-
المساهمات
5256 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
52
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Adnane Kadri
-
طبعا فإن هذا يعتمد بدرجة أولى على مضمون الاتفاق بينكما أول مرة، فإن كانت متطلبات الاتفاق تشمل تسليم الكود المصدري للتطبيق فبطبيعة الحال لن يتم المشروع إلا بتسليمك إياها، وإن كانت متطلبات الاتفاق لا تشمل هذا البند فلن يمكنك المطالبة بملفات المشروع، ولكن، من غير المعتاد أن لا يتم تسليم كامل الملفات للعميل بشكل نهائي، ولذلك انظر ما كان يمكنك المطالبة بها. يجب أيضا الانتباه إلى أنه سيتطلب منك بعض الخبرة أو الاستعانة بذوي الخبرة لرفع الموقع والتطبيق واختيار خطة استضافة وتحمل تكاليف النطاق والاستضافة وما الى ذلك ..
-
أظن أن المقاربة الأولى أفضل، أما عن مشكلة انشاء الطلبية دون حذف العناصر من عربة التسوق وكمية المخزون فيمكنك حلها عن طريق الغاء هاته الطلبية بعد تجاوز وقت معين دون الدفع، اذ لا يوجد عادة ما يمنع العميل عن الدفع بعد إنشاءه الطلبية إلا مشاكل قد تخص عملية الدفع نفسها. ولذلك قم بجدولة مهمة Task قم بتشغيلها بشكل دوري، بحيث تقوم بفحص الطلبيات المعلقة والغاءها في حالة ما تجاوز وقت انشاءها وقتا معينا. يمكنك بهاته الطريقة تلافي أي مشاكل تخص الحجز دون الدفع أو غيرها من مشاكل التسوق الالكتروني.
-
مرحبا أمير، يمكنك مراسلة الدعم بهذا الخصوص. من هنا.
- 2 اجابة
-
- 1
-

-
الأمر بسيط، التابع splice يقوم باقتطاع مصفوفة فرعية من مصفوفة رئيسية نقوم بتحديد بدايتها وطولها. مثال: var myVar = ['Apple', 'Orange', 'Banane'] نريد اقتطاع مصفوفة من هاته المصفوفة، تبدأ من Apple وطولها 2، نقوم بذلك على النحو التالي: var myVar = ['Apple', 'Orange', 'Banane'] var result = myVar.splice(0, 2) console.log(result) الناتج: ["Apple", "Orange"] توثيق التابع splice حسب ويكي حسوب
-
جرب استخدام الدالة mysqli_fetch_assoc بدلا عن mysql_fetch_assoc لتصبح الشيفرة الخاصة بك كالتالي: <?php while ($row = mysqli_fetch_assoc($result)) { ?> <tr> <td><?php echo $row['تم']?></td> <td><?php echo $row['الحلول']?></td> <td><?php echo $row['المشكلة']?></td> <td><?php echo $row['م']?></td> <td><?php echo $row['الرقم']?></td> </tr>
- 9 اجابة
-
- 1
-

-
تتعلق هاته المشكلة بملف إعداد ويبباك webpack.config.js، بحيث تم تغيير الواجهة البرمجية لويبباك فاختلفت معه بعض التفاصيل من حيث توصيف بعض الخواص وما إلى ذلك، بما فيها قاعدة writeToDisk التي أصبح يتم وصفها كخاصية لكائن devMiddleware كالتالي: module.exports = { devServer: { devMiddleware: { writeToDisk: true }, }, } افتح ملف webpack.config وضع فيها السياق السابق، وأعد تنفيذ الأمر.
- 1 جواب
-
- 1
-

-
الدورات تتوفر كمحتوى عربي لجعل جمهور المجال يتخطى حاجز اللغة الانجليزية التي عادة ما تكون مشكلة بالنسبة للمترددين على المجال، وهذا لا يعني بطبيعة الحال أن الدورات لا تعنى بسوق العمل الغربية أو الناشطة باللغة الانجليزية، فالشرح والتفصيل فقط هو ما يتم باللغة العربية، في حين أن المصطلحات التقنية تبقى مثل ما هي عليه أو تترجم أحيانا لتوضيحها وتوضيح سياقها ومعناها. فالدالة Function مثلا هي نفس المفهوم باللغتين العربية والانجليزية وأي لغة أخرى، وكذلك أسماء الدوال والمتغيرات والكلاسات التي يتم التعامل معها خلال الدورات، فهي كلها باللغة الانجليزية -لغة مجال العمل-. بعض مهارات التواصل الأخرى تعتمد على اللغة التي تتواصل بها بغض النظر عما هي، فإن كنت تتقن اللغة الألمانية فإنه لايزال بإمكانك الاستفادة من الخبرات التي تكونها من خلال الدورة وسوف لن تشكل اللغة عائقا نظرا لأن مصطلحات المجال هي هي في كل اللغات.
- 4 اجابة
-
- 1
-

-
هذا لأن الاستمارة يتم تقديمها قبل طباعة الرسالة أصلا، ولذلك فإنك تحتاج: إما تعطيل السلوك الافتراضي لزر تقديم الاستمارة، وذلك مثلما أشير إليك في التعليقات السابقة. تغيير سلوك الزر من خلال توصيفه كزر button بدل زر submit، وذلك مثل التالي: <button type="button" class="submit" onclick="getMessage()"> Submit </button> . سيكفي هذا لتلافي المشكلة.
- 3 اجابة
-
- 1
-

-
سيكون عليك في هاته المرحلة تحديد ما الذي تريد أن تكونه أو ما المنصب الوظيفي الذي تريد أن تشتغل فيه حتى يمكنك تحديد ما الذي يجب عليك تعلمه بالإضافة أو فعله. ولذلك فإنك أمام اختيارات هي: أن تستمر في الواجهة الأمامية وتشتغل كمطور واجهات أمامية، وفي هاته الحالة سيكفيك ما تعلمته لذلك على أنك قد تحتاج بعض المعارف الأخرى من مثل التعامل مع web bundlers أو بعض الـ preproccessors مثل pug و sass وغيرهما .. أن تقوم بتعلم React Native وتشتغل كمطور تطبيقات موبايل هجينة باستخدام تقنيات رياكت نيتيف. أن تقوم بتعلم الواجهة الخلفية وتشتغل كمطور ويب شامل، وفي هاته الحالة سيكون عليك تعلم لغة واجهة خلفية وإطار عمل لها بالإضافة الى أن تتعلم التعامل مع قواعد البيانات بلغة الاستعلامات SQL. وفي كامل الحالات، ينصح بالتقدم الى سوق العمل وتجربة العمل على مشاريع ذات مستويات مختلفة، فما تتعلمه من العمل لا تجده في التحصيل النظري والدراسة التقليدية.
-
نقاط السمعة في أكاديمية حسوب هي مؤشر لفعالية الشخص ومقدار نشاطه ومدى تفاعل المستخدمين الآخرين داخل الأكاديمية مع المحتوى الذي ينشره أو يكتبه، ويشمل ذلك: تفاعلات المستخدمين مع تعليقات وأسئلة وأجوبة ومقالات الشخص. كما أنها نقاط لزيادة موثوقية الشخص ضمن الأكاديمية. وهي مثل ما تخبر به بالضبط، هي نقاط سمعة. زيادة رصيد المستخدم من نقاط السمعة، هي بزيادة تواجده وتفاعله مع المحتوى داخل الأكاديمية، ويشملل ذلك: الإجابة على الاسئلة التي ينشرها المستخدمون ومساعدة الطلبة وما إلى ذلك، وكل مرة يتم التفاعل مع محتوى لك هنالك، سيتم تزويدها تلقائيا. بخصوص متابعة المحتوى، يمكنك تفعيل متابعة المحتوى مثلما أشار إليك عمر في تعليق سابق.
- 2 اجابة
-
- 1
-

-
CustomTkinter هي مكتبة واجهة استخدام بايثون حديثة وقابلة للتخصيص تعتمد بشكل أساسي على Tkinter. أما ttkbootstrap فهو ملحق سمة لـ tkinter يتيح سمات ذات نمط Flat مستوحاة بشكل أساسي من Bootstrap. إليك بعض المقارنات البسيطة بينهما: تحصل CustomTkinter على 9,429 نجمة على غيتهب مقابل 1,443 لـ ttkbootstrap معدل النشاط لـ CustomTkinter هو 7.3 مقابل 2.9 لـ ttkbootstrap كلاهما سهل التثبيت والإستعمال، ويتم استعمالهما على نطاق واسع من قبل مجتمع بايثون ميزات ttkbootstrap: يحتوي على عدد كبير من السمات يوفر سلسلة من التنسيقات جاهزة الاستخدام يحتوي توثيقا سهلا وواضحا يحتوي على باني ثيمات مدمج وسهل الاستعمال ميزات CustomTkinter: تصاميم حديثة وعصريىة القابلية العالية للتخصيص موثق بشكل جيد سهل التعلم سمات داكنة أما عن دعم اللغة العربية فكلاهما يتوفر على دعم لإتجاه RTL ويمكن تفعيله بسهولة بالغة.
-
لا يزال استعمال مكتبة jQuery موجودا على نطاق واسع وعدد المواقع التي تشتغل عليها حاليا هو عدد مهول، وكذلك عدد المشاريع التي تتطلبها على مواقع العمل الحر ومواقع التوظيف، ولذلك فإن تعلمها مجد بطبيعة الحال، خصوصا وأنها سهلة التعلم والممارسة. رغم أن التوجه الجديد أصبح ينصرف لمكتبات جافاساكربت الأخرى وأطر عملها الثلاث: VueJS و ReactJS و Angular. ولذلك فإنه لا ضرر إن تعلمتها وتركتها جانبا، فقد تحتاجها يوما في مشروع أو جزئية ما. بالنسبة لتدريس الأكاديمية لها، فالإجابة هي نعم. يتوفر هنالك مسار كامل ضمن دورة تطوير واجهات الاستخدام بعنوان "أساسيات jQuery" والذي يتناولها من أوجه عدة. ناهيك عن استعمالها في مشاريع تطبيقية في عدة مسارات أخرى في دورات مختلفة.
-
قم أولا بتخزين عائد الدالة في متغير، وليكن re: def func(): var1 = 'Hola' var2 = 'Hola2' return dict(var1=var1, var2=var2) re = func() ثم لقراءة المتغير var1 من القائمة re قم بذلك على النحو التالي: result = dict(re)['var1'] print(result) // Hola
- 2 اجابة
-
- 1
-

-
إليك المثال: def func(): var1 = 'Hola' var2 = 'Hola2' return dict(var1=var1, var2=var2) print(func())
- 5 اجابة
-
- 1
-

-
لا، ولكن يمكنك تخزين العديد من المتغيرات في قائمة وإعادة القائمة مباشرة.
-
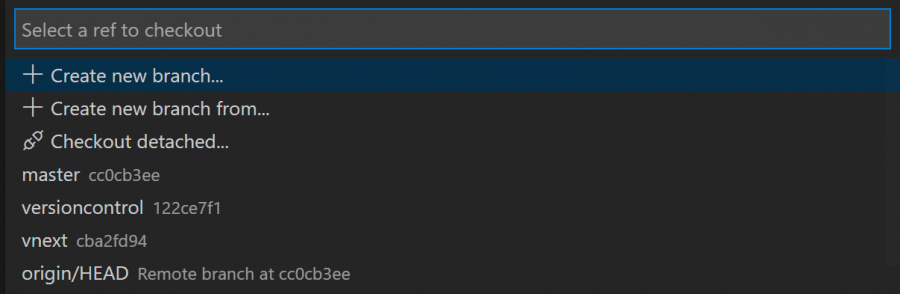
تلك الأيقونة توفرها اضافة وميزة في VS code تسمى Source Control Checkout وهي طريقة لتمكين المستخدمين من إنشاء فروع branches والتحقق منها checkout مباشرة من داخل vs code باستخدام واجهة رسومية. قم بالضغط على تلك الأيقونة وسيظهر لك مربع الحوار التالي: يمكنك بذلك إنشاء فرع جديد أو تحقق فرع لا غير. أما بالنسبة لعمليات الإدراج add والإيداع commit والدفع push فهي عمليات يجب عليك القيام بها من خلال موجه الأوامر أو من خلال GIT GUI فقط.
- 1 جواب
-
- 1
-

-
قم فقط بالتحقق من وجود قيمة في self.filename قبل طباعتها أو استخدامها. أي قبل قبل استدعاء الدالة PRINT_FILENAME. أو قم بتجاوز الدالة في نفسها لتسع هذا الاستخدام: def PRINT_FILENAME(self): if hasattr(self, 'filename') and self.filename: print(self.filename) else: print("لم يتم اختيار أي ملف بعد")
- 5 اجابة
-
- 1
-

-
إذا كانت خوارزمية ما تأخذ وقتا ثابتا لتنفيذها يعني ذلك أن وقت التنفيذ لا يعتمد على حجم البيانات الذي يتم معالجته. وهذا يعتبر مبدئيا أمرا ومؤشرا جيدا من حيث الأداء، خاصة إذا كان البرنامج يعمل بنفس الطريقة بغض النظر عن حجم البيانات. فالوقت الثابت يشير إلى أن تكلفة تنفيذ الخوارزمية لا تتغير بزيادة حجم الإدخال. بما أن الوقت الثابت هو أمر مرغوب فيه، إذا كان بإمكان البرنامج تحقيق هذا الأمر لكل سطر من الكود، فإن ذلك سيكون ميزة كبيرة بطبيعة الحال. على أنه يجب مراعاة أن العديد من البرامج قد تحتاج إلى التعامل مع بيانات متغيرة الحجم، وفي هذه الحالات قد تكون بعض العمليات تتغير في تعقيدها بناءا على حجم البيانات، ولذلك فإنه مجرد مؤشر يمكن أن يجعلها مفضلة في بعض النواحي ولا يعني أن الخوارزمية هي الأفضل على الإطلاق.
- 3 اجابة
-
- 1
-

-
مثل هذا السؤال كثير التكرر من المقبلين على المجال، والاختيار بينهما غالبا ما يعتمد على العديد من العوامل منها: نوعية المادة العلمية مضمون الكتاب، فبعض المواد سرعان ما يتم تحديثها بشكل دوري ولذلك لا يمكن للكتب أن تسعها أو تقاربها، فالكتب تحتاج كتابة وتنقيحا ونشرا وتوزيعا إلى حد الوصول إلى القارئ النهائي، ولحد ذلك يمكن أن يتم نشر تحديث جديد لمحتوى الكتاب. ومثال عن ذلك: الكتب الخاصة بأطر العمل أو المكتبات مثل ReactJS و Laravel والتي تطرأ عليها تحديثات بشكل سريع. في حين أن بعض الكتب الأخرى والتي تتناول بعض مبادئ البرمجة أو هندسة البرمجيات لا تطرأ عليها تحديثات بشكل دوري ولذلك يمكن للكتب تناولها وتوزيعها من مثل كتاب The clean code تفضيلات المتعلم، فبعض المتعلمين يجدون أنفسهم مرتاحين أكثر مع الكتب والبعض الآخر مع الفيديوهات أو المحتوى المرئي. جودة العمل، سواءا كان ذلك كتابا أو فيديو، فبعض الكتب أفضل بكثير من الفيديوهات التعليمية والبعض الآخر غير ذلك. الجانب النظري فيها، فإن غلب الجانب التطبيقي على النظري مضمون الكتاب فالفيديوهات أفضل بطبيعة الحال لإمكانية تطبيقها عمليا بصورة واضحة واختبار نتائجها، في حين أن لو كانت المادة النظرية هي الغالبة فسيكون من الأفضل الكتب، لإمكانية التفصيل والتفريع فيها. ولذلك فإن الإجابة عن مثل هذا السؤال تخضع لك ولما تريد أن تتعلمه بصورة مباشرة. وفي مثال HTML5 يفضل الفيديوهات التعليمية لأن أغلب المفاهيم المطبقة هي هياكل يجب اختبارها بشكل تطبيقي.
-
نص "#!/usr/bin/php" الذي يظهر في أعلى الصفحة غالبًا ما يكون نتيجة لعدم تشغيل السيرفر بشكل صحيح أو استخدام نسخة PHP غير صحيحة. ولذلك تأكد من مطابقة نسخة PHP المستعملة للنسخة المطلوبة من قبل التطبيق. في حال استمرار المشكلة، افتح ملف index.php وقم في أوله بحقن السطر التالي: <?php @ob_end_clean(); if(ini_get('output_buffering')) ob_start(); وانظر ما ان اختفت المشكلة.
-
لا توجد طريقة مباشرة لذلك، ولكن ستحتاج القيام بذلك بشكل يدوي بالفعل. Ionic يستخدم HTML و CSS لبناء واجهة المستخدم، وReact Native يستخدم JSX و CSS-in-JS (مثل Styled Components) لبناء واجهة المستخدم. إليك بعض الخطوات التي يمكن أن تساعدك في هذا الاتجاه: قم بتحليل التطبيق الحالي في Ionic وحدد المكونات والتصميمات التي تريد نقلها إلى React Native. قم بإعادة إنشاء المكونات باستخدام React Native components بدلاً من Ionic components. أعد إنشاء التصميم باستخدام CSS-in-JS أو Styled Components في React Native. قم بإعادة استخدام الخدمات والمنطق الخاصة بك إذا كانت مكتوبة باستخدام JavaScript/TypeScript. يمكنك استخدام Android Studio لبناء واختبار تطبيق React Native الخاص بك على منصة Android. قم بتجربة التطبيق على محاكي Android Studio أو على جهاز Android فعلي. بعد أن يعمل التطبيق بنجاح على Android، يمكنك التوسع لدعم منصة iOS باستخدام Xcode. طبعا فإن مثل هاته الخطوة تحتاج إلماما بكل الأدوات التي يجب عليك الاشتغال بها.
-
لتصبح مطورا لمنصات Apple، مثل iOS (لأجهزة iPhone و iPad) و macOS (لأجهزة Mac)، يمكنك اتباع التالي: قم بتعلم البرمجة: لتطوير تطبيقات iOS، يمكنك تعلم لغة Swift واستخدام بيئة تطوير Xcode. لتطوير تطبيقات macOS، يمكنك أيضًا استخدام Swift مع Xcode أو تعلم لغة Objective-C. قم باستكشاف موارد Apple للمطورين: فهي تقدم موارد غنية للمطورين على موقعها الرسمي. مثل برامج تعليمية وتوثيقات رسمية وما إلى ذلك. قم بالانضمام إلى برنامج المطورين: إذ سيكون لديك وصول إلى موارد إضافية وإمكانية تحميل إصدارات التجريبية من نظام التشغيل (iOS/macOS) لتطوير تطبيقاتك. قم ببناء تطبيقات تجريبية لتطبيق المفاهيم والمهارات التي اكتسبتها. بعد تطوير تطبيقك، يمكنك تقديمه إلى متجر التطبيقات الخاص بـ Apple ليتمكن المستخدمون من تنزيله. عن مميزات الوظيفة: فرصة الوصول إلى جمهور كبير من مستخدمي الأجهزة الذكية والحواسيب الشخصية. الوصول إلى مصادر تطوير غنية من Apple، بما في ذلك WWDC والموارد الرسمية. إمكانية تحقيق أرباح من تطبيقاتهم من خلال متجر التطبيقات.
- 2 اجابة
-
- 1
-

-
ما تقصده هو عنوان ايميل احترافي، مثل: contact@hadi.dev ومثل هاته العناوين لا تعطى بشكل مجاني، ولكن ترفق ضمن حساب ايميل عند شراء الدومين أو عند شراء خطة استضافة تشمل الحصول على دومين وحسابات إيميل مرفقة له. ولذلك ستحتاج لكل من: اختيار مزود خدمة نطاق (Domain Provider) مثل نيمشيب أو هوستنجر البحث عن نطاق متاح شراء النطاق تكوين إعدادات DNS استخدام بريد مخصص من لوحة تحكم مزود الخدمة
-
يمكنك البحث عن بعض الدورات المتخصصة في يوتيوب والتي تكون بشكل مرئي. مثال: Django crash course من Traversy Media Python Django 7 Hour Course من Traversy Media Python Django Web Framework - Full Course for Beginners من freeCodeCamp ايضا، يمكنك البحث عن الكورسات التي يتم عرضها بشكل مجاني على منصات الكورسات من مثل Coursera و Udemy. أيضا يمكنك الاستفادة من المحتوى المكتوب المنشور على أكاديمية حسوب هنا.
- 2 اجابة
-
- 1
-