end='') print("\n") المشكلة الثانية , سوف نقوم بحفظ نص المستخدم في متغير user_input و إعادة تعين المتغير ولكن نقوم بتحويل الرقم الى مصفوفة , كل كلمة في النص ستكون عنصر في المصفوفة حتى يسهل علينا عكس ترتيب الكلمات , الشيفرة : user_input = input("Type in 2 words: ") #نحتفظ بنص داخل هذا المتغير user_input = user_input.split(' ') #نقوم بتحويل المتغير الى مصفوفة , كل عنصر هو كلمة # split() هي دالة من بايثون تقوم بتغير النص الى مصفوفة user_input = [i for i in user_input[::-1]] # هنا نعيد المصفوفة مرة آخرى الى نص # ولكن هذه المرة بطريقة عكسية وذلك بإستخدام المعامل [1-::] # هذا المعامل يقوم بإعادة عناصر المصفوفة بعكس for i in user_input: print(i)
- 2 اجابة
-
- 1
-

-
مرحبًا @شمس رائد, بلغة البايثون يمكنك عمل المطلوب بهذه الطريقة , اولاً إدخال الارقام : سنقوم بعمل حلقة while لإعادة طلب المستخدم على إدخال رقم و شرط حلقة while هو التأكد من ان المستخدم لم يدخل علامت # و اذا فعل تنتهي حلقة while و نطبع للمستخدم جملة '..Bye' , نقوم بحفظ الارقام الجديدة الى مصفوفة تدعى all_user_inputs و داخل شرط if نضيف رقم المستخدم الى المصفوفة او اذا كان مكرر نخبر المستخدم بذلك : all_user_inputs = [] #مصفوفة تحتفظ بجميع الارقام الجديدة فقط user_input = input("Type in a number: ") while user_input != "#": # حلقة تكرار لمتابعة سؤال المستخدم من كتابة رقم if user_input in all_user_inputs: #في حال كان الرقم موجود مسبقاً في المصفوفة print("the number " + user_input + " is duplicated") else: # اذا الرقم جديد نحتفظ به في المصفوفة all_user_inputs.append(user_input) user_input = input("Type in a number: ") print("Bye..") اما عن المشكلة الثانية , سوف نجعل الارقام من 1 الى 10 داخل مصفوفة و بإستخدام حلقة تكرار while و for loop , سنقوم بإستخدام متغير عليه رقم 1 , بإستعمال هذا المتغير نتحكم في الارقام التي تقوم حلقة for من طباعتها , while تتحقق من ان m لم يتعدى الرقم الذي هو عدد الارقام التي توجد داخل مصفوفة الارقام , ثم تقوم حلقة for بطاعة الارقام من المصفوفة على عدد متغير m فقط ثم نقوم بزيادة متغير m بواحد حتى نطبع رقم جديدة في التكرار القادم : nums = [1,2,3,4,5,6,7,8,9,10] # الارقام التي نريد طباعتها تدرجيًا m = 1 #متغير التحكم في حلقة الكرار للطابعة while m <= len(nums): #nums اقل من عدد المصفوفة m تأكد من ان for i in range(m): # m على عدد nums طباعة الارقام من print(nums[i],end = '') print("\n") m += 1 #m زيادة المتغير