-
المساهمات
847 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Salah Eddin Beriani2
-
أنصح في هذه الحالة استعمال هيكلة مرفوقة ب state managment وأقترح استخدام ال context api لأنه بسيط ويتفق مع حجم التطبيق الحالي الخاص بك يمكنك الاطلاع على تعليقي هنا ﻷخذ فكرة https://academy.hsoub.com/questions/14018-تغير-مكون-بناءًا-على-حالة-مكون-react-آخر؟/#comment-39584
- 2 اجابة
-
- 1
-

-
جرب تعديل ال response في ال سيرفر وغير اعدادت ال content type بهذه الطريقة return response()->json($data, $code, ['Content-Type' => 'application/json;charset=UTF-8', 'Charset' => 'utf-8'], JSON_UNESCAPED_UNICODE); وقم بتغيير ال content type في ال fetch أيضا function getFriends() { fetch('http://localhost:8000/friends', { method: 'POST', mode: 'no-cors', credentials: 'same-origin', headers: { 'Accept': 'application/json', 'Content-Type': 'application/json; charset=utf-8', }) }).then(function (response) { console.log(response); // يبدو أن هناك خطأ هنا return response.json(); }); }
- 3 اجابة
-
- 1
-

-
في أغلب الأحيان سوف تحتاج تنظيف ال html أو تعديله قليلا قبل حقنه لذا من المنصوح به أن تعين دالة خارجية لتتكفل بالأمر const injectHtml = __html => ({ __html }); const Component = ({ html }) => ( <div> <div dangerouslySetInnerHTML={injectHtml(html)} /> </div> ); اذا كان لديك محتةى في ال html مثل هذا <em>نص ما هنا:</em> يمكنك معالجته باستخدام unescape من مكتبة lodash import _ from 'lodash'; const injectHtml = html => ({ __html: _.unescape(html), }); const Component = ({ html }) => ( <div> <div dangerouslySetInnerHTML={injectHtml(html)} /> </div> );
- 3 اجابة
-
- 1
-

-
يمكنك أي عدد من params في ال Route <Route exact path="/post/:id/:title" component={Post} /> ثم تقوم بتشكيل الرابط الموجه للصفحة <Link to={`item/${id}/${title}`} /> ثم يمكنك الوصول لهم باستخدام الاسم الذي عرفته في Route import { useParams } from "react-router-dom"; function Post() { let { id,title } = useParams(); return ( ..... ); }
- 2 اجابة
-
- 1
-

-
هناك طريقتين لتمرير الدالة لل onClick event : الطريقة المعمول بها الان هذه الطريقة عيبها أنها في كل حدث ضغط تقوم بانشاء دالة جديدة وهذا يسبب اعادة تشغيل للمكون غير ضرورية return ( <button onClick={() => this.handleClick(value)}> Content </button> ); الطريقة القديمة return ( <button onClick={this.handleClick.bind(this,value)}> Content </button> );
- 2 اجابة
-
- 1
-

-
react يستخدم strict mode في بيئة التطوير و في ال strict mode يشتغل كل من التالي مرتين مكونات الكلاس constructor,render,shouldComponentUpdate getDerivedStateFromProps (انت استخدمت هذه) جسد ال function component الدوال التي تحدث setState الدوال التي تعطى ل useState, useMemo, useReducer
-
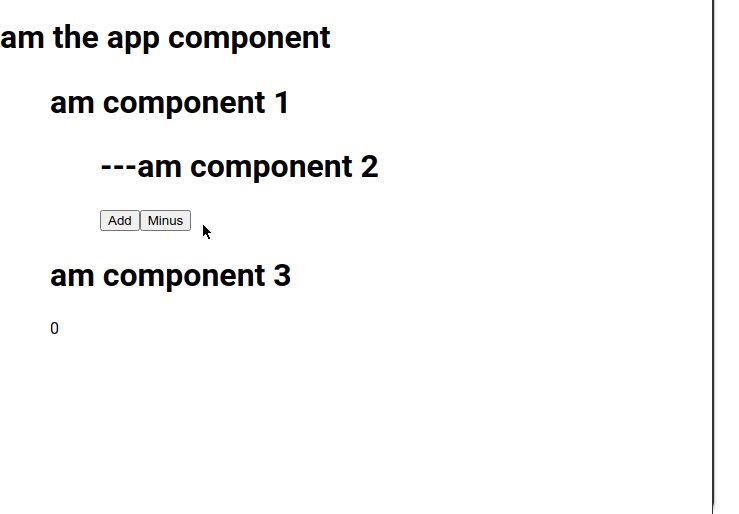
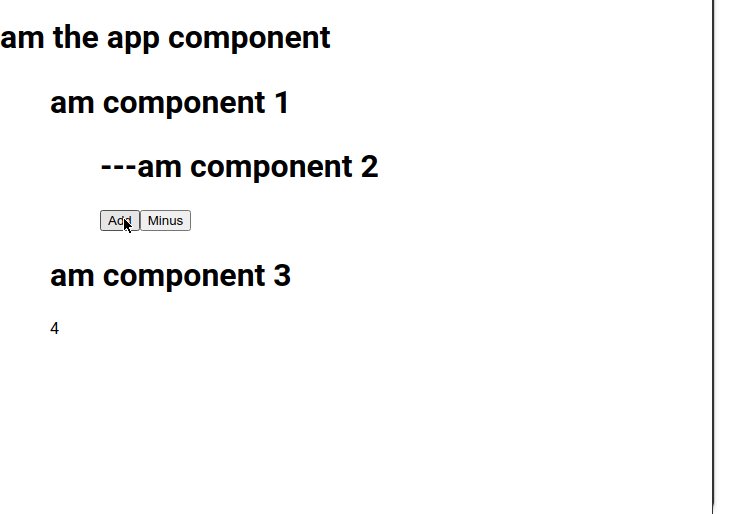
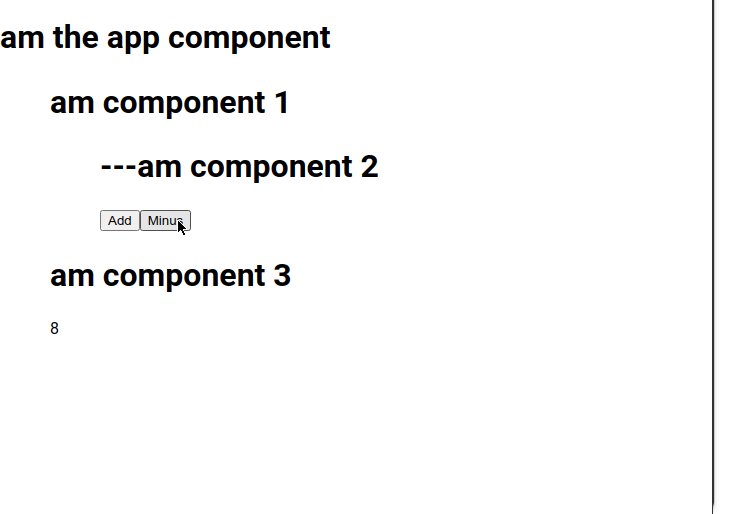
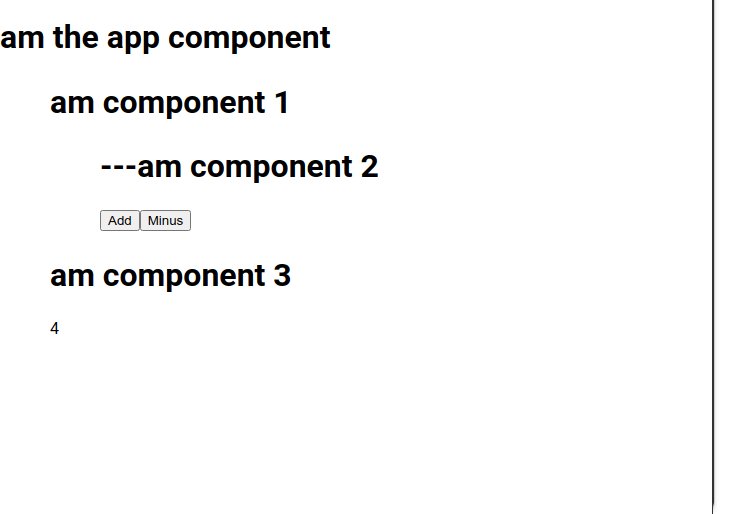
مرحبا للاستفادة من البيانات بين المكونات في react يجب علينا أولا تجميعها في مكان واحد بحيث كل المكونات لديها القابلية للوصول لتلك البيانات وتوجد عدة طرق لتحقيق ذلك وأشهر طريقتين هما اما استخدام مكتبة redux أو استخدام the contect api و لغرض الشرح المبسط سنعيد بناء هيكلة لمشروعك باستخدام context api حيث يمكنك استخدامها دون تثبيت أي مكتبات خارجية حسنا لنفترض أنه لديك مكون App.js import React from 'react'; export default function App() { return ( <div> <h1>am the app component</h1> <Component1></Component1> <Component3></Component3> </div> ); } يحتوي على مكونين Component1 و Component3 function Component2() { return ( <div style={{ marginLeft: 50 }}> <h1>---am component 2</h1> </div> ); } function Component1() { return ( <div style={{ marginLeft: 50 }}> <h1>am component 1</h1> <Component2></Component2> </div> ); } function Component3() { return ( <div style={{ marginLeft: 50 }}> <h1>am component 3</h1> </div> ); } و كما تلاحظ ال Component1 يحتوي على Component2 داخله وغرضنا في هذه الحالة الوصول الى بيانات ال Component2 من المكون Component3 والذي هو مكون خارجي في هذه الحالة نقوم بانشاء context بهذه الطريقة في ملف خارجي ولنسمه context.js import React, { useState, createContext } from 'react'; // انشاء الكونتيكست export const Component2Context = createContext(); // انشاء موفر البيانات للمكونات للاستهلاك ومتابعة تغيير البيانات export const CounterContextProvider = (props) => { const [count, setCount] = useState(0); return ( <Component2Context.Provider value={[count, setCount]}> {props.children} </Component2Context.Provider> ); }; يمكننا الان استخدام ال context باجراء تغييؤات بسيطة في المكونات السابقة أولا لنستهلك البيانات في ال Component3 import React, { useContext } from 'react'; import { Component2Context } from './context'; //استريراد الكونتيكست function Component3() { const [count] = useContext(Component2Context); //الدخول للبانات return ( <div style={{ marginLeft: 50 }}> <h1>am component 3</h1> <p>{count}</p> //استهلاك البيانات </div> ); } ثانيا لنقوم بتغيير البيانات من المكون Component2 function Component2() { const [count, setCount] = useContext(Component2Context); const increment = () => { setCount(count + 1); }; const decrement = () => { setCount(count - 1); }; return ( <div style={{ marginLeft: 50 }}> <h1>---am component 2</h1> <button onClick={increment}>Add</button> <button onClick={decrement}>Minus</button> </div> ); } والخطوة الاخيرة ستكون باستيراد ال Provider و ونقوم باحتواء المشروع كاملا داخله import React, { useContext } from 'react'; import { Component2Context, Component2Provider } from './context'; export default function App() { return ( <Component2Provider>//الموفر <div> <h1>am the app component</h1> <Component1></Component1> <Component3></Component3> </div> </Component2Provider> ); } وهكذا سنكون حققنا النتيجة المرغوبة
- 3 اجابة
-
- 1
-

-
باستخدام path.exists ، يمكنك التحقق بسرعة من وجود ملف أو مجلد فيما يلي الخطوات : from os import path def main(): print ("File exists:"+str(path.exists('example.txt'))) #File exists: True print ("File exists:" + str(path.exists('dose_not_exist.txt'))) #File exists: False print ("directory exists:" + str(path.exists('Folder1'))) #directory exists: False if __name__== "__main__": main() في حالة الشيفرة المذكورة سابقا فقط example.txt هو الموجود. كما يمكنك استخدام طريقة Python isfile لمعرفة ما إذا كان المسار المحدد عبارة عن ملف عادي موجود أم لا. تقوم بإرجاع True إذا كان المسار المحدد ملفًا موجودًا أو يرجع Flase. يمكن استخدامه من خلال بناء الجملة: os.path.isfile from os import path def main(): print ("Is it File?" + str(path.isfile('example.txt'))) #Is it File? True print ("Is it File?" + str(path.isfile('Folder1'))) #Is it File? False if __name__== "__main__": main() إذا أردنا التأكد من أن مسارًا معينًا يشير إلى مجلد ، فيمكننا استخدام الدالة os.path.isdir from os import path def main(): print ("Is it Directory?" + str(path.isdir('example.txt'))) #Is it Directory? False print ("Is it Directory?" + str(path.isdir('Folder1'))) #Is it Directory? True if __name__== "__main__": main()
-
Attempted import error: 'initReactI18next' is not exported from 'react-i18next' هذا الخطأ يخبرك بصراحة أن initReactI18next لا يمكن استرادها من react-i18next وهذا قد يكون ناتج عن عدة أسباب منها أن المكتبة ليست مثبتة في المشروع أو أن المكتبة حدث خطأ ما عند تثبيتها و للتأكد من ذلك قم بحذف ال node_modules و package.lock.json أعد تثبيت كل المكتبات . السبب الأخر قد يكون أنهم أجرو تغيير في المكتبة وغيروا كيفية استيراد initReactI18next من react-i18next ولهذا داءما يجب التحقق من التوثيق الحديث والرسمي للمكتبة لمواكبة التغييرات. وأيضا أحيانا عند تثبيت مكتبات في مشروع react يجب ايقاف المشروع واعادة تشغيله فذلك قد يحل هذه المشكلة.
- 3 اجابة
-
- 1
-

-
التحقق من النموذج يعتمد كليا عليك فمثلا في حالتك يمكنك اجراء تحقق من أن الايميل المدخل هيكلته حقا هيكلة ايميل و يمكنك التحقق من أن كلمة السر ليست فارغة بهذه الطريقة function useForm() { const [email, setEmail] = useState(''); const [password, setPassword] = useState(''); const values = { email, password }; const reg = /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/; const check = () => { let isValid = false; if (reg.test(email) && !!password) { isValid = true; } return isValid; }; return { values, check, setEmail, setPassword, }; } أو يمكنك التحقق أيضا أن كلمة السر المدخلة لديها طول معين const check = () => { let isValid = false; if (reg.test(email) && password.length > 5) { isValid = true; } return isValid; }; ويمكنك تعديل الدالة لارجاع رسائل لاخبار المستخدم مالذي ينبغي تغييره أو ما الخطب بمعلوماته
-
يمكنك الاستعانة بمكتبة time في python لذلك والحل المذكور هنا يلبي الأمر لكن فقط تعديل صغير اذا أردت ان تضيف الساعات فيمكنك تعديل الكود كالتالي import time def countdown(t): while t: mins, secs = divmod(t, 60) if mins > 60: # اذا كانت الدقائق أكبر من 60 hours, mins = divmod(mins, 60) # تتحول الى ساعات timer = '{:02d}:{:02d}:{:02d}'.format(hours, mins, secs) print(timer, end="\r") time.sleep(1) t -= 1 print('انتهي العد التنازلي') t = input("Enter the time in seconds: ") countdown(int(t)) و الأمر سيان أيضا اذا اردت اضافة الأيام والأشهر if hours > 24: days, hours = divmod(hours, 24) if days > 30: monthes, days = divmod(days, 30)
-
يمكنك وضعه بهذه الطريقة <?php echo '<div class="dropdown"> <button onClick="myFunction()" class="dropbtn">Dropdown</button> <div id="myDropdown" class="dropdown-content"> <a href="#home">Home</a> <a href="#about">About</a> <a href="#contact">Contact</a> </div> </div> <script> function myFunction() { document.getElementById("myDropdown").classList.toggle("show"); } window.onclick = function(event) { if (!event.target.matches('.dropbtn')) { var dropdowns = document.getElementsByClassName("dropdown-content"); var i; for (i = 0; i < dropdowns.length; i++) { var openDropdown = dropdowns[i]; if (openDropdown.classList.contains('show')) { openDropdown.classList.remove('show'); } } } } </script>'; ?>
- 5 اجابة
-
- 1
-

-
يمكنك استخدام مكتبة react-native-cached-image والتي توفر مكون CashedImage والذي بدوره يعمل كبديل ل Image وهذه هي كيفية الاستخدام حسب توثيق المكتبة import React from 'react'; import { CachedImage, ImageCacheProvider } from 'react-native-cached-image'; const images = [ 'https://example.com/images/1.jpg', 'https://example.com/images/2.jpg', 'https://example.com/images/3.jpg', // ... ]; export default class Example extends React.Component { render() { return ( <ImageCacheProvider urlsToPreload={images} onPreloadComplete={() => console.log('hey there')}> <CachedImage source={{uri: images[0]}}/> <CachedImage source={{uri: images[1]}}/> <CachedImage source={{uri: images[2]}}/> </ImageCacheProvider> ); } } لكن قبل ان تتمكن من استخدام مكتبة react-native-cached-image يجب عليك أولا تثبيت مكتبة react-native-fetch-blob لأن مكتبة react-native-cached-image تعتمد عليها في العمل yarn add react-native-fetch-blob react-native link react-native-fetch-blob بعد ذلك يمكنك تثبيت المكتبة واستخدامها كما وضحت في الأعلى أو يمكنك الاتطلاع على التوثيق الرسمي للمكتبة لاستخدامات أخرى yarn add react-native-cached-image
- 2 اجابة
-
- 1
-

-
عند محاولة رفع المحتوى باستخدام git push -u github main ستنبثق لك نافذة تسجيل الدخول الى github في المتصفح حيث يمكنك ادخال معلومات الحساب الخاص بك فاذا كانت المعلومات التي أدخلتها صحيحة سيبدأ برفع مشروعك. في حالة محاولة الرفع ولم تنبثق معك نافذة التسجيل يمكنك عمل reboot للحاسوب الخاص بك والمحاولة مجددا. اذا بقي المشكل فيمكنك داءما رفع مشروعك بمنفذ الأوامر الذي يأتي مع git ذلك سيسمح لك بادخال معلومات الحساب والتسجيل في دون الحاجة للخروج من منفذ الأوامر
-
الفرق الوحيد بينهما هو أنك في حالة تمرير props الى super سوف تتمكن من الدخول الى this.props داخل ال constructor نفسها class MyComponent extends React.Component { constructor(props) { super(props) console.log(this.props) //يمكنك قراءتها console.log(props) //يمكنك قراءتها } } وفي حالة لم تقم بتمرير props الى super لا يمكنك الدخول الى this.props داخل ال constructor class MyComponent extends React.Component { constructor(props) { super(props) console.log(this.props) //لا يمكنك قراءتها console.log(props) //يمكنك قراءتها } } لكن هذا لن يؤثر على قدرتك للدخول الى this.props خارج ال constructor
- 2 اجابة
-
- 1
-

-
يمكنك حذف الملف باستخدام مكتبة os import os os.remove("example.txt") لتجنب حدوث خطأ ، قد ترغب في التحقق مما إذا كان الملف موجودًا قبل محاولة حذفه import os if os.path.exists("example.txt"): os.remove("example.txt") else: print("الملف غير موجود") ولحذف مجلد فارغ يمكنك استخدام os.rmdir import os os.rmdir("myfolder")
-
يمكنك استخدام for in بهذه الطريقة والاعتماد على طول قائمة الأشخاص بما انه في حالتك لديهما نفس الطول people = ['Ali', 'Ahmad', 'Khalid'] phones = ['098765', '0123456', '08643179'] list_len = len(phones) print(list_len) # 3 people_phone = {people[i]: phones[i] for i in range(len(list_len))} print(people_phone) # {'Ali': '098765', 'Ahmad': '0123456', 'Khalid': '08643179'} print(people_phone['Ali']) # 098765 لكن في حالتك أفضل استخدام هو استخدام ال zip الذي ذكره الأخ عزام في اجابته people_phones = dict(zip(people, phones))
-
في الموقع التوثيق الرسمي ل create-react-app تحديدا في جزء استراد المكونات يتكلمون عن الاستيراد المطلق وكيفية تحديد ذلك هي بانشاء ملف jsconfig.json في مجلد ال root ووضع بعض الاعدادات فيه بهذه الطريقة { "compilerOptions": { "baseUrl": "src" // تحديد الرابط القاعدي للمشروع }, "include": ["src"] } ثم يمكنك اعادة تشغيل المشروع والان لديك قابلية الاستيراد النسبي أي الطريقة التي استخدمتها سابقا أو الاستيراد المطلق بهذه الطريقة import {homeAction} from "redux/actions/homeAction.js" أي مجلد يقع في src يمكنك الدخول له مباشرة
- 1 جواب
-
- 1
-

-
هناك عدة طرق لتغيير ال port والطريقة الأولى هي بتعديل script start في package.json والتعديل قد يختلف من بيئة الى اخرى فبالنسبة ل linux و macOs يمكنك تعديل التعديل بهذه الطريقة "start": "PORT=4000 react-scripts start" وبالنسبة ل windows "start": "set PORT=3006 && react-scripts start" أو يمكنك تثبيت مكتبة cross-env عن طريق npm i --save-dev cross-env أو yarn add -D cross-env ثم استخدامها بهذا الشكل في ملف package.json وهي تساند كل أنظمة التشغيل "start": "cross-env PORT=4000 react-scripts start",
- 1 جواب
-
- 1
-

-
jsx لن يتعرف على المكون بتلك الطريقة لأنه في هذه الحالة أصبح مكون مصطنع وفي المكونات المصطنعة في jsx يجب ان تبدأ تسميتها بحرف كبير لذا فالحل بالنسبة لهذه الحالة هو أن تعين العنصر في متغير ثم بالامكان بعد ذلك استخدامه بهذه الطريقة import React from 'react' export default function Dynamic(props) { const DynamicHead = `h${props.head}`; return ( <div> <DynamicHead></DynamicHead> </div> ) }
- 2 اجابة
-
- 1
-

-
اذا كان لديك ملف index.css في مجلد ال src يمكنك تعيين ال font هناك بهذه الطريقة @font-face { font-family: 'MyFont'; src: local('MyFont'), url(./fonts/myfont.woff) format('woff'); } ثم في App.js قم باستيراد ملف ال css import React from 'react' import './index.css' export default function App() { return ( <div> ...... </div> ) } وبعدها يمكنك استخدامه بالطريقة المعتادة سواء كان في المكون هكذا import React from 'react' export default function ScrollToTop() { return ( <div style={{fontFamily: 'myfont'}}> </div> ) } او في ملفات ال css الأخرى .header { font-family: 'myfont' }
- 1 جواب
-
- 1
-

-
أنت بحاجة الى تحويل ال inputs الى controlled بمعنى أخر يجب عليك في هذه الحالة أن تتحكم في ال inputs يدويا عن طريق ربط قيمة ال state بقيمة ال input import React, { useState } from 'react'; export default function signup() { const [state, setState] = useState({ username: '', email: '', password: '', confirm_password: '', }); const handleChange = (e) => { setState((prev) => ({ ...prev, [e.target.name]: e.target.vale })); }; const handleSubmit = () => { setState({ username: '', email: '', password: '', confirm_password:'' }); }; return ( <div> <input value={state.username} onChange={handleChange} type="text" name="username" /> <input value={state.email} onChange={handleChange} type="email" name="email" /> <input value={state.password} onChange={handleChange} type="password" name="password" /> <input value={state.confirm_password} onChange={handleChange} type="password" name="confirm_password" /> <button onClick={handleSubmit}>signup</button> </div> ); } عندما يشتغل المكون لأول مرة سيكون ال input مثلا هنا <input value={state.username} onChange={handleChange} type="text" name="username" /> يحمل قيمة ال username الأولية المعطاة لل state عندما يتغير ال username في ال state سيتغير أيضا داخل ال input وعند الضغط على زر التسجيل ستشتغل الدالة const handleSubmit = () => { setState({ username: '', email: '', password: '', confirm_password:'' }); }; والتي بدورها ستحدث القيمة داخل ال inputs
- 2 اجابة
-
- 1
-

-
أولا يجب أن تتحقق أنك قمت بتثبيت مكتبة react-devtool فقط في البيئة التطويرية وذلك عن طريق npm i --save-dev redux-devtools-extension أو yarn add -D redux-devtools-extension ثانيا ستقوم بجملة شرطية تتحقق بها من بيئة العمل فاذا كانت بيئة العمل ليست في production mode تقوم باستيراد المكتبة وتقوم بتطبيقها عادي هكذا عندما تجلب المشروع لتحاول التعديل عليه في المستقبل في البيئة التطويرية ستكون ال redux devtools تعمل import { createStore, applyMiddleware } from 'redux'; import thunk from 'redux-thunk'; import { persistReducer } from 'redux-persist'; // import { composeWithDevTools } from 'redux-devtools-extension'; import storage from 'redux-persist/lib/storage'; import rootReducer from './reducers/rootReducer'; const persistConfig = { key: 'root', storage, }; const persistedReducer = persistReducer(persistConfig, rootReducer); const bindMiddleware = (middleware) => { // return composeWithDevTools(applyMiddleware(...middleware)); if (process.env.NODE_ENV !== 'production') { import { composeWithDevTools } from 'redux-devtools-extension'; return composeWithDevTools(applyMiddleware(...middleware)); } return applyMiddleware(...middleware); }; const store = createStore(persistedReducer, bindMiddleware([thunk])); export default store;
- 2 اجابة
-
- 1
-

-
مشروعك يشتغل داخل React.StrictMode ReactDOM.render( <React.StrictMode> <App /> </React.StrictMode>, rootElement ); وهذا سيجعل كل المشروع يشتغل في حالة ال strict mode وفي هذه الحالة ال console تعمل مرتين لأن strict mode في البيئة التطويرية يجعل كل الدوال تشتغل مرتين
- 1 جواب
-
- 1
-