-
المساهمات
847 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Salah Eddin Beriani2
-
- 4 اجابة
-
- 1
-

-
عادة عند تخزين الملفات في السيرفر يكونون في مجلد مثلا storage واذا كان السيرفر مثلا يشتغل على https://website.com سيكون رابط التحميل https:/website.com/storage/file.xlsx في الclient يمكن استخدام العنصر a للتحميل باستعمال الرابط <a target="_blank" rel="noreferrer" href="https://website.com/storage/file.xlsx" > تحميل </a>
- 2 اجابة
-
- 1
-

-
هذه المشكلة ممكن أن تحدث وذلك يعتمد على معايير كبيئة العمل ونسخ المكتبات وعلى افتراض أنك أنشأت مشروع react جديد وقمت بتغيير app.js ولم يعاد تحميل الصفحة فيمكنك البدء أولا برؤية ما يحصل في منفذ الأوامر عند حفظ الملف فإذا رأيت منفذ الأوامر يستجيب للحفظ وذلك عن طريق إظهار compling.... فيمكنك تجريب إلغاء fast refresh فهو معروف انه يسبب هذه المشكلة والطريقة هي بإضافة تعديل على ملف package.json سطر السكريبت start "start": "FAST_REFRESH=false react-scripts start"
-
const getToken = async () => { try { const userToken = await AsyncStorage.getItem('userToken'); if (userToken !== null) { setToken(userToken); console.log('the token is ' + token); return userToken; //قم بارجاعه هنا } } catch (e) { console.log('the token is nulllllllllll'); console.log(e.message); } }; ثم في اي مكان يمكنك const token = getToken();
-
import { AsyncStorage } from 'react-native'; const [Data, setData] = useState([]); const loginStudent = () => { axios .post('https://carna-test-app234/api/v2/login', { type: 3, method_type: 'email', email: 'student@app321.com', password: '123456', }) .then(async res => { console.log(res.data); const token = res.data.access_token//هذا لتخزين في متغير await AsyncStorage.setItem( 'token', token ); setData(res.data); }) .catch(err => console.log(err)); }; يمكنك استخدام AsyncStorage من react-native
-
يمكنك بسهولة تخزين ال token في متغير عن طريق تعريفه const [Data, setData] = useState([]); const loginStudent = () => { axios .post('https://carna-test-app234/api/v2/login', { type: 3, method_type: 'email', email: 'student@app321.com', password: '123456', }) .then(res => { console.log(res.data); const token = res.data.access_token//هذا لتخزين في متغير localStorage.setItem('token', token);// هذا للتخزين المحلي في المتصفح setData(res.data); }) .catch(err => console.log(err)); };
-
اولا عند استخدام node في حاسوب ما يعني ان هناك node process يشتغل على ذلك الحاسوب و ال process هو ببساطة برنامج قيد الاشتغال وكما نعلم nodejs هو برنامج ++c والذي بدوره سيشغل process عندما يشتغل ذلك ال process هو single thread و node يشتغل داخله يمكنك اعتبار ال single thread كصندوق للمعاملات و nodejs يشتغل في صندوق واحد مما يسهل عملية ايقاف اشتغال معاملات node في node يوجد محرك يسمى event loop و هذا المسؤول عن المعاملات داخل node و ال event loop عندما يأتيها تعامل ثقيل من شانه ايقاف المعاملات الاخرى ل node تقوم ال event loop بارسال هذا التعامل الثقيل ل thread pool و هو عبارة على 4 threads أي صناديق معاملات مصممة لانقاذ ال single thread الذي يشتغل عليه node وعدم تعطيله بتعامل ثقيل ومكلف
-
المطلوب في كل اتصال ب ال api ان تتوفر ال headers “Accept”: “application/json” 'Content-Type': 'application/json', “Authorization”: “Bearer {token}” ونعم يمكنك اعداد axios بكل ال headers المطلوبين axios.post('https://example.com/postSomething', body, { headers: { Accept: 'application/json', Content-Type: 'application/json', Authorization: 'Bearer ' + varToken } })
-
الحل لهذه المشكلة هو إنشاء وظيفة يمكنها التحويل بين Array Buffers وnode Buffers let buffer = Buffer.from(arraybuffer); let arraybuffer = Uint8Array.from(buffer).buffer;
-
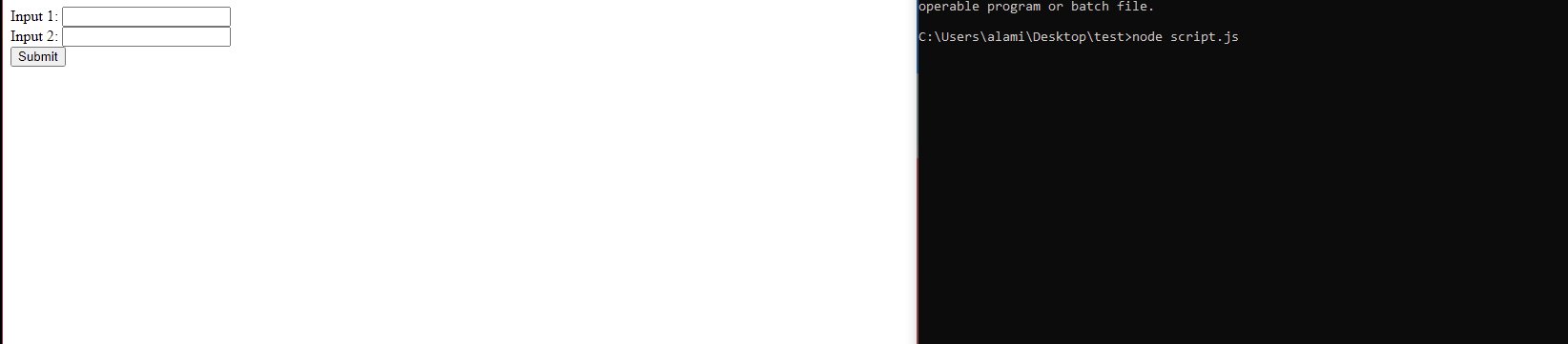
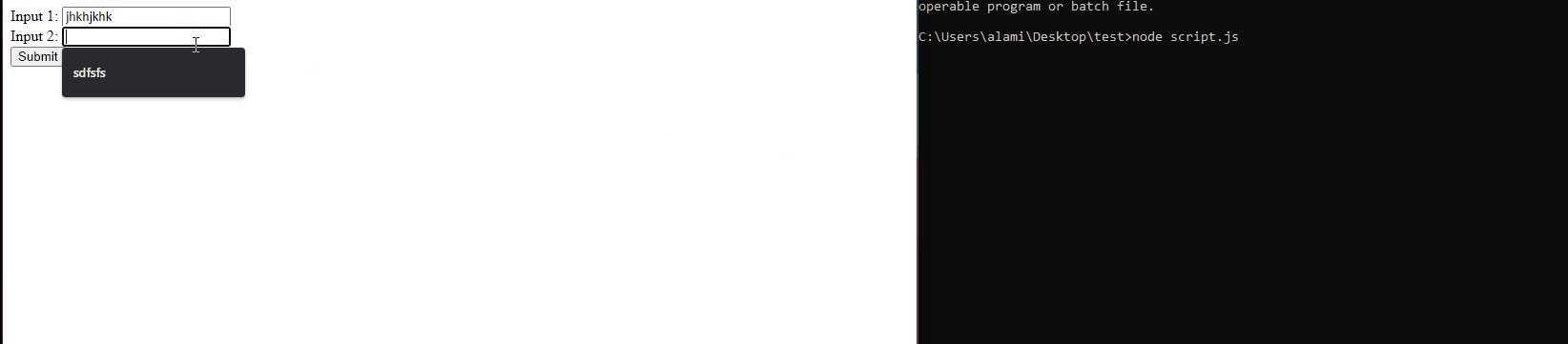
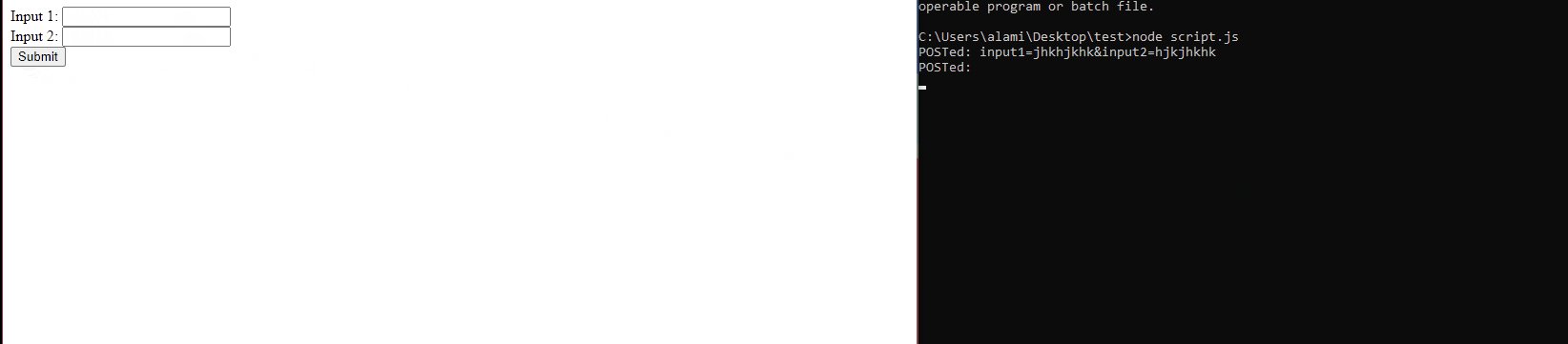
يمكن أن تكون قراءة البيانات من طلب POST (أي إرسال نموذج) أمرًا صعبًا بعض الشيء في Node.js ، لذلك سنستعرض مثالاً عن كيفية القيام بذلك بشكل صحيح. من الواضح أن الخطوة الأولى هي الاستماع إلى البيانات الواردة و الحيلة هي الانتظار حتى تنتهي البيانات ، حتى تتمكن من معالجة جميع بيانات النموذج دون فقد أي شيء. const http = require('http'); const postHTML = '<html><head><title>Post Example</title></head>' + '<body>' + '<form method="post">' + 'Input 1: <input name="input1"><br>' + 'Input 2: <input name="input2"><br>' + '<input type="submit">' + '</form>' + '</body></html>'; http.createServer(function (req, res) { const body = ""; req.on('data', function (chunk) { body += chunk; }); req.on('end', function () { console.log('POSTed: ' + body); res.writeHead(200); res.end(postHTML); }); }).listen(8080); المتغير postHTML عبارة عن سلسلة ثابتة تحتوي على HTML لاثنين من مربعات الإدخال ومربع إرسال - يتم توفير HTML هذا بحيث يمكنك دفع نموذج البيانات. هذه ليست الطريقة الصحيحة لخدمة HTML ثابت يرجى الاطلاع على كيفية خدمة الملفات الثابتة للحصول على مثال أكثر ملاءمة. مع خروج HTML عن الطريق نقوم بإنشاء خادم للاستماع إلى الطلبات من المهم ملاحظة عند الاستماع إلى بيانات POST أن الكائن req هو أيضًا مصدر حدث. وبالتالي ستصدر req حدث بيانات كلما تم تلقي "جزء" من البيانات الواردة في حالة عدم وجود المزيد من البيانات الواردة يتم إصدار حدث النهاية لذلك في حالتنا نستمع إلى أحداث البيانات بمجرد استلام جميع البيانات نقوم بتسجيل البيانات إلى وحدة التحكم وإرسال الرد. شيء مهم يجب ملاحظته هو أنه تتم إضافة مستمعي الحدث فور استلام كائن الطلب. إذا لم تقم بتعيينها على الفور ، فهناك احتمال أن تفوت بعض الأحداث. على سبيل المثال ، إذا تم إرفاق مستمع حدث من داخل رد اتصال ، فقد يتم تشغيل البيانات وأحداث النهاية في هذه الأثناء دون إرفاق مستمعين يمكنك حفظ هذا البرنامج النصي في server.js وتشغيله مع node server.js. بمجرد تشغيله ، ستلاحظ أنه في بعض الأحيان سترى سطورًا بدون بيانات و يحدث هذا لأن طلبات GET العادية تمر عبر نفس مسار الكود. في تطبيق أكثر واقعية ، سيكون من المناسب التحقق من نوع الطلب والتعامل مع أنواع الطلبات المختلفة بشكل مختلف.
-
ترميز سلاسل Base64 باستخدام Node.js let data = 'some data'; let buff = new Buffer(data); let base64data = buff.toString('base64'); console.log('"' + data + '" converted to Base64 is "' + base64data + '"'); $ node encode.js "some data" converted to Base64 is "c3RhY2thYnVzZS5jb20=" فك تشفير سلاسل Base64 باستخدام Node.js let data = 'c3RhY2thYnVzZS5jb20='; let buff = new Buffer(data, 'base64'); let text = buff.toString('ascii'); console.log('"' + data + '" converted from Base64 to ASCII is "' + text + '"'); ترميز البيانات الثنائية إلى سلاسل Base64 const fs = require('fs'); let buff = fs.readFileSync('logo.png'); let base64data = buff.toString('base64'); console.log('Image converted to base 64 is:\n\n' + base64data);
-
يمكنك استخدام appendFile بدل writeFile fs.appendFile('log.txt', 'Request recieved from 3221', function (err) { if (err) throw err; console.log('saved'); }); اذا قمت بتشغيل الشيفرة عدة مرات ستحصل على ملف فيه Request recieved from 3221Request recieved from 3221Request recieved from 3221Request recieved from 3221Request recieved from 3221Request recieved from 3221Request recieved from 3221Request recieved from 3221Request recieved from 3221Request recieved from 3221 اذا أردت اظافة المحتوى كل واحد في سطر اضف n\ في نهاية المحتوى fs.appendFile('log.txt', 'Request recieved from 3221\n', function (err) { if (err) throw err; console.log('saved'); }); Request recieved from 3221 Request recieved from 3221 Request recieved from 3221 Request recieved from 3221 Request recieved from 3221
-
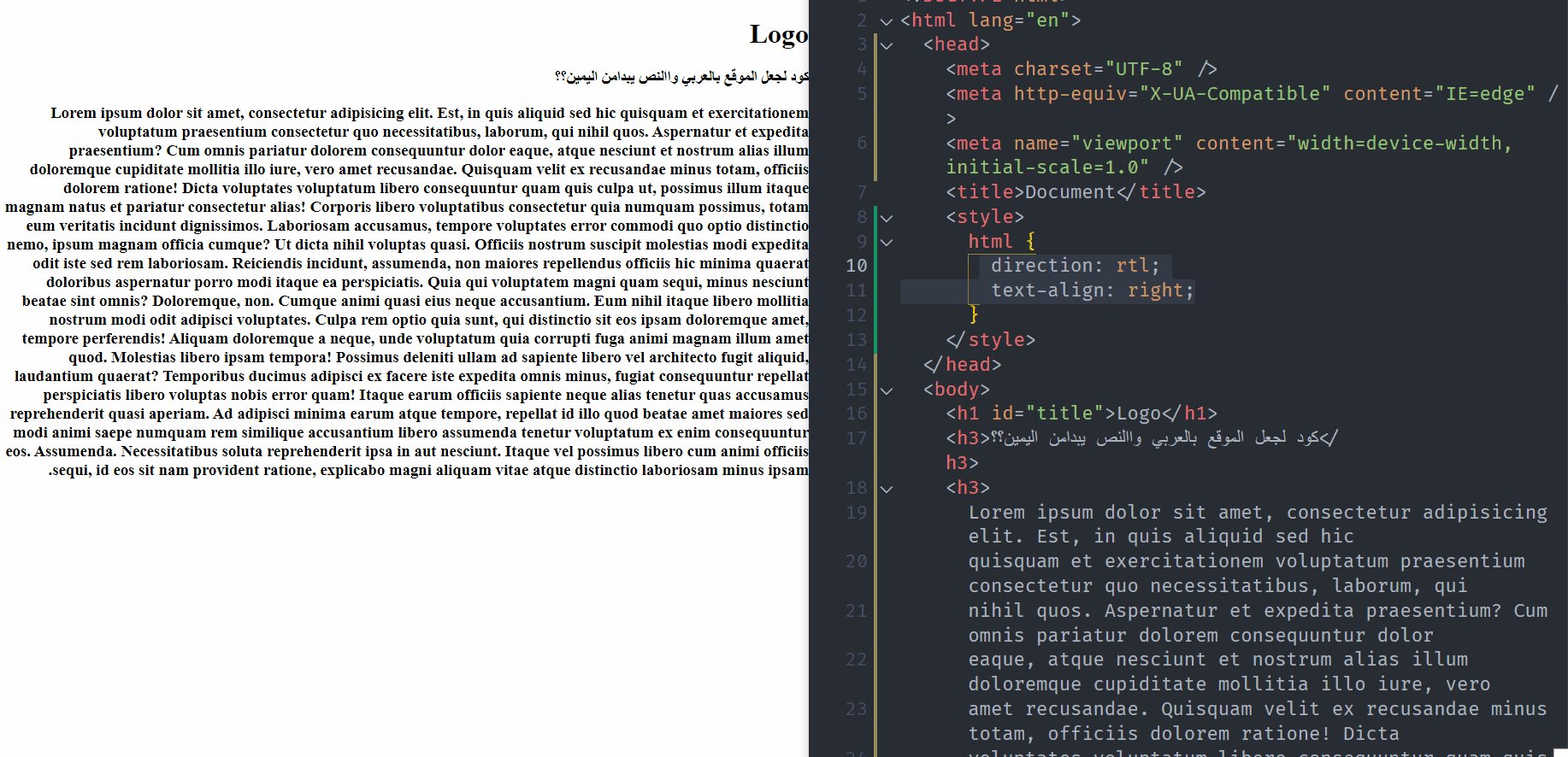
يمكنك استخدام createReadStream var http = require('http'); var fs = require('fs'); http.createServer(function(req, res) { res.writeHead(200,{'content-type':'image/gif'}); fs.createReadStream('./images/logo.gif').pipe(res);//مكان الصورة }).listen(3000); أو يمكنك استخدام express وتسهيل الأمر npm install express var express = require('express'); var app = express(); app.use(express.static(__dirname + '/public')); app.listen(8080); ثم يمكنك الوصول للصورة عن طريق localhost:8080/images/logo.gif
-
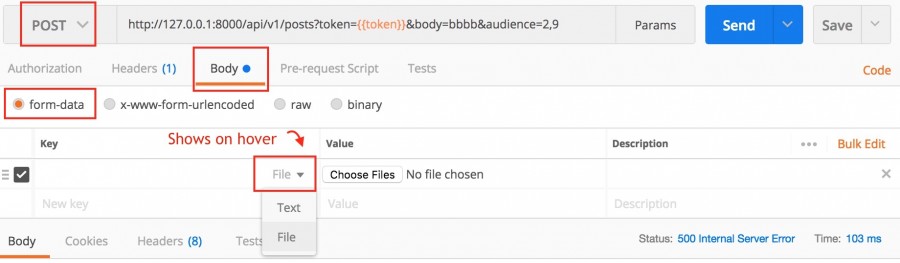
أثناء استخدام Postman خاصةً عند اختبار تحميل الملف يرجى التأكد من : في Header ال Content-type يجب ان يكون multipart/form-data في Body حدد form-data و تأكد من اختيار file مكان text وال method لاباس تكون put
- 1 جواب
-
- 1
-

-
تضيف طريقة append عنصرًا إلى قائمة ، وتقوم طريقة extend بربط القائمة الأولى بقائمة أخرى (أو قائمة أخرى قابلة للتكرار). عندما تضيف طريقة append معاملتها كعنصر واحد إلى نهاية القائمة سيزداد طول القائمة نفسها بمقدار واحد في حين أن طريقة extend تتكرر عبر الوسيط الخاص بها مضيفةً كل عنصر إلى القائمة مما يؤدي إلى توسيع القائمة سيزداد طول القائمة مع وجود العديد من العناصر في الوسيطة القابلة للتكرار هذا المثال يوضح الامر x = [1, 2, 3] x.append([4, 5]) print (x)# [1, 2, 3, [4, 5]] x = [1, 2, 3] x.extend([4, 5]) print (x)# [1, 2, 3, 4, 5]
-
قم بتمكين Windows Credential Manager ... افتح Git Bash وقم بتشغيل الأمر "global config list" أدناه وتحقق من القائمة التي تم إرجاعها إذا كان بإمكانك رؤية credential.helper=wincred. git config --list إذا لم تتمكن من رؤيته ، فهذا يعني أنه يجب عليك إضافة Windows Credential Manager إلى التكوين العام لـ Git ؛ يمكنك القيام بذلك عن طريق تشغيل هذا الأمر git config --global credential.helper wincred تمكين WCM لبيانات اعتماد متعددة ... لتمكين Windows Credential Manager من تخزين بيانات الاعتماد لحسابات متعددة على نظام أساسي مثل GitHub قم بتشغيل هذا الأمر: git config --global credential.useHttpPath true يمكنك الان الدفع وسيتعرف ان الحساب ليس متوافق مح الحساب الاول وسيجلب لك نافذة تسجيل الدخول لتسجيل الحساب الجديد.
- 2 اجابة
-
- 1
-

-
نعم ال unit test بامكان اجراءه على ال model سأفترض model صغير لتبسط المثال const UserSchema = new mongoose.Schema({ username: { type: String }, email: { type: String } }) يمكنك اجراء unite test للتحقق مثلا من ان username و email متواجدين فعلا في model const User = require('/user.model.js') ... describe("User Model", () => { it("has username and email attributes", () => { let expectedKeys = ["username", "email"]//المفاتيح المتوقع تواجدها let keys = Object.keys(User.schema.paths)//جلب المفاتيح الخاصة بالموديل let userAttributes = [keys[0], keys[1]]//هيكلتها بطريقة تساوي المفاتيخ المتوقغة expect(userAttributes).toStrictEqual(expectedKeys)//المساواة }) }) بالنسبة للجزء الثاني من السؤال فهذا يعتمد عليك وعلى المعايير التي تريد تجريبها بعد ذلك يمكنك كتابة شيفرة الفحص وتوفير المعاملات اللازمة.
- 1 جواب
-
- 1
-

-
رسالة الخطأ واضحة و مفادها أن هناك تطبيق يستمع الى الباب 3000 وأغلب الظن هو السيرفر الخاص بك و يمكنك التاكد اذا كنت تستخدم نظام windows عن طريق الامر netstate C:\Users\alami>netstat -ano | find "LISTENING" | find "3000" TCP 0.0.0.0:3000 0.0.0.0:0 LISTENING 10200 حل من الحلول هو تغيير الباب الذي من المفترض أن يعمل عليه السيرفر الخاص بك ولكن هذا ليس جيد لأنه سيخلق نفس المشكلة بالنسبة للباب الجديد وستظطر لتغييره مجددا في التجريب المقبل والحل الأنسب في رأيي هو ببساطة قتل الاستماع على الباب وكما ترى في الاستماع المرفق فوق ال pid الخاص بالاستماع هو 10200 بتوفر هذه المعلومة بامكانك ايقافه عن طريق taskkill taskkill /f /pid 10200
-
معذرة اخطات في وضع async في المكان الخطا describe("Post /courses", async() => { describe("given a right inputs", () => { test("should res to be 200 status code", async() => { const res = await request(app).post("/courses").send({ name: "first course", description: "description should be more than 25. description should be more than 25. description should be more than 25. description should be more than 25. ", price: 100, }); expect(res?.statusCode).toBe(200); }); }); });
- 5 اجابة
-
- 2
-

-
أعتقد ان مسبب الخطأ هو محاولة قراءة statusCode من res و res في هذه الحالة undefined لذا استخدم async await لانتظار الطلب describe("Post /courses", async() => { describe("given a right inputs", async () => { test("should res to be 200 status code", () => { const res = await request(app).post("/courses").send({ name: "first course", description: "description should be more than 25. description should be more than 25. description should be more than 25. description should be more than 25. ", price: 100, }); expect(res?.statusCode).toBe(200); }); }); }); عدلت شيفرة ال testing قليلا باظافة async await وايضا لاحظ expect(res?.statusCode).toBe(200); علامة الاستفهام مفادها أنه اذا كان res هو null او undefined لا يقرأ من الأساس فقط لتفادي الخطأ
- 5 اجابة
-
- 1
-

-
الأمر بسيط يمكنك اتباع الخطوات في الأسفل فهي تبين العملية بدقة أولا نبدأ بالشيفرة الحاوية لل testing import { fetchUsers } from './'; describe('fetchUsers', () => { it('fetches with success data from an API', async () => { }); it('fetches with error data from an API', async () => { }); }); الجزء الخاص بالنجاح تخصص في متغير يمثل هيكلة ال data المستقبلة من الطلب وتتحقق import axios from 'axios'; import { fetchUsers } from './'; jest.mock('axios'); describe('fetchUsers', () => { it('fetches with success data from an API', async () => { const data = { ..... }; axios.get.mockImplementationOnce(() => Promise.resolve(data)); }); ...... }); اما الجزء الخاص بفشل الطلب فكالتالي import axios from 'axios'; import { fetchUsers } from './'; jest.mock('axios'); describe('fetchUsers', () => { ....... it('fetches with error data from an API', async () => { const errorMessage = 'Network Error'; axios.get.mockImplementationOnce(() => Promise.reject(new Error(errorMessage)), ); }); });
- 2 اجابة
-
- 1
-

-
الخريطة في نظري تبدو كقطعة فنية وكل المذكور فيها من تكنولوجيات أشياء يجب النظر فيها ولو بغرض التجريب فقط لأنه قد تستهويك تكنولوجيا على حساب الاخرى وهذا يعود للتفضيل الشخصي لكل منا وسأحاول التلخيص في التعليق وأقسمه الى أشياء في رأيي اجباري تعلمها وأشياء لن تحتاجها في بداية المشوار . الأشياء التي يجب تعلمها والتركيز عليها: javascript npm(حبذا لو استبدلتها ب yarn ) node ecmascript express mysql mongodb frontend framwork git الأشياء التي ذكرت فوق أنت تقريبا ستحتاجها 100% في كل مشاريع الويب الخاصة بك الأشياء الخاصة بمشاريع معينة typescript socket io معاملات اللحظية redis قاعدة بيانات تستخدم لل cache في السرفر rabbitmq جدولة متقدمة graphql بديل ال rest api اذا كانت نيتك اصطياد عمل في شركة فحتما يصبح ال testing من الاجباريات
- 3 اجابة
-
- 2
-

-
بافتراض مكون بسيط import React from 'react'; export default function test() { return ( <div> <button id="btn">click</button> </div> ); } يمكنك استخدام jest الى جانب enzyme للضغط على الزر import React from 'react'; import { shallow } from 'enzyme'; import Test from './Test'; it('click btn', () => { const wrapper = shallow(<Test />);//استخدام المكون const button = wrapper.find('#btn');//تحديد الزر button.simulate('click');//محاكات الضغط });
- 1 جواب
-
- 1
-