-
المساهمات
5256 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
52
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Adnane Kadri
-
أظنك تحاول تشغيل الموقع على المتصفح وفق الرابط الموضح. يتطلب منك هذا أولا تشغيل Live Server لتشغيل الموقع على المتصفح والاستماع لأية تحديثات تقوم بها على ملفات مشروعك. لتشغيل Live Server يمكنك الضغط على Go Live في الشريط الأزرق السفلي في VS code. أو عن طريق فتح ملف html في VS code واختيار open with live server بعد الضغط على الزر الأيمن للفأرة. طريقة أخرى يمكنك بها ذلك هي عن طريق الضغط على Alt + L و ALT + O. سيتم فتح الموقع مباشرة في المتصفح الافتراضي لك.
-
هلا تأكدت من أنك بالفعل في نافذة Terminal وليس أي نافذة أخرى؟ debug console مثلا ان لم تكن المشكلة بسبب هذا يرجى ارفاق تفاصيل أكثر عن المشكلة حتى يتم معالجتها بشكل فعال.
-
يمكنك استعمال substr لاقتطاع الجزء الذي تريده، حيث تستعمال هاته الدالة اساسا لإعادة جزء معين من سلسلة نصية نمررها عبرها. فيما يلي السياق العام للدالة: string substr ( string $string , int $start [, int $length ] ) حيث تعبر كل من: string عن السلسلة النصية المستهدفة. start بداية السلسلة النصية المراد اقتطاعها. في حالة استعمال قيمة سالبة سيتم احتساب السلسلة النصية المُعادة من الموضع الذي يبعد مسافةً تُقدَّر بقيمة المعامل start عن نهاية السلسلة النصية string. length طول السلسلة النصية المراد اقتطاعها. في المثال الذي لديك، يكفي تمرير 10 باشارة سالبة كمعامل start لاقتطاع عشرة محارف ابتداءا من نهاية السلسلة: <?php $my_text = 'academy hsoub is cool'; // 10987654321 echo substr($my_text ,-10); النتيجة: ub is cool توثيق الدالة substr() في PHP
-
نعم يمكنك توظيف واجهات البرامج التي تستعمل تقنيات وبروتوكول الويب سوكيت لخدمة هذا الغرض، وهو بروتوكول ويب يوفر اتصالا دائما بين الخادم والمتصفح. فكل مرة يستقبل فيها الخادم رسالة جديدة مثلا من الطرف A يقوم مباشرة بتنبيه الطرف B الذي يقوم بدوره بعرض البيانات الممررة في شكل رسالة او تنبيه مثلا. تفصيل: يشترك كل من A و B في قناة ولتكن مثلا ConversationChannel. هاته القناة تحتوي أحداثا معينة، مثل: ReceivedMessageEvent, ClientIsTypingEvent. يستمع كل من A و B لهاته الأحداث. عندما يرسل A الى B رسالة فان مسار هاته الرسالة سيكون عبر هاته القناة ليستهدف حدثا معينا فيها. يقوم الخادم بالتقاط استهداف A للحدث ويقوم بتمرير البيانات الممررة عبر القناة. بما ان B مشترك في القناة ويستمع للحدث فانه سيلتقط اية بيانات ممررة عبر هذا الحدث. يقوم تطبيقك على المتصفح بالتقاط هذا الحدث ونمذجة البيانات وفق أي شكل من الأشكال. نذكر الأكثر شيوعا socket.io، وهي مكتبة مفتوحة المصدر تقدم كامل خدماتها بشكل مجاني. مناسبة جدا للتطبيقات المبنية على أطر عمل الجافاسكربت ومكتباتها. بجانب أنها توفر حلولا سهلة لأغلب استعمالات هذا البروتوكول. يوجد أيضا pusher والذي يعتبر سهلا بشكل واضح مقارنة ب socket.io ، شائع استخدامه في تطبيقات اللارافيل على الـ PHP رغم انه يوفر وصولا سهلا وتوثيقا موضحا في اغلب اطر العمل الموجودة على الساحة.
-
تعد عملية الدفع والشحن جزءًا لا يتجزأ من النشاط الأساسي للمتاجر الإلكترونية وأحد أولى المهام التي يجب أن تترأس قوائم أولويات المؤسسات التجارية. تضع بريستاشوب بين يدي مستعمليها طُرقا سلسة للتعامل مع هذين المفهومين وكيفية التعامل معهما بمستوى عال من الإحترافية. وسائل الدفع في متجر بريستاشوب أنظمة الدفع لا غنى عنها لحياتنا كنشاطات تجارية أو شركات أعمال بطبيعة الحال. فإذا كان المال هو شريان الحياة للاقتصاديات النقدية الحديثة، فإن أنظمة الدفع هي ما يمثل طرق ومسارات تمرير المال من جهة إلى جهة. وبالتالي فإن الإهتمام بطرق الدفع وعملياته لن تقل هي الأخرى عن الاهتمام بغيرها. وتتأكد بريستاشوب من تخصيص قسم "تحسين > الدفع" لكل ما يخص وحدات الدفع وطرقها. بشكل عام، وحدات الدفع هي ليست إلا إضافات يتم إدارتها عن طريق صفحات مخصصة حسب كل إضافة ووحدة. ويتم استعراضها عن طريق صفحة "طرق الدفع" التي تضم بدورها قسمين: الدفع النشط Active payment، وتعبر عن طرق الدفع الممكنة حاليا في متجرك. يمكن عن طريق الضغط على إعدادات التوجه إلى صفحة إعداد إضافة الدفع. بوابات الدفع الموصى بها Recommended payment gateways، وهي كطرق يتم توليدها واقتراحها كطرق متاحة لبلدك أو الأسواق التي تستهدفها اعتمادًا على موقعك وإعدادات المتجر (لا تشمل كامل البلدان). إعداد عمليات الدفع تهدف صفحة "الدفع > تفضيلات" إلى مساعدتك في تحديد طريقة الدفع التي يجب أن تكون متاحة لعملائك اعتمادًا على العملة أو البلد أو المجموعة أو شركة النقل. يجب الانتباه جيدا إلى هذه الصفحة فهي التي تُحدَّد عن طريقها ما إن كانت طريقة دفع ما متاحة لعميل ما ينتمي لمجموعة عملاء ما من بلد ما يختار طريقة شحن ما. تضم الصفحة بشكل أساسي أربع أقسام: قيود العملات، إذ يمكن أن تختلف طرق الدفع اعتمادا على العملات المختارة، فقد لا تقبل مثلا أن يتم الدفع عن طريق حوالة بنكية إن كانت عملة العميل المختارة هي العملة X مثلًا. قيود مجموعات العملاء، والتي تتاح عن طريقها تحديد طرق الدفع الممكنة لكل مجموعة معينة من العملاء. قيود الدول، هذا القسم هو الذي يمكن منه تحديد طرق الدفع المتاحة لكل دولة ومنطقة جغرافية. قيود الشحن، من هنا يمكن تحديد طرق الدفع لكل طريقة شحن. إضافة وسيلة دفع لا يختلف تثبيت وحدة أو إضافة الدفع بشكل أساسي عن تثبيت إضافة عادية، وتكوينها وإعدادها هي الأخرى كإعدادات إضافة عادية وبالطبع فإنه يجب أن تولي اهتماما كبيرا لهذه الإعدادات، فتتأكد من أنها تشير إلى عنوانك أو حسابك المصرفي مثلا. وفيما يلي سنقوم بتحميل وتكوين بوابة دفع باي بال Paypal كمثال عن السابق وذلك لكونها أكثر بوابات الدفع شعبية وعالمية. بشكل أساسي، سنقوم بإتباع خطوات تثبيت إضافة عادية عن طريق الخطوات الموضحة في مقال تخصيص متجر بريستاشوب > التعامل مع الإضافات كالتالي: تحميل الإضافة من متجر الإضافات من الموقع الرسمي لها. عن طريق صفحة " تحسين > الإضافات > مدير الوحدة " الضغط على زر ارفع إضافة. تحديد الملف ورفعه. انتظر إلى أن يتم تثبيت الإضافة ويظهر زر" الإعدادات" لتكوين الإضافة وإعدادها. من صفحة الإعداد التوجه إلى ضبط إعدادات الحساب، إذ أن تنشيط الإضافة يتطلب توصيل حساب PayPal الخاص بك أو إنشاء حساب جديد وربطه. ولفعل ذلك نحتاج الضغط على زر connect or create paypal account، ثم ملء بيانات الحساب من النافذة المنبثقة التي تظهر (تقبل الحسابات التجارية فقط). بعد الدخول بنجاح سيظهر زر لتأكيد ربط حساب باي بال في بريستاشوب، وتأكد من الضغط عليه وانتظر رسالة تأكيد الربط. لاحظ أنه أيضا يمكنك تفعيل الوضع التجريبي sandbox عن طريق الضغط على زر التبديل في أعلى صفحة إعداد الإضافة. بعد هذا ستظهر الإضافة في صفحات الدفع: طرق الدفع ثم تفضيلات، وسيمكنك التحكم في أية قيود يتم تطبيقها بخصوص طريقة الدفع هذه. إدارة عمليات الشحن في بريستاشوب تعتبر عملية الشحن مرحلة لا تقل أهمية عن مرحلة التسوق أو الطلب أو غيرها، ولذلك فإن الإهتمام بها لا يجب أن يكون أقل من غيره. ولحسن الحظ، فإن بريستاشوب توفر مجموعة من الأدوات لإدارة هذه العملية البالغة الأهمية. بشكل أساسي، يتم حساب سعر الشحن باستخدام إحدى الطريقتين: بحسب السعر الإجمالي للطلب. بحسب الوزن الإجمالي للطلب. ولهذا فإن إضافة تفاصيل الوزن والحجم عند إضافة منتج ما مفضلة ومقترحة. كما أنه يجب الإشارة أيضا إلى أن إعدادت الشحن وعملياته تتكامل وتتصل بشكل وثيق مع إعدادات المناطق الجغرافية التي يمكن إدارتها في "عالمي > النطاقات الجغرافية". إدارة جهات الشحن بشكل عام، توفر بريستاشوب صفحة "الشحن > جهات الشحن" لإدارة مختلف جهات الشحن. تقوم هذه الصفحة بعرض قائمة بجهات الشحن المتوفرة أو المعتمدة وأسمائها وأرقامها التعريفية وشعاراتها وغيرها من التفاصيل. بشكل افتراضي، توجد شركتا شحن متوفرتين: متجرك الخاص: يمثل هذا متجرك الفعلي، حيث يفترض أن يلتقط العملاء منتجاتهم بأنفسهم من المتجر. وبطبيعة الحال، فإنه لا يوجد لها أي نطاق سعري أو وزن محدد. الناقل الخاص بي my carrier: وهو كنموذج ومثال توفره بريستاشوب، ولا يفترض به أبدا أن يعتمد في الإنتاج. لاحظ أن لها نطاق سعري واحد (من 0 إلى 10000 دولار) ونطاق وزن واحد (من 0 إلى 10000 كجم). وبكل حال، يمكنك إضافة ناقل أو جهة شحن جديدة عن طريق الضغط على زر "إضافة ناقل جديد" في أعلى الصفحة. سيتم التوجه بك إلى صفحة إنشاء جهة شحن جديدة. تضم الصفحة بدورها خمس نوافذ فرعية: 1. الإعدادات العامة يمكن هنا تخصيص المعلومات العامة لجهة الشحن وتشمل: اسم جهة الشحن. مدة العبور، ويعبر عن العنوان الذي سيظهر كموعد تسليم (مثال: في غضون أسبوع). تحديد مستوى السرعة من 0 إلى 9، وهو كتقييم تحدده لمتوسط سرعة التسليم. شعار جهة الشحن. رابط التتبع الذي تقوم جهة الشحن المتعاقد معها بتوفيره -ان كانت تفعل. بخصوص رابط التتبع، فإنك لن تقوم بتحديده لكل منتج لأن هذا الأخير سيتم توليده عن طريق المتجر ولذلك فإنه يجب الإشارة إليه برمز @ فقط وستهتم بريستاشوب بتكوين الرابط الكامل. بمعنى، أنه ان كنت تتعاقد مع جهة الشحن A بحيث توفر معلومات تتبع الشحنة المميزة بالرقم LT2452767 في الموقع الرسمي لها بالتصفح إلى الرابط التالي: https://path.carrier?num=LT2452767 فإنه يجب عليك ملئ الحقل برابط من الشكل: https://path.carrier?num=@ وستقوم بريستاشوب بوضع رقم التتبع والذي هو مثلًا LT2452767 مكان الرمز @ أو غيره من أرقام التتبع. 2. المتاجر المتعددة يمكنك هنا تخصيص مختلف المتاجر أو المجموعات التي تكون فيها هذه الجهة نشطة (لن يظهر هذا الخيار في حالة عدم تفعيلك ميزة المتاجر المتعددة، اقرأ أكثر عن المتاجر المتعددة في بريستاشوب). 3. مناطق وتكاليف الشحن وتوفر بدورها إمكانية: إضافة رسوم المناولة، وهي كرسوم يتم إضافتها إلى التكلفة النهائية للمنتج وتعبر عن التكلفة التي قمت وموظفوك بتكبدها في جلب المنتج وتغليفه وشحنه. يتم تحديدها في صفحة "الشحن > تفضيلات". تحديد ما إن كانت جهة الشحن تقوم بتوفير شحن مجاني بدون أي مصاريف شحن. تحديد طريقة حساب تكلفة الشحن في ما إن كانت بحسب السعر الإجمالي أو الوزن الإجمالي. تطبيق قاعدة ضريبية لكل عمليات الشحن التي تتم عن طريق هذه الجهة. تحديد نطاق وزن أو سعر يمكن لهذه الجهة أن تنشط فيه. بمعنى أنه إن كانت شركة الشحن تشترط شحن المنتجات الأقل من 1 كغم فقط فإنه يتم تحديد هذا الحقل بقيمة 0.1 مثلا حتى 1 كغم. تحديد المناطق الجغرافية التي تنشط فيها هذه الجهة مع تحديد سعر الوحدة لكل 1 كغم أو كل 1 دولار. 4. الوزن، الحجم ومجموعات الوصول يمكن هنا تحديد كل من حدود العرض والإرتفاع والوزن والعمق للحزمة، كما ويتم هنا تحديد مجموعات المستخدمين التي يمكنها اختيار جهة الشحن هذه. 5. ملخص وهو كآخر نافذة يمكنك من عليها استعراض ملخص عام ومراجعة معلومات جهة الشحن الأساسية قبل تأكيد إضافتها. إعداد عمليات الشحن يمكن عن طريق صفحة "شحن > تفضيلات" تحديد مجموعة الإعدادات الأساسية التي تساعد في إدارة عمليات الشحن بشكل أفضل. تضم هذه الصفحة قسمان: 1. معالجة ويمكن عن طريق هذا القسم تحديد رسوم المناولة. والحد الأدنى للسعر أو الوزن الذي يبدأ انطلاقا منه عرض جهات الشحن التي توفر شحنا مجانيا. 2. إعدادات جهات الشحن يمكن هذا القسم من تحديد جهة الشحن الافتراضية وطريقة ترتيب جهات الشحن. الملخص تعرفنا في هذا المقال عن كيفية إدارة جهات الشحن وإعداد مختلف عملياتها، كما وقد تعرفنا على الطرق المختلفة التي توفرها بريستاشوب للتعامل مع طرق وبوابات الدفع وإعدادها وتطبيق قيود عليها. اقرأ أيضًا إدارة المنتجات في متجر بريستاشوب التعرف على قسم الإدارة في متجر بريستاشوب التعامل مع العملاء وطلباتهم في متجر بريستاشوب الخطوات الأولى في بريستاشوب
-
ان كان جمهورك المستهدف يقدر بالملايين فلن تكون أي من عروض الاستضافة المشتركة مناسبة لك لأنها غالبا ما تكون محدودة بعدد طلبات معين. لمثل هاته المشاريع الكبيرة عادة ما يتم استخدام خوادم VPS أو أحد عروض الاستضافات السحابية التي يمكن لها أن تستوعب عددا كبيرا من الزوار مع وقت تشغيل سريع وتوزيع جغرافي جيد للخوادم. وبما أن لك جانبا تقنيا فأظن ان استعمال استضافة VPS ستكون افضل كثيرا، لأن الاختلاف الرئيسي بين الاستضافات السحابة و VPS هو أن VPS فيها حق الوصول إلى الجذر root وبالتالي الى كامل الموارد أما الاستضافة السحابية فلا وهو أمر ستحتاجه كثيرا ان كان مبرمج الموقع هو نفسه صاحبه ومديره. أظن ان استضافة Digital Ocean ستكون مناسبة جدا بهذا الخصوص. بما انك ذكرت VueJS فيجب جيدا عليك تحديد ما ان كنت ستقوم بإنشاء تطبيقك كتطبيق صفحة واحدة SPA أو كـ SSR (Server Side rendering) لأنك في الحالة الثانية ستحتاج الى تشغيل خادم NodeJS على الانتاج في الاستضافة وقد لا توفر كامل الاستضافات هاته الامكانية.
-
Redis في الأصل اختصار لعبارة "خادم قاموس عن بعد REmote DIctionary Server" التي تشير الى مضمونه مباشرة. وهو بمفهومه البسيط مخزن للبيانات يستعمل نمط المفتاح - القيمة. في الذاكرة بشكل in-memory بشكل يجعل الاستعلام منها سريعا. وهذا ما جعله يستعمل بشكل أولي كخادم تخزين مؤقت cache للبيانات. فهو يسمح للمُستخدِمين بتخزين كميات ضخمة من البيانات بدون التقيد المفروض بقواعد البيانات العلائقيّة (relational database). استعمال خادم تخزين مؤقت يزيد من سرعة وآداء الموقع فالموقع لن يضطر الى الاستعلام من قواعد البيانات كل مرة يقوم فيها مستخدم ما بطلب مورد ما. صحيح أن العملية قد لا تكون ملحوظة عند وجود اعداد قليلة من المستخدمين ولكن تصبح مزعجة عند زيادة عدد الزوار، خصوصا وان كنت تستخدم احد خوادم الاستضافة المشتركة. بمعنى ان الحاجة الى التخزين المؤقت بمفهومه العام تزداد كلما زاد نشاط الموقع. يمكن تخيل كيفية عمل التخزين المؤقت بالشكل التالي: بدل أن يقوم المتصفح باستهداف الخادم ثم قواعد البيانات تختصر العملية بشكل اسرع في : يستهدف المتصفح الخادم ثم خادم التخزين المؤقت، وبما أن البيانات تخزن بشكل in-memory فاستحضارها سيكون بشكل سريع جدا. من بين طرق التخزين المؤقت، توجد redis. وفيما يلي أهم مميزاته: كونه يستعمل نمط تخزين لا علائقي NoSQL في الذاكرة الرئيسية In-memory. وهما الأمران المعروفان بالسرعة والآداء العاليين. خوادم Redis دائما متوفرة ونادرا ما نسمع عن توقف. تستخدم Redis توزيعا جغرافيا ممتازا لتقديم البيانات، فعند طلبها يتم عرضها من اقرب Node النسخ الاحتياطي Backup دعمهم اكثر من رائع في لارافيل، من بين كامل طرق التخزين المؤقت استعمل redis منذ زمن وانصح به.
- 3 اجابة
-
- 2
-

-
يمكنك استعمال مستقل لتوظيف مبرمج يقوم بعمل ذلك لك.
-
بشكل عام، يجب تفعيل ميزة فتح واغلاق الوسوم المختصرة في ملف اعداد php.ini مثلما أشار المدرب محمد. ولكن قد لا تتوفر لسبب من الأسباب امكانية للوصول الى ملف اعداد php.ini مثل أن يكون الموقع موجودا على استضافة مشتركة لا نرغب في توفير هاته الميزة الا لموقع او مواقع محدودة. في هاته الحالة يمكنك عمل نفس الشيء عن طريق التعديل على ملف .htaccess باضافة القاعدة التالية : php_value short_open_tag 1
- 4 اجابة
-
- 1
-

-
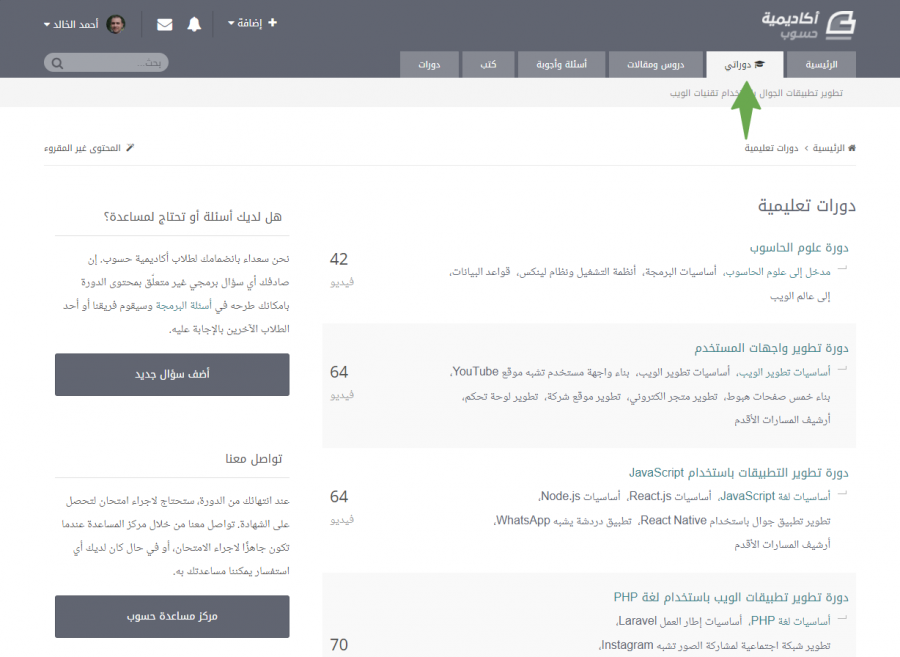
عند إتمام عملية الشراء سيتم إرسال تأكيد بالشراء إلى بريدك الإلكتروني المستخدم في أكاديمية حسوب. تأكد من فتح علبة رسائلك والتوجه الى الرابط المرفق. بعد مراجعة طلبك والتأكد من وسيلة الدفع المستخدمة، ستلاحظ إضافة أيقونة خضراء جديدة في الشريط العلوي للموقع باسم دوراتي، عند الضغط عليها ستصل إلى الدورات التي سجلت بها، و سيمكنك ابتداءا منها مزاولة الدروس. في حالة مواجهتك لأي مشكلة يمكنك مراسلة الدعم بشأن تفاصيل المشكلة من هنا.
-
يمكنك توظيف فكرة الطبقات الوسيطة Middlewares لهذا الغرض. فقبل استهداف اي متحكم يتم التحقق من ما ان كانت الجلسة تحتوي على متغير باسم lang او لا، في حالة عدم وجوده يتم تعيينه بشكل افتراضي. نقوم أولا بإنشاء الطبقة الوسيطة الخاصة بنا عن طريق تشغيل الأمر: php artisan make:middleware LanguageMiddleware يقوم هذا بإنشاء ملف جديد داخل مجلد http\middlewares ، قم بفتح الملف وقم بتعديل الشيفرة بحسب حاجتك. use Session; .. public function handle($request, Closure $next) { if (! Session::has('lang')) { // ان لم تحتوي الجلسة على متغير للغة Session::put('lang' ,'ar'); // نقوم بتعيين المتغير باسناد قيمة افتراضية له } return $next($request); } لا يزال علينا تعريف هاته الطبقة الوسيطة في ملف app/Http/Kernel.php في مصفوفة middleware ليتم تطبيقه على أية مسارات. ويكون ذلك كـ: protected $middleware = [ \Illuminate\Foundation\Http\Middleware\CheckForMaintenanceMode::class, \App\Http\Middleware\EncryptCookies::class, \Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class, \Illuminate\Session\Middleware\StartSession::class, \Illuminate\View\Middleware\ShareErrorsFromSession::class, \App\Http\Middleware\VerifyCsrfToken::class, // \App\Http\Middleware\LanguageMiddleware::class ]; الآن سيتم استهداف شيفرة التحقق السابقة كل مرة يتم فيها طلب مسار ويب. ان كنت تنوي تغيير لغة التطبيق عن طريق تغيير القيمة المخزنة ك lang في الجلسة فيمكنك ضبط الشيفرة بما يلائم هذا: use Session; use App; .. public function handle($request, Closure $next) { if (! Session::has('lang')) { // ان لم تحتوي الجلسة على متغير للغة Session::put('lang' ,'ar'); // نقوم بتعيين المتغير باسناد قيمة افتراضية له App::setLocale('ar'); // قم بضبط لغة التطبيق وفق اللغة الافتراضية التي تريدها } else{ App::setLocale(Session::get('lang')); // في حالة توفر الجلسة على متغير يخص اللغة قم بضبط لغة التطبيق وفقه } return $next($request); } تعرف أكثر عن البرمجيّات الوسيطة (Middleware) في Laravel.
- 1 جواب
-
- 2
-

-
يمكنك استخدام الخطاف useEffect لاستدعاء الوظيفة widthResizer المسؤولة عن اظهار واخفاء القائمة الجانبية لديك عند تركيب المكون. يتم ذلك عن طريق التعديل على ملف المكون Navbar/index.js: const widthResizer = () => { if(window.innerWidth > 768){ setVisible(true); }else{ setVisible(false); } } useEffect(() => { widthResizer(); }, []); window.addEventListener('resize', widthResizer); let pages = props.items; return ( .. من المهم اضافة المصفوفة التبعية الفارغة كمعامل ثان لتحميل الوظيفة عند تركيب (عمل mounting) للمكون.
- 2 اجابة
-
- 1
-

-
ثغرات CSRF هي واحدة من بين المفاهيم التي تنتبه لارافيل الى معالجتها والعمل عليها، وهي اختصار ل cross site request forgeries أو عمليات تزوير الطلبات عبر المواقع. ولفهمها على نحو جيد لنقم بطرح المثال التالي: تخيل أن التطبيق الخاص بك يحتوي على هذا المسار: /user/email يقبل طلب POST لتغيير عنوان البريد الإلكتروني للمستخدم المصادق عليه. حيث يتوقع هذا المسار أن يحتوي حقل إدخال البريد الإلكتروني على عنوان البريد الإلكتروني الذي يرغب المستخدم في البدء في استخدامه. وهذا هو الطبيعي. بدون حماية CSRF سيمكن لأي تطبيق على الانترنت الوصول الى نقطة الوصول هاته وسيكفيه فقط جلب اي مستخدم مستهدف الى هذا الموقع الضار لارسال طلب POST مزيف وتغيير بريده الالكتروني والوصول الى بياناته في تطبيقك. ولفعل هذا تقوم لارافيل بفحص كل الطلبات وتمييز تلك التي يرسلها تطبيقك على الويب عن تلك التي لا تخصك. يُنشئ لارافيل token او رمزا مميزا لكل جلسة مستخدم نشطة يديرها التطبيق الخاص بك. يتم استخدام هذا الرمز المميز للتحقق من أن المستخدم المصادق عليه هو الشخص الذي يقوم بالفعل بتقديم الطلبات إلى التطبيق. ويتم ذلك اما عن طريق تعريف حقل هاته السلسلة النصية داخل نموذج ما أو عن طريق استعمال تعليمة blade يخصصها لارافيل لهذا: <form method="POST" action="/profile"> @csrf <!-- مكافئ ل... --> <input type="hidden" name="_token" value="{{ csrf_token() }}" /> </form>
- 2 اجابة
-
- 1
-

-
يمكنك استعمال مكتبة sweetAlert للحصول على تنبيهات منسقة ومخصصة بشكل جميل، فيما يلي مثال عن الرسالة: سنحتاج في هذا تضمين ملفات المكتبة بقسم head في صفحة html لديك كالتالي: <script src="sweetalert2.min.js"></script> <link rel="stylesheet" href="sweetalert2.min.css"> ثم أخيرا عن طريق ارفاق وظيفة اظهار التنبيه بحدث الضغط: <button onclick="showSweetAlert()">click me</button> function showSweetAlert() { Swal.fire('اكاديمية حسوب') }
-
ان كنت تنوي تطبيق قاعدة عامة لتحديد حجم الرفع في تطبيق اللارافيل الخاص بك فيمكنك تعديل ملف اعداد بما يلائم هذا التخصيص، قم بالبحث عن هذين السطرين وعدلهما: post_max_size = 1024KB upload_max_filesize = 1024KB كما يمكن تعديل ملف htaccess. ليقوم بنفس الشيء عن طريق اضافة أو تعديل السطرين: php_value post_max_size=15M php_value upload_max_filesize=15M
- 2 اجابة
-
- 1
-

-
يمكن استعمال المتغير العام $_GET لقراءة أي متغيرات أو خواص يتم تمريرها في طلبات GET في أي URL. يمكنك مباشرة استهداف المفتاح الذي تريده من هاته المصفوفة المحضرة مسبقا دون العمل على تحصيل مصفوفة تخزن ذلك، مثال: echo $_GET['my_key']; وفي الحالة التي لديك يكون ذلك كـ: echo $_GET['q'];
-
يمكنك استعمال الدالة str_replace لاستبدال الجزء الغير مرغوب فيه في سلسلة نصية بفراغ ثم ازالة هذا الفراغ عن طريق الدالة trim. سيتبع ذلك منطقا مشابها: $title = 'https://www.example.com'; $title = trim(str_replace('https://www.','',$title)); echo $title; // example.com يمكنك التعرف أكثر عن كل من: الوظيفة trim الوظيفة str_replace
- 3 اجابة
-
- 1
-

-
قد تقرأ عن العديد من التوجيهات والخطوات بشأن التعامل مع عملائك، ولا نستغرب أن نجد كتبا بأكملها تختص موضوع فن التعامل مع العملاء ومكنوناته. ويزداد ذلك حساسية وطلبا للاحترافية عندما يكون النشاط التجاري إلكترونيا، فتصبح طريقة التحدث معهم والاهتمام بإنشغالاتهم واستفساراتهم وطلباتهم بوساطة التكنولوجيا والسرعة. بريستاشوب تلتفت بدورها لهذا الجانب وتهتم بتوفير مختلف الأدوات والصفحات التي تسهل التعامل مع الطلبات والإيصالات والعملاء. إدارة الطلبات في بريستاشوب كونك مدير متجر إلكتروني يعني لزاما أنه سيتعين عليك التعامل مع أكوام الطلبات والفواتير المصاحبة لها وغير ذلك من تفاصيل عملية الطلب من بيع وشراء وفوترة وغيرها. تحرص بريستاشوب على ألا يكون كل ذلك مجهدا وتوفر قسما خاصا بهذا الباب، هو قسم "بيع > الطلبات". الطلبات تمكنك صفحة "بيع > الطلبات > الطلبات" من استعراض قوائم طلبات العملاء للشراء مرتبة من الأحدث للأقدم بشكل افتراضي واستعراض مختلف تفاصيلها (مثل الرقم التعريفي، المرجع والعميل وحالة الدفع وغيرها). يمكنك فلترة نتائج العرض عن طريق أول صف بالجدول للوصول إلى طلبات معينة. تُعرض مجموعة من مؤشرات الآداء بالعمود الأفقي الذي يظهر في أعلى الصفحة ليعطى بها لمحة عامة عن أداء الطلبات وسيرها مثل قيمة التحويل وعدد مرات التخلي عن عربات التسوق ومتوسط قيمة الطلب وصافي الربح عن كل زيارة. هذا ويمكنك عن طريق الضغط على أيقونة عرض في يسار كل صف من جدول الطلبات استعراض تفاصيل أكثر حيث يرفق كل طلب بكل من العميل المتقدم بالطلب، عملية الدفع والمنتج ويتم تلخيص كل ذلك في صفحة الطلب. يمكنك في القسم العلوي لهذه الصفحة طباعة ملخص الطلب وتفاصيله، كما يمكن تحديث حالة الطلب من عليها يدويا، إذ تتباين حالات الطلب في بريستاشوب بين اثنتا عشرة حالة كالتالي: الدفع عن بعد مقبول. بانتظار الدفع البنكي. بانتظار المصادقة على الدفع عند الاستلام. بانتظار الدفع عن طريق شيك. تحت الطلب (غير مدفوع). تحت الطلب (مدفوع). تم التسليم. تم الرد. تم قبول الدفع. تمت عملية الشحن. جار المعالجة. خطأ في الدفع. ملغي. يعرض العمود الأول بعنوان "العميل" مجموعة المعلومات العامة لهذا العميل المنشئ للطلب من اسمه وعنوان بريده الإلكتروني إلى سابق تعاملاته وتاريخ تسجيله وغيرها. كما ويضم هذا القسم عنوان التوصيل وعنوان الفاتورة المرافقين لهذا الطلب. وكطريقة تنظيمية تتيح المنصة إمكانية إضافة أية ملاحظات خاصة بك على طلب ما. أما العمود الثاني بعنوان "المنتجات" فهو ما يختص بعرض قائمة المنتجات المستهدفة والمندرجة تحت هذا الطلب، حيث يمكن للعميل أن يضم منتجا فأكثر تحت طلب واحد فقط، ولا تضطره المنصة إلى إنشاء طلب لكل منتج. بعمود الرسائل بالصف الثاني يمكنك مراسلة عملائك عبر البريد الإلكتروني بخصوص هذا الطلب، فقد تحتاج أن تخبر أحد العملاء سبب رفض الطلب أو التأخير أو إلغاء التعاقد مع شركة الشحن أو أي من الوضعيات الأخرى، إذ يمكنك استعمال رسالة مخصصة أو ربما أحد الرسائل المحضرة مسبقا لمثل هكذا وضعية (لاحظ أن بريستاشوب تقوم بتضمين رابط سريع الوصول إلى صفحة إعداد الرسائل لإضافة أي رسائل). آخر الأقسام بالصفحة هو قسم الدفع أو المدفوعات، فبهذا القسم يمكنك إضافة تفاصيل المدفوعات بعد التأكيد عليها يدويا، ولذلك فإن تأكيد هذه المدفوعات يكون بعد إضافتها مرفقة برقم تعريف التحويل البنكي، الكمية وطريقة التحويل في هذا القسم. قد يجذب انتباهك قسم "أنشئ طلبا جديدا" وتتسائل لما قد يحتاج مدير المتجر أصلا إلى إنشاء طلب مادام العملاء هم المستهدفين بذلك، ولو تلاحظ جيدا فإنه لا يمكن استيراد ملف طلبات بقسم " الإعدادات > الإعدادات المتقدمة > استيراد" الموضحة في مقالة "التهيئة الأولية لمتجر بريستاشوب جديد" في حين أنه يمكنك استيراد المنتجات مثلا. الحقيقة هي أن هذا جاء كواحدة من مميزات المتجر، فقد يحتاج العملاء مثلا إنشاء طلب ما وقد لا ينجح ذلك لسبب من الأسباب، هنا يأتي صاحب المتجر ليمكن له تقديم الطلب بالنيابة عن عميل ما. صحيح أنه نادرا ما يستعمل ذلك لأن المنصة تحرص على توفير أفضل تجربة مستخدم لعملائك ولا تضطرهم إلى مراسلتك بشأن فشل طلب ما، ولا يكون ذلك إلا في حالات خاصة جدا كأن تستثني طلب عميل ما من دولة محظورة مثلا. الفواتير في العادة صحة طلب تعني فوترته، والفوترة بمفهومها البسيط هي إرسال وثيقة -فاتورة- إلى العميل المنشئ للطلب تخبره فيها عن تفاصيل الطلب ونجاحه. تتيح لك صفحة "بيع > الطلبات > الفواتير" إمكانية تكوين فواتير الشراء بحسب التاريخ والحالة من أول قسمين من الصفحة. خيارات الفوترة يمكن في القسم الأخير من ذات الصفحة التحكم في إعدادات عملية الفوترة وتفاصيلها ويشمل ذلك كل من: تمكين أو تعطيل عملية الفوترة ككل. تمكين أو تعطيل تقسيم الضريبة، حيث يتم بتفعيل هذا الخيار سرد جميع الضرائب المختلفة التي تم تطبيقها على الطلب، بدلاً من عرض نسبة مئوية واحدة فقط. تمكين أو تعطيل خيار إضافة صورة للمنتج أو المنتجات المرفقة بالفاتورة. تعيين بادئة prefix لرقم الفاتورة لتعريفها. تمكين أو تعطيل إضافة السنة لمعرف الفاتورة بالإضافة إلى رقم الفاتورة وبادئتها. تمكين أو تعطيل إعادة العد للصفر في ترقيم الفاتورة في كل عام جديد. تعيين موضع السنة في عنوان الفاتورة في حالة تمكين إضافتها. تعيين رقم افتراضي ينطلق ابتداءً منه العد، فقد يحدث مثلا أن تكون قد انتقلت في مشروعك من منصة أخرى إلى بريستاشوب أين تحتاج تعيين رقم فاتورة يبتدئ منه العد. مثال: إن كنت قد توقفت عند رقم الفاتورة 299 في منصة سابقة وتريد بعدها الانتقال إلى بريستاشوب إلى المحافظة على تنظيم عملية الفوترة لديك لن يكون عليك إلا تعيين الرقم 299 ليتم الانطلاق في عد وترقيم الفاتورة ابتداء منه. إلحاق نص افتراضي بالفاتورة. إضافة تذييل مخصص إلى الفاتورة تعيين نموذج الفاتورة، ويقصد بنموذج الفاتورة القالب العام للفاتورة وشكلها. فإن كنت قد قمت بتثبيت إضافة توفر العديد من قوالب الفواتير فهذا هو القسم الذي يمكن من عليه التبديل بينها. إيصالات الائتمان تعتبر قسائم الائتمان أو إيصالات الائتمان -كاسم دالّ أكثر- تأكيدا لعملائك بأن المنتجات التي قاموا بتقديم طلبات إعادة بشأنها قد تم وصولها واستلامها بنجاح، إذ يمكن لهم أيضا تنزيلها بشكل مستقل. وصفحة إيصالات الإئتمان في بريستاشوب هي ما يختص بهذا الباب. حيث تعرض الصفحة، الثلاثة أقسام التالية مرتبة من الأعلى للأسفل: قسم إيصالات الائتمان: أين يتم استعراض كامل القسائم المنشئة مرفقة بتفاصيلها. قسم توليد ملفات PDF لإيصالات الائتمان بحسب إطار زمني معين. خيارات بطاقات الائتمان، حيث يمكن تعيين بادئة افتراضية لملفات إيصالات الإئتمان. لعلك لم تلحظ قسما أو رابطا سريع الوصول إلى صفحة لإنشاء قسائم الائتمان، وهذا طبيعي لأن عملية إنشاء قسيمة ائتمان -مثلما تم تعريفها- ليست مستقلة فهي متعلقة بالطلبات المعادة بشكل وثيق، وبالتالي فإن إنشاء قسيمة ائتمان يكون بوساطة صفحة الطلبات. ويكون ذلك كالتالي: عن طريق صفحة الطلبات تحديد الطلبات المكتملة، تملك هذه الطلبات الحالة "تم التسليم". عن طريق استعراض مفصل لصفحة الطلب، الضغط على رد جزئي Partial Refund. بعد تحديد مربع التحقق بعنوان "إنشاء قسيمة"، الضغط على رد جزئي Partial Refund. سيتم بعد هذا عرض القسيمة المنشأة حديثا بصفحة إيصالات الائتمان. كما وسيتم ارسال نسخة للعميل المستهدف كتأكيد من المتجر للعميل على استلام حزمة المنتجات التي طلب إرجاعها. إيصالات التسليم تعتبر إيصالات أو قسائم التسليم إشعارات بنجاح التسليم، أي أنها طريقة أخرى تخبر فيها عملائك عن نجاح تسليم منتجاتهم وتمام طلباتهم. تكون عادة مصاحبة للبضاعة المرسلة كأداة للتحقق من أن كل الموصوف في قسيمة التسليم مرسل بالفعل. توفر المنصة بهذا الخصوص صفحة لاستعراضها وإدارتها حيث تضم الصفحة قسمين: القسم الأول هو ما يستعمل لتوليد وتصدير هذه القسائم المحددة بحسب إطار زمني معين. القسم الثاني وآخرها هو قسم خيارات القسائم وإعداداتها، حيث يمكن من عليه إضافة بادئة لملفات القسائم المصدرة، كما يمكن عن طريقها تمكين أو تفعيل صور المنتجات عليها وأيضا تحديد رقم افتراضي ينطلق منه العد. سلات الشراء تتيح المنصة إمكانية استعراض محتويات وتفاصيل عربات التسوق الخاصة بعملائك مثل بياناتهم وملخص المنتجات التي أضافوها وغيرها كطريقة لفهم سير عملائك خلال تسوقهم، ويكون كل ذلك عن طريق صفحة "بيع > الطلبات > سلات الشراء". إدارة العملاء لا يقل العملاء أهمية عن المنتجات، وامتلاك منتج رائع لن يعني شيئا بدون عملاء مستعدين لشرائه وتقديم طلبات بشأنه. ولو توفر هؤلاء العملاء فإن عملية تقديم المنتج إليهم لن تكون إلا بعد إداراتهم على نحو جيد، لذا تتأكد بريستاشوب من توفير كل ما يلزم لذلك. تقوم صفحة "بيع > العملاء > العملاء" بعرض قائمة العملاء المسجلين وبياناتهم العامة، مجموع مبيعاتهم وعناوينهم الإلكترونية وغيرها. تعرض الصفحة لوحة إحصائية تخص شرائح العملاء ومتوسط أعمارهم ومتوسط الطلبات لكل عميل وعدد المشتركين منهم في النشرة البريدية. يمكن من ذات الصفحة التوجه إلى صفحة إنشاء عميل جديد يدويا عن طريق زر الإنشاء بالشريط العلوي، حيث يعرض هذا التفاصيل التالية: تخصيص المسمى العام لهذا العميل، سيد أو سيدة. تخصيص اسم أول وأخير له. تحديد عنوان بريد إلكتروني وكلمة مرور تخصانه. تحديد تاريخ ميلاده. تفعيل حسابه للتسوق والطلب أو تعطيله. تفعيل تلقي الإعلانات والعروض عبر البريد الإلكتروني. تحديد مجموعة المستخدمين التي ينتمي لها هذا العميل. التحكم في مجموعة أذوناته. خدمة ودعم العملاء في متجر بريستاشوب تعرف خدمة العملاء على أنها مجموعة الممارسات التي تهدف إلى تعزيز مستوى رضا العملاء وإحساسهم بأن الخدمة أو المنتج يستحق اهتمامهم. ولا يعني هذا بالضرورة خدمات ما بعد البيع أو غيرها، بل يمتد ليشمل مرافقة العملاء قبل وبعد وأثناء شرائهم المنتجات. وتحرص بريستاشوب هي الأخرى على توفير كل الأدوات اللازمة للتعامل مع طلبات وتساؤلات وشكاوى العملاء عن طريق صفحات خدمة العملاء بقسم بيع، حيث تتفرع عنها الثلاث صفحات: صفحة خدمة العملاء يتلقى الموقع في هذه الصفحة مراسلات العملاء بعد تعاملهم مع نموذج "اتصل بنا" في واجهة الموقع الأمامية، مضبوطة افتراضا من الأحدث للأقدم. حيث يوفر هذا النموذج خيارين للمراسلة الأول "خدمة العملاء" وخيار "المسؤول عن الموقع". لاحظ أنه يمكنك التحكم في مختلف خيارات جهات الاتصال كإمكانية إرفاق الملفات أو نص المراسلة الافتراضي، يمكن استعراض نتائج هذه التغييرات بصفحة "اتصل بنا" في واجهة الموقع الأمامية. كما يمكن إعداد مختلف خيارات خدمة العملاء، ويخص هذا الرسائل التي ترسلها لعملائك وبيانات بروتوكول IMAP المستعمل في استقبال مراسلات دعم العملاء (رابط الخادم، منفذه، اسم مستخدمه، كلمة مروره …إلخ). فتتوفر في العادة هذه البيانات بشكل عادي وسهل الوصول على أغلب الاستضافات المشتركة. يمكن استعراض المراسلة ورسائلها بشكل مفصل، أو تغيير حالتها أو الرد عليها عن طريق زر "عرض". رسائل طلبات الشراء لو تذكر جيدا، كان هنالك قسم خاص بالمراسلات في صفحة تفاصيل الطلب المشروحة في "إدارة الطلبات > الطلبات" من هذه المقالة، حيث قد كان هنالك خيار لاختيار رسالة بجانب صندوق نص لكتابة واحدة مخصصة. في الحقيقة، هذه الصفحة هي ما يختص بإنشاء هذه الرسائل العامة، فقد يحدث أن يمتلك عملائك تساؤلات أو ربما مخاوف مشتركة بشأن طلباتهم (تأخر شحن طلب مثلا)، وبدل أن تقوم بتحرير نفس الرسالة كل مرة يمكنك إنشاؤها مسبقا واختيارها وفقط. إرجاع البضائع تمكنك هذه الصفحة من استعراض قائمة بجميع عمليات إرجاع البضائع المرخصة Return Merchandise Authorization واختصارها RMA. في الجزء السفلي من هذه الصفحة، يمكنك تمكين الاسترجاع من أساسه أو تعطيله. مع الإشارة إلى عدد الأيام التي يمكن في خلال أقل منها إعادة المنتجات بعد تسلمها. الخاتمة إن الإدارة الرشيدة للأنشطة التجارية هي ما تخصص جزءا هاما من إهتماماتها للعملاء ومختلف الطلبات التي يقدمونها، فهم جمهور المتجر الذي يمكن عن طريقه سد حاجة أو ضرورة ما، وطلباتهم هي الأخرى طلب لهذا الغرض. اقرأ أيضًا كيفية إنشاء علاقات قوية مع العملاء والحفاظ عليها 15 من مهارات خدمة العملاء التي يحتاجها كل موظف إدارة المنتجات في متجر بريستاشوب التعرف على قسم الإدارة في متجر بريستاشوب
-
يتم استعمال هاته العلامة في سياق الجافاسكربت بما يعرف بالمعامل الثلاثي ternary operator وهو بمفهومه البسيط ليس الا كتابة مختصرة لشرط if else المعروف. فشرط مثل: if(i == 1){ console.log('i is equal to one') }else{ console.log('i is not equal to one') } يصبح: i == 1 ? console.log('i is equal to one') : console.log('i is not equal to one'); في المثال لديك، أظن انك تحاول قراءة الخاصية users من الكائن arrData في حالة توفره. ثم الخاصية addres في حالة توفر الفهرس 0. يترجم هذا الى: if(arrData){ if(arrData.users[0]){ console.log(arrData.users[0].address) } } ويختصر الى: arrData ? arrData.users[0] ? console.log(arrData.users[0].address) : ''; : '';
-
هلا قمت فضلا بإرفاق شيفرة الـ HTML أيضا؟
- 2 اجابة
-
- 1
-

-
يعرف الوردبرس على أنه نظام ادارة محتوى تم بناءه خصيصا لإنشاء مدونات على الانترنت ولا يتطلب هذا في الغالب خلفية تقنية أو معرفة بأسس البرمجة والخوارزميات فهو مثل آداة التثبيت والإدارة التي يمكنك من عليها ضبط الموقع وإعادة تحجيمه وتنسيقه والتحكم في محتواه وغيرها. في حين أن البرمجة الخاصة شيء آخر تماما فهي عملية بناء التطبيقات والنظم وتطويرها والتعديل عليها، فالبرمجة الخاصة تمنح امكانية تطوير حتى نظم تطوير محتوى مثل الوردبرس نفسه. لأنه يكفي في ذلك تعلم اللغات والأدوات والأطر اللازمة لذلك. فوردبرس مثلا، مكتوب وفق لغة PHP أين سيمكن لمطور PHP التعديل حتى على مكونات أساسية في النظام نفسه. دون أن يكتفي مثل العامل على وردبرس بالاستفادة من المميزات التي يوفرها له النظام بشكل محدود جدا. دورة تطوير تطبيقات الويب لا تعلمك كيفية إنشاء مدونة وتغيير لون شريط التنقل أو اعادة تحجيم الترويسات، بل تعطيك الأدوات الأولية لتحويل الأفكار الى برمجيات وبناء كامل مكونات التطبيق وتخصيصها وفق حاجتك أو حاجة العميل دون أي حدود تفرض عليك أو خيارات تضطر للإختيار بينها.
-
يوجد العديد من البدائل التي يمكن استعمالها لتحرير النصوص والمقالات بأحجام أقل وباستعمال مفتوح، نذكر من بينها: محرر LineContro محرر RichText محرر MultiformTextEditor ويتم تثبيتها بشكل بسيط عن طريق استدعاءها بجانب ملفات تنسيقها وفقط، أفضل استعمال RichText لبساطته وتوفيره لأكثر المكونات المستعملة عادة. هذا ويمكنك تحرير النصوص والمقالات وفق تنسيق Markdownوإعادة اخراجها لاحقال كمخرجات HTML سهلة التنسيق والتخصيص والهيكلة. يمكنك استعمال مثلا simplemde لكتابة المقالات والنصوص وفق تنسيق Markdown وحزمة markdown-it/markdown-it لتفسير ماركداون وفق HTML.
- 2 اجابة
-
- 1
-

-
يعرف هذا بتصميم الويب التجاوبي او المتجاوب Responsive web design، ويكون ذلك باستعمال ما يعرف باستعلامات الوسائط Media Queries وهي قواعد CSS تسمح بتطبيق تنسيقات CSS بناء على: نوع جهاز العرض. مثل: طابعة print، شاشات الحاسوب screen، جهاز عرض مرئي projection .. الخ حجم جهاز العرض. مثال: @media print { /* القواعد التي ستُطبق عند استيفاء شروط استعلامات الوسيط */ } @media screen and (min-width: 720px) { body { background-color: skyblue; } } وتستعمل الصيغة and (..) لتحديد خصائص هذا الوسيط (جهاز العرض). فقد ترغب في ضبط خصائص معينة في حجم ما او جهاز عرض ما فقد يأخذ حاو ما مثلا عرض 100 بالمئة من عرض الشاشة في الشاشات الصغيرة و عرض 70 بالمئة مثلا في الشاشات الأكبر وهكذا .. من الشائع استخدام مكتبات التنسيق التي تدعم تصميم الويب التجاوبي مثل بوتستراب أو TailwindCSS. تعرف أكثر عن ملاحظات للعاملين بلغة css > استعلامات الوسائط (Media Queries) في CSS
-
بشكل عام، الطرق الممكنة التي يمكن بها استدعاء أحداث في ليفواير هي ما كالتالي: من داخل ملف العرض: <button wire:click="$emit('yourEventName')"> من ملف المكون: $this->emit('yourEventName'); من داخل سكربت جافاسكربت: <script> Livewire.emit('yourEventName') </script> بمعنى أن استدعاءك للحدث يجب أن يكون كـ : <button wire:click="$emit('deleteproduct', {{$product->id}})"> كأشياء جانبية أخرى، تأكد من: أن الحدث deleteproduct موجود بالفعل أن الحدث deleteproduct موجود كتابع للمكون المستهدف
- 4 اجابة
-
- 1
-