لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/19/24 في كل الموقع
-
2 نقاط
-
السلام عليكم عندي كود تواصل معنا عبر ماسنجر عبارة عن أيقونة بتفتح أسفل المدونة.. هل يمكن تعديلها لتفتح في منتصف الصفحة؟ أو تحويل الأيقونة لزر ليكون أسفل المقال <style>.fb-livechat,.fb-widget{display:none}.ctrlq.fb-button,.ctrlq.fb-close{position:fixed;left:24px;cursor:pointer}.ctrlq.fb-button{z-index:1;background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjwhRE9DVFlQRSBzdmcgIFBVQkxJQyAnLS8vVzNDLy9EVEQgU1ZHIDEuMS8vRU4nICAnaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkJz48c3ZnIGVuYWJsZS1iYWNrZ3JvdW5kPSJuZXcgMCAwIDEyOCAxMjgiIGhlaWdodD0iMTI4cHgiIGlkPSJMYXllcl8xIiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCAxMjggMTI4IiB3aWR0aD0iMTI4cHgiIHhtbDpzcGFjZT0icHJlc2VydmUiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiPjxnPjxyZWN0IGZpbGw9IiMwMDg0RkYiIGhlaWdodD0iMTI4IiB3aWR0aD0iMTI4Ii8+PC9nPjxwYXRoIGQ9Ik02NCwxNy41MzFjLTI1LjQwNSwwLTQ2LDE5LjI1OS00Niw0My4wMTVjMCwxMy41MTUsNi42NjUsMjUuNTc0LDE3LjA4OSwzMy40NnYxNi40NjIgIGwxNS42OTgtOC43MDdjNC4xODYsMS4xNzEsOC42MjEsMS44LDEzLjIxMywxLjhjMjUuNDA1LDAsNDYtMTkuMjU4LDQ2LTQzLjAxNUMxMTAsMzYuNzksODkuNDA1LDE3LjUzMSw2NCwxNy41MzF6IE02OC44NDUsNzUuMjE0ICBMNTYuOTQ3LDYyLjg1NUwzNC4wMzUsNzUuNTI0bDI1LjEyLTI2LjY1N2wxMS44OTgsMTIuMzU5bDIyLjkxLTEyLjY3TDY4Ljg0NSw3NS4yMTR6IiBmaWxsPSIjRkZGRkZGIiBpZD0iQnViYmxlX1NoYXBlIi8+PC9zdmc+) center no-repeat #0084ff;width:60px;height:60px;text-align:center;bottom:24px;border:0;outline:0;border-radius:60px;-webkit-border-radius:60px;-moz-border-radius:60px;-ms-border-radius:60px;-o-border-radius:60px;box-shadow:0 1px 6px rgba(0,0,0,.06),0 2px 32px rgba(0,0,0,.16);-webkit-transition:box-shadow .2s ease;background-size:80%;transition:all .2s ease-in-out}.ctrlq.fb-button:focus,.ctrlq.fb-button:hover{transform:scale(1.1);box-shadow:0 2px 8px rgba(0,0,0,.09),0 4px 40px rgba(0,0,0,.24)}.fb-widget{background:#fff;z-index:2;position:fixed;width:360px;height:435px;overflow:hidden;opacity:0;bottom:0;left:24px;border-radius:6px;-o-border-radius:6px;-webkit-border-radius:6px;box-shadow:0 5px 40px rgba(0,0,0,.16);-webkit-box-shadow:0 5px 40px rgba(0,0,0,.16);-moz-box-shadow:0 5px 40px rgba(0,0,0,.16);-o-box-shadow:0 5px 40px rgba(0,0,0,.16)}.fb-credit{text-align:center;margin-top:8px}.fb-credit a{transition:none;color:#bec2c9;font-family:Helvetica,Arial,sans-serif;font-size:12px;text-decoration:none;border:0;font-weight:400}.ctrlq.fb-overlay{z-index:0;position:fixed;height:100vh;width:100vw;-webkit-transition:opacity .4s,visibility .4s;transition:opacity .4s,visibility .4s;top:0;left:0;background:rgba(0,0,0,.05);display:none}.ctrlq.fb-close{z-index:4;padding:0 6px;background:#365899;font-weight:700;font-size:11px;color:#fff;margin:8px;border-radius:3px}.ctrlq.fb-close::after{content:'x';font-family:sans-serif}</style> <div class="fb-livechat"> <div class="ctrlq fb-overlay"> </div> <div class="fb-widget"> <div class="ctrlq fb-close"> </div> <div class="fb-page" data-href="https://www.facebook.com/frienditech" data-tabs="messages" data-width="360" data-height="400" data-small-header="true" data-hide-cover="true" data-show-facepile="false"> <blockquote cite="https://www.facebook.com/frienditech" class="fb-xfbml-parse-ignore"> </blockquote> </div> <div class="fb-credit"> <a href="https://www.facebook.com/frienditech" target="_blank">تحتاج الي مساعدة ؟! راسلنا علي فيسبوك</a> </div> <div id="fb-root"> </div> </div> <a href="https://m.me/digital.inspiration" title="Send us a message on Facebook" class="ctrlq fb-button"></a> </div> <script src="https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.9"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script>$(document).ready(function(){var t={delay:125,overlay:$(".fb-overlay"),widget:$(".fb-widget"),button:$(".fb-button")};setTimeout(function(){$("div.fb-livechat").fadeIn()},8*t.delay),$(".ctrlq").on("click",function(e){e.preventDefault(),t.overlay.is(":visible")?(t.overlay.fadeOut(t.delay),t.widget.stop().animate({bottom:0,opacity:0},2*t.delay,function(){$(this).hide("slow"),t.button.show()})):t.button.fadeOut("medium",function(){t.widget.stop().show().animate({bottom:"30px",opacity:1},2*t.delay),t.overlay.fadeIn(t.delay)})})});</script>1 نقطة
-
1 نقطة
-
1 نقطة
-
في رفع المشاريع على الاستضافة Hostiger إيش الافضل رفعة بضغط الملف أو عن طريق الGithub وإذا فيه مصدر يشرح الرفع عن طريق الgithub وكيفية تحديث المشروع بعد رفعة.1 نقطة
-
بعد تحديثات جوجل بلاي الجديدة للمطورين والشروط التعجيزية ، هل الربح من تنزيل تطبيقات في هواوي تقريباً قريب أو مساوي أو بعيد من الربح الي تطلعةمن جوجل بلاي؟ أريد تجاربكم مع تنزيل تطبيقات في هواوي أو حتى سامسونج ، هل الربح جيد ؟؟ مع الشكر .1 نقطة
-
1 نقطة
-
1 نقطة
-
السلام عليكم ورحمة الله وبركاته سمعت عن إطار عمل fastAPI وفوائده، أود أن أضع نفسي على الطريق الصحيح في هذه المكتبة وتعلمها أود مصادر ودورات عنها وبعض المعلومات عنها1 نقطة
-
FastAPI يمكن اعتباره إطار عمل حديث وقوي لبناء تطبيقات الويب باستخدام لغة بايثون، أين يتميز بسرعته العالية وسهولة استخدامه، مما يجعله مناسبا للمطورين المبتدئين والمحترفين على حد سواء فهو يقوم بتبسيط عملية إنشاء واجهات برمجة التطبيقات (APIs) من خلال توفير ميزات مثل التوثيق التلقائي والتحقق من صحة البيانات بشكل تلقائي، كما أنه يدعم التطوير السريع وتساعد في بناء تطبيقات آمنة وقابلة للتوسع. وباختصار، FastAPI يجعل من السهل على المطورين إنشاء خدمات ويب قوية وفعالة بأقل جهد يمكن تصوره. من خصائصه أيضا أنه يستخدم نظام التحقق من أنواع البيانات لضمان سلامتها، ولهذا نراه يدعم مصادقة OAuth2 وJWT بشكل مدمج، أيضا هو غير متزامن، ولتبسيط المفهوم يمكن القول بأنه يدعم البرمجة غير المتزامنة باستخدام كل من async/await وآخر نقطة وهو أن هذا الإطار يتوافق مع معايير الويب ك OpenAPI (Swagger) وJSON Schema.1 نقطة
-
هي مكتبة لبناء واجهات برمجة التطبيقات أو API، و تتميز بأنها سريعة وسهلة الاستخدام وتعتمد على كتابة التعليمات البرمجية بطريقة حديثة، من أهم مميزاتها الأداء العالي فهي تستخدم محرك Starlette وUvicorn، مما يجعلها سريعة جدا وقابلة للتوسعة، كما توفر تكاملا ممتازا مع Swagger وRedoc، مما يسهل عملية توثيق النهايات بشكل تلقائي وتفاعلي، ويسهل اختبارها وفهمها، و تدعم المكتبة استخدام WebSockets وGraphQL، مما يتيح بناء تطبيقات تعتمد على هذه التقنيات بسهولة. يمكنك الإطلاع على هذه المساهمة لتفهم أكثر :1 نقطة
-
مرحبًا، الجملة throw تستعمل لرمي الأخطاء، أي لإيقاف التنفيذ الحالي و الإعلان عن حدوث خطأ. مثلًا في حال كنت تستعمل تابع في مكتبة ما يقوم بتحميل صورة من القرص الصلب، و قمت بإعطاء هذا التابع مسار الصورة و لم يجد التابع أي صورة في المسار الذي أعطيته إياه، عندها سيقوم برمي خطأ عن طريق throw لإخبارك أن الصورة غير موجودة في المسار المعطى. بالطبع هذا مثال بسيط و لكن تستعمل هذه التعليمة في كافة المكتبات في كل مكان حتى يصبح أسهل على المستخدم معرفة سبب الخطأ. يمكنك حتى القيام بذلك بنفسك، مثلًا في حال قمت بكتابة تابع يقوم بأخذ عمر شخص و يقوم بإعادة تصنيف هذا الشخص (طفل، بالغ، كهل)، هنا يجب عليك اختبار فيما إذا كانت القيمة المعطاة أصغر أو تساوي الصفر لأنها حالة غير ممكنة و لا تريد من المستخدم للتابع الذي قمت بكتابته أن يقوم بتمرير قيمة كهذه، فتستعمل if لاختبار الحالات الممنوعة و عندها تقوم باستعمال throw لإخبار المستخدم للتابع الخاص بك أن هناك خطأ. مثلًا في جافا سكربت يكون ذلك كما يلي: function f(age){ if (age <= 0) { throw new Error('`age` must be larger than 0'); } ... } هنا ال 3 نقاط فقط لاختصار الجزء غير المهم من التابع حيث المهم توضيح فكرة ال throw. تحياتي.1 نقطة
-
ماهي فائدة جملة الإرجاع Return في عالم البرمجة؟ وكيف سأستفيد منها في المستقبل؟ أمل أن تفيدوني1 نقطة
-
يمكنك اعتبار أي دالة كتابع رياضي، تقوم بإعطاءه مجموعة قيم و يقوم بإرجاع قيمة ما. بالتالي الإرجاع هو مجرد عملية حساب قيمة التابع. و في النهاية هذه النتيجة يجب أن تكون مستعملة في مكان ما في الكود و بالتالي سيتم إسنادها إلى متغير أو استعمالها بأي طريقة أخرى. و تم إطلاع المصطلح إرجاع عليها لأنه عند استدعاء تابع ينتقل التنفيذ إلى مكان آخر، و في النهاية يجب أن يعود التنفيذ إلى المكان الذي تم استدعاء التابع فيه مع القيمة الخاصة بالتابع. تحياتي.1 نقطة
-
مرحبًا، تستعمل new لإنشاء كائن جديد، و هي ليست موجودة في كافة لغات البرمجة، مثلًا بايثون لا تحوي على هذه التعليمة، بينما تحتوي جافا سكربت عليها. بشكل أدق هي تستعمل لإنشاء غرض من صنف معرف من قبل المستخدم، أو من صنف موجود في اللغة بشرط أن يحوي على باني. مثال على ذلك: function Person(name, age, gender) { this.name = name; this.age = age; this.gender = gender; } const p = new Person('Omar', 25, 'male'); console.log(p.name); // Expected output: "Omar" نصيحتي لك هي إتباع دورة كاملة بدلًا من السؤال عن كل تعليمة لوحدها، فلغات البرمجة ليست فقط تعليمات، يمكنك الإطلاع على دورات الأكاديمية فهي توفر لك كل ما تحتاجه، و بالطبع يمكننا الإجابة عن أسئلتك عندما يكون هناك أمر غير مفهوم في الدروس الخاصة بأي دورة. تحياتي.1 نقطة
-
شكراً لك يا أستاذ قيس ولكن ما هو مفهوم الإرجاع؟ بمعنى ما هو المقصود بإرجاع قيمة من دالةٍ ما؟1 نقطة
-
مرحبًا، تستعمل return للقيام بإرجاع قيمة من دالة ما، أي أنها تستعمل مع الدوال فقط. كما أنها يمكن أن تستعمل للقيام بالخروج من الدالة فقط بدون إرجاع قيمة. مثلًا لنفترض أنك تكتب تابع يقوم بحساب مربع عدد معطى، عندها حتى يمكن لهذا التابع أن يقوم بذلك عليه أن يرجع النتيجة، و هنا تستعمل ال return. و هي بالشكل التالي في لغة جافا سكربت: function square(x) { return x*x; } و بالشكل التالي في لغة بايثون: def square(x): return x*x تحياتي.1 نقطة
-
وعليكم السلام ورحمة الله وبركاته . بالنسبة إلى الإختبار جميع الدورات الإختبار بها على نفس الشاكلة. بعد اتمامك للدورة سيكون عليك التواصل معنا من خلال مركز مساعدة حسوب لتحديد موعد الامتحان, وسيكون على الشكل التالي: اجراء محادثة صوتيّة لمدة 30 دقيقة يطرح المدرّب عليك أسئلة متعلّقة بالدورة والأمور التي نفّذتها خلالها. يحدد لك المدرّب مشروعًا مرتبطًا بما قمت به أثناء الدورة لتنفيذه خلال فترة محددة تتراوح بين أسبوع الى أسبوعين. اجراء محادثة صوتيّة أخرى لمدّة 30 دقيقة يناقش بها مشروعك وما نفذته وتطرح أسئلة خلالها. يجب عليك على الأقل الإنتهاء من 4 مسارات للتقدم للأختبار وسيتم أمتحانك على المسارات التي سوف تحددها و يجب عليك أيضا رفع المشاريع التي قمت بكتابتها أثناء الدورة ومتابعة الدروس على موقع github و إرفاقها قبل التقدم لإمتحان حتي يتم تقيمها . ويمكنك الدخول على الرابط التالي لتفاصيل بخصوص الإختبار والشهادة1 نقطة
-
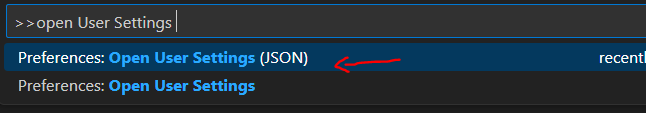
يمكنك الضغط على CTRL + ALT + P وكتابة open User Settings وقم بإختيار الخيار الذى يوجد به كلمة JSON . بعد ذلك قم بكتابة السطر التالي : "emmet.showExpandedAbbreviation": "always", ولكن أولا قم بالبحث في الملف عن emmet.showExpandedAbbreviation إذا وجدتها قم بحذف السطر وإضافة السطر السابق. بعد ذلك يمكنك إستخدام إختصار html عن طريق الضغط على SHIFT + 1 وستظهر لك علامة التعجب1 نقطة
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل. في حال كان السؤال عام، أرجو توضيحه هل تقصد تنفيذ إختصار emmet الذي يقوم بكتابة كود html جاهز مباشرًة؟ عامًة تقوم بكتابة علامة ! بالضغط على Shift وليس CTRL ثم زر رقم 1 بالكيبورد أثناء الضغط على shift ثم اضغط على Enter وستجد أن كود HTML الأساسي تم كتابته تلقائيًا.1 نقطة