-
المساهمات
5256 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
52
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Adnane Kadri
-
في الحقيقة، لا مشكلة بإستعمال أي سياق مادام يؤدي الغرض ويعطي التنسيق أو التموضع المطلوب، ولكن الذي يتحكم ويؤول خاصية عن أخرى هو بالدرجة الأولى تجاوب كل خاصية مع مختلف حالات الاستعمال التي يمكن لها أن تحدث. على سبيل المثال: ان كنا نريد مثلا أن يظهر زر التسجيل في القائمة البريدية في منتصف الترويسة الأساسية للموقع، سيمكننا أن نعطي هذا الزر وضعية ثابتة position:fixed ونقوم بضبط المسافة من اليمين واليسار إلى حد أن تتموضع في المنتصف تماما. لحد ما تفي هاته الفكرة بالغرض، ولكن بعض حالات الاستعمال الأخرى قد تسقط هذا المنطق وتفضل طريقة أخرى عن هاته الطريقة. مثل: ان قام المستخدم بالانزلاق الى الاسفل لتفحص باقي العناصر فإن العنوان سيبقى ثابتا في منتصف الصفحة بشكل مزعج يغطي باقي الأقسام. ولو حدث وقلنا أن موقعنا ككل يمتلك قسما واحدا. فإن مشكلة أخرى ستظهر في حالة تصفح العميل للموقع عن طريق الهاتف أو التابلت مثلا، فالنسب من اليمين واليسار في شاشة الكمبيوتر 24" ليست هي نفسها في شاشة الهاتف أو التابلت، ولذلك فإن تموضع العنصر سيتغير في كل من الشاشات. هاته المشاكل تجعل من الأفضل استعمال هامش تلقائي على المحور x بدل الوضعية الثابتة. فإن حدث وقام المستخدم بتصفح الموقع من الهاتف فسيحافظ الموقع على شكله هنا أيضا، لأن الهامش التلقائي من اليمين واليسار لن يتغير من الهاتف الى الكمبيوتر. كما أن العنصر لن يبقى في المنتصف في حالة انزلاق المستخدم لتصفح أقسام اخرى. هاته الاحتمالات والاعتبارات التي يجب أن يأخذها المصمم أثناء عمله لتصميم موقع هي ما يعتبر جزءا هاما من ادارة أولويات التصميم، وهي ما يسقط خاصية على أخرى. وعموما، لا يكتسب ذلك إلا بالاختبار والتجريب والتكرار والخبرة. والتفاعل مع العناصر بشتى الاحتمالات. واستخراج مختلف حالات الاستعمال سيجعلنا نقرر بالضبط أي خاصية نستخدمها وأي خاصية لا، مثل: ما الذي يحدث عندما يضغط المستخدم الزر؟ ما الذي يحدث عندما ينزلق المستخدم الى القسم التالي؟ ماذا سيحدث ان حاول مستخدمنا سحب العنصر؟ ماذا سيحدث ان قام المستخدم بإعادة تحجيم نافذة الموقع؟ الى أي حد تلائم هاته الخاصية التصميم الحالي؟ إلى أي مدى تتجاوب هاته الخاصية أو الخواص مع مختلف الشاشات ولا تتطلبنا أن نخصص كل مجموعة من الخواص لكل شاشة بمفردها؟ هل تعتبر هاته الخواص هي أقل وأنظف شيفرة تحقق الغرض؟ وما الى ذلك من احتمالات واعتبارات..
- 2 اجابة
-
- 1
-

-
الأمر بسيط وليس بذلك التعقيد الذي يظهر عليه، فالتواصل بين الخادم والعميل يتم عن طريق آلية سهلة وبسيطة. لنقل أن التطبيق ككل يتكون من قسمين أساسين: قسم يراه المتصفح ويقرأه ويظهره للعميل الذي يتصفح هذا الموقع. قسم لا يراه المتصفح، ولا يصل إليه مباشرة وتتم فيه أغلب العمليات الحساسة التي من غير الآمن أن يراها من هو المتصفح. القسم الأول يدعى بقسم العميل، في حين أن القسم الثاني يدعى بقسم الخادم. والتواصل بينهما يتم غالبا بالشكل الآتي: عندما نستعرض موقعا ما، فإن تطبيقنا يسمح بتسليم الجزء المسموح إظهاره للمتصفح. يستقبل جزء "العميل" مجموع الشيفرات والملفات المسموح عرضها، ويترجمها المتصفح إلى هياكل HTML و تنسيقات CSS و تفاعلات جافاسكربت مع الموقع. وبناءا على حدث ما (وليكن ضغطة زر) يقوم العميل بالتواصل مع الجزء الخفي للتطبيق، ويكون ذلك عن طريق طلبيات الـ HTTP أين يتم ارسال أو طلب بيانات واستقبال رد. عندما يستقبل العميل هذا الرد يقوم بالتصرف بناءا عليه. لنقم بفهم هذا التكامل جيدا عن طريق مثال شائع عن عمليات تسجيل الدخول: يقوم الطالب "أحمد" بالتصفح عن طريق المتصفح الى رابط تسجيل الدخول في أحد المنصات التي يسجل بها https://app.co/login . يستقبل الجزء الخفي من هذا التطبيق طلب أحمد، ويقوم بإرسال الملف الموافق لصفحة تسجيل الدخول في الرد. يستقبل المتصفح هذا الملف، ويقوم بترجمة HTML و CSS و جافاسكربت ليظهر الموقع بشكله وتنسيقاته وتفاعليته المطلوبة. يقوم "أحمد" بعد أن يعرض له المتصفح تفاصيل الموقع بملئ حقل البريد الالكتروني ببريده الذي سجل به، وحقل كلمة المرور بكلمة المرور الخاصة به. عندما يظغط "أحمد" زر "تسجيل الدخول" يقوم العميل بالتحسس الى هذا الحدث ومعرفة أن أحمد يريد ان نتحقق من بياناته ونسجل دخوله. وبالتالي يقوم بإرسال طلبية HTTP إلى الخادم مرفقة ببريده الالكتروني وكلمة مروره. لأن من غير الآمن أن نتحقق من صدق كلمة المرور ومطابقتها البريد الالكتروني في الجزء الذي يظهر لأحمد، وإلا فإنه سيمكنه تزييف دخوله ومعرفة كلمة المرور الحقيقية لأننا نقارن التي يرسلها مع الحقيقية. يستقبل الخادم هذا الطلب ويقوم بمعالجة هاته البيانات ويتحقق منها، فإن كانت مطابقة قام بإرسال رد بالنجاح، وإلا فإنه سيرسل ردا بالفشل لأحمد. يستقبل أحمد هذا الرد من الخادم، ويقوم بالتصرف بناءا على هذا الرد، فإن كانت بياناته صحيحة طبقا للخادم فسيتم توجيهه مثلا إلى لوحة تحكمه، وإلا فإنه سيتم إظهار رسالة الخطأ الموافقة لذلك. مبدئيا، هاته هي الخطوط العريضة في التواصل بين الخادم والعميل عن طريق طلبيات الـ HTTP. إذ يمكن تكييف أي مثال وفق طريقة الاستماع إلى حدث يعطي إشارة بإرسال الطلب وإستقبال الرد والتصرف بناءا عليه.
- 1 جواب
-
- 1
-

-
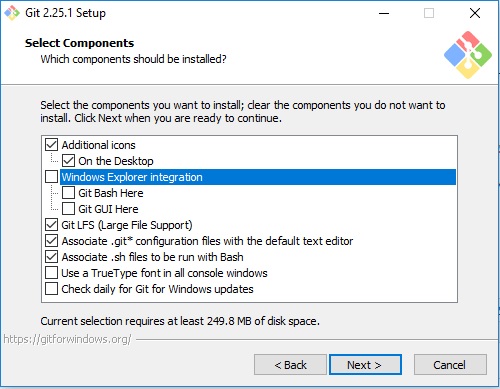
يحاول الخطأ اخبارك أن الأمر git غير معروف في ويندوز، وهذا طبيعي لأن git غير مثبت افتراضا في ويندوز مثل لينكس مثلا ولكنه يحتاج تثبيتا بشكل منفصل قبل محاولة استعمال أي امر git. ولتثبيته نحتاج اتباع الخطوات: تحميل برنامج التثبيت الموافق لنظام التشغيل الذي لديك من الموقع الرسمي https://git-scm.com/download/win تشغيل برنامج التثبيت بعد تمام تنزيله. أثناء تشغيل برنامج التثبيت سيظهر مربع حوار يتم من عليه تحديد المكونات التي سيتم تثبيتها. بعد الانتهاء سيمكن استعمال أوامر git السابقة بشكل عادي، ان واجهت مشكلة بهذا يفضل اعادة تشغيل النظام قبل استعمال git.
- 7 اجابة
-
- 2
-

-
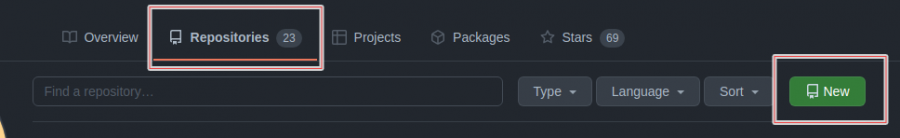
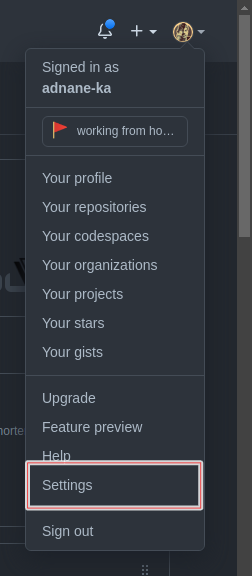
في الحقيقة، غيتهب ليست استضافة وانما نظام git يمكن من عليها متابعة النسخ المختلفة أو تطورات مشروع ما، بشكل يجعل من الممكن التراجع عن تعديل أو نسخة ما. وبجانب هذا يوفر طريقة لاستضافة المواقع الثابتة تدعى github-pages. سؤالك يتضمن أو يقصد به أحد الطريقتين: مشاركة ملفات المشروع وشيفرته لتفحصها من قبل العميل. مشاركة النتيجة النهائية للموقع لكي يستعرضه العميل. أظنك تقصدين الحالة الأولى، وفي ذلك نحتاج اتباع الخطوات التالية: إنشاء مستودع git في github، ويمكن ذلك عن طريق التوجه الى نافذة المستودعات repositories والضغط على زر new. ستظهر استمارة يمكن من عليها تخصيص اسم المستودع، وصفه وحالته: عام أو خاص. حيث ان المستودعات العامة تظهر لأي مستخدم يتصفح حسابك في github في حين أن المستودعات الخاصة لن تظهر. اغلب العملاء يشترطون أن تكون المستودعات التي يشاركها معهم المطورون خاصة. بعد تأكيد انشاء المستودع سيتم التوجيه االى صفحة المستودع، أين تظهر فارغة وموضح عليها بعض الأوامر في كيفية التعامل مع هذا المستودع. بعد انشاء المستودع والتأكد من ذلك نحتاج الآن دفع ملفات المشروع التي على حاسوبك الى هذا المستودع الموجود في github لمشاركتها مع العميل. لدفع الملفات نحتاج تنفيذ هاته الاوامر: نحتاج الدخول الى مجلد ملفات المشروع لتنفيذ الأوامر عليه cd path/to/yourProjectFolder تهيئة مستودع غيت محلي على ملفات المشروع git init اضافة كامل ملفات المشروع الى المستودع git add . تنفيذ أول ايداع للمشروع بتخصيص عنوان له git commit -m "my first commit" انشاء فرع للمشروع للدفع اليه git branch -M main اضافة رابط مستودع غيت ، يرجى التأكد من استبدال رابط مستودع غيت بالرابط المثال في هذا الامر git remote add origin https://github.com/example-user/example-repo.git الآن وقد قمت بهذا يتبقى أمر واحد أخير يحتاج عملا أكثر. الآن وقبل تنفيذ أمر الدفع الذي ينقل الملفات فعليا من مستودعك المحلي الى مستودع غيت نحتاج بالطبع توثيق هذا الطلب فغيتهب لا تقبل أي ملفات من اي شخص يدفع اليها وفقط، بل تحتاج ان تتأكد في هذا أن الشخص الذي يقوم بالدفع هو صاحب المستودع نفسه او يملك صلاحية ذلك. وتستعمل في ذلك طريقة التوثيق عن طريق رمز التوثيق. وفيما يلي كيفية استخراجه. التوجه الى الاعدادات عن طريق الضغط على settings من القائمة المنسدلة. في صفحة الاعدادات التوجه الى اعدادات المطور Developer settings اسفل القائمة الجانبية. الضغط على generate new token من نافذة Personal access tokens لتوليد مفتاح توثيق جديد. تأكدي من تحديد تاريخ انتهاء صلاحيته، ومن تحديد كامل مربعات التحقق التي تخص الصلاحيات أسفله. ثم سيمكن تقديم طلب الانشاء. سيتم بعد هذا اعطاءك مفتاح التوثيق، يرجى التأكد من حفظه بمكان آمن لأنه لن يمكن استخراجه لاحقا عن طريق github. الآن وأخيرا سنعود الى تنفيذ أمر الدفع الأخير على مستودع المشروع في حاسوبك الشخصي: git push -u origin main سيطلب منك بعد تنفيذ هذا الأمر ادخال اسم مستخدم github ثم سيطلب منك ادخال كلمة المرور. كلمة المرور هاهنا هي هذا الرمز الذي قمنا للتو بإنشاءه. الآن وقد قمت بهذا سنحتاج بالطبع مشاركة المشروع مع العميل. ولفعل هذا نحتاج: التأكد من ان العميل يمتلك حساب غيتهب أيضا. عن طريق صفحة المستودع، التوجه الى نافذة اعدادات المستودع settings. من القائمة الجانبية، الضغط على مشاركين collaborators للتحكم فيمن يمكنهم الوصول الى هذا المستودع. الضغط على زر اضافة اشخاص add people. اضافة البريد الالكتروني الذي يستخدمه العميل في غيتهب أو اسم مستخدمه على غيتهب. تأكيد الاضافة. يمكنك الاستفاذة من سلسلة المقالات المنشورة حول git هنا.
- 7 اجابة
-
- 3
-

-
لما قد تتجه للجافاسكربت في حين أنه يمكنك عمل الفكرة مباشرة عن طريق قاعدة css بسيطة؟ أضف هذا التعريف الى ملف التنسيقات styles.css لديك: html{ scroll-behavior: smooth; } يعطي هذا التعريف انتقالا سلسا بين عناصر الوثيقة. يمكنك التماس ذلك عن طريق استعمال قائمة التنقل. تعرف أكثر عن تأثيرات التمرير في صفحات الويب باستخدام Javascript و CSS في هاته السلسلة: تأثيرات التمرير في صفحات الويب باستخدام Javascript وCSS– الجزء الأول. تأثيرات التمرير في صفحات الويب باستخدام Javascript وCSS– الجزء الثاني. تأثيرات التمرير في صفحات الويب باستخدام Javascript وCSS– الجزء الثالث.
-
أظن أن دورة واجهات المستخدم تجمع بين أمرين أساسين يدور حولهما سؤالك، هما: التطبيق العملي المفصل. مراجعات الأساسيات والمبادئ. ولذلك فإن الأفضل متابعة الدورة أو استذكار ومراجعة HTML و CSS بما يذكر أو يشرح حولهما في هاته الدورة. أما عن التطبيق العملي، ورغم أنه بغرض الاستزادة والاطلاع أكثر إلا أني أظن أنه من المبكر جدا الاعتماد عليه. فهو وجهة الذي يريد تطبيق مفهوم أو عدة مفاهيم ما على أرض الواقع، ولن يكون فكرة جيدة للاستذكار والمراجعة. هذا وستخصص أغلب المسارات التالية لمسار أساسيات الويب من دورة تطوير واجهات المستخدم للتطبيق العملي، والذي من شأنه سيوجهك حتى لكيفية التطبيق العملي بنفسك في المستقبل. سواءا من ناحية مشاريعك الخاصة أو مشاريع عملائك.
-
سبب الخطأ الذي يظهر لديك هو أنك تقوم مباشرة بتنفيذ المتغير h1 دون تعريفه أولا: h1.style.color = "white"; // +++++++ فجافاسكربت تفترض أن تقوم بتعريفه ثم سيمكنك الوصول اليه، أفهم من ذلك أنك تريد الوصول إلى الترويسة بالمعرف title، يمكنك القيام بذلك عن طريق: var opened = document.getElementById("open"), closed = document.getElementById("close"), body = document.getElementById("body"), title = document.getElementById("title"), // ++++++++++++++++ title.style.color = "white"; // ++++++++++++++ سيختفي بعد هذا نص الخطأ ولكن لن تعمل الفكرة بشكلها المتوقع. سنحتاج بعد هذا تغيير المحتوى النصي للعنوان عند كل ضغطة، أو بعبارة أخرى عند كل استدعاء للدالة open1. لفعل ذلك سنحتاج تزويد 1 للمحتوى العددي للعنوان. وبنفس المنطق: title.innerHTML = clicks; ستلاحظ بعض التحسن ولكن ستحتاج هاته الفكرة تعديلا أكثر يتلخص في: function open1() { var opened = document.getElementById("open"), closed = document.getElementById("close"), body = document.getElementById("body"), // لا حاجة لتعريف هذا المتغير فنحن لا نحتاجه أصلا في هاته الدالة title = document.getElementById("title"), clicks = document.getElementById("title").innerHTML || 0, // نقوم باسناد قيمة صفرية كافتراض ان لم يحمل العنوان أي عدد clicks = 0; // لا حاجة لإعادة ضبط عددد النقرات للصفر كوننا نريد تتبع عدد النقرات clicks = parseInt(clicks) + 1; // لتجنب اعتبار الاعداد كسلاسل نصية نقوم بجمع المكافئ للقيمة العددية التي يخزنها العنوان opened.style.display = "block"; closed.style.display = "none"; title.style.color = "black"; // من الطبيعي أن لا يكون لون النص في حالته النشطة ابيضا title.innerHTML = clicks; } النتيجة: function open1() { var opened = document.getElementById("open"), closed = document.getElementById("close"), title = document.getElementById("title"), clicks = document.getElementById("title").innerHTML || 0; clicks = parseInt(clicks) + 1; opened.style.display = "block"; closed.style.display = "none"; title.style.color = "black"; title.innerHTML = clicks; }
-
قبل محاولة فهم الأطقم والخرائط ضعيفة الإشارة weakSet و weakMap يجب أولا فهم ما هي الخرائط Maps والأطقم Sets من الأساس. لنقم بتناول كل منهما كالتالي: يمكن فهم الأطقم Sets على أنها تجميعات من القيم الفريدة من أي نوع بيانات (سلسلة نصية، مصفوفة .. الخ). بمعنى أن كل عنصر في هاته التجميعة لا يمكن أن يتكرر ضمن نفس المجموعة. إستعمالات شائعة: // إنشاء طقم const letters = new Set(["أ","ب","ت"]); // إضافة قيمة جديدة للطقم letters.add("ج"); // حذف قيمة من الطقم letters.delete("ج"); // التحقق ما كان الطقم يمتلك قيمة ما letters.has("ج"); // حذف كامل القيم من الطقم letters.clear(); يمكن فهم الخرائط Maps على أنها تجميعات من القيم معرفة في أزواج مفتاح-قيمة / key-value حيث يمكن أن تكون هاته المفاتيح أي نوع بيانات. // إنشاء خريطة const platforms = new Map([ ["Mostaql", 500], ["Hsoub.io", 300], ["Orange", 200] ]); // إضافة قيمة جديدة للخريطة platforms.set("Khamsat", 300); // جلب قيمة من الخريطة عن طريق مفتاحها platforms.get("Khamsat"); و الأطقم والخرائط ضعيفة الإشارة تختلف عنها من حيث أنها: تقبل تخزين كائنات فقط، لا يمكن تخزين أنواع أولية فيها. let visitedSet = new WeakSet(); let john = { name: "John" }; visitedSet.add(john); // مسموح visitedSet.add('5'); // غير مسموح تمتلك الأطقم والخرائط ضعيفة الإشارة توابع محدودة وأقل من الأطقم والخرائط العادية. توابع مثل keys أو values لن تكون متوفرة. ما الغرض وراء استعمالها؟ تستعمل أساسا لتخزين البيانات الإضافية المتعلقة بكائن ما. حيث يتم تعيين هذا الكائن كفمتاح لمجموعة البيانات الإضافية الخاصة به. وبالتالي، لو قمنا بمسح هذا الكائن من الذاكرة فستختفي هاته البيانات أيضا. ولنقل كمثال، يريد الطالب Jhon تخزين ملف سري يخصه، بشرط أن خروج هذا الطالب سيعني مسح هذا الملف السري. نقوم بذلك كالتالي: weakMap.set(john, "secret documents"); أي فقدان للكائن john في التطبيق، سيؤدي إلى مسح القيمة المسندة إليه كمفتاح في الخارطة ضعيفة الإشارة. يمكنك الإستزادة بالتعرف عليهما في النوع WeakMap والنوع WeakSet: الخرائط والأطقم ضعيفة الإشارة في جافاسكربت.
- 4 اجابة
-
- 1
-

-
أظن أنه لا مشكلة بتموضع الصورة فهي تأخذ حجمها الكامل دون أن تمتلك أية فراغات أو مساحات بيضاء تجعلها تحجز حجما أكثر من الذي تحتاجه. يمكنك جعل القسم المجاور ينزل قليلا ليتساويا على حامل المحور الأفقي، يمكنك ذلك عن طريق إعطاءه هامشا أكثر كالتالي: .main div:first-child{ padding: 40px; } ولكن يبقى هذا الحل حلا مؤقتا إذ قد يتدخل إعطاء هامش بحجم كبير في تنسيق القسم وكسر النصوص، ولذلك فإنه يقترح الإستفادة من خواص الصندوق المرن flexbox لعمل هاته الفكرة. تأكد من إعطاء الخاصيتين التاليتين للحاوي الأب: .main { width: 100%; min-height: 50vh; display: flex; background-color: #ECECEC; align-items: center; /* ++++++++++++++++++ */ justify-content: center; /* ++++++++++++++++++ */ } ثم من إعطاء الخاصية التالية لعناصر الأبناء: .main div{ align-items: center; } تعرف على CSS Flexbox وأساسيات استعماله لهيكلة صفحات الويب.
-
في الغالب، تكون هاته المشكلة بسبب اتجاه النصوص والمحاذاة داخل عناصر span التي تكون مضبوطة تلقائيا، يمكنك ضبط تموضع النص بداخلها عن طريق وضعها داخل عنصر div أولا ثم إعطاء هذا العنصر محاذاة واتجاه من اليمين لليسار ليوافق الترميز العربي. يكون ذلك كالتالي: <div> <span> 10 جانفي 2022 </span> </div> الافتراضي: بعد تطبيق تنسيقات المحاذاة والاتجاه عليه: div { text-align:right; direction:rtl; }
- 4 اجابة
-
- 1
-

-
يمكنك الإستعانة بالمحددات الزائفة لتحقيق نفس الغرض. أظن أنه يوجد بمكان ما بملفات التنسيقات شيفرة كالتالي: p::after{ content:''; width:1px; height:100%; background:orange; position:absolute; left:0; top:0; } بمعنى: أنه يوجد عنصر زائف يتم إضافته بعد الفقرة المحددة ويتم إعطاء هذا العنصر عرض 1 بكسل و إرتفاع 100 بالمئة من عرض الفقرة حيث يتموضع بشكل مطلق بمسافة 0 من اليسار و0 من الأعلى. وبالتالي، وللتحكم في موضعه لنتأكد فقط من جعله يتموضع بمسافة 0 من اليمين لا من اليسار و0 من الأعلى: p::after{ content:''; width:1px; height:100%; background:orange; position:absolute; right:0; top:0; } تعرف أكثر عن محددات الأصناف الزائفة (pseudo-classes) في المحددات (Selectors) في CSS.
-
أولا يمكنك جعل كامل الصور على سطر واحد عن طريق إرفاق الحاوي blocks بالقيمة nowrap في الخاصية flex-wrap للتأكد من أن الصندوق المرن لن ينزل سطرا في حالة تجاوز عرض أحد الصناديق للمسافة المقصودة. #blocks { margin-top: 20px; padding: 60px 120px; display: flex; flex-flow: row wrap; justify-content: center; align-content: center; align-items: flex-start; flex-wrap: nowrap; /*++++++++++++++++++++*/ } بعد هذا سنحتاج إعطاء الصور عرضا وإرتفاعا متساويا وليكن على الخيار: #blocks .conten img { height: 500px; width: 500px; } لا أفضل هذا الخيار لأنه قد يؤدي إلى تبدد الصورة وعدم ظهورها بحجمها الفعلي، عوضا عن ذلك أفضل إعطاء الصور ارتفاعا متساويا وعرضا تلقائيا، وتقطيع أو إخفاء الأجزاء المتجاوزة من الصورة لعرض الحاوي. لنقم بإعطاء الحاوي conten القيمة hidden في الخاصية overflow: #blocks .conten { text-align: center; margin-left: 15px; position: relative; overflow: hidden; } ثم ارتفاعا متساويا وعرضا تلقائيا للصورة داخله: #blocks .conten img { height: 500px; width:auto; } ولفهم دور overflow:hidden في هذا قم بتعليق سطرها ولاحظ التأثير. توثيق الخاصية overflow .
-
يمكنك عمل ذلك عن طريق إظهار نافذة نموذج بشكل نافذة منبثقة بعد إعطاءها الإشارة عن طريق الحدث window.onload. كما يمكن الإستعانة ببوتسراب لتحقيق هذا الغرض عن طريق مكون النوافذ Modal. نقوم بتضمين الملفات اللازمة لعمل بوتستراب بصفحة الـ HTML لدينا: <!-- bootstrap تضمين ملف --> <link rel="stylesheet" href="[BOOTSTRAP_CSS_HERE]"> <!-- تضمين ملف جيكويري --> <script src="[JQUERY_CDN_LINK_HERE]"></script> <!-- popper تضمين ملف --> <script src="[POPPERJS_CDN_LINK_HERE]"></script> <!-- bootstrap تضمين ملف --> <script src="[BOOTSTRAP_JS_HERE]"></script> إضافة عنصر النموذج modal إلى صفحة الـ HTML لدينا: <div class="modal" tabindex="-1" role="dialog"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">عنوان النافذة</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <p>قم بإضافة نموذجك هنا</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary">حفظ التغييرات</button> <button type="button" class="btn btn-secondary" data-dismiss="modal">إغلاق</button> </div> </div> </div> </div> إظهار النموذج بمجرد تمام تحميل موارد الصفحة: $(window).load(function(){ $('#myModal').modal('show') }) تعرف على بوتستراب أكثر هنا.
- 1 جواب
-
- 1
-

-
بالطبع يمكنك ذلك، ويتم تثبيته وإعداده بخطوات بسيطة. في الحقيقة، يوجد ثلاث طرق لعمل ذلك نلخصها في التالي: التثبيت والإستعمال عن طريق CDN خارجي. تضمين بوتستراب عن طريق تثبيته كإعتمادية عن طريق مدير الحزم npm. إستعمال واحدة من حزم React Bootstrap. الطريقة الأولى: التثبيت والإستعمال عن طريق CDN خارجي ولعلها أسهل طريقة، أين يمكن مباشرة تضمين ملفات التنسيقات والجافاسكربت وإرفاقها بروابط صالحة، فملفات التنسيقات تضمن في وسم head كالتالي: <link rel="stylesheet" href="[BOOTSTRAP_CSS_HERE]"> ويتم تضمين ملفات الجافاسكربت لها كالتالي: <!-- تضمين ملف جيكويري --> <script src="[JQUERY_CDN_LINK_HERE]"></script> <!-- popper تضمين ملف --> <script src="[POPPERJS_CDN_LINK_HERE]"></script> <!-- bootstrap تضمين ملف --> <script src="[BOOTSTRAP_JS_HERE]"></script> الطريقة الثانية: تضمين بوتستراب عن طريق تثبيته كإعتمادية عن طريق مدير الحزم npm أين ستحتاج في هذا تثبيت حزمة bootstrap عن طريق مدير الحزم npm كالتالي: npm install bootstrap ثم تضمين ملفات تنسيقات بوتستراب وأيضا jQuery و popper في ملف index.js كالتالي: import 'bootstrap/dist/css/bootstrap.min.css'; import $ from 'jquery'; import Popper from 'popper.js'; import 'bootstrap/dist/js/bootstrap.bundle.min'; import React from 'react'; ان لم تكن قد قمت بتثبيت jquery و popper فتأكد من ذلك أولا عن طريق طباعة الأمر: npm install jquery popper.js لأن بوتستراب يستعمل كلا منهما. الطريقة الثالثة: إستعمال واحدة من حزم React Bootstrap لعل الأكثر شيوعا من بين هاته الحزم هي حزمة react-bootstrap، يتم تثبيتها عن طريق طباعة الأمر: npm install react-bootstrap bootstrap@5.1.3 ثم بتضمين المكون المستهدف لإستعماله: import { Button } from 'react-bootstrap'; الإستعمال: <Button variant="primary">زر بوتستراب</Button>
-
يمكنك البدء مباشرة بالمسارات الأخرى التي تحوي معلومات أحدث، ولا حاجة لك في أرشيف المسارات الأقدم. يمكنك التخلي عن مشاهدته. السبب الأرجح في عدم التخلي عن أرشيف المسارات الأقدم بعد تحديث الكورسات هو في كون امتلاك المشترك في دورات الأكاديمية وصولا مدى الحياة، فالأكاديمية لا تلزم الطلاب بمشاهدة الفيديوهات في أوقات محددة، ولذلك نجد بعض الطلبة الذين لا يزالون يحتاجونه كونهم قد تأخروا عن إنهاء الكورس أو مشاهدته.
- 3 اجابة
-
- 1
-

-
صحيح، ان تصنيفات أرشيفات المسار الأقدم من دورات الأكاديمية هو القسم الذي يحوي أرشيف المسارات التي تم تحديثها وإستبدالها بمسارات أحدث. وفي الغالب، لن يكون عليك مشاهدتها ان لم تكن قد بدأت بها بالفعل.
-
ليس تماما، يصطلح بـ "مجموعة بدء" أو "Starter Kit" أو "Starter Pack" على أي مجموعة من الأدوات، أطر العمل والحزم التي تقدم لشخص يقوم بنشاط معين أو يبدأ عملية ما لأول مرة، قد يكون بناء مشروع جديد أو غيرها من العمليات. تقترح لارافيل بدورها مجموعة أدوات ترى أنها تسهل تطبيق لارافيل لأول مرة، هاته الأدوات هي: Laravel Breeze: والذي هو تطبيق لارافيل بسيط يتضمن كامل ميزات مصادقة Laravel، بما في ذلك تسجيل الدخول والتسجيل وإعادة تعيين كلمة المرور والتحقق من البريد الإلكتروني وتأكيد كلمة المرور بسطر أوامر واحد. يمكن تخصيصه للعمل مع Vue أو React. Laravel Jetstream : وهو تطبيق مصمم بشكل جميل يوفر ميزات متعددة يوفرها لارافيل مثل تسجيل الدخول والتسجيل والتحقق من البريد الإلكتروني والتوثيق الثنائي وإدارة الجلسة وواجهة برمجة التطبيقات عبر Laravel Sanctum وميزات إدارة الفريق الاختيارية وغيرها الكثير. وبالطبع فإن إستعمال مجموعات البدء ليس اجباريا، فلارافيل تترك لك حرية استخدامها أو الاستفادة منها وضمها إلى تطبيقك وتنزيلها بشكل منفصل، فهي لا تأتي معه.
-
هل يمكنك إرفاق كامل شيفرة المكون الأب؟
-
بالشكل الأبسط، ليس تعريب قوالب ووردبريس إلا مثل جعل ملفات HTML و CSS عادية مترجمة إلى العربية مع ملائمة تنسيقاتها للغة العربية، مثل محاذاة النصوص وتعويم العناصر وغيرها. توفر بعض القوالب ملفات لغات معينة، في حين أن البعض الآخر يقوم مباشرة بطباعة الكلمات والجمل باللغة الافتراضية في ملفات المكونات ذات اللواحق php. مثل: template-parts/header/header.php template-parts/footer/footer.php تكون ملف اللغات لقوالب ووردبريس في المسار التالي عادة: theme/inc/translations.php تقوم مثل هاته الملفات بإعادة مصفوفة ترابطية بمفتاح كل كلمة أو جملة تقابلها ترجمتها معبرة بقيمة هذا المفتاح. نقوم بتعديل قيم كل مفتاح وترجمته إلى العربية. في تعديل تنسيقات الـ css سيمكن ذلك عن طريق تعديل ملفات التنسيقات الكائنة عادة بـ : css/
-
في الحقيقة، تطوير واجهات المستخدم ليس إلا مجالا من مجالات البرمجة الكثيرة، ومجال البرمجة هو نفسه تفرع من بين التفرعات الكثيرة عن علوم الحاسب. ولذلك فإن تعلم أساسيات التفكير المنطقي والخوارزميات وغيرها يفتح المجال لتعلم أي مجال برمجي ويوحد منطق تعلم أي من هاته المجالات أو أي من لغات البرمجة. عموما، نعم سيمكنك بعد الإنتهاء من دورة علوم الحاسب البرمجة عن طريق لغة JavaScript، كما و ستتعلم البرمجة بلغة Python. فالدورة تضم مسارين من أصل ثمان: أساسيات البرمجة بلغة JavaScript. البرمجة الكائنية التوجه بلغة Python.
-
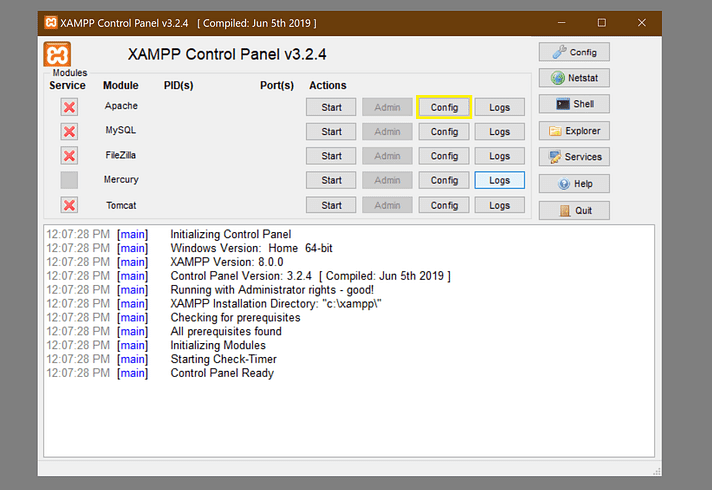
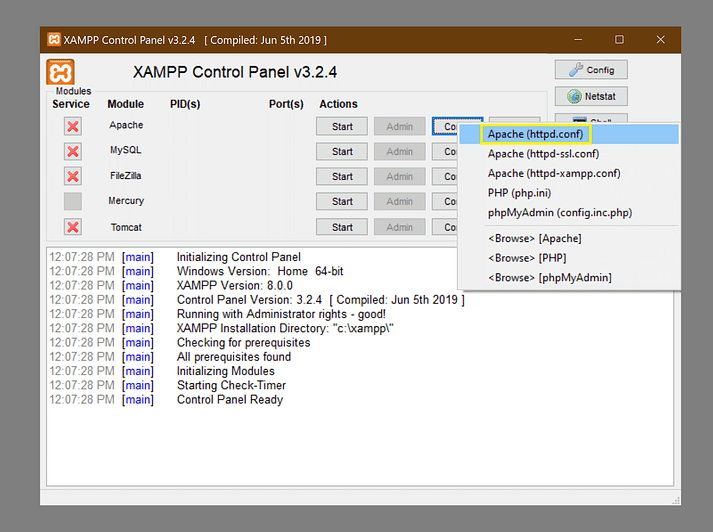
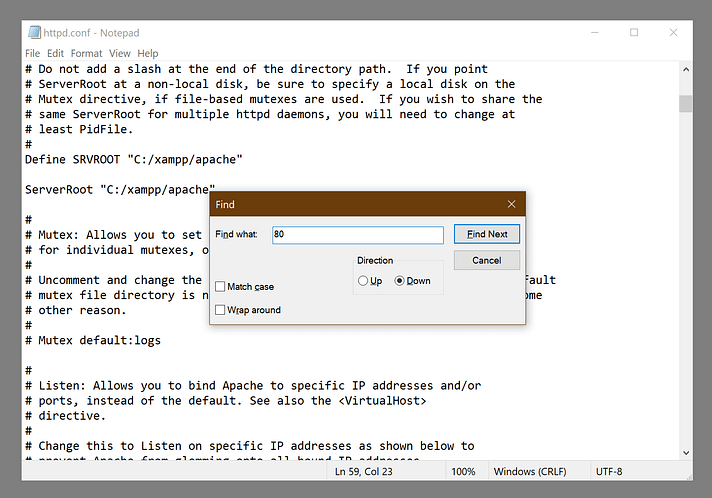
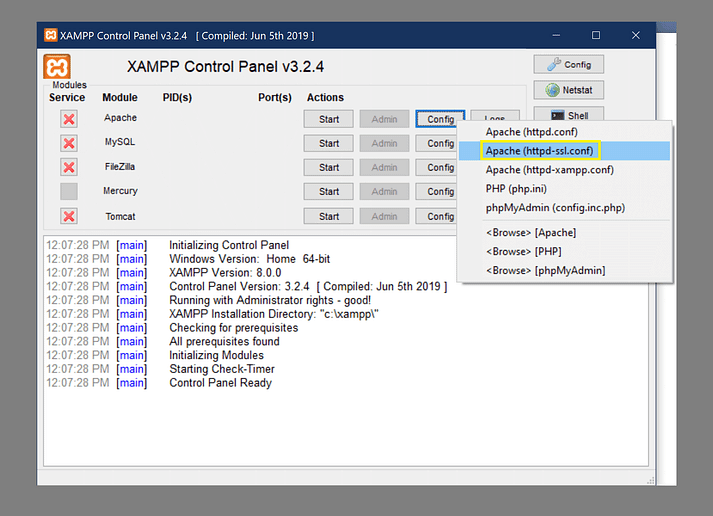
يحدث هذا بسبب أن المنفذ الذي يقوم Apache بإستعماله مستعمل بالفعل من قبل برنامج آخر. في الغالب، يكون هذا المنفذ هو المنفذ 80، وبالتالي ولحل المشكل نقوم إما بـ : تعطيل أو إغلاق أو تغيير منفذ البرنامج الذي يقوم بحجز هذا المنفذ إعداد خادم Apache ليستخدم منفذا آخرا من لوحة تحكم xampp بالقسم الخاص بـخادم apache اضغط إعداد config. من القائمة المنسدلة اختر Apache(httpd.conf) سيتم فتح الملف httpd.conf في محرر نصوص قم بالبحث عن رقم المنفذ 80 (يمكن عادة البحث في محركات النصوص عن طريق الضغط على ctrl+f وطباعة السلسلة النصية المراد البحث عنها) قم بتغييرها إلى 8080 في كامل المواضع التالية: Port 80 => Port 8080 Listen 80 => Listen 8080 servername localhost: 80 => servername localhost: 8080 يجب التأكد من حفظ الملف وإغلاقه، ثم القيام بنفس الخطوات في تغيير المنافذ 443 إلى 4433 في ملف htpd-ssl.conf: المواضع التي يجب تغييرها في الملف هي: Listen 443 => Listen 4433 <VirtualHost_default_:443> => <VirtualHost_default_:4433> يجب التأكد بعد هذا من حفظ الملف وإعادة تشغيل خادم Apache.
- 2 اجابة
-
- 2
-

-
مرحبا سلطان، يتم في دورة تطوير واجهات المستخدم شرح أساسيات تطوير الويب، إبتداءا من أساسيات HTML مرورا بأساسيات CSS ثم JavaScript ليتم بذلك الإنتقال إلى مجموعة مسارات تطبيقات عملية يتم فيها التعمق في هاته المفاهيم والتعرف عليها بشكل مفصل وعملي أكثر. أما الدورة التي يتم فيها التعرف على الخوارزميات وبنى البيانات وأنماط التصميم وغيرها هي دورة علوم الحاسوب التي ستتدرج فيها إبتداءا من مدخل إلى علوم الحاسب وأساسيات البرمجة والتفكير المنطقي والخوارزميات إلى مبادئ البرمجة مرورا بأنظمة التشغيل وقواعد البيانات. إذ أن كل هذا سيكون كفيلا بأن يجعلك تحسم خيارك بشأن المسار الذي ستأخذه في مستقبلك البرمجي. ولذلك فإنه يقترح -في حالة عدم اكتساب أي خبرة تقنية- البدء بدورة علوم الحاسوب والتأسس جيدا في مفاهيم البرمجة ,التطوير والهندسة ثم سيكون الإنتقال إلى دورة تطوير الويب أكثر سلاسة وسهولة، لأنها حجر الأساس لأي دورة أخرى من الدورات. علما أنه بمجرد تسجيلك في دورة من دورات الأكاديمية سيتم فتح أول مسار من كل دورة من الدورات التي تقدمها الأكاديمية: دورة علوم الحاسب. دورة تطوير واجهات المستخدم. دورة تطوير التطبيقات بإستخدام جافاسكربت. دورة تطوير تطبيقات الويب بإستخدام PHP. دورة تطوير التطبيقات بإستخدام تقنيات الويب. دورة تطوير تطبيقات الويب بإستخدام لغة Ruby.
- 3 اجابة
-
- 1
-

-
إن كنت تحاول إظهار مجموعة حقول بناء على الخيار الذي يحدده المستخدم من قائمة خيارات المنسدلة فهذا تلاعب في شجرة الوثيقة ومن مستحيل عمل ذلك بدون الجافاسكربت ﻷن جافاسكربت وجدت لدعم هاته التفاعليات والتلاعبات. مثال: اذا قام المستخدم بتحديد خيار جواز سفر يتم إظهار حقلي رقم جواز السفر ورقم التأشيرة. ولذلك فإن العملية نظريا وعمليا مستحيلة بالإستغناء عن جافاسكربت، وما يقوم به صاحب الشيفرة في الرابط المرفق هو ليس تلاعبا في شجرة الوثيقة بعد تحميل موارد الصفحة، بل هو ضبط شرطي للإعدادات الإفتراضية التي تكون عليها قائمة الخيارات. مثال: لنقل أن مستخدما ما يريد تعديل حالته من "صاحب شركة ناشئة" إلى "عامل حر". بعد أن يتوجه هذا المستخدم إلى صفحة التعديل نحتاج افتراضيا ضبط الخيار الافتراضي الذي قام بتحديده سابقا. وبالتالي فإننا قبل أن نضع خاصية selected على أي من الخيارات، نحتاج إضافة شرط تطابق قيمة الخيار مع حالة المستخدم: <select name="userStatus"> <option value="startup" @if($user->status == 'startup') selected @endif>شركة ناشئة</option> <option value="freelancer" @if($user->status == 'freelancer') selected @endif>عامل حر</option> </select> وهذا ببساطة إستعمال من بين العديد من الإستعمالات التي تجهمعها الشيفرة الموضحة. في حالة ما أردت القيام بذلك بـ PHP فقط فيمكنك كاقتراح عمل ثلاث صفحات تحتوي ثلاث نماذج حيث: الصفحة الأولى تحوي نموذجا يتم من عليه اختيار نوع العميل. تستقبل الصفحة الثانية خرج الصفحة الأولى وتقوم بعرض القائمة المنسدلة التالية: @foreach ($formhandler['guest_form_types[citizen]'] as $guest_type => $value) echo '<option value=' {{$guest_type}} '>' {{$value}} '</option>' @endforeach تستقبل الصفحة الثالثة خرج الصفحة الثانية وتقوم بعرض حقلي جواز السفر ورقم التأشيرة بناء على النتيجة المستقبلة.
- 3 اجابة
-
- 1
-

-
يعتبر كل من اللواحق المضافة للأوامر خيارات يتم تطبيقها أثناء تنفيذ الأمر. ومن بين الخيارات التي يقبلها الأمران: php artisan make:model ModelName الخياران policy-- و request-- حيث أن الخيار policy يقوم بإنشاء صنف سياسة policy جديد. السياسات هي تصنيفات تنظم منطق الترخيص حول نموذج أو مورد معين. على سبيل المثال، إذا كان تطبيقك عبارة عن مدونة، فقد يكون لديك نموذج منشور Post وسياسة PostPolicy مقابلة لترخيص عمليات المستخدم مثل إنشاء أو تحديث المنشورات، حيث يحوي هذا الصنف كامل عمليات الترخيص بشأن كل تابع أو كل وظيفة. مبدئيا ، يمكن إنشاء سياسة ما عن طريق الأمر: php artisan make:policy PostPolicy أو يمكن ربطها بملف النموذج عن طريق الأمر: php artisan make:policy PostPolicy --model=Post أو عن طريق إضافتها كلاحقة خيار في أمر إنشاء النموذج: php artisan make:model ModelName --policy ليقوم هذا بإنشاء صنف نموذج وصنف سياسة مقابل له. الخيار الآخر الذي يقبله أمر إنشاء النموذج هو خيار requests-- . يتم عن طريق تخصيص هذا الخيار إنشاء صنفي طلبيات Request يخصان عملية التحديث والإنشاء بداخل مجلد app\requests. أصناف الطلبيات في لارافيل هي نسخ عن الصنف Request قابلة للتخصيص تحتوي على منطق يمكن عن طريقه التحقق من سلامة الطلبيات وتوثيقها. يمكنك التعرف أكثر عن الطلبيات في: قد تحتاج مراجعة التحقق في لارافيل > التحقّق من صحّة طلب استمارة > إنشاء طلبات الاستمارة. و الترخيص في لارافيل > إنشاء السياسات.
- 1 جواب
-
- 1
-