لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/27/23 في كل الموقع
-
ما الفرق في استخدام عنصر الbackground في صفحة الhtml وصفحة الcss ومتي اكتب الbackground في الhtml ومتي اكتبها في الcss2 نقاط
-
2 نقاط
-
السلام عليكم قمت بإنشاء مدونة على ووردبريس وانوي القيام بنشر مقالات ولكن بعض المقالات التي انشرها تظهر والبعض الاخر يختفي اي عند فتح المقالة تظهر الصفحة مفقودة فعلى ماذا تعتمد المقالات في نشرها ، لم افهم ما هو الخيار الذي يمنع ظهور مقالاتي ؟2 نقاط
-
html <!DOCTYPE html> <html> <head> <title>ابحث عن الطالب</title> <script src="https://unpkg.com/xlsx/dist/xlsx.full.min.js"></script> </head> <body> <input type="file" id="fileInput"> <button onclick="searchStudent()">ابحث عن الطالب</button> <div id="studentData"></div> <script> function searchStudent() { var studentId = "excel-File.xlsx";// رقم القيد var fileInput = document.getElementById('fileInput'); var file = fileInput.files[0]; var reader = new FileReader(); reader.onload = function(e) { var data = new Uint8Array(e.target.result); var workbook = XLSX.read(data, { type: 'array' }); var worksheet = workbook.Sheets[workbook.SheetNames[0]]; var jsonData = XLSX.utils.sheet_to_json(worksheet, { header: 1 }); var studentData = jsonData.filter(function(row) { return row[0] === studentId; }); if (studentData.length > 0) { var studentInfo = studentData[0]; var studentDataElement = document.getElementById('studentData'); studentDataElement.innerHTML = 'اسم الطالب: ' + studentInfo[1] + '<br>الحاسوب: ' + studentInfo[2]; } else { console.log('لم يتم العثور على بيانات;'); } }; reader.readAsArrayBuffer(file); } </script> </body> </html>1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
هي يمكنك مشاركة مجلد المشروع بالكامل مع ملف الـ excl حتى نستطيع مساعدتك بشكل افضل1 نقطة
-
في مشروع React لدي مجلد ب اسم img يحتوي على عدة صور و كذلك في نفس المشروع لدي ملف json يحتوي على معلومات هذه الصور بالاظافة الى اسماء الصور قمت بعمل compnent يعرض الصور و معلوماتها و باستخدام دالة map اقوم ب ارسال البيانات لعرضها المشكلة ان الصور لاتعرض حيث لا يتعرف عليها ال component اي عندما اعطي عنوان المجلد مثلا ( img/../. ) و اسم الصورة من ملف json يظهر في ال console العنوان الصحيح و الاسم و كذلك في tag img يظهر الرابط صحيح لكن الصورة لا تظهر وعند استدعاء الصورة بواسط imoprt و وضع نفس العنوان تظهر الصورة كيف يمكن جلب الصور بدون عمل import لان هذه الطريقة يدوية و انا املك العديد من الصور و اريد استخدام ملف json ليقوم بالعملية التاك الاول ل img ب استخدام import و هو يظهر الصورة التاك الثاني ل img ب استخدام json و وضع العنوان في src و لا يظهر الصورة مع العلم انهما نفس الصورة1 نقطة
-
1 نقطة
-
يوجد في رابط الدرايف التالي ملخص pdf مكتوب بخط اليد مكون من 126 صفحة فيها تلخيص لجميع الامور المهمة في JavaScript بدءا من الاساسيات وصولا إلى الكائنات (objects) تلخيص JavaScript1 نقطة
-
لان من الممكن ان تكون الصورة يتم اضافة التاريخ لها قبل تشفيرها وحفظها في قاعدة البيانات ,هذه طريقة يستخدمها المبرمجين لمنع التشابه بين اسماء الصور1 نقطة
-
@اسماء محمد10 شكرا على الرد فكرت في md5 . و لكن عند تشفير اسم الصورة : F0424b.jpg لاتعطينا نتيجة هذا الكود : 526a41304d6a52694c6d70775a773d3d1 نقطة
-
الموضوع يتعلق أكثر ببروتوكول HTTP حيث أن طلب HTTP يتكون من قسمين الأول هو Body أو جسم الطلب و هو عبارة عن البيانات أو الملفات التي يتم إرسالها للخادم مع الطلب، القسم الثاني و هو الرأس Header يحتوي هذا القسم على معلومات وصفية أو بيانات مهمة كنوع المضيف، نوع الطلب، نوع البيانات المرسلة في جسم الطلب، بيانات تعريف الإرتباط Cookies، التخزين المؤقت و ما إلى ذلك من معلومات كثيرة يُمكنك الإطلاع عليها من خلال الرابط: HTTP headers، و نفس الأمر بالنسبة للإستجابة المُرسلة من الخادم إلى العميل فهي تحتوي على ترويسات أيضًا. يُمكنك الإطلاع على مقالات HTTP في أكاديمية حسوب للتعمق أكثر، أنصحك بقراءة المقالتين التاليتين على وجه الخصوص: في Node.js يوجد وحدة http المعدة مسبقاً لتسهيل التعامل مع هذا البروتوكول، و في المقال التالي سيتم شرح كيفية إنشاء خادم ويب في Node.js باستخدام الوحدة HTTP1 نقطة
-
1 نقطة
-
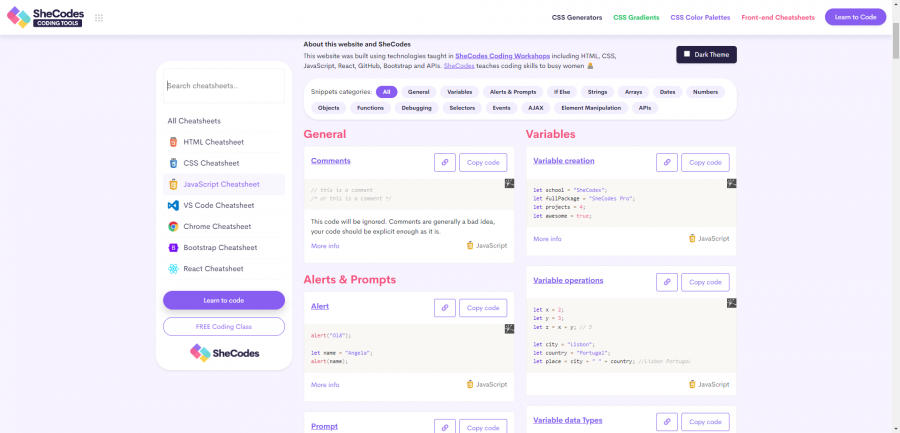
من الأمور التي قد تساعدك بخصوص نقطة التلخيص، هو الإعتماد على Cheat sheet وهو أشبه بملخص للغة جافاسكريبت أو أي لغة ولكن بشكل إلكتروني، كالتالي: وكما ترى ستجد ملخص لغالب اللغة وستجد بالموقع لغات أخرى أيضًا مثل HTML, CSS ومكتبات مثل Bootstrap و React: http://cheatsheets.shecodes.io/javascript https://htmlcheatsheet.com/js/ عليك بالبحث في جوجل عن JavaScript Cheat Sheet وتستطيع فعل نفس الأمر مع أي لغة أو مكتبة.1 نقطة
-
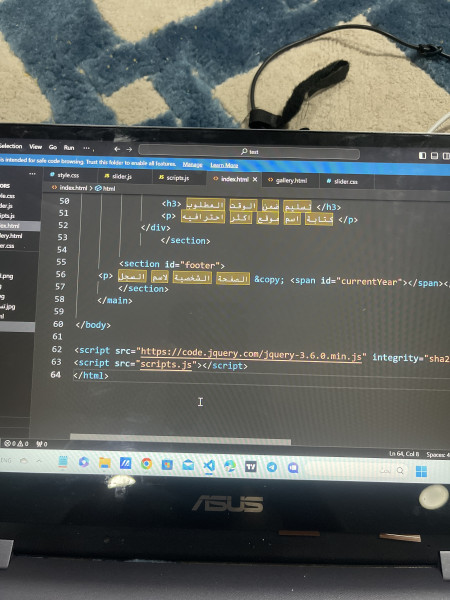
يبدو أن المُشكلة تتعلق بأحد دروس الدورة، يُرجى طرح الأسئلة التي تتعلق بالدورة في صفحة الدرس الذي تتابعه، و سنُساعدك هناك، يوجد في صفحة كل درس، صندوق لوضع الإستفسارات و جزء خاص بأسئلة الطلاب، لذلك الأفضل أن تستخدم ذلك القسم، هذا القسم للأسئلة العامة. بخصوص مشكلتك فتأكد أنك تفتح ملف معرض الأعمال (gallery.html) لأن الذي يظهر في الصورة التي أرفقتها هو ملف الصفحة الرئيسية (index.html). ايضاً يوجد لديك خطأ في التنسيقات، مُعرف (id) حاوية الأزرار هو navLinks لكنك تستخدم في ملف التنسيقات navLinksn تأكد من إصلاح ذلك أيضاً. إن استمرت معك المُشكلة و لأي إستفسارات أخرى خاصة بالدروس يُرجى طرحها في صفحة الدرس1 نقطة








.thumb.png.95098acc74699e19670da99cb1e4c5b6.png)