لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 04/14/23 في كل الموقع
-
ouss1.zip كود جافا سكريبت لا يعمل حيث يوجد فرق كبير انت لديك ٤ صفحات لدينا صفحتين حتى صور انت تضيف ٤ في الكود لكن صفحة يوجد ٣ حيث من ناحية الجافا سكريب الكود لا يعمل و الصور لا يتدرجو بجانب بعضهم ها هو file2 نقاط
-
1 نقطة
-
لما اجي انشر الاعلان بالسناب شات يقولي صيغه العنوان غير صالحه احد يعرف ايش المشكله؟1 نقطة
-
السلام عليكم اخواني انا عندي مشروع انجلر ومحتاج اربطه بالداتا بيس عن طريق لارافيل حالا عند form في انجلر لتسجيل الدخول ولكنني من ناحية لارافيل ابدا مو عارف اشتغل علما اني مسوي قاعدة بيانات في myadminPHP فا لو سمحتو ممكن احد يقدر يساعدني عالاقل لربط form تسجيل الدخول بقاعدة البيانات وباذن الله افهم منه وانطلق منتظر اجاباتكم واي تفاصيل لازمة حرد عليها فورا1 نقطة
-
1 نقطة
-
لقد قمت بعملية تسجيل حساب على chatgpt لكن عند تسجيل رقم الهاتف تظهر ملاحظه انه تم استخدام الرقم اكثر من مره ولا يرسل لي رقم كود1 نقطة
-
انا استخدم مكتبة bootstrap كثير , بس احيانا في بعض الكلاسات لا تعمل مثل (bg-color-subtle) وبالأخص الكلاس (subtle) فما هو الحل1 نقطة
-
يمكن أن يحدث ذلك لأن بعض الفئات والأنماط في Bootstrap قد لا تكون متوفرة في الإصدار الذي تستخدمه. يجب التحقق من الإصدار الذي تستخدمه من Bootstrap والتأكد من توافق الأنماط والفئات التي تستخدمها مع هذا الإصدار. ان كنت تستعمل اي اصناف مخصصة يمكنك على كل حال استخدام أدوات المطور في المتصفح لتحديد أي توصيف CSS الذي يتم تحميله وما إذا كان يتم تطبيقه بشكل صحيح على العنصر المعني. ولكن أظنك تقصد الأصناف الأولية على نحو: bg-danger-subtle أو: bg-primary-subtle وهي أصناف بوتستراب تم اضافتها في بوتستراب 5.3 مؤخرا فقط، بحيث تعطي العناصر خلفية ذات دلالة معينة مخففة اللون او ثانوية. أمثلة: تأكد من تضمين ملف تنسيقات بوتستراب 5.3 للاستفادة منها.1 نقطة
-
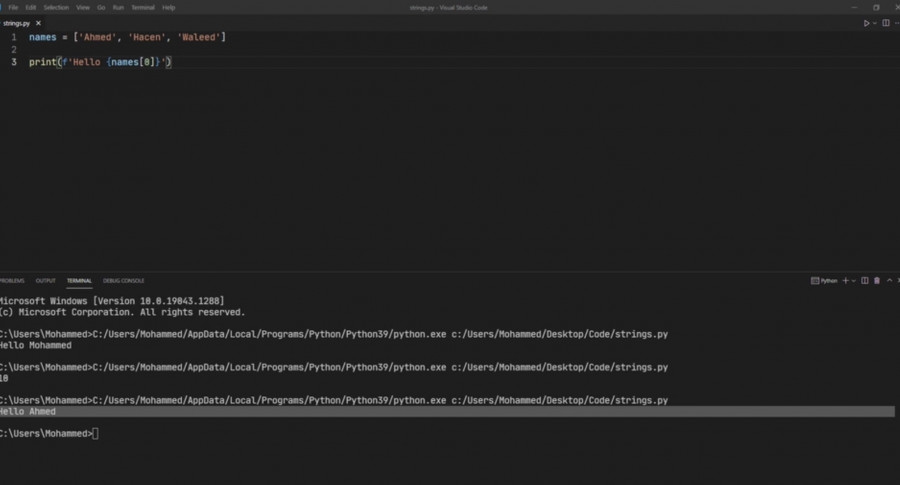
A program that asks the user to enter a sentence with a maximum of 50 characters, and prints the capital number1 نقطة
-
يمكن أن يكون السبب في عدم عمل الكلاسات هو عدم تضمين ملفات CSS المطلوبة بشكل صحيح في صفحتك. يجب التأكد من تضمين ملفات CSS bootstrap بشكل صحيح في صفحتك. أما بالنسبة للكلاس `subtle`، فهو غير موجود في Bootstrap 4. إذا كنت تستخدم Bootstrap v4 ، فلا يوجد كلاس يسمى "bg-color-subtle" أو "subtle". ربما كان موجودًا في إصدارات سابقة من Bootstrap. لذلك، يجب التأكد من إصدار Bootstrap الذي تستخدمه ومن الكلاسات المتاحة فيه. في حين يوجد كلاس هو "bg-light" الذي يعطي خلفية فاتحة للعنصر ويمكنك تغيير لون الخلفية باستخدام كلاسات الألوان المختلفة في Bootstrap مثل "bg-primary" ، "bg-secondary" ، "bg-success" ، "bg-danger" ، "bg-warning" و "bg-info". وللحصول على النتائج التي تريدها ، يمكنك إما استخدام كلاس "bg-light" واستخدام الكلاسات المختلفة لتغيير لون الخلفية والحدود وما إلى ذلك. يمكنك معرفة جميع كلاسات الخلفيات المتاحة في إي إصدار Bootstrap من خلال هذا الرابط. وهذه بعض المصادر المفيدة في هذا الموضوع. توثيق Bootstrap كامل مترجم إلى العربية من موسوعة حسوب : Bootstrap - موسوعة حسوب (hsoub.com) مقالات عن Bootstrap من إكاديمية حسوب : إطار عمل Bootstrap - أكاديمية حسوب (hsoub.com)1 نقطة
-
1 نقطة
-
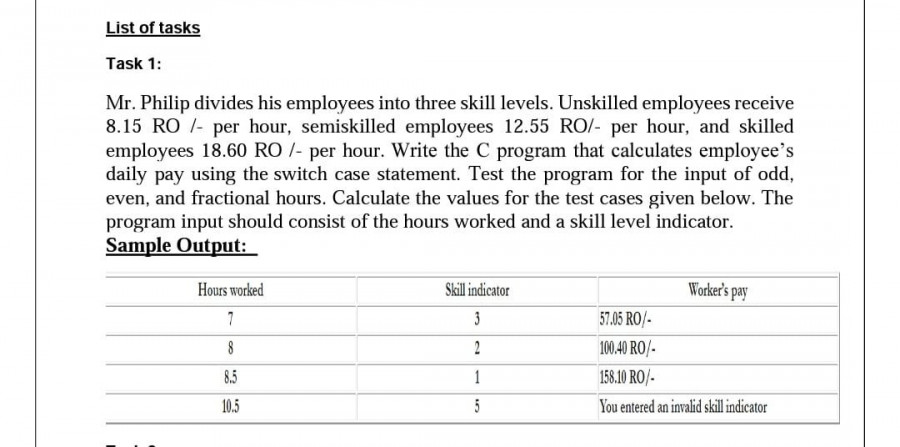
سأقوم بتوضيح الخطوات لك لإنشاء برنامج يستخدم جملة التحويل switch case لحساب أجر الموظفين كما يلي: 1- قم بتعريف المتغيرات اللازمة للبرنامج، وهي: متغير لتخزين عدد الساعات التي عملها الموظف (hours). متغير لتخزين مستوى المهارة للموظف (skillLevel). متغير لتخزين أجر الموظف اليومي (pay). 2- قم بطباعة رسالة تعريفية للمستخدم لإعلامه بضرورة إدخال البيانات المطلوبة. 3- استخدم جملة switch case لتحديد أجر الموظف بناءً على مستوى المهارة الذي يملكه. في الحالة الأولى (skillLevel = 1)، قم بحساب أجر الموظف بتضريب عدد الساعات التي عملها الموظف بمعدل الأجر اليومي للمهارة الغير ماهرة (8.15 RO/-) وتخزين الناتج في متغير الأجر (pay). في الحالة الثانية (skillLevel = 2)، قم بحساب أجر الموظف بتضريب عدد الساعات التي عملها الموظف بمعدل الأجر اليومي للمهارة النصف مهارة (12.55 RO/-) وتخزين الناتج في متغير الأجر (pay). في الحالة الثالثة (skillLevel = 3)، قم بحساب أجر الموظف بتضريب عدد الساعات التي عملها الموظف بمعدل الأجر اليومي للمهارة الماهرة (18.60 RO/-) وتخزين الناتج في متغير الأجر (pay). في الحالة الرابعة (skillLevel غير 1 أو 2 أو 3)، قم بطباعة رسالة خطأ تفيد بأن مستوى المهارة المدخل غير صحيح، وعدم القيام بأي حسابات. 4- قم بطباعة قيمة أجر الموظف المحسوب في المتغير pay. 5- اختبر البرنامج باستخدام مجموعة من الحالات الاختبار المختلفة، مثل الأعداد الزوجية والفردية والكسورية، والتأكد من صحة نتائج الحسابات. 6- قم بإضافة اللازم للتحقق من صحة البيانات المدخلة من قبل المستخدم، مثل التحقق من أن عدد الساعات المدخلة يكون أكبر من صفر، وأن مستوى المهارة المدخل صحيح. 7- يمكن إضافة تعليمات إضافية لتطوير البرنامج وجعله أكثر استخدامًا وعملية، مثل إضافة خيارات إدخال المعلومات بطريقة مختلفة مثل قراءة البيانات من ملف أو تخزينها في قاعدة بيانات.1 نقطة
-
1 نقطة
-
1 نقطة
-
إذا كنت تستخدم bootstrap 4 فإن الفئة (bg-color-subtle) ليست موجودة ، بل يمكنك استخدام الفئة (bg-light) وستحقق نفس التأثير. أما بالنسبة للفئة (subtle) ، فهي ليست جزءًا من bootstrap ، قد يكون هذا اسم فئة تم إنشاؤها في ملف التنسيق style.css. وباستطاعتك إنشاء الفئة subtle بنفسك باستخدام CSS بالشكل التالي: .subtle { opacity: 0.5; } وهذا سوف يخفف من تأثير أي عنصر يحمل تلك الفئة. وإذا كنت تستخدم bootstrap 5.3 فإن الفئة (bg-color-subtle) موجودة وتعمل بشكل صحيح. ولتضمين المكتبة في الكود الخاص بك عن طريق روابط CDN استخدم التالي: <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.7/dist/umd/popper.min.js" integrity="sha384-zYPOMqeu1DAVkHiLqWBUTcbYfZ8osu1Nd6Z89ify25QV9guujx43ITvfi12/QExE" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.min.js" integrity="sha384-Y4oOpwW3duJdCWv5ly8SCFYWqFDsfob/3GkgExXKV4idmbt98QcxXYs9UoXAB7BZ" crossorigin="anonymous"></script> ويمكنك قراءة المستندات الخاصة بإصدار 5.3. وإذا كنت تستخدم المكتبة في مشروع يعتمد على webpack فعليك بقراءة الدليل التالي: https://getbootstrap.com/docs/5.3/getting-started/webpack/1 نقطة
-
حاول تنفيذ الخطوات التالية لتعديل رابط الصورة في بلوجر: قم برفع الصورة بشكل طبيعي أثناء كتابة المقالة ومن ثم الضغط على "تحرير HTML". البحث عن الرابط الذي يحتوي على "/s1600/" أو "/s220/" أو "/s400/" أو "/s72/" ، حيث تشير هذه الأرقام إلى حجم الصورة المراد عرضها. تغيير هذه الأرقام وفقًا للحجم الذي تريد استخدامه، على سبيل المثال يمكن استخدام "/s640/" أو "/s1024/" بدلاً من "/s400/" للحصول على صورة بجودة أعلى. حفظ التغييرات التي قمت بها وإغلاق نافذة "تحرير HTML". وأيضًا تأكد من تغيير عرض الصورة ليصبح original size أو العرض الأصلي للصورة، والأفضل هو تغيير حجم الصورة قبل رفعها لتتناسب مع حجم القالب. باستطاعتك استخدام أداة https://squoosh.app/editor لتعديل حجم الصور من خلال الضغط على resize وأيضًا ضغم حجم الصور لتحسين سرعة الموقع وبالتالي الـ SEO.1 نقطة
-
يمكنك فعل ذلك باستخدام كل من react و nodejs و مكتبة multer و الطرف الثالث لحفظ الصور Cloudinary، وهذه هي الاكواد اللازمة لذلك : كود الخاص بـ react وهو يقوم بإرسال بيانات الصورة إلى السيرفر باستخدام axios ثم يتلقى رابط الصورة ويقوم بعرضها بعد ان يتم التحميل : import axios from 'axios'; import React, { useState } from 'react'; const ImageUpload = () => { // الحالة الخاصة بالصورة const [imageUrl, setImageUrl] = useState(''); // الوظيفة الخاصة بإرسال الطلب وتلقي رابط الصورة بعد الرفع const handleFileUpload = async (event: React.ChangeEvent<HTMLInputElement>) => { // event نحضر الصورة من الـ const file = event.target.files[0]; // نرسلها إلى الوظيفة التي انشأناها (في الاسفل) const imageUrl = await uploadImage(file); // نقوم بحفظ الرابط في الحالة بعد تلقي رابط الصورة بعد الرفع setImageUrl(imageUrl); }; return ( <div> <input type="file" onChange={handleFileUpload} /> {imageUrl && <img src={imageUrl} alt="Uploaded image" />} </div> ); }; const uploadImage = async (file: File) => { const formData = new FormData(); formData.append('image', file); try { const res = await axios.post('/api/upload-image', formData, { headers: { 'Content-Type': 'multipart/form-data', }, }); return res.data.url; } catch (err) { console.error(err); } }; ويجب تحميل الحزمة axios كالتالي : npm install axios كود الـ multer مع Cloudinary يصبح بالشكل : import cloudinary from 'cloudinary'; import multer from 'multer'; import { CloudinaryStorage } from 'multer-storage-cloudinary'; // Cloudinary اعدادات cloudinary.v2.config({ cloud_name: process.env.CLOUDINARY_CLOUD_NAME, api_key: process.env.CLOUDINARY_API_KEY, api_secret: process.env.CLOUDINARY_API_SECRET, }); // Cloudinary وربطها مع multer اعدادات const storage = new CloudinaryStorage({ cloudinary: cloudinary.v2, params: { folder: 'images', allowed_formats: ['jpg', 'png'], }, }); const upload = multer({ storage }); حيث انك يجب ان تضع المعلومات الخاصة بحساب Cloudinary في ملف الـ env بالأسماء التالي : CLOUDINARY_CLOUD_NAME CLOUDINARY_API_KEY CLOUDINARY_API_SECRET وكذلك يجب تحميل كل من الحزم multer و multer-storage-cloudinary و cloudinary كالتالي : npm install multer multer-storage-cloudinary cloudinary ونقوم بإعداد الـ route الخاص بتلقي الصورة كالتالي : app.post('/api/upload-image', upload.single('image'), (req, res) => { res.json({ url: req.file.path }); }); حيث نستخدم المتغير upload الذي اعددناه في الكود السابق، ثم نعيد المسار الذي سيقوم Cloudinary بتقديمه ليتم إرساله إلى العميل. بعد تنفيذ الخطوات السابقة سيكون لديك رابط src خاص بالصورة يمكنك حفظه في قاعدة البيانات مع باقي بيانات الـ post.1 نقطة
-
معاملات الدالة mail() في PHP: المعامل تفاصيل string $to عنوان البريد الإلكتروني للمستقبل string $subject الموضوع string $message محتوى البريد الإلكتروني string $additional_headers معامل اختياري: ترويسات لإضافتها إلى البريد الإلكتروني string $additional_parameters معامل اختياري: وسائط لتمريرها إلى تطبيق البريد الإلكتروني المرسل المُعد في سطر الأوامر table { width: 100%; } thead { vertical-align: middle; text-align: center; } td, th { border: 1px solid #dddddd; text-align: right; padding: 8px; text-align: inherit; } tr:nth-child(even) { background-color: #dddddd; } أساسيات إرسال بريد إلكتروني مع مثال يتألف البريد الإلكتروني النموذجي من ثلاثة مكونات أساسية: مُستقبِل (يُمثَّل كعنوان بريد إلكتروني) موضوع جسم الرسالة يمكن أن يكون إرسال بريد إلكتروني بسيطًا مثل استدعاء الدالة المضمنة mail()، تأخذ هذه الدالة حتى 5 معاملات، أول ثلاث معاملات هي المطلوبة فقط لإرسال بريد إلكتروني (ومن الشائع استخدام المعامل الرابع كما سنوضح في المثال أدناه)، المعاملات الثلاثة الأولى هي: عنوان البريد الإلكتروني للمستقبل (سلسلة نصية). موضوع البريد الإلكتروني (سلسلة نصية). جسم البريد الإلكتروني (سلسلة نصية) (أي محتوى البريد الإلكتروني). الشيفرة التالية توضح مثال بسيط: mail('recipient@example.com', 'Email Subject', 'This is the email message body'); يعدّ المثال السابق جيدًا في بعض الحالات مثل توفير القيمة في شيفرة (بدلًا من جلبها من مصدر خارجي) عند إرسال بريد إلكتروني للتنبيه في نظام داخلي. لكن من الشائع وضع المعاملات الممررة كمعاملات للدالة mail() في متغيرات لجعل الشيفرة أنظف وأسهل في الإدارة (مثلًا لإنشاء بريد إلكتروني ديناميكي بعد إرسال نموذج). بالإضافة إلى ذلك تقبل الدالة mail() معاملًا رابعًا يسمح لك بإضافة ترويسات في البريد الإلكتروني المرسل، يمكن أن تسمح لك هذه الترويسات بضبط: اسم المرسل وعنوان البريد الإلكتروني الذي سيظهر لدى المستخدم. عنوان البريد الإلكتروني للحقل Reply-To والذي سيُرسل إليه رد المستخدم. ترويسات إضافية غير معيارية مثل X-Mailer والتي تخبر المستقبل أن هذا البريد الإلكتروني أُرسل عبر PHP. // يمكن أن تكون $to = $_POST['recipient']; $to = 'recipient@example.com'; // يمكن أن تكون $subject = $_POST['subject']; $subject = 'Email Subject'; // يمكن أن تكون $message = $_POST['message']; $message = 'This is the email message body'; $headers = implode("\r\n", [ 'From: John Conde <webmaster@example.com>', 'Reply-To: webmaster@example.com', 'X-Mailer: PHP/' . PHP_VERSION ]); يمكن أن يُستخدم المعامل الخامس الاختياري لتمرير رايات إضافية مثل خيارات سطر الأوامر إلى البرنامج المُعدّ ليستخدم عند إرسال بريد إلكتروني كما هو معرَّف في ضبط الإعداد sendmail_path، يمكن استخدامه مثلًا لضبط عنوان المرسل عند استخدام الأمر sendmail/postfix مع الخيار -f لإرسال بريد إلكتروني. $fifth = '-fno-reply@example.com'; على الرغم من أن استخدام الدالة mail() يمكن أن يكون موثوقًا إلى حد كبير، إلا أنّه لا يوجد ما يضمن إرسال البريد الإلكتروني عند كل استدعاء لها، لذا يجب أن تلتقط القيمة المُرجعة منها لتعرف ما إذا كان هناك خطأ محتمل عند إرسال بريدك الإلكتروني، إذ أنّ الدالة ستُرجع القيمة TRUE إذا قُبل البريد الإلكتروني بنجاح للتسليم وإلا ستُرجع القيمة FALSE. $result = mail($to, $subject, $message, $headers, $fifth); ملاحظة: إنّ إرجاع الدالة mail() للقيمة TRUE لا يعني أنّ البريد الإلكتروني أُرسل أو أنّه سيُستقبَل بنجاح، إنما فقط يدل على أنّ البريد الإلكتروني سُلِّم بنجاح إلى نظام البريد الإلكتروني الخاص بك. تحتاج إلى بعض الخطوات الإضافية لترسل بريد إلكتروني بصيغة HTML: إضافة الترويسة MIME-Version. إضافة الترويسة Content-Type. التأكد من أنّ محتوى البريد الإلكتروني بصيغة HTML. $to = 'recipient@example.com'; $subject = 'Email Subject'; $message = '<html><body>This is the email message body</body></html>'; $headers = implode("\r\n", [ 'From: John Conde <webmaster@example.com>', 'Reply-To: webmaster@example.com', 'MIME-Version: 1.0', 'Content-Type: text/html; charset=ISO-8859-1', 'X-Mailer: PHP/' . PHP_VERSION ]); إليك مثال كامل لاستخدام الدالة mail(): // أدوات تنقيح الأخطاء، شغّلها في بيئة التطوير الخاصة بك فقط. error_reporting(-1); ini_set('display_errors', 'On'); set_error_handler("var_dump"); // إعدادات بريد إلكتروني خاصة يمكن أن تقلل من احتمال جعل البريد الإلكتروني الخاص بك غير مرغوب فيه وتوفر تسجيل دخول في حالة وجود صعوبات تقنية. ini_set("mail.log", "/tmp/mail.log"); ini_set("mail.add_x_header", TRUE); // مكونات بريدنا الإلكتروني $to = 'recipient@example.com'; $subject = 'Email Subject'; $message = 'This is the email message body'; $headers = implode("\r\n", [ 'From: webmaster@example.com', 'Reply-To: webmaster@example.com', 'X-Mailer: PHP/' . PHP_VERSION ]); // إرسال البريد الإلكتروني $result = mail($to, $subject, $message, $headers); // التحقق من النتائج والتفاعل وفقًا لذلك. if ($result) { // (1) header('Location: http://example.com/path/to/thank-you.php', true, 303); exit; } else { // (2) } في الموضع (1) تكون الدالة أرجعت القيمة TRUE وسيُعاد التوجيه إلى صفحة thank-you، نستخدم النمط POST/REDIRECT/GET لمنع إعادة إرسال النموذج عندما يحدّث المستخدم الصفحة. في الموضع (2) لم يُرسل البريد الإلكتروني، تحقق من السجلات لمعرفة السبب. يمكنك الاطلاع أيضًا على: التوثيق الرسمي: mail إعدادات الدالة mail أسئلة ذات صلة من موقع stack overflow: الدالة mail لا تُكمل إرسال البريد الإلكتروني. كيف تتأكد من أنّ بريدك الإلكتروني المُرسل لا يُصنف ضمن البريد الإلكتروني غير المرغوب فيه. كيف تستخدم SMTP لإرسال بريد إلكتروني. ضبط إعدادات مرسل البريد الإلكتروني. خدمات بريد إلكتروني بديلة: PHPMailer SwiftMailer PEAR::Mail مخدمات بريد إلكتروني: Mercury Mail (Windows) مواضيع ذات صلة: Post/Redirect/Get إرسال بريد إلكتروني يحتوي على صيغة HTML باستخدام الدالة mail() <?php $to = 'recipent@example.com'; $subject = 'Sending an HTML email using mail() in PHP'; $message = '<html><body><p><b>This paragraph is bold.</b></p><p><i>This text is italic.</i></p></body></html>'; $headers = implode("\r\n", [ "From: John Conde <webmaster@example.com>", "Reply-To: webmaster@example.com", "X-Mailer: PHP/" . PHP_VERSION, "MIME-Version: 1.0", "Content-Type: text/html; charset=UTF-8" ]); mail($to, $subject, $message, $headers); لا يختلف هذا كثيرًا عن إرسال بريد إلكتروني يحتوي على نص بسيط، الاختلافات الرئيسة هي أنّ المحتوى عبارة عن ملف HTML ويوجد ترويستين إضافيتين يجب تضمينهما حتى يعرف البريد الإلكتروني للعميل أنّ البريد الإلكتروني بصيغة HTML وهما: MIME-Version: 1.0 Content-Type: text/html; charset=UTF-8 إرسال بريد إلكتروني مع مرفق باستخدام الدالة mail() إليك المثال التالي: <?php $to = 'recipient@example.com'; $subject = 'Email Subject'; $message = 'This is the email message body'; $attachment = '/path/to/your/file.pdf'; $content = file_get_contents($attachment); // (1) $content = chunk_split(base64_encode($content)); //(2) $prefix = "part_"; // (3) // (4) $boundary = uniqid($prefix, true); // الترويسات $headers = implode("\r\n", [ 'From: webmaster@example.com', 'Reply-To: webmaster@example.com', 'X-Mailer: PHP/' . PHP_VERSION, 'MIME-Version: 1.0', // معامل الحد مطلوب ويجب أن يكون ضمن علامات اقتباس 'Content-Type: multipart/mixed; boundary="' . $boundary . '"', "Content-Transfer-Encoding: 7bit", "This is a MIME encoded message." // message for restricted transports ]); // الرسالة والمرفق $message = implode("\r\n", [ "--" . $boundary, // (5) 'Content-Type: text/plain; charset="iso-8859-1"', "Content-Transfer-Encoding: 8bit", $message, "--" . $boundary, // (6) 'Content-Type: application/octet-stream; name="RenamedFile.pdf"', "Content-Transfer-Encoding: base64", "Content-Disposition: attachment", $content, "--" . $boundary . "--" // (7) ]); // إرسال البريد الإلكتروني $result = mail($to, $subject, $message, $headers); if ($result) { // (8) header('Location: http://example.com/path/to/thank-you.php', true, 303); exit; } else { // (9) } في الموضع (1) يجب تقسيم محتوى المرفق المُرسل باستخدام تشفير Base64 إلى أجزاء بطول 76 محرفًا كما هو محدد في القسم 6.8 من RFC 2045، تستخدم الدالة chunk_split() بشكلٍ افتراضي طول الجزء 76 مع CRLF زائدة (\r\n)، لا يتضمن متطلب 76 محرفًا المحارف carriage return وline feed. في الموضع (2) تحدد الحدود الكيانات متعددة الأجزاء، يجب ألا يكون الحد في أي جزء مغلف كما هو مذكور في القسم 5.1 من RFC 2046 لذا يجب أن يكون فريدًا، وكما هو مذكور في القسم 5.1.1 التالي فإنّ الحدّ يُعرَّف على أنّه خط يتألف من موصلين ("--") وقيمة معامل ومسافة خطية اختيارية وCRLF نهائية. في الموضع (3) بادئة اختيارية. في الموضع (4) إنشاء قيمة معامل حد فريدة مع البادئة باستخدام الدالة uniqid()، المعامل الثاني يجعل قيمة المعامل فريدة أكثر. في الموضع (5) محدد حد الترويسة في الموضع (6) محدد حد المحتوى في الموضع (7) محدد حد الإغلاق في الموضع (8) تكون الدالة أرجعت القيمة TRUE وسيُعاد التوجيه إلى صفحة thank-you، نستخدم النمط POST/REDIRECT/GET لمنع إعادة إرسال النموذج عندما يحدّث المستخدم الصفحة. في الموضع (9) لم يُرسل البريد الإلكتروني، تحقق من السجلات لمعرفة السبب. ترميز نقل المحتوى الترميزات المتاحة هي 7 بت، 8 بت، الثنائي، مقتبس قابل للطباعة (quoted-printable)، الأساس 64 (base64)، ietf-token وx-token، من هذه الترميزات عندما يكون Content-Type متعدد الأجزاء فإنّ ترميز نقل المحتوى يجب ألّا يكون أي قيمة أخرى غير 7 بت أو 8 بت أو ثنائي. نختار في مثالنا ترميز 7 بت الذي يمثّل محارف US-ASCII للترويسة متعددة الأجزاء لأنّ بعض البروتوكولات تدعم هذا الترميز فقط، ويمكن بعدها تشفير البيانات ضمن الحدود على أساس كل جزء على حدة، وهذا ما يفعله هذا المثال بالضبط. الجزء الأول الذي يتضمن رسالة من النوع text/plain يُعرَّف على أنّه 8 بت بما أنّه قد يكون من الضروري أن يدعم محارف إضافية، في هذه الحالة تُستخدم مجموعة المحارف Latin1 (iso-8859-1)، الجزء الثاني هو المرفق لذا يُعرَّف على أنّه بترميز الأساس 64 application/octet-stream. بما أنّ الأساس 64 يحوّل البيانات إلى المجال 7 بت، يمكن أن تُرسَل عبر عمليات نقل مقيدة. إرسال بريد إلكتروني يحتوي على نص بسيط باستخدام PHPMailer بريد إلكتروني يحتوي على نص بسيط <?php $mail = new PHPMailer(); $mail->From = "from@example.com"; $mail->FromName = "Full Name"; $mail->addReplyTo("reply@example.com", "Reply Address"); $mail->Subject = "Subject Text"; $mail->Body = "This is a sample basic text email using PHPMailer."; if($mail->send()) { // (1) header('Location: http://example.com/path/to/thank-you.php', true, 303); exit; } else { echo "Mailer Error: " . $mail->ErrorInfo; } في الموضع (1) تكون الدالة أرجعت القيمة TRUE وسيُعاد التوجيه إلى صفحة thank-you، نستخدم النمط POST/REDIRECT/GET لمنع إعادة إرسال النموذج عندما يحدّث المستخدم الصفحة. إضافة مستقبلين إضافيين، مستقبلين نسخة إضافية (CC)، مستقبلين نسخة إضافية محجوبين (BCC) <?php $mail = new PHPMailer(); $mail->From = "from@example.com"; $mail->FromName = "Full Name"; $mail->addReplyTo("reply@example.com", "Reply Address"); $mail->addAddress("recepient1@example.com", "Recepient Name"); $mail->addAddress("recepient2@example.com"); $mail->addCC("cc@example.com"); $mail->addBCC("bcc@example.com"); $mail->Subject = "Subject Text"; $mail->Body = "This is a sample basic text email using PHPMailer."; if($mail->send()) { // (1) header('Location: http://example.com/path/to/thank-you.php', true, 303); exit; } else { echo "Error: " . $mail->ErrorInfo; } في الموضع (1) تكون الدالة أرجعت القيمة TRUE وسيُعاد التوجيه إلى صفحة thank-you، نستخدم النمط POST/REDIRECT/GET لمنع إعادة إرسال النموذج عندما يحدّث المستخدم الصفحة. إرسال بريد إلكتروني باستخدام PHPMailer إليك مثال عن إرسال بريد إلكتروني يحتوي على صيغة HTML باستخدام PHPMailer: <?php $mail = new PHPMailer(); $mail->From = "from@example.com"; $mail->FromName = "Full Name"; $mail->addReplyTo("reply@example.com", "Reply Address"); $mail->addAddress("recepient1@example.com", "Recepient Name"); $mail->addAddress("recepient2@example.com"); $mail->addCC("cc@example.com"); $mail->addBCC("bcc@example.com"); $mail->Subject = "Subject Text"; $mail->isHTML(true); $mail->Body = "<html><body><p><b>This paragraph is bold.</b></p><p><i>This text is italic.</i></p></body></html>"; $mail->AltBody = "This paragraph is not bold.\n\nThis text is not italic."; if($mail->send()) { // (1) header('Location: http://example.com/path/to/thank-you.php', true, 303); exit; } else { echo "Error: " . $mail->ErrorInfo; } في الموضع (1) تكون الدالة أرجعت القيمة TRUE وسيُعاد التوجيه إلى صفحة thank-you، نستخدم النمط POST/REDIRECT/GET لمنع إعادة إرسال النموذج عندما يحدّث المستخدم الصفحة. إرسال بريد إلكتروني مع مرفق باستخدام PHPMailer <?php $mail = new PHPMailer(); $mail->From = "from@example.com"; $mail->FromName = "Full Name"; $mail->addReplyTo("reply@example.com", "Reply Address"); $mail->Subject = "Subject Text"; $mail->Body = "This is a sample basic text email with an attachment using PHPMailer."; // إضافة مرفق ثابت $attachment = '/path/to/your/file.pdf'; $mail->AddAttachment($attachment , 'RenamedFile.pdf'); // إضافة مرفق ثانٍ يُنشأ وقت التنفيذ مثل CSV ليُفتح باستخدام إكسل $csvHeader = "header1,header2,header3"; $csvData = "row1col1,row1col2,row1col3\nrow2col1,row2col2,row2col3"; $mail->AddStringAttachment($csvHeader ."\n" . $csvData, 'your-csv-file.csv', 'base64', 'application/vnd.ms-excel'); if($mail->send()) { // (1) header('Location: http://example.com/path/to/thank-you.php', true, 303); exit; } else { echo "Error: " . $mail->ErrorInfo; } في الموضع (1) تكون الدالة أرجعت القيمة TRUE وسيُعاد التوجيه إلى صفحة thank-you، نستخدم النمط POST/REDIRECT/GET لمنع إعادة إرسال النموذج عندما يحدّث المستخدم الصفحة. إرسال بريد إلكتروني يحتوي على نص بسيط باستخدام Sendgrid بريد إلكتروني يحتوي على نص بسيط <?php $sendgrid = new SendGrid("YOUR_SENDGRID_API_KEY"); $email = new SendGrid\Email(); $email->addTo("recipient@example.com") ->setFrom("sender@example.com") ->setSubject("Subject Text") ->setText("This is a sample basic text email using "); $sendgrid->send($email); إضافة مستقبلين إضافيين، مستقبلين نسخة إضافية (CC)، مستقبلين نسخة إضافية محجوبين (BCC) <?php $sendgrid = new SendGrid("YOUR_SENDGRID_API_KEY"); $email = new SendGrid\Email(); $email->addTo("recipient@example.com") ->setFrom("sender@example.com") ->setSubject("Subject Text") ->setHtml("<html><body><p><b>This paragraph is bold.</b></p><p><i>This text is italic.</i></p></body></html>"); $personalization = new Personalization(); $email = new Email("Recepient Name", "recepient1@example.com"); $personalization->addTo($email); $email = new Email("RecepientCC Name", "recepient2@example.com"); $personalization->addCc($email); $email = new Email("RecepientBCC Name", "recepient3@example.com"); $personalization->addBcc($email); $email->addPersonalization($personalization); $sendgrid->send($email); إرسال بريد إلكتروني مع مرفق باستخدام Sendgrid إليك الشيفرة الكاملة: <?php $sendgrid = new SendGrid("YOUR_SENDGRID_API_KEY"); $email = new SendGrid\Email(); $email->addTo("recipient@example.com") ->setFrom("sender@example.com") ->setSubject("Subject Text") ->setText("This is a sample basic text email using "); $attachment = '/path/to/your/file.pdf'; $content = file_get_contents($attachment); $content = chunk_split(base64_encode($content)); $attachment = new Attachment(); $attachment->setContent($content); $attachment->setType("application/pdf"); $attachment->setFilename("RenamedFile.pdf"); $attachment->setDisposition("attachment"); $email->addAttachment($attachment); $sendgrid->send($email); ترجمة -وبتصرف- للفصل [Sending Email] من كتاب PHP Notes for Professionals book اقرأ أيضًا المقال التالي: ملاحظات حول استعمال بروتوكول IMAP في PHP المقال السابق: استخدام MongoDB و Redis في PHP1 نقطة