-
المساهمات
847 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Salah Eddin Beriani2
-
يمكنك استخدام navigate من gatsby import { useEffect } from 'react'; import { navigate } from 'gatsby'; export default () => { useEffect(() => { navigate('/posts/', { replace: true }); }, []); return null; }; إذا كان يجب أن يحل route محل history بدلاً من دفع إدخال جديد في route history ، فقم بإضافة خاصية replace بقيمة true إلى وسيطة خيارات التنقل.
- 3 اجابة
-
- 1
-

-
في react الأمر ليس ببساطة فأنت تحتاج لتحويل ال input الى حالة ال controlled بربطه ب state يعني استخدام شيفرة من هذا القبيل import React from 'react'; export default function test() { const [checked, setChecked] = useState(true);//حالة لتحديد وضعية الضغط const handleChange = (e) => { setChecked(!e.target.checked);//تغيير القيمة المنطقية }; return ( <div> <input onChange={handleChange} type="checkbox" checked={checked} /> </div> ); }
- 3 اجابة
-
- 1
-

-
نعم يوجد history.listen وهي تساعدك لتعرف أن route قد تغير import React, { useEffect } from 'react'; import { useHistory } from 'react-router-dom'; const App = () => { const history = useHistory(); useEffect(() => { return history.listen((location) => { console.log(`You changed the page to: ${location.pathname}`); }); }, [history]); return <div>...</div>; }; طبعا يجب أن يكون المكون الذي يحتوي هذه الشيفرة في أعلى هرم المكونات
- 1 جواب
-
- 2
-

-
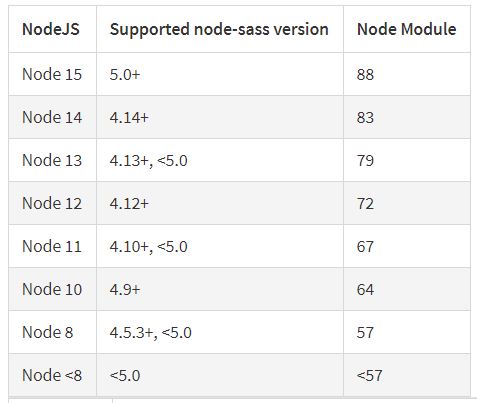
السبب الوحيد لحدوث خطأ من هذا القبيل هو أن إصدار node غير متوافق مع إصدار node-sass. تحقق من نسخة node لديك node -v ثم ثبت نسخة node sass متوافقة معه.
- 2 اجابة
-
- 1
-

-
هنا انت تحاول تعمل mutate لل object هذا سيسبب خطأ window.addEventListener('scroll', (event) => { componentStyle.backgroundColor = 'black'); }); للوصول لمبتغاك حاول اتباع الشيفرة في الاسفل import { useEffect, useState } from 'react'; function App() { const [bg, setBg] = useState('white'); useEffect(() => { window.addEventListener('scroll', (event) => { setBg('red'); }); return () => { window.removeEventListener('scroll', (event) => { setBg('red'); }); }; }, []); return ( <div style={{ backgroundColor: bg }} > .... </div> ); } export default App;
- 2 اجابة
-
- 1
-

-
تأكد من أن في component userCard انت تعطي الدالة deleteUser المعامل id const deleteUser = (id) => { console.log(id) axios .delete(`${baseURL}users/${id}`) .then((res) => { const users = users.filter((item) => item.id !== id); setUsers(users); }) .catch((error) => console.log(error)); }; اذا كان ال id يصل للدالة فالخطوة التالية هي التأكد من أن baseURL ليس NULL او UNDEFINED const deleteUser = (id) => { console.log(baseURL) axios .delete(`${baseURL}users/${id}`) .then((res) => { const users = users.filter((item) => item.id !== id); setUsers(users); }) .catch((error) => console.log(error)); }; اذا كان ال baseUrl صحيح تأكد من أنك تستخدم ال method delete وليس post في api
-
تحقق جيدا من تثبيت واعداد sass-loader و MiniCssExtractPlugin وهذا مثال مساعد module.exports = { module: { rules: [ { test: /\.s[ac]ss$/i, use: [ MiniCssExtractPlugin.loader, 'css-loader', 'sass-loader', ], }, { test: /\.css$/i, use: [ MiniCssExtractPlugin.loader,'css-loader'], }, ] }, plugins: [ new MiniCssExtractPlugin({ filename: '[name].css', chunkFilename: '[id].css', }), ], }; يمكنك التحقق أولا مجلد ال build لترى ما ان كانت ملفات ال css متواجدة بالشكل الصحيح هناك وراجع جيدا اعدادت webpack.config.js
-
أولا تحقق هنا أنك جلبت ال token بطباعة بسيطة للاطمئنان أن ال token تم جلبه AsyncStorage.getItem("jwt") .then((res) => { console.log("token:",res)//هنا axios .get(`${baseURL}users/${context.stateUser.user.sub}`, { headers: { Authorization: `Bearer ${res}` }, }) .then((user) => setUserProfile(user.data)); }) .catch((error) => console.log(error)); اذا سلك الtoken الطريق الصحيح نحو ال backend فالخطأ اذا في ال backend حاول البحث عن طريقة للتأكد من الtoken أحسن من هذه const expressJwt = require("express-jwt"); function authJwt() { const secret = process.env.secret; const api = process.env.API_URL; return expressJwt({ secret, algorithms: ["HS256"], isRevoked: isRevoked, }).unless({ path: [ { url: /\/public\/uploads(.*)/, methods: ["GET", "OPTIONS"] }, // { url: /\/api\/v1\/courses(.*)/, methods: ["GET", "OPTIONS"] }, { url: /courses(.*)/, methods: ["GET", "OPTIONS"] }, // `${api}/users/login`, `/users/login`, // `${api}/users/register`, `/users/register`, ], }); } async function isRevoked(req, payload, done) { if (!payload.isAdmin) { done(null, true); } done(); } module.exports = authJwt; لا تستخدم auth verfication على كل ال routes app.use(authJwt()); استخدمها فقط عندما تحتاجها app.use("/users/:id",authjwt, usersRouter); استخدم مبدأ controllers لمساعدة routes لكي لا يكتض وهذا بانشاء مجلد controller ونقل المنطق هناك
-
مشكلتك يمكن أن يسببها الكثير من الأخطاء والهفوات وعادة مشكلة كهذه تكون بسبب نسيان تثبيت bootstrap نسيان تثبيت ال loaders التي تتعامل مع css في webpack.config.js نسيان تضمين الrules الخاصة بالloaders في webpack.config.js نسيان تضمين ملفات css في index.js طرق مساعدة لحل المشكلة تشغيل المشروع لرؤية ما ان تواجد خطأ تفحص مجلد dist وبالتحديد main.css ويمكن ان يكون ملف ال css الرئيسي الخاص بك اسمه مغاير لكن الكود داخله سوف يعطيك فكرة عن المشكلة
- 3 اجابة
-
- 1
-

-
يمكنك اكتشاف المقالات المتواجدة في الأكاديمية هنا فهناك شروحات ل flexbox وأفضل طريقة لصقل مهاراتك في التعامل مع flexbox هي في بيئة تفاعليه انتاجية وهذا الموقع يساعد بشدة في هذه النقطة موقع توليد flexbox
-
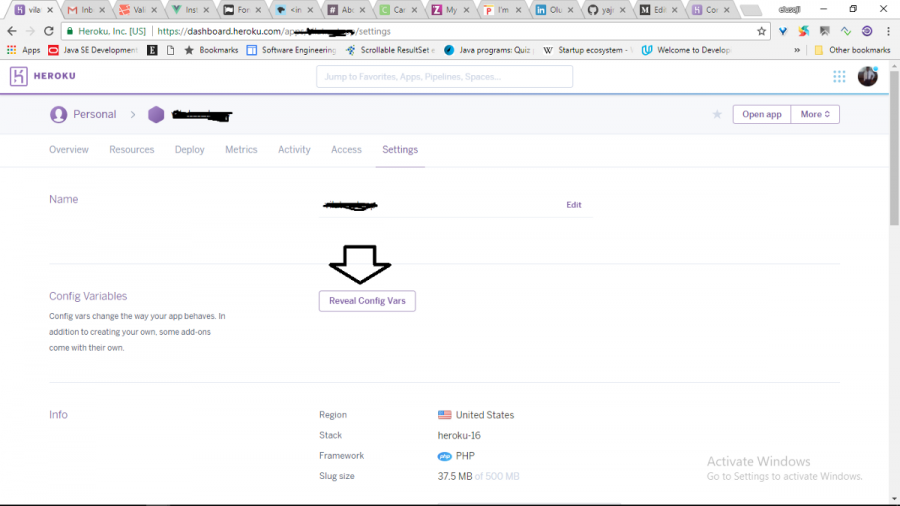
مرحبا أخي اول شئ يجب ان تتجنبه هو رفع env الى github في مستودع عام فهذا قد يعرضك للسرقة والاختراق . أما بالنسبة لخطأ heroku فهذا قد يكون نتيجة اخطاء كثيرة حاول تغيير الكود هكذا var port = process.env.PORT || 3000; mongoose .connect(process.env.CONNECTION_STRING, { useNewUrlParser: true, useUnifiedTopology: true, dbName: "sheetCheat", }) .then(() => { console.log("Database Connection is ready..."); app.listen(port, function () { console.log(`Express is running on port ${port}`); }); }) .catch((err) => { console.log(err); }); تأكد ان المشروع يعمل على حاسوبك ثانيا لا ترفع env مع المشروع وفي heroku يمكنك اظافة متغيرات البيئة هناك عند رفع المشروع لا تنسى اظافة متغير بيئة لل port أيضا وتأكد جيداااااااا من رابط قاعدة البيانات في متغيرات البيئة وسيعمل معك المشروع دون مشاكل
-
الكود الثالث لن يعمل معك في حالة ال ifram وللوصول للنتيجة المرغوبة يكمنك الابقاء على الكود الأول لكن بتغييرات بسيطة <script type="text/javascript"> $(function(){ $('#button').click(function(){ if(!$('#iframe').length) { $('#iframeHolder').html('<iframe id="iframe" src="//player.vimeo.com/video/90429499" width="700" height="450"></iframe>'); // بالنسبة لك هذا هو الزر المسؤول على تكبير وتصغير الشاشة $('#iframeHolder').append('<span class="togglebutton">Toggle</span>'); } }); }); </script> <button id="button">Button</button> <div id="iframeHolder"></div> طبعا الزر الجديد يحتاج لبعض التنسيقات هو و div iframeHolder #iframeHolder { width:200px; height:200px; border:1px solid gray; position:relative; } iframe { /* width:100%; height:100%; */ width: 1280px; height: 786px; border: 1px solid black display:block; -moz-transform: scale(0.25); -moz-transform-origin: 0 0; -o-transform: scale(0.25); -o-transform-origin: 0 0; -webkit-transform: scale(0.25); -webkit-transform-origin: 0 0; } span.togglebutton { position:absolute; left:0; top:0; background-color:black; padding:3px; color:white; } div.maximized { position:fixed; top:0; left:0; width:100%; height:100%; -webkit-transform: scale(4); -webkit-transform-origin: 0 0; border:0 none; z-index:9; } في هذه الحالة الأن كل الكود الثالث الخاص بك يمكن ان يستبدل ب $("span.togglebutton").click(function () { $(this).closest("div").toggleClass("maximized"); }); الان أصبح لديك فيديو فيه زر لتكبير وتصغير والكود الثاني يمكنك الابقاء عليه كما هو
- 6 اجابة
-
- 1
-

-
Fontsource هو monorepo مليء بخطوط مفتوحة المصدر ذاتية الاستضافة مجمعة في حزم NPM الفردية مستوحى من مشروع Typefaces القديم وتم إنشاؤه بشكل أساسي باستخدام Google Font Metadata. مثال حول اظافة خط open sans npm install @fontsource/open-sans في gatsby-browser.js import "@fontsource/open-sans" ثم يمكنك استخدامه بسهولة body { font-family: "Open Sans"; }
-
يمكنك وضع الكود في ملف خارجي أولا لأن هذا موصى به داءما (function(d, s) { var js, where = d.getElementsByTagName(s)[0], js = d.createElement(s); js.src = 'https://example.com/app.js'; try { where.parentNode.insertBefore(js, where); } catch (e) { if (typeof console !== 'undefined' && console.log && e.stack) { console.log(e.stack); } } }(document, 'script')); بعدها يمكنك استخدام react-helmet لحقنه ك script import {Helmet} from "react-helmet"; const Demo = props => ( <div className="application"> <Helmet> <script src="/path/to/script.js" type="text/javascript" /> </Helmet> ... </div> ); او يمكنك استيراده عن تحميل المكون لأول مرة import React, { useEffect } from 'react'; import Link from 'gatsby-link'; const Component = () => { useEffect(() => { const script = document.createElement('script'); script.src = '/path/to/script.js'; script.async = true; document.body.appendChild(script); return () => { document.body.removeChild(script); }; }, []); return <>...</>; }; export default Component;
-
يمكنك استخدام react-body-classname npm install --save react-body-classname وهذا مثال عن كيفية الاستخدام من التوثيق الرسمي import BodyClassName from 'react-body-classname'; const Basic = () => ( <BodyClassName className="helloworld"> <h1>You ate a whole wheel of cheese?</h1> </BodyClassName> ); // -> document.body.className === "helloworld" const Nested = () => ( <BodyClassName className="outside"> <div> <BodyClassName className="inside"> <p>I‘m not even mad</p> </BodyClassName> </div> </BodyClassName> ); // -> document.body.className === "outside inside"
-
أنا أستخدم النسخة 3.4.1 من gatsby و location متاح وهي النسخة الاخيرة import * as React from 'react'; // markup const IndexPage = ({ location }) => { console.log(location); return ( <main > <title>Home Page</title> <div>{location.pathname}</div> </main> ); }; export default IndexPage; لكن اذا كنت تستخدم نسخة مغايرة يمكنك استخدام ال useLocation
-
يمكنك استخدام res.download فهي تختصر كل الشيفرة التي أرفقتها فوق app.get('/get_intro', function(req, res){ const file = __dirname + '/video/intro.mp4'; res.download(file); });
-
يمكنك عمل upload لملف بالاستعانة ب formData const handleFileUpload = (e) => { e.preventDefault(); const formData = new FormData(); formData.append('file', file); axios({ method: 'post', headers: { 'Content-Type': 'multipart/form-data', }, data: formData, url: 'endponint', }) .then((res) => { ..... }) .catch((err) => console.error(err)); };
-
لاستخدام اظافة الملفات مرة واحدة git add . يحب ان يكون هناك ملف gitignore في مجلد المشروع تضع فيه /node_modules و /dist فأنت لا تريد رفع الحزم والمجلد المنشئ ل github
-
يمكنك رفع ااملفات الى github بعدة طرق والطريقة الانسب هي عبر تنفيد الاوامر في cmd لكن سنحل المشكلة خطوة خطوة معا أول شئ افتح cmd في مسار المشروع وتأكد ان git مثبت عن طريق git --version الأمر من المفترض ان يرجع رقم النسخة أخبرني بالنتيجة لننتقل الى الخطوة التالية
-
يمكنك استخدام react-ga مع history قم بتثبيت المكتبات npm i react-ga history -S بعد ذلك تحتاج ببساطة إلى استيراد الحزمة react-ga وتهيئتها في التطبيق الخاص بك. import ReactGA from 'react-ga'; const trackingId = "XXXXXXXXXXXXX"; // قم بنسخ مفتاح التراكينغ الخاص بك ReactGA.initialize(trackingId); بعد ذلك ، نحتاج ببساطة إلى توصيل المتصفح الخاص بك بال Router وGoogle Analytics import React from 'react'; import ReactDOM from 'react-dom'; import ReactGA from 'react-ga'; import { createBrowserHistory } from 'history'; import { Router } from 'react-router-dom'; const history = createBrowserHistory(); history.listen(location => { ReactGA.set({ page: location.pathname }); ReactGA.pageview(location.pathname); }); const App = () => ( <Router history={history}> ..... </Router> ); ReactDOM.render(<App />, document.getElementById('root'));
-
GraphQL هي لغة استعلام لواجهات برمجة التطبيقات ووقت تشغيل للوفاء بهذه الاستعلامات ببياناتك الحالية. توفر GraphQL وصفًا كاملاً ومفهومًا للبيانات الموجودة في واجهة برمجة التطبيقات الخاصة بك ، وتمنح العملاء القدرة على طلب ما يحتاجون إليه بالضبط وليس أكثر من ذلك ، وتسهيل تطوير واجهات برمجة التطبيقات بمرور الوقت Gatsby هو منشئ مواقع ويب ثابت مفتوح المصدر (SSG) يعتمد على إطار عمل تطوير الواجهة الأمامية React ويستخدم Webpack وتقنية GraphQL. يمكن استخدامه لبناء مواقع ثابتة عبارة عن تطبيقات ويب تقدمية ، وتتبع أحدث معايير الويب ، ومُحسَّنة للسرعة والأمان. Strapi هو نظام مفتوح المصدر ، يستند إلى Node.js Headless CMS يوفر للمطورين الكثير من وقت التطوير مع منحهم حرية استخدام الأدوات والأطر المفضلة لديهم.يتيح Strapi أيضًا لمحرري المحتوى تبسيط تسليم المحتوى (نصوص وصور وفيديو وما إلى ذلك) عبر أي جهاز.
-
كلاهما يفعل نفس الشيء تقريبًا ، كما يوحي الاسم ولكن هنا الفرق: Null: إنه متعلق بقاعدة البيانات. يحدد ما إذا كان عمود قاعدة بيانات معين سيقبل القيم الخالية أم لا. Blank: يتعلق بالتحقق من الصحة. سيتم استخدامه أثناء التحقق من صحة النماذج ، عند استدعاء form.is_valid (). ومع ذلك ، من الجيد تمامًا أن يكون لديك حقل به قيمة Null = True و Blank = False. بمعنى على مستوى قاعدة البيانات ، يمكن أن يكون الحقل فارغًا ، ولكنه حقل مطلوب في مستوى التطبيق.
-
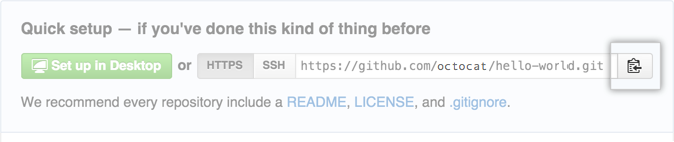
أنشئ مستودعًا جديدًا على github قم بتهيئة الدليل المحلي كمستودع Git. git init -b main أضف الملفات في المستودع المحلي الجديد الخاص بك. git add . قم بتنفيذ الملفات التي قمت بتجميعها في مستودعك المحلي. git commit -m "First commit" في الجزء العلوي من صفحة الإعداد السريع لمستودع GitHub ، انقر لنسخ عنوان URL للمستودع البعيد. في Terminal ، أضف عنوان URL للمستودع البعيد حيث سيتم دفع المستودع المحلي الخاص بك. git remote add origin <REMOTE_URL> يمكنك التحقق من اظافته بالطريقة الصحيحة git remote -v ادفع التغييرات في المستودع المحلي الخاص بك إلى GitHub. git push origin main
-
ما تريدنه قريب من هذه الخاصيات getattr– تُستخدم هذه الوظيفة للوصول إلى property خاصة بكائن. hasattr- تُستخدم هذه الوظيفة للتحقق مما إذا كانت property موجودة أم لا. setattr - تُستخدم هذه الوظيفة لتعيين property. إذا كانت property غير موجودة ، فسيتم إنشاؤها. delattr - تُستخدم هذه الوظيفة لحذف property. hasattr تتحقق وترجع boolean يشير تواجد أو عدم تواجد ال property class example: name = 'Salah' color: "white" e1 = example() print(getattr(e1, 'name')) print(hasattr(e1, 'name')) setattr(e1, 'age', 44) print(getattr(e1, 'age'))