لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/18/24 في كل الموقع
-
بحوزتي كتاب و هو عبارة عن هدية ، لم يتم إهداءه لي مباشرة بل تحصلت عليه الانترنت، للعلم لم يتم كتابة حقوق النشر محفوظه ، بل هو عبارة عن بحث او شيء من هذا القبيل ، سؤالي هل يجوز لي شرعا بيعه من اجل التكسب منه؟1 نقطة
-
عند استخدام بايثون اونلاين على الغوغل اقوم بتنفيذ امثلة تظهر لي هذه الرسالةاتبعت كل التعليمات عندما اضغط RUN تظهر لي هذه الرسالة ...Program finished with exit code 1 Press ENTER to exit console. لماذا1 نقطة
-
ماهي افضل طريقة لكتابة اكواد css داخل اكواد html ام في ملف خارجي1 نقطة
-
1 نقطة
-
كيف أبد على اتلفوان تعليم البرمجه وما هو البرنامج لأن انا لبحث ولم اجد حاجه ثبت1 نقطة
-
هل يوجد برامج او تطبيقات او انظمة لأدارة مهام الموظفين ؟1 نقطة
-
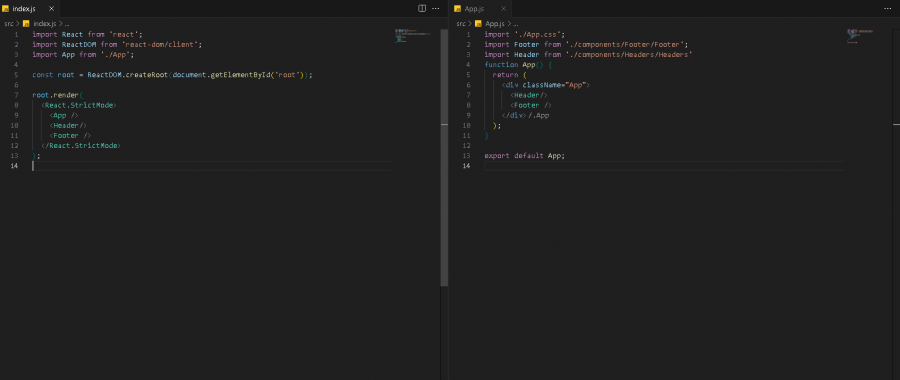
index.js هو الملف الرئيسي للمشروع بحيث نقوم به بعرض المكون الرئيسي للمشروع وهو App داخل الـ root أي العنصر الرئيسي في صفحة HTML الذي نعرض به التطبيق بالكامل. أي عليك وضع المكون App فقط. ثم في المكون App تقوم بوضع المكونات الأخرى في التطبيق.1 نقطة
-
1 نقطة
-
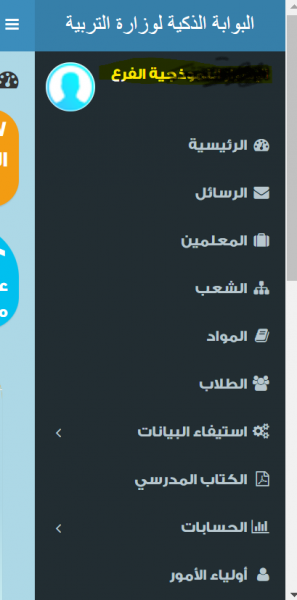
الشيفرة عبارة عن هيكلة HTML باستخدام وسوم HTML العادية وقواعد CSS العادية. بالنسبة للجزء الذي يخص عرض حاوية المحتوى، فهو مجرد تنسيق لها في حالتين: لما تكون القائمة الجانبية مفتوحة، يعطى لها هامش جانبي بقيمة 250 بكسل لأن القائمة تكون مفتوحة في هذا المكان. لما تكون القائمة معلقة، يعطى لها هامش جانبي بقيمة 0 بكسل لأن القائمة مغلقة ولا داعي لسحب المحتوى بـ 250 بكسل.1 نقطة
-
1 نقطة
-
لبناء قائمة جانبية قم أولا بتوصيف الهيكلة اللازمة: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles.css"> <title>Sidebar Example</title> </head> <body class="side-opened"> <div class="sidebar"> <div class="logo"> // </div> <ul class="nav-list"> <li><a href="#">رابط</a></li> <li><a href="#">رابط</a></li> <li><a href="#">رابط</a></li> <li><a href="#">رابط</a></li> </ul> </div> <div class="content"> <!-- المحتوى الرئيسي هنا --> </div> </body> </html> ثم أعط العناصر الموصوفة التنسيقات اللازمة: body { margin: 0; } .sidebar { height: 100vh; width: 250px; background-color: #333; position: fixed; left: 0; top: 0; overflow-x: hidden; padding-top: 20px; } .nav-list { list-style-type: none; padding: 0; } .nav-list li { padding: 10px; text-align: center; } .nav-list a { text-decoration: none; color: white; font-size: 18px; display: block; } .content { padding: 16px; } body.side-opened .content{ margin-left: 250px; } انتبه إلى أن العنصر content. يتم سحبه بـ 250 بكسل لما يكون الكلاس side-opened مسندا إلى عنصر body، ولذلك سيمكنك القيام بتبديل هذا الكلاس على عنصر body لفتح وإغلاق القائمة الجانبية. يمكن أن تسند هاته الوظيفة لزر معين.1 نقطة
-
1 نقطة
-
1 نقطة
-
السبب في الخطأ أن الوظيفة face_encodings تنتظر منك إعطاءها صورة ثلاثية القنوات أي ملونة ولكنك تعطيها صورة أحادية اللون لذلك جرب تغير السطر small_frame = cv2.resize(frame, (0, 0), fx=0.25, fy=0.25) # بهذا السطر small_frame = cv2.cvtColor(cv2.resize(frame, (0, 0), fx=0.25, fy=0.25), cv2.COLOR_GRAY2RGB)1 نقطة
-
سبب وجود متغيرين هو أن الوظيفة تعود بقيمتين، لاحظ أن البايثون يستطيع تعريف أكثر من متغير في نفس السطر، عن طريق سرد عدد من المتغيرات مفصولة بفاصلة، ثم علامة = ثم سرد عدد من القيم يناظر المتغيرات مثل المثال التالي: # تعريف ثلاث متغيرات في ثلاث أسطر firstName = 'Ahmed' lastName = 'Mohammed' age = 25 # تعريف نفس الثلاث متغيرات ولكن بسطر واحد firstName, lastName, age = 'Ahmed', 'Mohammed', 25 # طريقة أخرى لتعريف ثلاث متغيرات في نفس السطر firstName, lastName, age = ['Ahmed', 'Mohammed', 25] كذلك يمكنك تعريف ثلاث متغيرات في سطر واحد عن طريق وظيفة تعود بقائمة def GetData(): return ['Ahmed', 'Mohammed', 25] firstName, lastName, age = GetData() ما الخطأ الذي يظهر عند تنفيذ هذا السطر face_encodings = face_recognition.face_encodings(rgb_small_frame, face_locations)1 نقطة
-
1 نقطة
-
أواجه مشكلة في استخدام دالة useState في React. حيث أحاول تحديث مصفوفة حالة باستخدام دالة set، لكن التغييرات لا تنعكس على الفور، لقد جربت الأمر مع استخدام spread syntax وبدون ذلك أيضًا لكن لم يعمل. فيما يلي الكود لدي: لدي متغير حالة يسمى movies وهو فارغ في البداية. أقوم باسترداد بيانات من API على كمبيوتر آخر. أريد دفع البيانات المستردة (result) إلى مصفوفة movies باستخدام setMovies. <div id="root"></div> <script type="text/babel" defer> // import React, { useState, useEffect } from "react"; // import ReactDOM from "react-dom"; const { useState, useEffect } = React; // web-browser variant const StateSelector = () => { const initialValue = [ { category: "", photo: "", description: "", id: 0, name: "", rating: 0 } ]; const [movies, setMovies] = useState(initialValue); useEffect(() => { (async function() { try { // const response = await fetch("http://192.168.1.164:5000/movies/display"); // const json = await response.json(); // const result = json.data.result; const result = [ { category: "cat1", description: "desc1", id: "1546514491119", name: "randomname2", photo: null, rating: "3" }, { category: "cat2", description: "desc1", id: "1546837819818", name: "randomname1", rating: "5" } ]; console.log("result =", result); setMovies(result); console.log("movies =", movies); } catch (e) { console.error(e); } })(); }, []); return <p>hello</p>; }; const rootElement = document.getElementById("root"); ReactDOM.render(<StateSelector />, rootElement); </script> <script src="https://unpkg.com/@babel/standalone@7/babel.min.js"></script> <script src="https://unpkg.com/react@17/umd/react.production.min.js"></script> <script src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script> ما أتوقعه: يجب إضافة متغير result إلى مصفوفة movies. يجب إعادة عرض المكون مع الحالة المحدثة. ما يحدث بالفعل: الحالة لا تتغير كما هو متوقع. لا يبدو أن المكون يتم إعادة عرضه.1 نقطة
-
لدي صفحة تسجيل دخول (signin page) ومكوّن تخطيط (layout component) يحتوي على ترويسة (header)، أرغب في إخفاء الترويسة في صفحة تسجيل الدخول فقط، ولذلك أحتاج إلى طريقة للحصول على مسار عنوان URL الحالي، بناءًا على هذا المسار، سيتم تحديد ما إذا كان يجب إظهار الترويسة أم لا. الكود لدي: import * as constlocalStorage from '../helpers/localstorage'; import Router from 'next/router'; export default class MyApp extends App { componentDidMount() { if (constlocalStorage.getLocalStorage()) { Router.push({ pathname: '/app' }); } else { Router.push({ pathname: '/signin' }); } } render() { const { Component, pageProps } = this.props; return ( // أحتاج إلى مسار عنوان URL هنا للتحقق من إمكانية إظهار الترويسة من عدمها <Layout> <Component {...pageProps} /> </Layout> ); } }1 نقطة
-
هل الدخول في الأكاديمية يتطلب دراستي في الثانوية وهل يمكن الدخول بدون الدراسةفي المدرسة1 نقطة
-
السلام عليكم ..هناك الكثير من المعلومات النظرية كـ شرح انواع الانماط و غيرها هل انا مطالبة بحفظ كل هذه المعلومات للحصول على الشهادة؟ اواجه مشكلة في طريقة الدراسة فأنا املك اساسيات البرمجة و احب ان ابحث عن التمارين و انفذها بطريقتي الخاصة لكن افكر في الامتحان لا اريد ان ادرس الدورة بطريقة خاطئة تجعلني لا احصل على الشهادة بسهولة بعد اكمال الدورة1 نقطة
-
1 نقطة
-
ليس مطلوبا حفظ كل التفاصيل النظرية. الهدف هو فهم المفاهيم وكيفية تطبيقها عمليا. لذلك لا تقلق فإن الطبيق العملي ومتابعة المدرب في التدريبات العملية هي الطريقة الصحيحة لتعلم البرمجة لذلك ركز على المواضيع الرئيسية والأساسيات في الدروس النظرية كما أنه يوجد عدة شروط أخرى يفضل الإطلاع على الإجابات التالية لمعرفة الشروط وكيفية تنفيذها ونوعية الأسئلة التي يتم طرحها1 نقطة
-
1 نقطة
-
الحزمة os في Python هي مكتبة مدمجة توفر واجهة للتفاعل مع نظام التشغيل. تسمح لك هذه المكتبة بتنفيذ العديد من الوظائف المتعلقة بنظام التشغيل مثل التعامل مع الملفات والمجلدات، والتحكم في العملية الحالية، والتعامل مع المتغيرات البيئية، وإنشاء وإدارة العمليات. على سبيل المثال، يمكنك استخدام مكتبة os لفحص وجود ملف وطباعة محتواه كما يلي: import os file_path = "path/to/file.txt" if os.path.exists(file_path): with open(file_path, "r") as file: content = file.read() print(content) else: print("File does not exist") يمكنك الإطلاع على المزيد من التفاصيل من خلال المقالة التالية أو من خلال موسوعة حسوب من هذا الرابط1 نقطة
-
1 نقطة
-
1 نقطة
-
لمعرفة ما إذا كانت القيمة موجودة أم لا، نقوم بعملية البحث بشكل عادي جدًا، وبعدها نسأل عن dataframe هل هو فارغ search1 = names[names['Name'] == 'Ali'] if search1.empty: # يتحقق الشرط في حالة عدم وجود القيمة print("no result")1 نقطة
-
تعريف كلًا من الدالة Function والتابع Method هذه مجرد مصطلحات لوصف جزء معين من الكود، وهنا تعريف بسيط لكلٍ منهما: الدالة Function: تسمى أيضًا "وظيفة"، هي كتلة من الكود (مجموعة من الأسطر البرمجية) لها اسم معين، ويمكن تمرير بعض المدخلات لها لتغير سلوك الدالة أو نتيجتها (تسمى هذه المدخلات بـ Parameters)، وأيضًا يمكن للدالة إرجاع قيمة return بشكل إختياري، ويمكن إنشائها ضمن أي مجال namespace. التابع Method: تسمى أيضًا "طريقة"، وهي كذلك كتلة من الأكواد لها اسم معين، ولكن يكون التابع موجودًا ضمن كائن Object معين، ولها نفس خواص الدالة من حيث المدخلات التي يمكن تمريرها إليها وإرجاع قيمة كذلك. في بعض اللغات مثل ++C يطلق على التوابع "دوال أعضاء Member Functions"، ويمكن فقط إنشائها ضمن أصناف Classes. بناءً على التعريف السابق، يمكننا القول أن كل التوابع Methods عبارة عن دوال functions، ولكن ليس كل الدوال functions عبارة عن توابع Methods. الإختلافات بين الدالة Function والتابع Method تكمن الإختلافات بين الدالة Function والتابع Method في أن التابع له بعض المميزات الإضافية، مثل: عند إستدعاء تابع Method يتم الإشارة صراحة إلى الكائن الذي يحتويه. يمكن للتابع أيضًا الوصول لخواص الكائن Object والتوابع الأخرى الموجودة فيه (أو أي خواص وتوابع موروثة من صنف أب). مثال بلغة JavaScript عن الفرق بين التابع Method والدالة Function: class User { // getFullName عبارة عن تابع لأنه ضمن صنف Class getFullName() { // ... } } // sum هنا عبارة عن دالة لأنها ضمن المجال العام وليست ضمن صنف معين function sum(x, y) { return x + y; } مثال بلغة PHP: <?php class User { // getFullName عبارة عن تابع لأنه ضمن صنف Class public function getFullName() { // ... } } // sum هنا عبارة عن دالة لأنها ضمن المجال العام وليست ضمن صنف معين function sum($x, $y) { return $x + $y; } ملاحظة: بعض اللغات مثل Java و#C لا تحتويان على دوال Functions لأن اللغة بأكملها تستعمل البرمجة الكائنية OOP، وبالتالي يمكن عمل توابع Methods فقط، على الجانب الآخر لغات مثل C لا تحتوي على أصناف Class وبالتالي لا يمكن عمل توابع Methods فيها وتحتوي فقط على دوال Functions.1 نقطة