لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 11/10/23 في كل الموقع
-
3 نقاط
-
2 نقاط
-
2 نقاط
-
السلام عليكم بدات اجرب محرر atom وكنت انزل اضافه ولكنه لا ينزل اي اضافات قمت بالدخول عل atom.io لتنزيلها ولكن لم اجد شيئا وايضا لا استطيع تغيير ال theme2 نقاط
-
مرحبا .. ماذا يقصد ب business logic التطبيقات؟1 نقطة
-
الـ business logic المقصود به مجموعة من القواعد والإجراءات التي تحدد كيفية عمل التطبيق من الناحية التجارية، ويتمثل دورها في تحويل البيانات الواردة من المستخدمين أو مصادر البيانات الأخرى إلى نتائج مفيدة. بمعنى أنه لو كنتِ تقومين ببناء تطبيق مصرفي، فإن الـ "business logic" سيتعلق بكيفية إجراء عمليات الإيداع والسحب، وكيفية التحقق من صحة المعاملات، وتنظيم كيفية عرض المعلومات المالية للمستخدمين، وغيرها من الجوانب الأساسية لأنشطة البنك. وينقسم business logic التطبيقات إلى عدة أجزاء رئيسية، وهي: التحقق من صحة البيانات: يتحقق هذا الجزء من أن البيانات الواردة من المستخدمين أو مصادر البيانات الأخرى صالحة ومتوافقة مع متطلبات التطبيق. المعالجة: يعالج هذا الجزء البيانات الواردة ويحولها إلى نتائج مفيدة. عرض النتائج: يعرض هذا الجزء النتائج للمستخدمين أو يرسلها إلى مصادر البيانات الأخرى. وإليك بعض الأمثلة على business logic التطبيقات: في تطبيق مبيعات، قد يشمل business logic قواعد لحساب الضريبة وتحديد الخصومات. في تطبيق ويب، يشمل business logic قواعد للتحقق من أن المستخدمين مسجلين ومسؤولين عن المحتوى الذي ينشئونه. في تطبيق ألعاب الفيديو، قد business logic قواعد لتحديد كيفية تحرك الشخصيات والتفاعل مع البيئة.1 نقطة
-
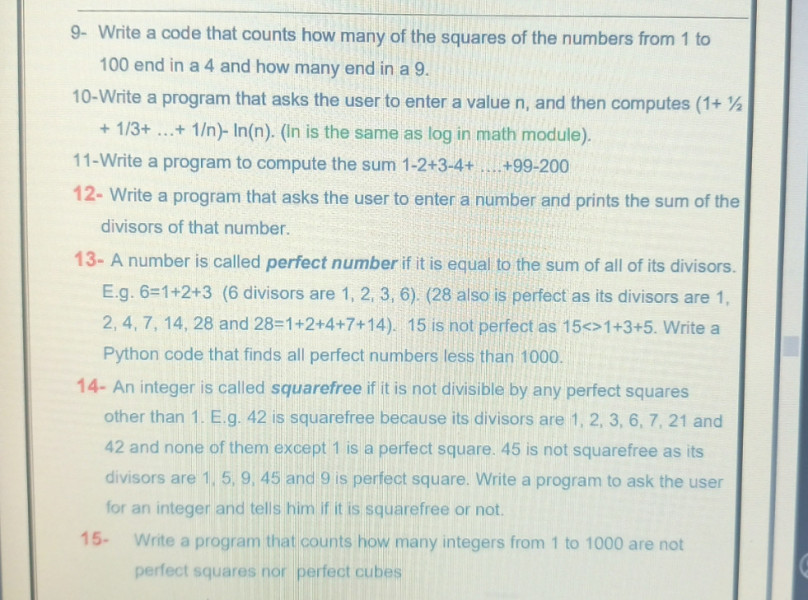
لا.... لا اريد حل للاسئله اريد افهم كيف افكر فقط لاني شاهد الكثير من الفيديوهات لكن لا اعلم اين الخطأ هل ينقصني فهم القوانين الرياضيه ام ماذا1 نقطة
-
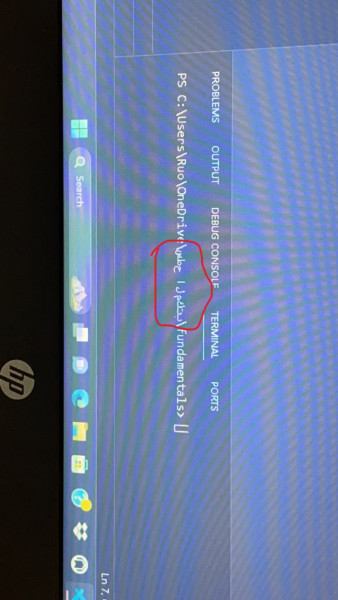
في هذه الحالة الايرور يظهر لك أنو الملف غير موجود، حاول تجنب استخدام اللغة العربية في تسمية هذه الملفات لأنه يمكن ان تكون غير مدعومة و في نفس الوقت تأكد من أن الملف app.exe موجود في المسار المكتوب، اذا كان غير موجود حاول تسوي compile مرة ثانية للكود.1 نقطة
-
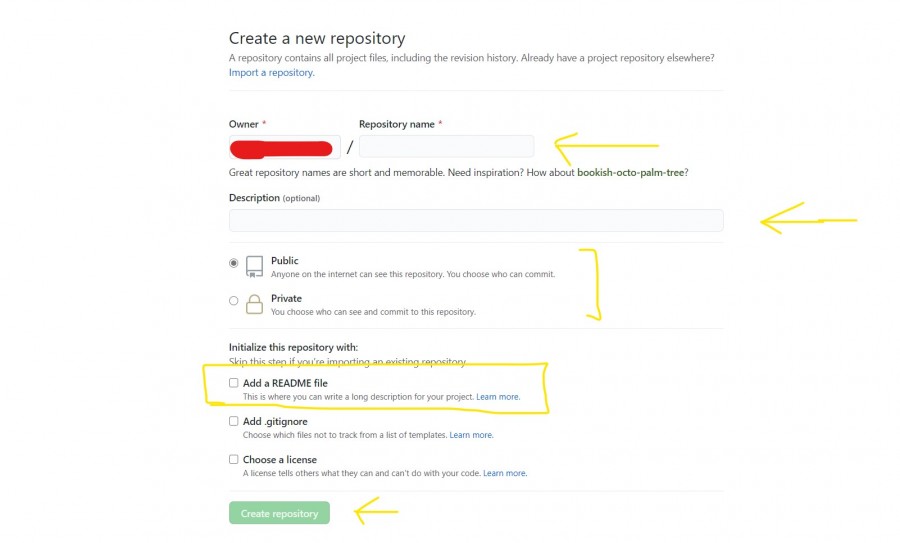
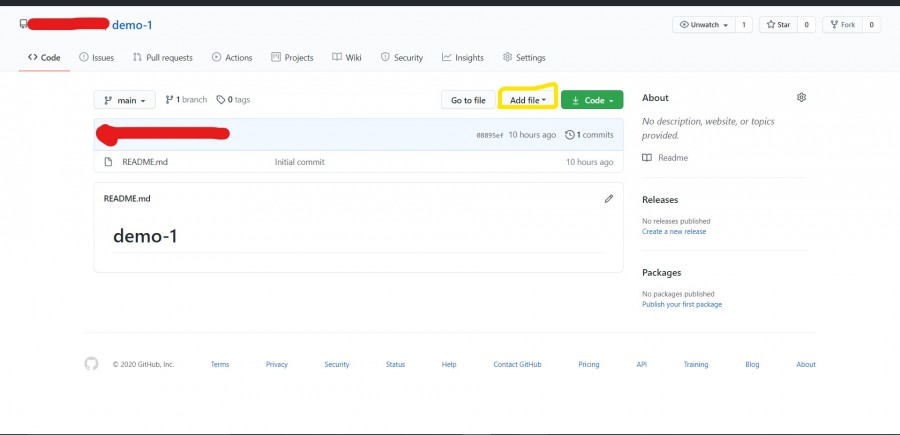
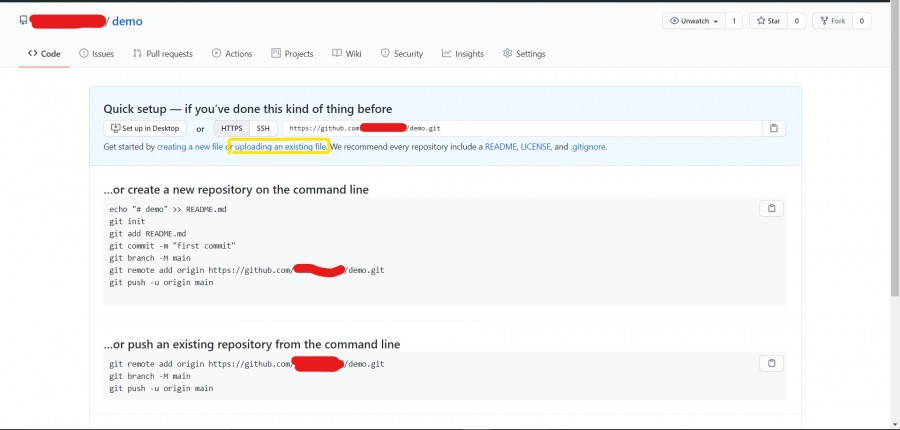
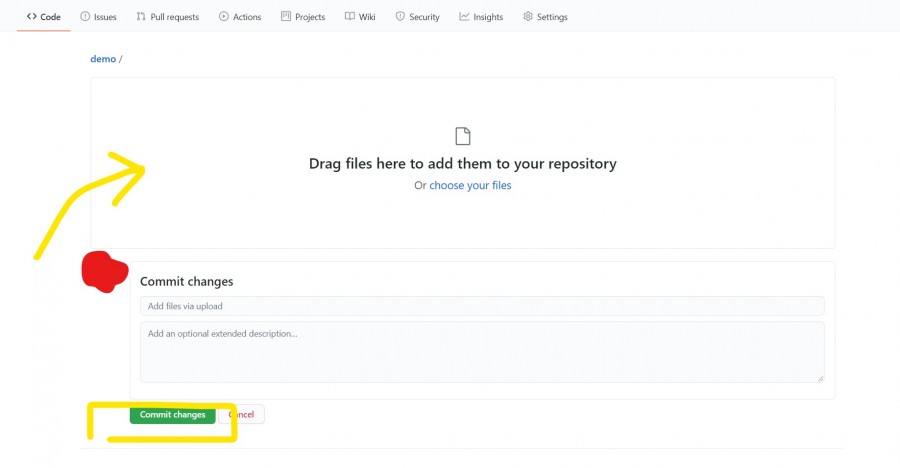
السلام عليكم .. عندما اضغط على اضافة ملف README وانشاء مستودع جديد تظهر لي هذه الصفحة التي قمت باقتباسها من رسالة المدربة من ثم اضغط على الزر Code الأخضر في الصفحة هذه واقوم بأخذ الرابط الذي يعطيني اياه ورفع المشروع عليه يقوم بانشاء bransh جديد باسم master وتظهر رسالة لي في الأعلى انه يجب عليي قبول هذه التعديلات من هذا البرانش لكنني لا اعلم كيف يمكنني قبولها , واريد ايضا ان اعمل على البرانش الأساسي المسمى main ولا ادري كيف يمكنني ذلك ايضا . هل من مساعدة , وتوضيح عن ما الفرق بين انشاء المشروعين الاول الذي يحتوي على ملف ريدمي ولاثاني لا , ولماذا قد يتم انشاء برانش فرعي من دون اعطاءه امر صريح بذلك. وشكرا.1 نقطة
-
لا فائدة من تجربة Atom الآن، حيث تم إيقاف الدعم عنه في 15 ديسمبر من عام 2022، وذلك بعد أن استحوذت شركة Microsoft على شركة GitHub، التي كانت تمتلك Atom ، وأعلنت Microsoft أنها ستركز بدلاً من ذلك على دعم محرر Visual Studio Code (VS Code). لذلك يعتبر محرر vscode الأفضل حاليًا وهو مجاني تمامًا وتستطيع تخصيصه كيفما تريد وبإمكانك تحميل theme من المتجر وأرشح لك ثيم SynthWave '84: https://marketplace.visualstudio.com/items?itemName=RobbOwen.synthwave-vscode1 نقطة
-
السلام عليكم ورحمة الله الأخوة الكرام عندي استفسار بخصوص nodejs لاحظت بأنه لم يتم التطرق لموضوع الدفع الإلكتروني حيث أني أريد إنشاء تطبيق تعليمي مثلاً يكون فيه دفع إلكتروني إما من خلال طرق الدفع والبوابات المعروفة أو عن طريق إنشاء بطاقات دفع خاصة بالبرنامج تحوي أكواد يتم إدخالها للدفع كما أريد إنشاء روابط دعوة dynamic link لكل مستخدم على حدى تولد تلقائياً بحيث يكون هناك خصم في حال الاشتراك عن طريق الرابط السؤال هنا كيف أستطيع فعل ذلك عن طريق node وهل هو الأنسب لذلك وشكراً لجهودكم الجبارة ورحابة صدركم1 نقطة
-
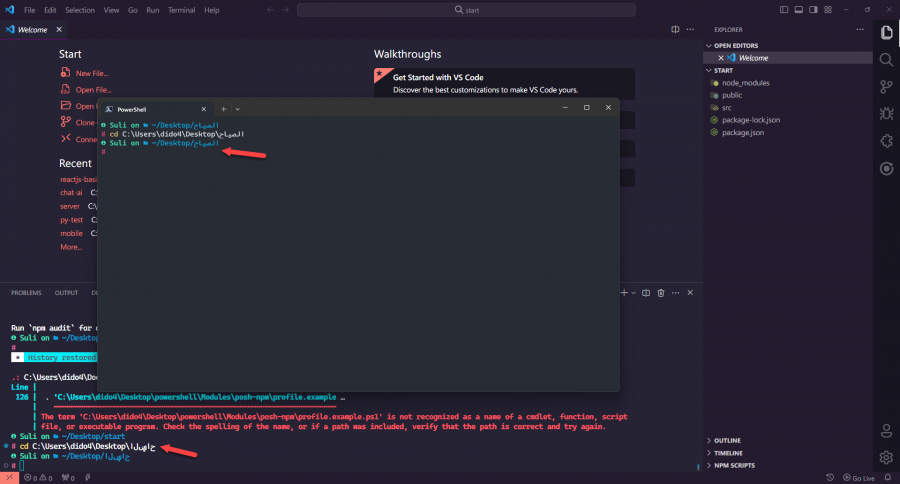
هاته ليست بمشكلة، فـ vs code لا يتوفر على دعم شامل لمحارف اللغة العربية، ولذلك تجدها تظهر بهذا الشكل، وينطبق ذلك على كل اللغات التي تستخدم محارف مثل اللغة العربية أو اتجاه كتابة RTL. عموما، هذا لن يؤثر على سير المشروع أو عمله. يمكنك التغاضي عن ذلك والاستمرار في العمل على مشروعك، ولكن ان شئت، قم بتغيير اسم مجلد المشروع الى لغة أجنبية -مثل الانجليزية- للتخلص من هاته المشكلة.1 نقطة
-
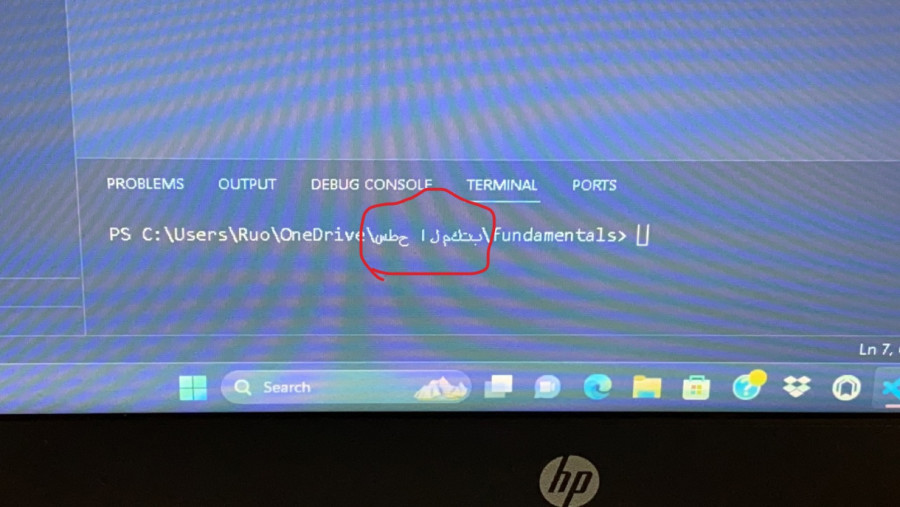
الأمر راجع لوجود مجلد في اسه حروف عربية أي مكتوب اسمه بالعربية داخل مجلد OneDrive لديك. وفي منفذ الأوامر في vscode أي عند فتحه من خلال vscode لا يوجد دعم للغة العربية، لذلك عليك تجنب استخدامها عند التعامل معه، أي عليك إعادة تسمية المجلد ليصبح بالإنجليزية وستختفي المشكلة. لكن لو قمت بفتح مسار المجلد في منفذ الأوامر لكن خارج vscode ستجد أن المسار يظهر بشكل طبيعي. لاحظ هنا:1 نقطة
-
كما أخبرك عدنان في التعليق السابق فإن تثبيت مكتبة أو إطار عمل على بيئة برمجية يجعلها محددة لمشروعك الحالي، بينما تثبيتها على النظام النشط يجعلها متاحة للمشاريع الأخرى ويسهل إعادة استخدامها. الاختيار يعتمد على احتياجاتك ومتطلبات مشروعك. تثبيت مكتبة (Library) أو إطار عمل (Framework) على بيئة برمجية يسمح بالعزل بين مكونات المشروع ويسهل إدارة التبعيات والاعتماديات (Dependencies) الخاصة بالمشروع. ولمعرفة الفرق بشكل أكبر يفضل الإطلاع على أهمية البيئة البرمجية من خلال الإجابات التالية1 نقطة
-
من الأسهل استخدام venv بدلاً من pipenv، وvenv هي أداة أساسية لإنشاء بيئات افتراضية في Python، وهي أسهل في الاستخدام وخفيفة الوزن، ولكنها تفتقر إلى بعض الميزات المتقدمة التي توفرها pipenv. بينما pipenv هي أداة أكثر حداثة وتقدمًا لإنشاء بيئات افتراضية في Python، وتوفر ميزات مثل إدارة الحزم الآلية وتكامل أطر العمل، مما يجعله خيارًا جيدًا للمشاريع الأكبر والأكثر تعقيدًا. وستجد شرح مفصل عن الفرق بين venv و pipenv والاستخدامات هنا:1 نقطة
-
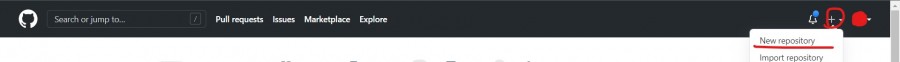
مرحبًا و @عبدالله عمر أحمد@Rawad Altaib هل يمكنك التوضيح أكثر حتى نتمكن من مساعدتك بشكل أفضل؟؟ -- و لكن في العموم يوجد أكثر من طريقة لرفع المشاريع الخاصة بك على github. أحد هذه الطُرُق: نقوم بإنشاء حساب على github.com من خلال github.com/join بعد ذلك نقوم بتسجيل الدخول سنجد في الشريط العلوي علامة + نقوم بالضغط عليها بعدها ستظهر لنا قامة منسدلة نختار منها new repository أي مستودع جديد بعدها ستظهر لنا الصفحة التالية نقوم بإعطاء المستودع الاسم الذي نريده في الحقل repository name و و صف للمشروع إذا أردنا في الحقل الخاص ب description و نختار ما إذا كنا نريد أن يكون المستودع خاصًا أو ظاهرًا للعامة بعدها يبقى لنا خيار add a README file "يمكنك تجاهل الحقلين add .gitignore و chose a license الآن"، الآن أمامنا طريقان: الطريق الأول اختيار add a README file و الضغط على create repository: ستظهر لنا الصفحة التالية بعدها: أما إذا لم نقم باختيار add a README file ستظهر لنا الصفحة بالشكل التالي: الآن لرفع المشروع الخاص بك يمكنك القيام بالتالي: رفع ملفات المشروع بطريقة يدوية عن طريق الضغط على add file أو uploading an existing file كما هو مشار إليه بالمربع الأصفر في الصورتان السابقتان. بعدها ستظهر لنا هذه الصفحة التالية حيث يمكننا سحب الملفات و وضعها في المستطيل الخاص بإرفاق الملفات و الضغط على commit changes بعد اكتمال رفع الملفات. و بذلك تكون قد قمت برفع المشروع الخاص بك على المستودع البعيد أو رفع المشروع باستخدام الطرفية عن طريق الأوامر التالية: git init // ثم git add README.md // ثم git commit -m "first commit" // ثم git branch -M main // ثم git remote add origin https://github.com/ اسم المستخدم/repoName.git // ثم git push -u origin main ستجد هذه الخطوات موجودة في المستودع الذي يتم إنشاءه بدون readme و لكن لاستخدام هذه الطريقة يجب تثبيت طرفية تسمى git من خلال الموقع الرسمي لها Git - Downloads (git-scm.com) و تنصيبها و بعد ذلك استخدام هذه الأوامر لرفع المشاريع بعد التسجيل بحساب github الخاص بك.1 نقطة