-
المساهمات
847 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Salah Eddin Beriani2
-
يمكنك استخدام nodejs فهي تدعم عدد كبير من الاتصالات المتزامنة وتوزيع الرسائل عبر القنوات وهي مناسبة جدا لل real time apps . كما يمكنك استخدام golang فهي أيضا مناسبة كما سوف تتحصل على أداء جد عالي أما بالنسبة لقواعد البيانات فيمكنك استخدام mongodb فهي تعتبر قاعدة بيانات جيدة جدا ومستعملة بكثرة ويوجد الكثير من التوثيقات حولها كما يمكنك استخدام قواعد البيانات التي تدعم ال realtime مثل rethindb و firebase firestore
- 4 اجابة
-
- 1
-

-
اذا كان رابط المخزن للصورة هو لصورة موضوعة في server خارجي مثلا www.example.com/dsqddqsd.png فيمكنك فقط ارسال الرابط مع معلومات ال json لكن اظن أن الحالة التي تتكلم عنها انت هي انك تقوم بتخزيت الصور في server الخاص بك وتخزن رابط الوصول الى تلك الصور في قاعدة البيانات ولكن حتى في هذه الحالة يمكنك القيام بشئ مشابه بحيث لو أرفقت هذا السطر في express app.use(express.static('public')) ستتمكن من قراءة الملفات الثابتة داخل مجلد public يعني لو كان لديك مجلد التخزين image داخل public ستكون الروابط المخزنة في قاعدة البيانات على هذا الشكل مثلا /images/pic.jpg وللوصول الى الصور ببساطة ستسخدم رابط ال server الخاص بك http://localhost:5000/images/pic.jpg مما يعني انك تستطيع ارسال الرابط مع json ثم استدعاء الصورة من frontend http://localhost:5000/images/pic.jpg
-
نحتاج لانشاء عنصر يحتوي الصورة والنص واستخدام flexbox للوصول للنتيجة المرغوبة عبر تعيين خصائص css للعنصر الحاوي .parent { display: flex; align - items: center; } او يمنكنك استخدام خاصية المحاذاة الرأسية لمحاذاة العناصر رأسيًا بشكل مباشر .parent { vertical - align: middle; } كما يمكنك أيضا استخدام inline-block كما هو مبين في الأسفل .image { Display: inline-block; } .text { display: inline-block; margin - top: 5 px; }
- 3 اجابة
-
- 1
-

-
يعمل ال router عن طريق توصيل شبكة بشبكة أخرى عبر مودم تتضمن الاتصالات الأكثر شيوعًا الشبكات المحلية (شبكات المنطقة المحلية) أو شبكات WAN (شبكات المنطقة الواسعة). عادةً ما يتم العثور على router في بوابة الشبكة ويقوم بوظيفة التوجيه أو تمرير حزم البيانات على طول الشبكة نظرًا لأن حزم البيانات تحتوي على عناوين IP الوجهة التي تتجه إليها فإن هذا يمكّن أجهزة التوجيه وأجهزة المودم من الاتصال ببعضها البعض باستخدام ICMP (بروتوكول رسائل التحكم في الإنترنت) لتحديد المسار الأكثر فعالية لإرسال حزم البيانات عبر الشبكة إلى نقطة وجهتها سوف يسمح switch للمستخدمين على الشبكة بمشاركة الملفات أو الحصول على خدمات مشاركة الطابعة بين الأجهزة السلكية واللاسلكية المسجلة في الشبكة على الرغم من أن المحولات لا تحتوي على حماية مضمنة للشبكة إلا أن جهاز التوجيه غالبًا ما يكون مزودًا بجدار حماية قائم على الأجهزة يمكن تكوينه بشكل فردي لمكتبك الفردي أو شبكتك المنزلية لتوفير الاتصال الأمثل.
-
في حالتك يمكن ان يكون استخدام jsonwebtoken مع express-jwt-permissions خيار افضل حيث تكون الشيفرة كالتالي import * as jwt from 'jsonwebtoken'; authenticate(req, res, next) { const payload = { name: 'John', surname: 'Smith', username: 'john.smith', permissions: ['USER', 'ADMIN',"VENDOR"], }; const options = { expiresIn: Number(process.env.JWT_TTL), }; const token = jwt.sign(payload, process.env.JWT_SECRET, options); res.status(201).send({ token }); } ثم يمكنك التحقق في المسارات متى تحتاج كل نوع const guard = require("express-jwt-permissions")(); // all user routes routes.use('/api', guard.check('USER')); // ... // all admin routes routes.use('/api/admin/', guard.check('ADMIN')); // ... قم بالقراءة قليلا حول استخدام jsonwebtoken مع express اما عن استخدام express-jwt-permissions فهو مباشر
-
لقد قمت بتجربته شخصيا ولا أسميه ترقية ضرورية للغاية حتى الآن على الأقل ليس للجميع يعد التحديث المرئي رائعًا حقًا كما أن المهام الأساسية مثل إسكات الإشعارات وضبط الإعدادات بسرعة أصبحت أسهل بفضل بعض التعديلات على الواجهة الذكية ولكن في كل مرة أعود فيها إلى جهاز الكمبيوتر القديم الذي يعمل بنظام Windows 10 لا أشعر حقًا أنني أفتقد الكثير ف windows 11 لم يقدم لي الكثير. في الوقت الحالي يجب عليك الترقية لسبب من سببين أنت تقوم بمهام متعددة ثقيلة أو تريد ببساطة Windows أفضل المظهر من المرجح أن يقدّر أولئك الذين يوفقون بين الكثير من المشاريع والتطبيقات في وقت واحد القدرة على إنشاء العديد من أجهزة سطح المكتب الافتراضية بالإضافة إلى التعديلات المفيدة التي أجرتها Microsoft لالتقاط النوافذ معًا عندما تجمع ذلك مع سهولة الوصول إلى الأشياء يمكن أن يتألق Windows 11 حقًا للأشخاص الذين يتطلعون إلى إنجاز عمل جاد.
- 2 اجابة
-
- 1
-

-
قاعدة البيانات مكانًا رائعًا لتنظيم بياناتك الهامة و ستساعدك قاعدة البيانات في ما يلي: استرجاع سريع للبيانات تسهيل العثور على ما تبحث عنه إذا كنت حديث العهد وتتطلع إلى تحسين حياتك المهنية كمسؤول قاعدة بيانات أو محلل قاعدة بيانات فمن المهم اكتساب المعرفة الأساسية بقواعد البيانات في المقام الأول بعد ذلك يمكنك البدء في تعلم بعض أوامر SQL الأساسية ثم الانتقال ببطء إلى تعلم أنظمة إدارة قواعد البيانات الأخرى المتاحة. يمكنك استخدام مقاطع فيديو YouTube للعثور على قائمة بالبرامج التعليمية حول أنظمة إدارة قواعد البيانات المختلفة فيما يلي قائمة بأكثر أنظمة إدارة قواعد البيانات شيوعًا: Oracle RDBMS MySQL Hadoop HDFS التيباز كلوديرا MariaDB خادم مايكروسوفت SQL تيراتا مدخل البرمجيات المرنة إنفورماكس روبومونجو IBM DB2 سكليتي PostgreSQL أمازون RDS MongoDB Couchbase DbVisualizer إذا كنت مبتدئًا وترغب في التعلم من الخبراء فإن أفضل خيار هو الانضمام إلى دورة تدريبية عبر الإنترنت. هناك العديد من الدورات المتاحة على الإنترنت بما فيها دورات متوفرة هنا في أكاديمية حاسوب حظا سعيدا في التعلم !!!
-
الامر يعتمد على مدى ارتياحك بالتكنولوجيا المستخدمة فكل لغات التطوير الخلفي تقريبا تؤدي وضائفها يمكنك الاطلاع على هذه المناقشة https://io.hsoub.com/webdev/125724-ماهي-افضل-اللغة-للباك-ايند
-
ملفات docker compose تعد جزءًا من أداة تسمى docker-compose إنه تطبيق عميل لخادم docker daemon يشبه نوعًا ما عميل Docker CLI ولكن بدلاً من كتابة أوامر التشغيل بالكامل في كل مرة باستخدام docker-compose يمكنك إعادة استخدام ملف YAML نفسه مرارًا وتكرارًا ونشر نفس الحاوية بنفس التكوين كما فعلت في المرة الأولى. إنه أكثر قابلية للقراءة وأكثر قابلية للصيانة وأكثر سهولة يمكن أن يحتوي ملف الإنشاء الفردي على تكوينات متعددة لنشر الحاوية. بينما Dockerfile هو ملف نصي بسيط يحتوي على الأوامر التي يمكن للمستخدم الاتصال بها لتجميع صورة و يحتوي ملف Dockerfile النموذجي على تعليمات بناء خاصة وأوامر مثل RUN و ADD و COPY و ENTRYPOINT وما إلى ذلك.
- 2 اجابة
-
- 1
-

-
على الرغم من أن Kubernetes و Docker هما تقنيتان مختلفتان إلا أنهما مكملتان للغاية وتشكلان مزيجًا قويًا يوفر Docker الحاوية التي تتيح للمطورين حزم التطبيقات بسهولة في حاويات صغيرة ومعزولة عبر سطر الأوامر يمكن للمطورين بعد ذلك تشغيل هذه التطبيقات عبر بيئة تكنولوجيا المعلومات الخاصة بهم دون الحاجة إلى القلق بشأن مشكلات التوافق إذا تم تشغيل أحد التطبيقات على عقدة واحدة أثناء الاختبار فسيتم تشغيله في أي مكان. عند زيادة الطلب يوفر Kubernetes تنسيقًا لحاويات Docker وجدولتها ونشرها تلقائيًا عبر بيئات تكنولوجيا المعلومات لضمان التوافر العالي بالإضافة إلى تشغيل الحاويات يوفر Kubernetes مزايا موازنة الحمل والشفاء الذاتي وعمليات الطرح والتراجع المؤتمتة بالإضافة إلى ذلك يحتوي على واجهة مستخدم رسومية لسهولة الاستخدام.
- 2 اجابة
-
- 1
-

-
في المقال الذي اتبعته لو ترجع لتلك الخطوة هناك ارشادات منه بعدم انشاء كلمة سر لانو الaction مبنية ما تقبل كلمة سر
- 8 اجابة
-
- 1
-

-
هل عندما تدخل لل server الخاص بك من putty أو منفذ الأوامر يطلب كلمة سر قبل الدخول أو يكتفي ب private key وأيضا هل ال port تركته 22 أم غيرته وأيضا الhost هل مازال root أم قمت بإنشاء مستخدم آخر كل هذا يجب معرفته ويكون خاص من سيرفر اجمع كل هذه المعلومات ثم تحقق هل ال script الخاص ب ال action يغذيها بكل هذه المعلومات ام لا
- 8 اجابة
-
- 1
-

-
شخصيا المشاكل التي واجهتني عندما استخدمت الactions لأول مرة كان أولا اني أضفت كل شئ ونسيت أن اضف كلمة السر لأنني أنشأت ssh ومعه passpharse والمشكلة الأخرى التي اعاقتني كثيرا هي أنني عند انشاء كلمات السر في المستودع قمت بنسخ محتوى ال private key الداخلي بالنسبة للssh وكان من المفترض أن انسخ المحتوى كله يعني انت تأكد أن تفتح ملف id_rsa وتنسخ كل شئ ليس فقط المحتوى الداخلي وتضغه في متغيرات البيئة الخاصة بالمستودع دون أي تغيير
- 8 اجابة
-
- 1
-

-
يمكنك إضافة كل ما هو سري كمفتاح ssh و كلمة السر إذا تواجدت في المستودع عن طريق الذهاب إلى settings. الخاصة بالمستودع ثم ستجد tab secret هنالك يمكنك انشاء متغيرات البيئة التي تستخدمهم الaction فقط تأكد انك تسميات متغيرات البيئة تكون متوافقة تماما مع التسميات المستخدمة في ال action مثلا secrets. SSH_PRIVATE_KEY أنت تسميه في ال secrets الخاصة بالمستودع SSH_PRIVATE_KEY
- 8 اجابة
-
- 1
-

-
كما ذكر الأخ وائل يمكنك تطوير موقع ثم تطوير تطبيق لكن في رأيي أسرع طريقة لتحقيق ذلك هي تطوير الموقع وجعله progressive webapp وهذا يعني أن المستخدم لما يدخل للموقع سيتم سؤاله اذا أراد تثبيت الموقع كتطبيق على الهاتف او الحاسوب
- 2 اجابة
-
- 1
-

-
tar بالاستعانة ب gzip و bzip2 يمكنك من إنشاء أرشيف مضغوط أ فك الضغط عن ارشيف مضغوط tar -cvf books.tar /home/books/ الامر فوق يقوم بانشاء أرشيف tar لكنه ليس مضغوط يقوم بانشاء أرشيف من كل الملفات الموجودة في مجلد books و c هي لانشاء الأرشيف و v لنرى تقدم العملية و f لاسم الأرشيف و لضغط ذلك الأرشيف الى tgz نحتاج الى gzip ويجب أن يكون مثبت في ال system tar -zcvf books.tgz /home/books/ الفرق الوحيد هنا هو z وهي للضغط ب gzip ونفس العملية اذا أخذنا الأرشيف من الأمر الأول في الحقيقة يمكنه ضغطه مباشرة ب gzip gzip books.tar ولكن tar يقوم بهذا تلقائيا عبر العلم z يمكنك ايضا فك الضغط عن أرشيف مضغوط tgz tar -zxvf books.tgz x هنا هي لفك الضغط عن طريق gzip وكل هذا يطبق تقريبا بنفس الطريقة لو استعملت bzip2
- 2 اجابة
-
- 1
-

-
يمكنك استخدام split و foreach و startsWith لتحقيق المطلوب function getWords(text) { console.log(text); let result = [];//قائمة لحفظ الكلمات المراد ارجاعها let words = text.split(' ');//تحويل النص لمصفوفة عبارة عن الكلمات المتواجدة في المصفوفة المفصولة بفراغ console.log(words); words.forEach((word) => {// استخدام حلقة التكرار لجلب كل كلمة على حدى if (word.startsWith('a') || word.startsWith('b')) {//التأكد من ان الكلمة تبدأ ب الحروف المرغوبة result.push(word); //اذا كانت الكلمة تبدأ بالحروف المرغوبة نضيفها لقائمة النتيجة } }); console.log(result); return result; // ارجاع النتيجة في الاخير } getWords('hello its a gread day body'); الاخراج سيكون كالتالي hello its a gread day body //النص [ 'hello', 'its', 'a', 'gread', 'day', 'body' ] // النص بعد تحويله لقائمة [ 'a', 'body' ] // النتيجة
- 3 اجابة
-
- 1
-

-
هناك اختلافات كثيرة بين http و https منها بالنسبة للأمان http : إنه أقل أمانًا حيث يمكن أن تكون البيانات عرضة للقراصنة. https :إنه مصمم لمنع المتسللين من الوصول إلى المعلومات الهامة لذا فهو آمن ضد مثل هذه الهجمات. بالنسبة للمنفذ http : يستخدم المنفذ 80 بشكل افتراضي https: يستخدم المنفذ 443 بشكل افتراضي. بالنسبة للرابط http :تبدأ عناوين HTTP URL بـ http:// https: تبدأ عناوين HTTPS URL بـ https: // بالنسبة للاستخدامات http : إنه مناسب تمامًا لمواقع الويب المصممة لاستهلاك المعلومات مثل المدونات. https : إذا احتاج موقع الويب إلى جمع المعلومات الخاصة مثل رقم بطاقة الائتمان فهو بروتوكول أكثر أمانًا. بالنسبة للتحقق من صحة اسم المجال http: موقع HTTP لا يحتاج إلى SSL. https : يتطلب HTTPS شهادة SSL. بالنسبة لترتيب البحث في محركات البحث http : لا يحسن HTTP تصنيفات البحث. https: يساعد HTTPS في تحسين ترتيب البحث. بالنسبة للسرعة http : سرعة عالية https: أقل سرعة من http
- 2 اجابة
-
- 1
-

-
اذا أردت استخدام prompt فاجابة الاخ تحل المشكلة لكن ان كنت لا تريد استخدام المتصفح فهناك طرق أخرى لتلقي المدخلات في nodejs والتعامل معها في منفذ الاوامر عن طريق استخدام readline //استيراد readline const readline = require('readline').createInterface({ input: process.stdin, output: process.stdout, }); //انشاء مدخل readline.question('how much rows?', (rows) => { console.log(`Hey there are ${rows}! rows`); // هنا يمكنك استخدام التكرار الخاص بك لأن المدخلات تكون متوفرة هنا readline.close();//اغلاق المدخل });
-
هناك الكثير من الاختيارات التي يمكنك استخدامها حيال هذا الأمر والاول هو استخدام atlas cluster وهي استضافة توفرها mongodb لقاعدة البيانات يمكنك البحث عن mongodb atlas في غوغل وفتح حساب في atlas ثم انشاء قاعدة بيانات محمية ب username و password وأيضا يمكنك أن تعمل whitelist لل ip الخاص ب vps خاصتك وستحصل في الأخير على رابط لاستخدام قاعدة البيانات الاختيار الثاني وتوفره digitalocean وهو أيضا cluster ل mongodb يكلف 15 دولار شهريا وهو سهل التثبيت تتبع خطوات جد بسيطة ثم تحصل على الرابط لاستخدام قاعدة البيانات تلك الاختيار الثالث هو أن تثبت mongodb في ال vps نفسه وتستخدمه localy في server انه نفس الشئ كاستخدامه في كمبيوتر محلي لكن هذه الطريقة قد تكون صحيح ليست مكلفة لكن لا انصح بها في تطبيق انتاجي
- 2 اجابة
-
- 1
-

-
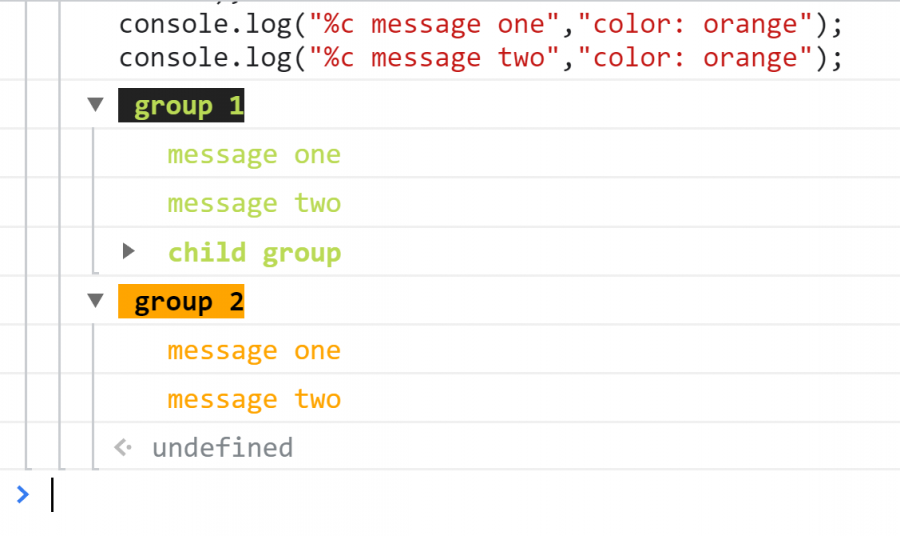
اذا كنت تنوي العمل مع الكثير من المجموعات في ال console فيمكنك اضافة الوان لتسهيل الرؤية عند العمل console.group("%c group 1", 'background: #222; color: #bada55'); console.log("%c message one",'color: #bada55'); console.log("%c message two" ,'color: #bada55'); console.groupCollapsed("%c child group",'color: #bada55'); console.log("message one"); console.log("message two"); console.groupCollapsed("grand child group"); console.log("message one"); console.log("message two"); console.groupEnd(); console.groupEnd(); console.groupEnd(); console.group("%c group 2", 'background: orange; color: black'); console.log("%c message one","color: orange"); console.log("%c message two","color: orange");
-
من التوثيق الرسمي لنسخة sequelize الاستخدام أصبح بهذه الطريقة للمشغلات const { Op } = require("sequelize"); Post.findAll({ where: { [Op.and]: [{ a: 5 }, { b: 6 }], // (a = 5) AND (b = 6) [Op.or]: [{ a: 5 }, { b: 6 }], // (a = 5) OR (b = 6) someAttribute: { // Basics [Op.eq]: 3, // = 3 [Op.ne]: 20, // != 20 [Op.is]: null, // IS NULL [Op.not]: true, // IS NOT TRUE [Op.or]: [5, 6], // (someAttribute = 5) OR (someAttribute = 6) // Using dialect specific column identifiers (PG in the following example): [Op.col]: 'user.organization_id', // = "user"."organization_id" // Number comparisons [Op.gt]: 6, // > 6 [Op.gte]: 6, // >= 6 [Op.lt]: 10, // < 10 [Op.lte]: 10, // <= 10 [Op.between]: [6, 10], // BETWEEN 6 AND 10 [Op.notBetween]: [11, 15], // NOT BETWEEN 11 AND 15 // Other operators [Op.all]: sequelize.literal('SELECT 1'), // > ALL (SELECT 1) [Op.in]: [1, 2], // IN [1, 2] [Op.notIn]: [1, 2], // NOT IN [1, 2] [Op.like]: '%hat', // LIKE '%hat' [Op.notLike]: '%hat', // NOT LIKE '%hat' [Op.startsWith]: 'hat', // LIKE 'hat%' [Op.endsWith]: 'hat', // LIKE '%hat' [Op.substring]: 'hat', // LIKE '%hat%' [Op.iLike]: '%hat', // ILIKE '%hat' (case insensitive) (PG only) [Op.notILike]: '%hat', // NOT ILIKE '%hat' (PG only) [Op.regexp]: '^[h|a|t]', // REGEXP/~ '^[h|a|t]' (MySQL/PG only) [Op.notRegexp]: '^[h|a|t]', // NOT REGEXP/!~ '^[h|a|t]' (MySQL/PG only) [Op.iRegexp]: '^[h|a|t]', // ~* '^[h|a|t]' (PG only) [Op.notIRegexp]: '^[h|a|t]', // !~* '^[h|a|t]' (PG only) [Op.any]: [2, 3], // ANY ARRAY[2, 3]::INTEGER (PG only) // In Postgres, Op.like/Op.iLike/Op.notLike can be combined to Op.any: [Op.like]: { [Op.any]: ['cat', 'hat'] } // LIKE ANY ARRAY['cat', 'hat'] // There are more postgres-only range operators, see below } } }); باستثناء المشغل in فيمكن استخدامه بهذه الطريقة Post.findAll({ where: { id: [1,2,3] // مثل `id: { [Op.in]: [1,2,3] }` } });
-
يمكنك رفع مشروع react ببضع نقرات عن طريق vercel أولا قم برفع المشروع على github ثم قم بالتسجيل في موقع vercel بحساب ال github الخاص بك ثم اضغط على new project واختر المستودع الخاص بك واضغط على import وبعد لحظات سيكون مرفوعا ويمكنك زيارته وستجده في vercel dashboard وبالضغط عليه ستجد setting الخاصة به من هناك يمكنك اظافة متغيرات البيئة و اظافة دومين وكما أنك ايضا ستتمتع ب CI أي عندما تقوم ب PUSH للمستودع يتم بناء والرفع من جديد هناك تلقائيا
- 2 اجابة
-
- 1
-

-
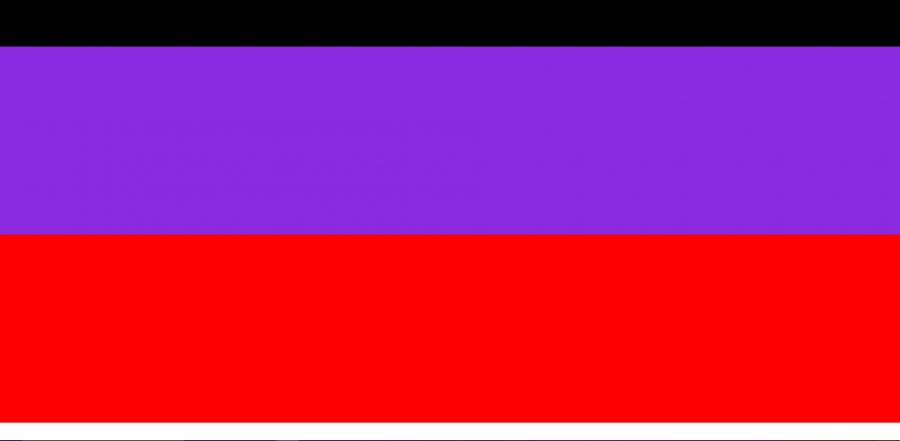
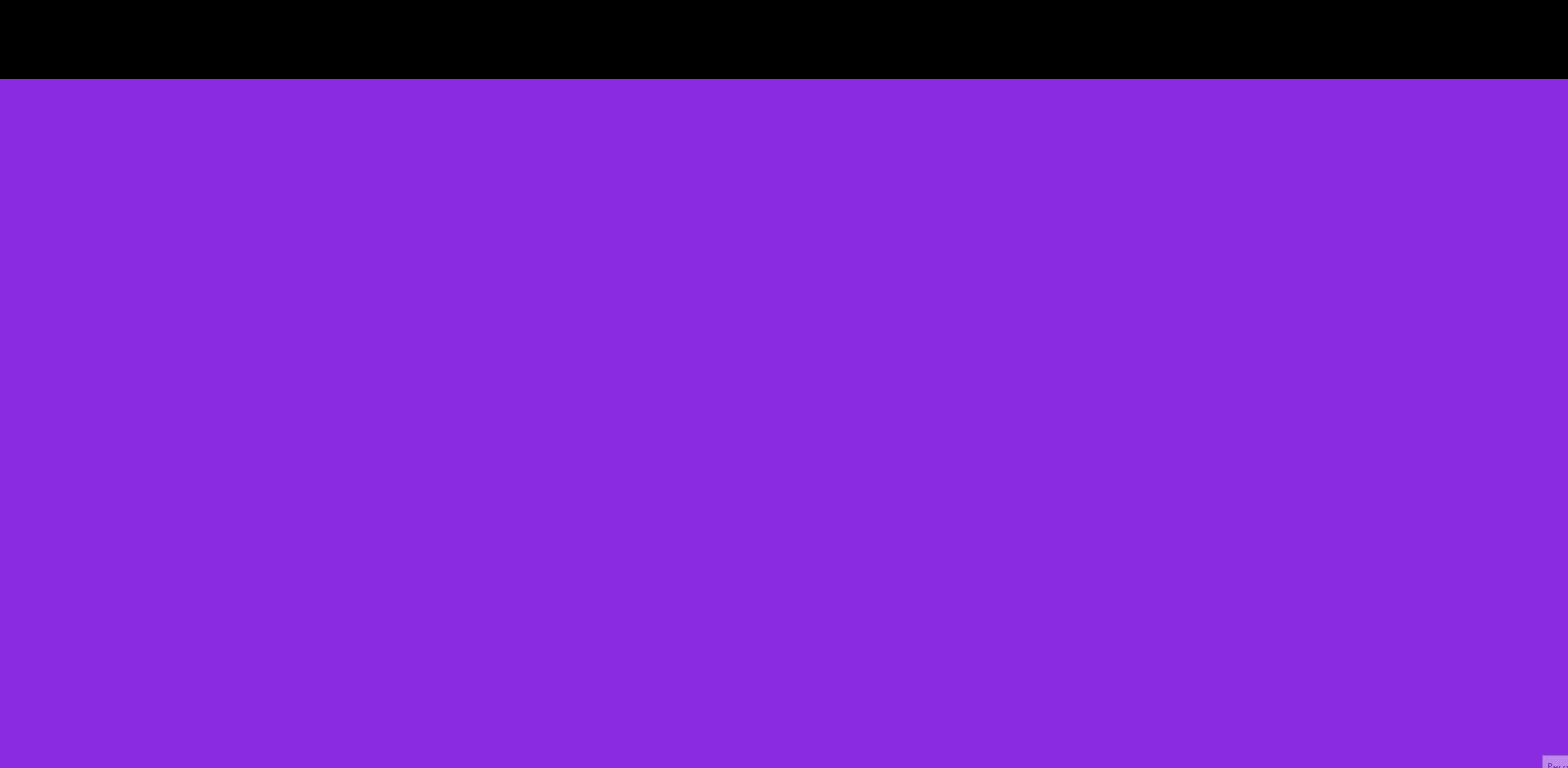
يوجد حل بسيط وهو اعطاء مكونات الصفحة الداخلية طول 100vh بحيث يمكن ان يكون لديك <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <link rel="stylesheet" href="min.css" /> </head> <body> <header></header> <section></section> <footer></footer> </body> </html> ال section فيه المحتوى الرئيسي وهذا بعض ال css body { margin: 0; } header { width: 100%; height: 100px; background-color: black; } section { width: 100%; height: 400px; background-color: blueviolet; } footer { width: 100%; height: 200px; background-color: red; } بالشيفرة فوق النتيجة ستكون كالتالي باضافة body { margin: 0; } header { width: 100%; height: 100px; background-color: black; } section { width: 100%; height: 100vh;//هذا السطر هو ما يحدث الفرق background-color: blueviolet; } footer { width: 100%; height: 200px; background-color: red; }