لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 04/17/23 في كل الموقع
-
السلام عليكم. لدي ملف يحتوي صور و أيقونات و نص بصيغة pdf. هل من الأفضل وضع هذا الملف داخل public أو src. شكرا.3 نقاط
-
مرحبا. لدي سؤال من بعد إذنكم... انا تعلمت المبادئ الأساسية HTML , CSS and Javascript . هل يمكنني البدء بتعلم PHP وبعد انهاء الدورة ،إيجاد عمل ؟ ماهو برأيكون الافضل والانسب لتعلمه الأن مستفيدا من عرض شهر رمضان الكريم (دورتين بسعر دورة واحدة). للعلم هدفي كان لهذه السنة ان اتعلم مجال في البرمجة والبدء بالعمل ان أمكن ذلك. اما اذا كان من الأنسب غير ذلك فيسرني ان اسمع أرائكم. ما زلت مشتت ومحتار بأي مجال أبدأ . هدفي كان التعلم السريع ولكن الآن أشعر بأنه ليس علي التسرع . شكرا. مشروع1.zip2 نقاط
-
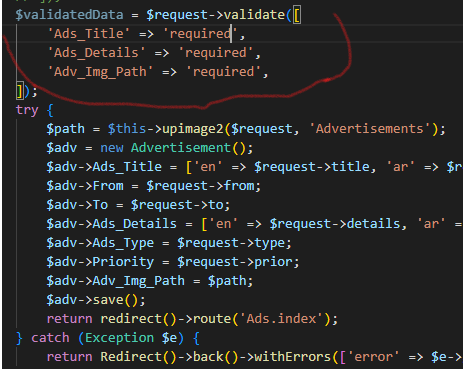
هل عملية ال validation للحقول ضمن laravel تعتبر افضل ام انه التعامل مع عمليات التحقق ك front end خيار افضل مثلا JavaScript احتاج معرف الفرق وايهما افضل الفكرة بشكل عام هو التحقق ب استخدام laravel يتطلب طلب او ارسال الى السيرفر ليتأكد انه تم ادخال المعلومات بما يتناسب مع انواعها؟ ام انه لايحتاج لذلك لا اعلم اذا كان الذي اعتقده صحيح مئة بالمئة او لا ليس دائما ال validation من جهة ال front end يعتبر خيار جيد لانه لا يتم ارسال الطلب اما من جهة ال back end يتطلب وهذا يؤثر على السيرفر من جهة الطلبات2 نقاط
-
2 نقاط
-
السلام عليكم ما هي متطلبات الكورس هل هناك اساسيات قبل البدا بهذا الكورس علما انني لقد تعلمت html و css منذ وقت قريب واصبحت لدي معرفه عنهم لكنني لست جيدا بهم فهل الكورس يحتاج الى تعلم كورسات قبل البدا به وشكرًا1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
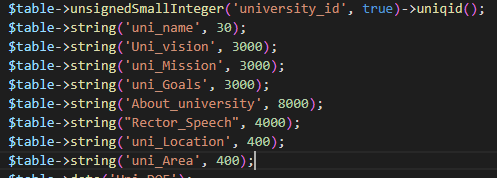
رسالة الخطأ التي تظهر لك، تعني أن حجم صفوف الجدول يتجاوز الحد الأقصى المسموح به لنوع الجدول الذي يتم استخدامه في قاعدة البيانات. مما يعني أنه يتعين عليك تغيير بعض الحقول من نوع VARCHAR إلى أنواع TEXT أو BLOB، حيث يتم تخزين هذه الأنواع من الحقول بشكل مختلف ولا تساهم في زيادة حجم الصف. مثلاً، تغيير حقول Uni_vision، uni_Mission و uni_Goals إلى أنواع TEXT، بالإضافة إلى تحويل الحقل About_university إلى نوع LONGTEXT، حيث تسمح هذه الأنواع بتخزين كميات كبيرة من البيانات. الكود التالي يوضح كيفية إجراء هذه التغييرات: $table->unsignedSmalllnteger('university_id', true)->unigid(); $table->string('uni_name', 30); $table->text('Uni_vision'); $table->text('uni_Mission'); $table->text('uni_Goals'); $table->longText('About_university'); $table->string('Rector_Speech', 4000); $table->string('uni_Location', 460); $table->string('uni_Area', 400); تأكد من إجراء التغييرات المطلوبة في قاعدة البيانات وفي ملفات الترحيل (migration files) قبل إعادة تشغيل تطبيق Laravel.1 نقطة
-
لدي مشكلة في هذا الكود وهو عبارة عن ارسال رسائل تلغرام للمستخدمين ولكن عند عدم وجود اسم المستخدم في تلغرام يتوقف عمل البرنامج مع اني قمت بوضع حلقة تكرارية للمرور على جميع اسماء المستخدمين وضعت ايضا خاصية try و ecsbet في حال لم يجد اسم المستخدم يتابع العمل ويتخطا اسم المستخد الغير موجود ولكن مع ذلك الكود يتوقف عن العمل عند عدم وجود اسم المستخدم في تلغرام from telethon.errors.rpcerrorlist import PeerFloodError, UserPrivacyRestrictedError, UsernameInvalidError from telethon.sync import TelegramClient from telethon.tl.types import InputPeerUser import time import random api_id = "28764832" api_hash = "ed4a3f2d048dbae4d5ebca24c000b179" client = TelegramClient("session_name", api_id, api_hash) client.start() users = ['Ahmedmriy' , 'Waleedalomer', 'wsleedalomer' , 'Zeinahseidnawy'] # أسماء المستخدمين الذين سيتم إرسال الرسالة إليهم for username in users: try: user_entity = client.get_entity(username) except UsernameInvalidError: print(f"Could not find username {username}") continue receiver = InputPeerUser(user_entity.id, user_entity.access_hash) message = "massge"{random.randint(1, 1000)} client.send_message(receiver, message, parse_mode='html') print(f"Message sent to {username}") time.sleep(30) client.disconnect()1 نقطة
-
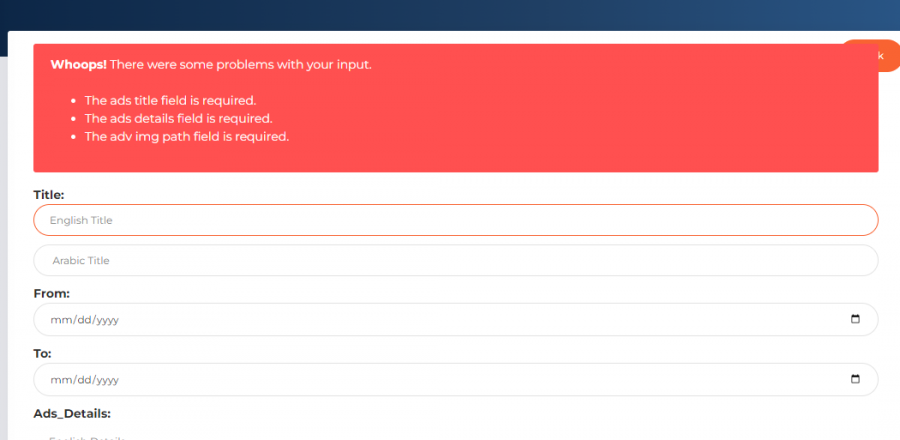
لتقييد الحقول، باستطاعتك استخدام العديد من الخيارات المختلفة المتاحة في Laravel، ومنها استخدام الخيار "required" لتحديد أن الحقل إلزامي، واستخدام الخيار "max" لتحديد الحد الأقصى لعدد الحروف المسموح بها في الحقل. مثلاً، لتحديد أن حقل "uni_name" إلزامي ولا يمكن أن يتجاوز 30 حرفًا، على النحو التالي: $table->string('uni_name', 30)->required()->max(30); وبالمثل، يمكنك تحديد الخيارات المناسبة للحقول الأخرى في الجدو، ولا يلزم تحويل الحقول إلى خيار النص "text" إذا كانت الحدود الحالية تفي بالغرض. إلى جانب الخيار "required"، يوجد العديد من الخيارات الأخرى المتاحة في Laravel لتقييد الحقول، وبعض الخيارات الشائعة تشمل: min: لتحديد الحد الأدنى لعدد الحروف المسموح بها في الحقل. max: يستخدم لتحديد الحد الأقصى لعدد الحروف المسموح بها في الحقل. unique: لتحديد أن القيمة المدخلة يجب أن تكون فريدة في الجدول. email: للتحقق من أن القيمة المدخلة هي عنوان بريد إلكتروني صالح. numeric: للتحقق من أن القيمة المدخلة هي قيمة رقمية صالحة. date: للتحقق من أن القيمة المدخلة هي تاريخ صالح. in: لتحديد مجموعة من القيم المسموح بها للحقل. كمثال، لتحديد أن حقل "uni_Goals" يجب أن لا يتجاوز 3000 حرف، يمكن استخدام الكود التالي: $table->string('uni_Goals', 3000)->max(3000); ويجب أن يتم تمرير قيمة المدخلات المسموح بها للخيار max بالإضافة إلى القيمة القياسية لحد الحقل (في هذه الحالة 3000).1 نقطة
-
لوسمجت اين يمكنني ايجاد ملفات المرفقة مثل ملفات تيبل وملفات الايمج وغيرها وشكرا1 نقطة
-
حاول تجربة حل المشكلة باستخدام كلمة المرور continue داخل الاستثناء (except) الذي يتم إثارته في حالة عدم وجود اسم المستخدم في تليجرام، بحيث يقوم الكود بتجاهل هذا الاسم والمتابعة في الكشف عن الأسماء الأخرى الموجودة في القائمة. عليك بتحديث الكود كما يلي: for username in users: try: user_entity = client.get_entity(username) except UsernameInvalidError: print(f"Could not find username {username}") continue # تجاهل هذا الاسم والمتابعة في الكشف عن الأسماء الأخرى receiver = InputPeerUser(user_entity.id, user_entity.access_hash) message = f"massge{random.randint(1, 1000)}" client.send_message(receiver, message, parse_mode='html') print(f"Message sent to {username}") time.sleep(30) حيث تم إضافة كلمة المرور continue داخل الاستثناء (except)، والتي تحول دون تنفيذ باقي التعليمات في اللفة الحالية لحلقة الـ for، وتنتقل مباشرةً إلى التعليمات الخاصة بالحلقة التالية.1 نقطة
-
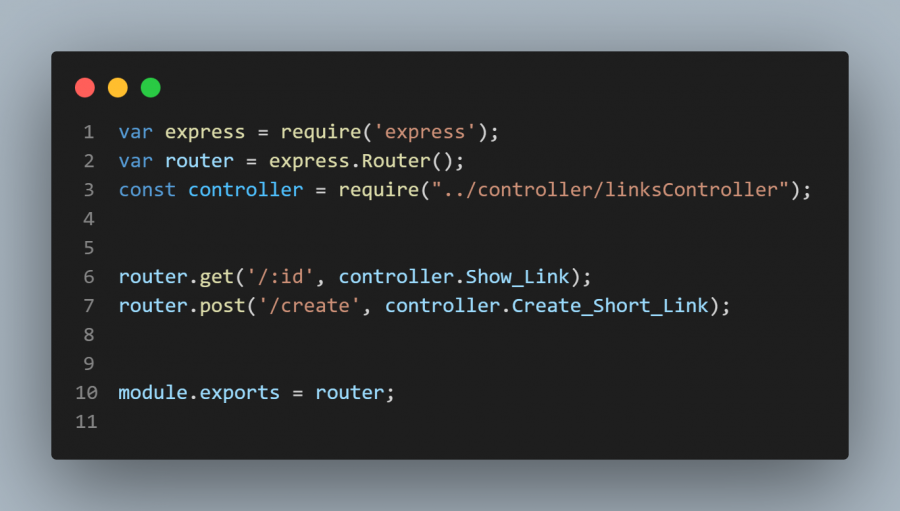
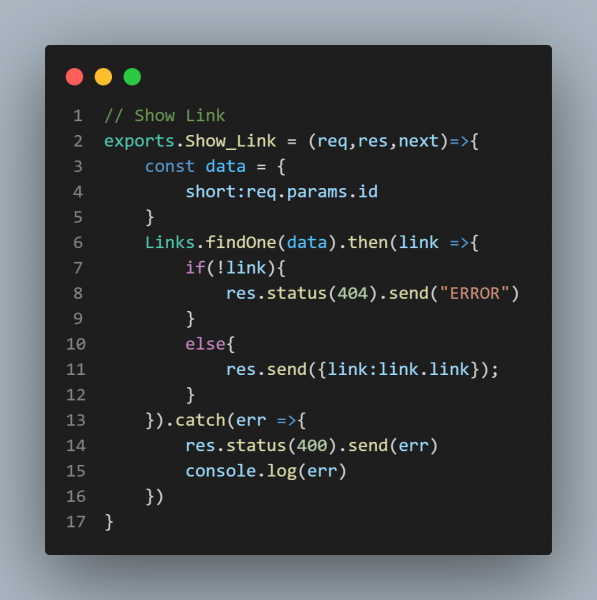
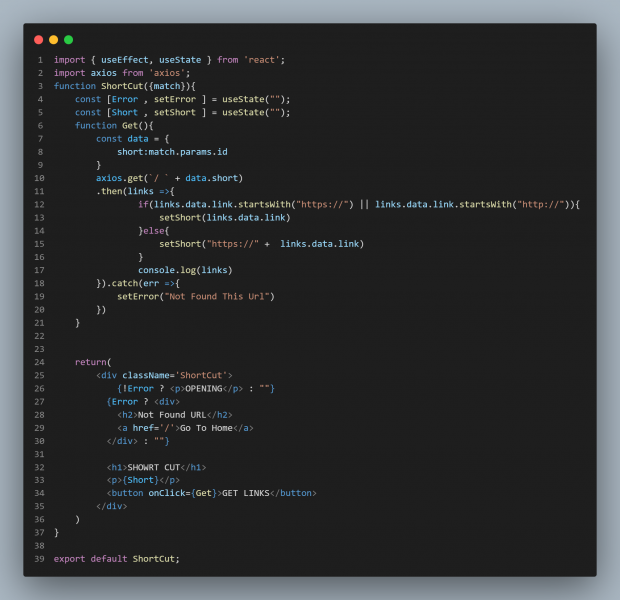
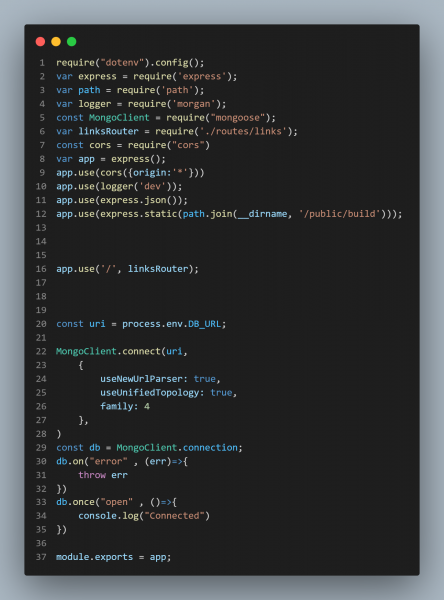
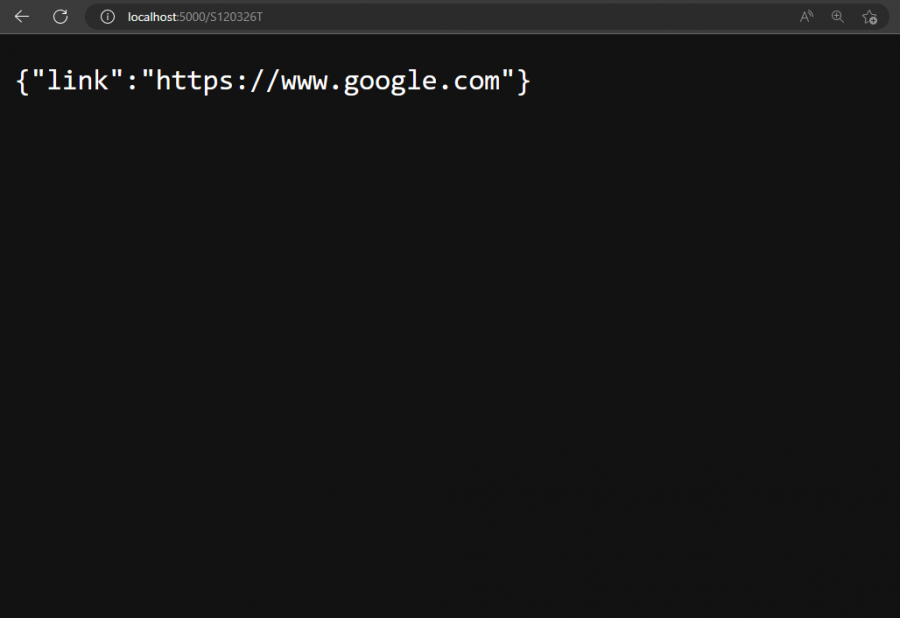
عامل موقع لاختصار الروابط بساتخدام React js - Node js الموقع شغال في وضع المطور لاكن عند عمل build لملفات React js ووضعها في مجلد public في ال server عند طلب الصفحه الرئيسيه لا يوجد مشكله -> http://localhost:5000/ لاكن عند التنقل للصفحه الاخري -> http://localhost:5000/S6548T يرجع صفحه مكتوب فيها JSON فقط ولا يرجع الصفحه بهذا الشكل وهذه الاكواد المستخدمه في الخادم ملف app.js وملف links.js بداخل مجلد route وال controller وهذا الملف في React js f عايز افهم فين المشكله ان هو مش بيظهرلي الصفحه نفسها وبيظهر ال JSON Request مع العالم البسيط انا محتاج الرابط الثاني يكون بهذا الشكل https://localhost:5000/Z5454T1 نقطة
-
يحدث هذا لأنك أصلا تعيد كائن JSON من موجه Node في Show_Link تابع المتحكم linksController: exports.Show_Link = (req,res,next)=>{ const data = { short:req.params.id } Links.findOne(data).then(link =>{ if(!link){ res.status(404).send("ERROR") } else{ res.send({link:link.link}); ^^^^^^^^^^^^^^^^^^^^^^^^^ } }).catch(err =>{ res.status(400).send(err) console.log(err) }) } وهو الخرج الطبيعي ومن العادي ان يظهر رد كـ: فالخادم هو الأولى بعملية التوجيه، وان كان كل من الخادم والعميل يعيدان خرجا ما عن المسار id:/ فإنه سيتم اعتبار ذلك الخاص بالخادم بطبيعة الحال، لأن العميل لا يزال يحتاج حقن ملف التوجيه في المتصفح لتولي عملية التوجيه، ولحد قيامه ذلك سيحتاج من الخادم تصيير المكون الذي يتولى ذلك، فإن كان الخادم يعيد JSON فلا العميل ولا الخادم يتوصلان للصفحة الفرعية التي يصيرها العميل. وهو ما يحدث معك ببساطة. وذات المشكلة تحدث في كثير من المرات في تطبيقات SPA من مختلف التقنيات. لحل مثل هاته المشكلة،ينصح بفصل عمليتي التوجيه، ومن الأحسن تسبيق مسارات الخادم بسابقة ولتكن api/ فيكون في ملف app.js تطبيق express كـ: app.use('/api', linksRouter); ثم لنصلح المسارات المعنية في جزء العميل ولنعتبر اضافة هاته السابقة، اي في تطبيق React. في ملف Home.jsx: if(Link !=='' && Link.length > 3){ axios.post("/api/create" , data).then(links =>{ في ملف shortCut.jsx: axios.get(`/api/` + data.short) .then(links =>{ أعد البناء عن طريق تنفيذ npm run build وانقل مجلد build الى مجلد public في تطبيق express مرة أخرى. وكخطوة أخيرة تماما، سنحتاج اخبار موجه express ان يقوم بتوجيه اي طلب يختلف عن طلبيات ال api الى ملف index.html داخل مجلد public/build وذلك حتى يمكن لتطبيق react ان يحمل موجهه على المتصفح ويتولى عملية التوجيه بدلا عن express. ولفعل ذلك اضف السطر التالي في ملف app.js في تطبيق الخادم: app.use('/api', linksRouter); app.use(express.static(path.join(__dirname, '/public/build'))); app.get('*', (req, res) => { res.sendFile(path.join(__dirname + '/public/build/index.html')); }); انتبه الى ترتيب تصريح الموجهات في هذا الملف، أعد تشغيل الامر npm run start على تطبيق الخادم وسيشتغل معك بشكل طبيعي.1 نقطة
-
سأتحدث معك بواقعية، إذا قمت بتعلم الواجهة الأمامية باستخدام React فستحتاج إلى خبرة سنة على الأقل لتحصل على وظيفة بشركة، أما إذا أردت العمل على مواقع العمل الحر الأجنبية فستجد فرص بالتأكيد. وإذا أردت أن تحصل على فرصة وظيفة في حالة تعلم React فعليك أيضًا بتعلم Node.js و Next.js ويا حبذا لو قمت بتعلم React native لكن ذلك ليس كإضافة فقط ويمكنك إيجاد وظائف لمطور React native فقط. لكن بالنسبة لعالمنا العربي، أنت بحاجة إلى تعلم PHP وإطار عمل لارافيل وأيضًا وورد بريس وذلك بالنسبة للواجهة الخلفية وبالنسبة للواجهة الأمامية عليك بتعلم Vue.js لتتمكن تصميم واجهة متفاعلة وسلسة، وأخبرتك بتعلم Vue.js لأنها أسهل ومتوافقة مع لارافيل، وبذلك ستحصل على وظيفة بالنسبة لمستوى مبتدأ Junior. وعليك ببناء 3 مشاريع حقيقية وبتصميم جيد باللغات والتقنيات التي ذكرتها، لوضعها في معرض أعمالك، وبعد ذلك يمكنك التقدم للوظائف سواء في السوق المحلي لديك أو على مواقع العمل الحر مثل مستقل وخمسات وبعيد. وفترة الحصول على وظيفة بعد الإنتهاء من المسار الخاص بك، تتراوح ما بين 3 أشهر إلى 6 أشهر لذلك لا تصاب بالإحباط فالبعض قد يستغرق سنة، والأمر يعود إلى مستوى مهاراتك في البرمجة وأيضًا الرزق، فالبعض قد يحصل على عمل خلال شهر ولا مشكلة في ذلك. لذلك ركز جيدًا على تعلم الأساسيات وبناء مشاريع واقعية وليس مجرد نماذج صغيرة، ومن خلال دورة PHP ستتمكن من فعل ذلك، ولكن لا تكتفي بالمشاريع التي ستقوم ببنائها خلال الدورة، بل قم ببناء مشاريع أخرى بعد الإنتهاء أو قم بإعادة بناء المشاريع بمفردك، فلا تكتفي أبدًا بمرة واحدة، حيث ستحتاج إلى التكرار والعمل بمفرد بدون المدرب. ويمكنك العودة إلى الدروس أو الكود في مستودع المشروع إذا واجهت صعوبة في تنفيذ أو تذكر أمرًا ما. وإذا أردت التخصص في الواجهة الأمامية فقط والعمل بشكل سريع عليك في السوق المحلي وليس مواقع العمل الحر العربية، فعليك بتعلم Angular، ودائمًا ما يطلب معها إطار .NET للواجهة الخلفية. ودائمًا الأمر يتوقف على ما الذي تريده أنت؟ هل تريد العمل في السوق المحلي؟ إذًا عليك بتفقد الوظائف لديك وما هي أكثر اللغات والتقنيات المطلوبة قبل إختيار المسار البرمجي. وقد تم النقاش من قبل حول الدورات وحول مسار الـ Full-stack لذلك أرجو منك قرائتها.1 نقطة
-
قبل الحديث عن frontend و backend فهنالك دورة لا بد منها وهي دورة علوم الحاسوب وهي التي تأهلك لكل من الـ frontend أو الـ backend ولمجال البرمجة بشكل عام. وبالنسبة للاختيار بين المجالين، فكلاهما مطلوب في السوق وجيد لأن تتعلمه، والاختيار بينهما عائد تماماً إليك، كما يمكنك تعلم كلا المجالين، وهذا بعض المعلومات عنهما : الـ frontend يتعلق بتصميم وتطوير الجزء الأمامي من الموقع، وهو ما يراه المستخدمون ويتفاعلون معه، مثل الألوان والخطوط والصور والأشكال والأزرار والنماذج وغيرها من العناصر التي تظهر في صفحة الويب. بينما الـ backend يتعلق بتطوير الجزء الخلفي من الموقع، وهو ما لا يراه المستخدمون، مثل قواعد البيانات والسيرفرات والبرمجيات التي تدير المحتوى والبيانات التي يتم إدخالها على الموقع. بشكل عام، فإذا كنت تفضل بناء الواجهات المرئية والصور والتصميم، فقد يكون الـ frontend هو الأفضل بالنسبة إليك، بينما إذا كنت تفضل التركيز على تطوير قاعدة بيانات أو برمجة خادم، فقد يكون الـ backend هو الأفضل بالنسبة إليك. أيهما الاسهل للتعلم ؟ يعتبر الـ Front-end أسهل تقنيًا مقارنة بالـ Backend لأن الـ Backend يتطلب مهارات أكثر صلابة مثل اتقان التعامل مع الخوارزميات و قواعد البيانات والبرمجة المتقدمة وغيرها من المهام التي تحدث في الجزء الخلفي من الموقع أو التطبيق وأساسيات الشبكات والأمان وغيرها من المهارات التقنية. بالنسبة للتعلم والعمل السريع، فهذا يعتمد على ظروفك الشخصية، فإذا كان لديك القدرة على اكتساب بعض المهارات النظرية التي ستضعك في مكان جيد في البرمجة قبل البدئ بالعمل فهو جيد جداً ولاسيما أنك قد لا تجد الكثير من الوقت لتطوير نفسك لاحقاً، كما ان البدء بالعمل مبكراً قد يضعك امام تحديثات كبيرة و يحفزك على حلها وتطوير نوع اخر من المهارات العملية.1 نقطة
-
نفس المشكله هي زي ما بقولك هي شغاله كويس الطرقتين بس لما بعمل build واحطو في ملفات الخادم ساعتها بيحصل المشكله شوف كده الملفات Links.rar1 نقطة
-
ربما الخطأ في الكود الذي تستخدمه في React JS، في طريقة استدعاء البيانات من API أو في معالجة البيانات المسترجعة، ويمكنك مراجعة الكود الخاص بك والتأكد من أنه يتفق مع تنسيق البيانات المسترجعة من API، ومراجعة مخرجات console.log() في متصفحك في حال وجود أي رسائل خطأ. حاول تجربة الكود التالي بالنسبة لكود react import { useEffect, useState } from 'react'; import axios from 'axios'; function ShortCut({match}) { const [error, setError] = useState(""); const [short, setShort] = useState(""); const getShortLink = () => { const data = { short: match.params.id }; axios.get(`/${data.short}`) .then(response => { console.log(response.data.link); if (response.data.link.startsWith("https://") || response.data.link.startsWith("http://")) { setShort(response.data.link); } else { setShort("https://" + response.data.link); } }) .catch(error => { setError("Not Found This Url"); }); }; useEffect(() => { getShortLink(); }, []); return ( <div className='shortcut'> {!error ? <p>OPENING</p> : ""} {error ? <div> <h2>Not Found URL</h2> <a href="/">Go To Home</a> </div> : ''} <h1>SHORTCUT</h1> <p>{short}</p> <button onClick={getShortLink}>GET LINKS</button> </div> ); } export default ShortCut;1 نقطة
-
المشكلة تكمن في الـ endpoint الذي تقوم بزيارته عند التنقل إلى الصفحة الثانية، حيث يتم إرجاع JSON بدلاً من الصفحة المرتقبة كما ذكرت. وعلى الأرجح أن المشكلة بسبب الكود الموجود في ملف controller.js حيث يتم البحث عن رابط الاختصار بالاستعانة بالـ ID الموجود في رابط الطلب، ولكن الرابط المسترجع لا يملك تنسيق HTML بل هو JSON فقط، مما يشير إلى أن البحث لم يكن ناجحًا في استرجاع الرابط الصحيح. لذا، يمكنك التحقق من صحة الـ endpoint المستخدم في الـ request الخاص بـ "Show_Link" للتأكد من استرجاع الرابط الصحيح، وأيضًأ التحقق من صحة الرابط المستخدم في المتغير "data" في ملف React js حيث يتم إرسال طلب GET لاسترجاع الرابط المختصر. وأرجو منك بعد ذلك، كتابة الأكواد بشكل نصي من خلال إضافتها عبر أيقونة <> عند إضافة السؤال. وإذا استمرت المشكلة، قم بإرفاق مجلد المشروع بعد ضغطه.1 نقطة
-
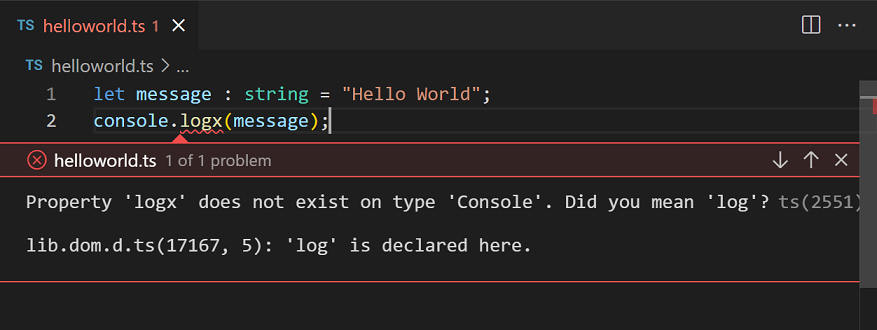
يجب عليك الإهتمام بقراءة رسالة الخطأ التي تظهر لك، ففهي نهاية رسالة الخطأ إذا قمت بقراءة الكود، ستجد أن هناك نقطة زائدة في السطر post.like. وأيضًا هناك أدوات تساعدك في تفادي مثل تلك الأخطاء وهي تسمى Linters وأشهرها وأفضلها هي إضافة ESLint والتي يجب عليك تثبيتها وهي تدعم جافاسكريبت و Typescript. وأيضًا يجب تثبيت الـ Compiler الخاص بلغة Typescript من خلال الأمر التالي: npm install -g typescript وسيتم تثبيت الـ الـ Compiler على جهازك أي أنك لست بحاجة إلى تثبيته لكل مشروع على حدى. وباستطاعتك التأكد من تثبيته من خلال الأمر التالي الذي يظهر لك رقم الإصدار: tsc --version وبذلك تظهر لك الأخطاء بالشكل التالي1 نقطة
-
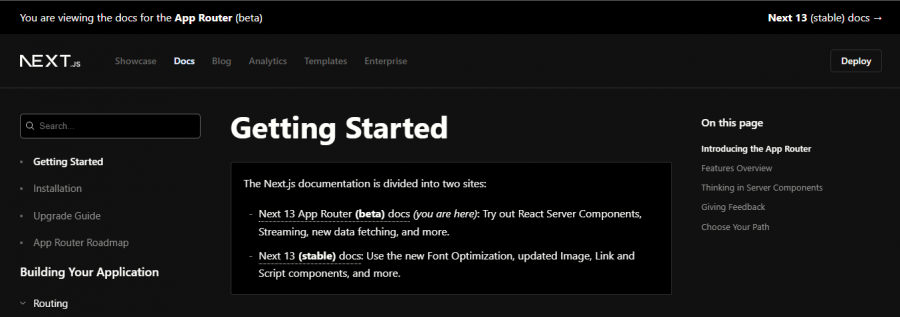
بالنسبة لـ next js فما زالت نسخة الـ app directory ( في المرحلة التجريبية beta ) والتي هي التغيير الجذري في Next 13، ولذلك من غير المنطقي إضافتها للمسار وهي لم يعلن عنها إلا منذ بضعة اشهر ولم يتم إصدارها بشكل رسمي حتى الآن. لاحظ ان اسم الموقع الخاص بالتوثيق يخبرك أنها نسخة الـ beta : بينما نسخة الـ 13 المستقرة تستخدم نفس نظام الـ pages القديم والذي يتم شرحه في الدورة. للحقيقة انا كمطور next حالياً استخدم app directory الجديد وهي مستقرة بشكل جيد وتشبه نظام الـ pages القديم بشكل كبير ولكن مع وجود بعض الميزات الرائعة الإضافية، ونصيحتي لك ان تدرس الدورة الخاصة ب next 11 وبعد الانتهاء منها وتنفيذ مشروع باستخدامها، ربما يكون اصدار الـ app directory قد تم إطلاقه بشكل رسمي ويمكنك البدء بتعلمه.1 نقطة
-
من الجيد أنك قمت بحل المشكلة. إن أي خطأ يحتوي على الكلمات parse أو unexpected token يكون بشكل عام خطأ في الكتابة أي ما يدعى في البرمجة بال syntax error، و ذلك ﻷن المترجم لديه مجموعة من الكلمات التي يستطيع التعرف عليها، و في حال كتابتك لكلمة أو حتى محرف لا يعرفه سيظهر لك هذا الخطأ. هذه الأخطاء يمكن تلافيها عن طريق استعمال الإضافات التي تتحقق من الكود عند كتابته، أي مثلاً في ال vscode هناك إضافات خاصة بال php و laravel و django و أي لغة أو إطار عمل، هذه الإضافات تتحقق دائماً و تظهر لك خط تحت أي شيء غريب في الكود الخاص بك، أنصحك باستعمال هذه الأدوات فهي تسهل اكتشاف الأخطاء بشكل كبير.1 نقطة
-
1 نقطة
-
A page or script is accessing at least one of navigator.userAgent, navigator.appVersion, and navigator.platform. Starting in Chrome 101, the amount of information available in the User Agent string will be reduced. To fix this issue, replace the usage of navigator.userAgent, navigator.appVersion, and navigator.platform with feature detection, progressive enhancement, or migrate to navigator.userAgentData. Note that for performance reasons, only the first access to one of the properties is shown. how to fix this issue1 نقطة
-
باستطاعتك استخدام Media Query لتعديل تصميم الموقع على أساس حجم الشاشة، من خلال استخدام الـ Media Query في CSS لتحديد قيم خاصة بأحجام الشاشات الصغيرة والكبيرة. ولكي تستخدم Media Query في الـ CSS بشكل صحيح، يجب كتابة الشروط بشكل صحيح. أي يجب كتابة الشروط بشكل محدد لكل حجم شاشة بعينه، وذلك باستخدام @media وعبارة (min-width: أو max-width)، ومن ثم وضع القواعد الخاصة بالحجم المعين. عليك باستخدام الكود التالي كأسلوب عام: /* للحجم الصغير */ @media only screen and (max-width: 600px) { /* القواعد الخاصة بالحجم الصغير هنا */ } /* للحجم المتوسط */ @media only screen and (min-width: 601px) and (max-width: 900px) { /* القواعد الخاصة بالحجم المتوسط هنا */ } /* للحجم الكبير */ @media only screen and (min-width: 901px) { /* القواعد الخاصة بالحجم الكبير هنا */ } بالنسبة للأخطاء المذكورة في Visual Studio Code، من الممكن أن يكون الخطأ يتعلق بطريقة كتابة الأكواد، لذلك يجب التأكد من كتابة الأكواد بشكل صحيح وتحديد الأحجام الصحيحة. بالنسبة للفرق بين استخدام Sublime text و Visual Studio Code، فلا يوجد فرق يذكر، حيث يتم استخدام نفس الأساليب في الكتابة في كلا البرنامجين. وأخيراً، لا يوجد شيء مثل "طريقة قديمة" في استخدام Media Query، فإنها ميزة تم إدخالها في CSS3 وما زالت تستخدم حتى الآن. وسأشرح لك المزيد من المعلومات والأمثلة بالكود عن كيفية استخدام Media Query في CSS: 1- استخدام Media Query لتعديل العرض: /* للأجهزة التي يكون عرضها أكبر من 768 بكسل */ @media only screen and (min-width: 768px) { body { width: 80%; } } /* للأجهزة التي يكون عرضها أصغر من 768 بكسل */ @media only screen and (max-width: 767px) { body { width: 100%; } } 2- استخدام Media Query لتعديل خصائص الخط: /* للأجهزة التي يكون عرضها أكبر من 600 بكسل */ @media only screen and (min-width: 600px) { body { font-size: 18px; } } /* للأجهزة التي يكون عرضها أصغر من 600 بكسل */ @media only screen and (max-width: 599px) { body { font-size: 16px; } } 3- استخدام Media Query لتعديل الألوان: /* للأجهزة التي يكون عرضها أكبر من 768 بكسل */ @media only screen and (min-width: 768px) { body { background-color: #f5f5f5; } } /* للأجهزة التي يكون عرضها أصغر من 768 بكسل */ @media only screen and (max-width: 767px) { body { background-color: #fff; } } 4- استخدام Media Query لتعديل العرض والارتفاع: /* للأجهزة التي يكون عرضها أكبر من 768 بكسل */ @media only screen and (min-width: 768px) { .container { width: 800px; height: 600px; } } /* للأجهزة التي يكون عرضها أصغر من 768 بكسل */ @media only screen and (max-width: 767px) { .container { width: 100%; height: auto; } } هذه بعض الأمثلة على كيفية استخدام Media Query في CSS لتعديل تصميم الموقع بناءً على حجم الشاشة. يمكن تعديل هذه الأمثلة وفقًا لاحتياجات الموقع الخاص بك.1 نقطة
-
@media only screen and ( min-wigth 600px){background-color: Ex red } تشير الكلمة الأساسية screen إلى أنه جهاز كمبيوتر أو هاتف محمول أو جهاز لوحي وما إلى ذلك. هناك نوعان آخران من الوسائط ، الطباعة والكلام ، بالإضافة إلى الافتراضي الكل. لذلك عند استخدام media only screen and كما في الكود السابق يعني أنك تستهدف فقط شاشات مثل أجهزة سطح المكتب والكمبيوتر المحمول والكمبيوتر اللوحي والجوال وما إلى ذلك ، وليس أجهزة الوسائط الأخرى مثل وسائط الطباعة وقارئات الشاشة وما إلى ذلك. لذلك يمكنك حذف ال only screen and واستخدام الكود كما في التعليق السابق بدون مشاكل كما أن الأكواد التي كتبتها يجب أن تعمل أيضاً في ال Sublime text و ال visual studio code حيث أنهما محررات أكواد وليس لهما تأثير على الكود لذلك ربما كتبت الكود بشكل غير صحيح في ال visual studio code1 نقطة
-
عند تحريك عنصر مسار (path) في SVG يفضل استخدام JavaScript بدلاً من CSS. يمكن استخدام مكتبة JavaScript مثل GreenSock (GSAP) أو anime.js لتحقيق ذلك بسهولة. فيما يلي مثال يوضح كيفية تحريك عنصر مسار (path) في SVG باستخدام GreenSock: HTML: <svg width="200" height="200"> <path id="myPath" d="M10 10 H 90 V 90 H 10 L 10 10" stroke="black" stroke-width="2" fill="none" /> </svg> JavaScript: // تحديد العنصر path الذي يراد تحريكه const myPath = document.querySelector('#myPath'); // تحديد مسار الحركة الذي يراد تطبيقه على العنصر path const motionPath = MorphSVGPlugin.pathDataToBezier(myPath.getAttribute('d'), {align: myPath}); // تحديد مدة وتأخير الحركة const tl = gsap.timeline({repeat: -1, yoyo: true, delay: 1}); tl.to('#myCircle', { duration: 2, motionPath: { path: motionPath, align: myPath, autoRotate: true } }); تتضمن هذه الحركة تحريك دائرة (circle) على طول مسار الـ path. يتم استخدام `MorphSVGPlugin` من GSAP لتحويل مسار الـ path المحدد إلى مسار منحنى يمكن استخدامه في تحريك الدائرة. يتم تطبيق الحركة باستخدام `motionPath` من GSAP، حيث يتم تحديد المسار الذي يجب على الدائرة اتباعه. يمكن تعديل قيم `duration` و `delay` و `repeat` و `yoyo` و `autoRotate` حسب الحركة التي تريدها. إذا كنت تريد استخدام العديد من ال animation يفضل استخدام مكتبة GSAP حيث توفر هذه المكتبة العديد من مميزات الرائعة وتسهل عليك تنفيذ ال animation بشكل كبير1 نقطة
-
هناك العديد من خدمات API المجانية المتاحة لقواعد بيانات الأفلام، ومن بينها: The Movie Database (TMDb) API: يوفر هذا الAPI مجموعة كبيرة من البيانات المتعلقة بالأفلام، بما في ذلك أسماء الأفلام والممثلين والإخراج والتقييمات والملصقات الخاصة بها. OMDB API: يتيح هذا الAPI الوصول إلى بيانات الأفلام من مصادر متعددة، بما في ذلك IMDB وRotten Tomatoes وغيرها. The Open Movie Database (TOMDB) API: يوفر هذا الAPI بيانات مفصلة حول الأفلام، مثل الأسماء والممثلين والإخراج والتقييمات والملصقات الخاصة بها. MovieLens API: يوفر هذا الAPI بيانات مفصلة حول الأفلام، بما في ذلك التقييمات والتصنيفات والمزيد. IMDB API: يتيح هذا الAPI الوصول إلى بيانات IMDB، بما في ذلك الأسماء والممثلين والإخراج والتقييمات والملصقات الخاصة بالأفلام. ولكن الأفضل API The Movie Database (TMDb) و The Open Movie Database (TOMDB) كليهما يوفران بيانات شاملة حول تقييمات الأفلام. يستخدم TMDb نظام تقييم يعتمد على تصويت المستخدمين، حيث تتراوح النتائج بين 0 و 10. بالمقابل، يوفر TOMDB تقييمات من مصادر متعددة، بما في ذلك Rotten Tomatoes و IMDB و Metacritic. كلا الAPI يوفران مجموعة واسعة من البيانات حول تقييمات الأفلام، بما في ذلك المعدلات المتوسطة وتقييمات المستخدمين وتقييمات النقاد. يوفر TMDb أيضًا بيانات إضافية حول شعبية الأفلام والأفلام الموصى بها والأفلام الرائجة. في النهاية، تعتمد الخيار بين هذين الAPI على الاحتياجات الخاصة بك والميزات التي تحتاجها لتطبيقك. من الجيد مراجعة الوثائق لكل API لتحديد أيهما يلبي احتياجاتك بشكل أفضل.1 نقطة
-
يمكن لشخص مبتدئ في تعلم تقنية معينة البدء بأي إصدار يشاء، سواء كان قديمًا أو حديثًا. ولكن من الأفضل البدء بتعلم الإصدار الأحدث إذا كان متاحًا ويتم استخدامه بشكل واسع في الصناعة، لأن الإصدار الجديد عادةً ما يتضمن تحديثات ومزايا جديدة وتحسينات في الأداء. كما يمكنك البدء من الإصدار الأحدث يمكنك تعلم أساسيات التقنية بشكل صحيح وفي نفس الوقت الاطلاع على الإصدارات السابقة وفهم الفروق بينها. ولكن، إذا كان لديك أسباب معينة تجعل من الضروري بالنسبة لك بدء التعلم بإصدار قديم، فلا يوجد أي مانع من ذلك، ويمكنك فيما بعد تعلم الإصدارات الجديدة والاضافات الجديدة المتاحة له . كما أن الدورات مسجلة مسبقاً على الإصدار القديم وأيضاً نلاحظ أن مسارات الدورات في تطوير دائم وربما في المستقبل سوف يتم تطوير المسار واستخدام الإصدارات الحديثة .1 نقطة
-
يمكن استخدام الأكواد التالية لتغيير خصائص العرض في الأجهزة المختلفة:- /* للأجهزة التي عرضها أكبر من 768 بكسل */ @media (min-width: 768px) { body { background-color: yellow; } } /* للأجهزة التي عرضها أصغر من 768 بكسل */ @media (max-width: 767px) { body { background-color: red; } } هذه الأكواد تعمل بشكل جيد في كلاً من Sublime Text و Visual Studio Code. يجب التأكد من كتابة الشروط بشكل صحيح مثل min-width أو max-width وعدم استخدام only و screen معًا. الأكواد المعروضة هي طريقة حديثة وفعالة لتحديد خصائص العرض في الأجهزة المختلفة. كما أن هذه @media الخاصة في إطار عمل Bootstrap وكيفية استخدامها على مختلف الشاشات. // Small devices (landscape phones, 576px and up) @media (min-width: 576px) { ... } // Medium devices (tablets, 768px and up) @media (min-width: 768px) { ... } // Large devices (desktops, 992px and up) @media (min-width: 992px) { ... } // Extra large devices (large desktops, 1200px and up) @media (min-width: 1200px) { ... }1 نقطة
-
أظنك تحاول تحريك المسار (path) بالاسم (wheel) باستخدام تحريك CSS، ولكن الطريقة الصحيحة لتحريك عناصر SVG هي باستخدام تحريكات (animations) SVG. اذ يمكنك استخدام العنصر <animateTransform> لتحريك المسار بشكل دائم. قم بإضافة العنصر <animateTransform> داخل العنصر <path> الخاص بـ wheel وحدد الخاصية التي تريد تحريكها (في هذه الحالة transform) والقيمة التي تريد تحريكها (في هذه الحالة translateY). على سبيل المثال: <path class="wheel" d="M123.359,79.775l0,72.843" style="fill:none;stroke:#000;stroke-width:20px;" id="wheel" > <animateTransform attributeName="transform" attributeType="XML" type="translate" from="0 0" to="0 72.843" dur="2s" repeatCount="indefinite" /> </path> يحب أن تحدد الخاصية attributeType كـتوصيف XML وليس CSS، والحد الأدنى الذي يجب تعيينه هو type (translate, scale, rotate أو skew). يمكنك تغيير القيمة to و dur حسب احتياجاتك. يمكنك تكرار العملية نفسها لتحريك المسار الآخر وتطبيق أي تحريكات أخرى على أي عناصر داخل الـ SVG.1 نقطة
-
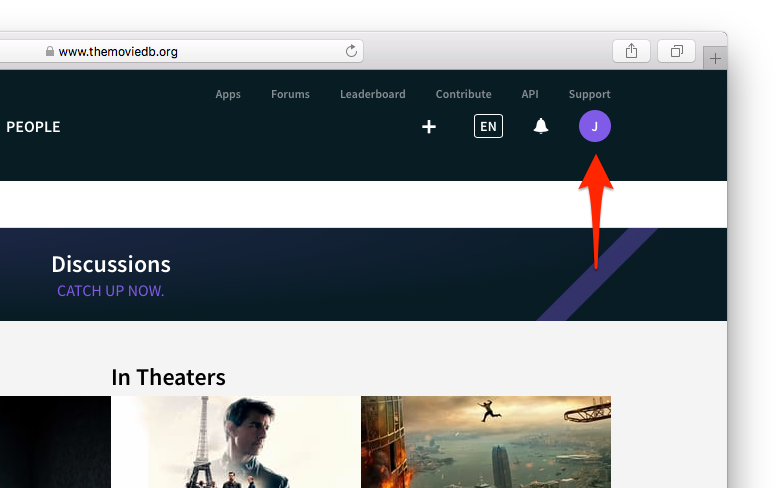
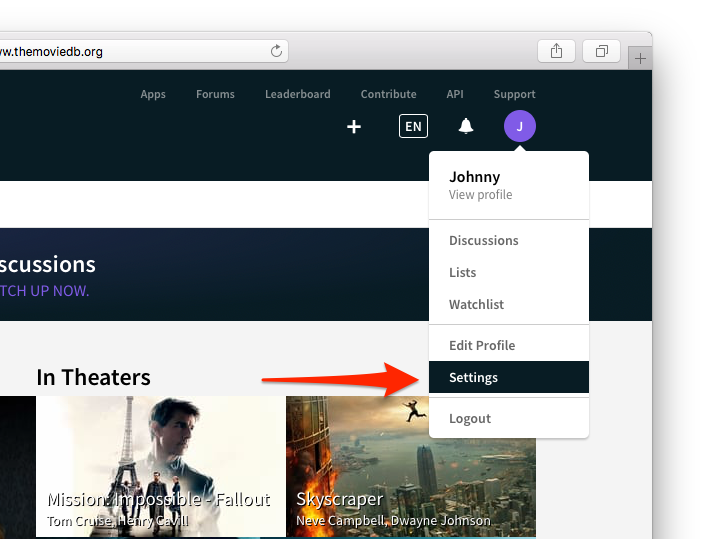
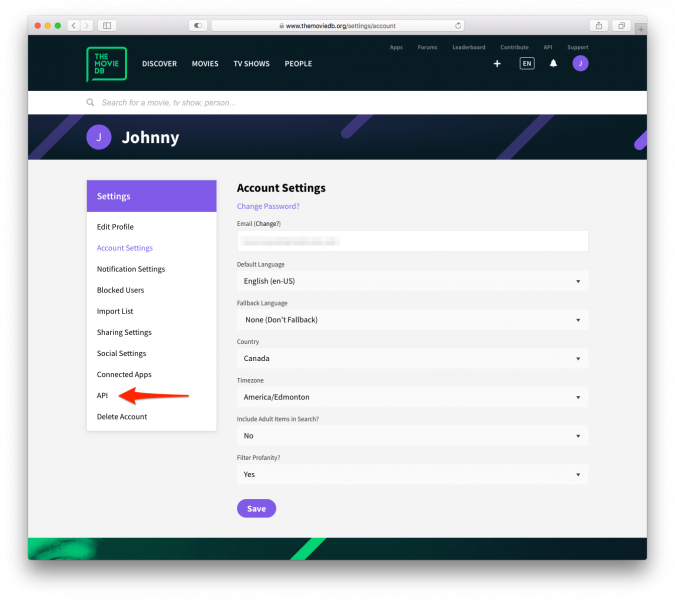
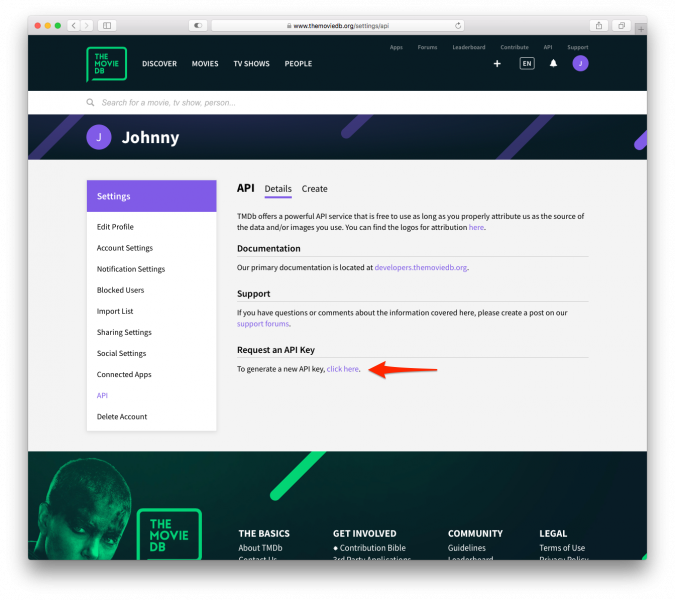
يمكنك تجديد المفتاح Key بسهولة من خلال الخطوات التالية: 1- بعد تسجيل حساب في موقع من خلال الرابط التالي https://www.themoviedb.org/signup وتفعيل البريد الإلكتروني، قم بالضغط على صورة الحساب الخاص بك كما في الصورة التالية: 2- قم بالضغط على الإعدادات من الخيارات التي ستظهر لك: 3- ستجد خيارات على الجهة اليسرى من الشاشة، إختر منها API كما في الصورة. 4- وأخيرًا ستجد عنوان باسم Request an API Key فقم بالضغط على Click here لطلب مفتاح جديد. ويمكنك استخدام مواقع أخرى للحصول على API مجانية، مثل: Open Movie Database (OMDb) - يوفر API مفتوح ومجاني لمعلومات الأفلام. Rotten Tomatoes - يوفر أيضًا API لمعلومات الأفلام والتقييمات. ويمكنك استخدام الموقع التالي https://publicapis.dev/ للبحث عن أي API مجاني تريده، فمثلاً لو قمت بالبحث عن movies سيظهر لك العديد من الـ APIs المتاحة. https://publicapis.dev/search?q=movies1 نقطة