لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 04/27/23 في كل الموقع
-
تحيه طيبه للجميع شاكر لكم تجاوبكم الدائم على استفساراتي كل المودة والاحترام لكم لدي استفسار لو تكرمتم : حقيقه انا في مرحلة انتقاليه من قواعد بيانات MySQL الى الفايربيز والاختلاف نوعاً ما كبير جدا حسب الذي شاهدته على سبيل المثال سابقا كنت قادر على استعمال MySQL left join ولكن حاليا مع قواعد الفايربيز الامر معقد قليلا ومختلف ما هيا نصيحتكم او تجربتكم مع هذا الجانب؟ بحكم انني قمت بتخزين البيانات في جدول المواضيع الأساسي برقم المفتاح الأساسي او الحقل الأساسي id ثم اقوم بطلب الدخول الى الجدول الذي يحتوي على البيانات لعرض البيانات من خلال ربط المعرف لا اعلم اذا كانت فكرتي واضحه المشكلة الثانية : لو كنت ترغب بوضع صفحات اختياريه للمستخدمين مثلا اختار نوع الكتاب وتضع له اختيارات عديده ثم اختار سنة الكتاب ف تعرض للمستخدم قائمة من السنوات ثم ثم الخ ... من هذا النوع من البيانات هل تقوم بتخزينها في جداول في قاعدة البيانات ثم تستدعيها من خلال list ام الأفضل أقوم بتخزينها على التطبيق بنفسه ك قوائم Json أي الأساليب افضل ولماذا؟ شاكر لكم2 نقاط
-
2 نقاط
-
2 نقاط
-
السلام عليكم اريد كيفية عمل سيرفر محلي لمواقع Django مثل xampp ,الخاص ب php انا اعمل تطبيق ادارة ب Django انا اريد نشر الموقع بعد الانتهاء من التطوير و لكن على شبكة محلية داخل الشركة فقط.1 نقطة
-
تحيه طيبه لدي استفسار لو تكرمتم ارغب بعمل ربط بين اكثر من collections وقمت بتابع هذا الطريقة ولكني لا اعلم هل الطريقة صحيحه او توجد طريقة افضل لفعل ذلك مع العلم انني سوف اتعامل او سوف أقوم بربط عدد كبير من collections قد يصل إلى 25 collections هل توجد مشكلة في ذلك؟ او طريقة العمل لدي خطاء؟ حيث انني ارغب بالعمل مع اسرع طريقة تحضر البيانات للمستخدم void _getbooksData() async { final booksSnapshotFuture = FirebaseFirestore.instance .collection('books') .where('id', isEqualTo: 522) .get(); final results = await Future.wait([booksSnapshotFuture]); final booksSnapshot = results[0]; final booksDocs = booksSnapshot.docs; if (booksDocs.isNotEmpty) { final booksData =booksDocs.first.data(); final categorySnapshotFuture = FirebaseFirestore.instance .collection('Category') .where('idMainCat', isEqualTo: booksData.containsKey('IDCat') ? booksData['IDCat'] : null) .get(); final subCategorySnapshotFuture = FirebaseFirestore.instance .collection('SubCategory') .where('idSubCat', isEqualTo: booksData.containsKey('Id_Sub') ? booksData['Id_Sub'] : null) .get(); final results = await Future.wait([ categorySnapshotFuture, subCategorySnapshotFuture, ]); final categorySnapshot = results[0]; final categoryDocs = categorySnapshot.docs; final categoryData = categoryDocs.isNotEmpty ? categoryDocs.first.data() : null; final subCategorySnapshot = results[1]; final subCategoryDocs = subCategorySnapshot.docs; final subCategoryData = subCategoryDocs.isNotEmpty ? subCategoryDocs.first.data() : null; final combinedData = FullListWomanModel.fromJson( Map.from(booksData ?? {}) ..addAll(categoryData ?? {}) ..addAll(subCategoryData ?? {}) ); setState(() { _ListDataDisplay.add(combinedData); }); } }1 نقطة
-
var data = [{x:[phi], y:[h], type: 'curve'}]; var layout = {fileopt : "overwrite", filename : "simple-node-example"}; plotly.plot(data, layout, function (err, msg) { if (err) return console.log(err); console.log(msg); }); السلام عليكم لدي استفساران 1- بعد دخولي علي ploty.js كما بالصوره كنت اجرب اظهار والتعديل عل الرسومات واريد معرفه كيفيفه ازالتها اي ان عددها الان 4 ف هذه المكتبه كما بالصوره 2-لماذا لا تظهر الرسمه مع انه بيانات x وy موجوده كما بالرسمه ولماذا لا تظهر عل output ف vscode بدلا من ان اراها عل الموقع وهذا هو كود لرسمه وphi و h متغيرات وقيمهما تظهر ف الجدول بالاسفل كلا منهم لهم 16 قيمه1 نقطة
-
1 نقطة
-
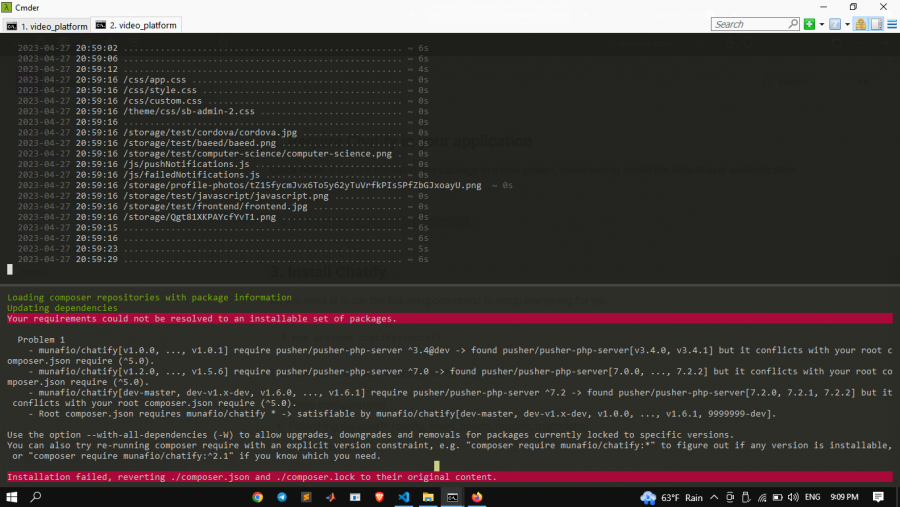
شباب عندي مشروع الارفيل وحبيت اضيف عليه مشروع دردشة جاهز دخلت التوثيق تبع حزمة chatify وجيت ع اول امر ويطلع لي ذا الخطاء C:\Users\sky\Desktop\video_platform λ composer require munafio/chatify ./composer.json has been updated Running composer update munafio/chatify Loading composer repositories with package information Updating dependencies Your requirements could not be resolved to an installable set of packages. Problem 1 - munafio/chatify[v1.0.0, ..., v1.0.1] require pusher/pusher-php-server ^3.4@dev -> found pusher/pusher-php-server[v3.4.0, v3.4.1] but it conflicts with your root composer.json require (^5.0). - munafio/chatify[v1.2.0, ..., v1.5.6] require pusher/pusher-php-server ^7.0 -> found pusher/pusher-php-server[7.0.0, ..., 7.2.2] but it conflicts with your root composer.json require (^5.0). - munafio/chatify[dev-master, dev-v1.x-dev, v1.6.0, ..., v1.6.1] require pusher/pusher-php-server ^7.2 -> found pusher/pusher-php-server[7.2.0, 7.2.1, 7.2.2] but it conflicts with your root composer.json require (^5.0). - Root composer.json requires munafio/chatify * -> satisfiable by munafio/chatify[dev-master, dev-v1.x-dev, v1.0.0, ..., v1.6.1, 9999999-dev]. Use the option --with-all-dependencies (-W) to allow upgrades, downgrades and removals for packages currently locked to specific versions. You can also try re-running composer require with an explicit version constraint, e.g. "composer require munafio/chatify:*" to figure out if any version is installable, or "composer require munafio/chatify:^2.1" if you know which you need. Installation failed, reverting ./composer.json and ./composer.lock to their original content. صورة للخطاء , شكرا لكم1 نقطة
-
1 نقطة
-
الطريقة التي تستخدمها لربط عدة collections في Firebase صحيحة وليست بها خطأ، ولكن، قد يصعب إدارة العديد من عمليات الربط لأكثر من 25 مجموعة. ولتحسين الأداء، تستطيع استخدام دالة الاستعلامات المتعددة (Batched Writes) في Firebase التي تتيح لك إنشاء وتحديث وحذف العديد من المستندات في مجموعة واحدة في نفس الوقت. وبإمكانك الاطلاع على التفاصيل الكاملة عن Batched Writes في Firebase من هنا: https://firebase.google.com/docs/firestore/manage-data/transactions#batched-writes أيضًا عليك بالنظر في إمكانية استخدام الرسائل الفورية (Firebase Cloud Messaging) في Firebase لتحسين الأداء وتقليل العمليات اللازمة للحصول على بيانات جديدة وإرسالها إلى التطبيق الخاص بك. بالإضافة إلى النظر في تحسين هيكل البيانات الخاص بك في Firebase لتقليل عدد المستندات التي تحتاج إلى الوصول إليها في كل مرة. مثلاً، دمج بعض المعلومات في مستند واحد بدلاً من إنشاء مستندات منفصلة لكل بيانات. وإليك بعض الأفكار التي يمكن استخدامها لتحسين الكود الخاص بك: استخدام الدوال المتعددة للحصول على بيانات متعددة بدلاً من استخدام await Future.wait، وذلك قد يحسن من الأداء ويجعل الكود أكثر وضوحًا وقابلية للصيانة، مثال: استخدام الدالة getBooksSnapshot بدلاً من await booksSnapshotFuture. تستطيع استخدام Stream للحصول على بيانات متعددة من Firebase بطريقة فعالة من حيث الأداء، من خلال إنشاء Stream واحد للحصول على جميع البيانات المطلوبة من Firebase. يمكن هيكلة قاعدة البيانات الخاصة بك بشكل أفضل لتجنب الحاجة إلى الوصول إلى عدة مجموعات للحصول على بيانات متعددة، عن طريق إنشاء مجموعات فرعية أو إضافة بيانات إضافية إلى المستندات الحالية لتجنب الحاجة إلى الوصول إلى مجموعات متعددة للحصول على بيانات متعددة.1 نقطة
-
توجد بعض الاختلافات بين MySQL و Firebase (كما أخبرك مصطفى)في آلية الربط بين الجداول (Joins) . بالنسبة لـ Firebase فالتوصيل بين الجداول يتم بطريقة مختلفة. يمكنك القيام بذلك عن طريق: تخزين الروابط في حقل من نوع كائن (Object) أو سلسلة (String) تحتوي رقم المفتاح الأساسي في الجدول الآخر. مثلاً حقل "related_table_id". عند طلب البيانات من إحدى الجداول، تقوم بالإشارة إلى الجدول الآخر والبحث فيه بناءً على رقم المفتاح "related_table_id". تجميع النتائج من الجدولين في مصفوفة واحدة وإرجاعها للمستخدم. ولتسهيل التعامل مع ال FIREBASE قم بتعلم قاعدة البيانات NoSQL حيث تختلف عن ال sql بشكل كبير1 نقطة
-
1 نقطة
-
بالإضافة إلى ما سبق و ذكره المدربوه هناك طريقة في ال c++ الحديثة تعتمد على توابع مثل accumulate و على استعمال ال containers مثل ال vector (و الذي يمكن تخزين عناصر بشكل ديناميكي ضمنه) كما أنها طريقة سهلة الفهم، و هي كما يلي: #include <iostream> #include <vector> #include <numeric> using namespace std; int main() { vector<int> v; int n; cin >> n; for (int i = 0 ; i < n ; ++i) { int x; cin >> x; if (x < 20 && (x & 1) == 0) { v.push_back(x); } } int sum = accumulate(v.begin(), v.end(), 0); cout << sum << endl; return 0; } طبعاً هنا في البداية نطلب من المستخدم إدخال عدد الأرقام التي يرغب بإدخالها، ثم نقوم في كل مرة بإدخال الرقم و اختبار فيما إذا كان يحقق الشروط التي نريدها نقوم بإضافته إلى ال vector. هنا يمكن اختبار شرط فيما إذا كان عدد زوجي عن طريق العمليات على البتات، x & 1 تعيد 1 في حال كان العدد فردي و 0 في حال كان زوجي، و هي عملية أسرع من عملية باقي القسمة. و في النهاية نقوم باستدعاء التابع accumulate و هو يأخذ بداية و نهاية ال container التي هنا هي vector و القيمة الأولية و هنا نريدها 0.1 نقطة
-
1 نقطة
-
بالإضافة إلى الطريقة التي ذكرها لك عدنان، هناك عدة طرق لتجميع الأرقام الزوجية الأقل من 20 تلقائيًا وتشمل: 1- استخدام حلقة (loop) لتكرار الفحص والإضافة. يمكن استخدام حلقة لتكرار عملية الفحص والإضافة حتى الوصول إلى جميع الأرقام المدخلة. من خلال الحلقة مع جملة if للتحقق مما إذا كان العدد زوجيًا وأقل من 20، وإذا كانت الشروط متوفرة يمكن إضافة العدد إلى المتغير result. 2- استخدام مصفوفة (array) لتخزين الأرقام وإجراء الفحص. يمكن تخزين الأرقام المدخلة في مصفوفة واستخدام حلقة لتحقيق الفحص والإضافة إلى المتغير result. عن طريق الجملة if داخل الحلقة للتحقق مما إذا كان العدد زوجيًا وأقل من 20، وإذا كانت الشروط متوفرة يمكن إضافة العدد إلى المتغير result. 3- الإعتماد على الدالة (function) لتنفيذ الفحص والإضافة. يمكن إنشاء دالة تتلقى مجموعة من الأرقام كمدخلات وتقوم بتنفيذ الفحص والإضافة تلقائيًا. يمكن استخدام الجملة if داخل الدالة للتحقق مما إذا كان العدد زوجيًا وأقل من 20، وإذا كانت الشروط متوفرة يمكن إضافة العدد إلى المتغير result. يمكن استخدام الدالة في أي مكان في الشيفرة التي تريدها لتجميع الأرقام الزوجية. مثال للطريقة الثانية: #include <iostream> using namespace std; int main() { int result = 0; int num; cout << "Please enter a number: "; while (cin >> num && num < 20) { if (num % 2 == 0) { result += num; } cout << "Please enter another number: "; } cout << "The sum of even numbers smaller than 20 is: " << result << endl; return 0; } والكود يطلب من المستخدم إدخال عدد واحد فقط في البداية، ثم استخدام حلقة while لطلب المزيد من الأرقام الزوجية الأقل من 20 مع الاستمرار في إضافة الأرقام إلى المتغير result. ويتوقف البرنامج عندما يتم إدخال رقم غير زوجي أو رقم أكبر من 20. في النهاية، يتم طباعة مجموع الأرقام الزوجية الأقل من 20.1 نقطة
-
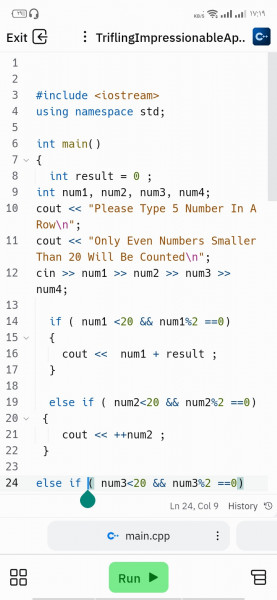
المشكلة التي تحدث في شيفرتك هو انه لا يتم تجاوز قيمة result وانما يتم طباعة مجموع result و الرقم الذي تتوفر فيه الشروط فقط. جرب تعديل الكود ليصبح: #include <iostream> using namespace std; int main() { int result = 0; int num1, num2, num3, num4; cout << "Please Type 5 Number In A Row\n"; cout << "Only Even Numbers Smaller Than 20 Will Be Counted\n"; cin >> num1 >> num2 >> num3 >> num4; if (num1 < 20 && num1 % 2 == 0) { result += num1; } if (num2 < 20 && num2 % 2 == 0) { result += num2; } if (num3 < 20 && num3 % 2 == 0) { result += num3; } if (num4 < 20 && num4 % 2 == 0) { result += num4; } cout << "The sum of even numbers smaller than 20 is: " << result << endl; return 0; } تطلب الشيفرة من المستخدم إدخال 4 أرقام، ثم تقوم بفحص كل عدد إذا كان عددًا زوجيًا أقل من 20 وإذا كانت الشروط متوفرة فإنه يتم إضافة قيمة العدد إلى المتغير result. وفي الاخير طباعة هذا المجموع.1 نقطة
-
Firebase هي منصة شاملة تحتوي على خدمات عديدة، بما في ذلك قاعدة بيانات Realtime و Cloud Firestore، وتستطيع استخدام أي منهما بناءً على احتياجاتك. إذا كنت تستخدم Cloud Firestore، فإنه يستخدم نموذج قاعدة بيانات NoSQL مختلف عن نموذج MySQL الذي اعتدت عليه. حيث يتم تخزين البيانات في مستندات (documents) في مجموعات (collections) بدلاً من الجداول (tables). لكن يمكن الوصول إلى البيانات باستخدام العلاقات والاستعلامات التي تتطلبها تطبيقك. مثلاً، يمكنك إنشاء مجموعتين، واحدة لـ"الكتب" وأخرى لـ"السنوات"، ثم ربطهما معًا باستخدام مفتاح خارجي، وهذا يمكن القيام به باستخدام المراجع (references) في Firestore. بخصوص السؤال الثاني من المناسب تخزين البيانات التي تريد عرضها في القوائم المنسدلة (dropdown lists) في قاعدة البيانات، حتى يمكنك تحديث هذه البيانات وإضافة عناصر جديدة دون الحاجة إلى تحديث تطبيقك. وتستطيع تخزين هذه البيانات في مجموعة خاصة بها في قاعدة البيانات، أو يمكن استخدام Firebase Realtime Database لتخزينها كما أنه يسمح بتخزين بيانات في شكل JSON. أي يمكنك تخزين البيانات المختلفة سواء في قاعدة البيانات أو كملفات JSON داخل تطبيقك. ولكن إذا كانت هذه البيانات تحتوي على معلومات متغيرة بشكل مستمر أو تحتاج إلى تحديثات من الخادم، فقاعدة البيانات هي الخيار الأفضل.1 نقطة
-
لم افهم السؤال الذي تطرحه تماماً، هل يمكنك شرح سؤالك بشكل افضل حتى استطيع مساعدتك، ما لذي تحاول فعله تماماً ؟1 نقطة
-
انا قطعت فترة كبيرة عن الدورة ارجع من المسار الي كنت فيه او اعيد من البداية واريد ان اسال كم احتاج ساعة دراسة في اليوم ل الانتهاء من الدورة ؟ وما هي طريقة التعلم الصحيحة تسجيل المعلومات ام مشاهدة الفيديو اكثر من مرا ؟ وهل اشاهد الفيديو واطبق المعلومات ام اشاهد الفيديو مرة واحدة واحاول ان اطبق لوحدي ؟ دورة تطوير واجهات المستخدم انا وصلت مسار بناء صفحات هبوط لكن ما نسيت المسارات الي قبل بشكل تام1 نقطة
-
يبدو أن تثبيت MariaDB الخاص بك به بعض المشاكل (إدخالات فاسدة). لا يمكن أن يتسبب phpMyAdmin في حدوث ذلكه. جرب اصلاح الخطأ عن طريق: النقر فوق قاعدة بيانات mysql في القائمة اليسرى، ثم جدول global_priv. أخيرًا، انتقل إلى علامة التبويب "العمليات" الموجودة في الجزء العلوي. قم بالنزول الى جزء صيانة الجدول "Table maintenance" اضغط repair link في تلك الصفحة لإصلاح الجدول global_priv. يفترض ان يحل هذا المشكلة،1 نقطة
-
مما أراه في الصورة أن هناك تحذير يظهر في قاعدة البيانات phpMyAdmin وهو عبارة عن رسالة خطأ تشير إلى أن هناك خطأ في الجدول الذي يسمى "global_priv" في قاعدة البيانات MySQL. ويقوم نظام phpMyAdmin بمحاولة إصلاح هذا الجدول ، لكنه يعتبر أن الفهرس الخاص به تالف ولا يمكن إصلاحه. لذلك، يمكنك محاولة تشغيل أمر REPAIR TABLE على الجدول المتضرر باستخدام أداة MySQL مثل MySQL Command Line Client أو phpMyAdmin نفسه. REPAIR TABLE global_priv; وإذا لم يعمل الأمر السابق ، يمكنك حذف الجدول المتضرر وإعادة إنشائه، ويرجى ملاحظة أنه قد يتم فقدان البيانات في حالة حذف الجدول ، لذلك يرجى إجراء نسخ احتياطي قبل القيام بأي إجراءات. وأيضًا تأكدي من أن جدول باسم user حيث أن رسالة الخطأ تشير إلى أنه تم إجراء استعلام SELECT على جدول يسمى "mysql.user" في قاعدة البيانات MySQL والذي يطلب فقط تحديد صف واحد من الجدول باستخدام عبارة "LIMIT 1" وعندما يتم تنفيذ الاستعلام، فإنه يواجه خطأ. قد يكون السبب هو أن الجدول "mysql.user" غير موجود في قاعدة البيانات MySQL أو أن الحساب الذي يستخدمه phpMyAdmin للوصول إلى قاعدة البيانات لا يمتلك الأذونات اللازمة لعرض محتويات الجدول.1 نقطة
-
أنا أتفق جداً مع إجابة مصطفي. وأحب أن أضيف تجربة لصديق لي تعلم البرمجة بدون تعلم الأساسيات وعمل في شركة(لكي تعمل في شركة يجب أن يكون مغك شهادة الجيش لأن أغلب الشركات تطلبها وأغلبها أيضأ لا يوظف الطلاب) وهو يأخذ راتب 4000 جنية و بعد أن عمل في الشركة بدأ بتعلم الأساسيات (كان يعمل مطور واجهات مستخدم). الغرض من هذه القصة هو أنك يمكنك أن تعمل بدون تعلم الأساسيات ولكن لن تستطيع أن تعمل في الخارج بدون هذه الأساسيات لذلك يمكنك أن تعمل في شركة وبعدها تأخد وقتك في تعلم الأساسيات. ولكن إذا كانت تستطيع تعلم الأساسيات من البداية فهذا أفضل بالطبع. ولكن تختلف الطريقة علي حسب ظروف كل شخص. أما بالنسبة للراتب ، فيمكن الحصول على رواتب أعلى من ذلك ، لكن يتعلق ذلك بمؤهلاتك وخبراتك التي تكتسبها على مدى الوقت.1 نقطة
-
السلام عليكم انا مطور ورد برس ارغب بتطوير مهاراتي فيه في البداية ساقوم بمتابعة كورس ال PHP ولكن هل يمكنني الانتقال بعد ذلك مباشرة للورد برس ؟ ام يجب علي حضور تدريب ال LARAVEL1 نقطة
-
سأوضح لك بعض الأسئلة بشكل مفصل كما يلي هناك عدة طرق للحفاظ على تنسيق الصفحة عند تغيير حجم الصور، منها: استخدام العلامات التجارية والأبعاد النسبية: يمكن استخدام العلامات التجارية مثل "width" و "height" و "max-width" و "max-height" و "min-width" و "min-height" لتعيين الأبعاد الصحيحة للصور والحدود الأقصى والأدنى لحجمها، وذلك يساعد على الحفاظ على تنسيق الصفحة عند تغيير حجم الصور. استخدام الصور المتجاوبة: يمكن استخدام الصور المتجاوبة (Responsive Images) والتي تتكيف مع حجم الشاشة وتقلل من اختلاف التنسيق عند تغيير حجم الصور، وذلك يمكن تحقيقه عن طريق استخدام وسائط الصور المختلفة مثل srcset و sizes. استخدام أدوات التحكم في حجم الصور: يمكن استخدام برامج تحرير الصور مثل Photoshop و GIMP وأدوات الضغط مثل TinyPNG و JPEGmini للحفاظ على جودة الصور وتحديد الأبعاد الصحيحة لتجنب اختلافات التنسيق. التأكد من توافق الأبعاد: يجب التأكد من توافق أبعاد الصور مع تنسيق الصفحة وعدم تجاوز حجم الصور الحدود المحددة في التصميم، وذلك يمكن تحقيقه عن طريق قياس الأبعاد بدقة ومراجعتها مع متطلبات التصميم. بشكل عام، يجب الاهتمام بتصميم الموقع من البداية بحيث يكون متجاوباً ومتناسباً مع جميع الأحجام الممكنة للشاشات والأجهزة المختلفة، ويمكن استخدام الأدوات المتاحة واعتماد أفضل الممارسات لضمان الحفاظ على تنسيق الصفحة عند تغيير حجم الصور أو أي عنصر آخر في التصميم. إضافة دعم للغات المتعددة للموقع يتطلب جهودًا من كل من مطور الواجهة الأمامية والخلفية للموقع. على المطور الأمامي تحديد العناصر التي يجب ترجمتها وجعلها قابلة للتغيير بسهولة، مثل النصوص المستخدمة في القوائم والأزرار والعناصر الأخرى التي يتفاعل معها المستخدم. يمكن استخدام ملفات الترجمة (مثل JSON، YAML، أو PO) لتخزين النصوص المترجمة وتحميلها بشكل ديناميكي. من ناحية المطور الخلفي، يتعين عليه تحديد الطريقة المناسبة لتحديد اللغة المستخدمة من قبل المستخدم، وتخزينها بشكل دائم في قاعدة البيانات أو تخزينها في ملفات تعريف الجلسة. ويمكن أيضًا استخدام رموز اللغة المختلفة (مثل "en" للإنجليزية، "ar" للعربية، و "fr" للفرنسية) لتحديد اللغة المستخدمة. هناك العديد من الأدوات التي يمكن استخدامها لتسهيل إضافة دعم للغات المتعددة، ومنها: gettext: هي أداة لترجمة النصوص المستخدمة في تطبيقات ومواقع الويب، وتعتمد على ملفات الترجمة المختلفة لتحقيق ذلك. i18next: هي أداة لإدارة اللغات المتعددة وترجمة المحتوى في تطبيقات الويب والمواقع، وتوفر واجهة سهلة الاستخدام لإضافة وتحرير الترجمات. Polyglot.js: هي مكتبة JavaScript تساعد على تحويل النصوص المعروضة في تطبيقات الويب إلى لغات مختلفة، وتتيح إمكانية تخزين الترجمات في ملفات JSON. WPML: هي إضافة لنظام إدارة المحتوى ووردبريس تسهل إدارة اللغات المتعددة وترجمة المحتوى، وتوفر واجهة سهلة الاستخدام لإضافة وتحرير الترجمات. Laravel Localization: هي إضافة لإطار عمل لارافيل تساعد على تحويل التطبيقات إلى لغات مختلفة، وتوفر واجهة سهلة الاستخدام لإدارة الترجمات. تستخدم هذه الأدوات وغيرها من الأدوات لتسهيل وتبسيط إضافة دعم للغات المتعددة في تطبيقات الويب والمواقع، وتساعد على توفير وقت وجهد المطورين في هذه العملية.1 نقطة
-
الخطأ يعني أن GD Library غير متاحة في مكان تثبيت PHP الخاص بك، وتحتاج إلى تثبيتها وتمكينها على الخادم الخاص بك لتتمكن من تحويل الصور وتغيير حجمها باستخدام مكتبة الوسائط Spatie. وتستطيع القيام بذلك عن طريق التحقق من تثبيت GD Library على الخادم الخاص بك وتمكينها في ملف php.ini الخاص بـ PHP. بعد تمكين GD Library يجب أن تعمل Spatie media library بشكل صحيح ويمكنك رفع الصور بنجاح. وعلى نظام ويندوز تستطيع تحميل وتثبيت ملف DLL الخاص بـ GD Library من على الموقع الرسمي لـ PHP. وعليك بالعثور على الإصدار الصحيح من GD Library الذي يتوافق مع إصدار PHP الذي تستخدمه، ثم تحميل الملف DLL ونسخه إلى مجلد ext في مكان تثبيت PHP الخاص بك. ثم تفعيلها في ملف php.ini عن طريق إضافة السطر التالي: extension=gd وهناك حزمة أخرى لتعامل مع الصور تستخدم على نطاق واسع في لغة PHP وتدعى "ImageMagick"، وتلك الحزمة تتيح لك التلاعب بالصور بطريقة متقدمة أكثر من GD Library وتدعم تنسيقات الصور الشائعة. وتستطيع تثبيت ImageMagick على الخادم الخاص بك بنفس الطريقة التي تم تثبيت GD Library بها. بمجرد تثبيت ImageMagick وتمكينه في ملف php.ini الخاص بـ PHP، يمكنك استخدامها مع Spatie media library أو أي حزمة أخرى لتعامل مع الصور في PHP. والجدير بالذكر أنه يمكن استخدام GD Library و ImageMagick معًا في نفس الوقت في بعض الحالات للحصول على أفضل نتائج التلاعب بالصور في PHP.1 نقطة
-
تظهر هذه الرسالة في الغالب عندما يحاول المستخدم تشغيل تطبيق يحتاج إلى مكتبة GD المرتبطة ب PHP. ومكتبة GD هي مكتبة تستخدم في توليد الصور ومعالجتها في PHP. يعتمد التطبيق على وجود هذه المكتبة للعمل بشكل صحيح. لحل هذه المشكلة، يجب تثبيت مكتبة GD على الخادم الخاص بك، وتفعيلها في PHP. يمكن القيام بذلك من خلال إضافة الحزمة المناسبة للمكتبة في نظام التشغيل الذي يستخدمه الخادم، ثم تحميل الامتداد الخاص بـ GD في PHP. يتم ذلك عادةً بإضافة السطر المناسب في ملف php.ini. ابحث عن السطر التالي: ;extension=gd وقم بالغاء تعليقه: extension=gd1 نقطة
-
جرب ضبط تنسيقات sliderpreview وفق css بشكل عادي: .swiper-slide { background-position: center; background-size: cover; } او قم باسناد القيمة القيمة 0 للخاصية slidesOffsetAfter في مكون Swiper: <Swiper .. .. slidesOffsetAfter=(0)1 نقطة
-
هذا الكود الصحيح Qustion1 = 4 + 4 x = int(input("Enter your answer: ")) Qustion2 = 2 * 3 y = int(input("Enter your answer: ")) Qustion3 = 5 ** 3 z = int(input("Enter your answer: ")) result1 = 1 if x == Qustion1 else 0 result2 = 1 if y == Qustion2 else 0 result3 = 1 if z == Qustion3 else 0 sum = result1 + result2 + result3 print(sum) كانت هناك مشكلة في الكود الأصلي: حدث خطأ في التعبيرات الشرطية result1 و result2 و result3 . لا يمكننا تعيين قيمة لمتغير واستخدامه في نفس التعبير في بايثون. نحتاج إلى فصل التخصيص والمقارنة إلى تعبيرين منفصلين. في الكود المصحح ، نقوم أولاً بتعيين 1 أو 0 لكل متغير result بناءً على ما إذا كانت إجابة المستخدم صحيحة أم لا ، ثم نلخص هذه القيم للحصول على النتيجة الإجمالية.1 نقطة
-
يوجد خطأ في السطر السادس من البرنامج. حيث لا يمكن استخدام معاملات مثل "result1 = 0" في تعبير شرطي مثل "1 if x==Qustion1 else result1 = 0". ويجب استخدام فقط التعبير الشرطي دون المعاملات، ولذلك يمكن إصلاحه عن طريق استخدام التعبير الشرطي في السطر السادس بدون المعاملات كما يلي: result1 = 1 if x==Qustion1 else 0 result2 = 1 if y==Qustion2 else 0 result3 = 1 if z==Qustion3 else 0 وهناك عدة طرق لتحسين كتابة البرنامج الخاص بك، ومنها: 1- استخدام دالة لتقوم بطباعة السؤال واستقبال الإجابة، وذلك لتجنب تكرار الأكواد المتشابهة. def ask_question(question, answer): user_input = int(input(question)) return 1 if user_input == answer else 0 result1 = ask_question("What is 4 + 4? ", 8) result2 = ask_question("What is 2 * 3? ", 6) result3 = ask_question("What is 5 ** 3? ", 125) sum = result1 + result2 + result3 print(sum) 2- استخدام حلقة تكرارية مثل for لتكرار الأسئلة وجمع النتائج. questions = [("What is 4 + 4? ", 8), ("What is 2 * 3? ", 6), ("What is 5 ** 3? ", 125)] sum = 0 for question, answer in questions: user_input = int(input(question)) if user_input == answer: sum += 1 print(sum) 3- استخدام القوائم لتخزين الأسئلة والإجابات، وذلك لتسهيل تعديل وإضافة الأسئلة. questions = [ {"question": "What is 4 + 4? ", "answer": 8}, {"question": "What is 2 * 3? ", "answer": 6}, {"question": "What is 5 ** 3? ", "answer": 125}, ] sum = 0 for q in questions: user_input = int(input(q["question"])) if user_input == q["answer"]: sum += 1 print(sum)1 نقطة






.thumb.png.d86276e8248ab7beeb1c130eb4359e4c.png)



.thumb.png.3969ba6969a2123bbe1762b501ca56dc.png)
.thumb.png.b738869b721bbc3401a071e48592e886.png)
.thumb.png.89adc312c8fd79ff0eb2054e6ed2e353.png)