لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/13/23 في كل الموقع
-
لسه بادئ اتعلم canvas امبارح ممكن تقيم لمستوايا https://mohamed-montaser1.github.io/canvas/snake-game/ https://mohamed-montaser1.github.io/canvas/shooting-stars/ https://mohamed-montaser1.github.io/canvas/ https://mohamed-montaser1.github.io/canvas/bullets ملحوظه انا مكنتش بطبق مع حد ده كله من خيالي3 نقاط
-
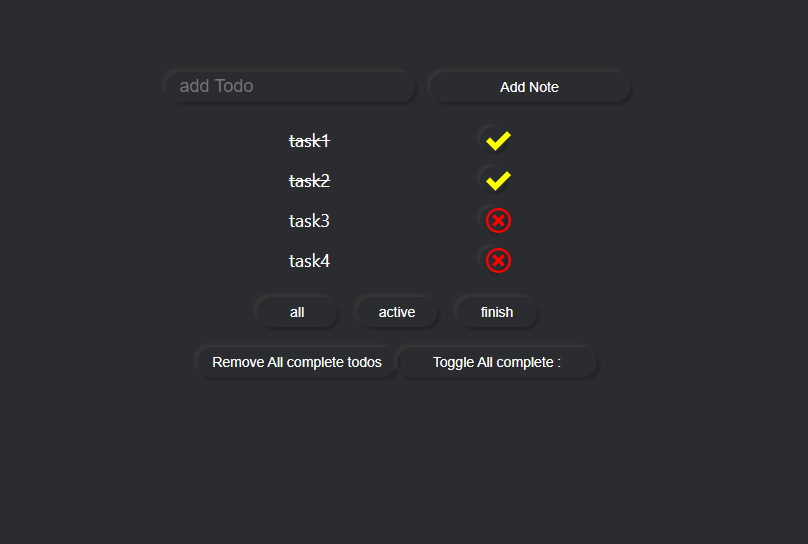
هل if تغير من قيمة ال todos let [todos, setTodos] = useState([]); if (showTodo === 'active') { todos = todos.filter(todo => !todo.status) console.log(todos); } else if (showTodo === 'finish') { todos = todos.filter(todo => todo.status) console.log(todos); }3 نقاط
-
حاولات كثيرا ولم اجد حل لها انا لست جيد في php الكود <?php require_once('/config.php'); require_once('includes/url_slug.php'); if(isset($_GET['change'])){ header("Location: ".$site_url."/s/".cano($_GET['q'])); } $search_term = urlencode($_GET['q']); $save_search = cano($_GET['q']); $search_title = str_replace("-", " ", $save_search); $search_title = ucwords($search_title); ?> اريد وضع اخر الرابط .html ليصبح الرابط كما يلي /s/nem.html انه في الكود المراد التعديل عليه مثل /s/nem2 نقاط
-
السلام عليكم ورحمة الله طلب مني laravel project عبارة عن crud لتسحيل الشكاوى للموظفين فيديو باصوت والصورة اولا تقوم بتسجيل بيانات الموظف العادية ويكون هناك input control تقوم بتفح الكاميرا وتسجيل الفيديو من خلال البرنامج حيث انني لااريد تسجي الفيديو اولا ومن ثم رفعه لا اريد ان يتم تسجيل الفيديو من البرنامج ومن ثم يتم تخزينه في الdb , وبعد ذلك يتم عرضه البيانات والفيديو المسجل فهل من مساعده او افكار تساعدني وشكرا2 نقاط
-
PS C:\Users\Administrator\Desktop\backend> npm run start > my-doctor-api@1.0.0 start > nodemon -w src --exec "babel-node src" [nodemon] 1.18.11 [nodemon] to restart at any time, enter `rs` [nodemon] watching: C:\Users\Administrator\Desktop\backend\src/**/* [nodemon] starting `babel-node src` C:\Users\Administrator\AppData\Roaming\npm\node_modules\babel-cli\node_modules\babel-core\lib\transformation\file\options\option-manager.js:328 throw e; ^ Error: Requires Babel "^7.0.0-0", but was loaded with "6.26.3". If you are sure you have a compatible version of @babel/core, it is likely that something in your build process is loading the wrong version. Inspect the stack trace of this error to look for the first entry that doesn't mention "@babel/core" or "babel-core" to see what is calling Babel. (While processing preset: "C:\\Users\\Administrator\\Desktop\\backend\\node_modules\\@babel\\preset-env\\lib\\index.js") at throwVersionError (C:\Users\Administrator\Desktop\backend\node_modules\@babel\helper-plugin-utils\lib\index.js:65:11) at Object.assertVersion (C:\Users\Administrator\Desktop\backend\node_modules\@babel\helper-plugin-utils\lib\index.js:13:11) at C:\Users\Administrator\Desktop\backend\node_modules\@babel\preset-env\lib\index.js:91:7 at C:\Users\Administrator\Desktop\backend\node_modules\@babel\helper-plugin-utils\lib\index.js:19:12 at C:\Users\Administrator\AppData\Roaming\npm\node_modules\babel-cli\node_modules\babel-core\lib\transformation\file\options\option-manager.js:317:46 at Array.map (<anonymous>) at OptionManager.resolvePresets (C:\Users\Administrator\AppData\Roaming\npm\node_modules\babel-cli\node_modules\babel-core\lib\transformation\file\options\option-manager.js:275:20) at OptionManager.mergePresets (C:\Users\Administrator\AppData\Roaming\npm\node_modules\babel-cli\node_modules\babel-core\lib\transformation\file\options\option-manager.js:264:10) at OptionManager.mergeOptions (C:\Users\Administrator\AppData\Roaming\npm\node_modules\babel-cli\node_modules\babel-core\lib\transformation\file\options\option-manager.js:249:14) at OptionManager.init (C:\Users\Administrator\AppData\Roaming\npm\node_modules\babel-cli\node_modules\babel-core\lib\transformation\file\options\option-manager.js:368:12) at compile (C:\Users\Administrator\AppData\Roaming\npm\node_modules\babel-cli\node_modules\babel-register\lib\node.js:103:45) at loader (C:\Users\Administrator\AppData\Roaming\npm\node_modules\babel-cli\node_modules\babel-register\lib\node.js:144:14) at Object.require.extensions.<computed> [as .js] (C:\Users\Administrator\AppData\Roaming\npm\node_modules\babel-cli\node_modules\babel-register\lib\node.js:154:7) at Module.load (node:internal/modules/cjs/loader:1117:32) at Function.Module._load (node:internal/modules/cjs/loader:958:12) at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:81:12) at Object.<anonymous> (C:\Users\Administrator\AppData\Roaming\npm\node_modules\babel-cli\lib\_babel-node.js:154:22) at Module._compile (node:internal/modules/cjs/loader:1254:14) at Object.Module._extensions..js (node:internal/modules/cjs/loader:1308:10) at Module.load (node:internal/modules/cjs/loader:1117:32) at Function.Module._load (node:internal/modules/cjs/loader:958:12) at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:81:12) at node:internal/main/run_main_module:23:47 { code: 'BABEL_VERSION_UNSUPPORTED', version: '6.26.3', range: '^7.0.0-0' } Node.js v18.15.0 [nodemon] app crashed - waiting for file changes before starting...1 نقطة
-
1 نقطة
-
كنت أريد الاستعلام عن هذين المجالين وايهما افضل وما مسار تعلمهما وهل هناك اماكن يمكنك أن ترشحها من أجلي للتعلم والتدرب فيها1 نقطة
-
سوف أضع لك أمثلة علي مشاريع مثل مشاريعك من موقع codepen لكي تأخذ منها بعض الافكار وتقارن الكود الخاص بك بكود هذه المشاريع بالنسبة للعبة الثعبان (Snake Game): فيوجد بها خطأ وهو عندما أذهب إلى أقصي يمين الشاشة لا يصطدم الثعبان بالحائط بال يختفي. https://codepen.io/jackrugile/pen/bGRWbK Shooting Stars: https://codepen.io/loktar00/pen/DdWxwL https://codepen.io/jh3y/pen/oxmLEX animation when mouse move: https://codepen.io/prathammpurohit/pen/JjaKPXb https://codepen.io/nanonansen/pen/oRWmaY الرصاصات (Bullets): https://codepen.io/faisal-jawed/pen/xxKBgBo1 نقطة
-
السلام عليكم تواصلت معكم سابقا بسبب مشكله في الدفع وحسب افادتكم بعد السداد اتواصل معكم وتضيفو لي العرض وهو اشتري دوره والثانيه مجانا والان اشتريت الدوره لكن الثانيه لم تضاف الى حسابي1 نقطة
-
عند التعديل على حالة state في react فأنت بحاجة لاستخدام setState حتى تقوم بتعديل الحالة وعمل rerender للمكون. ولكن عند التعديل على الحالة state بشكل مباشر فأنت تقوم بتغيير قيمة المتغير state ولكن لا تقوم بالتعديل على الحالة التي تم إنشائها باستخدام الـ useState الاصلية. في الكود الخاص بك : if (showTodo === 'active') { todos = todos.filter(todo => !todo.status) console.log(todos); } else if (showTodo === 'finish') { todos = todos.filter(todo => todo.status) console.log(todos); } انت تقوم بالتعديل على المتغير todos مباشرةً ولذلك فإن الحالة todos لم تتأثر. ولذلك استطعنا الوصول إلى الحالة من خلال الـ parameter الخاص بالوظيفة setTodos والذي يحتوي على الحالة todos.1 نقطة
-
1 نقطة
-
تقييم الألعاب والعناصر بشكل عام جيد الى ممتاز، وأهنئك على قيامك بمثل هاته الخطوات فهي ما ستعزز فهمك لجافاسكربت على نحو أدق .. هذا بجانب ان طريقتك في كتابة الاكواد واعتمادك البرمجة كائنية التوجه في التعامل مع الاجسام والكائنات تشير الى اهتمامك بتنظيم الشيفرة وتنظيفها وهو الأمر الآخر الذي يحسب لك، فالشيفرة تستوفي الكثير من معايير الشيفرة النظيفة والكثير من معايير جودة البرمجيات مثل قابلية التوسع والصيانة وما الى ذلك. سيجعل هذا من الممكن التوسع في الألعاب اكثر عن طريق استحداث ميزات أخرى دون الاخلال بتلك الموجودة، مثل اضافة مؤثرات صوتية كاصوات الثعابين او الرصاص والتحذيرات المختلفة، بجانب التحكم في جزئيات من اللعبة مثل مستوى اللعبة وما الى ذلك (في لعبة الثعبان مثلا يترجم ذلك الى سرعة الثعبان). بعض الملاحظات البسيطة: بخصوص shooting stars، لما يظهر الجزء الأسفل اليمين فارغا. عند اعادة تحجيم الشاشة وعمل resize في لعبة الثعبان، يختفي الثعبان، تأكد من اعادة تحجيم canvas اعتبارا لهذا التحجيم.1 نقطة
-
حل المشكلة هو ان تعدل الكود الخاص بالإضافة للشكل التالي: const addtodosHandler = (todo) => { setTodos((todos) => [...todos, todo]); }; حيث ان الشكل : (todos) => [...todos, todo] يستخدم القيمة الأصلية للـ todos (غير المفلترة) بينما الشكل الخاص بك : [...todos, todo] فإنه يستخدم الـ todos التي تم التعديل عليها في الكود التالي : if (showTodo === 'active') { todos = todos.filter(todo => !todo.status) console.log(todos); } else if (showTodo === 'finish') { todos = todos.filter(todo => todo.status) console.log(todos); }1 نقطة
-
زيادة على ما أشار اليه المدربون، ففي React لا يمكن تغيير قيمة state مباشرةً بدون استخدام دالة setState. في الكود الذي قمت بمشاركته، تم استخدام الدالة useState لإنشاء حالة todos والتي يتم تعيينها مرة واحدة فقط عند تحميل الصفحة. ثم تم استخدام if و else if لتصفية todos باستخدام دالة filter، ولكن هذا لن يغير قيمة todos في state. كفكرة، يمكنك إنشاء حالة جديدة مثل filteredTodos باستخدام useState وتخزين القيم المصفاة فيها، ومن ثم تحديث filteredTodos باستخدام setFilteredTodos عند تغيير قيمة showTodo. يمكنك تمرير filteredTodos كـ props إلى مكونات أخرى للعرض. سيحل هذا المشكلة لديك، هذا بجانب ان مثل هذا السياق: todos = todos.filter(todo => !todo.status) console.log(todos); قد يؤدي الى بعض المشاكل الغير متوقعة، قم بتصريح متغير آخر وليكن filteredTodos ليكون: let filteredTodos = todos.filter(todo => !todo.status) console.log(filteredTodos); ثم ان شئت حقن هاته القيمة كقيمة todos يمكنك استعمال setTodos لذلك، setTodos(filteredTodos) فتكون القيم المصفاة هي القيم المعروضة،1 نقطة
-
عليك بالبحث عن قالب الصفحة الذي يعرض صفحة المنتجات، والذي عادةً ما يكون اسمه "archive-product.php" أو شبيه به. بعد العثور على القالب، قم بمراجعة الكود المستخدم في القالب وتحقق مما إذا كان هناك أي شروط تفصل بين المستخدمين المسجلين وغير المسجلين. فقد يكون هناك كود مثل if (is_user_logged_in()) يحدد تصميم الصفحة بناءً على حالة تسجيل الدخول. وإذا وجدت أي شروط تميز بين المستخدمين المسجلين وغير المسجلين، تستطيع تعديل الكود لجعل التصميم متجانسًا بين الصفحتين، فإما إزالة الشرط تمامًا أو تعديله بحيث يعرض التصميم نفسه لكلا النوعين من المستخدمين. أو حاول استخدام التنسيقات المخصصة Custom CSS في القالب من أجل عرض التنسيقات بشكل موحد.1 نقطة
-
لاكن نحن في react لا نستطيع تغير قيمة useState الى ب setState هذا هي المشكل ممكن ارفع المشروع لفهم المشكلة التي لم افهم https://github.com/issambour/React_TodoList-main المشكلة هي عند انشاء TASK جديد عندما اتواجد في الحالة active يحدف القيم الموجودة في finish و عكس صحيح يعمل تطبيق جيدا فقط عند القيمة all اظن ان المشكل في هذا الكود الموجود في الملف app ligne 371 نقطة
-
يستخدم شرط "if" لتغيير قيمة متغير يسمى "todos" استنادًا إلى قيمة متغير آخر يسمى "showTodo". و تعريف "todos" باستخدام useState() ، وهو Hook خطاف يستخدم في React لإنشاء وإدارة حالة المكونات. وإذا كانت قيمة "showTodo" تساوي 'active' ، تستخدم دالة "filter()" على "todos" لاستبعاد العناصر التي لديها "status" معقمة (false) والحفاظ فقط على العناصر التي لديها "status" غير معقمة (true). وتعدل قيمة "todos" لتكون هذا النتيجة ومن ثم يتم طباعتها في وحدة التحكم باستخدام console.log(). باختصار، ما يحدث هو تصفية وتعديل قيمة "todos" بناءً على قيمة "showTodo" واستخدام الدالة "filter()" للحصول على مجموعة من العناصر المطلوبة، والتي تعتمد على حالة "status" لكل عنصر في "todos".1 نقطة
-
يبدو أن الكود يستخدم الدالة useState في React. هذه الدالة تستخدم لإضافة حالة محلية إلى العنصر الذي يتم إنشاؤه. يتم استخدامها عادةً مع الدالة useEffect لإعادة تقديم العنصر عند تغيير الحالة المحلية. في هذا المثال، يتم تعريف متغير todos باستخدام useState. يتم تحديث قيمة هذا المتغير باستخدام setTodos. في كل مرة يتم فيها تحديث todos، يتم تصفية المصفوفة بناءً على showTodo. إذا كان showTodo هو ‘active’، فسيتم عرض المهام التي لم تكتمل بعد، وإذا كان showTodo هو ‘finish’، فسيتم عرض المهام التي تم إكمالها. إذا لم يكن الشرح السابق كافياً قم بمشاركة الكود الخاص بك بالكامل.1 نقطة
-
ممتاز جداً أنك بدأت في تعلم Canvas وإطلاعت على مشاريعك ولاحظت أنك قمت بعمل مشاريع رائعة باستخدام Canvas وتمكنت من تطبيق مفاهيم مختلفة في كل مشروع. أما عن التقيم حسب ما أرى :- لعبة الثعبان (Snake Game): المستوى: جيد جدًا. لعبة الثعبان تعمل بشكل جيد وتظهر فهمًا جيدًا لتحريك العناصر والتفاعل مع اللاعب. قد تكون هناك بعض الامكانيات لتحسين التصميم وإضافة بعض الوظائف الإضافية لجعلها أكثر تحديًا وإثارة. Shooting Stars: المستوى: جيد جداً. لديك فهم جيد لإنشاء الرسومات والتفاعل بين العناصر. يمكنك تحسين الرسومات وإضافة بعض التأثيرات البصرية لجعل المشهد أكثر جمالًا وإثارةً. animation-when-mouse-move: المستوى: جيد جداً. أعجبتني الفكرة والأمثلة المختلفة التي تعرضها. وهذا يوضح أنك تمتلك فهمًا جيدًا لإنشاء الرسومات والتفاعل بين العناصر. يمكنك النظر في إضافة بعض الأمثلة الإضافية لتوضيح المزيد من المفاهيم وتوسيع نطاق التعليم. مشروع الرصاصات (Bullets): المستوى: جيد جدًا. لديك فهم ممتاز للحركة والتصادمات في Canvas. المشروع يعمل بشكل جيد ويمتلك تفاصيل ممتعة مثل تأثيرات الانفجار وتحرك الرصاصات. يمكنك مواصلة تحسين التصميم وإضافة مزيد من التفاصيل لجعلها أكثر إثارة. يبدو أنك تتعلم Canvas بشكل صحيح وتطبيقك للمفاهيم المختلفة في مشاريعك يوضح ذلك . لديك فهم جيد لتحريك العناصر وإنشاء الرسومات والتفاعل بين العناصر. يمكنك النظر في بعض المفاهيم المتقدمة لتطوير مهاراتك بشكل أكبر، مثل إضافة الصوت أو الرسوم المتحركة. كما يمكنك استكشاف مزيد من المشاريع الإبداعية لتوسيع معرفتك بالتصميم باللغة Canvas. استمر في التدرب والتعلم، وستصبح مهاراتك في Canvas أفضل بشكل مستمر.1 نقطة
-
1 نقطة
-
هناك طرق أخرى لإضافة الامتداد ".html" إلى الرابط، وإحدى الطرق البسيطة هي استخدام دالة strcat لدمج النصوص: <?php require_once('/config.php'); require_once('includes/url_slug.php'); if(isset($_GET['change'])){ $new_url = $site_url."/s/".cano($_GET['q']); $new_url .= ".html"; header("Location: ".$new_url); } $search_term = urlencode($_GET['q']); $save_search = cano($_GET['q']); $search_title = str_replace("-", " ", $save_search); $search_title = ucwords($search_title); ?> من خلال إنشاء متغير جديد يسمى $new_url وبدمج القيمة cano($_GET['q']) مع النص "/s/" وبعد ذلك دمج النص ".html" إلى النهاية باستخدام عملية الدمج (.). ثم استخدام القيمة المدمجة في عبارة header("Location: ...")، والنتيجة إضافة الامتداد ".html" إلى الرابط المطلوب.1 نقطة
-
1 نقطة
-
لإضافة الامتداد ".html" إلى نهاية رابط البحث في الكود الذي قدمته، يمكنك إجراء التعديل التالي: <?php require_once('/config.php'); require_once('includes/url_slug.php'); if(isset($_GET['change'])){ header("Location: ".$site_url."/s/".cano($_GET['q']).".html"); } $search_term = urlencode($_GET['q']); $save_search = cano($_GET['q']); $search_title = str_replace("-", " ", $save_search); $search_title = ucwords($search_title); ?> بهذا التعديل، سيتم إضافة الامتداد ".html" إلى نهاية رابط البحث عند استخدام المتغير $_GET['change'] في الاستدعاء الخاص بالرابط. وبالتالي، سيتم تحويل الرابط من "/s/nem" إلى "/s/nem.html". يجب التأكد من وجود ملف HTML مطابق لاسم الملف في المسار "/s/" لتجنب الأخطاء.1 نقطة