-
المساهمات
106 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Abdelrahman Mostafa10
-
السلام عليكم، أنا جديد في تعلم NextJS 13 وأستخدم أحدث إصدار مع App Router، ولكن أعاني قليلًا مع تنظيم الملفات والمسارات. مثلاً، أين أضع صفحات التسجيل والدخول؟ وكيف يكون هيكل الملفات بشكل عام؟ أو أين أضع المكونات وكيف أفصل المكونات المترابطة؟ هل يمكنكم توضيح تلك الأمور بطريقة بسيطة مع بعض الأمثلة؟ شكرًا مقدمًا!
- 2 اجابة
-
- 1
-

-
أرغب في الترقية إلى الإصدار 13 من Next.js، ولكن لدي عدة قوائم تنقل مختلفة في موقعي الشخصي، وسؤالي هو كيف يمكنني استخدام قائمة تنقل مختلفة لمسارَي "/about" و"/skills" عن القائمة المستخدمة في الصفحة الرئيسية ومسار "/contact"؟ كنت أعتقد أنه يمكن الآن إنشاء مجلدات فرعية مختلفة داخل مجلد "app"، مع تضمين ملف "layout.tsx" في كل منها، ولكن عندئذٍا يتم إنشاء مسارات غير مرغوب فيها. لقد جرّبت الهيكل التالي للملفات: /app/firstLayout/layout.tsx /app/firstLayout/page.tsx /app/firstLayout/contact/page.tsx /app/LayoutTwo/layout.tsx /app/LayoutTwo/about/page.tsx /app/LayoutTwo/skills/page.tsx لكن نتج عن ذلك المسارات التالية: ../firstLayout ../firstLayout/contact ../LayoutTwo/about ../LayoutTwo/skills لا أرغب في تضمين أجزاء التخطيط (Layout) في عناوين URL، فكيف يمكنني تحقيق ذلك؟
- 1 جواب
-
- 1
-

-
بعد التحديثات الأخيرة في الإصدار 13 من Next.js في قرأت في الوثائق الرسمية أنه لا يمكنني استيراد مكونات خادم داخل مكونات العميل، لكن من الواضح من الكود الذي لدي أنه يمكنني ذلك، الأمر مربك وبحاجة إلى توضيح إن أمكن؟ لدي مكون خادم server component اسمه InitView: const InitView = () => { useEffect(() => { }); return ( <> <Hero/> <span className="text-xl font-normal text-gray-100">Now, how do you want to play?</span> <GameModeMenu/> </> ); } export default InitView; لدي أيضًا مكون خادم آخر اسمه View: interface ViewProps { children?: React.ReactNode; } const View = ({ children }: ViewProps) => { return ( <main className="home w-screen h-screen flex flex-col gap-10 justify-start items-center bg-neutral-900 px-8 py-10"> {children} </main> ); }; export default View; وتلك هي صفحة page.tsx: export default function Page() { return ( <View> <InitView/> </View> ) } حاولت استيراد InitView داخل مكون View باستخدام طريقة تمرير العنصر الابن pass-child، لكنني تلقيت الخطأ التالي: You're importing a component that needs useEffect. It only works in a Client Component but none of its parents are marked with "use client", so they're Server Components by default. بالطبع أمانع ذلك الخطأ لأنني أحاول استخدام التأثير داخل مكون خادم، لكن المشكلة هي أنه إذا غيرت الكود إلى التالي: Page.tsx: export default function Page() { return ( <View /> ); } View.tsx: "use client"; const View = () => { return ( <main className="home w-screen h-screen flex flex-col gap-10 justify-start items-center bg-neutral-900 px-8 py-10"> <InitView /> </main> ); }; export default View; يختفي الخطأ الآن مع ملاحظة أنني استخدمت use client، وللتوضيح: يمكنني استخدام تأثيرًا داخل مكون InitView بدون use client لأنني استوردته مباشرة في المكون View (المُشار إليه كعميل). أفترض أن أي مكون يتم استيراده مباشرة (خادم أو عميل) داخل مكونات العميل سيصبح مكونات عميل، كما يقول الخطأ السابق "لا يُشار إلى أي من آبائه بـ "use client"، لذلك فهي مكونات خادم بشكل افتراضي."
-
السلام عليكم، أريد إنشاء مسار محمي protected route باستخدام react-router-dom وتخزين الاستجابة في localStorage، بحيث يمكن للمستخدم عرض تفاصيله عندما يحاول فتح التطبيق في المرة القادمة، بعد تسجيل الدخول، مع توجيه المستخدم إلى صفحة اللوحة (dashboard). وذلك من خلال الإصدار 6 من react-router-dom، فكيف أقوم بذلك؟ مع شرح الطريقة لو سمحتم. حاليًا لدي الكود التالي في ملف التوجيه: import React, { useContext } from "react"; import { globalC } from "./context"; import { Route, Switch, BrowserRouter } from "react-router-dom"; import About from "./About"; import Dashboard from "./Dashboard"; import Login from "./Login"; import PageNotFound from "./PageNotFound"; function Routes() { const { authLogin } = useContext(globalC); console.log("authLogin", authLogin); return ( <BrowserRouter> <Switch> {authLogin ? ( <> <Route path="/dashboard" component={Dashboard} exact /> <Route exact path="/About" component={About} /> </> ) : ( <Route path="/" component={Login} exact /> )} <Route component={PageNotFound} /> </Switch> </BrowserRouter> ); } export default Routes;
-
قمت بإنشاء مكون pagination استنادًا إلى عدد السجلات المستلمة من الواجهة البرمجية API ، وهو يعمل بشكل جيد في حالة فشل الواجهة البرمجية أو عدم توفر أي استجابة، ولكن الصفحة تتعطل. أتوقع أنه عندما لا تكون هناك استجابة من الواجهة البرمجية، يجب عرض رسالة خطأ في واجهة المستخدم تقول "لا توجد سجلات متاحة"، فحاليًا إذا فشلت الواجهة البرمجية، يصبح إجمالي عدد الصفحات المعرف داخل وظيفة paginationRange وآخر صفحة غير معرف والصفحة تتعطل. const DepositRates = () => { const [nriRates, setNriRates] = useState([]); const [currentPage, setCurrentPage] = useState(1); const getNriRates = async () => { try { const res = await axios.get(`API_URL`, { }) setNriRates(res?.data?.data); } catch (err) { console.log("nri rates ", err); } } useEffect(() => { getNriRates(); }, []); const range = (start, end) => { let length = end - start + 1; return Array.from({ length }, (_, idx) => idx + start); }; const paginationRange = () => { const totalPageCount = Math.ceil(nriRates.length / 10); return range(1, totalPageCount); } let lastPage = paginationRange()[paginationRange().length - 1] return ( <> <table> <thead> <tr> <th>Bank Name</th> </tr> </thead> <tbody> {nriRates.slice((currentPage - 1) * 10, currentPage * 10)?.map(item => <tr> <td>{item.BankName}</td> </tr>)} </tbody> </table> <div className="pagination"> {currentPage !== 1 && <a style={{ cursor: "pointer" }} onClick={() => setCurrentPage(currentPage - 1)}> <i className="previous"></i> </a> } {paginationRange().map((page) => { return ( <a style={{ cursor: "pointer" }} onClick={() => setCurrentPage(page)} className={currentPage === page ? "active" : ""} > {page} </a> ) })} {currentPage !== lastPage && <a style={{ cursor: "pointer" }} onClick={() => setCurrentPage(currentPage + 1)}> <i className="next"></i> </a> } </div> </> ) }
-
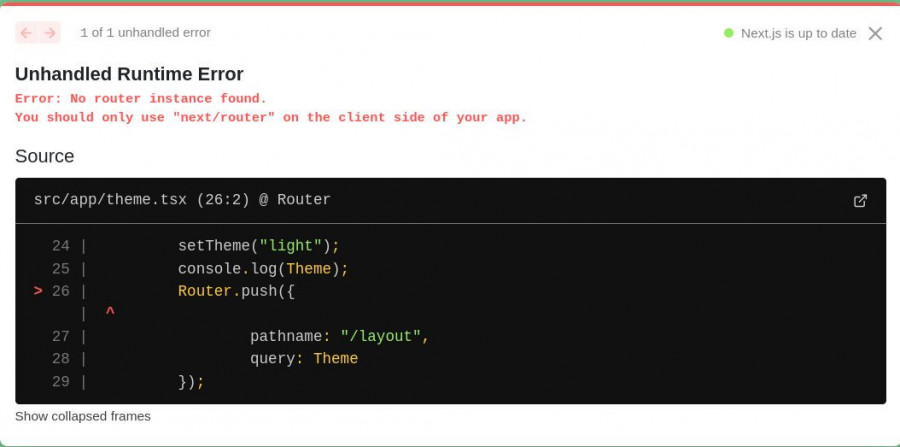
لقد حاولت إنشاء أداة تبديل الثيم theme switcher في Next.js، حيث يتغير الثيم عندما أنقر على زر، ولكن يظهر خطأ عند النقر على الزر ولم أجد حلاً لتلك المشكلة. وذلك هو الكود: // eslint-disable-next-line react-hooks/rules-of-hooks const [Theme, setTheme] = useState("light"); function themeSwitcher() { if (Theme === "light") { setTheme("dark"); console.log(Theme); Router.push({ pathname: "/layout", query: Theme, }); } else { setTheme("light"); console.log(Theme); Router.push({ pathname: "/layout", query: Theme, }); } } return ( <div> <button onClick={themeSwitcher}>light/dark</button> </div> ); وتلك هي المشكلة التي تظهر لي:
-
لدي صفحة تسجيل دخول (signin page) ومكوّن تخطيط (layout component) يحتوي على ترويسة (header)، أرغب في إخفاء الترويسة في صفحة تسجيل الدخول فقط، ولذلك أحتاج إلى طريقة للحصول على مسار عنوان URL الحالي، بناءًا على هذا المسار، سيتم تحديد ما إذا كان يجب إظهار الترويسة أم لا. الكود لدي: import * as constlocalStorage from '../helpers/localstorage'; import Router from 'next/router'; export default class MyApp extends App { componentDidMount() { if (constlocalStorage.getLocalStorage()) { Router.push({ pathname: '/app' }); } else { Router.push({ pathname: '/signin' }); } } render() { const { Component, pageProps } = this.props; return ( // أحتاج إلى مسار عنوان URL هنا للتحقق من إمكانية إظهار الترويسة من عدمها <Layout> <Component {...pageProps} /> </Layout> ); } }
- 1 جواب
-
- 1
-

-
أواجه مشكلة في استخدام دالة useState في React. حيث أحاول تحديث مصفوفة حالة باستخدام دالة set، لكن التغييرات لا تنعكس على الفور، لقد جربت الأمر مع استخدام spread syntax وبدون ذلك أيضًا لكن لم يعمل. فيما يلي الكود لدي: لدي متغير حالة يسمى movies وهو فارغ في البداية. أقوم باسترداد بيانات من API على كمبيوتر آخر. أريد دفع البيانات المستردة (result) إلى مصفوفة movies باستخدام setMovies. <div id="root"></div> <script type="text/babel" defer> // import React, { useState, useEffect } from "react"; // import ReactDOM from "react-dom"; const { useState, useEffect } = React; // web-browser variant const StateSelector = () => { const initialValue = [ { category: "", photo: "", description: "", id: 0, name: "", rating: 0 } ]; const [movies, setMovies] = useState(initialValue); useEffect(() => { (async function() { try { // const response = await fetch("http://192.168.1.164:5000/movies/display"); // const json = await response.json(); // const result = json.data.result; const result = [ { category: "cat1", description: "desc1", id: "1546514491119", name: "randomname2", photo: null, rating: "3" }, { category: "cat2", description: "desc1", id: "1546837819818", name: "randomname1", rating: "5" } ]; console.log("result =", result); setMovies(result); console.log("movies =", movies); } catch (e) { console.error(e); } })(); }, []); return <p>hello</p>; }; const rootElement = document.getElementById("root"); ReactDOM.render(<StateSelector />, rootElement); </script> <script src="https://unpkg.com/@babel/standalone@7/babel.min.js"></script> <script src="https://unpkg.com/react@17/umd/react.production.min.js"></script> <script src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script> ما أتوقعه: يجب إضافة متغير result إلى مصفوفة movies. يجب إعادة عرض المكون مع الحالة المحدثة. ما يحدث بالفعل: الحالة لا تتغير كما هو متوقع. لا يبدو أن المكون يتم إعادة عرضه.
- 1 جواب
-
- 1
-

-
أعلم أن المستند الرسمي به توضيح للتغييرات، لكن هناك تغييرات صغيرة minor releases بحيث لا أعيد إختراع العجلة بينما الميزة موجودة بالفعل في الإطار، فكيف أقوم بمتابعة الجديد أو هل هناك مرجع لتلك التحديثات؟ فحاليًا هناك إصدار 11 يتم تهيئته للنشر. ولو أمكن ما هي المصادر التي يتعين علي متابعتها لإبقاء نفسي على إطلاق بشكل دائم، وشكرًا لكم.
-
أريد تشغيل سكريبت بايثون في مشروع لارافل لدي، حيث وضعت السكريبت في مجلد باسم python داخل مجلد resources، حيث يعمل السكريبت على تحويل ملفات بأحجام كبيرة من xlsx إلى CSV. فما هي الطريقة الصحيحة، فأنا مُعتاد على تشغيل السكريبت بشكل منفصل في مشروع بايثون.
- 2 اجابة
-
- 1
-

-
أحاول فهم آلية عمل Sequelize من خلال مثال بسيط: حيث يمكن أن يكون لدى المستخدم العديد من المنشورات، ويمكن أن يكون للمنشور مستخدم واحد فقط. أولاً، لا أعرف ما إذا كان يجب علي استخدام عمليات الترحيل (Migrations) أو النماذج (Models) مع المزامنة (Sync) لإنشاء قاعدة البيانات الخاصة بي، إذ يبدو أنني أحتاج إلى كتابة نفس الكود تقريبًا في كليهما. وذلك هو رمز الترحيل لجدول المستخدمين: module.exports = { up: (queryInterface, Sequelize) => { return queryInterface.createTable('Users', { id: { allowNull: false, autoIncrement: true, primaryKey: true, type: Sequelize.INTEGER }, username: { allowNull: false, type: Sequelize.STRING, unique: true }, password: { allowNull: false, type: Sequelize.STRING }, email: { allowNull: false, type: Sequelize.STRING, unique: true }, createdAt: { allowNull: false, type: Sequelize.DATE }, updatedAt: { allowNull: false, type: Sequelize.DATE } }); }, down: (queryInterface, Sequelize) => { return queryInterface.dropTable('Users'); } }; وهذا هو نموذج المنشور: 'use strict'; module.exports = (sequelize, DataTypes) => { const User = sequelize.define('User', { username: DataTypes.STRING, password: DataTypes.STRING, email: DataTypes.STRING }, { classMethods: { associate: (models) => { User.hasMany(models.Post); } } }); return User; }; هل يجب علي أيضًا تحديد أن اسم المستخدم والبريد الإلكتروني لا يمكن أن يكونا فارغين ويجب أن يكونا فريدين هنا في النموذج؟ وكيف يمكنني إضافة المفتاح الخارجي؟ في أحد البرامج التعليمية، قيل لي أن قاعدة البيانات تضيف المفتاح الخارجي تلقائيًا، لكنني لا أعتقد أنه يعمل إذا استخدمت عمليات الترحيل، يجب أن أقوم بتعيينه يدويًا، أليس كذلك؟
-
قمت بإنشاء صفحة لتحميل ملفات PDF، وأخرى لعرض جميع الملفات المحملة، وأود الآن فتح ملف PDF وقراءته، ولكن أريد منع إمكانية تحميله أو طباعته، فهل ذلك ممكن؟ وحاولت إنشاء صور مصغرة أثناء تحميل ملفات PDF باستخدام Laravel MediaLibrary، لكنني فشلت، فما هي طريقة لفتح أي ملف PDF وعرضه للقراءة فقط دون السماح بالتحميل أو الطباعة؟ أنشأت دالة في الكونترلر: public function view($id) { $files = File::find($id); return view('view', compact('files')); } وأيضًا أنشأت ملف Blade لعرض الملف: <iframe height="500" width="500" src="/asset/'{{ $files->file_path }}" frameborder="0"></iframe> أو <iframe height="500" width="500" src="{{ asset('files/'.$files->file_path) }}" frameborder="0"></iframe> وأضفت المسار: Route::get('read/{id}', 'read'); وأضفت زرًا على الصفحة مع رابط تحميل الملف: <a href="{{ url('read/'.$file->id) }}">اقرأ</a> لكن عند فتح الرابط، تظهر لي خطأ 404 داخل الإطار: "الصفحة التي تبحث عنها غير موجودة، فما الخطأ؟"
-
لدي مشكلة في مشروع React حيث استخدم React Router الإصدار 6.4.0، وأواجه مشكلة في إنشاء مكون header مشترك يظهر عبر جميع المسارات، وقمت بإعداد RouterProvider في ملف App.js الخاص بي وتعريف مساراتي في routes.js، ولكن الـ header يظهر فقط في الصفحة الرئيسية، وليس في المكون About. وذلك هو المكون App.js import logo from './logo.svg'; import './App.css'; import { Link, Outlet, RouterProvider } from "react-router-dom"; import { routers } from "./routes/routes"; function App() { return ( <RouterProvider router={routers}> <div>Header</div> <Outlet /> </RouterProvider> ); } export default App; routes.js import { createBrowserRouter, redirect } from "react-router-dom"; import About from "../pages/About/About"; import Home from "../pages/Home/Home"; import { getUser, isAuthenticated } from "../sso/authUtil"; const authLoader = () => { if (!isAuthenticated()) { return redirect("https://google.com"); } else { return getUser(); } }; export const routers = createBrowserRouter([ { path: "/", element: <Home />, loader: authLoader, }, { path: "/about", element: <About />, }, ]); Home.js import React from "react"; import { Link, Outlet, useLoaderData } from "react-router-dom"; const Home = () => { const loaderData = useLoaderData(); return ( <> <div>Header</div> <Link to="/">Home</Link> <Link to="/about">About</Link> <div>Home: {loaderData}</div>{" "} <Outlet /> </> ); } export default Home; About.js import React from "react"; const About = () => { return <div>About</div>; }; export default About; ما أريده هو أن يتم عرض الـ header بشكل ثابت في كل من Home وAbout،
-
عند تشغيل الخادم أحصل على الخطأ التالي: MissingSchemaError: Schema hasn't been registered for model "Assessment". Use mongoose.model(name, schema) وذلك هو ملف critique.js: const mongoose = require('mongoose'); const Schema = mongoose.Schema; const CritiqueSchema = new Schema({ owner: { type: Schema.Types.ObjectId, ref: 'Person' }, title: String, commentary: String, evaluation: { type: Number, default: 0 }, created: { type: Date, default: Date.now } }); module.exports = mongoose.model('Assessment', CritiqueSchema); merchandise.js const mongoose = require("mongoose"); const deepPopulate = require("mongoose-deep-populate")(mongoose); const Schema = mongoose.Schema; const mongooseAlgolia = require("mongoose-algolia"); const MerchandiseSchema = new Schema({ classification: { type: Schema.Types.ObjectId, ref: "Grouping" }, owner: { type: Schema.Types.ObjectId, ref: "Person" }, assessments: [{ type: Schema.Types.ObjectId, ref: "Assessment" }], image: String, title: String, description: String, price: Number, created: { type: Date, default: Date.now } }); module.exports = mongoose.model("Merchandise", MerchandiseSchema); config.js module.exports = { database: 'mongodb://localhost:27017/dabdatabase', port: process.env.PORT || 3000, secret: 'ganesh123' }; لا أعلم ما المشكلة مع أن الكود صحيح؟
-
مرحباً جميعاً، أنا مبتدأ إلى حد ما في Laravel وأقوم ببناء API وواجهت مشكلة مع السياسات. إليكم التحدي الذي أواجهه: لديّ API لحذف مقترح وأحتاج إلى أن يكون مالكو المقترحات هم الوحيدون الذين يمكنهم حذفه، وبعد إجراء بعض البحث، وجدت السياسات وقمت بتنفيذها كما هو مقترح في الوثائق ولكنني أستمر في تلقي هذا الخطأ: Too few arguments to function App\Policies\ProposalPolicy::delete(), 1 passed in /..../vendor/laravel/framework/src/Illuminate/Auth/Access/Gate.php on line 798 and exactly 2 expected", "exception": "ArgumentCountError" الآن، ذلك منطقي لأن وظيفة الحذف لها توقيع مع معلمتين: public function delete(User $user, Proposal $shareProposal) { // } ومع ذلك، فإن فهمي هو أنه يتم استنتاج المستخدم الحالي المصادق عليه ويتم تمريره جنبًا إلى جنب مع المعلمة الثانية؛ ولكن ذلك لا يعمل. أنا أقوم بالربط في فئة api.php كالتالي: Route::delete('proposal/delete/{id}', [ProposalController::class, 'destroy'])->can('delete', 'App\Models\Proposal'); نظرًا لأنه يبدو أنه تمت إضافة معلمة واحدة فقط في استدعاء ->can(...)، قررت إضافة مصفوفة كالتالي: Route::delete('proposal/delete/{id}', [ShareProposalController::class, 'destroy'])->can('delete', ['App\Models\Userr', 'App\Models\ShareProposal']); لكن لم ينجح أيضًا، وجربت طرق مختلفة مع استدعاء ->middelware(...)، لكنها لم تنجح أيضًا. أفهم أنه يمكن إجراء ذلك الطلب من وحدة التحكم باستخدام استدعاء ..authorise(...) ولكن هل يمكن لأحد أن يساعد في شرح كيفية توقع عمل ذلك في المسارات حيث أن ذلك هو الموقع المطلوب لهذا الإعداد.
-
مرحباً، أستخدم Breeze لإنشاء تطبيق مدونة، ولكن أريد تنفيذ جدول كلمات المرور القديمة الذي سيتم التحقق منه في الخلفية عندما يغير المستخدم كلمة المرور أو ينشئ كلمة مرور جديدة. ما فعلته هو أنني أنشأت ترحيلًا لجدول كلمة المرور القديمة، ولكن هل يجب علي إنشاء نموذج لجدول كلمة المرور القديمة وإنشاء العلاقة بين جدول كلمة المرور القديمة وجدول المستخدمين، أم يمكنني فقط إنشاء قيود قاعدة البيانات من خلال الترحيل كما هو موضح أدناه؟ public function up(): void { Schema::create('old_password', function (Blueprint $table) { $table->id(); $table->foreignId('user_id')->constrained('users')->cascadeOnDelete(); $table->timestamps(); }); }
-
أواجه مشكلة في إرسال رسائل البريد الإلكتروني من تطبيق Laravel الخاص بي أثناء التطوير باستخدام Mailtrap، أرى الرسائل في صندوق Mailtrap الوارد، لكنها لا تصل إلى صندوق البريد الحقيقي الذي أرسلها إليه، مثل بريدي الشخصي. هل السبب في ذلك هو أنني استخدم خيار اختبار البريد الإلكتروني في Mailtrap، ولا يمكنه إرسال رسائل إلى صناديق بريد حقيقية؟ وتلك هي متغيرات البيئة: MAIL_MAILER=smtp MAIL_HOST=sandbox.smtp.mailtrap.io MAIL_PORT=587 MAIL_USERNAME=mailtrapusername MAIL_PASSWORD=mailtrappassword MAIL_ENCRYPTION=tls MAIL_FROM_ADDRESS="myemail@gmail.com" MAIL_FROM_NAME="${APP_NAME}" والإعدادات هي: 'mailers' => [ 'smtp' => [ 'transport' => 'smtp', 'url' => env('MAIL_URL'), 'host' => env('MAIL_HOST', 'sandbox.smtp.mailtrap.io'), 'port' => env('MAIL_PORT', 587), 'encryption' => env('MAIL_ENCRYPTION', 'tls'), 'username' => env('MAIL_USERNAME', 'mailtrapusername'), 'password' => env('MAIL_PASSWORD', 'mailtrappassword'), 'timeout' => null, 'local_domain' => env('MAIL_EHLO_DOMAIN'), 'auth_mode' => 'plain', 'verify_peer' => false, ], فما هي الطريقة لكي يصل البريد إلى إيميل حقيقي؟
-
أواجه الخطأ التالي TypeError: sequelize.sync is not a function عند تشغيل 'npm start' وذلك هو ملف server.js الخاص بي: const express = require('express'); const routes = require('./routes') // استيراد اتصال Sequelize const sequelize = require('sequelize'); const app = express(); const PORT = process.env.PORT || 3001; app.use(express.json()); app.use(express.urlencoded({ extended: true })); app.use(routes); // مزامنة نماذج Sequelize مع قاعدة البيانات، ثم تشغيل الخادم sequelize.sync({ force: true, alter: true }).then (() => { app.listen(PORT, () => console.log(`التطبيق يستمع على المنفذ ${PORT}!`)); }); أيضًا: require('dotenv').config(); const Sequelize = require('sequelize'); const sequelize = process.env.JAWSDB_URL ? new Sequelize(process.env.JAWSDB_URL) : new Sequelize(process.env.DB_NAME, process.env.DB_USER, process.env.DB_PW, { host: 'localhost', dialect: 'mysql', dialectOptions: { decimalNumbers: true, }, }); module.exports = sequelize; تم تثبيت جميع التبعيات الخاصة بي، ولست متأكدًا من ماذا يمكنني القيام به بعد ذلك، وقمت بحذف package-lock.json و node modules وقمت بتنظيف الذاكرة المؤقتة دون نجاح.
-
لقد اطلعت على جميع الوثائق من Vite و React.js والمدونات الخاصة بالمطورين، لكنني لم أتمكن من تشغيلها. لدي ملف .env يحتوي على ما يلي: VITE_API_KEY = XXX في ملف firebase.js الخاص بي، أقوم بتحميله على النحو التالي: const firebaseConfig = { apiKey: import.meta.env.API_KEY, // ... باقي الإعدادات }; // تهيئة Firebase const app = initializeApp(firebaseConfig); لكن قيمة apiKey تظهر على أنها null، قمت بإعادة تشغيل خادم التطوير، وإعادة تثبيت node_modules (فقط في حالة)، وتغيير بادئات المتغيرات إلى REACT_APP_XX، وحاولت استخدام الكائن العام process.env.XX، وعملت بشكل أساسي على جميع الطرق المختلفة لقراءة المتغيرات من ملف .env في React. حاولت أيضًا تسجيل قيم المتغيرات من مكون، لكن النتيجة كانت نفسها.
- 1 جواب
-
- 1
-

-
عند تشغيل الخادم أحصل على رسالة الخطأ التالية: MongooseError: The `uri` parameter to `openUri()` must be a string, got "undefined" وذلك هو ملف app.js: var express = require('express'); var path = require('path'); var cookieParser = require('cookie-parser'); var logger = require('morgan'); const mongoose = require('mongoose'); var indexRouter = require('./routes/index'); var usersRouter = require('./routes/users'); const authRouter = require('./routes/auth'); var app = express(); app.use(logger('dev')); app.use(express.json()); app.use(express.urlencoded({ extended: false })); app.use(cookieParser()); app.use(express.static(path.join(__dirname, 'public'))); app.use('/', indexRouter); app.use('/api/auth', authRouter); app.use('/users', usersRouter); mongoose.connect(process.env.DB_URL); module.exports = app; ولم أتمكن من حل المشكلة وقد أرفقت مجلد المشروع. api.rar
-
استخدم Strapi CMS وأرغب في الحصول على جميع البيانات لقائمتي، ويتوفر في المستند الرسمي مثال على طلب REST للقيام بذلك: await fetch( '/api/menus/3?nested&populate=*' ); الرد: { "data": { "id": 3, "attributes": { "title": "Main Menu", "items": { "data": [ { "id": 10, "attributes": { "title": "Parent Page", "url": "/parent-page", "target": null, "children": [ { "id": 11, "attributes": { "title": "Child Page", "url": "/child-page", "target": null, "children": [ { "id": 12, "attributes": { "title": "Grandchild Page", "url": "/grandchild-page", "target": null, "children": [] } } ] } } ] } } ] } } }, } أرغب في استعلام نفس البيانات باستخدام GraphQL ولكن ليس لدي أي فكرة حول كيفية القيام بذلك. حاولت تمرير مرشحات وترقيم الصفحات وما إلى ذلك إلى العناصر، ولكني لم أجد أي شيء حول القدرة على تحديد 'nested'. query GetMenu { menusMenu(id: 1){ data { id attributes { title slug items { data { attributes { title url target element_type is_disabled // throw an error Cannot query field "children" on type "MenusMenuItem". children { id } } } } } } } } في الإخراج، أرغب في الحصول على استجابة بنفس الهيكل المتكرر كما هو الحال في مثال REST.
-
قمت بإنشاء مشروع في Apollo Sandbox - فيما يلي نسخة من نسخة المشروع من Apollo Sandbox: {"data": {"createProject": {"_id": "65952c08576a8d317dc4df47", "description": "front end", "name": "new react", status": [{"code": "a", "launch": "c", "content": "b", "planning": "d","qa": "f", "start": "g", "ux": "h" }]}} قمت بإضافة mutation في جانب العميل كما هو موضح أدناه: mutation createProject($name: String! $description: String! $status: [StatusInput]!) { createProject(name: $name, description: $description, status: $status) { _id name description status {start planning ux content code qa launch }}} والتالي هو كود useQuery لمعالج الإرسال submit handler: const handleSubmit = async (event) => { event.preventDefault(); try { const mutationRes = await createProject({ variables: { name: formState.name, description: formState.description, status: formState.status, }, }); console.log(mutationRes); } catch (err) { console.log(err); } }; أستطيع رؤية الاستجابة في تبويب Network في المتصفح للاسم والوصف والحالة ولكنني أحصل على رمز حالة 400 يشير إلى GraphQLError: Expected type "StatusInput" to be an object. نوع الإدخال في الخادم: input StatusInput { start: String! planning: String! ux: String! content: String! code: String! qa: String! launch: String! project: ID! } والـ Mutation: createProject( name: String! description: String! status: [StatusInput]! ): Project فما المشكلة؟
-
أحاول تشفير ملف بامتداد .php باستخدام phpBolt، وينجح الأمر عند تشفير ملفات PHP فقط، ولكن عندما يحتوي الملف على مزيج من HTML و PHP، لا يعمل التشفير. <?php /** * src : source folder * encrypted : Output folder */ $src = 'src'; $php_blot_key = "kyc7fh"; /** * No need to edit following code */ $excludes = array('vendor'); foreach($excludes as $key => $file){ $excludes[ $key ] = $src.'/'.$file; } // $rec = new RecursiveIteratorIterator(new RecursiveDirectoryIterator( $src )); $rec = new DirectoryIterator($src); $require_funcs = array('include_once', 'include', 'require', 'require_once'); foreach ($rec as $file) { if ($file->isDir()) { $newDir = str_replace( 'src', 'encrypted', $file->getPath() ); if( !is_dir( $newDir ) ) mkdir( $newDir ); continue; }; $filePath = $file->getPathname(); if( pathinfo($filePath, PATHINFO_EXTENSION) != 'php' || in_array( $filePath, $excludes ) ) { $newFile = str_replace('src', 'encrypted', $filePath ); copy( $filePath, $newFile ); continue; } $contents = file_get_contents( $filePath ); $preppand = '<?php define("PHP_BOLT_KEY", "kyc7fh"); bolt_decrypt( __FILE__ , PHP_BOLT_KEY); return 0; ##!!!##'; $re = '/\<\?php/m'; preg_match($re, $contents, $matches ); if(!empty($matches[0]) ){ $contents = preg_replace( $re, '', $contents ); ##!!!##'; } /*$cipher = bolt_encrypt( "?> ".$contents, $php_blot_key );*/ $cipher = bolt_encrypt( $contents, $php_blot_key ); $newFile = str_replace('src', 'encrypted', $filePath ); $fp = fopen( $newFile, 'w'); fwrite($fp, $preppand.$cipher); fclose($fp); unset( $cipher ); unset( $contents ); } $out_str = substr_replace($src, '', 0, 4); $file_location = __DIR__."/encrypted/".$out_str; echo "Successfully Encrypted... Please check in <b>" .$file_location."</a></b> folder."; لكن لا يعمل هنا: <html> <body> <h1> <?php echo "Hello Sarbaz Ali !!!"; ?> </h1> </body> </html> وعندما يكون الملف بالشكل التالي يعمل بشكل سليم: <?php echo "<h1> Hello Sarbaz Ali !!! </h1>"; ?> هل يمكنني تشفير الملف الأول (الذي يحتوي على علامات HTML) باستخدام phpBolt؟
-
أحاول تنفيذ الأمر التالي في واجهة mongosh: mongoexport --uri mongodb+srv://uname:password@cluster0.oyvrw.mongodb.net/dbname --collection colname --type json --out cats.jso لكن يظهر لي خطأ Missing semicolon في منفذ الأوامر فما المشكلة، رغم أنني قمت بتثبيت mongodb database tools. وما الفرق بين mongod وبين mongosh؟