-
المساهمات
5254 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
52
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Adnane Kadri
-
يحتمل أن يكون ذلك بسبب عدم تحديث ملفات التطبيق المؤقتة , و ذلك في حالة توفر ملف بإسم home.blade.php في مجلد resources/views . و لذلك يرجى التأكد من توفر الملف المستهدف و إلا فستحتاجين إنشاءه , ثم سيمكنك محوها عن طريق تنفيذ الأمر التالي : php artisan config:clear php artisan cache:clear فمسارات التطبيق المحددة و المخزنة مؤقتا في : storage/framework/config.php قد لا تزال مضبوطة على المسار الموجود على الجهاز القديم .
-
الأمر بالطبع ليس بالبساطة التي يظهر عليها , فلتحقيق ذلك تحتاج التكامل بين الواجهتين الأمامية و الخلفية و القراءة من قواعد البيانات بإستعلامات خاصة . و لكن عموما يمكن تحقيق فكرتك بإتباع التالي : تضمين الهاتشتاغ في رابط تشعبي خاص بصفحة عرض و فلترة الهاتشتاغات في هيكلية صفحة الـ HTML . فلترة نصوص الحقل المستهدف في الجدول المستهدف بحسب الهاتشتاغ الممرر في الرابط التشعبي . عرض النتائج الحاوية لحقول حاملة لذات الهاتشتاغ . مثال عملي في لغة الـ PHP : لنقل أننا نحتاج فلترة التدوينات التي تحتوي الهاشتاغ someHashtag اخرها . تكون الهيكلية لصفحة ما مثلا : <div class="article"> <p>some dummy text some dummy text some dummy text</p> <p>some dummy text some dummy text some dummy text</p> <a href="http://my_domain.dm/path/to/filter_tags?tag=someHashtag"> #someHashtag </a> </div> في صفحة العرض المقدمة من الرابط المعرف في الخاصية href للعنصر a في الهكلية السابقة نحتاج عمل التالي : استخراج الهاشتاغ من الرابط بناء إستعلام قراءة من قواعد البيانات إنطلاقا من المستخرج عرض النتائج يترجم ذلك الشيفرة التالية : if(isset($_GET['tag']) && $_GET['hashtag'] != '') { $tag = trim($_GET['tag']); $result = mysql_query("SELECT * FROM `articles` WHERE article LIKE '%$tag%' ORDER BY `id` DESC"); while($row = mysql_fetch_array($result)) { ?> <div> <?php echo $row['article']; ?> </div> <?php } } ?> كما يمكنك تخصيص العملية و إضافة تفاصيل أخرى .
-
يستعمل الـ CROSS JOIN عادة لإنشاء ,إنطلاقا من جدولين, توليفة مزدوجة من كل صف من الجدول الأول مع كل صف من الجدول الثاني . أي إن كان الجدول الأول يحوي المعلومات : +++++++++++ |STUDENTS | |---------| |AHMED | |OMAR | |YOUNESS | +++++++++++ و الجدول الثاني المعلومات : +++++++++++ |CARS | |---------| |BMW | |MERCEDES | |HONDA | +++++++++++ فإن إستعمال الـ CROSS JOIN الذي سيقوم بتشكيل : سطر لأحمد بمحاذاة سطر BMW . // // // // MERCEDES . // // // // HONDA . و أيضا : سطر لعمر بمحاذاة سطر BMW . // // // // MERCEDES . // // // // HONDA . و أيضا : سطر ليونس بمحاذاة سطر BMW . // // // // MERCEDES . // // // // HONDA . بمعنى أنه سيتبع منطقا كالتالي : / BMW / |OMAR ---- MERCEDES \ \ HONDA / BMW / |AHMED --- MERCEDES \ \ HONDA / BMW / |YOUNESS --- MERCEDES \ \ HONDA لينتج لنا مجموعة النتائج التالية : ++++++++++++++++++++++ |STUDENTS | CARS | |---------|----------| |AHMED |BMW | |AHMED |MERCEDES | |AHMED |HONDA | | | | |OMAR |BMW | |OMAR |MERCEDES | |OMAR |HONDA | | | | |YOUNESS |BMW | |YOUNESS |MERCEDES | |YOUNESS |HONDA | ++++++++++++++++++++++ يشبه هذا جداء مجموع في الجبر , إذ يتم إستعمال النشر المزدوج كطريقة لتحليل عبارة جبرية تتضمن جداء مجموع , مثال : (a + c )( b + d ) = ab + ad + cb + cd سوى أن النتائج في الـ CROSS JOIN يتم نشرها كصفوف بنتيجة الإستعلام . السياق العام لها هو ما كالتالي : SELECT ColumnName_1, ColumnName_2, ColumnName_N FROM [Table_1] CROSS JOIN [Table_2] أو يكفي : SELECT ColumnName_1, ColumnName_2, ColumnName_N FROM [Table_1],[Table_2] و يتم استخدامه بغرض إنشاء مجموعة من كافة مجموعات العناصر بجدول ما بقاعدة البيانات ، مثل تشكيل مجموعات منازل ذات ألوان و أحجام معينة , هذا مع إمكانية التحكم في عناصر هاته المجموعات لونا أو حجما : select size, color from sizes CROSS JOIN colors ++++++++++++++++++++++ |SIZE | COLOR | |---------|----------| |XS |RED | |XS |BLUE | |XS |GREY | | | | |XM |RED | |XM |BLUE | |XM |GREY | | | | |XL |RED | |XL |GREY | |XL |BLUE | ++++++++++++++++++++++ فلو أردنا مثلا إستثناء المنازل الحمراء , فسنتثني اللون الأحمر فقط ليتم إستثناء كل التوليفات المشكلة من حجم X و لون أحمر .. : و هكذا . أو ربما تريد جدولاً يحتوي على صف لكل دقيقة في اليوم ، وتريد استخدامه للتحقق من تنفيذ إجراء ما كل دقيقة ، لذلك يمكنك تجاوز ثلاثة جداول : select hour, minute from hours CROSS JOIN minutes ++++++++++++++++++++++ |HOUR | MINUTE | |---------|----------| |13:00 |00 | |13:00 |01 | |13:00 |02 | |13:00 |03 | . . . . . . |21:00 |55 | |21:00 |56 | |21:00 |57 | |21:00 |58 | . . . . . . ++++++++++++++++++++++ فهو يخلق مجموعة إحتمالات غير مكررة ,بإعتبار أن الأعمدة تحمل قيما فريدة, إبتداءا من مجموعات محدودة من العناصر . يمكن أن يكون هذا عمليا جدا في عمليات مثل إختبار التطبيق أو بذر قواعد البيانات ببيانات تجريبية .
- 1 جواب
-
- 3
-

-
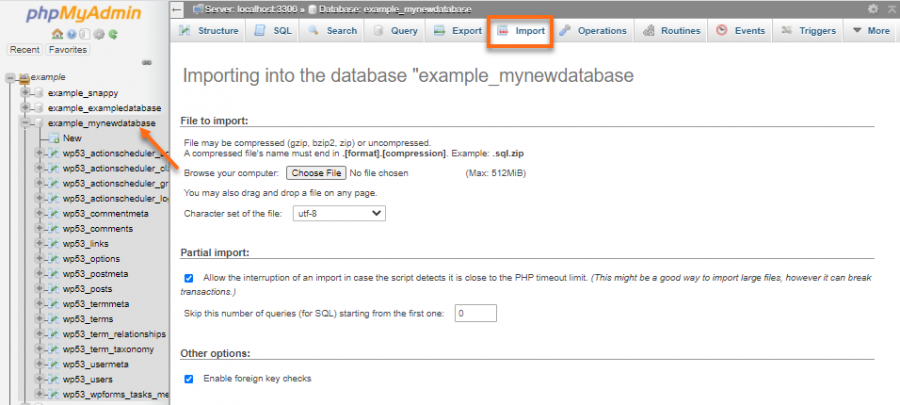
شائع عادة إستعمال مدير قواعد البيانات phpMyadmin لذلك . سواء في المستضيف المحلي أو على الإستضافة المشتركة . لنقم بتلخيص الأمر وفق الخطوات التالية : تصدير قواعد البيانات من المستضيف المحلي بصيغة SQL . يمكنك ذلك عن طريق الدخول إلى phpmyadmin من localhost و التوجه إلى export من قائمة التصفح العلوية التي تظهر بعد الضغط على اسم قواعد البيانات الخاصة بك , ثم اختيار صيغة التصدير و التصدير . (يمكنك تجاهل هاته الخطوة ان كنت تمتلك بالفعل ملف بلاحقة sql خاص بقاعدة البيانات التي لديك ) . الدخول إلى لوحة التحكم الخاصة بإستضافتك . الذهاب إلى phpMyadmin في الجزء الخاص بقواعد البيانات . (المثال من لوحة cPanel) قد تحتاج في بعض لوحات التحكم التي تعطي وصولا محدودا في phpMyadmin إلى إنشاء قاعدة بيانات ومستخدم كامل الصلاحيات . بعد الدخول إلى phpMyadmin تأكد أن تقوم بتحديد قاعدة البيانات المنشأة حديثا , أو أن تقوم بإنشاء واحدة جديدة , ان توفرت صلاحية ذلك , عن طريق الضغط على New أعلى القائمة الجانبية أسفل شعار phpmyAdmin . من قائمة التصفح العلوية نقوم بإختيار تضمين أو Import . قم بالتصفح إلى ملف الـ sql. الذي قمت بتصديره و قم بتحديده و تضمينه بعد الضغط على browse files . ربط موقعك بقواعد البيانات المضافة . يكون هذا عادة بملف إعداد للموقع على شاكلة env. أو init.php_ أو غيرها . قد تحتاج كخطوة إضافية في بعض الأحيان محو الملفات المؤقتة الخاصة بإعداد موقعك , و هذا في حالة إستعماله للملفات المؤقتة بالطبع (مثال : تطبيقات اللارافيل تستعمل ذلك) .
- 2 اجابة
-
- 2
-

-
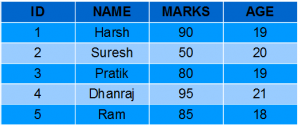
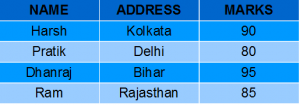
الـ views أو العروض في SQL هي نوع من الجداول الافتراضية . تحتوي على صفوف وأعمدة مثلها مثل الجداول الحقيقية في SQL . بحيث يمكننا إنشاء العروض عن طريق تحديد حقول معينة من جدول واحد أو أكثر موجود في قاعدة البيانات الخاصة بنا . و لفهمها أكثر لنقم بفهم المثال التالي : ليكن لدينا جدول تفاصيل الطلاب students_details التالي : و ليكن لدينا جدول علامات الطلاب students_marks كالتالي : و لنقل أننا نريد إنشاء طريقة نقوم من خلالها بقراءة علامات الطلبة Mark و عناوينهم Address . واحدة من السبل لذلك هي في إنشاء العروض أو الـ Views .بحيث توفر تلخيصا لذلك في جدول افتراضي و لنقل أنه جدول بإسم students_extra_details . يمكننا إنشاء عرض ما باستخدام التعليمة CREATE VIEW مباشرة .بحيث يمكن إنشاء طريقة عرض إما من جدول واحد أو من عدة جداول بسياق عام كالتالي : CREATE VIEW view_name AS SELECT column1, column2..... FROM table1_name,table2_name , table3_name.... WHERE condition; أي : CREATE VIEW students_extra_details AS SELECT student_details.NAME, student_details.ADDRESS, student_marks.MARKS FROM student_details, student_marks WHERE student_details.NAME = student_marks.NAME; في ذاكرة الـ SQL قد تم إنشاء هاته الـ view كجدول افتراضي , يمكن معاملته كأي جدول SQL اخر . بشكل يبدوا كالتالي : الان لن نحتاج إلا لمعاملتها كجدول عادي تماما , فإستعلام القراءة SELECT مثلا يكون كالتالي : SELECT * FROM students_extra_details; و هكذا .. وراء ما يخفيه هذا الإستعمال المميزات و الفوائد التالية : الأمان و التغليف : بحيث يمكن إتاحة العروض للمستخدمين بينما لا يمكن الوصول إلى الجداول الأساسية بشكل مباشر . مما يعطي المستخدمين البيانات التي يحتاجون إليها فقط ، مع حماية البيانات الأخرى في نفس الجدول , لإستعمالها كشروط أو أغراض أخرى . كما أنها تعتبر طبقة تجريدية أو abstraction layer ، وهي تفعل ما تفعله أي طبقة تجريد جيدة ، بما في ذلك تغليف مخطط قاعدة البيانات وحمايتك من أية عواقب تنتج عن كون هيكلية قواعد البيانات مكشوفة . البساطة و الدلالية: يمكن استخدام العروض لإخفاء الاستعلامات المعقدة مثل إستعلامات الـ JOIN , فما الذي يبدوا أبسط برأيك , إنشاء طريقة عرض شاملة لكامل إستعمالاتك في التطبيق أم كتابة إستعلام JOIN كل مرة تحتاج القراءة من جدولين وفق شرط ما ؟ .. كما يمكن استخدامها لتوفير أسماء مستعارة بسيطة لأسماء الأعمدة لجعلها أكثر قابلية للتذكر أو دلالية ذات مغزى . مساحة تخزين بسيطة : بحيث تأخذ مساحة صغيرة جدًا للتخزين , فقاعدة البيانات تحتوي على تعريف العرض فقط ، وليس نسخة من جميع البيانات التي تقدمها و هذا شيء يقوم بإختصار الكثير . يمكنك القراءة أكثر عن العروض في سلسلة sql للمحترفين - مواضيع متفرقة في SQL .
- 3 اجابة
-
- 2
-

-
أقوم عادة بإستعمال واحد من هاته المواقع : موقع 365psd : بوصول وطريقة تحميل سهلة سريعة . موقع dribbble : القوالب التي يحتويها أحسن جودة ,و تحتاج فيه فتح حساب , و نادرا ما تجد المجاني منها . فأغلب القوالب المتوفرة مدفوعة . موقع freepik : يقوم بدمج الاثنين السابقين معا , إذ أن الوصول و التحميل سهل و سريع , يتوفر على المجاني و المدفوع بنظام فلترة . بجانب : موقعي pngtree و unsplash الغنيين عن التعريف . موقع freepsdfiles .
- 1 جواب
-
- 1
-

-
تعتبر أداة FFmpeg حل متعدد المنصات لتسجيل وتحويل وبث الصوت والفيديو و تعديله , و لذلك قد تتغير طريقة الإستعمال أو سياقها بتغير تفاصيل الواجهة الخلفية لموقعك مثلا . فكثير من الإضافات و الملحقات توفر واجهات سهلة للإستعانة بخدمات المكتبة و أدواتها في كثير من اللغات . فعلى سبيل المثال في php , و بإستعمال مكتبة PHP-FFMpeg/PHP-FFMpeg يتم تعديل حجم فيديو كالتالي : $video->filters()->resize($dimension, $mode, $useStandards); // example : $video->filters()->resize(new FFMpeg\Coordinate\Dimension(320, 240)) كما يمكن إضافة علامة مائية كالتالي : $video ->filters() ->watermark($watermarkPath, [ 'position' => 'relative', 'bottom' => 50, 'right' => 50, ]); يمكنك القراءة أكثر عن توثيق المكتبة هنا . كما تتوفر على أداة command Line كاملة , يمكنك الإطلاع على توثيقها مفصلا هنا .
- 2 اجابة
-
- 2
-

-
لنقم أولا بفهم كل منهما كالتالي : NoSQL هو نظام قواعد بيانات غير علائقي يقوم بتوفير آلية لتخزين واسترجاع البيانات التي تم تصميمها بتقنيات أو طرق غير العلاقات المجدولة المستخدمة في قواعد البيانات العلائقية مثل الشائع استعمالها في SQL . SQL , ترجمة عن Structured Query Language , لغة الاستعلامات البنائية (أو البنيوية) . هي لغة برمجة غير اجرائية تستخدم في مضمونها مفاهيم مثل العلاقات و الفهرسة . فكلاهما لغتان برمجيتان غير إجرائيتين ، أي أنهما يختلفان عن لغات البرمجة المعتادة مثل C ، فهي لغات متخصصة للتعامل والتحكم مع قواعد البيانات المترابطة من خلال التعامل مع تراكيب البيانات وإجراء عمليات إدخال البيانات والحذف والفرز والبحث والتصفية والتعديل و غيره . و نلقم بتلخيص الفروقات التالية بينهما كالتالي : من حيث نموذج تخزين البيانات Data storage model : فـ SQL تعتمد جداول بأعمدة و صفوف ثابتة و مرنة , على عكس NoSql التي تستعمل مفاهيم أخرى مثل مفتاح - قيمة (Key - Value NoSQL Database) , الجدول الكبير (Big table) و غيرها .. من حيث الهدف من إنشاء كل منهما . فـ SQL أنشئت للغرض العام , في حين أن NoSql تستوعب كميات كبيرة من البيانات مع استعلامات بحث بسيطة ،أو مع أنماط استعلام يمكن التنبؤ بها . من حيث السهولة و السرعة : تعتبر NoSql أسهل منطقا و تجريدا و تعاملا و أسرع مقارنة بـ SQL . من حيث التوسع : تتطلب منك معظم قواعد بيانات SQL التوسع عموديًا ( مثل الإضطرار إلى الانتقال إلى خادم أكبر وأكثر تكلفة) عندما تتجاوز متطلبات السعة لخادمك الحالي . على العكس من ذلك ، تسمح لك معظم قواعد بيانات NoSQL بالتوسع أفقيًا ، مما يعني أنه يمكنك إضافة خوادم سلعة أرخص كلما احتجت إلى ذلك . من حيث الإستعمال : تعتبر SQL أفضل بكثير في جانب تنظيم البيانات ,فلو كانت بياناتك منظمة للغاية ، ولا تتغير بنية أو تركيبا بشكل متكرر فـ SQL أفضل بكثير . على عكس NoSql التي يكون استعمالها شائع من حيث التعامل مع البيانات غير المهيكلة أو شبه المنظمة التي لا تتناسب مع النموذج العلائقي الذي تستعمله SQL . من ناحية الأمان : يعتبر الكثير SQL أكثر أمانا , و أفضل حلا عندما يتطلب الأمر درجة عالية من سلامة البيانات وأمانها . يمكنك القراءة أكثر عن شرح الفروقات بين قواعد بيانات SQL ونظيراتها NoSQL . كما قد تحتاج الإطلاع أكثر عن NoSQL مقابل SQL و حالات إستخدام كل واحد منهما .
- 2 اجابة
-
- 1
-

-
و عليكم السلام و رحمة الله . يحتمل أن يكون ذلك بسبب نسخة الـ MySql التي تستخدمها . فالسياق قد يكون غير مدعوم بعد في نسخ متأخرة من MySql أقل من النسخة الثامنة (الحالية) . يمكنك على كل حال إستبدال الإستعلام الذي لديك بالتالي : ALTER TABLE tableName CHANGE oldcolname newcolname datatype(length); أو مفصلا : ALTER TABLE `dbName`.`tableName` CHANGE COLUMN `old_columnName` `new_columnName` VARCHAR(45) NULL DEFAULT NULL;
- 8 اجابة
-
- 1
-

-
معروف أن العناصر و الوسوم <meta> ,تعرف أيضا بـ meta level tags, تمثل بيانات وصفية لا يمكن تمثيلها باستخدام عناصر HTML المتعلقة بالبيانات الوصفية من مثل <link> أو <title> . و تعتبر http-equiv أحد الخواص التي من الممكن أن تتخذها وسوم الـ meta هاته , هاته الخاصية تعطى قيمة ما يمكنها تعديل سلوك الخادوم أو المتصفح . وتكون قيمة هذه الخاصية موجودة ضمن الخاصية content . و من بين القيم التي من الممكن أن تأخذها الخاصية هي القيمة X-UA-Compatible , تخص هاته القيمة متصفحات IE . فإبتداءا من Internet Explorer 8 ، أصبح يمكنك إجبار مستعرض Internet Explorer على استخدام محرك Internet Explorer آخر أقدم لتفسير صفحة Html الخاصة بك . يمكن أن تأخذ الخاصية content الموافقة لهاته الخاصية القيم التالية : <meta http-equiv="X-UA-Compatible" content="IE=5" /> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> <meta http-equiv="X-UA-Compatible" content="IE=7.5" /> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" /> <meta http-equiv="X-UA-Compatible" content="IE=8" /> <meta http-equiv="X-UA-Compatible" content="IE=100" /> <meta http-equiv="X-UA-Compatible" content="IE=Edge" /> <meta http-equiv="X-UA-Compatible" content="IE=9; IE=8; IE=5" > كل قيمة تشير إلى نسخة مستهدفة من نسخ انترنت اكسبلورر . و بالطبع , لا يعد استخدام X-UA-Compatible حلاً نهائيًا لأنه ليس مدعوما و متوافقا مع جميع متصفحات Internet Explorer , فمثلما تم الإشارة الخاصية ليست مدعومة إلا بعد النسخة 8 . توثيق العنصر meta هنا .
- 2 اجابة
-
- 3
-

-
يمكن تعريف الـ API , اختصارا لـ Application Programming Interface ترجمة عن واجهة تطبيقات برمجية أو الواجهة البرمجة للتطبيق , كـمجموع القواعد التي تحدد كيفية اتصال تطبيقات أو واجهات , أو حتى الأجهزة ببعضها البعض . شائع بناءها في تطبيقات الويب لفصل الواجهة الخلفية تماما عن شيفرات الواجهة الأمامية يتوفير نقاط وصول أو end points للوصول إلى مصادر معينة أو تطبيق أفعال CRUD بسهولة (Create, Read ,Update , Delete ) . و يتم ذلك عن طريق إخفاء تعقيد منطق عمل وظيفة أو دالة أو تابع و تصدير طريقة بسيطة للوصول إليه و التعامل معه , يعطي هذا مرونة أكبر و قابلية أكثر للتحكم في التطبيق بواجهتيه : الأمامية و الخلفية . أما عن REST API فهي واجهة برمجة تطبيقات تتوافق مع مبادئ تصميم REST ، أو كما يعرف بالـ representational state transfer architectural style . و لهذا السبب ، يُشار أحيانًا إلى واجهات برمجة تطبيقات REST إلى واجهات برمجة تطبيقات RESTful كصفة عن REST . تتواصل هاته الـ REST APIs عبر طلبات HTTP لأداء وظائف قاعدة البيانات القياسية مثل إنشاء وقراءة وتحديث وحذف السجلات (المعروفة أيضًا باسم CRUD) داخل مورد ما . على سبيل المثال : قد تستخدم واجهة برمجة تطبيقات REST كلا من التالي : طلب GET لاسترداد الموظفين في قاعدة بياناتنا . طلب POST لإنشاء موظف جديد . طلب PUT أو PATCH لتحديث بيانات موظف . طلب DELETE لحذف بيانات موظف . و يعبر عن ذلك بـ : GET https://your_domain.dm/api/v.x/teachers POST https://your_domain.dm/api/v.x/teachers PATCH https://your_domain.dm/api/v.x/teachers/{teacher_id DELETE https::/your_domain.dm/api/v.x/teachers/{teacher_id} يتم وراء هاته الروابط أو النقاط سهلة الوصول إخفاء كل تعقيد , من الإتصال بقواعد البيانات و التحقق من الطلبية و معالجتها و إعادة الرد عليها . يمكن تلخيص مجموعة مبادئ REST التي تعطي صفة الـ RESTful لكل واجهة برمجية تلتزم بها كالتالي : الواجهة الموحدة (uniform interface) : يجب أن تبدو جميع طلبيات واجهة برمجية ما للمورد نفسه بنفس الشكل متبعة نفس النسق , أي أن كل من الطلبات و الشكل العام لنقاط الوصول و الردود و غيرها يجب أن تتبع نسقا موحدا . فصل واجهة العميل عن واجهة الخادم (Server - Client أو Client-server decoupling) : يفرض نمط تصميم عميل - خادم مبدأ فصل الاهتمامات التي تساعد مكونات العميل والخادم على التطور بشكل مستقل . و ذلك من خلال فصل اهتمامات واجهة المستخدم (العميل) عن اهتمامات تخزين و معالجة البيانات (الخادم) . عدمية الحالة (Stateless أو Statelessness) : يجب أن تكون واجهات برمجة تطبيقات REST عديمة الحالة ، مما يعني أن كل طلب يحتاج إلى تضمين جميع المعلومات اللازمة لمعالجته. بمعنى آخر ، لا تتطلب واجهات برمجة تطبيقات REST أي جلسات من جانب الخادم. لا يُسمح لتطبيقات الخادم بتخزين أي بيانات متعلقة بطلب العميل . قابلية التخزين بشكل مؤقت (Cacheability أو Cacheable) : بحيث يتطلب أن يتم تصنيف البيانات الموجودة في الاستجابة بشكل ضمني أو صريح على أنها قابلة للتخزين المؤقت أو غير قابلة للتخزين المؤقت . إذا كانت الاستجابة قابلة للتخزين المؤقت ، فسيتم منح تطبيق العميل الحق في إعادة استخدام بيانات الاستجابة لاحقًا ، للطلبات المكافئة ولفترة زمنية محددة . مثل : طلبات سجل الموظفين يتم تخزينها في الذاكرة المؤقتة و لا حاجة لإعادة تنفيذ الإستعلام إلا كل ساعة مثلا . في حين أن جلب معلومات سجل التعاملات أو المدفوعات غير قابل للتخزين بشكل مؤقت . نظم الوسطاء (Layered system) : ففي REST APIs ، تمر كل من المكالمات والاستجابات عبر طبقات مختلفة. و كقاعدة عامة ، لا يفترض من تطبيقات العميل والخادم أن تتصل ببعضها البعض مباشرة. قد يكون هناك عدد من الوسطاء المختلفين في حلقة الاتصال. فيجب تصميم واجهات برمجة تطبيقات REST بحيث لا يمكن للعميل أو الخادم معرفة ما إذا كان يتواصل مع التطبيق النهائي أو الوسيط . مفاهيم مثل الطبقات الوسيطة أو الـ middlewares شائعة جدا بهذا الخصوص . يمكنك الإطلاع على هذا السؤال بشأن المبدأين Stateless و Cacheable هنا . كما يمكنك التعرف أكثر على أسباب التوجه إلى تطوير الخدمات في الواجهات الخلفية كـ API هنا .
- 2 اجابة
-
- 2
-

-
لنقم بتفكيك الإستعلام لفهمه أولا : نحتاج تحديد معرف الشركة التي لها أكبر عدد موظفين سابق , و ذلك عن طريق قراءة أكثر قيمة معروفة أو مكررة في جدول الموظفين people . يترجم إلى : SELECT PREV_COMPANY_ID FROM people GROUP BY PREV_COMPANY_ID ORDER BY COUNT(PREV_COMPANY_ID) DESC LIMIT 1; بناء على نتيجة الإستعلام السابق , نحتاج تحديد وجلب معلومات هاته الشركة , و يكون ذلك عن طريق القراءة من جدول الشركات companies : SELECT * FROM companies WHERE id = TARGET_RESULTED_ID حيث أن القيمة TARGET_RESULTED_ID هي القيمة الناتجة عن الإستعلام السابق . ثم بمساعدة الإستعلام الفرعي أو الـ sub Query لنقم بدمجهما معا ليكونا على النحو التالي : SELECT * FROM companies WHERE id = ( SELECT company_id FROM people GROUP BY company_id ORDER BY COUNT(company_id) DESC LIMIT 1 ) و ما سيقوم به هذا الإستعلام هو ببساطة كالتالي : جلب معلومات الشركة التي معرفها يساوي ( أكثر معرف شركة مكرر في جدول الموظفين ) . و بعبارة أخرى :
- 1 جواب
-
- 1
-

-
كحل نهائي لجميع المشاكل يقترح إستعمال باني إستعلامات عوضا عن إستعلامات SQL جاهزة من الواجهة DB , و ذلك لأن العديد من الإستعلامات التي نكتبها قد لا تعمل مع نظم إدارة قواعد بيانات أخرى تختلف عن تلك التي اختبرنا عليها إستعلاماتنا الأولى . و إلا فإننا سنحتاج تنقيح كل إستعلاماتنا لتلائم بيئة إنتاجنا . إستعمال Eloquent سيحد من هذا المشكل . فمثال مثل الذي لديك : DB::select( 'SELECT id FROM teachers WHERE (subject_id = ? AND levels = ?) OR EXISTS (SELECT id FROM users WHERE name = ? AND phone = ?)', [$request->subject, json_encode($request->levels), $request->name, $request->mobile] ); يصبح : DB::table('teachers') ->where('subject_id', $subject) ->where('levels',json_decode($request->levels)) ->orWhereExists(function($query) { DB::table('users') ->where('name',$request->name) ->where('phone',$request->mobile) ->select('id'); }) ->select('id') ->get(); و هكذا .. يعطي هذا مرونة أكبر و قابلية أكثر للتلائم مع كامل النظم . تعرف على المبادئ الأساسيّة لإطار العمل Eloquent ORM .
-
لاحظ أن عنصر الفقرة التالية : <p>Unlimited Possibilities</p> يمتد على عرض أكثر من عرض الحاوي له , و ذلك حتى يحافظ على التخطيط الشبكي grid layout للعنصر الحاوي له بالصنف التالي : intro__container . يسبب تمدده على عرض أكبر من عرض الصفحة امتلاكه للخاصية التالية : .intro p:last-of-type { font-size: 3.8rem; } فلو تقم بتقليل حجم الخط الذي يمتلكه ستلاحظ عودة الصفحة لحجمها الطبيعي , و ذلك لعدم إمتداد الحاوي الشبكي على عرض أكبر من عرض الصفحة . و ليكن مثلا حجم الخط 2.1rem . جعل أحجام الخطوط تجاوبية يجب أخذه بالإعتبار أيضا , و لذلك أفضل تقليل حجم النص لعنصر الفقرة عوضا عن إعطاء العنصر body القيمة fit-content للخاصية min-width . فهاته القيمة ليست مدعومة بعد من قبل كامل متصفحات الويب .
- 9 اجابة
-
- 1
-

-
يبدوا أن العنصر body لا يأخذ كامل عرض الصفحة في الشاشات الأقل من 343 بكسل . إعطاء العنصر body القيمة fit-content في خاصية العرض الأدنى للعنصر min-width قام بحل المشكل لدي: body{ min-width: fit-content; } توثيق الخاصية : هنا .
-
يمكنك أيضا ذلك عن طريق إستعمال التابع replace لإستبدال كل الفواصل الناتجة عن تحويل المصفوفة إلى سلسلة نصية بإستعمال toString كالتالي : var arr = ['hsoub' ,'academy' ,'is' ,'cool']; console.log( arr.toString().replace(/,/g ,' ') ); // hsoub academy is cool كما يمكنك إستعمال الباني الخاص بـالصنف String كالتالي : var arr = ['hsoub' ,'academy' ,'is' ,'cool']; console.log( String(arr).replace(/,/g,' ') ); // hsoub academy is cool و لكن عيب هاتين الطريقتين هو في إحتمالية إحتواء أحد عناصر المصفوفة فاصلة مثل "h,soub" . لن يتم إعتبارها و سيتم إستبدالها بفراغ بكل حال من الأحوال . و كحل لهاته المشكلة يمكنك إستعمال بدلا من ذلك الطريقة التالية : تقليل المصفوفة إلى قيمة واحدة عن طريق التابع reduce بإستعمال فاصل مخصص كالتالي : var arr = ['hsoub' ,'academy' ,'is' ,'cool,' ,'awesome' ,'and great!']; arr.reduce((str, a) => { return str +' '+ a }); // hsoub academy is cool, awesome and great! يمكنك الإطلاع على كل من : توثيق التابع replace . توثيق الكائن String . توثيق التابع reduce .
-
نعم بالضبط . و أضيف على ذلك , التوابع أيضا . فمن الممكن تغليف التوابع و جعلها غير قابلة للوصول إلا من خلال الصنف نفسه أيضا . كما أظن أن الحاجة لذلك في مسارك و أثناء تطبيقك العملي ستقوم بتوضيح ذلك أكثر لك . تعرف الكلمات public , private و protected في الوسط البرمجي كمحددات وصول ترجمة عن Access Modifiers بحيث تحدد هاته الكلمات الخواص و التوابع التي يمكن الوصول إليها . بحيث أن : public : تعني أن الوصول إليها قابل في كل مكان . protected : تعني أن الوصول محمي فقط داخل الصنف نفسه , و من داخل أي أصناف ترث هذا الصنف أيضا . private : تعني أن الوصول لا يتم إلا من خلال الصنف الذي يحدد هاته الخاصية أو أحد توابعه العامة . .
- 4 اجابة
-
- 1
-

-
و عليكم السلام و رحمة الله تعالى و بركاته . لنقم بفهم التغليف كالتالي : التغليف ترجمة عن encapsulation هو ميكانيزمة و طريقة لحماية الخواص و التوابع التابعة لصنف ما من التعديل المباشر عليها مع إمكانية إستعمال تابع معين للصنف لتعديل ذلك . و لكن ما الذي يعنيه ذلك ؟ لنأخذ التالي لفهم الحاجة من التغليف أساسا : تقوم شركات صنع سيارات بتوفير مقود في سياراتها كآلة للتحكم في إتجاهات سير السيارة , و من جانب اخر تقوم بإخفاء التعقيد وراء هاته العملية . أي أنها تقوم بتغليف و تغطية كل ما يتعلق بكيفية سيرها و توفير طريقة بسيطة لتغيير خاصية الإتجاه في السيارة . فهل يبدوا من المنطقي أن نقوم بتوصيل سلك بسلك أو تطبيق قوة ميكانيكية كل مرة نريد فيها تغيير اتجاه سيارة ؟ نفس الشيء ينطبق على التغليف في البرمجة الشيئية , فتغيير الخاصية مباشرة لا يكون سليما أحيانا , و قد يتعلق بمنطق عمل توابع أخرى تتأثر بتغير قيمة هاته الخاصية . و لكن تغييرها عن طريق توفير تابع يقوم بتحمل و اعتبار تبعات هذا التعديل حل نهائي للمشكلة . مثال عملي : ليكن الصنف DBInteract , المسؤول عن التفاعل مع قاعدة البيانات عن طريق عمليات CRUD العادية كالتالي : class DBInteract{ public $db_password = '68426123'; public $db_username = 'root'; public $db_name = 'my-db'; public function insert(string $table ,array $data) { } public function update(string $table ,array $data) { } public function delete(string $table) { } public function select(string $table ,array $rows) { } } و لنفرض أن كل من التوابع المعرفة تحمل شيفرات يمكن فهم وظيفتها عن طريق اسماءها الدلالية . و لنقل أننا نحتاج إدراج مهمة جديدة بجدول tasks في قاعدة البيانات بإسم my-db . أي أن العملية ستكون كالتالي : $db_class = new DBInteract(); $db_class->insert('tasks' ,$data); و منطقي هو أن التابع insert المسؤول عن عملية الإنشاء سيقوم بإستعمال الخواص التالية لمصادقة إتصاله مع قواعد البيانات : public $db_password = '68426123'; public $db_username = 'root'; public $db_name = 'my-db'; المشكلة هنا , هي أن هاته الخواص قابلة للوصول بشكل عادي عن طريق إستدعاء مباشر من أي كائن عن الصنف DBInteract . فلو أن مستخدما ما لصنفنا الجاهز DBInteract قام بتغيير الخاصية db_name بعد عشرات من إستعلامات الإنشاء و القراءة و الحذف و التعديل بمجرد سطر واحد : $db_class->db_name = 'new-db-name'; و لنقل أن بيانات المصادقة تحتاج فحصا قبل إعادة التعيين مثل أن يكون اسم قاعدة بياناتنا سلسلة نصية , و اسم مستخدمنا ليس قيمة فارغة , و كلمة سرنا تشكيلة أرقام . في حالة تعطل ذلك سيخل هذا بعمل كل من التوابع insert , update , delete , select . و هو ما لا نريده طبعا . و لحل المشكل لن نقوم إلا بتغليف هاته الخواص بإستعمال الكلمة المفتاحية private و إنشاء تابع جديد يمكننا من تغيير بيانات المصادقة هاته بطريقة سليمة لا تؤثر على عمل باقي التوابع . و ليكن مثلا : class DBInteract{ private $db_password = '68426123'; private $db_username = 'root'; private $db_name = 'my-db'; public function changeCreds($pass , $un , $db) { if(is_string($db) && is_numeric($pass) && !is_null($un)){ $this->db_password = $pass; $this->db_username = $un; $this->db_name = $db; } } public function insert(string $table ,array $data) { } public function update(string $table ,array $data) { } public function delete(string $table) { } public function select(string $table ,array $rows) { } } الان لو حاول شخص ما تغيير أحد بيانات المصادقة عن طريق مباشرة فهو لن يستطيع , و ستظهر له رسالة تخبره بذلك : cannot access private property و قس على ذلك العديد من الأمثلة و الوضعيات الأخرى التي تكون فكرة التغليف حلا فيها .
- 4 اجابة
-
- 2
-

-

-
و عليكم السلام و رحمة الله . التطبيق العملي و بناء ما بني بالفعل لا يعني مماثلة طرق بناءه الأولى أو السير على نفس طريقة مصممها الأول , فما تراه أنت مناسبا أن يتم عمله بتخطيط شبكي Grid Layout يمكن أن أفضل عمله بـخواص الصندوق المرن flexbox مثلا و قس على ذلك الكثير . فقد نختلف في الطرق و نتفق في النتيجة . و هذا ما هو إلا نتيجة طبيعية للتنوع و التضارب بين الطرق , الأدوات و مختلف الفلسفات التي توفرها طبيعة المجال و حجمه و حجم مجتمعه . كما أني أهنئك على عدم النظر أو اختلاس كود الاخرين في مرحلة بناء و تقليد قالب ما , فهذا ما ينمي قدرة النمذجة لديك , أو ترجمة الواقع إلى شيفرة و هيكلية , و ذلك وفق طريقتك و فهمك الخاصتين . يعطيك هذا ثقة أكبر بالشيفرة التي تكتبها و إطلاعا أكبر عليها , و بالتالي تحكما أكبر و أوسع . و هو شيء لطالما ستحتاج إليه طول مسيرتك الدراسية أو العملية . و لا يعني هذا طبعا عدم الإطلاع على شيفرة الاخر و طريقة عمله للفكرة تماما أو بعد التطبيق أيضا , فإن كانت قد بنيت بأدوات تفهمها و تعرفها تأكد أن تقوم بمحاولة فهمها و إستيعابها , و إلا فإن نمذجتك لفكرة الغير بطريقتك كاف . و لذلك فإنه التوجه و البحث عن ما بني بالمهارات التي تكتسبها أفضل و أولى من تقليد أي قالب أو تطبيق , فهذا من شأنه أن ينمي قدراتك أيضا , فتأخذ بدل الطريقة طريقتين . أما عن طرق للتمرن على تصميم المواقع بـ html و css و javascript فإليك بعض النقاط التي أحب الإشارة إليها دوما : قم بتقليد التصاميم و القوالب الجاهزة , و ذلك كتغذية بصرية و تطويرا لقدرتك على النمذجة . قم ببناء تطبيقات بسيطة ( سيتم اقتراح بضعة تطبيقات فيما سيأتي ) , و ذلك لحاجتك لتطوير قدرتك على إستخدام مفاهيم اللغة و أساسياتها و خصوصا في الجافاسكربت . حاول فهم المشاكل التي تصادفها , وصفها , مناقشتها و تبسيطها و البحث عن ما يتعلق بها و قراءة اراء الاخرين و أكوادهم بشأنها . كن نقديا في انتقاء الأفكار , فبدل البحث عن "كيفية فعل كذا" ابحث عن "أفضل الطرق لفعل كذا". استعن بأوراق و ملصقات ملاحظات لتبسيط كل ما يصعب عليك . قم بتجزئة الأفكار إلى الكبيرة إلى أصغر و إلى أخرى أدق و هكذا , أي أنه لا يجب عليك رؤية التطبيق ككل في محاولة لفهمه , بل قم بتجزئته و تفكيك مفاهيمه . و نفس الشيء ينطبق على قوالب المواقع أو أية مجسمات أو تركيبات تظهر صعبة التشكيل بها . إليك 7 تطبيقات يمكنك تطبيق مهاراتك عليها : ساعة رقمية عن طريق الجافاسكربت . ساعة دائرية عن طريق الجافاسكربت و تحويلات الـ CSS . الة حاسبة عن طريق الجافاسكربت . تطبيق إدارة قائمة مهام To Do List . مولد ألوان عشوائية . تطبيق معرض صور Gallery . تطبيق عارض شرائح Slide Show .
- 3 اجابة
-
- 2
-

-
تعرف PDO في PHP إختصارا لـ PHP Data Object ترجمة عن كائن بيانات PHP بإمتداد PHP . و قبل تعريفه كإمتداد ينبغي أولا فهم ما هو الإمتداد .. في السابق تم إستخدام ملف php واحد للتعامل مع قواعد البيانات , هذا الملف كان قد امتلك لاحقة dll. . تدعى هاته الملفات بالإمتدادات , بحيث أن امتدادت الـ PHP هاته يتم تعريفها كإضافات و الإشارة إليها في ملف php.ini . مثل ما أرفق المدرب أسامة في تعليق سابق : ;extension=php_pdo_firebird.dll ;extension=php_pdo_mssql.dll extension=php_pdo_mysql.dll extension=php_pdo_oci.dll extension=php_pdo_oci8.dll ;extension=php_pdo_odbc.dll extension=php_pdo_pgsql.dll extension=php_pdo_sqlite.dll بحيث يوفر امتداد (PDO) واجهة خفيفة الوزن ومتسقة للوصول إلى قواعد البيانات في PHP و التعامل معها عن طريق طبقة مجردة للوصول إلى البيانات . مما يعني : أنه بغض النظر عن قاعدة البيانات التي تستخدمها ، فإنك تستخدم نفس الوظائف لإصدار الاستعلامات وجلب البيانات و هو شيء لم يكن معروفا قبل ظهورها , و إلا فقد كان بصعوبة بالغة . أي أن تغيير الإتصال من MySql إلى Oracle أو postgresql لن يكون إلا بإعداد ذلك في ملف php.ini , ولن يضطرك الحال إلى تعديل إستعلاماتك أو طريقة قراءتك من قواعد البيانات ما دمت تستخدم كائنات PDO لكل ذلك .
-
مثلما يمكنك إستعمال واحدة من الحزم الجاهزة لذلك , يمكنك بكل حال من الأحوال نمذجة الفكرة و تطبيقها بخصوصية عالية . لنقل أن الفكرة تتبع المنطق التالي : HTML : تعريف عنصر قائمة منسدلة select , تحمل كخيارات مجموعة الدول . بحيث يحمل كل خيار خاصية value بقيمة الرقم الدولي المرافق لهاته الدولة . تعريف حقل إدخال نصي . 2. JS : يجب إضافة حدث عند الكتابة في حقل الإدخال النصي , ففي حالة مطابقة النص المدخل من طرف المستخدم لقيمة خاصية value لخيار ما في القائمة المنسدلة , يتم تحديده تلقائيا . مثال عملي : يمكنك بأي حال من الأحوال طباعة قائمة الدول بأي طريقة , و سيتم إختيار تكرار foreach في لارافيل للقيام بذلك . كما أن تنسيق العنصر يتم بخصوصية عالية , و لذلك سنستخدم صفوف بوتستراب كمثال . لنقم بتعريف الهيكلية التالية : <div class="col-12 d-flex flex-wrap"> <select id="countryList" class="col-lg-3 form-control"> @foreach ($countries as $country) <option value="{{ $country->phonecode }}"> {{ $country->name }} </option> @endforeach </select> <input type="text" id="typeNumber" class="form-control col-lg-9" placeholder="قم بإدخال رقم هاتفك مرفقا بالكود الدولي"> </div> ثم لنقم بإضافة شيفرات الجافاسكربت لتقوم بالوظائف الموصوفة سابقا , و ذلك كالتالي : var typeNumber = document.querySelector('#typeNumber'), countryList = document.querySelector('#countryList'); typeNumber.addEventListener('keypress' , function(){ var countryCode = this.value; if(!! document.querySelector('option[value="' + countryCode + '"]')) { countryList.value = countryCode; } }); أو بسياق الـ jQuery : var typeNumber = $('#typeNumber'), countryList = $('#countryList'); typeNumber.on('keypress' , function(){ var countryCode = $(this).val(); if(!! $('option[value="' + countryCode + '"]')) { countryList.val(countryCode); } }); و بشكل عام , سيمكنك تخصيص منطق عملها وفق احتياجك ووفق ما يلائم فكرتك , كأن تقوم بإعادة تشكيل هيكلية الـ HTML لتتضمن صورة مصغرة للعلم الوطني لكل دولة أو تغير طريقة التحديد لكل عنصر أو أية فكرة أخرى قد يحتاجها أي تعديل . يمكنك التحصل على قائمة بإسم الدولة مرافقا لها رقمها الدولي من هنا .
- 2 اجابة
-
- 1
-

-
و عليكم السلام و رحمة الله بداية أدعوك إلى عدم القلق بشأن مواجهة صعوبة في الفهم أو الإحساس بعدم وصول الفكرة , فهذا الأمر شائع جدا في الأوساط البرمجية و ستحتاج أن تتعلم الصبر في التعلم قبل كل شيء . أما عن سؤالك بخصوص تعلم HTML و CSS لتعلم جافاسكربت فإن تعلمهما ليس إلزاميا لتعلم الجافاسكربت , و ذلك لكونها لغة مستقلة بمنطقها و سياقها الخاص و بطريقة تعاملها الخاصة , و لكن تعلم الـ HTML و الـ CSS قبلها أو معها سيأخذ بتعلمها إلى بعد اخر , بعيدا عن التجريد الذي تعتمده لغات البرمجة خصوصا و أنك تلتمس نتائج شيفرة الجافاسكربت على شاشة المتصفح . و هذا لا يعني بالضرورة تطبيق ما يعرف بنموذج كائن الوثيقة DOM أو نموذج كائن المتصفح BOM . بل المقصود هو تطبيقك لمفاهيم الجافاسكربت كالتكرارات و المتغيرات و الدوال و غيرها بطريقة تلخص نتائجها في عرض و تلاعب على الشاشة . أي أن الإجابة بإختصار على السؤال "هل يجب تعلم HTML و CSS قبل الجافاسكربت؟" هي "لا ليس بالضرورة , و لكنها تجعل عملية تعلمها أبسط , أسرع و أكثر فعالية و أبعد عن التجريد التي تأتي به اللغة " . ترسيخ الأساسيات و مفاهيم اللغة لا يأتي اعتباطا , فبعض المفاهيم لا يحتاج شرحها إلا بضع دقائق بالعفل ,.و لكن استيعابها و هضمها من طرفنا يتم على طول مسارنا و أثناء و بعد تطبيقاتنا العملية لها . لذلك فإن أفضل طريقة لإكتسابها هي بممارستها و تطبيقها و مجددا الصبر معها . فقد يحدث أن لا تستوعب بعض الأفكار أو أن تستوعبها جزئيا الان أو خلال تعلمك للأساسيات , ثم يدعوك موقف ما إلى استذكارها و إستيضاحها . كما أن مدربي الأكاديمية في خدمتك في أي لحظة , و على طول مسارك التعليمي في الدورة . و لذلك لا تتردد بشأن السؤال في القسم المخصص لتعليقات الطلبة أسفل كل فيديو حول أي مفهوم أو فكرة أو شيفرة يصعب فهمها لديك , و سيعمل المدربون على إيضاح الفكرة لك و تبسيطها . من شأن هذا أن يجعلك تطور من نفسك في أول خطوة من حل المشكلات و هي " وصفها " و من جهة أخرى سيبسط مناقشة الفكرة و الأخذ و الرد بشأنها فهمها و إيضاحها و إبعاد كل صعوبة عنها .
- 3 اجابة
-
- 3
-

-
يحتمل أن ذلك بسبب طريقة قراءة معرف المقالة و الفئة من الرابط من الواجهة الخلفية . خصوصا و أنك ذكرت أنك تقوم بإستعمال $_GET لجلب ذلك . و كأن الأمر على هاته الشاكلة : $targetCategory = $_GET['category']; # جلب الفئة المستهدفة من الرابط ثم كتابة إستعلام لجلب المقالات ذات نفس الفئة : $query = 'SELECT * FROM articles WHERE category_id=' . $targetCategory; ما الذي يحدث هنا ؟ في حالة غياب الفئة => لن يتم إعادة أي نتائج من الإستعلام => بالتالي فإنه في حالة عدم توفير معرف للمقالة في الرابط فإنه لن يتم إظهار أي مواضيع ذات صلة , و في الأغلب هذا الذي حدث معك. لا يقترح أي حل للمشكلة سوى إعادة طريقة عرض الروابط بالطريقة القديمة , فهذا هو السبيل الوحيد للتواصل بين الواجهة الأمامية و الواجهة الخلفية . و إلا فإنه لن يتم الوصول إلى ما تقدمه الواجهة الأمامية من طرف الواجهة الخلفية لذات التطبيق . إن لم تمتلك أي خبرة تقنية , يمكنك الإستعانة بمبرمج ما لتعديل طريقة القراءة وفق ما هو أنسب لك , وفق ما يلبي حاجتك .
- 5 اجابة
-
- 1
-

-
و عليكم السلام , هلا قمت بالتفصيل أكثر فيما تقصده بـ "تصغير رابط المواضيع بالموقع بإستخدام ملف htaccess. " ؟ كما أن مشكلتك غير واضحة جيدا , يرجى التفصيل أكثر
- 5 اجابة
-
- 1
-

-
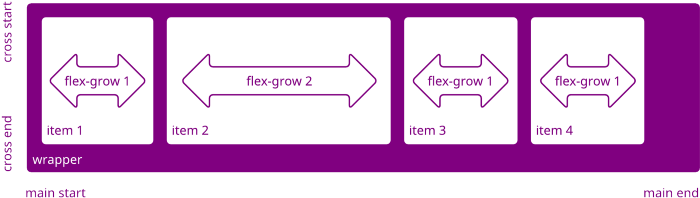
لنقم بإقتباس التعريفين التالين من ويكي حسوب كالتالي : و لنفترض أن حجم حاوية ما لدينا هو 1000 بكسل . هاته الحاوية تحوي 4 عناصر . قمنا بتحديد flex-basis أو أساس مرن لكل عنصر بـ 200 بكسل . سيجعل هذا العناصر تظهر كالتالي : كل من العناصر الأربع سيمتلك عرضا 200 بكسل .بالإضافة إلى مساحة إضافية متبقية 200 بكسل بعد توزيع العناصر . إذا قمنا الان بإعطاء العنصر الثاني flex-grow أو نمو مرن بمقدار 2 (أي تعويضا لعنصرين flex) ، فسيشغل هذا العنصر الثاني ضعف المساحة المتبقية عن العناصر الأخرى و سيأخذ 200 بكسل إضافية , و سيظهر و كأنه يتمدد على باقي العناصر . لاحظ نمذجة للعملية : و بالتالي ،فإنه من أجل استخدام flex-grow لعنصر ما ، يجب أولاً تعيين flex-basis لينطلق منه الـ flex-grow فيعتبره مرجعا و معيارا يحدد معدل التمدد من عليه , فإن حددنا أساسا بـ 100 بكسل و أعطينا قيمة نمو بـ 3 , فسيكون عنصر الـ flex هذا معوضا لـ 3 من قيمة الأساس أي 300 بكسل . و لتتذكر الأمر على هذا النحو : flex-basis : ترجمة لـ أساس مرن . flex-grow : ترجمة لـ نمو مرن . و لتحديد هذا النمو المرن لن نحتاج إلا لمعرفة ما هو المقدار الذي سينمو به عنصر عن باقي العناصر الأخرى , و عليه فإن : flex-grow تتطلب flex-basis . يمكنك الإطلاع على توثيق كل من الخاصيتين في ويكي حسوب كالتالي : flex-basis . flex-grow .
- 1 جواب
-
- 1
-