يلعب تطوير وتصميم مواقع الإنترنت دورًا محوريًا في نجاح التسويق الإلكتروني، مع ذلك، يغفل العديد من المسوّقين عن أهميّة وضع أساسات قويّة في هذا الصدد. فعلى غرار البناء، تضمن الأساسات القويّة الاستقرار والبقاء، وتكفل إمكانيّة التوسع في المستقبل. وبالمثل، يمكن القول إن تطوير مواقع الإنترنت ليس مجرد اختيار للألوان والصور.
صحيح أن الجوانب الجماليّة في مواقع الإنترنت قد تساعدها على تحويل العملاء بكفاءة وفعاليّة، لكن تذكر أن مواقع الإنترنت هي في النهاية أدوات تسويقيّة لزيادة عائدات الشركة، لذلك يجب أن تكون هذه المواقع قادرةً على تلبية حاجات المستخدمين الذين لا يكتفون بالتحديق في المواقع والإعجاب بجمالها، وإنما يتفاعلون معها، ويتنقلون بين صفحاتها، لذلك إذا كانت هذه المواقع قادرةً على تلبية احتياجات المستخدمين، فذلك يعني أنها سوف تساعد الشركة على الأغلب في تحقيق أهدافها.
وفي حين يميل مصممو مواقع الإنترنت إلى تطبيق رؤيتهم الخاصّة والنفور من قواعد التصميم المعتادة، إلا أن مستخدمي مواقع الإنترنت يحبون تلك المواقع التي تسير وفق القواعد، فالمهم بالنسبة لديهم أن يلبي الموقع احتياجاتهم، لا أن يفكر بالنيابة عنهم.
آلية العمل
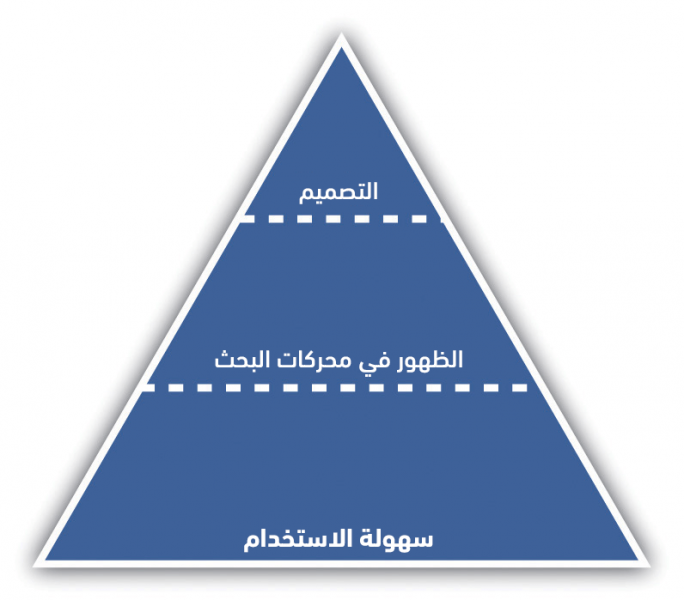
تمثل سهولة الاستخدام العامل الأهم الذي يجب أخذه في الحسبان عند تصميم المواقع الإلكترونيّة، يليه في الأهميّة الظهور في محرّكات البحث. لا أحد يستطيع أن ينكر أهميّة الدور الذي تلعبه محرّكات البحث في التسويق الإلكتروني، فإذا لم تكن عناكب هذه المحرّكات قادرةً على الوصول إلى الموقع، فذلك يعني أن العملاء المحتملين غير قادرين على فعل ذلك أيضًا. (تذكر أن بعض المواقع مصممة بحيث يُعثر عليها بطرق أخرى، لذلك من الضروري تحديد أهميّة محرّكات البحث قبل الشروع في بناء الموقع)؛ أمّا التصميم الجمالي فهو العامل الأقل أهميّة، ولكن ذلك لا يعني قطعًا أن يكون الموقع قبيحًا ومنفرًا، وإنما نقصد بذلك أن يعتمد التصميم على سهولة الاستخدام والظهور في محرّكات البحث وليس العكس.
الشكل 1: عوامل مهمة يجب أخذها في الحسبان عند بناء الموقع الإلكتروني
اقتباسملاحظة: يُستخدم مصطلح "التصميم" للإشارة إلى التصميم الهيكلي أو الشكل الجمالي للموقع، وفي هذه السلسلة، سوف نستخدم مصطلح "التصميم" للإشارة إلى الشكل الجمالي فقط.
ورغم أهميّة بناء الموقع على نحو يراعي عناكب الإنترنت والفهرسة، ويساعد على الظهور في محرّكات البحث؛ إلا أن الموقع يجب أن يستهدف المستخدم أولًا وأخيرًا، بحيث يكون سهل الاستخدام، ومزوًدا بمحتوى جذاب، وتصميم يساعد على التحويل. لحسن الحظ، تساهم سهولة استخدام الموقع والوصول إليه في تحسين الظهور في محرّكات البحث.
سهولة الاستخدام
عندما كتب ستيف كروج Steve Krug كتابه الرائع حول سهولة استخدام مواقع الإنترنت، أسماه Don't Make Me Think! أي "لا تجعلني أفكر"، ولذلك فسهولة الاستخدام بالنسبة إلى كروج تعني أن المستخدمين ليسوا بحاجة للتفكير كثيرًا لمعرفة كيفية استخدام الموقع. ولتسهيل استخدام موقعك الإلكتروني، استخدم قواعد التصميم التقليديّة. على سبيل المثال، اجعل الروابط مستقلةً ومميزة (من خلال استخدام اللون الأزرق والتسطير)، وضع القوائم في الأعلى أو على اليسار، مع جعل الشعار في أعلى يسار الشاشة؛ أمّا صندوق البحث، فإنه يوضع عادةً في أعلى الصفحة، ويكون مصحوبًا بأزرار أو عبارات من قبيل "ابحث هنا". وبصفة عامة، يجب أن تكون العناصر الأساسيّة (مثل القوائم والشعارات والألوان وتخطيط الصفحة) مميزة ومتطابقة في جميع أنحاء الموقع حتى يسهل العثور عليها. يُعد اتباع هذه القواعد ضروريًا حتى يتمكن المستخدمون من استخدام الموقع بسهولة ودون عناء.
اقتباسملاحظة: العناصر الرئيسيّة في موقع الإنترنت هي العناصر التي يشيع استخدامها في جميع مواقع الإنترنت، والتي تشمل على سبيل المثال الواجهة الرئيسيّة، وصندوق البحث، ورابط العودة إلى الصفحة الرئيسيّة، ورابط التسجيل والاشتراك.
تلعب هيكليّة المعلومات دورًا أساسيًا في تسهيل استخدام الموقع، لذلك يجب أن تُرتّب المواضيع والتصنيفات من الأوسع إلى الأضيق، وأن تبني حسب حاجات المستخدمين، لا هيكليّة الشركة الإداريّة، إذ إن الترتيب الواضح والمبسط للمعلومات يساعد المستخدمين على الوصول إلى أهدافهم بسهولة. كذلك، يجب أيضًا توفير خريطة الموقع في كل صفحة، وأن تتضمن الخريطة هيكليّة المعلومات الخاصّة بالموقع. وفي هذا الصدد، يمكن أيضًا استخدام الخرائط المتغيّرة، وهي خرائط تُحدّث آليًا عند إضافة معلومات جديدة إلى الموقع.
وإلى جانب هيكليّة المعلومات المبنية بعناية، يجب أن يكون التصفح سهلًا، بحيث يتيح للمستخدم التنقل بين الصفحات الأعلى والصفحات الأدنى في الموقع، كما يجب أن يكون المستخدم قادرًا على معرفة الصفحة التي يتصفحها من الموقع (وخصوصًا أن العديد من المستخدمين لا يدخلون إلى الموقع من الصفحة الرئيسيّة)، لذلك يجب أن تكون ممرات التصفح، وعناوين الصفحات، وروابطها، والقوائم جميعها واضحة على نحو يساعد المستخدم على معرفة مكان وجوده في الموقع.
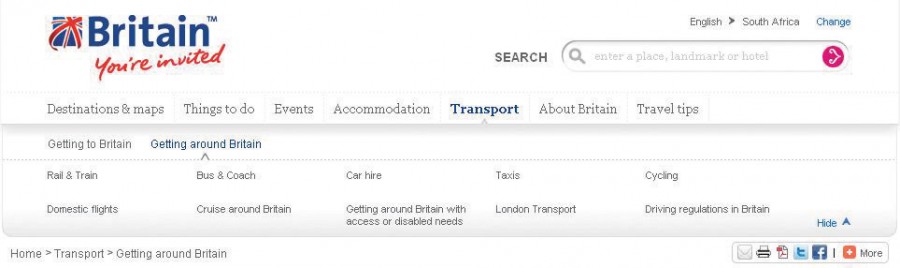
الشكل 2: يستخدم موقع VisitBritain.com ممرات التصفح، والقوائم المتغيّرة حتى يعرف المستخدمون مكان وجودهم في الموقع الإلكتروني.
تجعل سهولة الوصول المواقع الإلكترونيّة سهلة التصفح والاستخدام. وفي بعض الدول، تُعد سهولة الوصول شرطًا قانونيًا في المواقع الحكوميّة. تشمل سهولة الوصول العديد من العوامل، وفيما يلي بعض العوامل الأساسيّة منها:
- التأكد من توافق الموقع الإلكتروني وجميع وظائفه مع مختلف متصفحات الإنترنت، بما في ذلك المتصفحات النصيّة والهواتف المحمولة.
- تسهيل استخدام ذوي الإعاقات للموقع الإلكتروني من خلال إضافة خاصيّة تكبير وتصغير الخط، واستخدام وسوم وصفيّة ذات معنى في النص البرمجي، وذلك لتسهيل قراءة الموقع باستخدام برامج قراءة الشاشة.
- التأكد من قدرة المستخدمين ذوي الاتصال الضعيف على الدخول إلى موقعك الإلكتروني دون الحاجة للانتظار طويلًا قبل تحميل الصفحات (ما لم يكن لديك سبب تسويقي جيّد لعدم الاهتمام بهذه الشريحة من المستخدمين).
- توفير صندوق بحث فعال.
اقتباسملاحظة: ممرات التصفح هي عبارة عن روابط تظهر مسار تصفحك للموقع الإلكتروني.
يجب أن يُكتب المحتوى بطريقة تسمح للمستخدمين بالوصول إلى مبتغاهم في أقل وقت ممكن، وفي هذا الصدد يمكن تسهيل قراءة المحتوى النصي من خلال الخطوات التالية:
- استخدام الخط الغامق في الكلمات والعبارات الأساسيّة.
- استخدام القوائم المنقوطة.
- استخدام الفقرات لتقسيم المعلومات
- استخدام عناوين نصيّة وصفيّة مميزة. في صفحة الإنترنت، استخدم نمط الهرم المقلوب، أو نمط الخبر الصحفي، بحيث تتركز المعلومات المهمة في أعلى الصفحة لتسهيل قراءتها.
لكن ثمة بعض المحاذير التي يجب تجنبها عند بناء موقع إلكتروني سهل الاستخدام:
- لا تصغر النوافذ أبدًا، أو تطلق موقعك في نافذة منبثقة.
- لا تستخدم صفحات البداية، وهي صفحات متحركة بالعادة في مدخل الموقع الإلكتروني تحمل عبارات من قبيل "انقر هنا للدخول إلى الموقع."
- لا تنشئ موقعًا بالكامل بصيغة الفلاش، فمعظم عناكب محرّكات البحث لا تستطيع فهرسة مواقع الفلاش.
- لا تشتت انتباه المستخدمين بالصور اللامعة وأضواء الفلاش والأصوات الآليّة والنصوص المتحركة والخطوط الغريبة، وغير ذلك.
فيما يلي قائمة ببعض التوجيهات التي يجدر بك اتباعها للتأكد من سهولة استخدام موقعك وسهولة الوصول إليه:
التصفح
- المستخدم قادر على معرفة مكان وجوده في الموقع بسهولة.
- وجود رابط واضح للصفحة الرئيسيّة.
- القدرة على الوصول إلى الأجزاء المهمة في الموقع من الصفحة الرئيسيّة.
- وجود خريطة موقع في المواقع الكبيرة والمعقّدة.
- توفير خاصيّة بحث سهلة الاستخدام.
اللغة
- إبراز المعلومات والوظائف المهمة.
- عدم إضافة المعلومات ذات الأهميّة المنخفضة.
-
جمع المعلومات والمهام الترابطة في:
- ذات الصفحة أو القائمة.
- في ذات المنطقة من الصفحة
- استخدام لغة بسيطة خالية من التعقيد
- استخدام فقرات قصيرة
- الروابط مختصرة ومعبّرة وواضحة، وليست مدفونة في داخل النص
- توفير تعريف للمصطلحات
الوضوح البصري والهيكلي
- تنظيم الموقع من وجهة نظر المستخدم.
- سهولة تفحص الموقع.
- الاختصار والمباشرة في تصميم الموقع وهيكليته.
- توفير مساحات بيضاء كافية حتى لا تكون الصفحات مكتظة.
- تجنب الرسوميّات المتحركة بلا ضرورة.
- استخدام ألوان مختلفة للروابط التي زارها المستخدم والروابط التي لم يزرها.
الظهور في محركات البحث
تلعب محرّكات البحث دورًا محوريًا في نجاح أي موقع إلكتروني، وبدونها، فإن الموقع على الأغلب لن يستطيع أبدًا تنفيذ مهامه التسويقيّة، لذلك من الضروري أن تكون محركات البحث قادرةً على رؤية الموقع الإلكتروني، وفهرسته بالكامل، وربطه بكلماته المفتاحيّة. وفيما يلي بعض العوامل الأساسيّة التي يجب مراعاتها أثناء بناء وتطوير مواقع الإنترنت لتحسين ظهورها في محرّكات البحث.
استخدام الوسوم الصحيحة
تساعد الروابط والوسوم البديلة ووسوم العناوين والبيانات الوصفيّة، على وصف الموقع الإلكتروني وصفحاته لعناكب محرّكات البحث والمستخدمين. (لا تقلق سوف نتطرق بعد قليل لشرح هذه المصطلحات).
الروابط
يجب أن تكون الروابط وصفيّة ومختصرة بأكبر قدر ممكن، وذلك يتطلب إعادة كتابة الروابط من خلال الخادم للتكيّف مع المعايير المتغيّرة في الروابط. هل يبدو الأمر معقدًا؟ فيما يلي بعض الأمثلة التوضيحيّة.
الموازنة بين روابط المنتجات
إن استخدام أكثر من اثنين من المعايير المتغيرة في رابط الصفحة يقلل احتماليّة فهرستها أو فهرسة محتواها بواسطة عناكب الإنترنت.
إذا استخدم موقع آخر روابطك دون إضافتها إلى نص، فسوف تستطيع محرّكات البحث معرفة محتوى الصفحة طالما أنها تحمل رابطًا وصفيًا ومكتوبًا بلغة جيّدة.
الوسوم البديلة alt tags
هل حدث أن كنت تنتظر تحميل صفحة وظهرت مربعات نصيّة صغيرة في مكان الصور؟ أحيانًا تحمل هذه المربعات عبارات نحو "topimg.jpg" وأحيانًا أخرى تحمل معانٍ أوضح مثل "Sunset in Riyadh" أي "غروب الشمس في الرياض."
تقرأ محرّكات البحث النصوص فقط، لا الصور، ولذلك فالوسوم الوصفيّة هي الطريقة الوحيدة لإخبارها بمحتوى الصور. تُعَد هذه الوسوم مهمةً أيضًا للمستخدمين، فبرامج قراءة المتصفحات تقرأ هذه الوسوم أيضًا لتخبر المستخدم بمحتوى الصور. وبشكل عام، لا شكّ أن استخدام وسوم وصفيّة ذات معنى أفضل من استخدام عبارات نحو "image1" و"image2".
سمات العنوان Title Attributes
كما تستخدم الوسوم البديلة في الصور، يمكنك أيضًا استخدام سمات العنوان في أي عنصر من عناصر HTML، ولكن هذه السمات تُستخدم عادةً في الروابط لإخبار المستخدم بمحتوى الرابط عند المرور بالفأرة عليه. وعلى غرار النص، تقرأ عناكب البحث هذه السمات أيضًا.
وسوم العناوين Title Tags
وسوم العناوين هي تلك العناوين التي تظهر في الشريط الأعلى من المتصفح. تستخدم محرّكات البحث هذه الوسوم لتحديد محتوى الصفحة، كما أنها تستعملها مثل رابط نصي في صفحة نتائج البحث، وبالتالي تساعد وسوم العناوين على تحسين معدّلات النقر، لذلك يجب أن تكون واضحةً ومختصرةً (سرعان ما ستكتشف أن الوضوح والاختصار شرط في جميع الوسوم). كذلك تُستخدم وسوم العناوين عند حفظ صفحات الإنترنت في المفضلة.
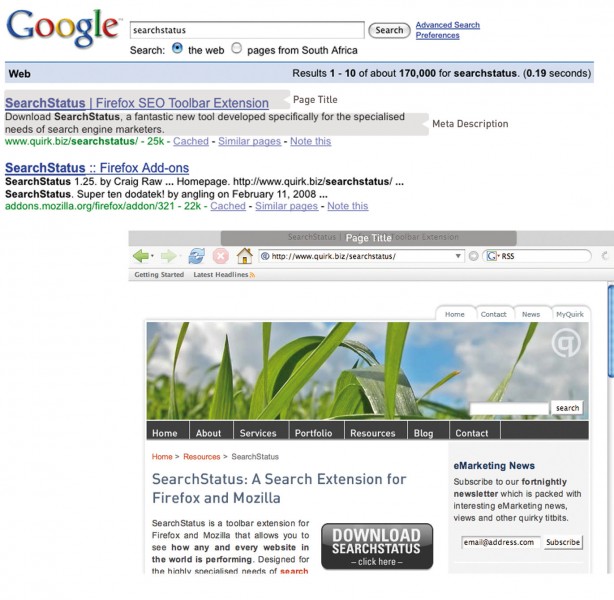
الشكل 3: ظهور وسم العنوان في شريط العنوان في المتصفح، وكذلك في صفحة نتائج البحث. يمكنك ملاحظة ظهور الوسوم الوصفيّة في صفحة النتائج أيضًا.
الوسوم الوصفية Meta Tags
الوسوم الوصفيّة هي المعلومات التي يدخلها المطورون حول صفحة الإنترنت. هذه الوسوم لا تظهر عادةً للمستخدمين، ولكن يمكنك النقر بزر الفأرة الأيمن على الصفحة في متصفح الإنترنت لديك، ومن ثم اختيار "view source" أو "عرض المصدر"، وسوف تظهر لك قائمة الوسوم الوصفيّة المستخدمة تحت "<meta name=."
في الماضي، كانت عناكب البحث تعتمد على هذه الوسوم بكثافة، ولكن أهميتها تراجعت في ظل محاولات التلاعب بنتائج البحث من خلالها. في الوقت الحالي، تساهم الوسوم الوصفيّة في تحديد سياق الصفحة ومدى ارتباطها بموضوع البحث، ولكنها لا تلعب دورًا كبيرًا في ترتيب النتائج، ومع كل ذلك، فهي ما زالت مهمة، فهي تظهر في صفحة نتائج البحث أسفل سمات العنوان، وتعرض معلومات حول محتوى الصفحة كما هو موضح في الصورة أعلاه. وإذا كان الوصف المستخدم دقيقًا ومكتوبًا بلغة جيّدة ومرتبطًا بموضوع البحث، فذلك يزيد بالتأكيد من احتماليّة استخدام محرّكات البحث لهذا الوصف، كما يزيد من فرصة نقر المستخدم على رابط الصفحة.
محركات البحث - النسخة المحسنة
عندما يتعلق الأمر بتطوير مواقع الإنترنت، يجب أن تظل النسخة المعروضة منفصلة عن النص البرمجي الذي يخبر المتصفح بكيفيّة عرض الصفحة، وذلك حتى تستطيع عناكب البحث التفريق بسهولة بين المحتوى الذي يجب مسحه وقراءته، والتعليمات المخصصة للمتصفح. في هذا الصدد، تلعب لغة CSS دورًا مهمًا، لذلك سوف نناقشها بشيء من التفصيل لاحقًا.
هنا تجدر الإشارة إلى أن محرّكات البحث لا تستطيع فهرسة الأنماط النصيّة التالية:
- النص المدمج في تطبيق جافا، أو ملف فلاش.
- النص في داخل الصورة (لهذا السبب تحتاج إلى وصف الصورة باستخدام الوسوم البديلة وسمات العنوان).
- النصوص التي لا يمكن الوصول إليها إلا بعد تسجيل الدخول أو ملء نموذج ونحو ذلك.
باختصار، إذا لم يكن محرّك البحث قادرًا على رؤية النص في الصفحة، فذلك يعني أن عناكب البحث لن تستطيع فهرستها.
إذا استُخدم ملف بصيغة XML لعرض المحتوى في ملف الفلاش، حينها سوف تستطيع عناكب البحث قراءة المحتوى بسهولة.
هيكلية المعلومات Information Architecture
يُعد ترتيب المعلومات بطريقة جيّدة أمرًا ضروريًا لمحركات البحث والمستخدمين على حد سواء، كما أن هيكليّة الروابط الفعالة تساعد على تحسين الظهور في نتائج البحث، والتأكد من فهرسة محركات البحث لكل صفحة من موقعك الإلكتروني.
ضع لموقعك خريطة مرتبطة بجميع الصفحات في الموقع، حتى تتمكن عناكب البحث من متابعة هذه الروابط وصولًا إلى فهرسة الموقع بأكمله. إن وجود خريطة موقع مخططة جيدًا يعني أن كل صفحة في الموقع ليست إلا على بُعد نقرات قليلة من الصفحة الرئيسيّة.
ثمة نوعان من خرائط المواقع، وهي خرائط HTML التي يستطيع الزائر مشاهدتها واستخدامها، وخرائط XML، التي تحتوي على معلومات إضافيّة لعناكب البحث. تُدخل خرائط XML إلى محركات البحث للتأكد من فهرسة الموقع بالكامل وبصورة منتظمة، كما أن استخدام خريطة موقع متغيّرة يساعد على تحديث الخريطة بصورة آليّة عند إضافة المحتوى. أضف إلى ذلك أن ترتيب هيكليّة التصنيفات من الأوسع إلى الأضيق يظهر لمحركات البحث مدى ارتباط الموقع بموضوع البحث وعمق تغطيته له.
مشكلة العنوان الرئيسي
هل لاحظت في بعض الأحيان أن روابط عديدة تشير إلى نفس الصفحة؟ انظر المثال التالي:
يمكن استخدام جميع الروابط أعلاه عنوانًا لذات الصفحة. مع ذلك، ترى محركات البحث هذه الروابط على أنها ثلاث صفحات منفصلة بمحتوى متطابق. في الحقيقة، تبحث محركات البحث عن المحتوى الفريد، وعندما تواجه محتوى متطابقًا، فإنها تختار عنوانًا واحدًا على أنه العنوان الرئيسي، وتعرضه في نتائج البحث، ولكنها في ذات الوقت، تخفض ترتيب تلك الصفحة وجميع نسخها.
يغفل بعض أصحاب المواقع الكسالى عن استخدام إعادة التوجيه، بمعنى أن رابط http:// websitename.com ليس موجودًا، بينما رابط http://www.websitename.com موجود.
إن امتلاك صفحات عديدة بذات المحتوى يضر بترتيب الموقع في نتائج البحث. مع ذلك، ثمة حل لهذه المشكلة، إذ تستطيع استخدام إعادة التوجيه حتى 301 مرّة لتوجيه جميع العناوين إلى العنوان الرئيسي.
ملف Robots.txt
Robots.txt هو عبارة عن ملف يتضمن تعليمات لعناكب البحث أو الروبوتات بعدم عنكبة أو فهرسة صفحات معيّنة من المواقع الإلكتروني، وهو ما يطلق عليه معيار استثناء الروبوتات. لذلك إذا كانت هناك صفحات أو مسارات معيّنة في موقعك الإلكتروني ولا ترغب بظهورها في نتائج البحث، يمكنك استخدام ملف robots.txt.
عندما تريد روبوتات محرّكات البحث عنكبة رابط موقع إلكتروني، لنقل مثلًا: http://www.websitename.com/welcome.html فإنها تبحث أولًا عن رابط: http://www.web sitename.com/robots.txt.
وعند زيارة الرابط الثاني سوف يظهر لها ملف نصي يتضمن التالي:
-
User-agent: * -
Disallow: /
يُقصد بـ "User-agent: *" أن التعليمات موجهة إلى جميع الروبوتات، ولكن إذا كانت التعليمات موجهة إلى روبوتات بعينها، فيمكن إضافتها هنا؛ أمّا "Disallow: /"، فهو أمر بعدم فهرسة أي صفحة من هذا الموقع الإلكتروني. وفي حال كنت ترغب باستثناء صفحات أو مسارات بعينها من الفهرسة، فيمكنك إضافتها هنا.
على سبيل المثال، إذا كان هناك نسخة HTML ونسخة PDF من ذات المحتوى، فسوف يوجه صاحب الموقع الذكي روبوتات البحث إلى أرشفة أحد النسختين فقط، وذلك لتجنب التعرض للعقوبات بسبب المحتوى المكرر.
ملف robots.txt متاح للعامة، ولكنه لا يُظهر مع ذلك المحتوى المقيّد، وإنما يعطي لمحة عن طبيعة المحتوى الذي يرغب مالك الموقع بتخصيصه. تجدر الإشارة إلى أنه يجب إنشاء ملف robots.txt لكل نطاق فرعي.
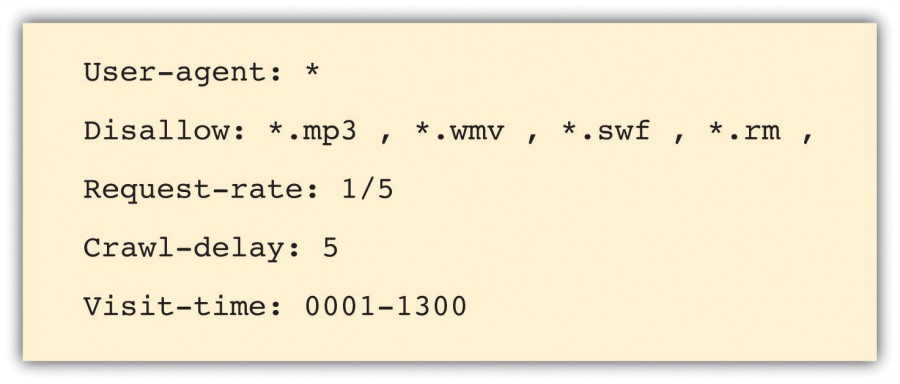
فيما يلي نموذج لملف robots.txt مع معلومات إضافية:
الشكل 4
كذلك يمكن إضافة التوجيهات لروبوتات البحث من خلال الوسوم الوصفيّة، وذلك يعني أنه باستطاعتك توجيه الأوامر للروبوتات حتى لو لم تكن تحظى بالوصول إلى ملف robots.txt.
التأكد من سلامة الروابط
تأكد من قدرة الزوار ومحركات البحث على رؤية موقعك الإلكتروني بالكامل من خلال اتباع التوجيهات التالية:
- ابحث عن الروابط المعطوبة - أي شيء تنقر عليه ويعطيك رسالة خطأ يجب عدّه معطوبًا والعمل على إصلاحه.
- تأكد من توافق لغتي HTML وCSS لديك مع توجيهات رابطة الشبكة العالمية W3C.
- تأكد من عمل جميع النماذج والتطبيقات كما ينبغي.
- اجعل حجم الملفات صغيرًا قدر ما تستطيع، واحرص ألا يتجاوز 150 كيلوبايت في الصفحة، وذلك لتسريع التحميل لدى المستخدمين، والتأكد من قدرة محرّكات البحث على الوصول إلى محتوى موقعك بالكامل.
ترجمة وبتصرف للفصل Web Site Development and Design، من كتاب eMarketing: The Essential Guide to Online Marketing.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.