-
المساهمات
847 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Salah Eddin Beriani2
-
PWAs هي تطبيقات ويب تم تطويرها باستخدام عدد من التقنيات المحددة والأنماط القياسية للسماح لهم بالاستفادة من ميزات الويب والتطبيقات الأصلية. على سبيل المثال ، تطبيقات الويب أكثر قابلية للاكتشاف من التطبيقات المحلية ؛ من الأسهل والأسرع زيارة موقع الويب بدلاً من تثبيت تطبيق ، ويمكنك أيضًا مشاركة تطبيقات الويب عن طريق إرسال رابط. من ناحية أخرى ، يتم دمج التطبيقات الأصلية بشكل أفضل مع نظام التشغيل وبالتالي توفر تجربة أكثر سلاسة للمستخدمين. يمكنك تثبيت تطبيق محلي بحيث يعمل دون اتصال بالإنترنت ، ويحب المستخدمون النقر على أيقوناتهم للوصول بسهولة إلى تطبيقاتهم المفضلة ، بدلاً من الانتقال إليها باستخدام متصفح. تمنحنا PWAs القدرة على إنشاء تطبيقات الويب التي يمكن أن تتمتع بنفس هذه المزايا. إنه ليس مفهومًا جديدًا تمامًا فقد تمت إعادة النظر في مثل هذه الأفكار عدة مرات على منصة الويب باستخدام مناهج مختلفة في الماضي. يتيح لنا التحسين التدريجي والتصميم سريع الاستجابة بالفعل إنشاء مواقع ويب صديقة للجوال. ومع ذلك ، توفر PWAs كل هذا وأكثر دون فقدان أي من الميزات الحالية التي تجعل الويب رائعًا.
-
يقوم TF2 بتشغيل Eager Execution افتراضيًا ، إذا كنت ترغب في تشغيل الرسوم البيانية الثابتة فالطريقة الأكثر ملاءمة هي استخدام tf.function () بينما لا يزال من الممكن الوصول إلى الجلسة عبر tf.compat.v1.Session () في TF2 ، لا أشجع على استخدامها. قد يكون من المفيد إظهار هذا الاختلاف برمجيا # tf1 import tensorflow as tf msg = tf.constant('Hello, TensorFlow!') sess = tf.Session() print(sess.run(msg)) #tf2 import tensorflow as tf msg = tf.constant('Hello, TensorFlow!') tf.print(msg)
-
نعم يمكنك إضافة طرق الدفع الشائعة وهي الدفع عبر بايبال أو البطاقات الائتمانية visa mastercard يمكنك اظافة واحدة منهما أو كلاهما ولإضافة بايبال يمكنك فتح حساب ثم اتباع خطوات الدمج المرفقة في الرابط paypal developer يمكنك استخدام stripe أيضا للدفع عبر البطاقات الائتمانية وللبدء في الاستعمال يمكنك فتح حساب تجريبي لديهم ووتجريب الدمج والدفع وكل هذا في حساب تجريبي ببطاقات وهمية توفر أرقامها من stripe
- 2 اجابة
-
- 1
-

-
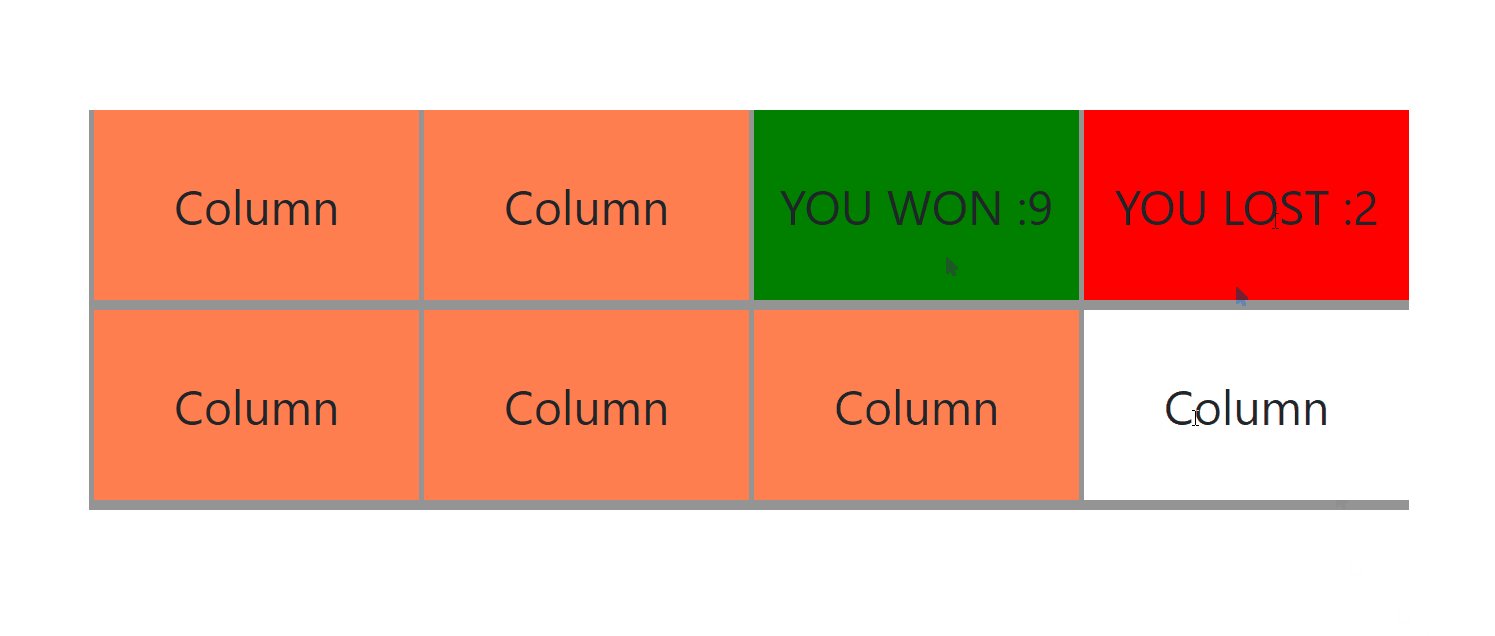
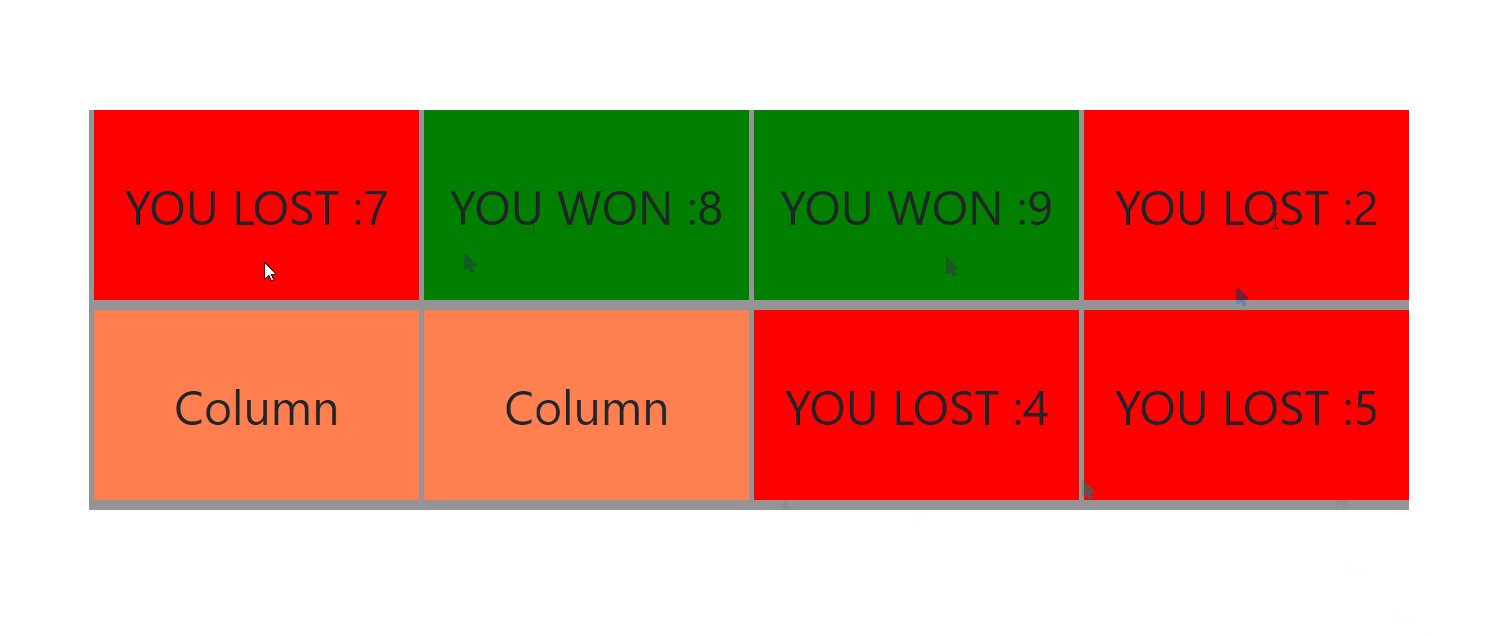
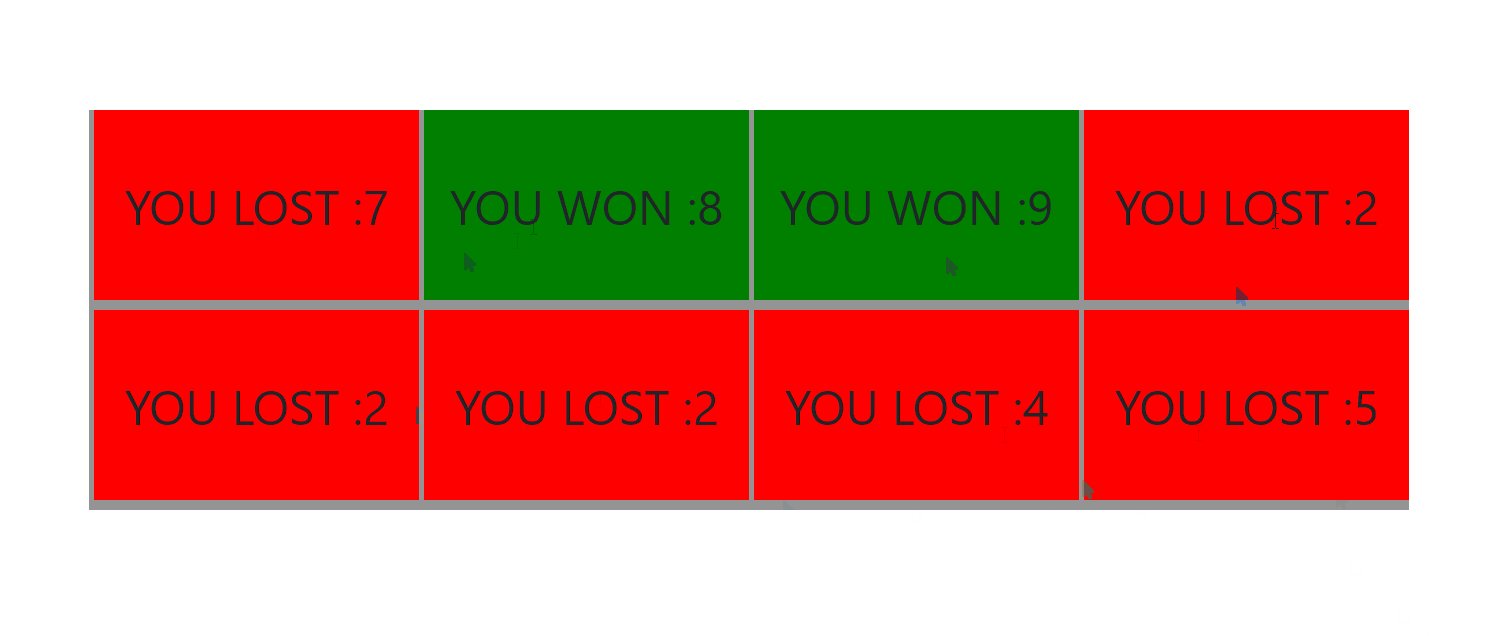
أنت لا تقارن نسبيا للرقم الذي يتم انتاجه في كل مرة على العموم لقد قمت بتحديث لعبتك قليلا لتصبح تعمل بالشكل التالي <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous" /> <style> .container { background-color: rgb(148, 148, 148); margin-top: 10%; } .col { display: flex; justify-content: center; align-items: center; font-size: 48px; background-color: coral; border-bottom: 10px solid rgb(148, 148, 148); border-left: 5px solid rgb(148, 148, 148); height: 200px; } .col:hover { background-color: white; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col">Column</div> <div class="col">Column</div> <div class="col">Column</div> <div class="col">Column</div> </div> <div class="row"> <div class="col">Column</div> <div class="col">Column</div> <div class="col">Column</div> <div class="col">Column</div> </div> </div> <!--ranking the line code very Important here ... this ranking Important--> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous" ></script> <script> document.addEventListener('click', function (e) { const num = Math.round(Math.random() * 10); console.log(e); console.log(num); if (num >= 8) { e.target.style.backgroundColor = 'green'; e.target.textContent = 'YOU WON :' + num; } else { e.target.style.backgroundColor = 'red'; e.target.textContent = 'YOU LOST :' + num; } }); </script> </body> </html>
-
نعم كتابة هذه الشيفرة app.use((req, res, next) => { req.newKey = setProperty(); next(); }); سوف يظهر لك خط أحمر تحت newKey يحدد أن هناك خطأ ما وهو ببساطة لأن الخاصية newKey غير موجودة في Express Request interface type ويمكنك اصلاح ذلك باظافتها. أول شيء يتعين علينا القيام به هو إنشاء ملف إعلان جديد types> express> index.d.ts في جذر مشروعنا. بعد ذلك ، نحتاج إلى إجراء بعض التغييرات القليلة في ملف tsconfig.json الخاص بالمشروع. لنقم بتحديث قيمة typeRoots إلى ما يلي: ... "typeRoots": [ "@types", "./node_modules/@types", ] ... بشكل افتراضي ، يبحث المحول البرمجي Typescript عن تعريفات الأنواع في مجلد node_modules / @ types. يوجه الكود أعلاه المترجم للبحث عن تعريفات النوع في هذا المجلد بالإضافة إلى مجلدtypes المخصص في جذر مشروعنا. حان الوقت الآن لإضافة خاصية newKey المخصصة الخاصة بنا إلى نوع واجهة طلب Express عن طريق تعديل ملف index.d.ts الذي أنشأناه سابقًا: declare global{ namespace Express { interface Request { newKey: NewKey } } }
-
لقد نسيت الشيفرة التي تعمل في المنتصف عند المصادقة passport.serializeUser(function(user, done) { done(null, user); }); passport.deserializeUser(function(user, done) { done(null, user); }); يستخدم Passport وظيفة serializeUser للاحتفاظ ببيانات المستخدم (بعد المصادقة الناجحة) في session. يتم استخدام وظيفة deserializeUser لاسترداد بيانات المستخدم من session. تتحقق كلتا الدالتين serializeUser و deserializeUser من الوسيطة الأولى التي تم تمريرها إليهما ، وإذا كانت من نوع دالة ، فإن serializeUser و deserializeUser لن تفعلا أي شئ ولكن يتم وضع الدالة في كومة من الوظائف والتي سيتم استدعاؤها بعد ذلك . عندما يتم تمرير الوسيطات الأولى ليست من النوع وظيفة يحتاج Passport إلى الإعداد التالي لحفظ بيانات المستخدم بعد المصادقة في session: app.use(express.session({ secret: 'secretKeyHere' })); app.use(passport.initialize()); app.use(passport.session()); لذا فكل الشيفرات مترابطة مع بعضها غياب احدها سيؤدي لفشل كامل
-
الخطأ واضح ضمن الرسالة وهو يدل علة غياب سكريبت ال start وببساطة هذا الخطأ قد يتم انتاجه لأسباب عدة من ضمنها أولها هو غياب السكريبت داخل package.json "scripts": { "start": "node app.js" } الثاني قد يكون لقدم نسخة npm المستعملة على النظام ملاحظة عند انشاء package.json ب npm init scripts لا تتم لظافتها تلقلئيا سيتحتم عليك اظافتها يدويا
-
هذه الشيفرة يمكنها العمل بدون مشاكل لكن في حالة ما كنت تستخدم نسخة express 2 وهي قديمة لذا تحقق أي نسخة من express انت تستخدم بالنسبة ل النسخة 4 يمكنك استخدام var express = require('express'); var cookieParser = require('cookie-parser'); var app = express(); app.use(cookieParser()); app.use(express.static(__dirname + '/public')); app.get('/', function (req, res) { // Cookies that have not been signed console.log('Cookies: ', req.cookies); // Cookies that have been signed console.log('Signed Cookies: ', req.signedCookies); }); app.listen(8080);
-
لا يوجد سبب حقيقي لإنشاء خادم http الخاص بك باستخدام وحدة http. سوف يقوم Express بعمل ذلك نيابةً عنك من خلال app.listen اذا اطلعت على شيفرة المصدر الخاصة ب express في github وتحديدا الطريقة listen سترى أن express يهيأ http لك app.listen = function listen() { var server = http.createServer(this); return server.listen.apply(server, arguments); }; إذا كنت تقوم بإنشاء خادم https ، فستحتاج إلى استخدام وحدة https وتمرير بيانات اعتماد الأمان إلى https.createServer من أجل إنشاء خادم تم تكوينه بشكل صحيح. لا يمتلك Express القدرة على إنشاء خادم https مهيأ بشكل صحيح لك تلقائيًا. أيضا عند استخدام socket io كما ذكر الاخوة في التعليقات السابقة هنا يمكن استخدام http server وذلك حتى تتمكن من لصق socket الى السرفر لـن express لا يقوم بذلك ختاما يجب استخدام http فقط في حالة اذا كنت تريد ربط شئ بذلك الخادم أو تعديل معاييره
-
اذا كانت لديك شهادة ssl يمكنك استخدام express بدون تعديلات const express = require('express') const app = express() const port = 3000 app.get('/', (req, res) => res.send('Hello World!')) app.listen(port, () => console.log(`Example app listening on port ${port}!`)) ستكون الاعدادات الاولية الخاصة ب nginx كالتالي server { listen 80; server_name localhost; location / { proxy_pass http://localhost:3000; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; } } كما ترى سيستمع خادم الويب إلى http: // localhost port 80. يخبر الموقع / الكتلة NGINX ما يجب فعله مع أي طلب وارد نستخدم proxy_pass للإشارة إلى تطبيق Node.js الخاص بنا والذي يعمل على http: // localhost: 3000 في حالتنا. في هذه المرحلة يجب عليك حفظ الملف وكتابة ما يلي لإعادة تشغيل NGINX sudo service nginx restart الأن يمكنك اظافة تعديلات ل nginx لتفعيل ssl server { listen 80; listen 443 ssl; //https port server_name localhost; ssl_certificate /etc/nginx/ssl/server.crt;//الشهادة ssl_certificate_key /etc/nginx/ssl/server.key; // مفتاح الشهادة location / { proxy_pass http://localhost:3000; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; } } يمكنك الأن حفظ الملف واعادة تشغيل nginx مجددا الآن إذا قمت بالوصول إلى https: // localhost ، فسيكون اتصالك آمنًا. يفترض التكوين أعلاه أن الشهادة والمفتاح الخاص موجودان في /etc/nginx/ssl/server.crt و /etc/nginx/ssl/server.key على التوالي ، ولكن يمكنك تغيير هذه المواقع إذا كنت ترغب في ذلك.
-
يمكنك استخراج ال timestamp من ال id عن طريق ObjectId ملحوقة ب getTimestamp ObjectId("507c7f79bcf86cd7994f6c0e").getTimestamp() وستحصل على ISODate("2012-10-15T21:26:17Z") لكن اذا أردت الفلترة باستخدام وقت معين فستحتاج لألية تحويل //وظيفة تأخذ وقت معين وتحول الى معرف const objectIdFromDate = function (date) { return Math.floor(date.getTime() / 1000).toString(16) + "0000000000000000"; }; // وظيفة تأخذ معرف وتحول الى وقت const dateFromObjectId = function (objectId) { return new Date(parseInt(objectId.substring(0, 8), 16) * 1000); }; بافتراض انك تريد الان ان تحصل المستندات المنشئة بعد 10/23/2015 const dateString = "10/23/2015"; const dateObject = new Date(dateString); const id = objectIdFromDate(dateObject) db.comments.find({_id: {$gt: ObjectId(id)}})
-
تجد الشيفرة التالية أكبر مستند في مجموعة. var max = 0, id = null; // الدوران حول المجموعة والتخقق من أحجام المستندات والمقارنة db.store.find().forEach(doc => { var size = Object.bsonsize(doc); if(size > max) { max = size; id = doc._id; } }); console.log(""+id+", "+max); تجد الشيفرة التالية أكبر مستند عبر جميع المجموعات في قاعدة بيانات MongoDB. يقوم بطباعة اسم المجموعة ومعرف المستند وحجمه بالبايت كإخراج. بالنسبة لقواعد البيانات الكبيرة ، قد يستغرق ذلك دقائق أو حتى ساعات. var max = 0, id = null, c = null ; // الدوران لايجاد المجموعة db.getCollectionNames().forEach(function(cName) { //الدوران لايجاد المستندات في مجموعة db[cName].find().forEach(doc => { var size = Object.bsonsize(doc); if(size > max) { max = size; id = doc._id; c = cName } }); }); console.log(c+", "+id+", "+max); إذا كنت تستخدم MongoDB 4.4 أو إصدارًا أحدث ، فيمكنك ببساطة استخدام عامل التجميع الجديد $ bsonSize للعثور على حجم المستند. سيؤدي إلى تسريع كبير في العملية.
-
باستخدام javascript فقط يمكنك <body> <audio id="audio" src="Music/song.wav"></audio> <img id="img" src="assets/a.png" > <script> document.getElementById("img").addEventListener("click", function(){ document.getElementById("audio").play(); }); <script> </body> يمكنك أيضا عمل pause للصوت فرضا اذا كان مقطع طويل كأغنية مثلا <body> <audio id="audio" src="Music/song.wav"></audio> <img id="img" src="assets/a.png" > <script> document.getElementById("img").addEventListener("click", function(){ const audio = document.getElementById("audio") if (audio.duration > 0 && !audio.paused) {//يمكن التحقق ما ان كان المقطع يشتغل audio.pause()// اذا كان يستغل فعند الضغط على الصورة المقطع يتوقف }else{ audio.play() // اذا لم يكن يشتغل فعند الضغط على الصورة سيعمل } }); <script> </body>
-
الموقع يستخدم قالب svg وهو مصمم خصيصا وهو يتحرك عن طريق css فقط لكن هناك موقع يستخدم لأنشاء هذا النوع من الخلفيات عن طريق برنامج في المتصفح دون برمجة وفي الموقع لديهم خلفيات خرافية svgator او يمكنك رسم ما تريد في figma واستخراجه على شكل svg ثم بامكانه تحريكه ب css وللعلم الأمر سهل جدا وجد ممتع ويتواجد الاف المصادر حول الموضوع
- 3 اجابة
-
- 1
-

-
اذا تحققت من أن الخط موجود في مشروعك فيبقى عليك ان تتحقق من نسخة expo لأنه في النسخ الحديثة Font لم يعد يستورد من expo بدلا من ذلك أخرجوه لمكتبة خاصة به لذا أنصح بتثبت expo-font عن طريق expo وليس npm ثم استيراد Font من هناك expo install expo-font import * as Font from 'expo-font'; اذا نجح الأمر فسيتحتم عليك فعل نفس الأمر ل Permissions و AppLoading بعد تثبيت مكتباتهما import * as Permissions from 'expo-permissions'; import AppLoading from 'expo-app-loading';
-
اذا كان يعمل معك المشروع سابقا فلأن كل المكتبات التي كانت تستخدم في المشروع لا تستخدم hooks وهذا يعني أنك قد قمت باستخدامها أنت أو قمت مؤخرا بتثبيت مكتبة تستخدم hooks ولحل المشكلة ببساطة تحقق من نسخة react في المشروع واذا وجدتها تحت 16.8.0 هذا يعني أنها لا تدعم hooks يمكنك تثبيت أي نسخة من 16.8.0 فما فوق لحل المشكلة
-
الخطأ يحدث عند تثبيت نسخة react-navigation-screens حديثة وليست متوافقة من نسخة react-navigation الحالية التي لديك ولديك حلين اما أن تحدث نسخة react-navigation الى النسخة الأخيرة أو أن تبحث عن نسخة react-navigation-screens المتوافقة مع النسخة الحالية وتثبتها عبر npm npm i react-native-screens والحل الأفضل اذا كنت تستخدم expo لكي لا تتكبد عناء البحث عن النسخة هو استخدام expo في التثبيت expo install react-native-screens هو يفحص المشروع ويثبت النسخ المتوافقة
-
هذه المشكلة تظهر عندما تستخدم react-native sdk ليس متوافق مع نسخة expo المثبتة في مشروعك وهذا يعني أنه قد قمت بتحديث لنسخة expo أو تنزيل للنسخة وفي كلتا الحالتين سيظهر معك الخطأ و نسخة react-native هي نسبية لنسخة expo لا يمكنك التلاعب بالنسخ بحرية عندما يتعلق الأمر ب expo لأنه في أي تحديث يقوم به مطوري react-native بعده مطوري expo يصنعون sdk خاص بذلك التحديث وهنا يمكن الاطلاع على كل النسخ وعادة يكونان متوافقان في رقم النسخة مثلا { "react-native": "https://github.com/expo/react-native/archive/sdk-31.0.0.tar.gz", "expo": "^31.0.0", "react": "16.5.0" } { "react-native": "https://github.com/expo/react-native/archive/sdk-30.0.0.tar.gz", "expo": "^30.0.0", "react": "16.3.1" }
-
في الحقيقة الأحسن ان لا تطبق هذا من السيرفر وفقط تقف عند منطق التحميل فقط ال progress يفضل تطبيقه من الواجهة لأنه هناك أشياء مساعدة وأيضا ليس مكلف وسريع في axios مثلا مجهز ب onUploadProgress وهي ملائمة جدا لهكذا خاصية const [selectedFiles, setSelectedFiles] = useState([]) const [progress, setProgress] = useState() const submitHandler = e => { e.preventDefault() let formData = new FormData() formData.append("file", selectedFiles[0]) axiosInstance.post("/upload_file", formData, { headers: { "Content-Type": "multipart/form-data", }, onUploadProgress: data => { //progress تحديث ال setProgress(Math.round((100 * data.loaded) / data.total)) }, }) }
-
# انشاء حاوية من صورة مونغو docker pull mongo docker run --name YOURCONTAINERNAME --restart=always -d -p 27017:27017 mongo mongod --auth # تشغيل الحاوية sudo docker exec -i -t YOURCONTAINERNAME bash # الاتصال ب مونغو محليا mongo # انشاء مستخدم ادمن use admin db.createUser({user:"foouser",pwd:"foopwd",roles:[{role:"root",db:"admin"}]}) # خروج من مونغو exit # الخروج من الحاوية exit # يمكنك الاتصال الان ب المستخدم ادمن mongo -u "foouser" -p "foopwd" YOURHOSTIP --authenticationDatabase "admin"
-
بالنظر للشيفرة والخطأ لا يمكن تحديد الخطأ بالشكل الدقيق لكن يمكن أن أشير لتعديلات ممكن أن تكون السبب يجب أن يكون هناك env variable PORT في heroku المجلد public/upload لا يوجد في المشروع تأكد من أسماء المتغيرات env تأكد جيدا من رابط ال database في ال router أنت تستخدم async await بدون try catch try{ infractionList = await infractionModel.find().populate("Catg"); res.send(infractionList) }carch(err){ res.status(400).json(err) }
- 2 اجابة
-
- 1
-

-
staging هو ببساطة تحضير لل commit . يتيح لك Git ، بفهرسه ، ال commit بأجزاء معينة فقط من التغييرات التي أجريتها منذ آخر commit. لنفترض أنك تعمل على ميزتين - إحداهما منتهية ، والأخرى لا تزال بحاجة إلى إنجاز بعض الأعمال. كنت ترغب في عمل commit ولكنك لا ترغب في commit بأجزاء الميزة الثانية ، والتي لم يتم تنفيذها بعد. أنت تنظم الأجزاء التي تعرف أنها تنتمي إلى الميزة الأولى ،و تعمل commit . الآن commit الخاص بك هو مشروعك مع تنفيذ الميزة الأولى ، بينما لا تزال الميزة الثانية قيد التنفيذ في دليل العمل الخاص بك. و commit تستخدم لحفظ التغييرات في المستودع المحلي.والملفات التي ليست في staging area لا يمكن عمل commit لها
- 2 اجابة
-
- 1
-

-
بافتراض أن لديك form بهذا الشكل <form id="my-form"> <input type="email" name="email" placeholder="(Your email)" /> <button type="submit" value="button-one">Go - One</button> <button type="submit" value="button-two">Go - Two</button> <button type="submit" value="button-three">Go - Three</button> </form> لعمل لكل زر وظيفة يجب أن نقوم بلصق حدث نقر على كل الأزرار والتعامل مع الحدث قبل ال submit وذلك ببساطة يمكن تحقيقه بهذا الشكل $("#my-form button").click(function(ev){ ev.preventDefault()// الغاء ال فورم if($(this).attr("value")=="button-one"){ //يمنكك عمل وظيفة لكل زر بالتحقق منه } // $("#my-form").submit(); وهنا اذا أردت تشغيل الفورم });