-
المساهمات
5256 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
52
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Adnane Kadri
-
وعليكم السلام، لإنجاز وكتابة سيرة ذاتية احترافية، يمكنك اتباع الخطوات التالية: أولا: جمع المعلومات الأساسية ويشمل ذلك: المعلومات الشخصية: الاسم، البريد الإلكتروني، رقم الهاتف، العنوان (اختياري). الملف الشخصي: فقرة قصيرة عنك تعكس خلفيتك المهنية وأهدافك. التعليم: تفاصيل عن تعليمك، الشهادات، والدورات. الخبرة العملية: قائمة بالوظائف السابقة مع شرح لكل منها، تتضمن المسؤوليات والإنجازات. المهارات: المهارات الفنية والشخصية التي تمتلكها (مثل البرمجة، إدارة المشاريع، التصميم). اللغات: اللغات التي تتقنها. الشهادات والتدريبات: أي شهادات أو دورات قمت بها. ثانيا: تحديد البرمجية او الطريقة التي تستخدمها في كتابة السيرة الذاتية يمكنك الاختيار بين: برامج تحرير النصوص مثل: Microsoft Word و Google Docs القوالب الجاهزة في البرامج السابقة مواقع التصميم مثل Canva, Novoresume, Zety ثالثا: التصميم والهيكل: احرص على أن تكون السيرة الذاتية منظمة وسهلة القراءة. استخدم العناوين الواضحة، واجعل الأقسام مرتبة بالتسلسل المناسب. وتأكد من التدقيق اللغوي ومراجعة الأخطاء الإملائية. رابعا: حفظها وتصديرها بصيغ سهلة المشاركة: احفظ السيرة الذاتية بصيغة PDF مثلا حتى لا تتغير التنسيقات عند إرسالها.
- 4 اجابة
-
- 1
-

-
لا يمكن الجزم أي خوارزمية بدقة، ولكن يبدوا أن البيانات مشفرة باستخدام تقنية التشفير المتماثل أو أنها تبدوا كمفتاح SSH عام SSH public key. إذ يمكن أن يكون هذا التشفير جزءًا من بروتوكولات مثل TLS، PGP، أو SSH، حيث تُستخدم هذه التقنيات لحماية البيانات أثناء النقل. ولكن بشكل عام يمكن أن تكون: RSA أو AES.
-
مرحبا محمد، بطبيعة الحال، فإن جميع مسارات الدورة مهمة جدا، خصوصا المسارات التطبيقية منها. بالنسبة لمسار "تطبيقات عملية على النماذج النصية الكبيرة LLMs" في دورة الذكاء الصناعي في الأكاديمية، فهو مسار يركز بشكل خاص على مشاريع OpenAI وغيرها من النماذج النصية الكبيرة الرائجة في المجال. ستتعلم في هذا المسار كيفية التعامل مع هذه النماذج واستخدامها في تطبيقات عملية. فهم هذه الأمور ضروري لاستيعاب ما سيتم تناوله في المسارات اللاحقة. ننصحك بإكمال المسار لضمان فهم شامل للمادة.
- 2 اجابة
-
- 1
-

-
مرحبا رياض، ان كان السؤال يخص دورة معينة، يفضل طرحه أسفل الدرس فهنالك مساحة مخصصة لتعليقات الطلبة. عموما، في الشيفرة التي ذكرتها، الـ id هو عمود في الجدول يمثل معرفًا فريدًا لكل سجل في هذا الجدول. يكون لكل سجل id مختلف، ويستخدم هذا العمود للتمييز بين السجلات المختلفة. وفي حالتك، يتم استخدام عمود id للتأكد من أنك تقوم بتحديث السجل الصحيح. والجملة WHERE id = 10 تحدد أن عملية التحديث يجب أن تطبق فقط على السجل الذي يكون فيه id يساوي 10. بدون هذه الجملة، قد تؤدي العملية إلى تحديث جميع السجلات في الجدول، وليس السجل المقصود فقط. إجمالا: الكود يقوم بتحديث سجل محدد (السجل الذي يحتوي على id = 10) في جدول tasks. أي أنه يقوم بتعديل قيمة العمود description إلى 'Update Task'، ويقوم بتعديل العمود completed ليصبح 1 (أي اكتمل). عندما يتم تنفيذ جملة التحديث هذه، يتم تغيير قيمة العمود description للسجل ذي id = 10 إلى 'Update Task'. إذا كانت القيمة السابقة لهذا السجل هي 'New Task'، فإن العملية تستبدلها بالقيمة الجديدة 'Update Task'. وبالتالي، عند الاستعلام عن هذا السجل بعد تنفيذ التحديث، ستظهر لك القيمة الجديدة (Update Task)، وليس القيمة القديمة (New Task). هذا ما في الأمر.
- 1 جواب
-
- 1
-

-
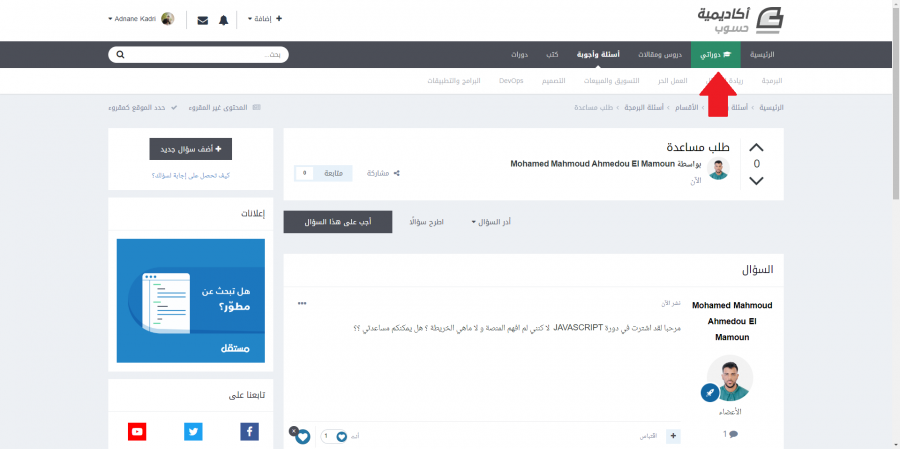
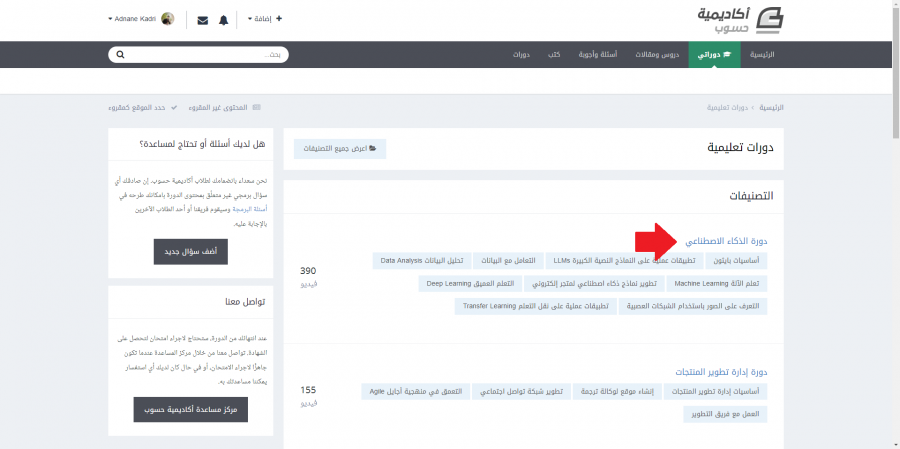
مرحبا محمد، بداية، تهاني على اشتراكك في الدورة ومرحبا بك في عائلة أكاديمية حسوب. يمكنك الوصول إلى الدورة من خلال الضغط على زر "دوراتي" المميز بالأخضر في شريط القوائم: قد لا يظهر الزر أحيانا إلا بعد تأكيد المعاملة وتأكيد الدفع، ولذلك يتطلب الصبر قليلا أحيانا. تاليا، يمكنك الوصول إلى الدورة من خلال الضغط على اسمها في ما يظهر: الدورات متسلسلة كالتالي: كل دورة بها عدة مسارات. كل مسار به عدة تجميعات دورس. كل تجميعة دروس بها مجموعة دروس (فيديوهات). ولذلك فإن الطلبة مطالبون بإتمام الدروس مسارا بمسار. مثال: دورة الذكاء الاصطناعي تحتوي كلا من المسارات التالية: أساسيات بايثون تطبيقات عملية على النماذج النصية الكبيرة التعامل مع البيانات تحليل البيانات Data Analysis تعلم الآلة Machine Learning تطوير نماذج ذكاء اصطناعي لمتجر إلكتروني التعلم العميق Deep Learning التعرف على الصور باستخدام الشبكات العصبية تطبيقات عملية على نقل التعلم Transfer Learning والمسار الأول "أساسيات بايثون" يحتوي التجميعات التالية: أساسيات بايثون مدخل أساسيات لغة بايثون الوحدات Modules والحزم Packages التعابير النمطية Regular Expressions التعامل مع الملفات النصية استخراج البيانات من الويب Web scraping وكل تجميعة بدورها تحتوي على مجموعة دروس. وهكذا .. فالدروس مهيكلة ومرتبة بشكل يسهل على الطالب تناول جميع المفاهيم في سياقها، بحيث يقوم باستيعابها في نطاقاتها وفي سياقاتها. نفس الأمر بالنسبة لأي دورة أخرى.
- 2 اجابة
-
- 1
-

-
جرب التواصل مع فريق الدعم واشرح لهم الأمر. يمكنك الوصول إلى فريق الدعم عبر مركز المساعدة من هنا: https://support.academy.hsoub.com/
- 1 جواب
-
- 1
-

-
اضف المتغير psql الى متغيرات البيئة في ويندوز لديك، أو نفذ مباشرة: C:\PostgreSQL\9.2\bin -h localhost -U username -d CloudHostingDB
- 9 اجابة
-
- 1
-

-
افتح نافذة CMD وشغل الأمر: psql -h localhost -U username -d CloudHostingDB استبدل بياناتك وانظر ما ان كان يتم الاتصال بصورة صحيحة.
- 9 اجابة
-
- 1
-

-
وعليكم السلام، الخطأ الذي ظهر لك يشير إلى أن Prisma غير قادر على الاتصال بخادم قاعدة البيانات PostgreSQL على العنوان postegres:5432. يبدو أن هناك خطأ في اسم المضيف (host) المكتوب في ملف البيئة .env. يجب أن يكون اسم المضيف الصحيح هو localhost أو اسم المضيف الفعلي لخادم PostgreSQL. لإصلاح الخطأ، تأكد من: أن إعداد DATABASE_URL مكتوب بشكل صحيح. تحقق من تشغيل قاعدة البيانات. تحقق من الاتصال بقاعدة البيانات.
- 9 اجابة
-
- 1
-

-
مبدئيا، لا يوجد وقت محدد. وأنت حر في توزيع أوقات وفترات المشاهدة بحسب نمط حياتك أو مشاغلك. ولكن عموما، الدورة تقارب الـ 70 ساعة من الدروس تطبيقية ونظرية. ان شئنا توزيعها في ساعة يوميا فإن ذلك سيستغرق شهرين أو أزيد قليلا. ناهيك عن الوقت المأخوذ في التطبيق والممارسة العملية، ولذلك فإن هاته المدة قد تتضاعف بحسب نوعية الدورات ونوعية المادة العلمية المتعرض لها.
-
في HTML، عنصر <form> يُستخدم لتجميع مجموعة من عناصر الإدخال (مثل <input>, <textarea>, <select>, وغيرها) بهدف إرسال البيانات إلى الخادم (server) عند تقديم النموذج. عندما تقوم بإضافة عناصر <label> و <input> بدون استخدام عنصر <form>، يمكنك بالفعل الحصول على نفس المظهر وتفاعل المستخدم المحلي مثل الكتابة في الحقول، لكنك تفقد بعض الوظائف المهمة التي يقدمها <form>، مثل: إرسال البيانات التحقق من البيانات (Validation) طريقة الإرسال (Method) الوجهة (Action) فالعنصر ضروري جدا، أكثر حتى من label فهو ما يحدد تجميعات البيانات التي نرسلها للخادم.
-
وعليكم السلام، المشكلة التي تواجهك هي أنك لا تتحكم في كيفية تداخل الشروط بشكل صحيح، وبالتالي تظهر الرسالة "Not Found pair" حتى عندما تجد الزوج المطلوب. يجب عليك تصحيح منطقك في الحل بحيث تظهر رسالة "Not Found pair" فقط بعد البحث عن كل الأزواج وعدم العثور على أي منهم. إليك الشيفرة معدلة: arr = [1, 2, 4, 4] sm = 8 found = False # متغير لتحديد إذا ما كان وجدنا زوجًا مناسبًا أم لا # التحقق من كل زوج من الأرقام for i in range(len(arr)): for j in range(i + 1, len(arr)): if arr[i] + arr[j] == sm: print(f"{arr[i]} + {arr[j]} = {sm}") found = True # إذا وجدنا زوجًا، نغير قيمة found # إذا لم يتم العثور على أي زوج if not found: print("Not Found pair") سيفي هذا بالغرض ويضمن لنا أن الرسالة لن تظهر إلا بعد عدم العثور رعلى زوج.
- 2 اجابة
-
- 1
-

-
يوجد تطبيق ScreenRec الذي يعتبر من أفضل التطبيقات المجانية لتسجيل الشاشة على الحاسب. يتميز بالقدرة على تسجيل الفيديو بدقة عالية، مع إمكانية مشاركة الروابط المباشرة للتسجيلات بمجرد الانتهاء. كما يوفر أدوات لتسجيل الصوت من الميكروفون أو النظام، ويدعم التقاط الصور واللقطات السريعة (screenshot). التطبيق مناسب للاستخدامات التعليمية والعروض التقديمية أو تسجيل الفيديوهات الخاصة بالبرامج والألعاب. يمكنك الوصول إليه من هنا: https://screenrec.com/
-
جرب واحدة من التالي: مسح ذاكرة التخزين المؤقت وملفات تعريف الارتباط (Cache & Cookies) تعطيل الإضافات (Extensions) فقد تكون هنالك اضافة تؤثر على سير عمل الموقع تصفح الموقع باستخدام وضع التصفح الخاص (Private Mode) جرب تعطيل إعدادات البروكسي أو VPN تحديث المتصفح في حال استمرار المشكلة رغم هذا، انتظر بعض الوقت ثم أعد المحاولة.
-
القرار بين التخصص في Back-end بلغة Python/Django أو الانتقال إلى Full-stack باستخدام JavaScript/Node.js يعتمد على عدة عوامل، منها اهتماماتك وميولك الشخصية، سوق العمل المحيط بك، وقدرتك على التعلم. إليك بعض العوامل التي يجب اخذها بعين الاعتبار في مثل هذا الموضوع: سوق العمل: ما مقدار المنافسة في كل من المجالين وما المجال الأكثر طلبا، ما هو متوسط الأجور والرواتب في كل منهما .. الخ تعدد المهارات: تعلم الواجهتين مع بعض قد يأخذ وقتا أطول من جهة ولكنه قد يزيد من قيمتك في سوق العمل قدرتك على التعلم: هل لديك القدرة على التعلم على مدى طويل والإلتزام بذلك او لا أما من وجهة نظر شخصية، فإذا كنت شغوفا بالواجهة الخلفية ولا تفضل العمل على الواجهة الأمامية، يمكنك الاستمرار مع Python/Django والتركيز على بناء مشاريع قوية تساعدك في التميز، حتى وإن كانت الفرص المبدئية أقل. أما إذا كنت ترغب في مزيد من التنوع في المشاريع والمهارات، وتجد نفسك قادرًا على تعلم كلا الجانبين، فإن Full-stack JavaScript/Node.js خيار ممتاز يمكن أن يفتح لك آفاقًا متعددة. وفي النهاية، اختر ما يناسب اهتماماتك وشغفك. الاستمرارية والمثابرة هما المفتاح لأي تخصص، ومع الوقت والخبرة ستتزايد الفرص المتاحة لك.
-
في كامل الملفات ضع شيفرة التحقق من أن بيانات المصادقة محفوظة في الجلسة. فمثلا، في كل من الصفحات قم بالتحقق من أن المفتاح is_loggeed_in حاضر في الجلسة. وفي الجهة المقابلة قم بتخزين هذا المفتاح عند كل تسجيل دخول. وحذف هذا المفتاح عند كل تسجيل خروج.
-
الشيفرة المرفقة ليست قانونا، قم بصياغتها وتعديلها بحسب احتاجك.
- 5 اجابة
-
- 1
-

-
نعم يوجد بعض المواقع التي تقدم هاته الخدمة، WebView هو حرفيا متصفح ويب مدمج ضمن تطبيق جوال. بالنسبة للسرعة والبطئ والآداء فالأمر يتعلق بجودة وآداء الموقع في نفسه، فإن كان الموقع ذو آداء جيد فسيكون تطبيق WebView كذلك.
- 4 اجابة
-
- 1
-

-
كطريقة سريعة، يمكنك تحويل الموقع الى تطبيق عن طريق WebView. بحيث يتم عرض موقعك من نافذة (أشبه بالمتصفح) على شاشات الجوالات ويكون مماثلا لتطبيقات الهاتف. وكطرق أخرى أكثر تخصصية يمكنك: تطوير التطبيق باستخدام تقنيات الهاتف الأصلية (Native Apps): تطوير تطبيقات منفصلة لكل من iOS (باستخدام Swift أو Objective-C) و Android (باستخدام Kotlin أو Java). تطوير التطبيق باستخدام تقنيات الهاتف الهجينة (Hybrid Apps): استخدام تقنيات مثل React Native أو Flutter لإنشاء تطبيق واحد يعمل على كل من iOS و Android.
- 4 اجابة
-
- 1
-

-
إليك الأمر: قم بتخزين المسار في قاعدة البيانات اقرأ المسار أثناء تكوين محرك قوالب Smarty احقنه الى ملف القالب قم في ملف القالب بقراءته كمتغير مثال: ملف layout.tpl الجذر: <html> <head> <title>{block name=title}Default Page Title{/block}</title> <link href="{$cssFilePath|escape}" rel="stylesheet" type="text/css"/> <script src="{$jsFilePath|escape}"></script> {block name=head}{/block} </head> <body> {block name=body}{/block} </body> </html> في ملف PHP: $smarty->assign('cssFilePath', '/path/to/your_css_file'); $smarty->assign('jsFilePath', '/path/to/your_js_file'); هذا ما في الأمر.
-
الطريقة الصحيحة للتعامل مع عمليات المصادقة وتسجيلات الدخول في حال لم يكن المستخدم مسجلا لدخوله عبر النظام هي في عمل إعادة التوجيه من جهة الخادم لا من جه العميل. أرى أنك تقوم بحقن سكربت جافاسكربت لإعادة التوجيه والأمر غير صحيح. يمكنك استبدال شيفرة جافاسكربت التالية: echo '<script>location.replace("admin.php")</script>'; بـ: header('Location: admin.php'); في جميع المواضع. الأمر حتى الآن عادي، بالنسبة لصفحة الآدمن فيمكنك اضافة شيفرة مخصصة للتحقق من أن بيانات تسجيل الدخول محفوظة في الجلسة وفي حال لم يكن ذلك قم بإعادة التوجيه إلى صفحة تسجيل الدخول. الأمر بهاته البساطة.
- 5 اجابة
-
- 1
-

-
رغم أن المشكلة صعبة التشخيص وغير واضحة بدون شيفرة ولكن تأكد من التالي: قم بتطوير القوالب بشكل منفصل تماما عن التطبيق، ولا بأس ان جعلتها في مجلد فرعي. ثم لاحقا قم بتخريج ملفات الأصول الخاصة بهاته القوالب مثل ملفات css و js. يقوم تطبيقك بالتقاط مسارات هاته الملفات بشكل ديناميكي ويقوم باستعمالها في الموقع. إذا قام مثلا المدير باختيار القالب آلفا، فالتطبيق سيأخذ مسارات ملفات الأصول الخاصة بالقالب آلفا ويقوم بحقنها في الأكواد. يقوم التطبيق بطلب ملف التنسيقات او الجافاسكربت المرافق للقالب المختار. النتيجة: عرض ديناميكي لملفات جافاسكربت وcss يؤدي إلى عرض أنساق مختلفة للتصميم بحسب تفضيلات المدير. ما هي المرحلة التي واجهت بها مشكلة؟
- 7 اجابة
-
- 1
-

-
فكرة التطبيق غير واضحة أساسا، هل تقوم ببناء نظام لإدارة المحتوى ويقبل تعدد الثيمات ؟
- 7 اجابة
-
- 1
-

-
هل يمكنك ارفلق جزء من الشيفرة للنظر فيها؟
- 7 اجابة
-
- 1
-

-
إليك بعض الأفكار لمشاريع تخرج في مجال تحليل البيانات (Data Analysis) وتعلم الآلة (Machine Learning) وعلوم البيانات (Data Science): تحليل بيانات وسائل التواصل الاجتماعي لاستخلاص مشاعر وآراء الجماهير تحليل بيانات البيع بالتجزئة تحليل بيانات الصحة العامة، مثل الأمراض والدراسات الوبائية بناء نماذج تنبؤية لتوقع أسعار الأسهم بناء نماذج تحليل الصور باستخدام التعلم العميق نمذجة البيانات النصية التنبؤ بالطلب على الخدمات مثل النقل او الطاقة الكهربائية وما إلى ذلك