-
المساهمات
5256 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
52
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Adnane Kadri
-
مبدئيا، لا يمكن طرح الأمر بطريقة مطلقة فكل شخص له ظروفه الخاصة وقدرته الاستيعابية وذاكرته وقدرته على الإلتزام. ولكن عموما، ينصح بـ: ترتيب الوقت وتخصيص وقت معين للتعلم أو العمل. تخصيص جلسات استراحة قصيرة أثناء كل ساعة أو ساعتين. تجنب جلسات البرمجة الطويلة (+10 ساعات) إلا للضرورة القصوى. انتبه لنظافة المكتب وترتيبه وقم بالتركيز على أدوات زيادة الانتاجية لاختصار الوقت والمجهود. تجنب تداخل أوقات البرمجة مع أوقات النوم أو الرياضة أو الصلاة أو ما إلى ذلك. أما بالنسبة للمدة التي قد يبدأ الشخص فيها بالإحساس بالابتعاد فالأمر راجع لعدة عوامل: قدرته على التذكر والاستذكار. المدة التي قضاها في المجال، فالمفاهيم سريعة التعلم سريعة النسيان، وكل ما ترسخ المفهوم أكثر كلما زادت صعوبة نسيانه. صدور تحديثات واصدارات جديدة من مادة التعلم.
- 4 اجابة
-
- 1
-

-
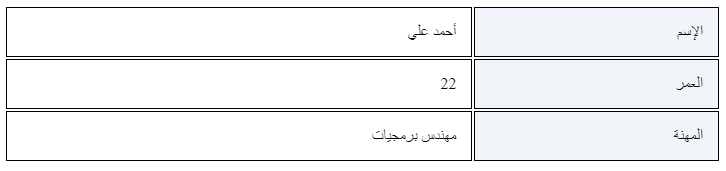
كمثال عملي عن ذلك، قم بإنشاء جدول من عمودين و عدد n أسطر. بحيث يحتوي كل سطر: خانة عنوان السطر خانة قيمة السطر مثال عملي: <style> table{ width:100%; direction: rtl; } table td{ border: 1px solid; padding: 15px; } table td:first-child{ background-color: #f1f5f9; } </style> <table> <tbody> <tr> <td>الإسم</td> <td>أحمد علي</td> </tr> <tr> <td>العمر</td> <td>22</td> </tr> <tr> <td>المهنة</td> <td>مهندس برمجيات</td> </tr> </tbody> </table> الناتج:
- 2 اجابة
-
- 1
-

-
مبدئيا، كل دورة من دورات الأكاديمية هي دورة مستقلة بذاتها ولا يضطر الطلبة إلى الاشتراك في أي دورة أخرى للشروع في دورة ما، ولكن من جهة الاستحسان والترتيب الصحيح للمسار فإنه ينصح بالبدء بدورة علوم الحاسب نظرا لأن علوم الحاسب تعطي الطالب نظرة شاملة على المجال وتأخذ به في مجالات عدة، فهي توطئة لأي مجال في علوم الحاسب بما في ذلك مجال الذكاء الاصطناعي. ولذلك، إن كان السؤال هو: هل يجب، فالجواب هو لا. أما ان كان السؤال هل ينصح بذلك، فالجواب هو نعم بالتأكيد.
-
يمكنك التحكم في القيمة المسندة لخاصية href لملف التنسيقات في عنصر layout الأب، وجعل الأمر يتم بصورة ديناميكية، فعلى سبيل المثال، ان كان القالب الأب لديك يبدوا كالتالي: <!DOCTYPE html> <html lang="ar"> <head> <meta charset="UTF-8"> <title>مرحبا</title> <link rel="stylesheet" type="text/css" href="{$stylePath}"> </head> <body> {include file="header.tpl"} <h1>مرحبا</h1> {include file="footer.tpl"} </body> </html> فإن قيمة stylePath يمكن التحكم فيها كالتالي: require 'path/to/vendor/autoload.php'; # إنشاء كائن Smarty $smarty = new Smarty(); # إعداد مسارات القوالب والاستايلات $templateDir = 'path/to/templates/'; $styleDir = 'path/to/styles/'; # تعيين القالب الحالي (يمكن تغييره بناءً على مدخلات المستخدم أو إعدادات الموقع) $currentTheme = 'default'; // أو 'theme2' $smarty->setTemplateDir($templateDir . $currentTheme); $smarty->setCompileDir('path/to/compile_dir'); $smarty->setCacheDir('path/to/cache_dir'); # تمرير مسار الاستايل إلى القالب $smarty->assign('stylePath', $styleDir . $currentTheme . '/style.css'); # عرض القالب الرئيسي $smarty->display('index.tpl'); يمكنك مقاربة نفس الفكرة في أي محرك قوالب آخر غير smarty، احقن قيمة المسار كقيمة ديناميكية وسيتم لك الأمر.
- 1 جواب
-
- 1
-

-
مبدئيا، لم يأخذ فتح الموقع أول مرة وقتا طويلا. ولكن يلحظ وجود بعض الأخطاء في كونسول المتصفح يبدوا أنها بشأن تثبيت jQuery. بالنسبة لتقييم الآداء في Google Lighthouse فهو يشير إلى نسبة جيدة نوعا ما (80 بالمئة على سطح المكتب / 70 بالمئة على الهاتف). فيما يلي بعض النصائح لتحسين آداء الموقع وتسريعه أكثر: قم بتقليل minify شيفرات جافاسكربت وcss واضغطها أكثر. يمكنك استعمال ادوات عبر الويب مثل: https://www.toptal.com/developers/javascript-minifier قم بتقليل الاعتماد على أي مكتبات غير ضرورية في الصفحة قم بتحجيم الصور إلى الأحجام المصيرة Rendered size بدل استعمال أحجام فعلية، مثال: ان كانت صورة تعرض بأبعاد 4000 بكسل على 1000 بكسل ويتم تصييرها في المتصفح بأبعاد 1000 بكسل على 250 بكسل فإن من الأفضل تحجيمها إلى 1000 بكسل على 250 لأن ذلك استهلاك غير ضروري للموارد. نصائح أكثر: قم بتفعيل الكاش واستخدم قاعدة بيانات ذاكرة in-memory database مثل Redis أو Memecached قم بتوزيع ملفات css وجافاسكربت من شبكات cdn قم باستعمال lazy loading لتحميل الصور
- 4 اجابة
-
- 1
-

-
ان كانت البيانات المعروضة في القوائم تتعلق بالخيار المحدد في القائمة السابقة فأنت ستحتاج التعامل مع الخادم لجلب البيانات المعروضة ثم حقنها في حقل select واختيارها. مثال عن ذلك: حقل المقاطعات التابعة لبلد ما، اذ يتم عرض المقاطعات بحسب الخيار الذي يحدده المستخدم في حقل البلد. مثال عن ذلك: let countrySelect = document.querySelector('#country-select') let citiesSelect = document.querySelector('#cities-select') /** * الاستماع لحدث تغيير قيمة البلد */ countrySelect.addEventListener('change', function(){ let country = this.value let cities = getCities(country) let options = `` cities.forEach(city => options += `<option value="${city.id}">${city.name}</option>`) citiesSelect.innerHTML += options }) /** * جلب المدن الخاصة ببلد ما * @return array */ async function getCities(country){ let cities = await fetch(`path/to/your/api/${country}/cities`) return cities; } يمكنك اعتماد نفس المقاربة في مثالك. إذ تعتمد على القيمة المختارة في حقل ما لضبط مجموعة خيارات في حقل خيار آخر.
-
قم بالبحث في توثيق الواجهة البرمجية لشي ان عن شيء مماثل، قد بحثت ولا أظن أنه يوجد، يمكنك التوسع في البحث أكثر: https://open.sheincorp.com/documents/apidoc/1000001
-
لا أظن أن مثل هاته الوظيفية ممكنة إلا بصعوبة، إذ يجب عليك الاستماع لأحداث التصفح واضافة المنتج في العربة في منصة شي ان والتعامل معها عبر موقعك. يمكنك النظر ما ان كان ذلك ممكنا في الواجهة البرمجية التي توفرها المنصة. وفي حال ما كان ذلك سيكون من السهل التقاط البيانات من المنصة في تطبيق لارافيل لديك والتعامل معها وفق نمط ما. واحدة من الأفكار الأخرى التي يمكن أن تعمل هي برمجة اضافة قوقل كروم تقوم بالاستماع لأحداث الضغط على أزرار الاضافة الى السلة وارسال طلبات HTTP إلى الواجهة البرمجية الخاصة بتطبيق لارافيل لديك للتعامل معها وفق نمط ما. غير أن هاته الفكرة لها عيوب مثل أنها تتطلب من المستخدمين تثبيت الاضافة أو تعذر العملية من أصلها في حال لم يتم ذلك. ولذلك فإن الفكرة الأسلم هي الأولى، لا أعلم ما ان كانت المنصة توفر مثل هاته الوظيفية أو لا، ولكن الفكرة شائعة في الكثير من المنصات الأخرى ولا أظن أن منصة شي ان لا تتوفر عليها.
-
مستقبل البرمجة يتطور بسرعة بفضل التقدم المستمر وإسهامات المجتمعات الداعمة لكل لغة وإطار عمل ومكتبة، خصوصا مع الذكاء الاصطناعي، ولذلك فإن المجالات التي ستشهد تطورا أكبر هي: الذكاء الاصطناعي وتعلم الآلة AL/ML تطوير تطبيقات الويب تطوير تطبيقات الجوال الأمن السيبراني انترنت الأشياء قد نرى تكامل أدوات الذكاء الاصطناعي مع العديد من التطبيقات من مختلف المجالات، كما قد يزداد الطلب على الحلول القائمة عليها. ولذلك فإن المجال يتسع أكثر ولا يضيق.
-
تأكد من أن حاوية الرابط تمتلك عرضا كاملا مساويا لعرض الشاشة، ثم أعطها الخاصية: .link-container{ text-align:center; } في حالة ما كانت هاته الحاوية مرنة (يتم تطبيق display: flex عليها) تأكد من توسيط العناصر في الحاوية المرنة باستخدام: .link-container{ justify-content: center; } في هاته الحالة، يمكنك أيضا اعطاء العنصر خاصية margin auto على المحور الأفقي: a{ margin: 1px auto; }
-
وكل عام وأنت بخير، مجلد routes في لارافيل هو المجلد الحاوي لمسارات التطبيق بما في ذلك مسارات تطبيق الويب. وعادة ما يحتوي الملفات التالية: web.php: ويتم فيها تصريح جميع المسارات التي تعنى بتطبيق الويب api.php: يتم فيها تصريح مسارات واجهة التطبيق البرمجية console.php: هو الملف الذي يتم فيه تصريح أوامر Artisan اضافية، مثال: Artisan::command('test_command', function () { $this->comment('Hello From Hsoub Academy!'); }); ثم تشغيل الأمر: php artisan test_command سوف يعطي: Hello From Hsoub Academy . channels.php: هو ملف خاص بقنوات سوكيت التي يمكن استعمالها في التطبيق، ويتم فيه تصريح اسماء هاته القنوات ونوعها وأي خصائص اضافية لها. من الملاحظ أن ملفي channels و console مختلفين عن باقي الملفات، غير أن web و api يتشابهان قليلا عدى أن كل من الملفين يتم التعامل معه بطريقة مختلفة للآخر ويتم تطبيق بعض الطبقات الوسيطة الاضافية في كل منهما. فمثلا في api يتم تطبيق مجموعة الطبقات الوسيطة api في حين أن web يتضمن مجموعة الطبقات الوسيطة web. مثلما هما مبيننان في ملف Kernel.php: protected $middlewareGroups = [ 'web' => [ \App\Http\Middleware\EncryptCookies::class, \Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class, \Illuminate\Session\Middleware\StartSession::class, \Illuminate\View\Middleware\ShareErrorsFromSession::class, \App\Http\Middleware\VerifyCsrfToken::class, \Illuminate\Routing\Middleware\SubstituteBindings::class, ], 'api' => [ // \Laravel\Sanctum\Http\Middleware\EnsureFrontendRequestsAreStateful::class, \Illuminate\Routing\Middleware\ThrottleRequests::class.':api', \Illuminate\Routing\Middleware\SubstituteBindings::class, ], ]; كل طبقة وسيطة تتضمن آلية معينة تحدد طريقة التعامل مع المسارات المصرحة في أي من الملفين. مثال: المسارات المحددة في ملف API لا تحتاج إلى حماية CSRF لأن هجمات CSRF (Cross-Site Request Forgery) تستهدف عادةً صفحات الويب حيث يمكن للمهاجم استغلال جلسة المستخدم لإجراء طلبات غير مصرح بها. في المقابل، تطبيقات API غالبًا ما تكون عديمة الحالة (stateless)، مما يعني أنها لا تحتفظ بأي معلومات عن حالة العميل بين الطلبات. لذا، لا يمكن تنفيذ هجمات CSRF عليها بنفس الطريقة التي تُنفذ على صفحات الويب، وبالتالي لا تتطلب حماية CSRF بنفس القدر. في لارافيل، تُحمى صفحات الويب باستخدام CSRF لأن الطلبات تأتي عادة من متصفح المستخدم، بينما لا تحتاج تطبيقات API لهذه الحماية لأن الطلبات تُرسل غالبًا من تطبيقات أخرى أو من جهة العميل بشكل مباشر. ولذلك نجد الطبقة الوسيطة VerifyCsrfToken في مجموعة الطبقات web في حين أنها غائبة في مجموعة الطبقات api
-
يمكنك الاستعانة بمواقع الإلهام التي تقدم ضمن معروضاتها القوالب المجانية. نذكر مثلا: siteinspire webdesign-inspiration templatemonster freewebsitetemplates free-css wix dribbble
-
بالطبع سيتم المرور بتفصيل وإسهاب على كل تفاصيل وجزئيات لغة PHP في دورة تطوير تطبيقات الويب باستخدام لغة PHP. ويشمل ذلك 6 ساعات من المسارات التالية: أساسيات لغة PHP مدخل أساسيات لغة PHP العوامل Operators الجمل الشرطية Conditional Statements حلقات التكرار Loops المصفوفات Arrays الدوال Functions البرمجة الكائنية OOP التعامل مع الأخطاء قواعد البيانات MySQL التعامل مع الخادم إدارة الحزم بحيث يتفرع كل منها عن مجموعة فيديوهات ودروس. أما بالنسبة للوصول إلى صلاحيات الوصول إلى الكاميرا والميكروفون وما إلى ذلك فذلك من صلاحيات لغة JS التي تنشط على مستوى العميل، وليس من تخصص لغة PHP التي تنشط على الخادم. يمكنك معرفة المزيد عن الدورة من الصفحة الرسمية لها على الأكاديمية من هنا.
-
هوستنجر مجرد خدمة استضافة ولا علاقة لها بالتسويق الرقمي بصورة مباشرة، وبالبطع نعم، يمكن للموقع المستضاف على هوستنجر أن يكون قابلا لعمليات التسويق الرقمي. اذ ان توافر الخدمات التي تدعم استراتيجيات التسويق الرقمي مثل SEO والإعلانات على وسائل التواصل الاجتماعي والتحليلات الويب هي المهمة لضمان نجاح استراتيجيات التسويق الرقمي وليس نوع خدمة الاستضافة بشكل كبير. كما أن هوستنجر يوفر الكثير من الخدمات التنافسية التي تساعدك في الأمر، مثل تتبع حركة المرور عبر الموقع وما إلى ذلك ..
- 2 اجابة
-
- 1
-

-
لا أظن ذلك، فالتخصص أصبح مطلوبا بشكل كبير وهاته التخصصات لم يعد بالإمكان الإلمام بها مع بعضها بصورة كبيرة. ولذلك فإنك قد تجد بعض المناصب الوظيفية المفتوحة التي تتطلب واحدة فيهما على الأكثر، على أن الإلمام ببعض أساسيات الأمن السيبراني وممارسات الأمان عبر الويب والخوادم مطلوبة. ولكن هذا لا يمنع من التخصص في إحداهما والتركيز عليها بشكل أكبر. ولذلك فإن الشركات تعمد إلى توظيف متخصصين بدل شخص واحد يدرك المجالين بشكل عام أو إجمالي.
-
الملف المرفق لا يعبر إلا عن كود بصفحة عرض معينة، ولا يمكن منها تنبؤ المشكلة بطبيعة الحال. ولكن لمثل هاته المشاكل الشائعة تأكدي مما يلي: من أن المنفذ المستخدم في ملف تكوين Laravel هو المنفذ الصحيح (DB_PORT) من أن بيانات قاعدة البيانات المستعملة صحيحة. (DB_USERNAME, DB_NAME, DB_PASSWORD) من أن خدمة MySQL لديك مشغلة بالفعل (يمكنك التأكد من ذلك من خلال xampp Panel) في حالة استمرار المشكلة، يرجى ارفاق صورة عن المشكلة أو نص رسالة الخطأ التي تظهر.
-
مبدئيا، لا يوجد بديل مباشر ولكن يمكنك استخدام بعض الوسائل الأخرى لمقاربة نفس الفكرة. مثل استخدام مكتبة مثل readline التي تأتي مدمجة مع Node.js. بحيث أن هاته المكتبة تتيح لك قراءة إدخال المستخدم من سطر الأوامر. إليك مثالا: const readline = require('readline'); const rl = readline.createInterface({ input: process.stdin, output: process.stdout }); rl.question('مرحبا، كيف الحال؟ ', (answer) => { console.log(`شكرا على إجابتك بـ: ${answer}`); rl.close(); });
-
ضف بعض التنسيقات الأخرى لطبقة overlay لكي يمكنها التموضع بصورة صحيحة. أعطها عرضا كاملا واجعلها تتموضع بشكل absolute داخل حاويتها: header .overlay { background-image: linear-gradient(top right, rgba(46,178,181,0.8), rgba(197,203,50, 0.8)); min-height: 100vh; min-width: 100vw; position: absolute; top: 0; right: 0; } طبعا لا تنسى اعطاء وضعية relative للحاوية المباشرة لها: header{ position: relative; }
-
جرب التأكد من كل من التالي: من وجود ملف .htaccess في المسار الصحيح على السيرفر. من أن محرك إعادة التوجيه (RewriteEngine) مفعل. (RewriteEngine On) من أن الشروط (RewriteCond) تعمل بشكل صحيح للتحقق من عدم وجود الملف أو المجلد المطلوب. من أن القاعدة (RewriteRule) مكتوبة بشكل صحيح وتتوافق مع تنسيق الروابط الجديدة التي ترغب في تطبيقها. ان كان ذلك وما زال يتم عرض الخطأ، قد يكون هناك مشكلة في إعدادات الخادم أو تكوين Apache لديك. في هذه الحالة، يمكنك مراجعة سجلات الخطأ (error logs) للخادم للعثور على تفاصيل أكثر حول الخطأ ومساعدتك في تحديد السبب الفعلي للمشكلة.
-
التوثيقات بشكل عام مهمة وضرورية لفهم آلية عمل وسير أي لغة وأي إطار عمل بحيث توضح كيفية التعامل معها أو الاستفادة منها، وذلك بشكل أشمل. وكذلك: توضيح الوظائف والميزات احتواءها على أمثلة واقعية. احتواءها على توجيهات وتفضيلات الاستخدام. تحتوي شرحا للتوافق والاعتماديات ومتطلبات التشغيل. فيما يتعلق بمكتبة مثل NumPy، ليس من الضروري أن تعرف كل شيء عنها. ومع ذلك، من المفيد أن تكون قادرا على فهم الأساسيات وكيفية استخدام الوظائف الرئيسية التي تحتاجها في مشروعك. سيساعدك الاطلاع على التوثيق في فهم كيفية استخدام NumPy بشكل أكبر وأكثر فعالية، ولكن لا تحتاج إلى معرفة كل جزء من التفاصيل بطبيعة الحال، فالتوثيق رغم ذلك يبقى مرجعا يسهل العودة إليه للاستفادة منه ومما يشرحه.
- 4 اجابة
-
- 1
-

-
يمكنك الاستماع للحدث beforeunload للقيام بأي أكشن قبل مغادرة المستخدم الصفحة، قبل ذلك ستحتاج تعطيل السلوك الافتراضي لهذا الحدث، ثم القيام بذلك بشكل مخصص. إليك مثالا: window.addEventListener('beforeunload', function (e) { e.preventDefault(); e.returnValue = ''; return ''; }); function confirmExit() { return confirm("اذا غادرت الصفحة لن يتم حفظ البيانات. هل ترغب في المغادرة؟"); } أو نحوه: <body onbeforeunload="return confirmExit()"> الأحداث المتعلقة بدورة حياة صفحة HTML وكيفية التحكم بها عبر جافاسكربت
-
لا، على الرغم من أن Python مدعومة بشكل طبيعي في macOS ويمكن تشغيل البرامج التي تستخدم Python على أجهزة Mac، إلا أن لغة Python لا تستخدم على نطاق واسع في تطوير تطبيقات iOS لأجهزة iPhone وiPad أو تطبيقات macOS لأجهزة Mac وغيرها من منتجات Apple. هنالك لغات برمجة أخرى مثل Swift و Objective-C تستخدم على نطاق أوسع لتطوير تطبيقات iOS و macOS. في حين أن بايثون غالبًا ما يستخدم في تطبيقات الخادم وتطوير الويب وتطبيقات الذكاء الصناعي، ولكنه يمكن استخدامه في بعض التطبيقات المحمولة باستخدام إطار عمل مثل Kivy أو PyObjC.
-
لا يبدوا بالشيفرة أي مشكلة. يرجح أن تكون المشكلة بسبب إعدادات الأمان في المتصفح أو في الخادم. فهذا السلوك يحدث عندما يتم فتح موقع عبر HTTPS وتتم محاولة الوصول إلى API الحافظة (navigator.clipboard.writeText) عبر HTTP. جرب الوصول إلى الموقع باستخدام HTTPS وانظر ما ان حلت المشكلة.