لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/11/23 في كل الموقع
-
سلام عليكم ورحمة الله كل المشاريع التي عملتها بالreact إستعملت فيها function components ولم أستعمل class components بمعنى إستخدامة hooks في المشاريع (useState USeEffect useContext) ١- هل يجب عمل مشاريع ب class components أو إستعمال functions components؟ 2- ماهي وضيفة class components بمعني أين تتجلى قوة إستعمال class components في مشاريع؟ شكرا3 نقاط
-
2 نقاط
-
مرحبا السلام عليكم ورحمة الله وبركاته اريد ان نصيحتك بكتاب أو مقاله تساعدني في تطوير وتعطيه تفكيري المنطقي بلغة جافا سكربت2 نقاط
-
مرحبا لما اكتب كود ب لغة البايثون على اساس يكتب داخل ملف pdf ينكتب ب شكل مقطع و الجمله هي "السلام عليكم" الكود ملف pdf المعدل عليه1 نقطة
-
مرحبا. هل يمكنني ان اعرف متى تبدؤون بالعمل و متى تنتهون ? لكي لا ارسل لكم رساىل و انتظر الاجابة و في الاخير اعتفد انكم قد اغلقتم. اذا لم يكن هناك اي مشكلة -1 نقطة
-
مرحبا عبد اللطيف، ان كنت تواجه مشكلة بخصوص دورة ما، فإنا ندعوك الى الانتظار قليلا فالمشاكل التي يطرحها الطلبة متفاوتة التعقيد، وبعض هاته المشاكل قد يأخذ وقتا أطول من المدربين في العمل عليها مما هو عليه في مشاكل أخرى، كما ان العمل بين المدربين يتم بتنسيق عال. ولذلك لا تقلق، سيتم الاجابة على سؤالك في اقرب وقت. اما ان كنت تواجه مشكلة بخصوص فريق الدعم، فهو الآخر يحتاج بعض الوقت للانتباه الى رسالتك والاجابة عليها. اما بخصوص التوقيت، فالمدربون متواجدون بشكل دائم في الاكاديمية للاجابة على استفسارات واستشكالات الطلبة.1 نقطة
-
السلام عليكم ،، ماهو العمل المناسب (( عن بُعد)) لفني صيانة الجوال هاردوير خصوصاً؟؟ وسوفت وير بس بشكل أقل ؟1 نقطة
-
اضافة لما أشار اليه المدربان فإن ادارة حياة المكون في كل منهما تختلف عن الأخرى ايضا، ففي function components، يتم استخدام الدالة function لتعريف الـ component واستخدام الـخطافات hooks مثل useState و useEffect لإدارة الحالة state وحياة الـ component. بينما في class components، يتم استخدام الكلاس class لتعريف الـمكون component وتعريف الـجالو state في داخل الـتابع الباني constructor . بجانب استخدام توابع دورة حياة المكون lifecycle methods مثل componentDidMount و componentWillUnmount لإدارة حياة الـ component. بشكل عام، يمكن استخدام أيٍ منهما وفقًا للاحتياجات الخاصة بالمشروع. ولكن يتميز الـ function components بكونها أكثر بساطة وسهولة في الكتابة والصيانة وأقل في استهلاك الذاكرة، بينما يمكن استخدام الـ class components للمزيد من القدرة على التحكم بالحياة الداخلية للـ component ولبعض الميزات المتقدمة مثل تعريف الـ refs والـ Error boundaries.1 نقطة
-
لا يوجد إجابة صحيحة أو خاطئة بشأن استخدام function components أو class components في مشاريع React. يعتمد الأمر على المتطلبات الخاصة بالمشروع وتفضيلات المطور. ومع ذلك ، يمكن القول بأن function components هي الأسلوب الأكثر استخدامًا حاليًا في React ، نظرًا لبساطتها وقابليتها لإعادة الاستخدام. تتميز class components بأنها توفر ميزات متقدمة مثل الحالة المحلية (local state) ودورة حياة العميلة (lifecycle methods) ، كما أنها تستخدم في بعض الحالات عند العمل مع مكتبات الطرف الثالث القائمة على class components. على سبيل المثال ، يمكن استخدامها مع مكتبة Redux لإدارة الحالة المركزية (state management) في التطبيق. ومع ذلك ، في الإصدار الأخير من React ، تم إدخال hooks ، وهي وظائف تمكن المطورين من استخدام الحالة المحلية ودورة حياة العميلة في function components بدون الحاجة لاستخدام class components. لذلك ، يمكن استخدام function components بنجاح في معظم حالات استخدام React. الحالة المحلية: تسمح الحالة المحلية بتخزين البيانات داخل العنصر المرئي وتحديثها عند الضرورة. يمكن تحديث الحالة المحلية داخل class components باستخدام الدالة `this.setState()`. وهذا يتيح لنا تحديث الحالة المحلية وإعادة تقديم المكون عند تغيير الحالة. مثال: import React, { Component } from "react"; class Counter extends Component { constructor(props) { super(props); this.state = { count: 0 }; } increment = () => { this.setState({ count: this.state.count + 1 }); }; render() { return ( <div> <p>You clicked {this.state.count} times</p> <button onClick={this.increment}>Click me</button> </div> ); } } export default Counter; دورة حياة العميلة: تسمح دورة حياة العميلة بتنفيذ التعليمات البرمجية في نقاط مختلفة من دورة حياة المكون ، مثل بعد التحميل (componentDidMount) أو بعد التحديث (componentDidUpdate) أو قبل الإزالة (componentWillUnmount) . مثال: import React, { Component } from "react"; class App extends Component { constructor(props) { super(props); this.state = { data: null }; } componentDidMount() { fetch("https://api.example.com/data") .then((response) => response.json()) .then((data) => this.setState({ data })); } componentWillUnmount() { console.log("Component unmounted"); } render() { return <div>{this.state.data ? this.state.data : "Loading..."}</div>; } } export default App; العمل مع مكتبات الطرف الثالث: يستخدم العديد من المطورين class components عند العمل مع مكتبات الطرف الثالث القائمة على class components مثل Redux و React Router وغيرها. على سبيل المثال ، يمكن استخدام class components مع مكتبة Redux لإدارة الحالة المركزية (state management) في التطبيق. مثال: import React, { Component } from "react"; import { connect } from "react-redux"; import { incrementCounter } from "../actions/counterActions"; class Counter extends Component { increment = () => { this.props.incrementCounter(); }; render() { return ( <div> <p>You clicked {this.props.count} times</p> <button onClick={this.increment}>Click me</button> </div> ); } } const mapStateToProps = (state) => ({ count: state.count, }); export default connect(mapStateToProps, { incrementCounter })(Counter); في هذا المثال ، يتم استخدام class component مع مكتبة Redux لإدارة الحالة المركزية. يتم تحديث الحالة المركزية باستخدام `this.props.incrementCounter()` عند النقر على الزر. كما يتم استخدام `connect` لتوصيل المكون بحالة Redux. ولكن كما أخبرك مصطفى فإنه الأسلوب الأفضل وبه تحديث دائماً للأفضل هو ال function components1 نقطة
-
1- ليس من الضروري عمل مشاريع باستخدام class components. في React، وتستطيع استخدام كلا النوعين من المكونات (function components و class components) لبناء تطبيقاتك. ولكن function components أصبحت الأسلوب الأكثر شيوعًا في الوقت الحالي بسبب مزاياها مثل بساطتها وقراءتها واختبارها، بالإضافة إلى استخدام الـ hooks التي تقدمها React. 2- قوة استخدام class components تكمن في إمكانية استخدام مفهوم الحياة الداخلية (lifecycle) للمكونات. حيثث تتوفر للـ class components مجموعة من الطرق (methods) المدمجة مثل componentDidMount و componentDidUpdate و componentWillUnmount وغيرها، تسمح لك بالتحكم في سلوك المكون بناءً على حالات معينة في دورة حياته. هذا يمكن أن يكون مفيدًا في حالات استخدام الحالة المحلية للمكونات (local state) أو التفاعل مع APIs الخارجية بطرق تقليدية. ومع ذلك، في React 16.8 تم إدخال الـ hooks الذي يتيح لك استخدام حالة المكون (state) والحياة الداخلية (lifecycle) في function components أيضًا. وبفضل الـ hooks مثل useState و useEffect و useContext، أصبح بإمكان function components القيام بمعظم الوظائف التي يمكن القيام بها باستخدام class components بشكل أسهل وأنظف وبالتالي يعتبر استخدام function components والـ hooks هو الأسلوب الموصى به في الوقت الحالي.1 نقطة
-
1 نقطة
-
1 نقطة
-
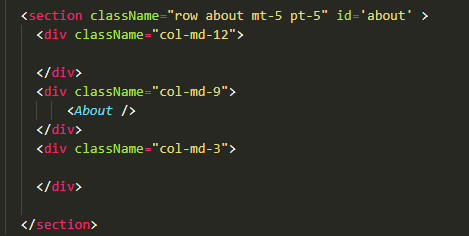
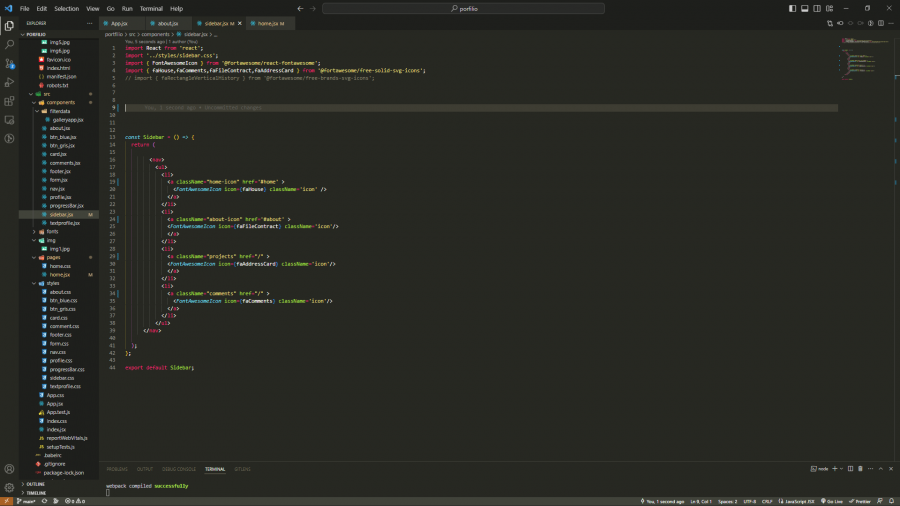
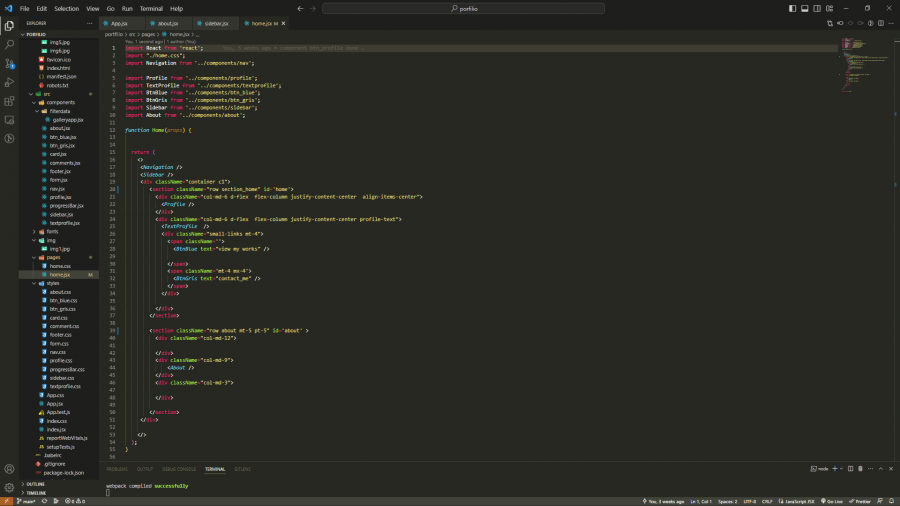
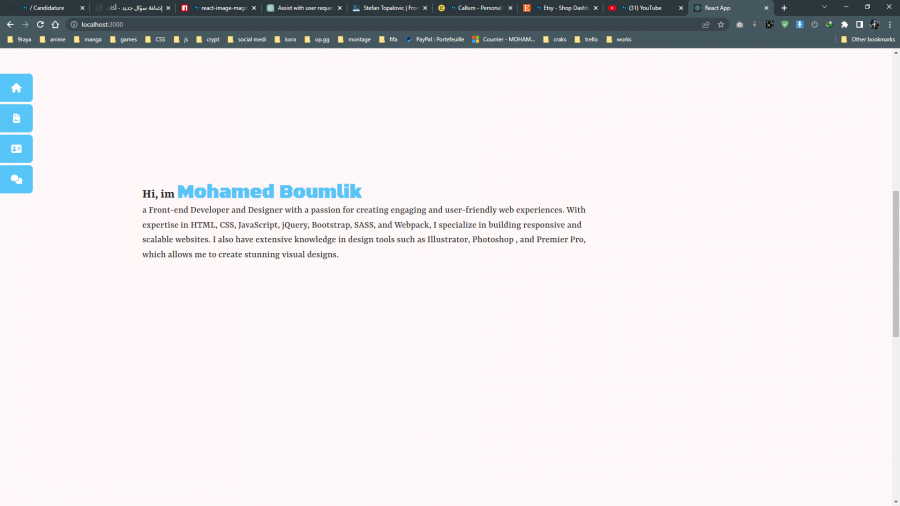
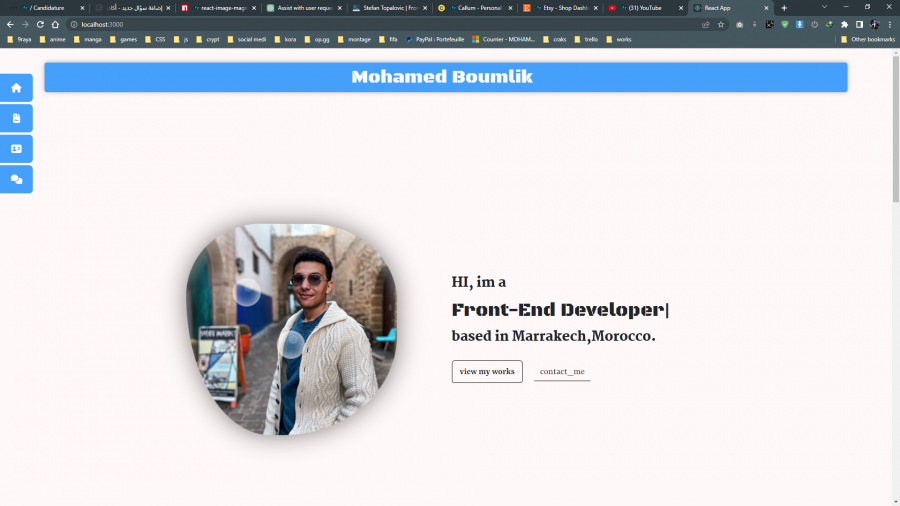
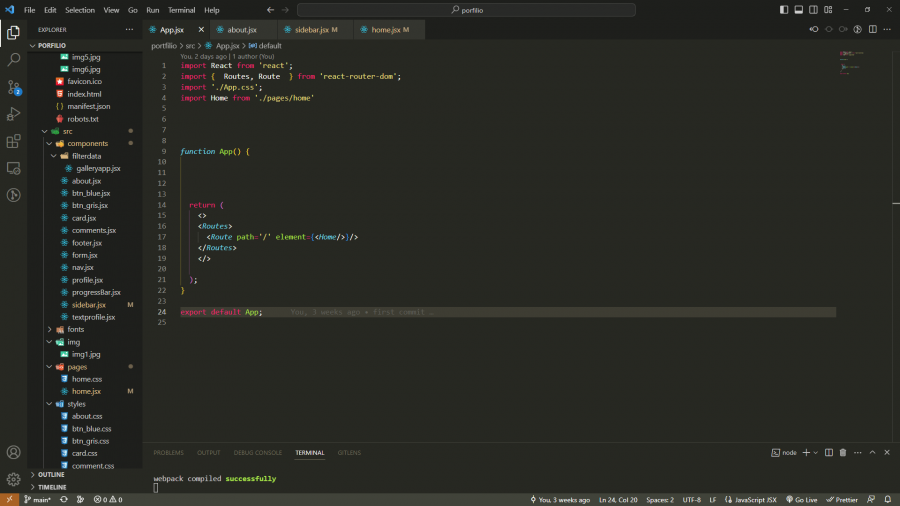
المشكلة انك تنقر على الـ after عند النقر على الزر بدلاً من ان تنقر على الرابط وذلك لأن الـ after تقع امام الزر. ولحل المشكلة يمكنك تعديل الكود للشكل : <nav> <ul> <a className="home-icon" href='#home' > <li> <FontAwesomeIcon icon={faHouse} className='icon' /> </li> </a> <a className="about-icon" href='#about' > <li> <FontAwesomeIcon icon={faFileContract} className='icon' /> </li> </a> <a className="projects" href="/" > <li> <FontAwesomeIcon icon={faAddressCard} className='icon' /> </li> </a> <a className="comments" href="/" > <li> <FontAwesomeIcon icon={faComments} className='icon' /> </li> </a> </ul> </nav> أو ان تقوم بعملية التنقل عبر js : <nav> <ul> <li onClick={() => window.location.replace("#home")}> <a className="home-icon" href='#' > <FontAwesomeIcon icon={faHouse} className='icon' /> </a> </li> <li onClick={() => window.location.replace("#about")}> <a className="about-icon" href='#' > <FontAwesomeIcon icon={faFileContract} className='icon' /> </a> </li> <li> <a className="projects" href="/" > <FontAwesomeIcon icon={faAddressCard} className='icon' /> </a> </li> <li> <a className="comments" href="/" > <FontAwesomeIcon icon={faComments} className='icon' /> </a> </li> </ul> </nav>1 نقطة
-
أخي المشكلة الآن أن الـ span الأحمر الذي من المفترض أن لا يظهر إلا عند عدم وجود التوكن يعمل بالعكس الآن عند وجود التوكن يظهر وعند عدم وجود التوكن لا يظهر هذا آخر كود وصلت إليه import { useEffect, useState } from "react"; import { Link } from "react-router-dom"; import "./login.scss"; import axios from "axios"; import VisibilityIcon from '@mui/icons-material/Visibility'; import VisibilityOffIcon from '@mui/icons-material/VisibilityOff'; import {login} from "../../redux/actions/authActions.js"; import {useDispatch, useSelector} from "react-redux"; import Alert from "../../components/Alert"; export default function Login() { const initialState = {email:'', password: ''} const [showpass, setShowpass] = useState(false); const [userData, setUserData] = useState(initialState); const [isCorrect, setIsCorrect] = useState(true); const [clicked, setClicked] = useState(false); const auth = useSelector(state => state); const dispatch = useDispatch(); const {email, password} = userData; useEffect(() => { if(clicked){ console.log(auth); handlevalid() } }, [auth]); const handleChange = (e) => { const {name, value} = e.target; setUserData({...userData, [name]:value }) } const handlevalid = async () => { if (!auth.token) {setIsCorrect(false)} }; const handleLogin = async (e) => { e.preventDefault(); setUserData({email, password }) dispatch(login(userData)) } return ( <div className="Login"> <div className="card"> <div className="left"> <h1>Hello world</h1> <p> Lorem ipsum dolor sit amet consectetur, adipisicing elit. Obcaecati aspernatur illum porro dolorum numquam corporis adipisci quos magni voluptatum nostrum soluta excepturi, vel quas libero exercitationem dignissimos! Nostrum, earum ex? </p> <span>Don't you ave an account?</span> <Link to="/register"> <button>Register</button> </Link> </div> <div className="right"> <h1>Login</h1> <form onSubmit={handleLogin}> <div> <span style={{display: isCorrect ? "none" : "inline", color:"red"}}>Email or Password is incorrect!</span> </div> <input onChange={handleChange} name='email' value={email} type="email" placeholder="Enter Email" /> <div> <input onChange={handleChange} name='password' value={password} type= {showpass ? "text" : "password"} placeholder="Password" /> {!showpass ? <VisibilityIcon onClick={()=>setShowpass(!showpass)} className="showpass"/> : <VisibilityOffIcon onClick={()=>setShowpass(!showpass)} className="showpass"/>} </div> <button type="submit" onClick={()=>setClicked(true)}>Login</button> </form> </div> </div> </div> ) }1 نقطة
-
للإجابة على ذلك يجب ذكر مثال لوصف وظيفة خاصة بمطور بايثون حيث ستجد وصف مشابه له على مواقع التوظيف مثل LinkedIn: معرفة عميقة بلغة بايثون وقدرة على استخدامها لبناء تطبيقات ويب. خبرة في استخدام إطار عمل مثل Django أو Flask لبناء واجهات المستخدم الخلفية. معرفة باستخدام مكتبات ORM للتعامل مع قواعد البيانات (مثل PostgreSQL أو MySQL) وقدرة على دمج مصادر بيانات متعددة. فهم جيد للمتعددات المتزامنة وكيفية التعامل معها بكفاءة في بايثون، أي كتابة أكواد بايثون تعمل على معالجة عدة مهام في نفس الوقت. خبرة في استخدام محركات قوالب مثل Jinja2 لإنشاء صفحات ديناميكية. فهم أساسي لـ HTML, CSS, و JavaScript لبناء واجهات مستخدم جذابة. معرفة بمبادئ الأمان، المصادقة، والتفويض. فهم المبادئ التصميمية الجيدة لبناء تطبيقات قابلة للتطوير والصيانة. خبرة في استخدام مكتبات لمعالجة الأحداث التي تسمح بتنفيذ أكواد معينة عند حدوث أحداث محددة. قدرة على بناء تطبيقات تعمل بكفاءة على منصات متعددة (جوال، سطح مكتب). القدرة على تصميم قواعد بيانات فعالة تلبي احتياجات العمل. مهارات قوية في اختبار الوحدات وتصحيح الأخطاء. خبرة في استخدام أدوات مثل Git لإدارة إصدارات الكود. ونظرًا إلى ما سبق أنت ستتعلم في الدورة التالي: الأسس البرمجية السليمة عبر لغة Python التعامل مع مختلف صيغ الملفات مثل إكسل Excel وورد Word وخدمات المستندات السحابية استخراج البيانات من صفحات الويب Web Scraping وتحليلها أساسيات التعامل مع قواعد البيانات عبر بايثون، والتعامل مع البريد الإلكتروني لإرسال الرسائل أساسيات إطار العمل جانغو Django بناء تطبيق إدارة المهام باستخدام إطار العمل جانغو Django تطوير متجر إلكتروني متكامل باستخدام إطار العمل جانغو Django وربطه مع وسائل الدفع باي بال PayPal وسترايب Stripe أساسيات إطار العمل فلاسك Flask، وبناء مدونة بسيطة تطوير تطبيقات أودو Odoo تطوير واجهة برمجية API اعتمادًا على نمط RESTful لمعالجة الصور وبالتالي أنت قد ألممت بجزء كبير من وصف الوظيفة، وتحتاج فقط إلى تعلم أساسيات تقنيات الواجهة الأمامية، مثل JavaScript و HTML5 و CSS3. وبالنسبة لطريقة التعلم المناسبة فأرجو منك قراءة النقاش التالي وقراءة النقاشات التي إرفاقها بداخله:1 نقطة
-
يصف الدكتور أندرو Andrew N G عالم الحاسوب في جامعة ستانفورد بالولايات المتحدة نماذج تعلُّم الآلة Machine Learning بأنها كهرباء العصر الحديث، وتعلم الآلة هو نوع من خوارزميات الذكاء الاصطناعي المستنبطة من الرياضيات، والتي بدأت بالانتشار والرواج في العقدين الماضيين، ومع أنّ صفة كهرباء العصر الحديث تلك قد يجدها البعض مبالغًا فيها قليلًا كون كثير من تلك الخوارزميات معروفة منذ زمن، إلا أنها تشكِّل بالفعل ثورةً علميةً، في حين يقول بروفيسور علوم الحاسوب الألماني فولفجانج ارتل Wolfgang Ertel في كتابه مقدمة إلى الذكاء الاصطناعي introduction to artificial intelligence: "إنَّ تقنيات الذكاء الاصطناعي لها هدف محدد وهو فهم الذكاء وبناء أنظمة ذكية مماثلة، مع ذلك فإنَّ الطرق والأساليب لهذا الهدف ليست محددةً أو قطعيةً بعد؛ ولذلك أصبح الذكاء الاصطناعي يتكون من عدة تخصصات فرعية اليوم". يثير مصطلح الذكاء الاصطناعي المشاعر، إذ يُعَدّ الذكاء خاصيةً يتميز بها البشر دونًا عن باقي الكائنات، فما هو الذكاء؟ كيف نستطيع قياس الذكاء؟ وكيف يعمل العقل البشري؟ كل تلك اسئلة ذات معنىً وفائدة لمهندسي الذكاء الاصطناعي وعلماء الحاسوب، لكنها ليست سهلة الإجابة ولا قطعيةً كما قد يظن العوام، كما يصعب إعطاء الذكاء الاصطناعي تعريفًا كاملًا دقيقًا، ومع ذلك أول من وضع تعريف له كان جون مكارثي John McCarthy في عام 1955م، حيث قال أنّ الهدف من الذكاء الاصطناعي هو تطوير آلات تتصرف كما لو كانت ذكيةً، لكن يعتقد بعض العلماء بأنَ ذلك التعريف ليس دقيقًا للغاية، ويوصِّف البعض ذلك المصطلح بأنه ببساطة عبارة عن صنع نماذج حسابية للسلوك البشري، فإننا نؤمن بأنّ البشر أذكياء وبناءً على ذلك نفهم نماذج الذكاء، وما علينا سوى فهم تلك السلوكيات ومحاكاتها باستخدام الرياضيات ثم تطبيقها على الحاسوب. من الطرق الأخرى للوصول إلى المبتغى نفسه هو صناعة نماذج حسابية لعمليات التفكير البشري وليس السلوك، إذ أنه لا يكفي أن تبرمِج حاسوبًا يحاكي سلوك البشر، وإنما يجب عليك التفكير مثلهم عن طريق البحث في علم الأعصاب الإدراكي Cognitive Neuroscience، وغالبًا ما تكون استراتيجية البحث قائمةً على تجارب تكشف عما يحدث بداخل رؤوس الناس ومن ثم تطبيق نماذج حسابية تعكس تلك العمليات؛ أما الطريقة الأخيرة في هذا العقد فتكون عن طريق محاكاة ما يجري داخل خلية عصبية واحدة أو ما يُدعى بالشبكة العصبية أو العصبون Neuron، ويبدو ذلك منطقيًا لمعرفتنا بأنَ المخ البشري يتكون من خلايا عصبية، ولكن مع ذلك فهل بالفعل محاكاة الخلايا العصبية تعني محاكاة الذكاء البشري؟ وهل يعني ذلك محاكاة العقل البشري؟ أم فقط الدماغ؟ أم كلاهما؟ لا توجد إجابة قطعية عن تلك التساؤلات حاليًا لدى العلماء. لدى الكثير من العلماء في مختلف الجامعات تعريفهم الخاص بهم عندما يتعلق الأمر بالذكاء الاصطناعي، إذ تتشابه كلها في المعنى وتختلف في الألفاظ، فمثلًا يُعرَّف لغويًا في معجم أوكسفورد للغة الإنجليزية بأنه نظرية وتطوير أنظمة الحاسوب القادرة على أداء المهام التي تتطلب عادةً الذكاء البشري مثل الإدراك البصري والتعرف على الكلام واتخاذ القرار والترجمة بين اللغات، في حين يقول بروفسور أرتل في كتابه Introduction to artificial intelligence (مقدمة إلى الذكاء الاصطناعي) أنَ أفضل تعريف وُضِع حتى الآن للذكاء الاصطناعي هو التعريف الذي ذكرته الدكتورة إيلين ريتش elaine rich بقولها أنَ الذكاء الاصطناعي هو دراسة كيفية جعل أجهزة الحاسوب تقوم بأشياء يكون الإنسان فيها أفضل في الوقت الحالي، وقد شخَّص هذا التعريف ما كان يفعله باحثو الذكاء الاصطناعي خلال الخمسين عامًا الماضية وحتى لسنوات كثيرة قادمة، أي سيبقى هذا التعريف فعالًا كونه واسع النطاق. تتمثَّل قوة الأنظمة الحاسوبية في نقاط عدة، من ضمنها التفوق على البشر في إمكانية تطبيق آلاف العمليات الحسابية المعقدة في ثوان معدودة، ومع ذلك يتفوق الإنسان على الحاسوب بفارق شاسع في أشياء أخرى، فعند دخول الشخص مثلًا إلى غرفة ما أو مكان ما لم يدخله من قبل، فسيتعرَّف على ما يحيطه من أشياء في أجزاء من الثانية، ثم سيتمكن من اتخاذ القرارات فورًا أو التفكير في خطة ما للقيام بأمور عدة بصورة منظَّمة، فحتى الآن تُعَدّ مثل تلك المهام -وبناءً على تعريف أي لين ريتش- هدفًا لباحثي الذكاء الاصطناعي، وبناءً على هذا التعريف لا يمكن بناء الأنظمة الحاسوبية الذكية بدون الذكاء والمنطق الإنساني، فهي مرهونة بالذكاء البشري، فلذلك يُعَدّ علم الأعصاب ذا أهمية كبيرة للذكاء الاصطناعي، كما تُعَدّ القدرة على التكيف أيضًا من أقوى نقاط القوة في الذكاء البشري، فنحن قادرون على التكيف مع الظروف البيئية المختلفة وتغيير سلوكنا وفقًا لذلك من خلال التعلّم لأنّ قدرتنا على التعلّم المستمر مذهلة، وبالتالي فإنَّ تعلّم الآلة وفقًا لتعريف ريتش هو من أهم المجالات الفرعية للذكاء الاصطناعي كونه يعتمد على محاكاة عملية التعلم البشرية. تُعَدّ نصف برامج الحاسوب الحالية ذكيةً بشكل أو بآخر عمومًا، ولا تستطيع العامة في بعض الأوقات التمييز بين تطبيقات الذكاء الاصطناعي والتطبيقات الاعتيادية، فالتطبيقات الاعتيادية رغم أننا نصِفها بالذكية، إلا أنها لا تندرج فعليًا تحت تصنيف الذكاء الاصطناعي، إذ يختلف الأمر كثيرًا عند كتابة برنامج محادثة آلية مثلًا لمساعدة العملاء عند استخدام خوارزميات الذكاء الاصطناعي أو استخدام التعليمات البرمجية الشرطية العادية، ففي حال استخدام التعليمات الشرطية العادية، فسيسلك البرنامج طريقًا واضحًا مرسومًا له يتكون من بضعة أسئلة وإجابات محددة، فإذا ذكر المستخدِم كلمة "الدفع" مثلًا، فاعرض صفحة الدفع، وإذا ذكر كلمة "الخروج"، فسجِّل خروج المستخدِم؛ أما إذا ذكر كلمة "المدفوعات" مثلًا، فلن يكون الحاسوب قادرًا على فهم الأمر لأن مطوِّر البرنامج لم يذكر له تلك الكلمة المفتاحية بالتحديد؛ أي يتكون البرنامج الاعتيادي من مجموعة أوامر لا تنتج ذكاءً ولا تستطيع التصرف في خارج حدودها من الناحية الكمية والنوعية، لذلك من أهم سمات الذكاء الاصطناعي هو محاكاة الذكاء البشري في أمور مثل التعلم والاستنتاج ورد الفعل واتخاذ قرارات لم تكن مبرمجة في الآلة بصورة مباشرة، ومع ذلك فإنَّ تلك القرارات في نهاية الأمر لها حدود نوعية وكمية دائمًا. يحاول الباحثون دائمًا فهم السلوك البشري عمومًا لمحاولة صياغة أو محاكاة ذلك على الحاسوب، إذ كوِّنت بعض من تلك الأفكار والمبادئ في مجال الشبكات العصبية Neural Networks المستمد من علوم المخ والأعصاب، ويُعَدّ هذا نموذجًا واحدًا من نماذج البحث العلمي في الذكاء الاصطناعي، ومن النماذج الأخرى في البحث توجد ما تُسمى بالنظم هدفية التوجه goal-oriented systems، والتي تبدأ بتحديد المشكلة التي نحاول حلها ثم محاولة إيجاد الحل الأمثل لتلك المشكلة عمومًا وبغض النظر عن آلية حل البشر لمثل تلك المشاكل، وبناءً على ذلك كله فإن المهام في الذكاء الاصطناعي متعددة، والحلول والطرق أيضًا متعددة ومختلفة مثل الطب، حيث تملك الأمراض طرق معالجة وخطوات مداواة مختلفة، وكذلك الذكاء الاصطناعي، فهو يقدِّم لوحةً كبيرةً من مختلف الحلول للكثير من التطبيقات مثل صيدلية تحتوي على دواء خاص لكل مرض؛ أما العلوم المعرفية Cognitive Science فهي علوم مكرسة للبحث في تفكير الإنسان، وهي على مستوى أعلى من علوم المخ والأعصاب، أي لا تبحث بالضرورة في تفاعلات الدماغ المادية، كما تُعَدّ من العلوم المهمة أيضًا التي تقدِّم حلولًا ونماذج فعالة للذكاء الاصطناعي. توجد الكثير من الأسئلة الفلسفية الخاصة بالذكاء الاصطناعي التي تطرأ عندما نحاول محاكاة تفكير الإنسان أو محاكاة دماغه، فيرى بعض الفلاسفة أنَّ الوعي والعقل مرتبطان بالدماغ، وبعضهم يستشكلون ذلك؛ أما البتُّ بتطابق العقل والمخ فهو استكشالي إلى حد كبير، فلم يستطع العلم التجريبي الولوج في أمور عدة حتى الآن مثل النية والضمير والوعي والتفكير في الأخلاق وغير ذلك، وبناءً على ذلك فإننا نستطيع تفهُّم تسخيف المسخِّفين لفكرة الإنسان الآلي المدمِّر للبشرية التي تصر السينما العالمية عليها، ففكرة الإنسان الآلي الواعي فكرة خيالية لا وجود لها سوى في سيناريوهات أفلام هوليوود، وذلك لأننا بعيدون جدًا عن تحقيق ذلك حتى الآن، ومع ذلك فهي أفكار تُطرَح من قِبل الفلاسفة بالفعل لأن فكرة الذكاء دون وعي مشكلة إلى حد مفهوم. ظاهرة تأثير الذكاء الاصطناعي ما يُمكن تصنيفه واعتبار كونه ذكاءً اصطناعيًا ليس بالأمر الواضح الجلي في معظم الأوقات، حيث يتغيّر تفسير مصطلح الذكاء الاصطناعي على الأغلب بمرور الوقت والسنوات، فمنذ عدة عقود كان يَعُدّ البشر ما تفعله الآلات في يومنا هذا ذكاءً اصطناعيًا متقدمًا، ولكن عند بلوغنا لما نحن فيه فسنشعر نحن البشر بأنَّ ذلك لم يكن حقًا ذكيّا، حيث يُدعى ذلك بتأثير الذكاء الاصطناعي Artificial Intelligence Effect. ففي عام 1997م مثلًا عندما فاز الحاسوب Deep Blue الذي صنعته شركة IBM على بطل العالم في الشطرنج جاري كاسباروف Garry Kasparov، كانت هنالك أصوات تصدح بأنَّ ذلك لم يكن حقًا ذكاءً، وإنما كان ما يُدعى بالقوة الغاشمة Brute Force، وهي تقنية لحل المشكلات عبر تجربة كل الاحتمالات، والتحقق من مآلات كل احتمال، كما يظهر ذلك التأثير جليًا عبر تاريخ تطور الذكاء الاصطناعي وتطبيقاته، ولذلك يقول دوجلاس هوفستادتر Douglas Hofstadter -هو عالم أمريكي متخصص في الفيزياء وعلوم الإدراك- أنّ الذكاء الاصطناعي هو ما لم يُحقَّق بعد. مختصر تاريخ الذكاء الاصطناعي نسرد في الجدول التالي بعضًا من العناوين المؤرِّخة للذكاء الاصطناعي من بداية القرن العشرين حتى بداية القرن الحالي. table { width: 100%; } thead { vertical-align: middle; text-align: center; } td, th { border: 1px solid #dddddd; text-align: right; padding: 8px; text-align: inherit; } tr:nth-child(even) { background-color: #dddddd; } العام الحدث 1937م أظهر الآن تورنج Alan Turing حدود ذكاء الآلات عبر مشكلة التوقف The Halting Problem، وهي مشكلة تحديد ما إذا سينتهي البرنامج الحاسوبي أو سيعمل إلى الأبد، كما أثبت استحالة وجود خوارزمية عامة لحل تلك المشكلة. 1943م صاغ وارن مكولتش Warren MuCulloch وولتر بيتس Walter Pitts نموذج شبكة عصبية صنعية أو عصبون صنعي Artificial Neuron. 1950م وضع الآن تورنج تعريفًا لذكاء الآلة عبر ما عُرِف باختبار تورنج Turing Test، وكتب عن تعلم الآلة والخوارزميات الجينية. 1951م استطاع مارفين مينسكي Marvin Minsky تطوير آلة شبكة عصبية عبر ٣٠٠ أنبوبًا مفرَّغًا حاكى ٤٠ عصبونًا. 1955م بنى آرثر صامويل Arthur Samuel من شركة IBM برنامجًا للعب الشطرنج. 1956م نظَّم جون مكارثي John Mccarthy ندوةً في كلية دارتموث Dartmouth في الولايات المتحدة، وقدَّم لأول مرة مفهوم الذكاء الاصطناعي. 1958م اخترع مكارثي في معهد ماساشوستس للتقنية لغة البرمجة LISP. 1961م اخترع كل من Herbert A. Simon وJ. C. Shaw وAllen Newell أداةً اسمها حل المشكلات العامة General Problem Solver، حيث تستطيع حل بعض المشكلات التي يمكن وصفها رياضيًا على صورة معادلات مثل لعبة أو أحجية برج هانوي، وهي لعبة يمكن وصفها بالرياضيات؛ ومع ذلك فهي أداة لا تستطيع حل أيّ مشكلة من مشكلات العالم الحقيقي. 1963م أسس مكارثي مختبر الذكاء الاصطناعي في جامعة ستانفورد. 1966م أسس جوزيف فايزنباوم Joseph Weizenbaum برنامج Eliza الذي حاور الناس لأول مرة عبر اللغات الطبيعية بعد عمل دام سنتين في معهد ماساشوستس للتقنية. 1969م أظهر مارفين مينسكي Marvin Minsky وسيمور بابرت Seymour Papert في كتابهما Perceptrons شبكةً عصبونيةً بسيطةً جدًا يمكن التعبير عنها بالدوال الخطيّة. 1972م اخترع العالم الفرنسي آلان كولميرور Alain Colmerauer لغة برمجة المنطق PROLOG. 1976م طور شورتليف Shortliffe وبوكانان Buchanan برنامج MYCIN، وهو نظام خبير لتشخيص الأمراض المعدية وقادر على التعامل مع عدم اليقين. 1986م نشر تيرينس سيجنوفسكي Terrence J. Sejnowski وتشارلز روزنبرج Charles R. Rosenberg ورقةً بحثيةً في معهد Salk للدراسات البيولوجية عن نظام Nettalk الذي يستطيع التعلُّم ليقرأ النصوص. 1993م مبادرة RoboCup العالمية لبناء روبوتات مستقلة للعب كرة القدم. 1997م يهزم حاسوب الشطرنج DeepBlue من IBM بطل العالم في الشطرنج غاري كاسباروف Garry Kasparov، وحدوث أول مسابقة RoboCup دولية في اليابان. هل الذكاء الاصطناعي خطر؟ يكمن خطر الذكاء الاصطناعي في الواقع ومن وجهة نظر الكثيرين في نقطتين أولهما خطر التفرد التكنولوجي، وثانيهما خطر الخصوصية والاقتصاد؛ أما أولهما فهي فكرة غريبة بعض الشيء، وهي أن تُصنَّع خوارزميات قادرة على تطوير نفسها بنفسها إلى ما لا نهاية، وفي الحقيقة فإنَّ الفكرة نفسها فيها إشكالية كبيرة لا مساحة للخوض فيها، ولقب التفرد مأخوذ من تفرد الجاذبية، وهي الظاهرة التي تحدث في مركز الثقوب السوداء، كما هي نقطة أحادية البعد كثيفة بلا حدود، حيث تبدأ قوانين الفيزياء كما نفهمها في الانهيار تمامًا، فليس لدينا رؤية واضحة ولا أية معرفة لما يحدث في أفق الثقوب السوداء، وبالمثل فإنَّ صناعة خوارزمية تطوِّر نفسها بنفسها إلى ما لا نهاية أمر لا نعرف عن حقيقته شيء. أما بعيدًا عن ذلك الخطر الوجودي، فلا يتوقف الأمر عند هذا الحد، فبرامج الذكاء الاصطناعي عمومًا تمثِّل تحديًا وخطرًا على الخصوصية وخطرًا على الاقتصاد الإنساني والكرامة الإنسانية كما تُوصَف في بعض المقالات، ويتجلى خطر الخصوصية وضوحًا في بعض البرامج التي تستخدِمها الشركات في قراءة الرسائل البريدية للمستخدِمين لفهمها واستنباط أنماط وإحصائيات منها، كما تتمثل أيضًا في برامج التحدث التي تسجِّل الصوتيات وفهم اللغات الطبيعية البشرية، إذ تحاول كافة الشركات الحصول على أكبر قدر من البيانات حتى ولو كان ذلك على حساب خصوصية مستخدِميها. أما الخطر الاقتصادي فقد بدا واضحًا منذ الثورة الصناعية والثورة التقنية التي بدأ فيها رجال الأعمال باستبدال العامل الآلي بالعامل البشري دون النظر إلى مخاطر هذا الاستبدال على المستقبل البعيد من إضعاف القوة الشرائية للكثير من الناس الذين هم في الأساس المستهلكون الحقيقيون لمنتجات تلك المصانع وخدمات تلك الشركات، فبدأنا نسمع بمطاعم لا تعمل فيها سوى الآلات، ومحلات تجارية ذكية مدعومة ببرامج وأجهزة في كل ركن من أركانها لتحل محل العمال، وفي حقيقة الأمر أنَّ معظم تلك النظم في الشركات والمصانع لا تحتاج أصلًا إلى ذكاء اصطناعي بالمعنى العلمي، فمعظم تلك الحالات عبارة عن آلات مبرمجة خصيصًا لهدف ومهمة محدَّدة. لمن المُهين من وجهة نظر الكثيرين أن نرى يومًا ما استبدال الآلات والبرامج الذكية منها وغير الذكية بوظائف مرموقة مثل المحاماة التي تبدو من تلك المهن المستهدَف غزوها من قبل مبرمجي الذكاء الاصطناعي، وكذلك من المُهين رؤية طبيب آلي وجراح آلي وقاضي آلي وشُرطي آلي في المستقبل كما تُعَدّ احتمالية استبدال تطبيقات الذكاء الاصطناعي ببعض المهن عاليةً جدًا بحلول عام 2035م بحسب تقرير شبكة الإذاعة البريطانية BBC المُعَد سنة 2015م، فاحتمالية استبدال مهنة النادل 90% والمحاسب القانوني بنسبة 95% وعامل الاستقبال بنسبة 96% وسائق سيارات الأجرة بنسبة 57%. يحذِّر عدد لا بأس به من رجال الأعمال والمبتكرين مثل أيلون ماسك مرارًا وتكرارًا من الأخطار المحتمَلة للذكاء الاصطناعي مع إدراكهم التام بأنَّ ما توصَّل إليه البشر حتى الآن لا يشكل أي خطر حقيقي ولا حتى في المستقبل القريب، ومع ذلك فإنَّ أيلون ماسك يحذِّر من خطوات العلماء وشغفهم للوصول إلى تلك النقطة التي لا يعتقد هو أنهم يدركون كافة جوانبها، في حين يعتقد البعض مثل ستيفن هوكينج أنه إذا اكتسب الذكاء الاصطناعي المتقدِّم يومًا ما القدرة على إعادة تصميم نفسه بمعدل متزايد، فقد يؤدي ذلك إلى انفجار ذكائي لا يمكن إيقافه حتى الانقراض التام للإنسان، ومع أنّ أيلون ماسك نفسه يصف الذكاء الاصطناعي بأنه أكبر خطر وجودي للبشرية، إلا أنه أسس شركة OpenAI على صورة منظمة غير ربحية مع شركاء آخرين حتى يتمكن من تركيز أبحاث المنظمة على تطوير ذكاء اصطناعي إيجابي لا يمثِّل خطرًا على الإنسان. دورة الذكاء الاصطناعي احترف برمجة الذكاء الاصطناعي AI وتحليل البيانات وتعلم كافة المعلومات التي تحتاجها لبناء نماذج ذكاء اصطناعي متخصصة. اشترك الآن إشكالية الوعي في الذكاء الاصطناعي ما نستفيدهُ من النقاشات الفلسفية والعلمية الأكاديمية هو أنَّ الذكاء البشري الذي يُعَدّ جزءًا ركيزيًا في العقل البشري من الصعب جدًا فهمه فهمًا كاملًا من قِبَل الأكاديميين والعلماء؛ لذلك وبالرغم من بدء المجال البحثي في الذكاء الاصطناعي منذ منتصف القرن الماضي إلا أنَّ التطور يُعَدّ محدودًا، وعمومًا حتى في ذروة تقدُّم المجال البحثي وذروة تقدُّم الذكاء الاصطناعي، فكل الخوارزميات في نهاية الأمر تتعلق بأساليب وظيفية تتمحور حول القيام بمهمة واحدة معينة فقط. تستطيع طبعًا برمجة تطبيق شامل فيه أكثر من برنامج حاسوبي لأداء العديد من المهام في الوقت نفسه مثل برنامج لقراءة المدخلات الصوتية، بحيث يستطيع الحاسوب فهم ما يتحدث به غيره ليعالج ذلك على أساس مدخلات في برنامجه، وبرنامج آخر لقراءة تلك المدخلات لصياغة نص للرد، وبرنامج آخر لتحويل نص الرد إلى صوت مرةً أخرى لتشغيله، وبذلك نكون قد صنعنا تطبيقًا مناسبًا لإنسان آلي يستطيع سماع بعض الجمل لتحويلها إلى نصوص، لتعالَج رياضيًا لاستخراج وصياغة مخرجات، ولكن مع ذلك فلا يستطيع الإنسان الآلي بأي حال من الأحوال إنتاج ذكاء في مهمات أخرى وبخوارزميات أخرى غير تلك الخوارزميات التي أُدخلت إليه من قِبَل المبرمج لفعل أمر معيّن مثل معالجة نص ما أو معالجة مدخلات مطلوبة لتوقع نتيجة ما، حتى مع أساليب الذكاء الاصطناعي الحالية فإنتاج ذكاء في مهام أخرى يمكن أن يتطلب وعيًا أو نوعًا من الإرادة. بُرمِجت برامج للإنسان الآلي في مثالنا السابق تحاكي تلك الوظائف الموجودة في جسم الإنسان مثل برنامج لاستقبال الأصوات وبرنامج لترجمة الأصوات إلى لغة الآلة وبرنامج تحليل النصوص …إلخ، لكن في حالة عُطل أي برنامج من تلك المنظومة التي تربط بعضها بعضًا، فهو حكم بالموت على المنظومة بكاملها؛ أما في حالة الإنسان، فعُطل حاسة ما في كل الأحوال لا يمُيت باقي حواسه ولا يؤثر ذلك على وعيه، ومنذ آلاف السنين يتحدث الفلاسفة عن الوعي، ولا يكاد فيلسوف يوافق الآخر على مفهوم فلسفي صحيح للوعي، فما بالك أصلًا بافتراض وجود حس للوعي يستطيع العلماء محاكاتها رياضيًا لإنتاج الوعي حاسوبيًا؟ إذ لم يستطع باحثو الذكاء الاصطناعي حتى تاريخ كتابة هذا الكتاب فهم الوعي البشري بعد تطور مجال الذكاء الاصطناعي وخاصةً تعلّم الآلة وبالأخص أيضًا التعلّم العميق Deep Learning والشبكات العصبية التي تحاكي الخلايا العصبونية في المخ، رغم أننا الآن فعليًا نستطيع محاكاة خلية من الدماغ عبر ما يُدعى ببرمجة الشبكات العصبية، لكن لا يزيد الأمر عن خوارزميات رياضية مستخدَمة لتوقُّع مخرجات في مَهمة معينة في تعلم الآلة ومثلها خوارزميات تحاكي خليةً واحدةً من خلايا المخ. أحد الفوارق بين النماذج التي أقصدها هنا بالواعية وغير الواعية هو أنَّ غير الواعية لديها حدود كمية ونوعية دائمًا كما هو الأمر في نماذج الذكاء الاصطناعي، فمن أهم النماذج التي سأذكرها في الكتاب مثلًا نماذج التصنيف أو المُصنِّفات التي هي خوارزمية تعلّم آلة تستطيع من خلالها إنتاج تصنيفات فقط حسبما بُرمجَت عليه، فقد يستخدمها الإنسان مثلًا في مهام مثل تصنيف الرسائل البريدية لتكون مزعجةً أم لا، أو تصنيف نوع سرطان خبيث أم حميد، لكن لا تستطيع الخوارزمية بأيّ حال من الأحوال فهم أو معالجة أمر لم تبرمَج عليه، فإذا كان لدينا برنامج يستطيع تحليل صور الأشعة الطبية لتحديد نوع السرطان الموجود فيها، فسيفترض النموذج دائمًا أنَّ مُدخلاته أشعة طبية، فلن يدرك البرنامج إذا أدخلتَ صورتك الشخصية للنموذج أنَّ تلك الصورة دخيلة عليه إذا لم يُبرمَج على ذلك، وبالتالي سيخبرك البرنامج بتوقعه لنوع السرطان بناءً على تلك الصورة غير الصحيحة أصلًا، فهو في النهاية محدود الأهداف والقدرة، حيث بُرمِج وصُنع لهدف ثابت ومحدد وهو توقُّع تصنيف السرطان حسب خوارزمية مستنبَطة من علم الإحصاء والجبر الخطي والتفاضل والتكامل وليس لديه وعي لذاته. يقول بين جورتزل Ben Goertzel وهو أحد علماء شركة Hanson Robotics المصنعة للروبوت صوفيا الشهير أنَّ الروبوت يضايق المتخصصين لأنه يعطي للعامة إحساسًا بأننا بالفعل توصَّلنا لذكاء اصطناعي مشابه لذكاء الإنسان، وهذا بالطبع ليس صحيحًا أبدًا، فبالرغم من كون جورتزل من المتفائلين باستطاعة البشر يومًا ما خلال العقدين القادمين صناعة ذكاء اصطناعي عام AGI اختصارًا لمصطلح Artificial General Intelligence، إلا أنه يعترف بأنَّ الروبوت صوفيا ما هي إلا برنامج دردشة مدهش. اقرأ أيضًا تعلم الذكاء الاصطناعي الذكاء الاصطناعي: أهم الإنجازات والاختراعات وكيف أثرت في حياتنا اليومية بناء شبكة عصبية للتعرف على الأرقام المكتوبة بخط اليد باستخدام مكتبة TensorFlow إعداد شبكة عصبية صنعية وتدريبها للتعرف على الوجوه النسخة الكاملة من كتاب مدخل إلى الذكاء الاصطناعي وتعلم الآلة1 نقطة
-
يرتبط التنظيم الجيد للعمل دائمًا بالتواصل الجيد والفعّال بين أعضاء فريق العمل، ولذلك تفكر المؤسسات دائمًا بالبحث عن أدوات مختلفة لتسهيل التواصل بين العاملين وإدارة المهام داخل المؤسسة، كما يبحث الأفراد أيضًا على وسائل تواصل فعّالة للتواصل مع زملائهم أو أصدقائهم لإجراء المكالمات وتبادل الملفات. يوفّر الإنترنت آلاف التطبيقات التي تساهم في تعزيز إنتاجية العمل وتقديم الحلول المناسبة لإدارة المؤسسات بأنواعها المختلفة، مثل مؤسسات الأعمال أو المؤسسات التعليمية، كما يوفّر تطبيقات متنوعة لإدارة المهام الشخصية وللتواصل مع الأصدقاء والزملاء. تزداد أهمية تطبيقات العمل الجماعي مع ازدياد الاعتماد على التقنية في حياتنا اليومية، ومن أهم التطبيقات في عصرنا الحالي منصة مايكروسوفت تيمز. ما هو مايكروسوفت تيمز؟ مايكروسوفت تيمز هي منصة من تطبيقات مايكروسوفت المتميزة والتي أُطلقت لأول مرة في مارس 2017، وزاد انتشارها والاهتمام بها في ظل أزمة كوفيد 19. تساعدك المنصة على إعداد مساحة لفريق عملك بجميع التطبيقات التي تحتاجها حتى تتمكن من البقاء في مكان واحد والعمل داخله. يمكنك من خلال المنصة أن تشارك مستخدمين آخرين عبر الإنترنت سواءً بالدردشة أو مكالمات الفيديو، أو بمشاركة المستندات والصور، وكذلك مشاركة شاشتك. يمنحك تيمز خاصية تسجيل الاجتماعات للعودة إليها لاحقًا أو لمشاركتها مع فريق عملك. مميزات مايكروسوفت تيمز الدردشة: يتيح لك التيمز إمكانية المشاركة في دردشات ثنائية أو جماعية تستطيع من خلالها أن تشارك برأيك وتستمع لفريقك وكذلك يمكنك مشاركة الصور ورموز المشاعر. الاجتماعات: يتيح لك التيمز إمكانية حضور مؤتمرات فيديو، وهي مخصصة للفرق المكونة من شخصين أو 10000 شخص ليلتقوا في مكان واحد عبر المنصة، كما يمكنك إجراء اجتماعات فورية أو جدولة الاجتماعات لإجرائها في وقت لاحق. المكالمات: يتيح لك التيمز أن تُجري وتستقبل مكالمات مع ميزات متقدمة، مثل المكالمات الجماعية والبريد الصوتي وتحويل المكالمات. مشاركة الملفات والصور: يمكنك مشاركة الملفات والصور عبر المنصة مع إمكانية تحريرها باستخدام تطبيقات مايكروسوفت وورد واكسل وبوربوينت. فرق العمل: يمكنك إنشاء فرق العمل في مجموعات ومتابعة كل فريق على حدة. إدارة الملفات: يمكن لكل فريق عبر منصة تيمز الحصول على مساحة تخزينية، بحيث يستطيع أعضاء الفريق إضافة مختلف الملفات وإدارتها. تقويم: يمنحك تيمز تقويمًا يمكنك من خلاله متابعة أعمالك و اجتماعاتك بسهولة. مستخدمي منصة مايكروسوفت تيمز العائلة والأصدقاء: يساعد التيمز على جمع العائلة والأصدقاء في مكان واحد افتراضي للاتصال والدردشة في تطبيق واحد، وإجراء المكالمات طوال اليوم مجانًا. المؤسسات التعليمية: يعمل التيمز على جمع كل ما يحتاجه الفصل في مكان واحد، فيساعد على عقد الفصول والاجتماعات ومتابعة الواجبات والملفات، كما يمكن للمدرّس تقسيم الطلاب إلى مجموعات عمل صغيرة لمناقشتهم ومتابعتهم. كذلك يحتوي التطبيق على مجموعة من المميزات المفيدة للمؤسسات التعليمية، مثل القارئ الشامل وخاصية رفع اليد ومشاركة الشاشة ولوح المعلومات وغيرها من المميزات. مؤسسات الأعمال: يوفّر تيمز مميزات مختلفة للمؤسسات للعمل عن بُعد، مثل إمكانية جدولة الاجتماعات، وكذلك إمكانية عقد اجتماعات لمدة تصل إلى 24 ساعة، كما يمكن أن تستفيد المؤسسات من المساحات التخزينية السحابية التي تصل إلى 10 جيجابايت لتخزين المستندات المهمة ضمن معايير أمان عالية وإمكانية الوصول إليها بسهولة ومشاركتها مع الآخرين. تنزيل مايكروسوفت تيمز على جهاز الحاسوب لتنزيل مايكروسوفت تيمز، اتبع الخطوات التالية: الدخول إلى الموقع الإلكتروني لتطبيق تيمز. يمنحك تيمز خيارين لتنزيل التطبيق، حيث يكون الخيار الأول هو تنزيل التطبيق على جهازك الحاسوب وهو تطبيق سطح المكتب، بينما الخيار الثاني هو تنزيل التطبيق على هاتفك المحمول. سنختار في هذا المقال "تنزيل لسطح المكتب"، ثم اختر تنزيل Teams. حمّل الملف وسينزل على جهازك ملف التطبيق بصيغة exe. افتح ملف exe، وابدأ بتحميل التطبيق على جهازك. بعد انتهاء تنزيل البرنامج على جهازك، ستظهر لك واجهة تسجيل الدخول مباشرةً إلى التطبيق باستخدام حسابك في مايكروسوفت، وبإمكانك إنشاء حساب جديد أو إضافة حساب جديد بالضغط على Use another account or sign up. سنضيف حسابًا جديدًا. بعد تسجيل الدخول للمرة الأولى، ستظهر لك واجهة التطبيق الرئيسية التالية: تحويل لغة التطبيق إلى اللغة العربية لتغيير لغة التطبيق إلى اللغة العربية، اتبع الخطوات التالية: اضغط على "…" الموجودة في أعلى يمين الشاشة. اختر Settings. اختر من القائمة اليسرى General، ومن ثم اختر App Language، بعدها اختر من القائمة المنسدلة اللغة العربية (المملكة العربية السعودية)، ومن ثم اضغط على Save and restart لإعادة تشغيل التطبيق. سيُعيد التطبيق التشغيل، وستلاحظ تغيّر لغة واجهة التطبيق إلى اللغة العربية. خصائص مايكروسوفت تيمز عند فتح مايكروسوفت تيمز للمرة الأولى ستلاحظ ثلاثة أيقونات رئيسية في التطبيق، وهي نشاط ودردشة وتقويم. هذه ليست كافة الخصائص وإنما فقط الخصائص التي ستظهر تلقائيًا عند استخدامك للتطبيق لأول مرة. 1. نشاط وهو المكان الذي ستشاهد فيه الإشعارات والتنبيهات لاجتماعاتك ونشاطاتك على المنصة. 2. دردشة يمكنك بدء محادثة جديدة مع جهات الاتصال، كما يمكنك من خلالها تبادل النصوص ورموز المشاعر وإرفاق الملفات وكذلك إنشاء الاستقصاءات. يمكنك الضغط على "العثور على أشخاص وتوجيه دعوة إليهم" لإضافة جهات اتصال إلى حسابك. يمكنك مشاركة رابط الدعوة مع الأشخاص للإنضمام إلى حسابك، أو يمكنك فتح حسابك من هاتفك المحمول ومزامنة جهات الاتصال مع حسابك. بعد المزامنة ستظهر لك جهات اتصال في حسابك، حيث يمكنك بدء الدردشة مع أحد جهات الاتصال. ستلاحظ أنه بإمكانك إجراء مكالمة صوتية أو مكالمة فيديو، كما يمكنك مشاركة الشاشة مع بعضكم البعض. 3. تقويم يمكنك من خلال أيقونة التقويم متابعة مواعيد الاجتماعات وإضافة مواعيد جديدة وتحريرها أو إلغائها، كما يمكنك جدولة اجتماع قادم عن طريق الضغط على زر "اجتماع جديد"، أو إجراء اجتماع فوري بدون جدولة وذلك بالضغط على زر "الاجتماع الآن". سيطلب منك التطبيق إدخال بيانات الاجتماع، والمتمثلة عنوان الاجتماع وتوقيته ومدته الزمنية وتفاصيل الاجتماع، ومن ثم حفظ بيانات الاجتماع. يمكنك تحرير بيانات الاجتماع من خلال التقويم وذلك بالضغط على اسم الاجتماع بالزر الأيمن، وستظهر قائمة منسدلة تحتوي على مجموعة من الخيارات، مثل تحرير وفتح دردشة الاجتماع والانضمام عبر الإنترنت ومشاركة الاجتماع، وكذلك نسخ ارتباط الاجتماع لمشاركته مع الآخرين وإمكانية إلغاء الاجتماع. عند الدخول إلى الاجتماع ستلاحظ أن الاجتماع يحتوي على خيارات الدردشة والانضمام، وكذلك رابط مشاركة الاجتماع. اضغط على زر "الانضمام" للانضمام للاجتماع. ستفتح لك صفحة الانضمام للاجتماع، والتي من خلالها يمكنك تشغيل أو إيقاف الكاميرا أو الميكروفون وضبط إعداداتها، ومن ثم الضغط على "الانضمام الآن". بعد الانضمام للاجتماع، ستفتح لك صفحة الاجتماع، والتي من خلالها يمكنك المشاركة في الاجتماع عن طريق فتح الكاميرا والمايكروفون، وكذلك إمكانية مشاركة الشاشة وإمكانية رفع يدك للمشاركة في النقاش. عند الانتهاء من الاجتماع يمكنك الضغط على زر "مغادرة" لمغادرة الاجتماع أو إنهائه. إعدادات مايكروسوفت تيمز يمكنك الوصول إلى المزيد من إعدادات مايكروسوفت تيمز، والتي يمكن من خلالها إدارة الإعدادات العامة للتطبيق والحسابات والخصوصية والإعلامات والأجهزة وأذونات التطبيقات، كما يمكنك مراجعة كافة الإعدادات وضبطها بالخيارات المناسبة لك. يمكنك أيضًا تحرير حالتك على مايكروسوفت تيمز باختيار أحد الخيارات التالية: متاح، أو الظهور بالخارج، أو الظهور غير متصل؛ وذلك حسب الحالة المناسبة لوقتك وعملك. تطبيق مايكروسوفت تيمز أونلاين (النسخة السحابية) يمكنك استخدام منصة مايكروسوفت تيمز أونلاين بتسجيل دخولك إلى حسابك مايكروسوفت واختيار تطبيق Teams من ضمن تطبيقات مايكروسوفت 365 أونلاين. ستلاحظ فتح التطبيق عبر المتصفح، كما ستلاحظ مزامنة تطبيق سطح المكتب مع تطبيق النسخة السحابية، وبإمكانك استخدام النسخة السحابية بسهولة. لاحظ أن تطبيق تيمز أونلاين يحتوي على النشاط والدردشة والتقويم. يمكنك بدء دردشة مع أحد جهات الاتصال عندك أو إجراء اجتماعات فورية أو جدولتها، كما يمكنك تبادل الملفات والصور ومشاركتها مع المستخدمين الآخرين. خاتمة تعرّفنا في هذا الدرس على تطبيق مايكروسوفت تيمز Microsoft Teams، والذي يُستخدم لإدارة العمل الجماعي في المؤسسات، وكذلك الإدارة الصفية والتعليم الإلكتروني في المؤسسات التعليمية، كما يمكنك استخدام التطبيق في التواصل مع أصدقائك وعائلتك عن بُعد. تحدثنا في هذا الدرس أيضًا عن أهمية مايكروسوفت تيمز ومجالات استخدامه وأهم الخصائص التي يوفّرها التيمز للمستخدمين، مثل النشاط والدردشة والتقويم وإدارة الاجتماعات، كما تعرّفنا أيضًا على نسخة التيمز أونلاين ولاحظنا مزامنتها مع نسخة سطح المكتب. والآن يمكنك البدء باستخدام التيمز وإضافة جهات اتصال إلى حسابك أو مزامنة جهات الاتصال من هاتفك المحمول، ومن ثم إنشاء المجموعات وجدولة اجتماعاتك وإجراء مكالمات صوتية وفيديو ودردشات، وكذلك مشاركة الملفات والصور مع زملائك وفِرق عملك.1 نقطة
-
عندما نكتب برنامجًا طويلًا جدًا، فإن الشيفرة ستوزَّع في عددٍ من الملفات والأصناف (classes) والدوال (functions)؛ الدوال هي مجموعة من التعليمات التي تنجز مُهمِّة معيّنة وهدفها ألا تكرر الشيفرات التي تكتبها؛ فمثلًا في نظام للاستيثاق، يكون هنالك دوال لتسجيل الدخول (login) والتسجيل (register) وتسجيل الخروج (logout). أبسط أشكال الدوال إن الشكل العام لأبسط دالة هو: <?php function function_name() { // الشيفرة } ?> وكما في المتغيرات، تستطيع إسناد أي اسم إلى الدالة (أعطينا الدالة في المثال السابق الاسم function_name). تُكتَب الشيفرة التي ستنفذها الدالة عندما يتم استدعاؤها بين أقواس معقوفة ({})؛ نستطيع استدعاء الدالة عبر كتابة اسمها ويليه أقواس عادية () كما في المثال الآتي: <?php // يمكنك أن تستدعي الدالة هنا قبل تعريفها // تعريف دالة ذات الاسم say_hello function say_hello() { // كل ما تفعله هذه الدالة هو طباعة hello echo "hello"; } // استدعاء الدالة say_hello(); ?> الدوال ذات الوسائط يمكننا تمرير المعلومات الإضافية (مثل اسم المستخدم وكلمة المرور) إلى الدوال باستخدام الوسائط (arguments)، وعلينا تعريف المعاملات (parameters). ملاحظة: الوسائط هي البيانات التي نمررها إلى الدالة عندما نستدعيها، أما المعاملات فهي المتغيرات التي نُعرِّفها عندما نكتب الشيفرة الخاصة بالدالة. يمكننا أن نعتبر أن المعاملات هي حاويات والوسائط هي البيانات التي نضعها في تلك الحاويات. <?php // دالة تسجيل الدخول ذات وسيطين function login($user, $pass) { // تطبع هذه الدالة اسم المستخدم وكلمة المرور echo "hello, username is $user and password is $pass"; } // استدعاء الدالة login("user1","UsEr!p@$$W0rD"); // استدعاء الدالة مرةً أخرى login("user2","simplepassword"); ?> المعاملات ذوات القيم الافتراضية يمكننا أن نعطي قيمًا افتراضية للمعاملات لكي يمكن تجاوز تحديد قيمتها عند استدعاء الدالة. <?php // دالة تسجيل الدخول ذات ثلاثة وسائط function login($user, $pass, $active = "not active") { // تعرِض هذه الدالة اسم المستخدم وكلمة مروره وحالته echo "hello, username is $user and password is $pass and user is $active"; } // استدعاء الدالة login('user1','UsEr!p@$$W0rD'); // استدعاء الدالة مرةً أخرى login('user2','simplepassword', 'active'); ?> ملاحظة: إن أردت ألّا تُحدِّد قيمةً لوسيطٍ ما عند استدعاء الدالة، فيجب أن يكون المعامل الموافق لذاك الوسيط في آخر القائمة كما في المثال السابق. ويملك المعامل افتراضيًا القيمة "null". الدوال ذات المعاملات متغيرة العدد يمكن أن تملك الدوال عددًا متغيرًا من المعاملات؛ وفي الواقع، تستطيع تمرير إي عدد من الوسائط إلى دالة؛ استعمل الدوال المُضمَّنة في PHP الآتية للوصول إلى تلك الوسائط: الدالة func_get_args(): تُعيد مصفوفة بجميع الوسائط المُمرَّرة الدالة func_num_args(): تُعيد العدد الإجمالي للوسائط المُمرَّرة. الدالة func_get_arg(argument_number): تُعيد المتغير ذو الرقم argument_number سنظهِر -في المثال الآتي- مجموع الأرقام المُمرَّرة إلى الدالة كوسائط بالإضافة إلى عرضها. <?php function sum() { // سنستعمل func_get_args() للحصول على كل المعاملات على شكل مصفوفة $ary = func_get_args(); print_r($ary); echo "<br>"; $sum = 0; // سنستعمل func_num_args للحصول على العدد الكلي للمعاملات for($i = 0; $i < func_num_args(); $i++) { // سنستعمل func_get_arg(index) للحصول على قيمة معامل معيّن echo func_get_arg($i).'<br>'; $sum+= func_get_arg($i); } echo "sum is $sum <br><br>"; } sum(1,2,3,4); sum(23,2343,54,2,1,6); ?> ناتج تنفيذ السكربت السابق هو: Array ( [0] => 1 [1] => 2 [2] => 3 [3] => 4 ) 1 2 3 4 sum is 10 Array ( [0] => 23 [1] => 2343 [2] => 54 [3] => 2 [4] => 1 [5] => 6 ) 23 2343 54 2 1 6 sum is 2429 إعادة القيم من الدوال لاحظ أننا في المثال السابق طبعنا السلسلة النصية مباشرةً، لكن ماذا لو أردنا أن نجعل الدالة تُعيد قيمةً ما؟ نستعمل العبارة البرمجية return لإعادة قيمة من الدالة، وتُسبِّب هذه العبارة بإنهاء تنفيذ الدالة مباشرةً وإعادة القيمة إلى مكان استدعاء الدالة، لنرى مثالًا عن دالة تُعيد مربَّع العدد المُمرَّر إليها: <?php function square ($num) { return $num * $num; } // الناتج هو 16 echo square (4); ?> لاحظ أنك لا تستطيع إعادة أكثر من قيمة من الدالة، لكن يمكنك إعادة مصفوفة التي تؤدي نفس الدور تقريبًا. <?php function powers ($num) { return array ($num, $num * $num, $num * $num * $num); } // الناتج هو: Array ( [0] => 4 [1] => 16 [2] => 64 ) print_r(powers (4)); ?> مجالات تعريف الدوال تستطيع أن تستدعي الدوال المُعرَّفة في الأمثلة السابقة قبل مكان تعريفها، لأن مجالها (scope) هو المجال العام، يجدر بالذكر أنَّك تستطيع تعريف الدوال داخل جملة شرطية (if) لكن لا يمكنك استدعاؤها إن لم يتحقق الشرط كما في المثال الآتي: <?php $str = 'create the function'; global_function(); // لا يمكننا استدعاء الدالة not_global هاهنا، لأن المفسر لا يعتبرها موجودةً إن لم تتحقق الجملة الشرطية الآتية if ($str == 'create the function') { function not_global() { echo 'I don\'t exist until program execution reaches me'; } } // نستطيع الآن استدعاء الدالة not_global بعد اختبار أن السلسلة $str مساوية للقيمة اعلاه، لتجنب إظهار خطأ if ($str == 'create the function') not_global(); function global_function() { echo 'I exist immediately upon program start'; } ?> الأمر سيان لآلية تعريف دالة داخل دالة أخرى: <?php function global_function() { function not_global() { echo 'I don\'t exist until global_function() is called'; } } // لا يمكننا استدعاء not_global هنا، إذ علينا استدعاء global_function أولًا global_function(); // نستطيع الآن استدعاء الدالة not_global، لأن استدعاء global_function قد جعلها متاحةً للمفسر not_global(); ?> المتغيرات في الدوال مجال المتغيرات (variable scope) هو "المجال" الذي يبقى فيه المتغير مُعرَّفًا، أي بكلامٍ آخر، المتغيرات المُعرَّفة داخل الدوال لا يمكن الوصول إليها من خارج تلك الدوال؛ أما المتغيرات المُعرَّفة في المجال العام (global scope) يمكن الوصول إليها من أي جزء من البرنامج في المجال العام؛ ربما أربكك الشرح السابق لكن انظر إلى هذا المثال للتوضيح: <?php // المتغير $a في المجال العام $a = 1; function test() { echo $a; // لا يمكن الوصول إلى المتغير $a لأنه في المجال العام } // لن يظهر أي شيء ﻷن المتغير $a ليس ضمن مجال الدالة test(); // سيظهر الرقم 1، لأن المجال هو العام echo $a; ?> لن تظهر مخرجات عند استدعاء الدالة test() لأن الدالة echo داخلها تُشير إلى نسخة محلية من المتغير $a التي لم تُسنَد لها قيمة في ذاك المجال. يمكن الوصول إلى المتغيرات في المجال العام من داخل الدوال باستخدام الكلمة المحجوزة global كما يلي: <?php $a = 1; $b = 2; function sum (){ // أصبح بإمكاننا الوصول إلى المتغيرين في مجال الدالة الخاص، وتعديل قيمتهما مباشرةً global $a, $b; $b = $a + $b; } sum(); echo $b; ?> نوعٌ أخيرٌ هو المتغيرات الثابتة (static variables) التي يُسمَح بوجودها في مجال الدوال الخاص فقط، لكنها لا تفقد قيمتها عند انتهاء تنفيذ الدالة، انظر إلى المثال الآتي لتوضيح الأمور: <?php function test() { $a = 0; echo $a; $a++; } ?> الدالة السابقة عديمة الفائدة لأنها في كل مرة تُستدعى فيها ستضبط قيمة المتغير $a إلى 0، ثم ستُظهِر قيمة ذاك المتغير (التي هي صفر)، وأخيرًا لن نستفيد من زيادة قيمة المتغير ($a++) لانتهاء تنفيذ الدالة ولن يعود المتغير $a موجودًا. أما لو عرَّفنا المتغير $a على أنه ثابت، فلن يفقد قيمته بعد انتهاء تنفيذ الدالة: <?php function test() { static $a = 0; echo $a; $a++; } ?> ستتم تهيئة المتغير $a في أول مرة تُستدعى فيها الدالة، وستُطبَع قيمة المتغير وستزداد قيمته في كل مرة تستدعى فيها الدالة مرةً أخرى. <?php function test() { static $a = 0; echo $a; $a++; } //الناتج 0 test(); //الناتج 1 test(); //الناتج 2 test(); ?> ملاحظة: يجب إسناد قيم بسيطة إلى المتغيرات الثابتة عند تعريفها، إذ لا يجوز استعمال التعابير الرياضية أو إسناد القيم المُعادة من الدوال إليها. المعاملات المرجعية رأينا كيف أنَّ جميع الدوال السابقة تعيد قيمة ما بناءً على العمليات التي تُجرى فيها، لكنها لا تستطيع تعديل قيم الوسائط المُمرَّرة إليها، لكن "التمرير بالمرجعية" (pass by reference) يسمح للدوال بتعديل قيم الوسائط مباشرةً، لنأخذ مثالًا بسيطًا يوضِّح هذا الأمر: <?php function test(&$var) { $var++; // لاحظ عدم استعمال عبارة return هنا } $a = 5; test($a); echo $a; // الناتج هو 6 ?> الاختلاف الوحيد الذي يجعل الوسائط تُمرَّر بمرجعيتها هو وضع محرف «&» قبل اسم الوسيط عند تعريف الدالة. الدوال المجهولة الدوال المجهولة (anonymous functions) التي تُعرَف أيضًا بالمصطلح "closures" تسمح بإنشاء دالة ليس لها اسم محدد، وإنما تُسند مباشرةً إلى متغير مَثَلُها كَمَثَلِ أيّةِ عملية إسنادٍ أخرى، وتنتهي عملية الإسناد أيضًا بفاصلة منقوطة؛ هذا مثالٌ عنها: <?php $square = function ($num) { echo $num * $num; }; $square(2); // الناتج 4 $square(15); // الناتج 225 ?> نستطيع أن نُمرِّر إلى الدوال المجهولة أي متغير موجود في مجال المتغيرات الأعلى منها وذلك باستخدام الكلمة المحجوزة use، تأمّل في المثال الآتي وفي تعليقاته: <?php $message = 'hello'; // لم نستعمل الكلمة المفتاحية use هنا $example = function () { echo $message; }; $example(); // لن تَظهَر أيّة قيمة (أو بالتحديد، سيظهر خطأ Notice ﻷن المتغير غير مُعرَّف) // تمرير المتغير $message $example = function () use ($message) { echo $message; }; $example(); // الناتج: hello // القيمة المُمرّرة تؤخذ قبل تعريف الدالة، وليس قبل استدعائها $message = 'world'; $example(); // الناتج: hello // إعادة قيمة المتغير إلى قيمته الأصلية $message = 'hello'; // الوراثة بالمرجعية (inherit by-reference) $example = function () use (&$message) { echo $message; }; $example(); // الناتج: hello // إذا تغيرت قيمة المتغير الآن، فستتأثر الدالة المجهولة بها $message = 'world'; $example(); // الناتج: world // استعمال الوسائط العادية $example = function ($arg) use ($message) { echo $arg . ' ' . $message; }; $example("hello"); // الناتج: hello world ?> تمرين اكتب دالةً تقبل وسيطين أولهما هو طول المستطيل والآخر هو عرض المستطيل، وستعيد هذه الدالة أربع قيم تُمثِّل إحداثيات نقاط التقاء أضلاعه على فرض أنَّ مركزه يقع على مبدأ الإحداثيات. المصادر مقال Functions in php لصاحبه Harish Kumar. مقالتي Functions و Closures لصاحبهما Dayle Rees. صفحات Functions و Anonymous functions و User-defined functions في دليل php وغيرها.1 نقطة