تعرفنا في المقال السابق على كيفية تأثير تطوير المواقع الإلكترونية على تحسين وإنجاح التسويق الإلكتروني، وسنتعرف في هذا المقال على كيفية مساهمة التصميم الجيد وصفحات الهبوط المناسبة في دعم ذلك أيضًا.
التصميم
بعد وضع سهولة الاستخدام والظهور في محرّكات البحث في الحسبان، يأتي دور تصميم الموقع الإلكتروني.
قد لا يكون المظهر مهمًا لمحرّكات البحث، ولكنه يلعب دورًا مهمًا في إظهار مصداقية موقعك للزوار وتحويلهم إلى عملاء؛ ولذلك يجب وضع أهداف (أو تحويلات) واضحة في الحسبان عند تصميم أي موقع إلكتروني. تأخذ التحويلات أشكالًا عديدة، منها:
- البيع: شراء المستخدم لمنتج عبر الإنترنت باستخدام بطاقة الائتمان.
- الحصول على عميل محتمل: يدخل المستخدم معلومات التواصل الخاصّة به ويطلب المزيد من المعلومات.
- التسجيل والاشتراك: اشتراك المستخدم في النشرة البريديّة الإلكترونيّة.
- التحميل: تحميل المستخدم لملف من الموقع الإلكتروني.
قبل تصميم الموقع، ادرس جمهورك ومنافسيك لمعرفة ما يتوقعونه منك، إلى جانب اكتشاف التوجهات الشائعة في مجال العمل. بعد ذلك ضع خريطةً واضحةً لآلية عمل موقعك الإلكتروني، وذلك قبل البدء بأي برمجة.
تصميم الموقع لتعزيز المصداقية
فيما يلي بعض النصائح التي يجدر بك اتباعها عند تصميم موقعك الإلكتروني لتعزيز مصداقيّته أمام الزوّار:
- ضع رقم هاتفك وعنوانك في الجزء العلوي من الموقع، وذلك لتطمين الزائر بوجود شخص حقيقي يقف وراء هذا الموقع، مع إمكانيّة الوصول إليه بسهولة.
- أنشئ قسم "من نحن" وزوده بمعلومات دقيقة وشخصيّة. يرغب العملاء عادةً بالاطلاع على سير العمل داخل الشركة والتعرّف على أبرز المسؤولين فيها، كما أن وجود صور أو ملفات للموظفين يمنح الشركة واجهةً إنسانيّة.
- اعرض شهادات حقيقيّة في كل صفحة. تُعد هذه الطريقة رائعةً لتعزيز ثقة العملاء المحتملين من خلال استعراض شهادات العملاء الحاليين حول الشركة والخدمات التي تقدّمها.
- اعرض شعارات الجمعيّات والجوائز. إذا كنت تنتمي إلى أي جمعيات أو اتحادات في مجال عملك، فاعرضها أمام الزوار. اعرض أيضًا أي جوائز فزت بها، فذلك لا يساعد على تحسين المصداقيّة فحسب، وإنما يعكس أيضًا تفوقك على المنافسين.
- ضع روابط لمراجع خارجيّة ذات مصداقيّة، وهي طريقة ممتازة لتأكيد مصداقيتك دون أن تتحدث كثيرًا عن نفسك.
- حافظ على المحتوى جديدًا ومحدثًا، فذلك يعكس معرفتك العميقة بآخر التطورات في مجال عملك وقدرتك على مواكبتها.
- تأكد من خلو الموقع من الأخطاء، فالأخطاء اللغوية والإملائيّة تعكس الافتقار إلى المهنيّة، ورغم أن غالبية القراء قد لا يلاحظون وجود هذه الأخطاء، إلا أن البعض سوف يلاحظها بالتأكيد.
- ضع ملفًا لأعمالك السابقة. امنح زوار موقعك فرصةً الاطلاع على نماذج من أعمالك السابقة حتى يعرفوا قدراتك.
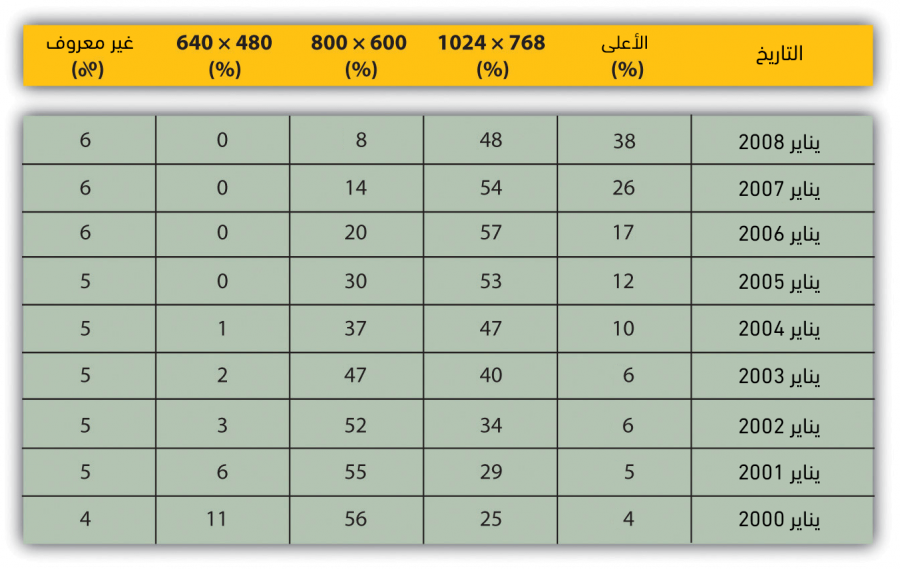
يجب أن يراعي التصميم أيضًا سهولة الوصول إلى الموقع، لذلك لابدّ من أخذ دقة الشاشة في الحسبان، إذ إن تصميم الموقع للشاشات الكبيرة قد يحول دون عرض الموقع بالشكل الصحيح أمام العديد من المستخدمين. علاوة على ذلك، قد تحول بعض الألوان والظلال والخطوط دون قدرة المستخدمين على رؤية محتوى الموقع جيًدا.
الشكل 5: تظهر الأرقام ازدياد دقة الشاشات باستمرار. المصدر: http://www.w3schools.com
اقتباسشاشات الحاسوب تكبر باستمرار، فهل يجب أن تكبر المواقع الإلكترونيّة معها؟ ماذا عن المستخدمين الذين لا يستخدمون خاصيّة التكبير في متصفحاتهم؟ كيف يمكن استغلال بيانات مبيعات الحواسيب المحمولة في تحديد دقة الشاشة المثلى؟
استخدام لغة CSS
تعرّف رابطة الشبكة العالميّة W3C لغة CSS بأنها "طريقة مبسطة لإضافة الأنماط (مثل الخطوط والألوان والمسافات، إلخ) إلى مستندات الإنترنت".
في أيام الإنترنت الأولى، اعتاد المصممون استخدام الجداول لعرض المحتوى في مواقع الإنترنت، وما زالت العديد من المواقع تفعل ذلك إلى اليوم. مع ذلك، تدعم المتصفحات المختلفة الأكواد البرمجيّة بطرق مختلفة، وهو الأمر الذي يؤدي إلى عمل المواقع في بعض المتصفحات فقط دون غيرها، أو يضطر المصممين إلى كتابة نص برمجي ضخم يلائم جميع المتصفحات وإصداراتها المختلفة.
تأسست رابطة الشبكة العالميّة W3C في عام 1994، وقد أصبحت منذ ذلك الحين مسؤولة عن وضع المحددات وإصدار التوجيهات المتعلقة بتعزيز تطور الإنترنت، وتمكين تقنيات الإنترنت المختلفة من التوافق مع بعضها. وفي عام 1998، انطلق مشروع معايير الويب، ووضع عددًا من التوجيهات الأساسيّة التي يجب على المتصفحات الحديثة اتباعها لتفادي الغالبيّة العظمى من مشاكل التوافق، مثل عرض المواقع الإلكترونيّة بطرق مختلفة في المتصفحات.
وتشمل هذه المعايير:
- لغة توصيف النص الفائق HTML
- أوراق الأنماط المتتالية CSS
- لغة الترميز القابلة للامتداد XML
- لغة ترميز النص الفائق القابلة للتمديد XHTML
- نموذج كائن المستند DOM
تمثل CSS لغة عرض معياريّة تتحكم بالألوان والخطوط، كما تحدد مكان العناصر في الموقع الإلكتروني وحجمها. لقد اعتاد مطورو الإنترنت في السابق على إنشاء توجيهات خاصّة بكل صفحة في الموقع الإلكتروني، ولكن مع لغة CSS بات من الممكن التحكم بمظهر الموقع الإلكتروني بأكمله من خلال ملف واحد فقط.
تسمح لغة CSS للمصممين والمطورين بالفصل بين المحتوى وطريقة عرضه، ولذلك عدد من الفوائد الأساسيّة:
- سهولة صيانة المواقع وتحديثها، وتحسين الوصول إليها.
- إمكانيّة تحديث أي شخص للمحتوى بسهولة دون أن يكون مبرمجًا أو مطوّر إنترنت.
- إمكانيّة تطبيق التغييرات الشاملة بسهولة وسرعة.
ومن فوائد لغة CSS أيضًا:
- تقليل عرض النطاق وزمن تحميل الصفحات.
- تحسين التوافق مع المتصفحات المختلفة.
للاطلاع على عمل لغة CSS يمكنك زيارة توثيقها على موسوعة حسوب
استخدام نظام لإدارة المحتوى
كما هو واضح من اسمها، تُستخدم هذه الأنظمة لإدارة محتوى المواقع الإلكترونيّة، وهي تسمح بتحديث المواقع الإلكترونيّة باستمرار دون الحاجة إلى الاستعانة بمطوري الويب، كما تتيح أيضًا تحديث المحتوى من أي مكان في العالم. واليوم، باتت العديد من المواقع تُبنى على أنظمة إدارة المحتوى.
يمكن أيضًا بناء نظام إدارة المحتوى خصيصًا للموقع الإلكتروني، كما أن العديد من شركات تطوير مواقع الإنترنت تنشئ أنظمتها الخاصّة لإدارة المحتوى وتتيحها للعملاء. ويمكن كذلك شراء نظام جاهز لإدارة المحتوى، فثمة العديد من أنظمة إدارة المحتوى مفتوحة المصدر المتاحة، وبعضها مجاني. لكن مع ذلك، يجب وضع الأهداف المرادة من الموقع الإلكتروني ووظائفه في الحسبان عند اختيار نظام إدارة المحتوى. كذلك يجب أن يكون نظام إدارة المحتوى قادرًا على التوسع مع توسع الموقع الإلكتروني والشركة.
بالتأكيد، يجب أن يؤدي نظام إدارة المحتوى إلى إنتاج موقع إلكتروني ملائم لمحرّكات البحث. وفيما يلي بعض المزايا التي يجب البحث عنها عند اختيار نظام إدارة المحتوى أو بنائه:
- تخصيص وسوم العنوان والوصف: يجب أن يسمح لك نظام إدارة المحتوى بإدخال وسومك الوصفيّة الخاصّة، وتخصيص وسوم العنوان في جميع الصفحات.
- تخصيص وسوم HTML: يجب أن يتيح نظام إدارة المحتوى القدرة على تخصيص وسوم HTML بالكامل، بما في ذلك روابط عدم المتابعة. راجع الفصل السادس "تحسين الظهور في محرّكات البحث" لمزيد من التوضيح حول روابط عدم المتابعة.
- الروابط: بدلًا من استخدام المعايير المتغيّرة، يجب أن يسمح نظام إدارة المحتوى بإعادة كتابة الروابط بواسطة الخادم، بحيث تكون تلك الروابط:
- ثابتة
- قابلة لإعادة الكتابة
- غنية بالكلمات المفتاحيّة.
- القدرة على تخصيص التصفح: يسمح نظام إدارة المحتوى الجيّد بقدر من المرونة فيما يتعلق بإنشاء هيكليّة المعلومات الخاصّة بالموقع الإلكتروني. كذلك يجب ألا يطلب نظام إدارة المحتوى ربط جميع صفحات المحتوى بالصفحة الرئيسيّة عند إضافة محتوى جديد إلى محرّكات البحث، وذلك يسمح بتحسين ظهور المحتوى في محرّكات البحث دون الحاجة إلى إضافته إلى الصفحة الرئيسية.
- خاصية إعادة التوجيه 301: من الضروري أن يوفر نظام إدارة المحتوى القدرة على وضع رسائل إعادة التوجيه 301، وذلك لتلافي أي عقوبات من محرّكات البحث بسبب وجود محتوى مكرر في روابط مختلفة.
- تخصيص أسماء الصور والوسوم البديلة: يتيح نظام إدارة المحتوى الجيّد إمكانية إنشاء وسوم بديلة وسمات عنوان خاصّة بالصوّر.
- إدارة ملف Robots.txt: تأكد من قدرتك على تخصيص ملف robots.txt وفق احتياجاتك، أو على الأقل القدرة على إدارته باستخدام الوسوم الوصفيّة.
- بحث المحتوى: تأكد من قدرتك على إضافة خاصيّة البحث إلى الموقع.
عند بناء روابط وصفيّة واضحة ومتغيّرة من خلال نظام إدارة المحتوى، ضع في حسبانك أنه في حال تغيير جزء من الرابط، على سبيل المثال: تغيير كلمة Storm في الرابط http://www.websitename.com/cape/storm إلى Tornado ليصبح الرابط http://www.websitename.com/cape/tornado. إذ سيؤدي ذلك إلى تغيير ذلك الرابط في محرّكات البحث وفهرسته على أنه صفحة جديدة، ولكنها تحمل ذات المحتوى الخاص بالرابط القديم، لذا ضع ذلك في حسبانك قبل إضافة المعايير المتغيّرة إلى الروابط.
أخيرًا، يجب أن يكون نظام إدارة المحتوى المستخدم متوافقًا مع معايير لغتي HTML وCSS، وإلا فإن عرض الموقع قد لا يكون متوافقًا مع المتصفحات المختلفة، كما أن ذلك يسرع وقت التحميل، ويقلل عرض النطاق، ويعزز جهود السيو، ويضمن قدرة كل زائر مهما كان متصفحه على رؤية محتوى الموقع بالكامل.
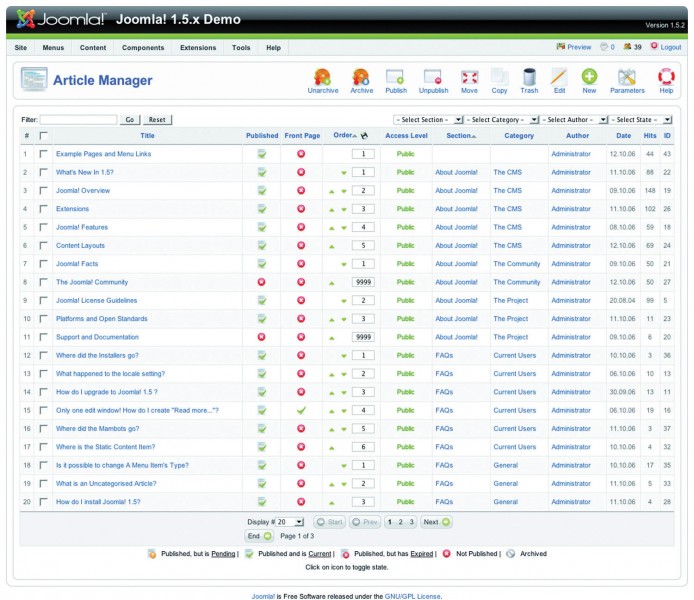
الشكل 6: جوملا Joomla! نظام مفتوح المصدر لإدارة المحتوى. تشاهد في هذه الصورة كيف يسمح لك النظام بإدارة المقالات في موقعك الإلكتروني.
الاعتبارات التقنية
بشكل عام، يجب أن تكون التقنيات في الموقع الإلكتروني وسيلة وليست غاية مقصودة لذاتها. وفيما يلي بعض الاعتبارات التقنية المهمة التي يجب أخذها في الحسبان في الموقع الإلكتروني الجيّد.
البرمجيات المحتكرة مقابل البرمجيات مفتوحة المصدر
يجب عليك عند بناء موقع إلكتروني جديد أن تختار بين استخدام برمجيات محتكرة أو برمجيات مفتوحة المصدر. تتميّز البرمجيّات مفتوحة المصدر بإمكانية تخصيصها بالكامل، كما أنها تستفيد من مجتمع عريض من المطوريّن؛ أمّا البرمجيات المحتكرة، فتتضمن عادةً توفير خدمة الدعم.
إعادة كتابة روابط URL
تُعَد إعادة كتابة الروابط أمرًا ضروريًا لفهرسة موقعك الإلكتروني بواسطة محرّكات البحث، لذلك تأكد من تمكين كتابة الروابط وفق التوجيهات الموضحة في هذه الجزئية من السلسلة. كذلك يجب أن تكون خاصيّة إعادة كتابة الروابط قادرةً على التعامل مع المعايير المتغيّرة الجديدة التي قد تضيفها محرّكات البحث لأغراض التتبع.
ضغط جي زيب GZIP Compression
يساعد الضغط على تسريع تحميل صفحات الموقع الإلكتروني، وتحسين تجربة المستخدم.
التحقق من صحة النموذج بواسطة الخادم Server-Side Form Validation
التحقق من صحة النموذج هو عمليّة التحقق من البيانات المدخلة إلى النموذج والتأكد من تلبيتها للشروط المحدد مسبقًا (على سبيل المثال، التأكد من تعبئة خانات الاسم والبريد الإلكتروني).
يعتمد التحقق بواسطة العميل Client-side على لغة جافا سكريبت، وهو ليس متاحًا بالضرورة لجميع الزوار. يمكن للتحقق بواسطة العميل أن ينبه الزائر إلى المعلومات غير الصحيحة على نحو أسرع، ولكن التحقق بواسطة الخادم أكثر دقة. من المهم أن تكون لديك أداة لجمع محاولات الإدخال الفاشلة، وعرض رسالة خطأ بطريقة ملائمة فوق النموذج الذي يحاول المستخدم تعبئته؛ فمن شأن ذلك أن يضمن عدم فقدان البيانات الصحيحة، هذا إلى جانب توفيره للوقت والجهد على المستخدم.
دعم الحروف غير الإنجليزية
أتاح الإنترنت فرصة العمل والتجارة مع جميع أنحاء العالم، ولذلك فإن زوار الموقع الإلكتروني قد لا يكونون من المتحدثين باللغة الإنجليزيّة بالضرورة، وبالتالي يُنصح بتوفير الدعم للحروف غير الإنجليزيّة من خلال تشفير UTF-8 سواءً في الموقع الإلكتروني أو نماذج البيانات.
إمكانية البحث في الجلسات
يمكن استخدام الجلسات للتعرّف على زوار الموقع الإلكتروني، وهو أمر مفيد لتحليل مسار الزوّار في الموقع بعد النقر. باستطاعتك أيضًا استخدام ملفات تعريف الارتباط (الكوكيز) للاحتفاظ بهذه الجلسات، كما يمكنك استخدام خاصيّة إعادة كتابة الروابط للتعويض عن المستخدمين الذين لم يفعلوا الكوكيز، وذلك يعني تخزين معلومات الجلسة في عنوان الموقع الإلكتروني المتغيّر. لا تدعم عناكب البحث ملفات تعريف الارتباط، ولذلك تحاول العديد من المواقع أن تعيد كتابة الروابط للحفاظ على الجلسات أثناء أرشفة العناكب للموقع الإلكتروني. مع ذلك، لا تحبّذ عناكب البحث هذا النوع من الروابط (فهي تنتج فيما يبدو هدفًا متحركًا أمامها) وتعيق عنكبة الموقع وأرشفته. والحل في هذه الحالة هو استخدام تقنية لمعرفة إن كان الزائر شخصًا أم روبوتًا، وعدم إعادة كتابة الروابط في حالة الروبوتات.
اقتباسلماذا تؤدي إعادة كتابة الروابط إلى إنتاج هدف متحرك أمام عناكب محرّكات البحث؟
خرائط المواقع الآلية القابلة للقراءة وخرائط XML
تُعد خرائط المواقع مهمةً للغاية للزوار وعناكب البحث، وقد بات من الممكن استخدام تقنيات لإنتاج خرائط مواقع بطريقة آليّة، سواءً كانت تلك الخرائط بصيغة XML أم مفتوحة للزوار، وذلك لمساعدة عناكب البحث في العثور على المحتوى الجديد.
إنتاج تغذية RSS
تحظى تغذية RSS بأهميّة كبيرة، فمع وجود ملايين المواقع والمدوّنات في شبكة الإنترنت، لم يَعُد باستطاعة المستخدمين تصفح مواقعهم المفضلة لمشاهدة المحتوى الجديد، ولكن من خلال تفعيل خاصيّة RSS في أقسام معيّنة من الموقع، وخصوصًا تلك الأقسام التي تكثر زيارتها، سوف تستطيع توصيل المحتوى إلى المستخدمين مباشرةً.
صفحات الهبوط
اقتباسالأهداف التعليميّة: التعرّف على مكوّنات صفحة الهبوط الناجحة
صفحة الهبوط هي الصفحة التي يُوجّه المستخدمون إليها في الحملات التي تستهدف جلب الزيارات. ويمكن لمصدر هذه الزيارات أن يكون اللوحات الإعلانيّة (البانرات) أو إعلانات الدفع لكل نقرة، أو رسائل البريد الإلكتروني، أو الإعلانات المطبوعة، أو إعلانات الراديو والتلفزيون، أو التسويق المباشر؛ أمّا الغرض من إرسال المستخدمين إلى هذه الصفحة، فقد يتمثل في إقناعهم بأحد الأمور التالية:
- الدخول إلى مسابقة (زبون محتمل)
- شراء منتج (بيع)
- الاشتراك في نشرة بريديّة (اشتراك) تلعب الانطباعات الأولى في صفحات الهبوط دورًا مهمًا جدًا، فهي تعتمد على جذب اهتمام المستخدم على الفور، وإقناعه بالإجراء المطلوب. في المقابل، يتخذ المستخدمون قرار تنفيذ الإجراء المطلوب بناءً على معيارين في العادة:
- حجم التعقيد في صفحة الهبوط والوقت المطلوب للإجراء
- مدى ارتباط تلك الصفحة باحتياجاتهم
ولذلك يساعد التصميم الفعال والعبارات الجذابة على إقناع المستخدمين باتخاذ الإجراء المطلوب.
توجيهات لصفحة هبوط ناجحة
ركز على دعوة واحدة فقط لاتخاذ إجراء، فهذه الصفحات تُبنى لتحقيق غرض محدد، وبالتالي لا داعي لأي معلومات إضافيّة ليست ضروريّة.
لا يُشترط في صفحة الهبوط أن تمتلك نفس آلية التصفح المتبعة في الموقع الإلكتروني، كما يمكن أن تبدو مختلفة قليلًا (رغم أنه لا يُنصح بالابتعاد كثيرًا عن النمط المتبع في الموقع). ويمكن لصفحات الهبوط أن تنعكس سلبًا على جهود تحسين الظهور في محرّكات البحث عند إنشاء العديد من صفحات الهبوط المتشابهة. وفي هذه الحالة، استخدم ملف robots.txt لمنع محرّكات البحث من زيارتها.
قد يتطلب بناء موقع إلكتروني ملائم لاحتياجات المستخدمين بعض التفكير الإبداعي، وقد يأخذ وقتًا أيضًا للتأكد من اتباع التوجيهات الصحيحة، ولكن ذلك سوف ينعكس بالتأكيد على فعالية الموقع على المدى البعيد.
لا تجعل جمال التصميم ينسيك أهميّة اتباع المعايير الصحيحة في بناء المواقع الإلكترونيّة.
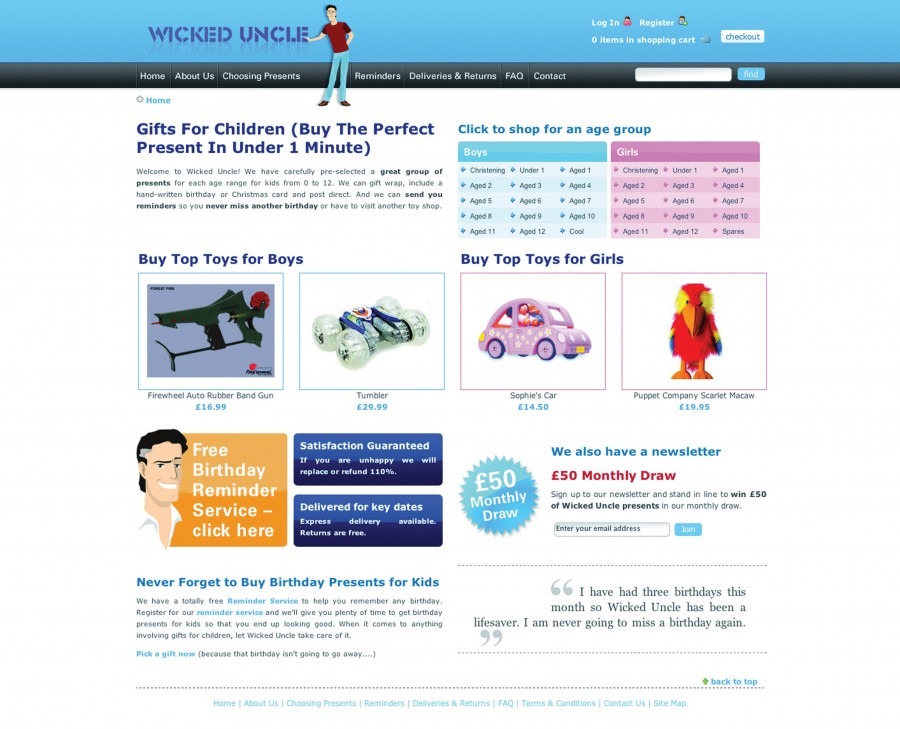
دراسة حالة: Wicked Uncle
أطلقت شركة Wicked Uncle المتخصصة في هدايا الأطفال موقعها الإلكتروني، ولكنها سرعان ما اكتشفت أن موقعها لم يكن سهل الاستخدام، لذلك تعيّن عليها إعادة تطوير الموقع من جديد.
الشكل 7: الصفحة الرئيسيّة لموقع الشركة
لقد كانت عمليّة إعادة التطوير تهدف إلى تمكين المستخدمين من شراء هديّة في أقل من دقيقة، هذا إلى جانب تمكين الموقع من بناء قاعدة بيانات للمستخدمين، وذلك حتى تتمكن الشركة من استخدامها في التسويق المباشر. بعد التطوير، أصبح مظهر الموقع أفضل وأكثر جاذبيّة، ولكن عمليّة إعادة التطوير لم تقتصر على ذلك فحسب، بل تضمنت إعادة بناء الموقع لتسهيل استخدامه، وكذلك تسهيل وصول محرّكات البحث إلى محتواه.
في السابق، كان الموقع مصممًا بدقة 800 × 600 بكسل، وهي دقة ليست مستخدمة سوى لدى 7% من السوق المستهدف؛ أمّا الموقع الجديد، فقد صُمم بدقة 768 × 1024 بكسل، وهي دقة تسمح بمساحة أكبر، كما أنها أكثر ملاءمة للسوق المستهدف.
في صفحات المنتجات، كبّرت الشركة صور جميع المنتجات، وأضافت صورًا جديدةً حتى يتمكن المستخدمون من رؤية المنتجات من زوايا مختلفة، كما ميّزت الشركة بين هدايا الأولاد وهدايا الفتيات في الألوان، وذلك لتسهيل التصفح على المستخدمين، كما حرصت على عرض خط المساعدة على نحو بارز في كل صفحة، وأضافت زرًا لإضافة المنتجات إلى العربة بسهولة. كذلك سهّلت الشركة الوصول إلى المعلومات المهمة المتعلقة بوجود المنتج في المخازن ومدة شحنه المقدّرة.
أضافت الشركة أيضًا إلى موقعها خاصيّة التذكير بعيد الميلاد، والتي تتيح للمستخدمين التسجيل في الموقع وإدخال عمر الطفل، وتاريخ ميلاده، لتلقي تذكير عندما تحين ذكرى مولده. وقد نجحت هذه الطريقة في بناء قاعدة بيانات من عناوين البريد الإلكتروني تصل إلى 15,000 عنوانًا خلال أقل من سنة؛ أمّا عمليّة التسوق، فقد أصبحت سهلةً بشكل استثنائي، فقد أصبح المستخدم قادرًا على تسجيل عدّة أطفال وعناوينهم. ورغم أن الألوان المستخدمة لعربة التسوق كانت متناسقةً مع بقيّة ألوان الموقع، إلا أنها كانت فريدةً ومميزة، لتبرز العربة عن بقيّة الموقع. كذلك حرصت الشركة أيضًا على أن تكون الخطوة التالية في عمليّة الشراء واضحةً دومًا أمام المستخدم.
أخيرًا، أتاحت الشركة لمن هم في عجلة من أمرهم خاصيّة العثور على هديّة في دقيقة واحدة. وبعد أن أصبح موقع الشركة سهل الاستخدام، باتت الشركة قادرة على إطلاق حملات لجلب الزيارات إلى موقعها.
ترجمة وبتصرف للفصل Web Site Development and Design، من كتاب eMarketing: The Essential Guide to Online Marketing.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.