لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/21/24 في كل الموقع
-
السلام عليكم ورحمة الله وبركاته. معكم يوسف 25 سنة من المغرب وانا متابع لدورة frond-end dev واشكركم على المجهودات الجبارة و هدفي من هذه الدورة هو ان اصبح مبرمج ناجح في مجال الويب وكدا ايجاد فرصة عمل في المانيا مع نهاية هده الدورة وفي نهاية هده السنة لاني درست ومازلت ادرس كدلك اللغة الالمانية اتعلم بشكل جيد في كليهما والحمد لله وانا اخصصت لهذا الهدف والوقت والجهد والمال واتمنا التوفيق فيه معكم بحول الله. 1*سؤالي بخصوص اساسيات البرمجة (data structures وتفكير المنطقي والخوارزميات...) والتاسيس الجيد فيها هل هو ضروري قبل البدأ في تعلم اي مجال برمجي لاني سمعت مجموعة من الفيديوهات لبعض الاخوة ينصحون بها قبل الغوص في البرمجة وخصوصا بلغة C++ واخرون ينصحون بدورة cs50 الاني اصبحت اعاني من بعض التشتت بخصوص هده المسألة . 2*وهل ترون ان هده الدورة كافية وشافية ولن احتاج الاي مصادر اخرا لدخول سوق الشغل و خصوصا بالمانيا ان كانت لكم دراية. 3*وقد لاحضت ان الدوة تطرقت فقط لاساسات ( html , css ,javascript ) هل هذا كل ما احتاج? بمعنى اني لست مطالب في احترافها وان اركز اكتر على المكتبات ك Jquery و Bootstrapl . 4*وهل ترون ان الوقت الذي ذكرته سلفا كافي لبلوغ هذا الهدف الاني اخصص 3 ساعات يوميا للبرمجة وحاليا قريب من الانتهاء من bootstrap . وشكراااا لكم عائلة حاسوب ❤️1 نقطة
-
حابب ابدأ في مجال الاندرويد بس مش عارف ايه المسار الصح؟ وايه اللغات اللي ممكن اتعلمها، ممكن حد يديني طرف الخيط بس؟1 نقطة
-
السلام عليكم ، هذا ليس عرض للعمل مع أحد ، لكن أود أن أجد صناع للتطبيقات قبل أن أبدأ بفكرة تطبيق ولكني لاأعلم أين أبحث عنهم بأسعار معقولة ؟ وأود أن أعرف كيف أجد الأفكار؟ هل أجدها ثم أبحث عن مطور للتطبيق أو أبحث عن مطور وهو يعطيني فكرة ؟ وشكرًا لكم !1 نقطة
-
لدي سؤال هل يمكنني تحويل الموقع الخاص بي كما في دوره Ionic الى react Native بستخدام android Studo مستخدما css and html بدون مكتبه ionic او الدمج بين ionic and css htnl من ثم التحويل مثل <IonApp> <div className="container"> <p>hello World!<p/> <div/> <IonApp/> .container{ display: flex justfiy-content: center } من ثم تحويل الى React Native بستخدام adnroid studo?1 نقطة
-
السطر الأخير يقوم بحذف الكائن draw الذي تم تعريفه مسبقًا، وذلك لتحسين الأداء وتفريغ الذاكرة، بعدما قام بمهمته، وهو يستخدم لرسم أشكال بسيطة وكتابة نص بسيط على الصور.1 نقطة
-
كان فيه مشكله فيه االصوره مش واضح خالص بس الحمد الله تمام دلوقتي وده الكود import face_recognition from PIL import Image , ImageDraw import numpy # File Image malan = face_recognition.load_image_file("Malan.png") harvard = face_recognition.load_image_file("Harvard.jpg") # encodings harvard_locations = face_recognition.face_locations(harvard) harvard_encodings = face_recognition.face_encodings(harvard , harvard_locations) malan_encoding = face_recognition.face_encodings(malan)[0] # file Image Pillow img = Image.fromarray(harvard) draw = ImageDraw.Draw(img) # for loop faces for(top ,right, bottom , left) , face_encoding in zip(harvard_locations , harvard_encodings): matches = face_recognition.compare_faces([malan_encoding] , face_encoding) face_distance = face_recognition.face_distance([malan_encoding] , face_encoding) best_match_index = numpy.argmin(face_distance) if matches[best_match_index]: draw.rectangle(((left , top) , (right , bottom)) , outline=(0,255,0) , width=5) else: draw.rectangle(((left , top) , (right , bottom)) , outline=(255,0,0) , width=5) del draw img.show() بس اخر سوال السطر القبل الاخير الهو del draw هو ليه عامل كده يعني1 نقطة
-
لماذا دورة تطبيقات الاندرويد تم حذفها من اكادمية حاسوب هل هي قيد التطوير وستنزل قريبا ام يوجد سبب آخر حيث ان دورة جافا اسكربت ليست مثل دورة تطبقات الاندرويد1 نقطة
-
كما توقعنا، الجزء التالي مفترض يكون المقارنة بين الوجه المعروف والأوجه الغير معروفة. الآن لدينا تشفير لصورة Malan، ولدينا قائمة بأماكن وتشفيرات الصورة الموجودة بصورة Harvard الحلقة التكرارية تقوم بالدوران على كل صورة بالقائمة Harvard وتقوم بمقارنتها مع صورة Malan عن طريق الوظيفة compare_faces التي تعود بقيمة True or false في الحقيقة يجب أن نوضح الوظيفة compare_faces بشكل أعمق حتى نفهمها ونستطيع استخدامها بشكل صحيح، هذه الوظيفة تحتاج معاملين: الأول عبارة عن قائمة list تحتوي على تشفيرات الأوجه المعروفة (في حالتنا هذه تحتوي على عنصر واحد فقط وهو تشفير وجه Malan) الثاني عبارة عن تشفير للوجه المراد اختباره مقابل القائمة المعروفة وتعود هذه الوظيفة بقائمة من القيم المنطقية True/False التي تعبر عن تطابق أو عدم تطابق الوجه المختبر مع كل وجه من القائمة المعروفة، في حالتنا ستحتوي هذه القائمة على عنصر واحد فقط، ولكن إذا افترضنا أن لدينا ثلاثة أوجه معروفة، ففي هذه الحالة ستعود الوظيفة بقائمة تحتوي على ثلاثة عناصر. أما الوظيفة face_distance فهي تعمل بشكل مشابه للوظيفة face_compare ولكنها تعود بقائمة تحتوي على قيم عددية بين 0 و 1، هذه القيم تعبر عن البعد بين الصور المعروفة والصورة المختبرة، كلما قلّت القيمة كلما كان أكثر تشابهًا، لذلك القيمة 0 تعني لا توجد مسافة (أي تطابق تام). في حالتنا بالتأكيد ستعود بقيمة واحدة لأن لدينا صورة واحدة معروفة، أما لو كان هناك أكثر من صورة فستعود بقائمة بها عدد عناصر يساوي عدد الصور ويعبر عن مدى بعد الصورة المختبرة عن كل صورة معروفة. السطر الثالث يعود برقم العنصر الأقل مسافة (أي الأكثر تشابهًا)1 نقطة
-
السلام عليكم ما المقصود بهذا الخطأ ValueError: Cannot mask with non-boolean array containing NA / NaN values حيث كنت أحاول البحث عن أسم داخل مع استخدام Treeview1 نقطة
-
laravel saves my edited from the form images as tmp files, didn't find any up to date online slutions, can you help me? notes: the images are being stored currectly, it's just that they don't show when called in html files, and they're considered tmp in phpmyadmin here is my controller public function update(Request $request, Post $post) { $data = $request->validate([ 'description' => 'required', 'image' => ['nullable', 'mimes:png,jpg,jpeg'] ]); if($request->has('image')){ $image = $request['image']->store('posts','public'); $date['image'] = $image; } $post->update($data); return redirect('/p/' . $post->slug); }1 نقطة
-
السطر المستخدم في تشفير صورة Malan يقوم بتشفير وجهًا واحدًا فقط، الذي هو صورة Malan ولكنه يقوم بالبحث عن جميع أماكن الأوجه بالصورة الثانية ويقوم بتشفيرها جميعًا هذا السيناريو يستخدم عندما تكون صورة Malan تحتوي على وجهٍ واحد (الذي هو وجه Malan)، لذلك لا نحتاج للبحث عن أماكن الأوجه حيث لا يوجد إلا وجه واحد نعرفه، والمفترض الذي سنستخدمه فيما بعد للتعرف عليه واستخراجه من الصورة الثانية Harvard باختصار، نستخدم صورة Malan لمعرفة تشفير وجهه، ثم نستخدم الصورة الثانية Harvard لاستخراج Malan من بين أصدقائه. # encodings # البحث عن جميع الأماكن التي يوجد بها أوجه harvard_locations = face_recognition.face_locations(harvard) # تشفير كل الأوجه الموجودة في هذه الأماكن harvard_encodings = face_recognition.face_encodings(harvard , harvard_locations) # تشغير وجهًا واحدًا وهو يعبر عن وجه مولان # (الذي في الغالب لن يوجد غيره بهذه الصورة، أو قد يكون هناك عدة أوجه ولكن كلها له) # تم استخدام [0] لأن الوظفية تعود بقائمة من المصفوفات، # list of arrays # فنحن نريد المصفوفة الأولى malan_encodings = face_recognition.face_encodings(malan)[0] لاحظ أن هذه الطريقة قد تسبب مشكلة إذا احتوت الصورة Malan على أوجه لأناس مختلفين، لأنه في هذه الحالة سيقوم بتشفير أول وجه بالصورة، وقد لا يكون وجه Malan.1 نقطة
-
الدالة تستقبل عدة معاملات (parameters) لتحديد سلوكها، كالتالي: face_encodings(face_image, known_face_locations=None, num_jitters=1, model='small') face_image وهو المعامل الأساسي وهو يحدد الصورة التي تحتوي على الوجه الذي تريد استخراج الميزات الخاصة به. known_face_locations وهو معامل اختياري وتستطيع استخدامه لتوجيه الدالة إلى مواقع الوجوه المعروفة في الصورة، وستقوم الدالة بمحاولة استخراج الميزات فقط من الوجوه الموجودة في المواقع المحددة، مما يزيد من كفاءة العملية. num_jitter يحدد عدد مرات "التشويش" التي يجب أن تتم على الوجه لزيادة دقة استخراج الميزات، والتشويش يتمثل في إجراء تعديلات صغيرة عشوائية على موقع الوجه للحصول على نتائج أفضل. model يحدد نموذج التعلم العميق المستخدم لاستخراج الميزات سواء قيمة افتراضية أو يمكن تحديده بشكل صريح، مثل 'hog' لاستخدام وحدة معالجة الصور HOG أو 'cnn' لاستخدام شبكة عصبية تعمل بالتحسينات التكنولوجية.1 نقطة
-
هو face_encodings بتاخد قمتين1 نقطة
-
هل يفضل استخدام react js بدلا من htnl css JavaScript العاديه ام react js افضل وما المطلوب بسوق العمل اكثر حاليا؟1 نقطة
-
نعم يمكن القول بأن استخدام رياكت اصبح الخيار الأول في تطوير تطبيقات الويب الحديثة، وذلك لان يوفر رياكت بيئة عمل مرنة تسمح ببناء واجهات المستخدم بسرعة أكبر من HTML/CSS/JS العادية، حيث يتم بناء الصفحات ديناميكيا من مكونات قابلة لإعادة الاستخدام. تقسيم التطبيق إلى مكونات صغيرة مستقلة تجعل عملية تحديث أو إصلاح أجزاء محددة أسهل بكثير. يتم إنشاء DOM من قبل رياكت بشكل ذكي وفقًا لتغيرات البيانات فقط، مما يحسن الأداء بشكل أساسي عن الطرق التقليدية. فنظام الحالات State داخل المكونات يجعلها قابلة للتنبؤ مما يسرع أداء وواجهة المستخدم. فعند حدوث تغيير في الحالة يتم إعادة رسم فقط الجزء المتأثر من الصفحة وليس كلها. مما يوفر موارد المعالجة والشاشة.والارتباط بين البيانات والعرض سطحي وأقل تعقيدا من الجافا سكريبت العادي. أصبحت المهارات المتعلقة برياكت من أكثر المهارات طلبًا في سوق العمل حاليًا، حيث يتطلب معظم المشاريع الكبرى خبرة في هذا الإطار مثل (Facebook, Instagram). لذلك، فإنه من الأفضل تعلم رياكت بدلاً من استخدام HTML/CSS/JS العادية للتطوير.1 نقطة
-
يعني أنه لا يمكنك استخدام مصفوفة غير منطقية للتعامل مع القيم المفقودة (NA/NaN) أثناء عملية التنقية (masking) ، أي أنك تحاول البحث عن اسم داخل مصفوفة تحتوي على قيم NA أو NaN. عليك أولاً إزالة أي قيم NA أو NaN من المصفوفة باستخدام وظيفة dropna()، وسأفترض أن المصفوفة الخاصة بك تسمى data: data = data.dropna() بمجرد إزالة أي قيم NA أو NaN، يمكنك محاولة البحث عن الاسم مرة أخرى.1 نقطة
-
في حال أنك تريد التخصص في مجال الواجهة الأمامية فالمطلوب هو مكتبة مثل React أو إطار للواجهة الأمامية مثل Vue.js أو Angular، والأكثر طلبًا هو React وبالطبع يُفضل تعلم Next.js معها فهناك بعض الوظائف تطلب ذلك، وأيضًا إطار Angular.js عليه طلب أيضًا بالشركات. وفي سوق العمل أو المشاريع الحرة لن يكفي استخدام HTML, CSS, JS فقط في غالبية المشاريع، حيث يتم استخدام React أو غيرها من مكتبات وإطارات الواجهة الأمامية.1 نقطة
-
السلام عليكم ورحمة الله وبركاته قمت باكمال دورة تطوير واجهات المستخدم وكذلك مسار nodejs مع اطار عمل express من مسار تطوير التطبيقات باستخدام جافاسكربت الان اريد انشاء موقع اسئلة و اجوبة لطلبتي في المعهد مميزات الموقع :- لدي خمس مقررات على سبيل المثال واريد ان اضع من كل مقرر 50 سؤال وعند اختيار احد المقررات من قبل الطالب يتم طرح عدد محدد من الاسئلة عليه وعند الاجابة الصحيحة تضاف له نقطة وعند الخطأ لا تضاف له اي نقطة وبعد الاجابة على هذا السؤال يختفي السؤال من قائمة الاسئلة . كيف اقوم بعمل مثل هذا الموقع بشكل كامل بداء من التصميم مرورا بالخادم وقواعد البيانات احتاج مساعدتكم في انجاز هذا المشروع مع العلم هذا مشروعي الاول وجزاكم الله خيرا ..1 نقطة
-
لا لم اطلع عليه ظننت انه بامكاني فعل المشروع باستخدام express فقط فهل يجب عليه دارسة ال next js ماذا ساتضيف لي مع العلم لا املك الكثير من الوقت .1 نقطة
-
1 نقطة
-
يمكنك البحث عن بعض الدورات المتخصصة في يوتيوب والتي تكون بشكل مرئي. مثال: Django crash course من Traversy Media Python Django 7 Hour Course من Traversy Media Python Django Web Framework - Full Course for Beginners من freeCodeCamp ايضا، يمكنك البحث عن الكورسات التي يتم عرضها بشكل مجاني على منصات الكورسات من مثل Coursera و Udemy. أيضا يمكنك الاستفادة من المحتوى المكتوب المنشور على أكاديمية حسوب هنا.1 نقطة
-
هل تقصد البحث في الأسماء عن أي اسم يحتوي كلمة "أحمد" سواء بأولها أو وسطها أو آخرها؟ إذا كان كذلك يمكنك استخدام الوظيفة contains import re import pandas as pd names = pd.DataFrame({ 'Name': ['Ahmed Yousof', 'Abdullah Mohammed', 'Ashraf Ali', 'Fatema El Zahraa'], 'Arabic': [90, 80, 70, 95], 'Math': [100, 99, 95, 90] }) result = names[names['Name'].str.contains('ahmed')] print(result)1 نقطة
-
إذا أردت أهم نصيحة فهي ألا تتابع كورسات البرمجة كما تتابع التلفاز، فالأمر مختلف تمامًا، الممارسة العملية واجبة، فبعد بعد مشاهدة الدرس والاستيعاب والفهم ثم الحفظ (الحفظ مهم في البداية فقط فهو جزء من عملية التعلم) يأتي وقت التطبيق، ولا مشكلة في البداية بالتطبيق مع المدرب، لكن يجب إعادة التطبيق الذي تم بالدرس بمفردك من البداية بجميع الخطوات أي من الصفر. واعتني بشدة بدراسة الأساسية ولا تهرع نحو تعلم المكتبات والإطارات، فستعاني بعد ذلك، لكن بالطبع وازن بين هذا وذاك فلو لديك وقت قليل وتريد دخول سوق العمل يمكنك إهمال تلك النقطة بنسبة معينة لكن لا أنصح بذلك مطلقًا. ثم لا تكتفي بما قمت به ابحث عن تطبيقات أخرى للمبتدئين على اليوتيوب مع ذكر اللغة أو الإطار الذي تتعلمه، وبعد الإنتهاء من الدورة لا تكتفي من المشروع الذي قمت به بل قم بالتطبيق على مشروع سواء بمحاولة تطبيق ما تريده بمفردك أو مشاهدة شرح لإنشاء مشروع بفكرة معينة على اليوتيوب أو دورة معينة. أيضًا يجب تخصيص وقت معين والإلتزام به يوميًا لا يقل عن ساعتين، وكل يوم سيتحسن مستواك والأمر صعب في البداية فلا تستعجل. وستجد شرح مفصل ذكرته من قبل هنا فالأمر بحاجة إلى تفصيل:1 نقطة
-
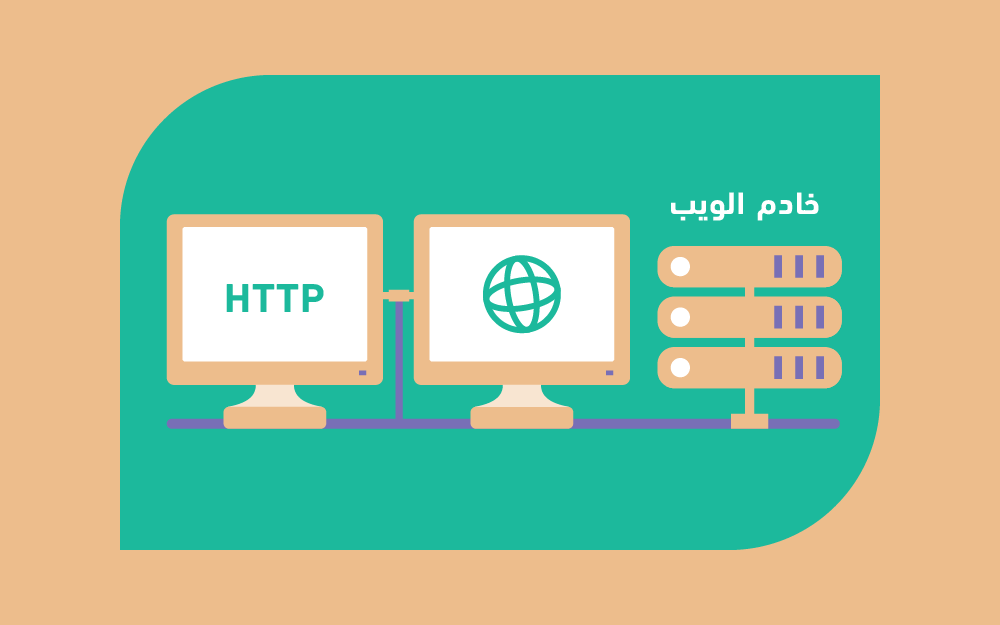
يمكن أن يشير المصطلح "خادم ويب Web Server" إلى العتاد الصلب أو البرمجيات، أو كلاهما معًا. من ناحية العتاد الصلب: يُعد خادم الويب حاسوبًا يُخزّن البرمجيات اللازمة لإدارة خادم الويب كما يخزّن الملفات التي تتكون منها مواقع الويب (مثل ملفات HTML وCSS وملفات جافاسكربت). يتصل خادم الويب بالإنترنت ويدعم التبادل الفيزيائي للبيانات مع الأجهزة الأخرى المتصلة بالإنترنت. من ناحية البرمجيات: يتألف خادم الويب من عدة أقسام تتحكم بكيفية دخول مستخدمي ويب إلى الملفات التي يستضيفها. يتكون خادم ويب على الأقل من خادم HTTP ويضم برمجيات قادرة على فهم عناوين ويب URL وبرتوكول HTTP (البروتوكول الذي يستخدمه المتصفح لعرض محتوى صفحات الويب). يمكن الولوج إلى خادم HTTP من خلال أسماء النطاقات الخاصة بمواقع الويب التي يُخزّنها ويعيد محتوى هذه المواقع التي يستضيفها إلى جهاز المستخدم النهائي عندما يطلبها. ولو أردنا التكلم ببساطة شديدة نقول: عندما يحتاج المتصفح إلى ملف يستضيفه خادم ويب، يطلب المتصفح هذا الملف عبر بروتوكول HTTP، وعندما يصل الطلب إلى خادم الويب الصحيح (خادم الويب كعتاد صلب)، يقبل خادم HTTP (الناحية البرمجية من خادم ويب) الطلب ويبحث عن الملف المطلوب، ويعيده إلى متصفح الخاص بالمستخدم عبر بروتوكول HTTP أيضًا. إن لم يعثر الخادم على الملف فسيستجيبُ برسالة خطأ ذات الرمز 404. ستحتاج لخادم ويب ساكن Static أو ديناميكي Dynamic لنشر موقع الويب الخاص بك. والفرق بين هذه الخوادم هو: خادم الويب الساكن: هو حاسوب مزوّد بخادم HTTP يعيد الملفات التي يستضيفها كما هي تمامًا إلى المتصفح الذي يطلبها. خادم الويب الديناميكي: يتكون من خادم ويب ساكن بالإضافة إلى برمجيات إضافية تتمثل عادة بخادم تطبيقات وقاعدة بيانات، ويُعد هذا الخادم ديناميكيًا لأن خادم التطبيقات سيُحدّثُ الملفات التي يستضيفها قبل إرسال محتوياتها إلى المتصفح عبر خادم HTTP. لكي ترى صفحة الويب بشكلها النهائي على المتصفح، سيملأ خادم التطبيقات -على سبيل المثال- قالب HTML معين بمحتويات مصدرها قاعدة بيانات ثم يرسلها. تحتوي مواقع الويب الضخمة مثل MDN أو ويكيبيديا مثلًا على آلاف صفحات الويب، وهذه المواقع مكوّنة أساسًا من عدة قوالب HTML جاهزة وقاعدة بيانات ضخمة جدًا بدلًا من آلاف مستندات HTML الجاهزة للتسليم. إذ تتيح هذه التقنية سهولة في الصيانة وتسليم المحتوى. سنتعرف في هذا المقال على ماهية خادم الويب وأنواعه ونكتسب فهمًا عامًا لآلية عمله. ننصحك قبل الشروع في قراءة هذا المقال بالاطلاع على المقال كيف تعمل شبكات الإنترنت؟ وأن تكون على دراية بالفرق بين صفحة الويب وموقع الويب وخادم الويب ومحرك البحث. الملفات المستضافة قبل أن نتعمق أكثر، لنتذكر سريعًا أن المتصفح يُرسل طلبًا إلى خادم ويب عندما يريد إحضار صفحة ويب والذي يبحث بدوره عن الملف المطلوب ضمن مخازنه. عندما يجد الخادم الملف يقرأه أو يعالجه بالطريقة المطلوبة ثم يرسله إلى المتصفح. لننظر إذًا إلى هذه الخطوات بشيء من التفصيل. يجب على خادم الويب في البداية أن يخزّن جميع الملفات المرتبطة بموقع ويب معين وتحديدًا جميع مستندات HTML والملفات المساعدة لها كملفات تنسيق الصفحات CSS، وملفات المعالجة كملفات جافاسكربت، وخطوط الكتابة والفيديوهات وغيرها. بالإمكان استضافة كل أنواع الملفات السابقة تقنيًا على حاسوبك الشخصي، لكن من الأفضل تخزينها على خادم ويب بعيد ومخصص وذلك للأسباب التالية: خوادم الويب المخصصة لاستضافة الملفات متاحة دومًا (أي في حالة عمل مستمر). خوادم الويب متصلة دومًا بالإنترنت باستثناء أوقات الصيانة وعند حدوث مشاكل آنية في منظوماتها. يبقى لخادم الويب عنوان آي بي ثابت دومًا (ما يعرف بعنوان آي بي مخصص Dedicate IP)، إذ لا تؤمن جميع مزودات خدمة الإنترنت ISPs عنوان آي بي ثابت للخطوط المنزلية. تُصان الخوادم المخصصة تقليديًا من قبل جهة مستقلة (طرف ثالث). وبالتالي فإن إيجاد مضيف جيد لملفات وموارد موقعك هي خطوة مفتاحية من خطوات بناء الموقع. تفحص الخدمات المتنوعة التي تقدمها شركات الاستضافة، واختر الشركة التي تقدم الخدمات التي تحتاجها ضمن حدود ميزانيتك فيمكن أن تكون الاستضافة مجانية ويمكن أن تصل إلى آلاف الدولارات شهريًا. عليك في الخطوة التالية أن ترفع ملفاتك إلى الخادم بعد أن تؤمن استضافة موقعك على مزود خدمة. الاتصال عبر بروتوكول HTTP يدعم خادم ويب بروتوكول النقل HTTP ويأتي الاسم كاختصار للعبارة Hypertext Transfer Protocol وهو بروتوكول نقل النصوص التشعبية. يحدد البروتوكول طريقة نقل النصوص التشعبية (مستندات ويب مترابطة) بين حاسوبين. والبروتوكول: هو مجموعة من القواعد التي يجب على حاسوبين اتباعها ليتواصلا بطريقة صحيحة. ويعدّ بروتوكول HTTP بروتوكولًا نصيًا Textual أي لا يتعلق بالحالة Stateless. عمومًا الفرق بين البروتوكول النصي وعديم الحالة هو على الشكل التالي: بروتوكول نصي Textual: جميع الأوامر على شكل نصوص يمكن للبشر قراءتها. بروتوكول عديم الحالة Stateless: لا يمكن للخادم ولا العميل أن يتذكرا أي شيء عن الاتصال السابق بينهما. فمثلًا بالاعتماد على بروتوكول HTTP لا يمكن أن يتذكر الخادم كلمة السر التي أدخلتها أو المرحلة التي وصلت إليها خلال عملية تحويل غير مكتملة، ولإدارة خدمات كهذه ستحتاج إلى خادم تطبيقات. يحدد بروتوكول HTTP قواعد واضحة لآلية التواصل بين الخادم والعميل. عليك في هذه المرحلة أن تنتبه إلى النقاط التالية: عندما يطلب المتصفح ملفًا من خادم ويب عبر بروتوكول HTTP لا بد أن يزود الخادم بعنوان URL للملف. على خادم الويب أن يجيب على كل طلب HTTP يصله برسالة خطأ على الأقل. يُعد خادم HTTP المثبت على خادم الويب مسؤولًا عن معالجة الطلبات القادمة والرد عليها، ومن مسؤولياته نذكر: يتحقق خادم HTTP عند استلام الطلب إن كان هناك تطابق بين عنوان URL وأحد الملفات التي يستضيفها الخادم. يعيد الخادم محتوى الملف المطلوب إن وجد تطابقًا، وإن لم يجد يحضّر خادم التطبيقات ملف الاستجابة اللازم لفشل الطلب. إن لم يتمكن الخادم من تنفيذ أي من الخطوتين السابقتين سيعيد رسالة خطأ إلى المتصفح، وهي عادةً رسالة الخطأ 404 الصفحة غير موجودة. يعدّ هذا الخطأ كثير الحدوث لذلك يحاول مصممو مواقع الويب بذل الجهد في إخراج صفحات الخطأ بطريقة لبقة. المحتوى الثابت والمحتوى المتغير لصفحة ويب يمكن القول أن خادم ويب قادر على التعامل مع المحتويات الثابتة والمتغيرة (الديناميكية). لكن تذكر أن مصطلح "محتوى ساكن (أو ثابت)" يعني "يقدم كما هو". لذلك ستجد أن مواقع الويب الساكنة هي الأسهل إعدادًا ونقترح أن يكون موقعك الأول موقع ويب ساكن. ويعني المصطلح "محتوى متغير" أن الخادم سيعالج هذا المحتوى أو يولّده أثناء المعالجة انطلاقًا من قاعدة بيانات. يتيح لك هذا الخيار مرونة أكثر لكن تبعاته التقنية أعقد، مما يجعل عملية بناء مواقع ديناميكية أكثر صعوبة. هناك العديد من خوادم التطبيقات وكل واحد منها له تقنيات مختلفة لذلك من الصعب أن نقترح عليك خادمًا محددًا. لأن خوادم التطبيقات مثلًا تتعلق بفئة معينة من مواقع الويب مثل المدونات أو مواقع المحتوى القابل للتغيير wikis أو مواقع التجارة الإلكترونية، بينما يكون بعضها الآخر أكثر عموميةً. خذ وقتك في إنتقاء خادم التطبيقات الذي يناسبك عندما تفكر في بناء موقع ديناميكي. إلا إذا رغبت في تعلم برمجة خوادم الويب وبناء خادمك الخاص (وهو أمر مثير بحد ذاته)، وعمومًا لا تُعد اختراع العجلة وانتق خادم تطبيقات جاهز. ترجمة -وبتصرف- للمقال What is a web server اقرأ أيضًا دورة علوم الحاسوب ماهي أسماء النطاقات في شبكة الإنترنت؟ ما هي الأدوات المستخدمة في بناء مواقع ويب؟ ما التكلفة المادية الكاملة لبناء موقع ويب؟ ما هي أدوات مطوري الويب المدمجة في المتصفحات؟1 نقطة