-
المساهمات
106 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Abdelrahman Mostafa10
-
في التحديث الأخير للارافل تم إضافة ميزة إنشاء مشروع مع Dark Mode، من خلال الأمر: laravel new project1 --dark حيث أنني وجدت التالي على موقع لارافل الرسمي: Dark Mode If you would like Breeze to include "dark mode" support when scaffolding your application's frontend, simply provide the --dark directive when executing the breeze:install command: `php artisan breeze:install --dark` ولكن، عندما أقوم بعرض المشروع في المتصفح، لا أجد أي خيار للمستخدم لتفعيل Dark Mode؟ما الذي يجب علي فعله لتفعيل ذلك؟ هل أنا بحاجة إلى استخدام tailwind أيضًا؟
-
أفهم أنه لا يفترض استدعاء خطافات React داخل حلقة، ولكن لست متأكدًا من ما إذا كان هناك بديل أمثل، إن وجد. على سبيل المثال، في الكود التالي: import { useState, useEffect } from "react"; export default () => { const userIds = [1, 2, 3]; const users = []; for (let userId of userIds) { const user = useFetchUser(userId); users.push(user); } return ( <div> <h1>Users</h1> {users.map((user) => ( <div> {user.id} - {user.name} </div> ))} </div> ); }; const useFetchUser = (id) => { const nameMap = { 1: "Alice", 2: "Bob", 3: "Carol", }; const [user, setUser] = useState({}); useEffect(() => { setTimeout(() => { const name = nameMap[id]; setUser({ id, name, }); }, 1000); }, [id]); return user; }; ذلك ليس مستحسنًا (ولكن يعمل) لأنه يشمل استدعاء هوك (useFetchUser) داخل حلقة، فما هي الطريقة الأمثل للتعامل مع هذا الوضع؟ أول فكرة تتبادر إلى ذهني هي إنشاء خطاف useFetchUsers يستعين بجميع المستخدمين بدلاً من مستخدم واحد فقط، ولكن لا يعمل. const useFetchUsers = (ids) => { const users = []; for (let id of ids) { const user = useFetchUser(id); users.push(user); } return users; }; أو على الأقل يعطي الخطأ التالي: React Hook "useFetchUser" may be executed more than once. Possibly because it is called in a loop. React Hooks must be called in the exact same order in every component render. (react-hooks/rules-of-hooks)eslint
-
كيف يمكنني تقييد التحقق الإضافي استنادًا إلى required_without_all؟ مثال - Password::min(8)->letters()->mixedCase()->numbers()->symbols() (يرجى التحقق من رمز التحقق أدناه) كيف أضع منطقًا بحيث إذا تم تمرير required_without_all ولم يكن الحقل فارغًا ، يتم تنفيذ Password::min(8)->letters()->mixedCase()->numbers()->symbols() فقط؟ أحصل على خطأ password field is required، ولا يعمل bail حاولت ذلك. $request->validate([ 'first_name' => 'required_without_all:first_name,middle_name,last_name,email,password,active', 'middle_name' => 'required_without_all:first_name,middle_name,last_name,email,password,active', 'last_name' => 'required_without_all:first_name,middle_name,email,password,active', 'email' => 'required_without_all:email,first_name,middle_name,last_name,password,active', 'password' => ['bail', 'required_without_all:first_name,middle_name,last_name,email,active',Password::min(8)->letters()->mixedCase()->numbers()->symbols()], 'active' => 'required_without_all:first_name,middle_name,last_name,email,password,active' ]); والكود السابق موجود في دالة التحديث، وذلك هو السبب في استخدامي required_wihtout_all ، بحيث يكون مطلوبًا حقلاً واحدًا على الأقل إذا كان المستخدم يقوم بتحديث البيانات. لدي وظيفة مفادها أنه إذا ملأ المستخدم حقل كلمة المرور في نموذج التحديث ، فسيتم تحديث كلمة المرور فقط ، وإلا ستظل كلمة المرور الأصلية كما هي ولا يتم تحديثها.
-
لدي سياق مستخدم يحفظ معلومات المستخدم عند تسجيل الدخول أو الاشتراكK ,لدي قائمة جانبية يسارية كـ layout، وتلك القائمة هي server component يقوم بتقديم مكون عميل يسمى LeftMenu. في ذلك المكون لدي وظيفة، كلما حاولت إعادة تعيين السياق في ذلك المكون باستخدام setUser({ id: '', username: '', image: '' })، أحصل على خطأ يقول:async/await is not yet supported in Client Components in next.js، فقط في مكونات الخادم، يحدث الخطأ غالبًا عن طريق إضافة 'use client' عن طريق الخطأ إلى وحدة كانت مكتوبة أصلاً للخادم. كود LeftMenu: 'use client' import styles from '../../styles/leftMenu.module.css' import BigLink from './BigLinks' import { GoHomeFill, GoSearch, GoBellFill, GoChecklist } from 'react-icons/go' import { useContext } from 'react' import { UserContext } from '~/contexts/UserContext' import Image from 'next/image' import { FaUser } from 'react-icons/fa' import { useRouter } from 'next/navigation' export default async function LeftMenu() { const { user, setUser } = useContext(UserContext) const router = useRouter() const handleClick = async () => { if (user.id) { setUser({ id: '', username: '', image: '' }) } else { router.push('authentication/login') } } return ( <main className={styles.left_menu_container}> <svg fill="rgba(231,233,234,1.00)" className={styles.left_menu_logo} viewBox="0 0 24 24" aria-hidden="true" > <g> <path d="M18.244 2.25h3.308l-7.227 8.26 8.502 11.24H16.17l-5.214-6.817L4.99 21.75H1.68l7.73-8.835L1.254 2.25H8.08l4.713 6.231zm-1.161 17.52h1.833L7.084 4.126H5.117z"></path> </g> </svg> <ul> <li> <BigLink title="Home" page=""> <GoHomeFill size={30} fill="white" /> </BigLink> </li> <li> <BigLink title="Search" page="search"> <GoSearch size={30} fill="white" /> </BigLink> </li> <li> <BigLink title="Notifications" page="notifications"> <GoBellFill size={30} fill="white" /> </BigLink> </li> <li> <BigLink title="Lists" page="lists"> <GoChecklist size={30} fill="white" /> </BigLink> </li> </ul> <div className={styles.profile_section_wrapper}> <p>{user.username}</p> {user.image ? ( <Image src="" alt="" /> ) : ( <FaUser size={30} onClick={handleClick} /> )} </div> </main> ) } في حال قمت بتعليق الجزء الخاص بـ setUser في دالة handleClick لا يحدث خطأ.
-
لدي متغيرات بيانات اعتماد قاعدة البيانات مخزنة في ملف منفصل يسمى config.php: $db_server = 'localhost'; $db_user = 'username'; $db_password = 'secret'; $db_name = 'dbname'; بالإضافة إلى ذلك، لدي فئة PHP تقع في مجلد /class تسمى MysqlCrud.class.php والتي تتعامل مع عمليات CRUD بشكل مثالي: class Database { private $db_host = 'localhost'; // Change as required private $db_user = 'username'; // Change as required private $db_pass = 'secret'; // Change as required private $db_name = 'dbname'; // Change as required } لكن أريد استخدام المتغيرات المركزية المحددة في config.php، لذلك، أضفت الأسطر التالية إلى فئة Database: include('../config.php'); class Database { global $db_server; global $db_user; global $db_password; global $db_name; private $db_host = $db_server; // Change as required private $db_user = $db_user; // Change as required private $db_pass = $db_password; // Change as required private $db_name = $db_name; // Change as required } لكن، حصلت على رسالة الخطأ التالية: Parse error: syntax error, unexpected 'global' (T_GLOBAL), expecting function (T_FUNCTION) in /home/*** on line ** أجد صعوبة في فهم سبب عدم تمكني من الوصول إلى المتغيرات من ملف config.php داخل فئة Database.
-
كنت أعمل على مشروع To-do list بلغة PHP وعند تطوير ميزة تصفية المهام بناءًا على حالتها مثل قيد التنفيذ أو مكتملة وهكذا، وكتبت الكود التالي: public static function get($table, $where = null) { $queryStr = "SELECT * FROM {$table}"; if(is_array($where)) { $queryStr .= " WHERE " . implode(' ', $where); } $query= self::$pdo->prepare($queryStr); return $query->fetchAll(\PDO::FETCH_OBJ); } ولكن اختفت كل المهمام، فما المشكلة، أرفقت مجلد المشروع. php.zip
-
كنت استخدام Laravel Mix وانتقلت إلى استخدام Vite فواجهت مشكلة في تحزيم ملف SASS الخاصة ببوتستراب في ملف app.scss، كيف أقوم بذلك وتلك هي إعدادات vite الخاصة بي: import { defineConfig } from "vite"; import laravel from "laravel-vite-plugin"; export default defineConfig({ plugins: [ laravel({ input: ["resources/sass/app.scss", "resources/js/app.js"], refresh: true, }), ], }); لكن تظهر الصفحة لدي بدون تنسيقات. ما الذي يتوجب علي فعله؟ وقد أرفقت مجلد المشروع. ولدي سؤال آخر هل يمكن استيراد ملفات CSS الخاصة ببوتستراب بدلاً من SASS؟ main.zip
-
لدي بعض المكونات المتداخلة، وأستطيع رؤية خصائص الكائن لكائن $day، ولكنني لا أستطيع عرض الكائنات لكائن $appt في مكون مختلف. // dd($day) from daycard.blade {#1622 ▼ +"carbon": Carbon\Carbon @1702270800 {#1593 ▶} +"sessions": Illuminate\Support\Collection {#1623 ▶} } أستطيع الوصول إليها في daycard.blade بدون مشاكل. ولكن عندما أنتقل لعرض الأزرار، أحصل على أخطاء في daybookbuttons.blade <a role="button" class="w-full text-sm btn btn-md m-1 py-2 px-2 {{ $appt->style . ' col-span-2 text-white' }}" href="/appt/create/{{$appt->carbon->format('Y-m-d')}}/{{$appt->carbon->format("H:i:s")}}/{{$appt->appt_type_id}}/{{$appt->doctor_id}}/{{$appt->officehour_id}}">{{ $appt->carbon->format("g:i A") }} {!! $appt->np_text !!} </a> } إذا قمت بـ {{ dd($appt) }} في نفس الملف، هذا ما أحصل عليه: {#1671 ▼ +"carbon": Illuminate\Support\Carbon @1702328400 {#1669 ▶} +"appt_type_id": 2 +"style": true +"doctor_id": 1 +"officehour_id": 314 +"np_text": null } عندما ألغي تعليق الكود في daybookbuttons.blade، يظهر لي هذا الخطأ: Property [style] does not exist on this collection instance. (View: /resources/views/components/daybookbuttons.blade.php) الأمر يبدوا لي بدون فرق ما المشكلة؟
-
منذ فترة تم الإعلان عن React Server Components وقمت بالبحث حاليًا ومشاهدة شرح، لكن لم أتفهم الأمر بشكل كامل، ما الفرق بين ذلك وبين كتابة المكونات المعتادة في React، أليس يتم معالجة ذلك في المتصفح؟ أرجو تبسيط الأمر ومثال لو أمكن، وشكرًا لكم.
-
غالبًا ما أجد في أغلب الشروحات أنه يستخدم Redux في مشاريع React لكن سمعت البعض يتحدث عن أنها ليست الأفضل وينصحون باستخدام Zustand مع Immer فما السبب، هل لدى أحدكم تجربة تفيد بخصوص ذلك؟
-
أقوم بإنشاء جدول في React يحتوي على عدة صفوف، ولكل صف، سيكون هناك مكون React يسمى AutoShopPricesExpanded يحتوي على مزيد من التفاصيل حول أسعار ذلك الصف، عندما أنقر على صف واحد، أريد أن يتم عرض مكون واحد فقط أسفل ذلك الصف. حاليًا، يقوم الكود بعرض جميع المكونات لكل صف عندما ينقر المستخدم على زر 'تبديل العرض'. سؤالي هو: كيف يمكنني عرض مكون واحد فقط للصف ذي الصلة. الكود أدناه هو ما لدي حاليًا: import { Box, Text, Table, Tbody, Td, Th, Thead, Tr} from '@chakra-ui/react'; import {AutoShopPriceExpand} from './autoShopPriceExpand'; import { useState } from 'react'; export const AutoShopPricesList = ({filteredAutoShopPricesLists}:{filteredAutoShopPricesLists: any}) => { const [isOpen, setIsOpen] = useState(false); function toggle() { setIsOpen((isOpen) => !isOpen); } return ( <Box py={1}> <Table variant='striped'> <Thead> <Tr> <Th>Vehicle</Th> <Th>Service</Th> <Th isNumeric>Price</Th> </Tr> </Thead> <Tbody> {filteredAutoShopPricesLists.map((autoshop: any)=>{ return( <> <button onClick={toggle}>Toggle show</button> <Tr key = "lol"> <Td>{autoshop.car_year} {autoshop.car_make} {autoshop.car_model} <br/> <Text color='gray' fontSize='sm'> {autoshop.car_trim} </Text></Td> <Td>{autoshop.service} <br/> <Text color='gray' fontSize='sm'>{autoshop.date_of_quote} </Text> </Td> <Td isNumeric> ${autoshop.service_price} <br/> <Text color='gray' fontSize='sm'>{autoshop.source_of_price} </Text></Td> </Tr> {isOpen && <AutoShopPriceExpand details = {autoshop}/>} </> ); })} </Tbody> </Table> </Box> ); };
- 2 اجابة
-
- 1
-

-
لدي 54 ترحيلًا migrations، وكنت أقوم بإزالة الأعمدة وإضافتها، وإسقاط الفهارس وإضافتها، وما إلى ذلك. الآن، الاختبارات (phpunit) لا تعمل، لدي الكثير من مشاكل SQLite مثل BadMethodCallException: SQLite لا يدعم إسقاط المفاتيح الخارجية (يجب إعادة إنشاء الجدول). وربما العديد من المشاكل الأخرى. هل هناك طريقة جيدة لضمان أن تعمل الاختبارات بسرعة (في الذاكرة؟) وبدون أخطاء؟
-
حصلت على الخطأ التالي عند استخدام Mailable: Too few arguments to function App\Mail\ContactUs::__construct(), 1 passed in /home/xashfyhd/public_html/xashnetwork/app/Http/Controllers/contactController.php on line 39 and exactly 4 expected ولكني قمت بتمرير 4 معاملات فما المشكلة؟ <?php namespace App\Mail; use Illuminate\Mail\Mailables\Address; use Illuminate\Bus\Queueable; use Illuminate\Contracts\Queue\ShouldQueue; use Illuminate\Mail\Mailable; use Illuminate\Mail\Mailables\Content; use Illuminate\Mail\Mailables\Envelope; use Illuminate\Queue\SerializesModels; class ContactUs extends Mailable { use Queueable, SerializesModels; public $subject, $message, $name, $email; /** * Create a new message instance. */ public function __construct($subject, $message, $name, $email) { $this->subject = $subject; $this->message = $message; $this->name = $name; $this->email = $email; } /** * Get the message envelope. */ public function envelope(): Envelope { return new Envelope( from: new Address($this->email, $this->name), subject: $this->subject, ); } /** * Get the message content definition. */ public function content(): Content { return new Content( view: 'pages.contact-template', ); } /** * Get the attachments for the message. * * @return array<int, \Illuminate\Mail\Mailables\Attachment> */ public function attachments(): array { return []; } }
-
أنا أقوم بتطوير تطبيق يشبه تويتر باستخدام Node.js حيث أستخدم Mongoose (الإصدار 8.0.2) للتفاعل مع قاعدة بيانات MongoDB Atlas، ولكن ومع واجهت خطأ "MongoServerError: Invalid namespace specified 'Twitter/.users'" عند محاولة إجراء عمليات باستخدام نماذج Mongoose الخاصة بي. وذلك هو النموذج المستخدم في Mongoose: const mongoose = require('mongoose'); const userSchema = new mongoose.Schema({ username: String, password: String, email: String, registerDate: Date }); module.exports = mongoose.model('User', userSchema); اتصال قاعدة البيانات: استخدم سلسلة الاتصال التالية للاتصال بقاعدة بيانات MongoDB Atlas: mongoose.connect("mongodb+srv://[username]:[password]@[cluster].mongodb.net/Twitter/?retryWrites=true&w=majority", { useNewUrlParser: true, useUnifiedTopology: true }); على الرغم من اتباع الممارسات الصحيحة، إلا أنني أحصل على الخطأ المذكور، والأمر غريب لأنه لا يوجد إشارة مباشرة إلى .users في كودي. لقد جربت الآتي دون نجاح: التأكد من أن اسم قاعدة البيانات صحيح في واجهة تحكم Atlas. التحقق المزدوج من أسماء المجموعات وتعريفات النماذج. البحث في مجمل كودي للعثور على أي إشارات عرضية إلى .users. أشتبه أنه قد يكون ذلك متعلقًا بكيفية تفاعل Mongoose مع MongoDB Atlas، ولكنني غير متأكد من ما الذي يسبب هذه المشكلة أو كيفية حلها.
-
أحاول تجربة تطوير مشروع من خلال Next.js، لكن في مجلد src، لا أجد مجلد pages والذي من المفترض أن أجد بداخله مجلد api والذي يوجد بداخله ملفات: _app.tsx documents.tsx index.tsx وأيضًا لا أجد مجلد styles، رغم أنني وجدت ملف global.css. مع العلم أنني أتبع شرح يظهر به تلك المجلدات، وتاريخ الشرح منذ 8 أشهر، فما هي المشكلة؟
-
حاولت تثبيت مكتبة puppeteer من خلال الشرح الموجود في المستند الرسمي، لكن بعد بضع ثواني ظهر الخطأ التالي: .../node_modules/puppeteer postinstall$ node install.mjs │ PUPPETEER_DOWNLOAD_HOST is deprecated. Use PUPPETEER_DOWNLOAD_BASE_URL instead. │ ERROR: Failed to set up Chrome r119.0.6045.105! Set "PUPPETEER_SKIP_DOWNLOAD" env variable to skip download. │ Error: Download failed: server returned code 404. URL: https://npm.taobao.org/mirrors/119.0.6045.105/win64/chrome-win64.zip │ at file:///C:/Users/Asus/Desktop/WorkSpace/Projects/test/Server/node_modules/.pnpm/@puppeteer+browsers@1.9.0/node_modules/@puppeteer/browsers/lib/esm/httpUtil.js:74:31 │ at ClientRequest.requestCallback (file:///C:/Users/Asus/Desktop/WorkSpace/Projects/torob/Server/node_modules/.pnpm/@puppeteer+browsers@1.9.0/node_modules/@puppeteer/browsers/lib/esm/httpUtil.js:52:13) │ at Object.onceWrapper (node:events:629:26) │ at ClientRequest.emit (node:events:514:28) │ at HTTPParser.parserOnIncomingClient (node:_http_client:693:27) │ at HTTPParser.parserOnHeadersComplete (node:_http_common:119:17) │ at TLSSocket.socketOnData (node:_http_client:535:22) │ at TLSSocket.emit (node:events:514:28) │ at addChunk (node:internal/streams/readable:376:12) │ at readableAddChunk (node:internal/streams/readable:349:9) └─ Failed in 5.1s at C:\Users\Asus\Desktop\WorkSpace\Projects\test\Server\node_modules\.pnpm\puppeteer@21.6.0\node_modules\puppeteer ELIFECYCLE Command failed with exit code 1. حاليًا أعمل على إصدار 20 من node.js.
-
أحاول تطوير حزمة تتضمن بعض مكونات Livewire وعروض Blade، وأقوم بتسجيل المكون في مزود الخدمة SeviceProvider، كمثال هناك ملف FooBar.php في المسار /MyName/MyPackage/src/Components: use Livewire\Component; use MyName\MyPackage\Components\FooBar; ...... public function boot() { Livewire::component('foo-bar', FooBar::class); لدي أيضًا ملف عرض Blade، أي /MyName/MyPackage/resources/views/foo-bar.blade.php. الآن يمكنني عرض عرض الكود مباشرًة من ملف التوجيه الخاص بي بهذه الطريقة: Route::group(['middleware' => ['web', 'auth']], function(){ Route::get('/foobar/{id}', function (string $id) { return view('my-package::foo-bar'); }); }); يمكن أيضًا إدراجه في عروض Blade أخرى عبر <livewire:foo-bar />، ولكن إذا كنت قد اتبعت التعليمات من الوثائق الرسمية لتوجيه المكون FooBar بهذه الطريقة: use Livewire\Component; use MyName\MyPackage\Components\FooBar; ...... Route::group(['middleware' => ['web', 'auth']], function(){ Route::get('/foobar/{id}', FooBar::class); }); حصلت على رسالة الخطأ التالية: 'MyName\MyPackage\Components\FooBar' was not found: Controller class 'MyName\MyPackage\Components\FooBar' for one of your routes was not found. Are you sure this controller exists and is imported correctly? ما استفسر عنه هو: لماذا لا يعمل المكون في المسار، ولكن يعمل العرض؟ تم تسجيل FooBar.php في ServiceProvider كمكون Livewire، لماذا تشير رسالة الخطأ إليه كمتحكم غير موجود؟ كيف يمكن توجيه المكون Livewire بشكل صحيح في حزمة؟ معلومات البيئة لدي هي: PHP الإصدار: 8.2.11 إصدار Laravel: 10.34.2 إصدار Livewire: v3.2.2
-
أواجه مشكلة في إنشاء النموذج الخاص بي حيث لا أعرف كيفية إدراج أكواد PHP الأساسية لإنشاء بيانات النموذج، أريد تكرار جميع علامات التقييم الموجودة في قاعدة البيانات جنبًا إلى جنب مع خيارات كل منها. ولكنني لا أعرف كيفية القيام بذلك داخل المخطط، فقد تتغير خيارات التقييم المتاحة، لذا يلزم إنشاؤها ديناميكيًا. Section::make('Ratings') ->schema([ foreach($model->hobbyRatings()->where('parent_id',null) as $rating){ Select::make($rating->tag) ->options(function (Builder $query) use ($rating) { return $query->where('parent_id', $rating->id)->get(); }); } ]) ->columnSpanFull(), بالإضافة إلى ما سبق، هل من الممكن أيضًا حفظ أجزاء معينة من النموذج لإدراجها في مكان آخر، مثل حقول العنوان؟
-
فيما يلي هو تهجير المستخدمين لدي في المشروع، أحتاج إلى تحميل مستند Excel يحتوي على حقول تحمل نفس أسماء العناوين في صف العناوين في ملف Excel، ويجب إدراج كل صف row كمستخدم جديد. public function up() { Schema::create('users', function (Blueprint $table) { $table->id(); $table->string('prefix')->nullable(); $table->string('firstname'); $table->string('middlename')->nullable(); $table->string('lastname'); $table->string('suffix')->nullable(); $table->string('slug')->unique()->nullable(); $table->string('tags')->nullable(); $table->integer('status')->nullable()->default('1'); $table->string('password'); $table->string('email')->unique(); $table->timestamp('email_verified_at')->nullable(); $table->string('altemail')->nullable(); $table->string('empnumber')->nullable(); $table->string('altempnumber')->nullable(); $table->string('type', 50)->nullable(); $table->longtext('description')->nullable(); $table->date('dob')->nullable(); $table->date('doh')->nullable(); $table->date('dos')->nullable(); $table->string('separation_reason', 255)->nullable(); $table->string('home_number', 10)->nullable(); $table->string('home_street', 255)->nullable(); $table->string('home_street_alt', 255)->nullable(); $table->string('home_city', 70)->nullable(); $table->string('home_state', 70)->nullable(); $table->string('home_postalcode', 30)->nullable(); $table->string('home_county', 70)->nullable(); $table->string('home_country', 70)->nullable(); $table->string('home_lat', 25)->nullable(); $table->string('home_lng', 25)->nullable(); $table->string('signature', 255)->nullable(); $table->integer('logins')->nullable()->default('0'); $table->datetime('last_login_dt')->nullable(); $table->string('last_login_ip', 60)->nullable(); $table->string('dl_state', 50)->nullable(); $table->string('dl_number', 50)->nullable(); $table->string('dl_type', 50)->nullable(); $table->string('facebook', 255)->nullable(); $table->string('twitter', 255)->nullable(); $table->string('religion', 255)->nullable(); $table->string('worship_place', 255)->nullable(); $table->string('armed_service', 255)->nullable(); $table->string('professional_orgs', 255)->nullable(); $table->string('will_info', 255)->nullable(); $table->string('organ_donor', 20)->nullable(); $table->json('bookmarks')->nullable(); $table->boolean('locked')->default(0);; $table->boolean('personnel')->default(0);; $table->rememberToken(); $table->timestamps(); }); هل أنا بحاجة إلى استخدام مكتبة معينة لتحقيق ذلك؟
-
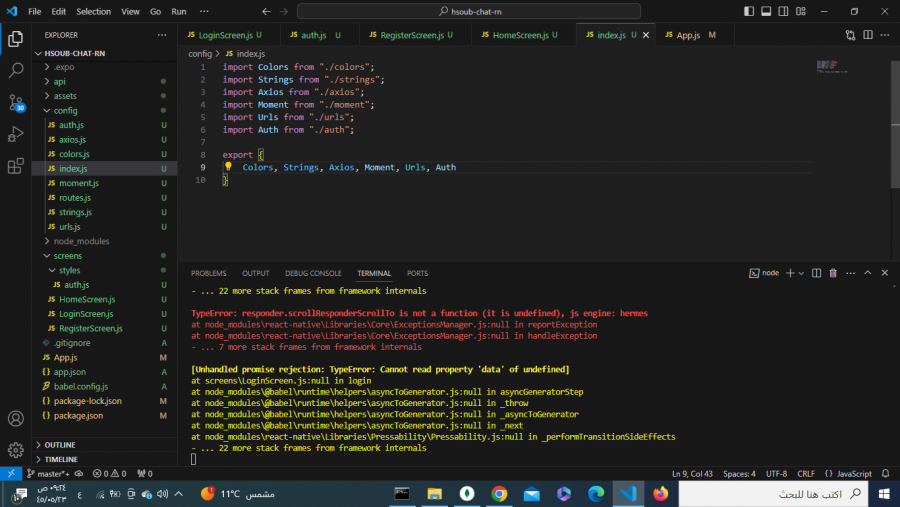
عند تسجيل الدخول يظهر الخطأ التالي، حيث أتصفح المشروع من خلال تطبيق EXPO GO، وقد أرفقت المشروع في المرفقات. native-project.rar