لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 11/15/23 في كل الموقع
-
استطيع تصميم برنامج أرشفة الالكترونية باستخدام Access أو Excel أيهما أفضل؟ ماهي المعايير التي يجب أن تؤخذ بعين الاعتبار عند التصميم2 نقاط
-
2 نقاط
-
السلام عليكم احتاج مساعدة احس باني ضايع ومتشتت لاني انسى اللي ذاكرته وماعرف كيف اذاكر الدورة بشكل صحيح وماعرفت كيف اوفي متطلبات الاختبار من رفع للمشاريع2 نقاط
-
2 نقاط
-
السلام عليكم هل يوجد كورس لمجال تعليم الاله والتعلم العميق والشبكات العصبيه مجانا ؟ وكمان الرياضيات الدكاء الاصطناعي ؟1 نقطة
-
السلام عليكم و رحمة الله في حال قمت بالاشتراك و دفعت المبلغ متى سيبدأ التعليم في هذا الدورة ؟؟1 نقطة
-
اريد معرفة كيف اقوم بايقاف تشغيل فلاش كاميرا الويب لاني اريد ان اراقب ابني الذي يذهب باللاب مع اصدقائه فان راي ان فلاش الكاميرا يعمل سيضع عليه لاصقة مع العلم اني قد قمت بتنزيل برنامج تجسس عن طريق الكاميرا ولقد بحثت كثيرا ولم اجد اجابة واريد معرفة كيف افعلها حتي ان تطلب الامر الدخول الي واجهة ال cmd او التلاعبة بال regdit او مكتب التسجيلات1 نقطة
-
1 نقطة
-
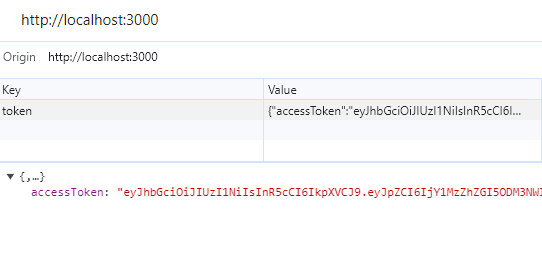
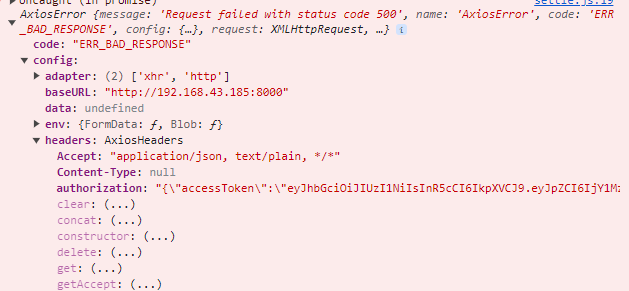
السلام عليكم. في الكود التالي المتغير buttonColor حالته دائما true عند تحديث الصفحة الكود function ImageCard(props) { const navigate = useNavigate(); const [error, setError] = useState(""); const [like, setLike] = useState([]); const { photo, title, author, createdAt, avatar, imageId, likes, edit_remove, handleRemove, userId, } = props; const user = JSON.parse(localStorage.getItem("user")); const imgSrc = photo && require(`../../assets/images/${photo}`); const avatarSrc = avatar ? require(`../../assets/profile/${avatar}`) : defaultUser; const [numLikes, setNumLikes] = useState(likes?.length); const [buttonColor, setButtonColor] = useState(likes.some((item) => item.user === userId)); /** * HandleLike An Image */ const handleLikeImage = async (id) => { if (!user) { navigate("/login"); return; } await axios .put(`/api/images/like/${id}`, like, { headers: { "Content-Type": "application/json", "x-auth-token": user.data.token, }, }) .then((res) => { setLike(res.data); setNumLikes(res.data.likes.length); setButtonColor(!buttonColor); }) .catch((err) => { setError(err.response.data.msg); setTimeout(() => { setError(null); }, 1500); }); }; console.log(buttonColor) return ( <div className="menu"> {edit_remove ? ( <> <div className="delete change" onClick={() => handleRemove(imageId)}> <i className="fa-solid fa-trash"></i> </div> <div className="edit change"> <Link to={`/edit-photo/${imageId}`}> <i className="fa-solid fa-pen-to-square"></i> </Link> </div> </> ) : ( "" )} <div className="menu-img"> <img src={imgSrc} alt={`${title}`} className="img" /> <span className="read-more"> <Link to={`/${imageId}`}> <i className="fa-regular fa-square-plus"></i> </Link> </span> </div> <div className="menu-description"> <img src={avatarSrc} alt="avatar" className="avatar" /> <div className="menu-info"> <h3 className="title">{title}</h3> <p className="date"> created by: <span>{author}</span> at: <span>{moment(createdAt).format("DD-MM-YYYY")}</span> </p> </div> </div> <div className="menu-like"> <div className={buttonColor ? "like isLike" : "like"} onClick={() => { handleLikeImage(imageId); }} > <i className="fa-solid fa-thumbs-up"></i> </div> {numLikes === 0 ? "" : <div className="dislike">{numLikes}</div>} </div> </div> ); } يعني حتى و إن كانت قيمة likes.some((item) => item.user === userId) تساوي false فعند تحديث الصفحة تتحول قيمة buttonColor إلى true شكرا على المساعدة1 نقطة
-
من المفترض أنها مجانية ربما تغير الأمر، عن أي كورس منهم تتحدث؟1 نقطة
-
طيب الكورسات ده مجانيه بالكامل ؟ عشان انا بسجل ظهر النسخه التجربيه المد اسبوع1 نقطة
-
السلام عليكم. صحيح تجربتي في تطوير المواقع ضعيفة جدا و لكن أرى أنه خلال التعامل مع الملفات في node js هو أن الموجه الخاص بالملفات منفصل عن الموجه الخاص بجسم الكائن. يعني عزل req.file عن req.boby مثال: إذا كانت المعلومات الخاصة بالمستخدم تحتوي صورة و إسم و ... ، من الأفضل أن يكون الموجه الخاص بصورة المستخدم و الموجه الخاص بالإسم و بقية المعطيات منفصلين. أنتظر آراءكم.1 نقطة
-
يمكنك القيام بذلك بهذه الطريقة : const express = require('express'); const app = express(); const upload = require('./multer'); const fs = require('fs'); app.post('/upload', upload.single('file'), (req, res) => { const { name, email } = req.body; console.log(`Received file: ${req.file.originalname}`); console.log(`Name: ${name}`); console.log(`Email: ${email}`); // Perform any necessary processing on the uploaded file here // Delete the file from disk fs.unlink(req.file.path, (err) => { if (err) { console.error(err); return res.status(500).send('Error deleting file'); } console.log(`File ${req.file.originalname} deleted successfully`); res.send('File uploaded and deleted successfully!'); }); }); app.listen(3000, () => { console.log('Server started on port 3000'); });1 نقطة
-
بالطبع فقد هناك الكورسات التالية ولكن هي بالإنجليزية: كورس الذكاء الاصطناعي من جوجل (Google AI Education) الذكاء الإصطناعي - شهادة الماستر من جامعة كولومبيا (ColumbiaX's Artificial Intelligence MicroMasters) كورس الذكاء الاصطناعي للجميع (AI For Everyone) شهادة الذكاء الإصطناعي من جامعة ستانفورد (Machine Learning AI Certification) وأفضل كورس في القائمة هو الأخير (Machine Learning AI Certification). وستجد شرح مفصل أكثر هنا بخصوص الذكاء الاصطناعي ومصادر لتعلم الرياضيات:1 نقطة
-
هذا ممكن بالفعل ويمكنك القيام بذلك عبر اتباع هذه الخطوات: 1. قم بتثبيت Multer عن طريق تشغيل في دليل المشروع الخاص بك: npm install multer 2. استدعِ Multer وأعد إعداد التخزين للملفات المرفوعة في ملف منفصل، مثل multer.js. على سبيل المثال: const multer = require('multer'); const storage = multer.diskStorage({ destination: (req, file, cb) => { cb(null, 'uploads/'); }, filename: (req, file, cb) => { cb(null, file.originalname); } }); const upload = multer({ storage: storage }); module.exports = upload; 3. في ملف الخادم الرئيسي الخاص بك، استدعِ Multer وأعد إعدادًا لمسار تحميل الملفات. على سبيل المثال: const express = require('express'); const app = express(); const upload = require('./multer'); app.post('/upload', upload.single('file'), (req, res) => { const { name, email } = req.body; console.log(`Received file: ${req.file.originalname}`); console.log(`Name: ${name}`); console.log(`Email: ${email}`); res.send('File uploaded successfully!'); }); app.listen(3000, () => { console.log('Server started on port 3000'); }); 4. في هذا المثال، يتم إعداد المسار `/upload` للتعامل مع طلبات POST مع تحميل ملف واحد باستخدام طريقة `upload.single()` . يمكن الوصول إلى بيانات الاسم والبريد الإلكتروني من كائن `req.body`. يمكن الوصول إلى الملف المرفوع من كائن `req.file` ، الذي يحتوي على معلومات مثل اسم الملف الأصلي ونوع الملف والمسار. 5. عند تحميل الملف وتسجيل البيانات، يرسل الخادم رسالة نجاح إلى العميل.1 نقطة
-
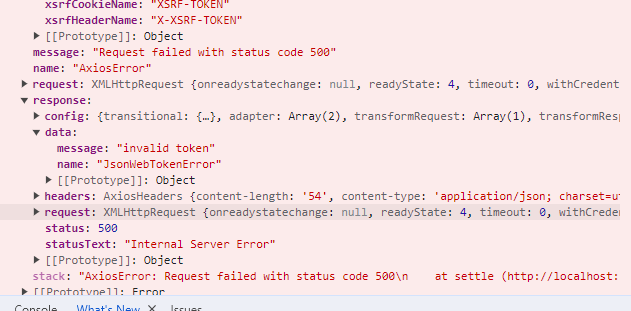
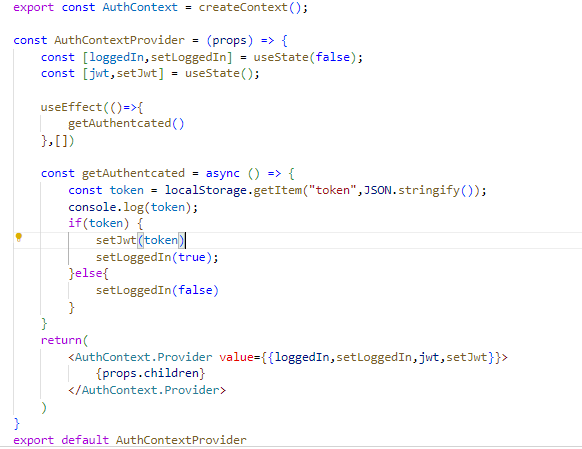
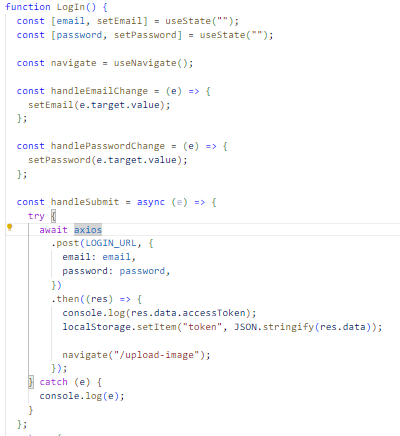
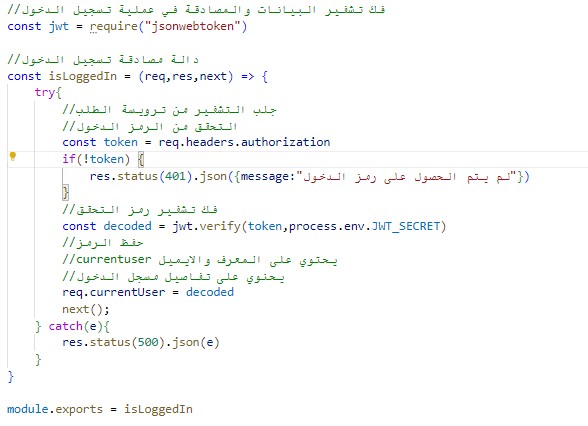
في طرف العميل لم يتم التحقق بيانات المستخدم. المستخدم الذي سيرسل الطلب handlesubmit ليست لديه الصلاحية. عليك إضافة ترويسة الطلب ( request headers) بالتوفيق1 نقطة
-
اريد ان اعرف اذا تكرمتم كيف تعمل وكيف تعلم الداله على معرفه مكان المعلومات التي ستحل مكان الprameter وكيفيه الربط بين الحقول و الfunctions والمعاملات (يرجى توضيح اليه عمل هذا النوع من المعاملات وليس فقط المثال ادناه) ------------------------------ مثل المعامل message كييف يعمل وكيف اوججه بالشكل الصحيح الى الحقل المطلوب وايضا كيف سيتم اخذ البينات وتمريرها ك معامل لداله الغير متزامنه الخاصيه mesaages هنا كانت من نفس مكتبه OpenAi لاكن ماذا عن message كيف ستأتي البينات في حال لم تكن معرفه (declare) messages: message export const getChatCompletion = async (message)=> { const options= { method: "POST", body: JSON.stringify({ messages: message }), headers:{ "Content-Type": "application/json" } } try { const res = await fetch("/api/create-chat-completion", options) const data = await res.json(); return {data, status: res.status} } catch (error) { console.error(error) } }1 نقطة
-
1 نقطة
-
على حسب تحليلي للكود أعتقد أن المشكلة تكمن في كيفية تحديث قيمة buttonColor بعد استدعاء handleLikeImage. أي السطر الذي يحدث فيه المشكل هو : setButtonColor(!buttonColor); المشكلة المحتملة هي أن buttonColor قد لا يتم تحديثها بشكل صحيح عند استدعاء هذا السطر، رغم أن: likes.some((item) => item.user === userId) قد تعود بقيمة false. حاول تغيير الدالة للتأكد من أن التحديث يتم بناء على القيمة السابقة بشكل صحيح. setButtonColor(prevButtonColor => !prevButtonColor); اما في حالة إذا كنت تقوم بتحديث likes بشكل غير مباشر (على سبيل المثال، استجابة لطلب HTTP)، فقد يكون من المفيد استخدام useEffect للتأكد من أن buttonColor يتم تحديثه بشكل صحيح بعد تحديث likes: useEffect(() => { setButtonColor(likes.some((item) => item.user === userId)); }, [likes, userId]); بحيث يجب عليك استدعاء هذا الكود خارج نطاق الدالة handleLikeImage.1 نقطة
-
اذا كان في جولة روبن: المتوسط (TAT) = 19.5 المتوسط (بالوزن)=12.8 أقصر وقت متبقي أولاً: المتوسط (TAT)=12.5 المتوسط (بالوزن)=5.8 الأولوية الاستباقية: المتوسط (TAT)=13.8 المتوسط (بالوزن)=7 اعتبر أقصر وقت متبقي أولا هي الأفضل ولكن ماذا عن اولوية الاستباقية1 نقطة
-
في حال استمرت المشكلة على الهاتف وعلى متصفح آخر، فذلك يعني وجود مشكلة في إتصال الإنترنت لديك، حاول إعادة تشغيل الراوتر وتركه لمدة 10 دقائق من أجل تغيير الـ IP الخاص بك، ثم أعد تشغيله، وفي حال استمرت المشكلة حاول تغيير إعدادات الـ DNS في نظام الويندوز لتصبح كالتالي: 1.1.1.1 1.0.0.11 نقطة
-
يتيح لك Kivy إنشاء تطبيقات متعددة المنصات بما في ذلك الأندرويد. ومع ذلك، يجب أن تأخذ في اعتبارك أن بعض الميزات الخاصة بأندرويد قد تحتاج إلى التفاعل مع Java أو Kotlin، لكن في الغالب، يمكنك بناء تطبيقات أندرويد باستخدام بايثون و Kivy دون الحاجة إلى مهارات كبيرة في تطوير تطبيقات أندرويد التقليدية. بالنسبة لـ Android Studio، فإنه يعتبر البيئة المتكاملة الرسمية لتطوير تطبيقات أندرويد، ويدعم بشكل أساسي Java و Kotlin. لا يمكنك كتابة تطبيقات أندرويد بلغة بايثون مباشرة في Android Studio بدون إضافات خاصة. هناك بعض المشاريع والإضافات التي تسمح بدمج بايثون في مشاريع Android Studio، ولكن يمكن أن يكون هذا أمرًا معقدًا وغير مستقر في بعض الأحيان. لذلك بالنسلة للسؤال "هل android studio يدعم بايثون ؟" فالإجابة بإختصار هي لا1 نقطة
-
تماما جميع التمارين والتطبيقات العملية، يتم رفعها إلى github وفي هذا فائدتين الأولى هي رفع المشاريع وكذلك تستطيع العودة إلى التمارين والتطبيقات في إي وقت تريده على github وهذا يسهل عليك إيجاد أكوادك ولو بعد مدة طويلة من الزمن1 نقطة
-
1 نقطة
-
اريد موقع او فريق اعطية التطبيق الخاص بي ويقوم بنشره بالنيابة عندي بحيث يتكفل بالتكاليف وياخد نسبة من الأرباح ؟1 نقطة
-
بايثون هي لغة برمجة عامة الأغراض، مما يعني أنها يمكن استخدامها لتطوير أنواع مختلفة من التطبيقات، بما في ذلك تطبيقات أندرويد، ولكن نظام أندرويد لا يدعم بايثون بشكل أصلي، لذلك ستحتاج إلى استخدام مكتبة مثل kivy. ومكتبة kivy هي مكتبة مفتوحة المصدر لإنشاء تطبيقات سطح المكتب والجوال باستخدام بايثون، وتوفر المكتبة مجموعة واسعة من المكونات التي يمكنك استخدامها لإنشاء واجهات مستخدم غنية وتفاعلية، بالإضافة إلى دعم المكتبة مجموعة واسعة من الوظائف، بما في ذلك معالجة الرسومات والاتصالات وإدارة البيانات. وباستخدام مكتبة kivy، تستطيع إنشاء تطبيقات أندرويد كاملة المواصفات بجميع الإمكانيات، وبالطبع هناك بعض القيود التي يجب مراعاتها. فقد يكون التطبيق الناتج أكبر حجمًا من التطبيق المطور باستخدام لغة برمجة رسمية مثل جافا أو كوتلن، بجانب أنه لن تكون تطبيقات kivy بنفس السرعة أو الكفاءة مثل التطبيقات المطورة باستخدام لغات البرمجة الرسمية. وباستخدام kivy تستطيع استخدام بايثون في Android Studio.1 نقطة
-
1 نقطة