-
المساهمات
847 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Salah Eddin Beriani2
-
لا يمكنك استخدام if-else أو حتى switch داخل jsx لأن jsx يوفر فقط التجميلات اللغوية مما يعني انه فقط يمكنك استخدام التعبيرات وليس التصريحات و في حالتك يمكنك استخدام العامل الثلاثي هكذا return ( <div style="container"> {state == 'news'? <p>data</p>: null } </div> ) واذا لسبب ما أردت استخدام if-else فيمكنك تعيين ذلك الجزء من الشيفرة في دالة خارجية ثم يمكنك استدعاء الدالة داخل jsx renderElement(){ if(state == 'news') return <p>data</p>; return null; } return ( <div style="container"> {renderElement() } </div> )
- 1 جواب
-
- 1
-

-
هناك مكتبة react-helmet يمكنك تثبيتها عن طريق npm أو yarn وهي تمكنك من وضع ال title و meta وأكثر ... import React from 'react'; import {Helmet} from "react-helmet"; export default function Blog() { return ( <> <Helmet> <title>المدونة</title> </Helmet> <div> Lorem ipsum dolor sit amet consectetur adipisicing elit. Nobis quos veniam commodi at. Corporis consequuntur dolor odit natus adipisci enim provident iusto atque consequatur amet minima, velit id cupiditate incidunt. </div> </> ); }
-
كلاهما تكنولوجيا تمكنك من بناء خوادم والفرق بينهما فيما يتعلق بذلك ليس كبير لكن الاختلافات تأتي من حيث اللغة المصدر فمثلا php هي لغة ويوجد مكاتب معمول بها في السيرفر مبنية على php و اشهرها laravel أما nodejs فهو بيئة تشغيل ل javascript على السيرفر يعني أنه يمكنك استخدام javascript في بناء الخوادم. بالنسبة للأفضل فهذا يعتمد من شخص الى أخر وبالنسبة للغة المطلوبة فهذا يعتمد على المكان الذي تعيش فيه لكن حسب الاحصاءات nodejs هو الاكثر تبني . و php أفضل من javascript للمبتدئين حسب الاحصاءات
-
يمكنك استيراد ملف ال css بهذه الطريقة وهكذا أنت استخدمت css module وهذا سيضمن لك تصنيفات خاصة فقط بالمكون الذي قمت باستيراد ملف ال css له import React from 'react'; import styles from '../styles/navbar.css'; export default function Navbar() { return ( <div> <h1 className={styles.brand}>Logo</h1> <ul className={styles.navlist}> <li className={styles.navitem}>link1</li> <li className={styles.navitem}>link2</li> <li className={styles.navitem}>link3</li> <li className={styles.navitem}>link4</li> </ul> </div> ); }
- 1 جواب
-
- 1
-

-
الخطوات التي قمت بها كلها صحيحة عدا تسمية المتغير البيئي ففي مشروع منتج من create-react-app يكون من المفروض عليك أن تبدأ تسمية المتغيرات البيئية ب REACT_APP كالتالي : REACT_APP_devapi=http://localhost:4000/api import axios from 'axios'; const instance = axios.create({ baseURL: process.env.REACT_APP_devapi }); export default instance; وكل مرة تضيف أو تغير متغير بيئي عليك باعادة تشغيل السيرفر
- 2 اجابة
-
- 1
-

-
يمكنك انشاء مرجع له علاقة ب flatlist وذلك لتتمكن من الوصول للخاصية scrollToIndex ثم تقوم بتغيير ال state باستخدام الأزرار و هكذا scrollToIndex ستحصل على القيمة index داخل useeffect function MainScreen() { const [index, setIndex] = useState(0); const refContainer = useRef();// أنشئ مرجع useeffect(()=> {// refContainer.current.scrollToIndex({ animated: true, index }); // تغيير على حسب قيمة ستايت },[index]) return ( <View style={styles.con}> <Button title="Next" onPress={() => setIndex(index +1)} /> <Button title="Previous" onPress={() => setIndex(index -1)} /> <FlatList ref={refContainer} //مرجع data={data} keyExtractor={(item) => item.id.toString()} style={{ flex: 1, marginVertical: phoneHeight * 0.15, }} renderItem={ ({item}) => <ScrollerCakes image={item.image} title={item.title} /> } pagingEnabled horizontal showsHorizontalScrollIndicator={false} initialScrollIndex={index} /> </View> ); }
-
يوجد طريقتين لتحقيق ذلك الأولى هي في الحالة العامة حيث يمكنك تعيين proxy في ملف package.json بهذه الطريقة "proxy":"http://localhost:4000/api/" بعدها يمكنك الاتصال بال api عبر تعيين فقط الجزء الذي يأتي بعد /api import React, { useState, useEffect } from 'react'; export default function Logo() { const [data, setData] = useState(); useEffect(() => { fetch('/posts').then((res) => { setData(res.data); }); }, []); return ( <div> {data && data.map((d) => ( <div> <img src={data.image} alt="image" /> <h1>{data.tilte}</h1> <p>{data.body}</p> </div> ))} </div> ); } وهناك الطريقة الثانية وهي خاصة بالاعدادات فمثلا في axios يمكنك أن تعين الاعدادت ومن ضمن الاعدادات المتوفرة هناك الرابط القاعدي axiosConfig.js import axios from 'axios'; const instance = axios.create({ baseURL: 'http://localhost:4000/api/' }); export default instance; يمكنك استيراد axios من الملف الذي في الاعلى وسيكون متوفر لديه رابط قاعدي ويمكنك استخدام فقط الجزء الذي يأتي بعد /api في اتصالاتك بالسيرفر import React, { useState, useEffect } from 'react'; import axios from './axiosConfig'; export default function Logo() { const [data, setData] = useState(); useEffect(() => { axio.get('/posts').then((res) => { setData(res.data); }); }, []); return ( <div> {data && data.map((d) => ( <div> <img src={data.image} alt="image" /> <h1>{data.tilte}</h1> <p>{data.body}</p> </div> ))} </div> ); }
- 1 جواب
-
- 1
-

-
هناك فرق بسيط حول كيفية عرض الصور عند استخدام create-react-app فهذه الطريقة ممكنة في html <img src="../images/logo.png" alt="logo" /> لكن في react يجب أن تجلب الصورة الى المكون أولا ثم يمكنك استعمالها بهذه الطريقة import React from 'react'; import logo from '../images/logo.png' export default function Logo() { return ( <div> <img src={logo} alt="logo" /> </div> ); }
- 2 اجابة
-
- 1
-

-
يمكنك استخدام flatlist وتفعيل pagination horizontal بهذه الطريقة بعدها يجب ان تبحث عن طريقة للتمرير عن طريق الضغط على أسهم اليمين والشمال function Carousel() { return ( <FlatList data={slideList} //البياتات style={{ flex: 1 }} renderItem={({ item }) => { return <Slide data={item} />; //المكون الذي يعرض البيانات }} pagingEnabled //تفعيل خاصية التمرير horizontal // خاصية التمرير الأفقي showsHorizontalScrollIndicator={false} // محدد التمرير /> ); }
-
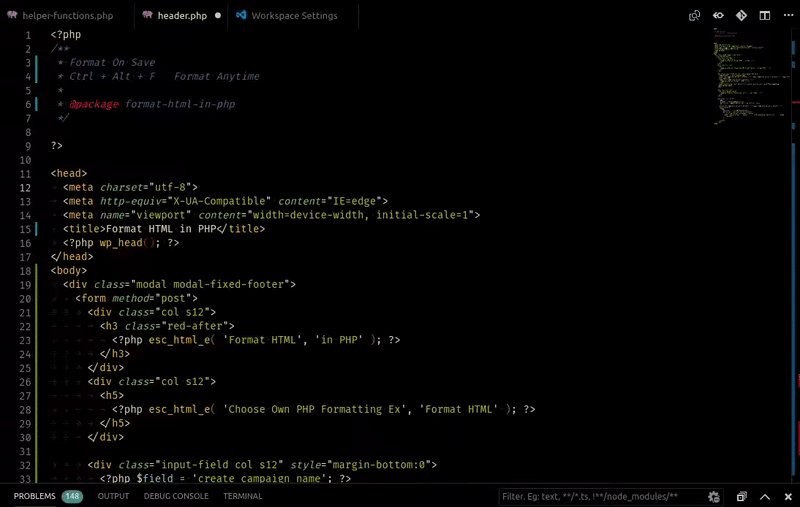
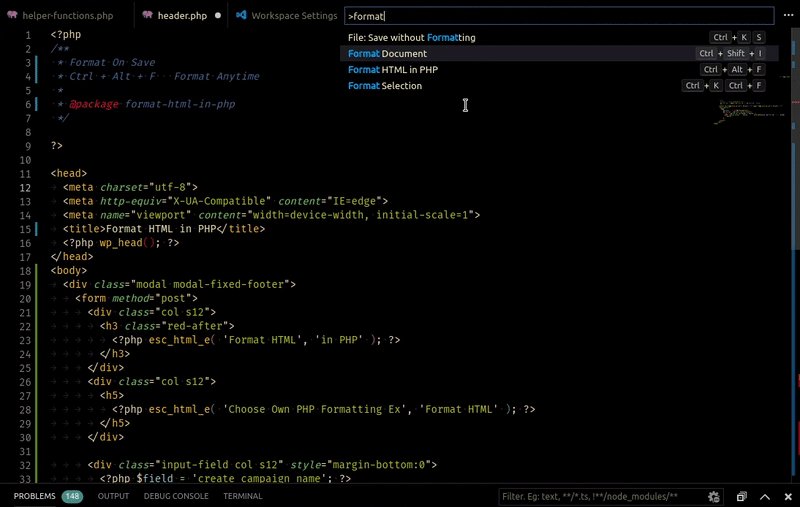
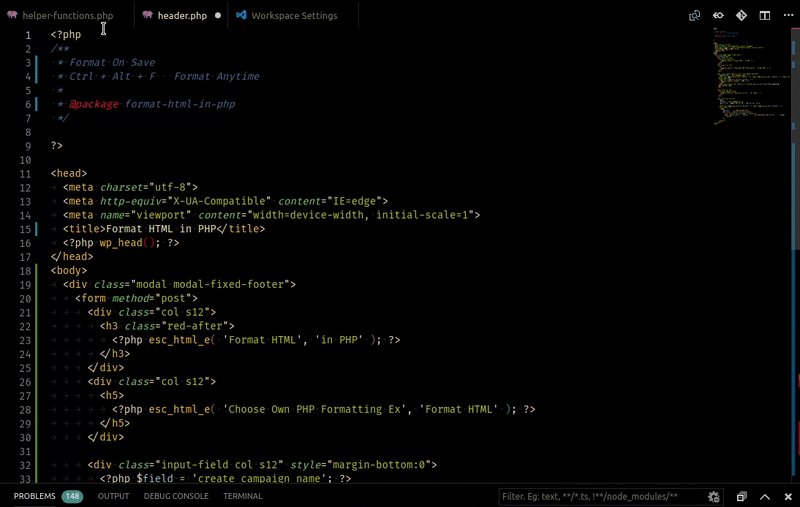
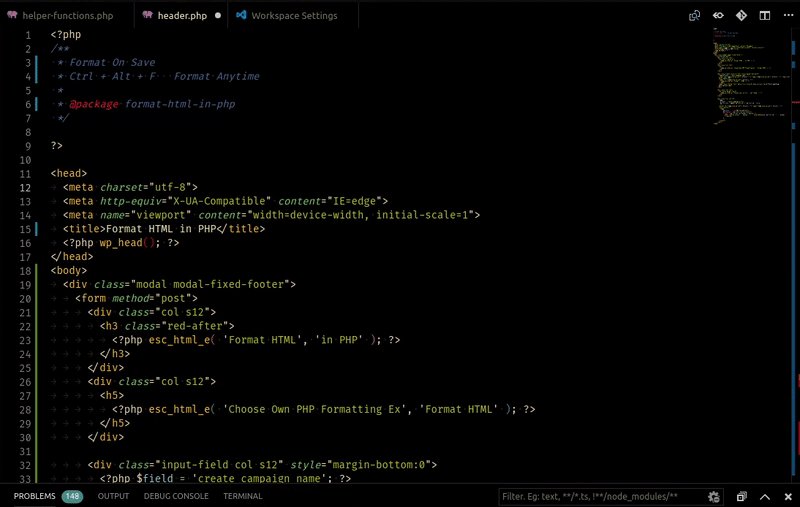
يمكنك استعمال محرر النصوص vscode ثم قم بتثبيت الملحق Format HTML in PHP لتنسيق شيفرة html داخل php الميزات المدعومة: يستخدم تكوينات VSCODE لتنسيق HTML يستخدم تنسيق VSCODE عند حفظ الإعداد
-
قم باستبدال for ...of جملة واحدة ب promise.all واستخدم map لتعمل حلقة حول orders وترجع قائمة ل promise.all وهي ستتكفل بالباقي exports.placeOrders = async (socket, orders) => { Promise.all( orders.map(async (order) => { console.log('Order ID: ' + order.id); socket.emit('requestOrderDetails', order.id); await socket.on('getDetails', async (response) => { console.log('order details:' + response); // await .. // await .. }); }) ); console.log('Process Finished'); };
-
إذا لم يتم ذكر نوع المستند، فسوف يذهب المتصفح إلى وضع Quirks. يعتمد وضع Quirks على إصدار مستعرض الويب، إذا كان الإصدار الأقدم، فلن يدعم هذا علامات HTML5 (مثال: header tag, footer tag, section tag,...) للتأكد من أن صفحتك تستخدم وضع المعايير الكاملة نضع <!DOCTYPE html> في أول الصفحة.
- 4 اجابة
-
- 2
-

-
تحتاج لعمل git pull يبدو أنه لديك تحديث في المستودع وليس متوفر عندك locally و git pull ستجلب التحديث بعدها يمكنك اجراء الاوامر المعتادة
- 4 اجابة
-
- 1
-

-
هذه هي الطريقة التي يمكننا بها تنفيذ ما يعادل componentDidMount باستخدام الخطاف useEffect: useEffect(() => { // mount }); لتنفيذ ما يكافئ componentDidUpdate باستخدام الخطاف useEffect ، يجب علينا القيام بذلك: useEffect(() => { // mount and update }, [dependency]); تقريبًا نفس الشيء السابق ، لكن هذه المرة نقوم بتمرير مجموعة التبعيات الخاصة بنا كمعامل ثاني ، وداخل تلك المصفوفة ، يجب أن نمرر التبعية التي نريد مشاهدتها فاذا تغيرت تقوم useeffect بعمل تحديث للمكون للقيام بالتنظيف بعد إلغاء تحميل المكون ، لدينا طريقة بسيطة لإجراء ما يعادل componentWillUnmount باستخدام الخطاف useEffect. الشيء الوحيد الذي يتعين علينا القيام به هو إعادة callback في الخطاف useEffect ، مثل هذا: useEffect(() => { window.addEventListener("mousemove", () => {}); return () => { window.removeEventListener("mousemove", () => {}) } }, []);
- 3 اجابة
-
- 1
-

-
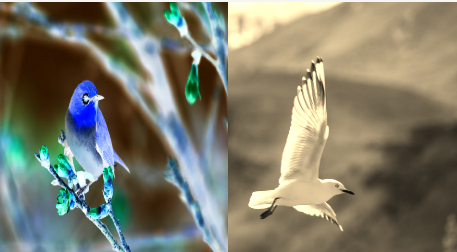
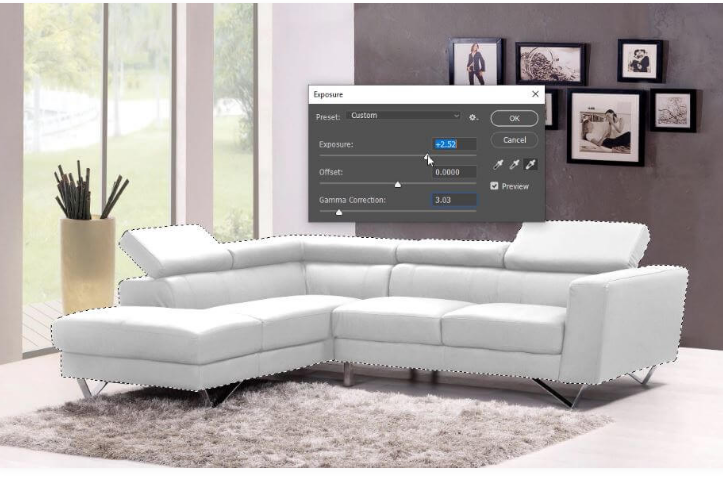
يمكنك استخدام filter لتغيير الوان الصورة ككل فمثلا لا حظ الصورتين في الاسفل .image-1 { filter: invert(100%); -webkit-filter: invert(100%); } .image-2 { filter: sepia(100%); -webkit-filter: sepia(100%); } باستخدام الفلاتر يتغير لون الصورة ليصبح بالشكل التالي أما اذا كنت تريد تغيير جزء معين من الصورة فيمكنك ادخال الصورة الى photoshop ثم تقوم بتقطيع الجزء الذي تريد تلوينه الى layer لوحده ثم تقوم بتلوينه باللون المراد و تحفظ الصورة ككل ك svg ثم ب css تقوم بتغيير ال blend mode .image svg { mix-blend-mode: multiply; } لتتحصل على الاتي
-
اخي الكود الذي وفرته يحتوي على مشاكل كثيرة أولا مما رأيت أنك تحتاج قيمة ال state number لتكون رقم وأعطيته قيمة أولية 1 لكن TextInput أعتقد أنه يخزن القيمة على شكل string وفي ال reducer أنت حولت القيمة action.number الى number يعني في حالتك لتجلب القيمة الحالية لل state يجب ان تقوم بتغيير setNumber لتعمل هكذا const [number, setNumber] = useState("1"); <TextInput value={number} onChangeText={(text) => setNumber(prev => prev + text)} /> setNumber تعمل asynchronous وباعطاءك لل setNumber ال callback أنت تضمن الحصول على القيمة الحالية لل state
-
أنت تستخدم نسخة قديمة من المكتبة قم بتحديث الى النسخة الاخيرة import React from "react"; import { BrowserRouter as Router, Switch, Route, Link } from "react-router-dom"; export default function App() { return ( <Router> <Switch> <Route name="home" exact path="/"> <Home /> </Route> <Route name="persons" path="/persons"> <Persons /> </Route> <Route > <NotFound /> </Route> </Switch> </Router> ); } او يمكنك كتابة الكود بهذه الطريقة فهي أقرب لما اعتدت عليه فقط هنا ال handler تغير وأصبح اسمه component import React from "react"; import { BrowserRouter as Router, Switch, Route, Link } from "react-router-dom"; export default function App() { return ( <Router> <Switch> <Route name="home" exact path="/" component={Home}> <Route name="persons" path="/persons" component={Persons}> <Route component={NotFound}> </Switch> </Router> ); }
- 2 اجابة
-
- 1
-

-
استبدل هذا السطر $user->password = request('pass'); بهذا $user->password = bcrypt(request('pass')); bcrypt تستخدم للهذا الغرض
- 3 اجابة
-
- 1
-

-
مطور واجهات المستخدم أولا يجب أن يكون لديه علم كافي في ما يخص html css javascript لأنهم أساس تطوير الواجهات ثم يمكنك الانتقال الى تكنولوجيا أكثر تعقيدا مثل react /vue/angular وهم مبنيين باستخدام javascript بعدها يجب أن تتمرن على كيفية جلب البيانات من backend وهنا تنتهي مهمتك اذا كنت تريد أن تتخصص في تطوير واجهات المستخدم فقط
-
لديك مشكلتين أساسيتين في الكود الذي وفرته الاولى هي خطأ في التعديل والثانية هي أنك تحدد ال cake يدويا بالنسبة لمشكلتك الاولى فالحل بسيط case SELL_ONE_CAKE: const newCakes = [ ...state.cakes ]; نسخ القائمة newCakes[0].qty -= 1; تعديل على القائمة return { ...state, cakes: newCakes }; لصق القائمة أما لمشكلة التعديل اليدوي فيكنك توفير ال id مثلا عندما تقوم بعمل dispatch ثم تقوم باستخدام filter لتحصل على ال index للقيام بعملية التعديل case SELL_ONE_CAKE: let newCakes = state.cakes.filter((cake,i)=> { if (cake.id === action.payload.id) { index = i; //index is global var } return cake.id !== action.payload.id }) let modifiedCake = {...state.cake[index],qty:state.cake[index].qty - 1} newCakes.splice(index, 0, modifiedCake); return { ...state, cakes: newCakes };
- 2 اجابة
-
- 1
-

-
التوثيق ال رسمي للمكتبة يشرح الموضوع بالتفاصيل هنا في صفحة المكون يمكنك الاستعانة ب useLocation وانشاء دالة تسمح لك بالحصول على ال queries بهذه الطريقة import React from "react"; import {useLocation} from "react-router-dom"; function useQuery() { return new URLSearchParams(useLocation().search); } function Account() { let query = useQuery(); let id = query.get('id'); return ( <div> <div> <h2>Accounts page</h2> <h3>id : {id}</h3> </div> </div> ); }
-
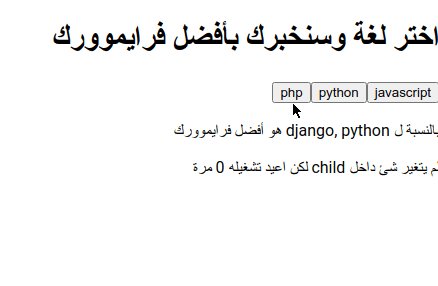
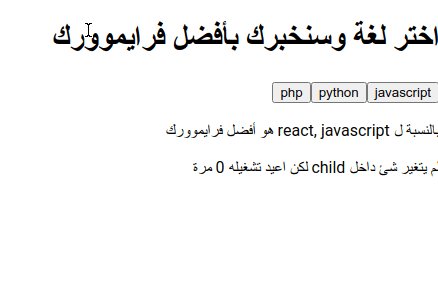
يمكنك استخدام react.memo في child لحل هذه المشكلة react.memo ستحرص أن المكون لن يعاد تشغيله ان لم يتغير فيه شئ import React, { useRef } from 'react'; function Child() { const renderCount = useRef(0); return ( <div> <p> لم يتغير شئ داخل child لكن اعيد تشغيله <span>{renderCount.current++} مرة</span> </p> </div> ); } export default React.memo(Child);
-
هناك العديد من مكتبات ال gui في python أشهرها tkinter فم بتثبيت المكتبة بالطريقة المعتادة ثم يمكنك تجريبها >>> import tkinter as tk >>> window = tk.Tk() عند تشغيل الكود في الاعلى ستنبثق نافذة بهذا الشكل مدونة real python تقدم شرح مفصل حول المكتبة واستعمالاتها
- 4 اجابة
-
- 1
-

-
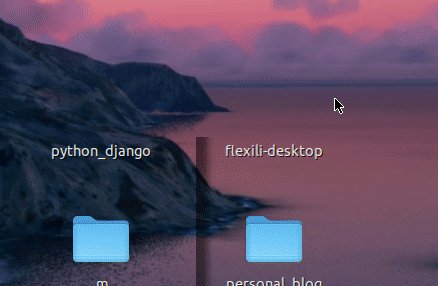
يمكنك انشاء ملف لتضع فيه ال routes لوحدهم بهذه الطريقة //?pages import Index from './pages/index'; import Questions from './pages/footer/questions'; // ...... const routes = [ { path: '/', component: Index, exact: true, }, { path: '/questions', component: Questions, exact: true, }, // ....... ]; export default routes; ثم تقوم باستيراد المعلومات في المكون الرئيسي والدوران حول قائمة المعلومات لانشاء routes وبهذه الطريقة يخف الضغط على المكون الرئيسي ويصبح لديك مكان مركزي لتعديل معلومات ال routes import React from 'react'; import { Switch, Route } from 'react-router-dom'; import nprogress from 'nprogress'; import Navbar from './components/layout/Navbar'; import TopNavbar from './components/layout/TopNavbar'; // import BooksFilter from './components/books/BooksFilter'; import Footer from './components/layout/Footer'; //?util import Up from './util/Up'; import SocialButtons from './util/SocialButtons'; import ScrollToTop from './util/ScrollToTop'; import theme from './util/theme'; import routes from './util/routes'; function App(props) { React.useEffect(() => { nprogress.done(); return () => { nprogress.start(); }; }, []); return ( <> <TopNavbar></TopNavbar> {/* <BooksFilter></BooksFilter> */} <SocialButtons></SocialButtons> <ScrollToTop></ScrollToTop> <Navbar></Navbar> <Switch> {routes.map((route, i) => ( <Route key={i} {...route} /> ))} </Switch> <Up></Up> <Footer></Footer> </> ); } export default App;
- 2 اجابة
-
- 1
-