لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/23/23 في كل الموقع
-
لدي مدونة الكترونية، وأريد معرفة الممارسة الأفضل من ناحية تحسين محركات البحث للمقالات، لذلك أريد معرفة هل أقوم بإضافة الفقرات ضمن الوسم p او div ؟1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
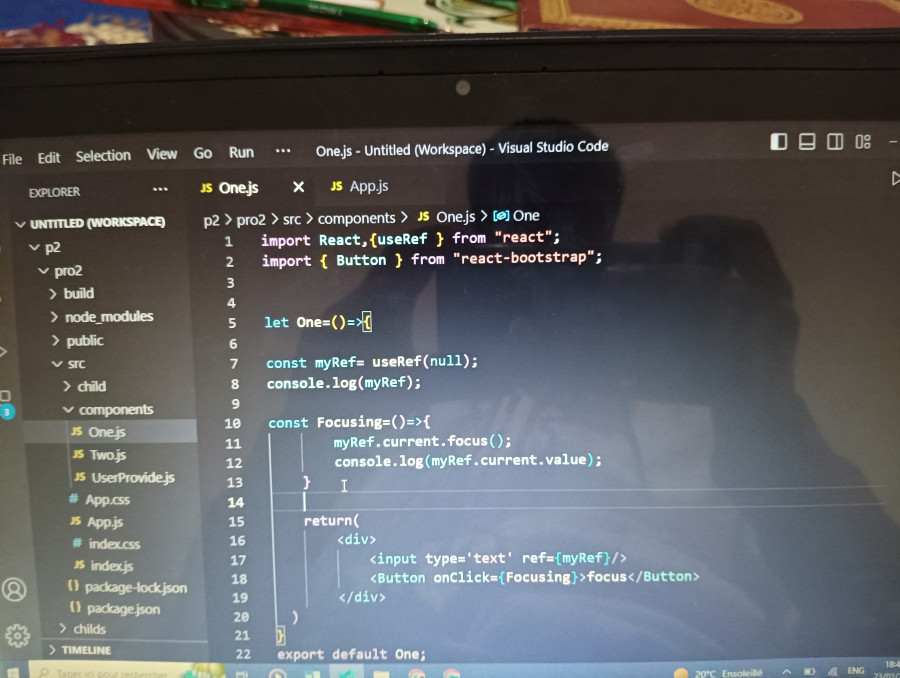
في البداية سأشرح لك ما هو Hook useRef، وهو أحد أساليب الحفاظ على الحالة في React، يمكن استخدامه لإنشاء مرجع إلى عنصر DOM أو أي عنصر آخر في التطبيق. يستخدم في الغالب لتعقب القيم السابقة والحالية لعناصر الواجهة، ومن ثم القيام بتحديثات بناءً على هذه القيم. فيما يلي مثال على كيفية استخدام useRef بشكل صحيح في React.js: import React, { useRef, useState } from 'react'; function ExampleComponent() { const [count, setCount] = useState(0); const inputRef = useRef(null); const handleButtonClick = () => { inputRef.current.focus(); }; return ( <div> <p>You clicked {count} times</p> <button onClick={() => setCount(count + 1)}> Click me </button> <input type="text" ref={inputRef} /> <button onClick={handleButtonClick}>Focus input</button> </div> ); } والكود الخاص بك لا يوجد به مشكلة واضحة. حيث يتم استخدام useRef لإنشاء مرجع لعنصر input وتم تمرير هذا المرجع كخاصية ref إلى العنصر input. ثم يتم استخدام myRef.current للوصول إلى عنصر input الفعلي وتنفيذ دالة الـ focus عليه لتركيز المؤشر داخل الحقل input. كما يتم طباعة قيمة الـ value من الحقل input في الكونسول عندما يتم النقر على زر الـ focus. قد يكون السبب في عدم ظهور أي شيء في الكونسول هو أن الحقل input فارغ، لذلك يجب إدخال قيمة داخل الحقل input للتحقق من القيمة المطبوعة في الكونسول عند النقر على زر الـ focus.1 نقطة
-
1 نقطة
-
قم بتعريف المتغير خارج الدالة ولكن لا تعطيه أي قيمة ثم في داخل الدالة تقوم بإعطائه المعلومات التي تريدها، مثل : let firstName; // عرفنا المتغير خار ج الدوال جميعاً const fun1 = (data)=>{ firstName=data; // نسند القيمة للمتغير من الدالة الأولى } const fun2 = (data)=>{ console.log(firstName); // data سيعيد الـ } ولكن هذه الطريقة لن تعمل بالنسبة لك لأن الدالة الثانية لديك قد تحدث قبل ان تحدث الدالة الاولى وبالتالي سيكون المتغير firstName فارغاً أو يحتوي على معلومات المستخدم السابق. والشكل الاصح للعملية هو إضافة middleware تقوم بإحضار هذه البيانات من قاعدة البيانات في كل من الطلبين، والشكل الاعتيادي ان تستخدم هذه الـ middleware البيانات المخزنة في الـ token بعد التحقق منه لتقوم بإحضار بيانات المستخدم ثم تمرر هذه البيانات لكل الطلبات.1 نقطة
-
إضافة دالة داخل الـ route وتمرير قيمة req.body إلى هذه الدالة وإرجاع قيمة firstName من داخلها: // دالة ترجع قيمة الاسم الذي تريده function calculateFirstName(obj) { return obj.firstName; } router.post('/', (req, res) => { const obj = req.body; const firstName = obj.firstName, lastName = obj.lastName, age = obj.age, Class = obj.class, lessons; const StudentId = Date.now(); // يتم نداء الدالة هنا وإعطائها المعامل بالبيانات اللازمة const calculatedFirstName = calculateFirstName(req.body); db.run(`INSERT INTO Students (StudentId, FirstName, LastName, Age, Class, RegDate, LessonId) VALUES (${StudentId}, "${firstName}", "${lastName}", ${age}, "${Class}", "${RegDate}", ${less}`, (err) => { if (err) return console.error(err); console.log(`Student ${firstName} ${lastName} has been added successfully`); res.redirect('/add-details'); }); }); بعد ذلك يمكنك استخدام الدالة في المكان الذي تريده1 نقطة
-
لا يمكن الوصول إلى متغير داخل دالة من دالة أخرى ولكن يمكنك إرجاعه return أو عمل متغير global ووضع قيمة له من داخل الدالة بحيث تساوي قيمة المتغير الداخلي هنا ايضا يمكنك عمل دالة مستقلة تاخذ ال req.body وتحسب منه ال firstname وترجعه بحيث داخل ال route تنادي الدالة وتمرر لها الbody فقط1 نقطة
-
1 نقطة
-
الدورة ليست مخصصة في ذلك، ويجب التنبيه إلى أن مجال الـ cyber security بحاجة إلى أن تكون بارع في البرمجة أي أنّ تأمين الشيء بحاجة إلى الدراية الوافرة به صحيح؟ لذلك أنت بحاجة إلى تعلم أساسيات علوم الحاسب ثم تعلم لغة برمجة وأنصحك في البداية بتعلم c++ ولكن إذا كان لديك الوقت لذلك. وستجد هنا إجابة على المسار الخاص بالـ cyber security وبخصوص دورة علوم الحاسب في أكاديمية حاسوب فذلك هو محتوى الدورة: ماذا ستتعلم في هذه الدورة؟ أساسيات الحاسوب وعلومه والتفكير المنطقي وما هي الخوارزميات وكيف تفيد في البرمجة تطبيقات عملية على أساسيات التفكير المنطقي باستخدام بيئة سكراتش Scratch التفاعلية أساسيات لغة البرمجة JavaScript وتطبيق المفاهيم التي تم شرحها باستخدامها، والتوسع في شرح التطبيقات العملية للغات البرمجة أساسيات أنظمة التشغيل المختلفة وكيفية تثبيت البرمجيات اللازمة للبرمجة عليها أساسيات سطر الأوامر في نظام لينكس، وشرح الأسس التي بني عليها النظام مع تطبيقها عمليًا أنظمة قواعد البيانات المختلفة، مع شرح تفصيلي للغة SQL للتعامل معها مبادئ أساسية في أنظمة قواعد البيانات NoSQL المفاهيم الأساسية التي تبنى فيها صفحات الويب مفاهيم أساسية في الشبكات والخوادم، وكيف يتم استقبال الطلبيات إلى الخادم والرد عليها مبادئ الحماية والأمان في الويب لمن هذه الدورة؟ لمن لا يمتلك أي خبرة مسبقة في البرمجة ويريد الدخول في هذا المجال الشيق لمن يفكر بتغيير مساره المهني ويرغب بأن يصبح مبرمج ولا يعرف من أين يبدأ للمبرمجين الذين تعلموا احدى لغات البرمجة ذاتياً ويرغبوا بملئ الفراغات وتعلم الأسس لطلاب الجامعات الذين يواجهوا صعوبة ببعض المواد مثل أنظمة التشغيل وقواعد البيانات لمن حاول تعلم البرمجة بالسابق وشعر أنها صعبة ولم يتمكن من المواصلة1 نقطة
-
يجب عليك أن تتقف المهارات كلها في HTML و CSS ويجب عليك القيام بالكثير من التمارين الخاصة في هذه التقنيات رغم أنه ربما تشعر ببعض الممل لكن يجب عليك أن تتقنهم جيداً كما يمكنك عمل حركات وأنميشين باستخدام CSS ويمكنك البحث على اليوتيوب بكيفية عمل أنميشين باستخدام CSS وسوف ترى الكثير من النماذج والأمثلة يمكنك تطبيقها ، أما بخصوص الإنتقال إلى تعلم لغة جافا سكربت جيد لكن يجب أن تعلم أن لغة جافا سكربت تختلف كلياً عن HTML و CSS ويجب التركيز بها جيداً . بخصوص الخوف من النسيان لا تقلق كل ما تبحث عنه على الإنترنت سوف ترى الكثير من الإجابات عليه ، لذلك لو شعرت أنك نسيت شيء وأنت تتدرس أو وأنت تعلم قم بالبحث على الإنترنت على كيفية تنفيذه وسوف ترى الكثير من النماذج والإجابات . لذلك قبل الإنتقال إلى تعلم لغة الجافا سكربت قم باتقان HTML و CSS وحاول أن تتعلم كيفية عمل أنيمشين باستخدام CSS وسوف ترى أهمية CSS في إنشاء موقع تفاعلي مع المستخدم من ناحية التصميم .1 نقطة
-
سأحدثك بواقعية، تعلم أي أمر في الحياة ممل صدقني حتى لو كنت تستمتع في البداية بعد فترة ستمل، لذلك اسمع مني تلك النصيحة واستمسك بها، لا تعتمد أبدًا على شغفك أو إحساسك عند تعلم شيء مفيد في الحياة، لن تنجز شيء بتلك الطريقة. لذلك عليك بإنشاء تصميمين كاملين باستخدام HTML و CSS واختر تصميم تتحمس له أي في اللحظة التي تراه فيها تريد أن تنفذه مثله، وسأترك لك مواقع لتصميمات الويب. بعد القيام بالسابق سيتعين عليك تعلم JS وتنفيذ مشروع كامل في النهاية مع استخدام HTML و CSS، وخلال رحلة تعلمك في JS يجب التطبيق وكتابة الكود ويا حبذا لو قمت بإنشاء مشاريع صغيرة للتطبيق على ما تعلمته. ولا تعتمد على ذاكرتك، بل مرن يديك على كتابة الكود وعقلك على التفكير في الكود، الأمر مختلف تمامًا عن مشاهدة الفيديو تمامًا. وأيضًا حاول التغيير بعض الشيء في المشاريع التي تقوم بتنفيذها في حال كنت تشاهد شرحً ما وتطبق وراءه، وستتعلم الكثير من ذلك جراء البحث عن حلول للمشاكل التي ستواجهك أو كيفية تنفيذ أمر جديد لا تعلم عنه شيء لكن لديك الفكرة. في البرمجة، لا تنتقل على القسم التالي في مسار تعلمك إلا بعد التطبيق وتنفيذ المشاريع، فبذلك ستصبح مبرمج، غير ذلك ستتعلم القليل.1 نقطة
-
نعم، يبدو أن المشكلة تتعلق بسرعة الاتصال بالإنترنت. يوصى بمحاولة إعادة المحاولة بعد التأكد من أن اتصال الإنترنت لديك قوي ومستقر. يمكنك أيضاً جرب استخدام خطوط إنترنت أخرى أو استخدام VPN إذا كنت تستخدم بروكسي. بالإضافة إلى ذلك، يمكنك جرب استخدام خيار "npm install --force" لتجاوز أي أخطاء المثبت.1 نقطة