لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/20/23 في كل الموقع
-
1 نقطة
-
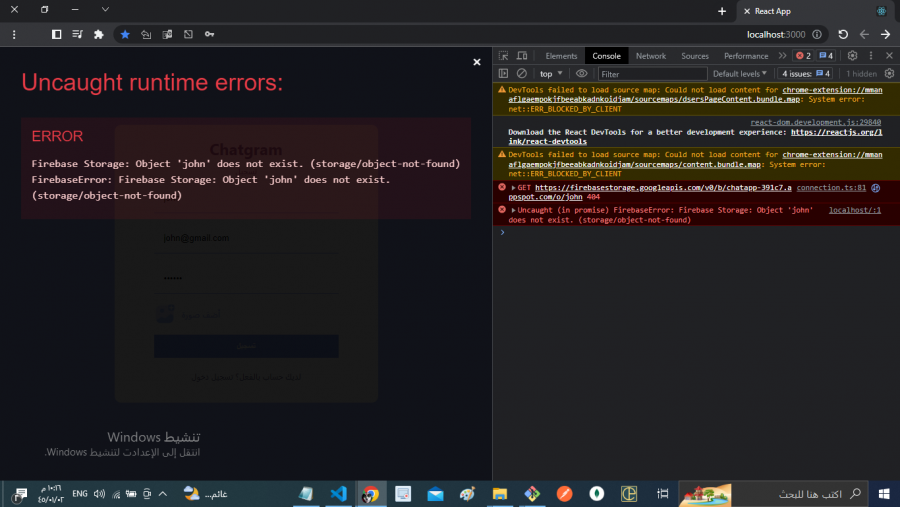
قمت بعمل صفحة تسجيل مستخدم جديد باستخدام firebase authentication مع الرياكت وهذه أكواد ملف firebase import { initializeApp } from "firebase/app"; import { getAuth } from "firebase/auth"; import { getStorage } from "firebase/storage"; import { getFirestore } from "firebase/firestore"; const firebaseConfig = { apiKey: "AIzaSyDF2qJJvU3SdodJ7ZfPDxmTwRvZUKuG8dA", authDomain: "chatapp-391c7.firebaseapp.com", projectId: "chatapp-391c7", storageBucket: "chatapp-391c7.appspot.com", messagingSenderId: "846028720986", appId: "1:846028720986:web:096532ddba9b7d76278163" }; // Initialize Firebase export const app = initializeApp(firebaseConfig); export const auth = getAuth(); export const storage = getStorage(); export const db = getFirestore(); وهذه أكواد ملف Register.jsx import React, { useState } from 'react'; import Add from "../img/addAvatar.png"; import { createUserWithEmailAndPassword, updateProfile } from "firebase/auth"; import { auth, db, storage } from "../firebase"; import { ref, uploadBytesResumable, getDownloadURL } from "firebase/storage"; import { doc, setDoc } from "firebase/firestore"; const Register = () => { const [err, setErr] = useState(false) const handleSubmit = async (e) => { e.preventDefault(); const displayName = e.target[0].value; const email = e.target[1].value; const password = e.target[2].value; const file = e.target[3].files[0]; try { const res = createUserWithEmailAndPassword(auth, email, password) const storageRef = ref(storage, displayName); const uploadTask = uploadBytesResumable(storageRef, file); // Register three observers: // 1. 'state_changed' observer, called any time the state changes // 2. Error observer, called on failure // 3. Completion observer, called on successful completion uploadTask.on( (error) => { setErr(true) }, () => { getDownloadURL(uploadTask.snapshot.ref).then( async(downloadURL) => { await updateProfile(res.user, { displayName, photoURL: downloadURL, }); await setDoc(doc(db, "users", res.user.uid), { uid: res.user.uid, displayName, email, photoURL: downloadURL }); }); } ); }catch(err){ } } return ( <div className='formContainer'> <div className='formWrapper'> <span className='logo'>Chatgram</span> <span className='title'>تسجيل</span> <form onSubmit={handleSubmit}> <input type="text" placeholder='الاسم'/> <input type="email" placeholder='البريد الإلكتروني'/> <input type="password" placeholder='كلمة المرور'/> <input style={{display:'none'}} type="file" id="file"/> <label htmlFor="file"> <img src={Add} alt="" /> <span>أضف صورة</span> </label> <button>تسجيل</button> {err && <span>!! بياناتك ليست صحيحة</span>} </form> <p>لديك حساب بالفعل؟ تسجيل دخول</p> </div> </div> ) } export default Register ولكن عندما أحاول تسجيل مستخدم جديد يظهر لي هذا الخطأ1 نقطة
-
السلام عليكم ورحمة الله وبركاته اقوم بعمل نظام فواتير لدي جدول بي المنتجات اريد الموظف عند عمل طلب جديد يتم انشاء فاتورة مع العلم باني يمكن دفع جزء من المبلغ الفكرة كيف اعرف اني تم سداد باقي المبلغ هل يتم انشاء فاتورة اخري ولم يتم وحالة الفاتورة لم يتم الدفع . الرجاء مساعدة بطريقة عملها في قاعدة البيانات خالص شكري1 نقطة
-
لو عندي مثلاُ المصفوفة التالية: $friends = [ "Ahmed Gamal" => "AG", "Osama Mohamed" => "OM", "Mahmoud Gamal" => "MG", "Ahmed Samy" => "AS" ]; وأردت مثلاً أن أدمج أمران Array Built-In Functions: array_reverse($friends); array_flip($friends); كيف ينفذ هذا علماُ أنّ هذه الطريقة لم تنفع: echo '<pre>'; print_r(array_reverse($friends)); print_r(array_flip($friends)); echo '</pre>'; ولا هذه: array_reverse($friends); array_flip($friends); echo '<pre>'; print_r($friends); echo '</pre>';1 نقطة
-
كيف انفذا هذا الكود بلغة c++ بواسطة الحلقة do while أريد كتابة كود يجبر المستخدم على إدخال رقم إيجابي (أي أكبر من صفر) و من ثم قم بطباعة الرقم الذي أدخله. مع التحقق اذا كان المدخل عدد فقط اي لا يقبل الحروف هل الكود التالي صحيح؟ var n; do { write("Enter a positive number: "); n = read(); } while (n<=0 || isNaN(n)); write("Number " + n + " is accepted.");1 نقطة
-
اعلم انه عند السحب عن طريق الحولات البنكية امر يلزم التوثيق ولكن هل ايضا يجب علي توثيق حسابي عند السحب عن طريق باي بال؟1 نقطة
-
لدري سورس كود تطبيق فلاتر قمت بشراءه وقمت بعمل ريسكين له وعندما تم نزول تحديث للتطبيق قمت بتحميله وتغير الاشياء الخاصه بي فقط وعندك تشغيله على الهاتف وفتحه تظهر شاشه سوداء فقط معا العلم قبل التعديل يتم تشغيله بشكل طبيعي1 نقطة
-
من المفترض أن يتم طلب توثيق الهوية بعد أول مشروع لك على الموقع، وشروط الواجب توافر في الوثائق هي: أن تكون صور الوثائق ملونة، لا يسمح بإضافة الهوية بالأبيض والأسود إضافة صور واضحة عالية الجودة. لا يتم قبول الصور منخفضة الجودة يجب أن تتطابق معلومات الهوية مع كافة بياناتك في حسوب: الاسم الأول والثاني، البلد، العنوان وتاريخ الميلاد أن تظهر المعلومات بشكل واضح في صورة الهوية، كالصورة الشخصية، الاسم الكامل، العنوان، تاريخ الإصدار وتاريخ الصلاحية، والإمضاء أو الختم الإداري تاريخ صلاحية الهوية غير منتهي بعد التقاط صورة الهوية مباشرة عبر الجوال بدون أي تعديلات أن يكون محتوى الهوية باللغة العربية أو الإنجليزية وتستطيع قراءة المزيد من هنا: توثيق الهوية الشخصية على مستقل وإذا كان لديك أي استفسار تستطيع التحدث لمركز المساعدة على مستقل.1 نقطة
-
لا ياصديقي فهمتني غلط اقصد هل مستقل نفسه هيطلب توثيق الهوية؟ مش باي بال اقصد مستقل يعني مستقل بيطلب توثيق الهوية في حالة السحب عن طريق الحوالة البنكية هل مستقل هيطلب التوثيق برضو عند السحب عن طريق باي بال؟؟؟1 نقطة
-
بالطبع سيتم سؤالك عن إثبات للهوية في حال قيامك بأي نشاط على باي بال، سواء من خلال بطاقة الرقم القومي أو جواز السفر، وذلك لأن نPayPal يسعى إلى حماية المستخدمين من الاحتيال، وهناك عدد من الطرق المختلفة الأخرى التي يمكنك من خلالها توثيق حسابك، بما في ذلك: تقديم نسخة من كشف حسابك المصرفي. التحقق من رقم هاتفك المحمول. التحقق من عنوانك البريدي. ويختلف مقدار المعلومات التي يُطلب منك تقديمها اعتمادًا على البلد الذي تعيش فيه ونوع حساب PayPal الذي لديك، وإذا طُلب منك توثيق حسابك، فيمكنك القيام بذلك من خلال زيارة موقع PayPal وتسجيل الدخول إلى حسابك. ثم، انقر فوق علامة التبويب "الحساب" وحدد "التوثيق" من القائمة. سيرشدك PayPal بعد ذلك خلال عملية التوثيق.1 نقطة
-
السلام عليكم .. س: هل تصميم الموقع يجب علي أن اصممه على كل شاشة ليظهر بشكل متناسق ؟ .. أم يعتمد على دقة التصميم ليظهر متناسق بشكل تلقائي مع كل الشاشات ؟ .1 نقطة
-
هل تقصد تصميم موقع واحد لكل الشاشات ولكن متجاوب أو تصميم عدة إصدارات من الموقع لكل شاشة؟ إذا كان كذلك فبالطبع هناك طريقتين مختلفتين لتصميم موقع يظهر بشكل جيد على كل الشاشات وهما التصميم المتجاوب Responsive Web Design والتصميم المتلائم Adaptive Web Design هما تقنيتان تساعدان على جعل موقع الويب متوافقًا مع جميع أحجام الشاشات والأجهزة المختلفة، ولكنهما يختلفان في الطريقة التي يتم بها تحقيق ذلك. التصميم المتجاوب Responsive Web Design هو تقنية تستخدم تفاعلات CSS الديناميكية لتعديل العرض والتصميم ليتناسب مع أحجام الشاشات المختلفة. وبمعنى آخر، يتم تحديد العناصر وترتيبها وحجمها بناءً على حجم الشاشة التي يتم عرض الموقع عليها. أما التصميم المتلائم Adaptive Web Design، فهو يستخدم تقنية تعتمد على الاستشعار لتحديد حجم الشاشة ومن ثم تقديم تخطيط محدد مسبقًا لهذا الحجم. وبمعنى آخر، يتم إنشاء عدة إصدارات من الموقع، كل إصدار لحجم شاشة محدد، وعندما يتم عرض الموقع يتم تحميل الإصدار الأنسب لحجم الشاشة التي يتم عرض الموقع عليها. الفرق الرئيسي بينهما هو أن التصميم المتجاوب Responsive Design هو عملية ديناميكية ومناسبة لجميع الأحجام بينما التصميم المتلائم Adaptive Design يستخدم عدة إصدارات محددة مسبقًا لحجم الشاشة. وبشكل عام، يفضل الكثيرون استخدام التصميم المتجاوب Responsive Design لأنه يسمح بتوفير تجربة مستخدم أفضل وأكثر مرونة في التعامل مع الشاشات المتنوعة. لا يوجد حل واحد يناسب الجميع، فكل من التصميم المتجاوب Responsive Design والتصميم المتلائم Adaptive Design لهما مزايا وعيوب. يعتمد الخيار الأفضل على حجم المشروع والميزانية والجمهور المستهدف وأهداف الموقع. ولكن بشكل عام، فإن التصميم المتجاوب Responsive Design يعد الخيار الأكثر شيوعًا والأكثر شمولية، حيث يتيح للمستخدمين الوصول إلى محتوى الموقع على أي جهاز وأي حجم شاشة، ويقلل من الجهد المطلوب لإنشاء إصدارات متعددة من الموقع. بالمقابل، يمكن أن يكون التصميم المتلائم Adaptive Design أفضل في بعض الحالات، مثل عندما يكون الموقع يستهدف فئة محددة من الجمهور، كما أنه قد يكون الأفضل في بعض المشاريع الكبيرة والمعقدة التي تتطلب تصميمات مخصصة لحجم شاشات محددة. يفضل الإطلاع على المقالات التالية والموجودة في التعليق السابق لتعلم هذه المفاهيم بشكل أفضل1 نقطة
-
وعليكم السلام في التصميم الحديث للمواقع، هناك نهجان رئيسيان لتحقيق التوافق مع مختلف أحجام الشاشات التصميم المتجاوب (Responsive Design) هذا النهج يعتبره الأكثر شيوعاً وينصح به. يُصمم الموقع بحيث يستجيب تلقائياً ويتكيف مع دقة وحجم الشاشة التي يُعرض عليها. وبمعنى آخر، سيظهر الموقع بشكل متناسق ومنظم على جميع الأجهزة سواء كانت أجهزة سطح المكتب، الهواتف الذكية، أو الأجهزة اللوحية. يستخدم مصممو المواقع تقنيات الاستجابة مثل CSS السليم والوسائط المتعددة لتنفيذ ذلك. التصميم المُخصص (Fixed Design) هذا النهج يتضمن تصميم الموقع لحجم واحد محدد بشكل ثابت، وعادةً يكون مصممًا ليتناسب مع شاشات سطح المكتب. عندما يتم عرضه على شاشة أصغر، قد لا يكون متناسقًا ومحسّنًا بشكل جيد للأجهزة المحمولة، مما يؤدي إلى تجربة مستخدم سيئة. بالطبع، التصميم المتجاوب هو الخيار الأفضل، حيث يسمح بتقديم تجربة ممتازة للمستخدمين على مختلف الأجهزة والشاشات، ويعزز من تجربة المستخدم والوصولية للمحتوى. إذا كنت تعمل على تصميم موقع، يُفضل استخدام التصميم المتجاوب لتحقيق أفضل نتائج وتقديم تجربة مرضية لجميع المستخدمين بغض النظر عن أجهزتهم.1 نقطة
-
أنت تقصد التصميم المتجاوب للموقع، صحيح؟ ستحتاج إلى استخدام الـ media query من أجل ضبط تصميم الصفحة على مختلف أحجام الشاشات وذلك من خلال إختبار الموقع وتفق الـ Break points التي يصبح فيها التنسيق غير سليم عند حجم معين، وذلك باستخدام أدوات المطور في المتصفح أي بتصغير حجم الموقع أو إختيار حجم معين للشاشة وتصفح الموقع لإختباره. ومن الأفضل أن تعتمد من البداية على الـ Grid والـ Flex ووحدة قياس rem وأيضًا خاصية max-width من أجل تسهيل عملية تجاوب الصفحة. وقد تم ذكر ذلك هنا بالتفصيل: أما في حال كنت تقصد تصميم الموقع نفسه على أداة مثل Figma فستحاج بالطبع إلى تصميم نسخة خاصة بالشاشات الصغيرة وكيف سيتم عرض أقسام وعناصر الموقع على تلك المساحة الصغيرة، وأحيانًا يتم إنشاء نسخة لأجهزة التابلت أيضًا، والأمر عبارة عن إعادة توزيع لعناصر التصميم وتصغير الأحجام أو حذف بعض العناصر الغير ضرورية.1 نقطة
-
سأقدم لك دليلًا سريعًا حول كيفية تثبيت Python على نظام macOS. خطوة 1: التأكد من عدم تواجد Python مثبت بالفعل قد يكون Python مثبتًا بالفعل على نظامك، لذلك من الأفضل التحقق أولاً. افتح "Terminal" (الموجود في Applications > Utilities) واكتب الأمر التالي: python3 --version إذا كان Python مثبتًا، فسوف ترى رقم الإصدار الذي تم تثبيته. وإذا لم يكن Python مثبتًا، فلنراجع الخطوة التالية. خطوة 2: تثبيت Homebrew (اختياري) إذا كنت لا تملك Homebrew على نظامك، فإن تثبيته قد يكون مفيدًا. Homebrew هو أداة تسهل تثبيت البرامج والحزم على macOS. يمكنك العثور على معلومات حول تثبيته على الموقع الرسمي:homebrew خطوة 3: تثبيت Python بعد تثبيت Homebrew أو إذا كنت تفضل تجاوز هذه الخطوة، يمكنك تثبيت Python باستخدام الأمر التالي في "Terminal": brew install python خطوة 4: التحقق من التثبيت بعد الانتهاء من التثبيت، قم بإعادة التحقق مرة أخرى باستخدام الأمر: python3 --version إذا كان قد تم التثبيت بنجاح، فسترى رقم الإصدار الخاص بـ Python. ملاحظات إضافية: تحتوي macOS عادة على Python 2 مثبتًا مسبقًا. ومع ذلك، يُفضل استخدام Python 3 لأن Python 2 لم يعد مدعومًا بعد الآن. عند كتابة الأوامر في "Terminal"، تأكد من عدم الانقطاع عن الإنترنت أثناء التثبيت حتى لا يتعذر الوصول إلى الخوادم ويتعذر تنزيل الحزم بنجاح. إذا كانت لديك أي مشاكل أخرى، يُفضل أن تذكر رسالة الخطأ أو التفاصيل التي تواجهك بها لأتمكن من تقديم المساعدة بشكل أفضل.1 نقطة
-
يمكنك تثبيت بايثون على ماك عبر (Homebrew) كالتالي: تأكد من تثبيت هوم برو على جهازك. يمكنك تثبيته عبر: /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" بعد تثبيت هوم برو، استخدم الأمر التالي لتثبيت بايثون: `brew install python` هذا سيقوم بتحميل وتثبيت آخر إصدار من بايثون عبر هوم برو. يمكنك تحديث بايثون بإصدار جديد عبر: `brew upgrade python` للتحقق من إصدار بايثون المثبت استخدم: `python --version`1 نقطة
-
هذا بسبب بعض خصائص الحماية، يمكنك حل هذه المشكلة عن طريق الذهاب إلى System>Library>Core Services و من ثم تفعيل ال Installer.1 نقطة